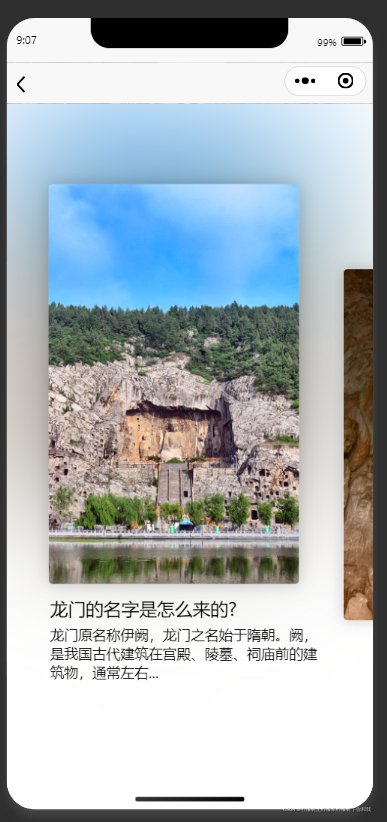
酸狗先带你看下效果图:


直接看代码:
WXML:
<template>
<view>
<view class="">
<!-- 背景附加高斯模糊 -->
<image :src="gbImage" mode="widthFix" class="GaussianBlur"></image>
</view>
<!-- swiper轮播图 -->
<swiper class="swiper-block" previous-margin="90rpx" next-margin="90rpx" current="0" @change="swiperChange">
<!-- 遍历每个滑块block -->
<block v-for="(item,index) in Images" :key="index">
<swiper-item class="swiper-item">
<!-- 滑动到当前滑块加变大样式 -->
<image mode="aspectFill" :src="item.img_url" class="slide-image"
v-bind:class="swiperIndex==index ? 'active' : ''">
</image>
<!-- 文字内容在滑到当前时显示 -->
<view class="Storytitle" v-show="swiperIndex==index ? true : false">
{{item.title}}
</view>
<view class="Storytext" v-show="swiperIndex==index ? true : false">
{{item.text}}
</view>
</swiper-item>
</block>
</swiper>
</view>
</template>
data假数据部分:
data() {
return {
swiperIndex: '',
gbImage: 'https://z3.ax1x.com/2021/11/28/oukTZn.png',
Images: [{
img_url: "https://z3.ax1x.com/2021/11/28/oukTZn.png",
title: '龙门的名字是怎么来的?',
text: '龙门原名称伊阙,龙门之名始于隋朝。阙,是我国古代建筑在宫殿、陵墓、祠庙前的建筑物,通常左右...',
},
{
img_url: "https://z3.ax1x.com/2021/11/28/ouANes.png",
title: '伊阙佛龛之碑隐藏了什么秘密?',
text: '伊阙佛龛之碑是唐太宗第四子魏王李泰为亡母长孙皇后追福造像的发愿文,位于宾阳中洞与宾阳南洞之间...'
},
{
img_url: "https://z3.ax1x.com/2021/11/28/ouEMnJ.png",
title: '卢舍那大佛是武则天的真容吗?',
text: '长久以来,民间流传着龙门卢舍那大佛的面容是依据武则天的面貌雕凿的传说。武则天(624~705),名...'
},
{
img_url: "https://z3.ax1x.com/2021/11/28/ouEQB9.png",
title: '白居易和龙门的情缘',
text: '大和三年(829)春天,白居易诏受太子宾客,分司东都洛阳。太子宾客,是一个正三品的高级闲职,诗...'
},
{
img_url: "https://z3.ax1x.com/2021/11/28/ouE3A1.png",
title: '鲤鱼跃龙门的传说',
text: '相传,大禹开凿龙门后,黄河中的鲤鱼顺着洛、伊之水逆行而上,到达龙门时,波浪滔天,纷纷跳跃,...'
},
{
img_url: "https://z3.ax1x.com/2021/11/28/ouKeaQ.png",
title: '乾隆皇帝游龙门留下了那些绎事',
text: '乾隆十五年,乾隆皇帝下诏将与皇太后、皇后及文武大臣南游。留下了“龙门凡十寺,第一数香山”的名...'
},
{
img_url: "https://z3.ax1x.com/2021/11/28/ouKM2q.png",
title: '京剧大师梅兰芳与龙门观世音造像',
text: '相传京剧大师梅兰芳先生在塑造洛神这一形象时总感觉不尽如人意,适逢先生到龙门石窟参观,龙门石...'
},
{
img_url: "https://z3.ax1x.com/2021/11/28/ouK1MV.png",
title: '唐代高官卢征在龙门的故事',
text: '卢征造像龛位于龙门东山万佛沟北崖西段上方,从造像发愿文可知是唐贞元年间卢征为还愿与其兄及侄...'
}
]
}
},
methods方法部分:
methods: {
swiperChange(e) {
const that = this;
// 轮播滑动时,获取当前的轮播id
that.swiperIndex = e.detail.current;
// console.log(that.Images[that.swiperIndex].img_url);
that.gbImage = that.Images[that.swiperIndex].img_url; //将图片赋值给模糊背景
//vibrateShort接口滑动后震动15毫秒
uni.vibrateShort({})
//因为震感不强震动15毫秒后接着用定时器震动两次
setTimeout(() => {
uni.vibrateShort({})
}, 15)
setTimeout(() => {
uni.vibrateShort({})
}, 15)
},
}
CSS样式部分:
<style>
.swiper-block {
height: 1400rpx;
width: 100%;
}
.swiper-item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
overflow: unset;
}
.GaussianBlur {
position: fixed;
filter: blur(80px);/* 高斯模糊 */
}
.slide-image {
height: 720rpx;
width: 450rpx;
border-radius: 9rpx;
box-shadow: 0px 0px 30rpx rgba(0, 0, 0, .2); /*边框加个阴影 */
margin: 0rpx 30rpx;
z-index: 1;
}
.active {
transform: scale(1.14);/*放大1.14倍*/
transition: all 0.2s ease-in 0s;/* 过度效果0.2S 缓动*/
z-index: 20;/* 加个权重 */
}
.Storytitle {
margin-top: 80rpx;
font-size: 38rpx;
}
.Storytext {
margin-top: 10rpx;
font-size: 30rpx;
}
</style>
轮播图小模块很有意思,大家快去试试吧~
