要点:
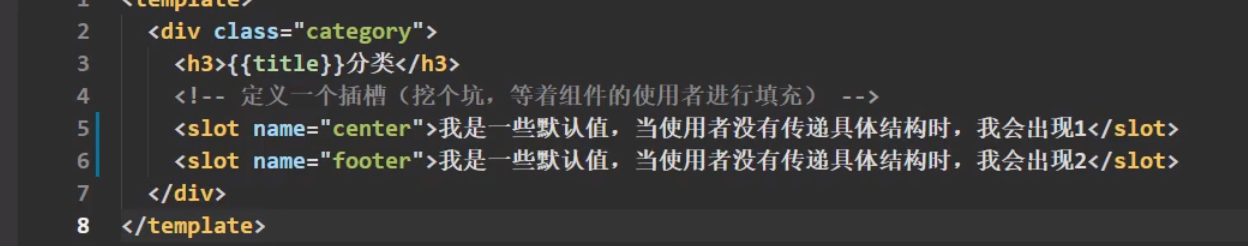
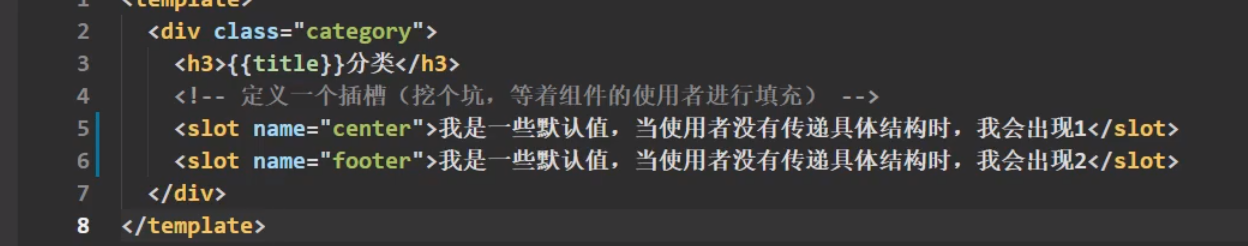
具名插槽:即具有名字的插槽,在默认插槽基础上指定插槽的名字(name = " ")。
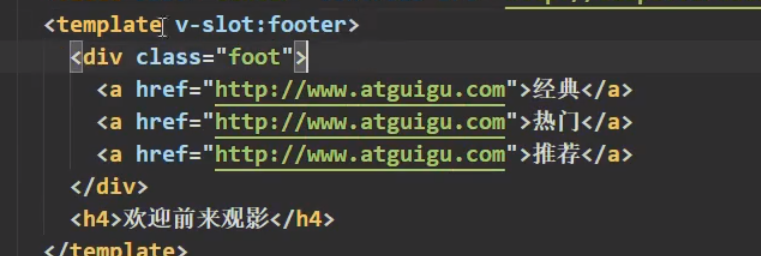
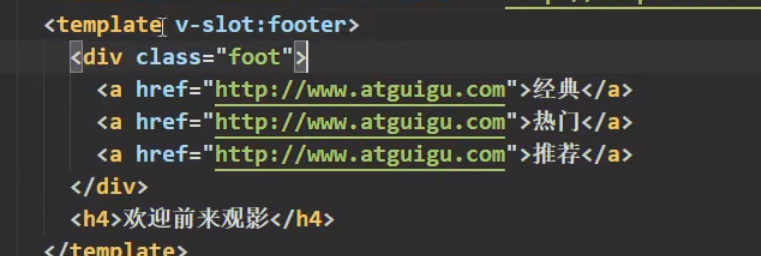
父组件指明放入子组件的哪个插槽 slot = "footer",如果是template可以写成 v-slot : footer。
父组件中: <Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category>子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template>组件里面 写上插槽的名字
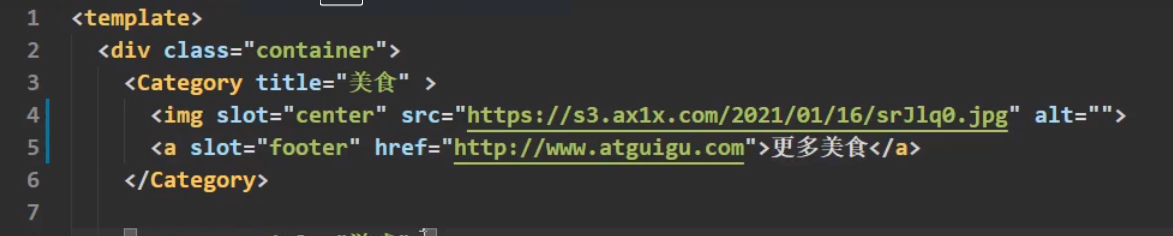
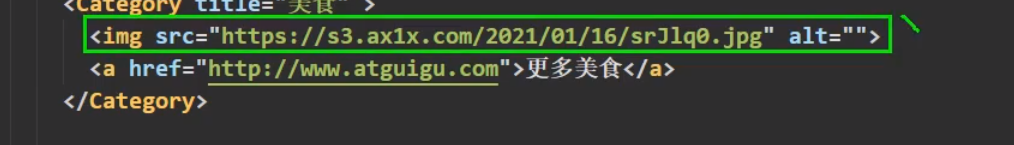
组件标签里面要写 slot 属性表示要往那个插槽里放

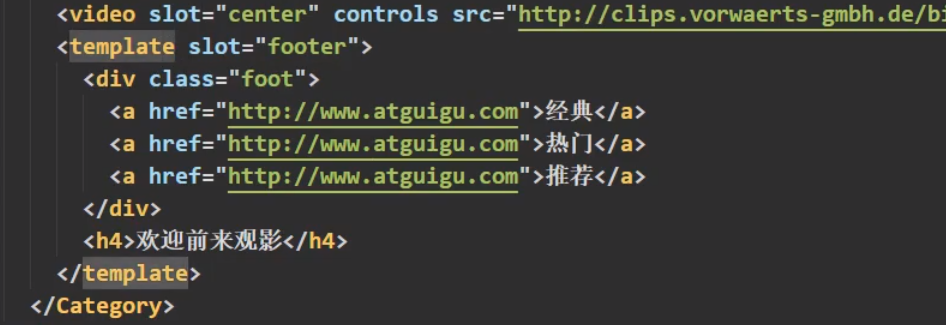
当多标签向一个插槽添加时, 最好使用 template 包裹(代替掉 div 少一层 div)

只有在 template 标签里面才有的新写法

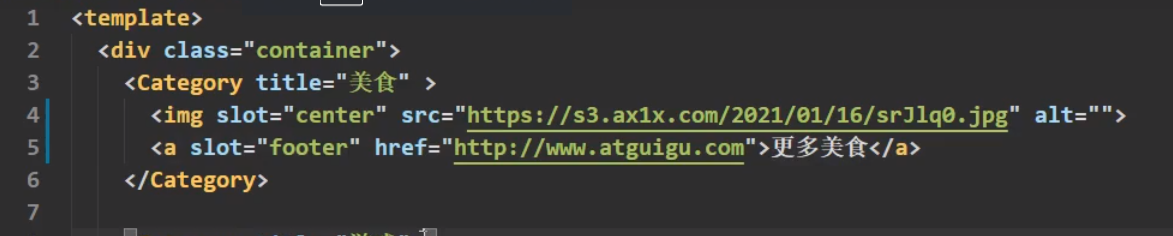
例子:
具名插槽:即具有名字的插槽

实现多插槽
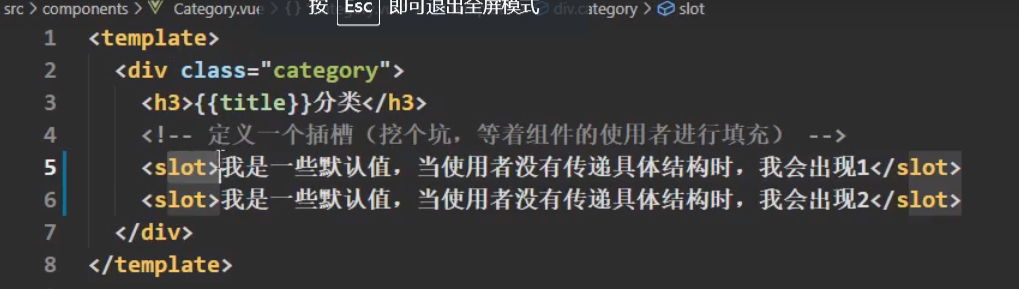
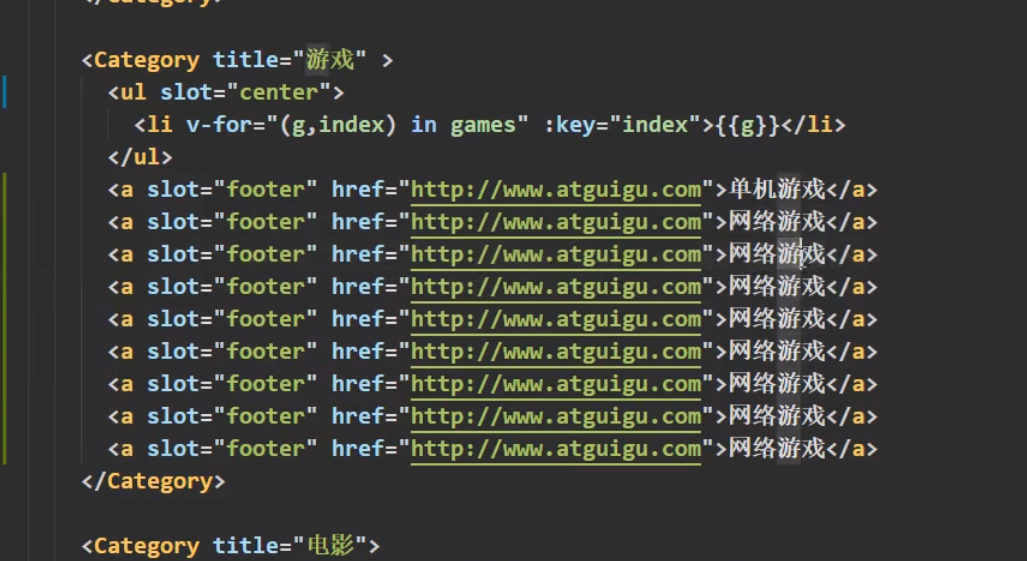
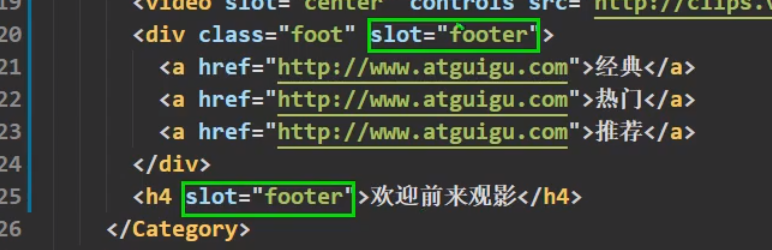
如果想当然这样写


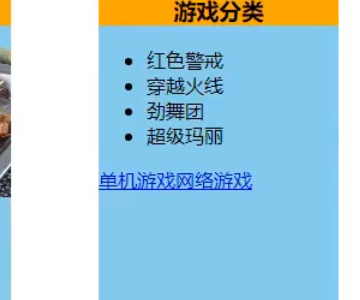
就会出现双份的

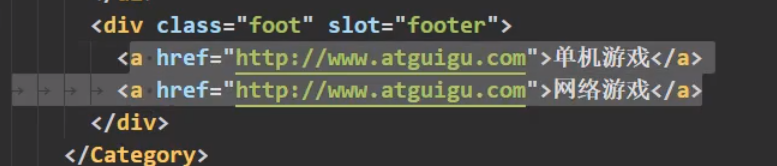
组件里面 写上插槽的名字
组件标签里面要写 slot 属性表示要往那个插槽里放

如果这边写多个也不会对插槽的内容进行覆盖
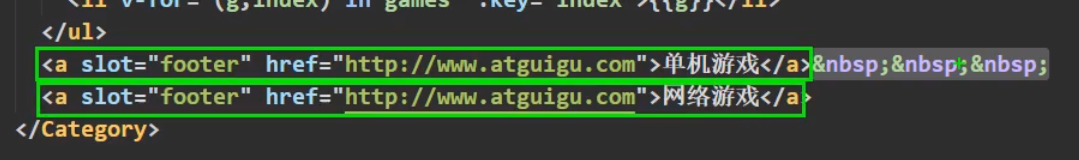
然后发现中间没有空隙

但是如果这样写, 不会产生空格,因为这边是把匹配到的有相同插槽名的标签放入对应的插槽中, 而这边写的空格自然也不会被放入插槽里了

加个样式

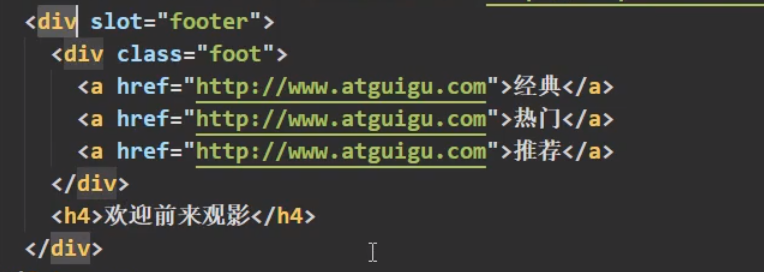
但如果要同时给一个插槽里加入标签每次都要写一个 solt 太麻烦

但如果这样写虽然只要写一个 slot 了但是会多出来了一个 div

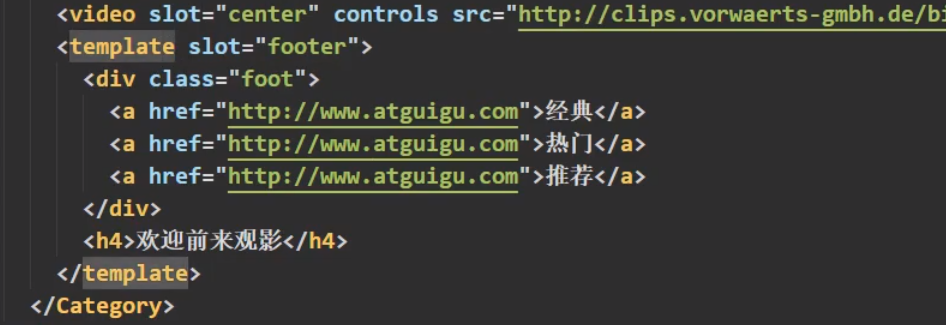
所以只要把 div 换成 template 就行了

当你写了 template 的时候, 就会有第二种写法, 这种写法只能在 template 标签里这么写, 写到别的标签就报错