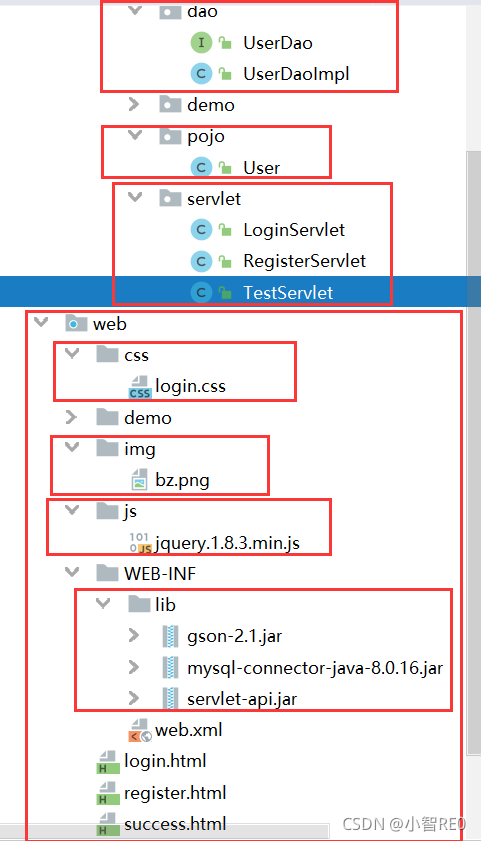
ml
- 数据库字段
- 前端页面
- java处理信息
先看看最终效果吧
;在登录提交时,前端页面会用JS点击事件判断;
1.首先判断的是账户框和密码框输入的是否符合规则(基本是判断不能为空,全部输空格是不允许的(用了字符串的trim()函数,将输入字符两边的空格去除,然后再判断),)然后就是密码不能超过6位(数据库的密码字段设置了最长为6位);
2.登陆时会和数据库交互判断;
3.进入成功页面后,会有安全退出;
4.不通过登录访问成功页面时;会被重新调整到登录页面;

注册时;鼠标离开账户输入框时(即输入框的移出事件);就会和数据库进行判断用户是否存在;
之后再提交注册时,还进行了一次判断(这里写的判断有点多余…)

数据库字段
创建时的数据库
仅为简易练习,所以用户表没有太多的字段
-- 创建数据库;
CREATE DATABASE IF NOT EXISTS day20219_24_test_db;
-- 删除数据库;
-- drop database if exists day20219_24_test_db;
-- 创建用户表;
-- 实现简易注册,登录功能,自己创建一个用户表,包含账号,密码,注册时间字段;
CREATE TABLE IF NOT EXISTS t_user(
-- 主键自增;
`id` INT PRIMARY KEY AUTO_INCREMENT COMMENT 'ID号标识',
`account` VARCHAR(20) NOT NULL COMMENT '账户名',
-- 密码默认6个0;
`password` VARCHAR(6) DEFAULT '000000' NOT NULL COMMENT '密码',
`create_time` DATETIME NOT NULL COMMENT '创建时间'
);
-- 为保证登录时有可比性,先存一行数据;
INSERT INTO t_user(id,account,`password`,`create_time`)
VALUES(1,'小智','123456',now());

用到的jar包:
gson-2.1.jar
mysql-connector-java-8.0.16.jar
servlet-api.jar
部署jquery时用到
jquery.1.8.3.min.js
前端页面
前端的登录和注册页面;
实际上就是前几天写这个==> 静态的简易页面 < = =静态页面时,分隔出来的;
但是javascript判断什么的,还是修改了;(比如说之前还不能判断全是空格的情况)
登录前端页面login.html;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录首页</title>
<!-- 样式表修饰 ,引入外部的样式表-->
<link type="text/css" rel="stylesheet" href="css/login.css?" />
<!--部署JQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript"></script>
<!-- JS事件 -->
<script type="text/javascript">
function toLogin(){
/* 先取到账户框和密码框的值 */
var accountVal = $("#accountId").val();
var passwordVal = $("#passwordId").val();
if((accountVal.trim()).length==0){
//console.log((accountVal.trim()).length==0) 测试使用;
$("#outbox_form_account_error").html("用户名不能为空!");
}
else if((passwordVal.trim()).length == 0 ){
$("#outbox_form_password_error").html("密码不能为空!");
}
else if((passwordVal.trim()).length > 6){
$("#outbox_form_password_error").html("密码要六位数哦!");
}
else{
/*参数1,url地址,参数2:表单的数据转为键值对的形式,参数3:触发的回调函数,参数4,可指定返回的类型*/
$.post("login",$("#formId").serialize(),function (data){
//JSON转JS;
var obj= $.parseJSON(data);
//判断是否存在;注意用的是用JS对象进行判断;
if(obj.id !=null){
// alert(data);测试时使用;
//存入会话;
window.sessionStorage.setItem("user",data);
//replace方法 加载一个新页面取代当前页面;
alert("登录成功!")
location.replace("success.html");
//不存在就提示;
}else if(data == 1){
$("#outbox_form_account_error").html( "注意是不是账号密码错了呢");
}else{
alert("啊这,服务器异常!!!")
}
});
}
}
/* 考虑到提示信息持久性的不能消失;就让输入框,密码框的聚焦事件去清除 */
function reAcErr(){
$("#outbox_form_account_error").html("");
}
function rePassErr(){
$("#outbox_form_password_error").html("");
}
</script>
</head>
<body style="background-image: url(./img/bz.png);background-size: cover; ">
<!-- 包裹注册栏的大盒子 -->
<div id="outbox">
<div id="outbox_welcome">
欢迎登录
</div>
<!-- 填写的表单 -->
<div id="outbox_form">
<form id="formId">
<!-- 账户框以及提示信息弹出位置 -->
<div id="outbox_form_account">
<div id="outbox_form_account_char">账户:</div>
<div id="outbox_form_account_in">
<input id="accountId" type="text" name="account" placeholder="请输入账户名:" onfocus="reAcErr()"/>
</div>
<!-- 提示信息框,在页面中配合javascript事件使用 -->
<div id="outbox_form_account_error"></div>
</div>
<!-- 密码框以及提示信息弹出位置 -->
<div id="outbox_form_password">
<div id="outbox_form_password_char">密码:</div>
<div id="outbox_form_password_in" >
<input id="passwordId" type="password" name="password" placeholder="请输入密码:" onfocus="rePassErr()"/>
</div>
<!-- 提示信息框,在页面中配合javascript事件使用 -->
<div id="outbox_form_password_error"></div>
</div>
<!-- 登录按钮位置 -->
<div id="outbox_form_loginbtn">
<input id="loginbtn" type="button" value="登录" onclick="toLogin()" />
</div>
</form>
</div>
<!-- 跳转注册 -->
<div id="outbox_bottom">
<div id="outbox_bottom_char">还没有账号?</div>
<div id="outbox_bottom_toresign"><a href="register.html">立即注册</a></div>
</div>
</div>
</body>
</html>
css修饰文件login.css;
/* 先取掉浏览器的默认效果 */
*{
margin: 0px;
padding: 0px;
}
/* 去除超链接下划线 */
a{
text-decoration: none;
}
/* 图片转块标签 */
img{
display: block;
}
/* 注册栏的大盒子 */
#outbox{
/* 基本要素 宽,高,背景 */
width: 480px;
height: 350px;
background-color: #F1F0F3;
/* 边框设置 */
border-radius: 30px;
/* 设置透明度 */
opacity: 0.8;
/* 开启绝对定位 */
position: absolute;
top: 50%;
left: 50%;
/* 设置外边距 使得居中 */
margin-top: -175px;
margin-left: -240px;
}
/* 修饰欢迎登录字体 */
#outbox_welcome{
width: 480px;
height: 50px;
/* 使得文字居中 */
text-align: center;
line-height: 50px;
font-size: 30px;
font-weight: bold;
}
/* 欢迎登录字体移入有效果 */
#outbox_welcome:hover{
color: #FF8000;
}
/* 表单整体修饰 */
#outbox_form{
width: 480px;
height: 250px;
}
/* 账户框,密码框以及提示信息弹出位置 */
#outbox_form_account,#outbox_form_password{
width: 480px;
height: 100px;
/* 开相对定位 */
position:relative;
}
/* 账号,密码文字 的位置 */
#outbox_form_account_char,#outbox_form_password_char{
width: 80px;
height: 50px;
/* 使得字体居中 */
text-align: center;
line-height: 50px;
font-size: 20px;
/* 开绝对定位 */
position: absolute;
left: 30px;
}
/* 输入框,密码框的位置 */
#outbox_form_account_in,#outbox_form_password_in{
width: 400px;
height: 50px;
/* 开绝对定位 */
position: absolute;
left: 150px;
line-height: 50px;
}
/* 输入框,密码框 */
#accountId,#passwordId{
width: 250px;
height: 40px;
font-size: 20px;
/* 边框修饰 */
border: skyblue solid 3px;
border-radius: 5px;
/* 清除浏览器的默认边框 */
outline: none;
}
/* 输入框,密码框聚焦事件 */
#accountId:focus{
border-color: greenyellow;
}
#passwordId:focus{
border-color: greenyellow;
}
/* 弹出信息框修饰 */
#outbox_form_account_error,#outbox_form_password_error{
width: 250px;
height: 50px;
color: red;
/* 文字居中 */
line-height: 50px;
font-size: 20px;
/* 定位 */
position: absolute;
top: 50px;
left: 150px;
}
/* 登录按钮盒子设置 */
#outbox_form_loginbtn{
width: 480px;
height: 50px;
line-height: 50px;
text-align: center;
/* 开启相对定位 */
position: relative;
}
/* 登录按钮 */
#loginbtn{
width: 300px;
height: 40px;
border-radius:20px;
font-size: 20px;
background-color: aqua;
/* 绝对定位 */
position: absolute;
left: 90px;
}
/* 底部跳转的小盒子 */
#outbox_bottom{
width: 480px;
height: 50px;
/* 开相对定位 */
position: relative;
}
/* 提示信息文字 */
#outbox_bottom_char{
width: 120px;
height: 40px;
font-size: 20px;
/* 开绝对定位 */
position: absolute;
top: 10px;
left: 120px;
}
/* 跳转链接修饰 */
#outbox_bottom_toresign{
width: 120px;
height: 40px;
font-size: 20px;
/* 绝对定位 */
position: absolute;
top: 10px;
left: 240px;
}
前端注册页面register.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册首页</title>
<!-- 外部样式表修饰 -->
<link type="text/css" rel="stylesheet" href="css/login.css?">
<!--部署JQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript"></script>
<!-- JS事件 -->
<script type="text/javascript">
function toRes(){
var accountVal=$("#accountId").val();
var passwordVal = $("#passwordId").val();
if((accountVal.trim()).length==0){
$("#outbox_form_account_error").html("用户名不能为空!");
}
else if((passwordVal.trim()).length == 0 ){
$("#outbox_form_password_error").html("密码不能为空!");
}
else if((passwordVal.trim()).length > 6){
$("#outbox_form_password_error").html("密码要六位数哦!");
}
else{
//由于在输入框失去焦点时就已经判断了;这里还做了一次判断,然后才保存;(其实这里也可以不用判断,因为之前在账号框就保存了,点击提交时用location对象的replace("url")方法加载跳转到登录页面也可以的)
$.post("register",$("#formId").serialize(),function (data){
if(data == 1){
$("#outbox_form_password_error").html("注册成功了,试试去登录吧.");
}
else if(data == 0){
$("#outbox_form_account_error").html("用户已经存在了");
}
else if(data == 2){
$("#outbox_form_password_error").html("服务器异常了");
}
});
}
}
/*移出账号的输入框时,就去和数据库交互检查*/
function checkAcc(acc){
/*注意只用账号去交互*/
$.get("register",{account:acc},function (data){
//alert(data);
if(data == 0){
$("#outbox_form_account_error").html("用户已存在,请换个账户名,");
}else if(data == 1){
//这里还要排除用户输入空值;
if( (acc.trim()).length==0){
$("#outbox_form_account_error").html("别忘了写用户名哦");
}
else{
$("#outbox_form_account_error").html("OK,继续操作.");
}
}
else if(data == 2){
$("#outbox_form_account_error").html("服务器出异常了呢");
}
});
}
/* 考虑到提示信息持久性的不能消失;就让输入框,密码框的聚焦事件去清除 */
function reAcErr(){
$("#outbox_form_account_error").html("");
}
function rePassErr(){
$("#outbox_form_password_error").html("");
}
</script>
</head>
<body style="background-image: url(./img/bz.png);background-size: cover; ">
<!-- 包裹注册栏的大盒子 -->
<div id="outbox">
<div id="outbox_welcome">
欢迎注册
</div>
<!-- 填写的表单 -->
<div id="outbox_form">
<form id="formId">
<!-- 账户框以及提示信息弹出位置 -->
<div id="outbox_form_account">
<div id="outbox_form_account_char">账户:</div>
<div id="outbox_form_account_in">
<input id="accountId" type="text" name="account" placeholder="请输入账户名:" onblur="checkAcc(this.value)" onfocus="reAcErr()"/>
</div>
<!-- 提示信息框,在页面中配合javascript事件使用 -->
<div id="outbox_form_account_error"></div>
</div>
<!-- 密码框以及提示信息弹出位置 -->
<div id="outbox_form_password">
<div id="outbox_form_password_char">密码:</div>
<div id="outbox_form_password_in" >
<input id="passwordId" type="password" name="password" placeholder="请输入密码:" onfocus="rePassErr()"/>
</div>
<!-- 提示信息框,在页面中配合javascript事件使用 -->
<div id="outbox_form_password_error"></div>
</div>
<!-- 登录按钮位置 -->
<div id="outbox_form_loginbtn">
<input id="loginbtn" type="button" value="注册" onclick="toRes()" />
</div>
</form>
</div>
<!-- 跳转注册 -->
<div id="outbox_bottom">
<div id="outbox_bottom_char">注册好了?</div>
<div id="outbox_bottom_toresign"><a href="login.html">立即登录</a></div>
</div>
</div>
</body>
</html>
登录成功页面success.html
做的比较简易,只是退出按钮还有显示了一下用户的信息;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页</title>
<!--部署JQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function (){
//先取出会话中的存储 JSON;
var obj = window.sessionStorage.getItem("user");
//若不登录就访问,跳到登录页;
if(obj == null){
location.replace("login.html")
return ;
}
//JSON转为 JS ;
var user = $.parseJSON(obj);
$("#reminder").html(user.account+""+user.create_time);
});
function toExit(){
if(confirm("您确定退出?")){
//销毁前端的session;
window.sessionStorage.removeItem("user");
//只是发送请求测试,没有提交的数据;
$.get("test",function(data){
});
//跳转到登录页面;
location.replace("login.html");
}
}
</script>
</head>
<body>
恭喜这位用户登入!!!
<span id="reminder"></span>
<input type="button" value="点击安全退出哦" onclick="toExit()">
</body>
</html>
java处理信息
实体类User
public class User {
//用户属性
private int id;
private String account;
private String password;
private Date create_time;
//初始化构造方法;
public User() {
}
public User(int id, String account, String password, Date create_time) {
this.id = id;
this.account = account;
this.password = password;
this.create_time = create_time;
}
public User(String account, String password) {
this.account = account;
this.password = password;
}
//getter,setter方法;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Date getCreate_time() {
return create_time;
}
public void setCreate_time(Date create_time) {
this.create_time = create_time;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", account='" + account + '\'' +
", password='" + password + '\'' +
", create_time=" + create_time +
'}';
}
}
持久层接口UserDao
//持久层定义接口;
public interface UserDao {
//根据账户名查询用户信息;
User findUserByAcc(String account)throws SQLException, ClassNotFoundException;
//根据账户与密码查询用户信息;
User findUserByAccPass(String account,String password) throws SQLException, ClassNotFoundException;
//注册添加用户;
void addUser(User user) throws ClassNotFoundException, SQLException;
}
实现类UserDaoImpl
public class UserDaoImpl implements UserDao{
/**
* 根据账户名查询用户信息;
* @param account
* @return
* @throws SQLException
* @throws ClassNotFoundException
*/
@Override
public User findUserByAcc(String account) throws SQLException, ClassNotFoundException {
Connection connection=null;
PreparedStatement preparedStatement=null;
ResultSet resultSet=null;
User user=null;
try {
//加载驱动;
Class.forName("com.mysql.cj.jdbc.Driver");
//获取连接;
String url="jdbc:mysql://127.0.0.1:3306/day20219_24_test_db?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai";
connection = DriverManager.getConnection(url,"root","123456");
//定义Sql语句;
String sql="SELECT id,account,create_time FROM t_user where account=?";
//预编译;
preparedStatement=connection.prepareStatement(sql);
//占位符赋值;
preparedStatement.setString(1,account);
//返回结果集;
resultSet = preparedStatement.executeQuery();
//取结果;
if (resultSet.next()){
//取出结果,把值存储给对象;
user =new User();
user.setId(resultSet.getInt("id"));
user.setAccount(resultSet.getString("account"));
user.setCreate_time(resultSet.getTimestamp("create_time"));
}
}
finally {
//关闭资源;
if(resultSet!=null){
try {
resultSet.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
} if(preparedStatement!=null){
try {
preparedStatement.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}if(connection!=null){
try {
connection.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
}
return user;
}
/**
* 根据账户与密码查询用户信息;
* @param account
* @param password
* @return
* @throws SQLException
* @throws ClassNotFoundException
*/
@Override
public User findUserByAccPass(String account, String password) throws SQLException, ClassNotFoundException {
Connection connection=null;
PreparedStatement preparedStatement=null;
ResultSet resultSet=null;
User user=null;
try {
//加载驱动;
Class.forName("com.mysql.cj.jdbc.Driver");
//获取连接;
String url="jdbc:mysql://127.0.0.1:3306/day20219_24_test_db?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai";
connection = DriverManager.getConnection(url,"root","123456");
//定义Sql语句;
String sql="SELECT id,account,create_time FROM t_user where account=? and password=?";
//预编译;
preparedStatement=connection.prepareStatement(sql);
//占位符赋值;
preparedStatement.setString(1,account);
preparedStatement.setString(2,password);
//返回结果集;
resultSet = preparedStatement.executeQuery();
//取结果;
if (resultSet.next()){
//取出结果,把值发给对象;
user =new User();
user.setId(resultSet.getInt("id"));
user.setAccount(resultSet.getString("account"));
user.setCreate_time(resultSet.getTimestamp("create_time"));
}
}
finally {
//关闭资源;
if(resultSet!=null){
try {
resultSet.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
} if(preparedStatement!=null){
try {
preparedStatement.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}if(connection!=null){
try {
connection.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
}
return user;
}
/**
* 添加用户;
* @param user
* @throws ClassNotFoundException
*/
@Override
public void addUser(User user) throws ClassNotFoundException, SQLException {
Connection connection=null;
PreparedStatement preparedStatement=null;
try {
//加载驱动;
Class.forName("com.mysql.cj.jdbc.Driver");
//获取连接;
String url="jdbc:mysql://127.0.0.1:3306/day20219_24_test_db?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai";
String root="root";
String password="123456";
connection = DriverManager.getConnection(url,root,password);
//定义Sql语句;
String sql="insert into t_user (account,password,create_time) values(?,?,?)";
//预编译;
preparedStatement=connection.prepareStatement(sql);
//占位符赋值;
preparedStatement.setString(1,user.getAccount());
preparedStatement.setString(2, user.getPassword());
preparedStatement.setTimestamp(3, new Timestamp(new Date().getTime()));
//执行sql;
preparedStatement.execute();
} finally {
//关闭资源;
if(preparedStatement!=null){
try {
preparedStatement.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}if(connection!=null){
try {
connection.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
}
}
}
servlet调用处理
LoginServlet
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException {
PrintWriter out = null;
try {
//设置响应的字符编码格式;
resp.setContentType("text/html;charset=utf-8");
//设置请求的字符解码;
req.setCharacterEncoding("utf-8");
//获取用户名和密码;
String account = req.getParameter("account");
String password = req.getParameter("password");
UserDao userDao = new UserDaoImpl();
//调用根据用户名和密码查询用户的方法;
User userByAccPass = userDao.findUserByAccPass(account, password);
//获取Session对象;
HttpSession session = req.getSession();
//将查找到的对象信息存入Session会话中;
session.setAttribute("user",userByAccPass);
//System.out.println(userByAccPass.toString());
out = resp.getWriter();
if(userByAccPass!=null){
//Java转为Json;
Gson gson = new Gson();
String s = gson.toJson(userByAccPass);
out.print(s);// --->发出查询的用户对象;
}else {
out.print(1);// 1 --->查询失败;
}
} catch (Exception e) {
e.printStackTrace();
out.print(2);// 2 --> 出现异常;
}
}
}
登录时的Servlet
RegisterServlet
public class RegisterServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter out = null;
try{
//设置响应的字符编码格式;
resp.setContentType("text/html;charset=utf-8");
//设置请求的字符解码;
req.setCharacterEncoding("utf-8");
//获取用户名;
String account = req.getParameter("account");
UserDao userDao=new UserDaoImpl();
out = resp.getWriter();
//在登录框失去焦点时,就把前端输入的账号拿过来进行快速比对;
//所以去给数据库添加个按账户名查信息的方法;
User userByAcc = userDao.findUserByAcc(account);
System.out.println("我在查询=>"+userByAcc);
if(userByAcc!=null){
out.print(0); //---> 存在,不可以注册
}else{
out.print(1);//--->不存在,提示;
}
}catch (Exception e){
e.printStackTrace();
out.print(2);//2 -->服务器异常;
}
}
//注册按钮点击时使用;
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter out = null;
try{
//设置响应的字符编码格式;
resp.setContentType("text/html;charset=utf-8");
//设置请求的字符解码;
req.setCharacterEncoding("utf-8");
//获取用户名和密码;
String account = req.getParameter("account");
String password = req.getParameter("password");
UserDao userDao=new UserDaoImpl();
out = resp.getWriter();
//点击注册按钮时还要去判断一次,防止用户恶意添加用户;
User userByAcc = userDao.findUserByAcc(account);
if(userByAcc!=null){
out.print(0);//存在,不能注册;
}
else {
userDao.addUser(new User(account,password));
out.print(1);//--> 可以注册;
}
}catch (Exception e){
e.printStackTrace();
out.print(2);//2 -->服务器异常;
}
}
}
安全退出时的get请求处理 ;TestServlet
public class TestServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//处理编码;
resp.setContentType("text/html;charset=utf-8");
//设置解码格式;
req.setCharacterEncoding("utf-8");
//收到Session会话存储的信息;
HttpSession session = req.getSession();
System.out.println("此时的sessionID是->"+session.getId());
//看看session中存入的信息;
User user = (User) session.getAttribute("user");
System.out.println("账户名=>"+user.getAccount()+"创建时间=>"+user.getCreate_time());
//销毁session;
session.invalidate();
}
}
在web.xml文件配置servlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置UserServlet-->
<!--登录-->
<servlet>
<servlet-name>login</servlet-name>
<servlet-class>com.fivelzq.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
<!--注册-->
<servlet>
<servlet-name>register</servlet-name>
<servlet-class>com.fivelzq.servlet.RegisterServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>register</servlet-name>
<url-pattern>/register</url-pattern>
</servlet-mapping>
<!--测试成功页面-->
<servlet>
<servlet-name>test</servlet-name>
<servlet-class>com.fivelzq.servlet.TestServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>test</servlet-name>
<url-pattern>/test</url-pattern>
</servlet-mapping>
</web-app>