一、关键字
1、let关键字
特性:
- let声明的变量只在所处于的块级有效
// let变量具有块级作用域,即在{}里面生效
if (true) {
let a = 10;
}
console.log(a); // not defined
- 不存在变量提升
// let 不存在变量提升
console.log(a);
let a = 100;
- 暂时性死区
var tmp = 123;
if (true) {
tmp = 'abc';
let tmp;
}
2、const关键字
作用:声明常量,常量就是值(内存地址)不能变化的量。
特性:
- 具有块级作用域
if (true) {
const a = 10;
console.log(a); // 10
}
console.log(a); // not defined
- 声明常量时必须赋值
// 必须赋初值
const pi; // 报错
- 常量赋值后,值不能修改。
// 简单数据类型赋值后不能更改,复杂数据类型赋值后可以改变数据结构内部的值不能更改地址
const pi = 3.14;
// pi = 100; // Assignment to constant variable.
const arr = [100, 200];
arr[0] = 'a';
arr[1] = 'b';
console.log(arr);
arr = ['a', 'b']; // 报错
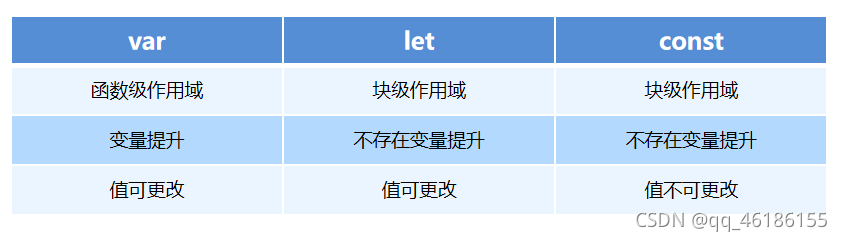
3、let、var、const的区别
- 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
- 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
- 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。

二、解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
1、数组解构
方法[variable1,variable2,variable3…] = [数组内容]
-
数组解构允许我们按照一一对应的关系从数组中提取值,然后将值赋值给变量
-
如果解构不成功,变量值变成undefined
// 数组解构允许我们按照一一对应的关系从数组中提取值,然后将值赋值给变量
let [a, b, c, d, e] = [1, 2, 3];
console.log(a);
console.log(b);
console.log(c);
// 如果解构不成功,变量值变成undefined
console.log(d);
console.log(e);
2、对象解构
对象解构允许我们使用变量的名字匹配对象的属性, 匹配成功将对象属性的值赋值给变量
let person = {
name: "zhangsan",
age: 20,
sex: '男'
};
let {
name,
age,
sex
} = person;
console.log(name); // zhangsan
console.log(age); // 20
console.log(sex); // 男
当然也可以对解构的变量重新赋值
let {
name: myName,
age: myAge
} = person;
console.log(myName);
console.log(myAge);
三、箭头函数及剩余参数
1、箭头函数
ES6中新增的定义函数的方式:
() => {}
const fn = () => {}
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
const sum = (num1, num2) => num1 + num2;
如果形参只有一个,可以省略小括号
const fn = v => v;
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
// 箭头函数不绑定this关键字,其this指向函数定义位置的上下文
const obj = {
name: "andy"
};
function fn() {
console.log(this); // obj
return () => {
console.log(this); // obj
};
};
const resFn = fn.call(obj);
resFn();
fs = () => {
console.log(this); // Window
}
fs();
2、剩余参数 …args
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
function sum (first, ...args) {
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30)
剩余参数和解构配合使用
let students = ['wangwu', 'zhangsan', 'lisi'];
let [s1, ...s2] = students;
console.log(s1); // 'wangwu'
console.log(s2); // ['zhangsan', 'lisi']
三、内置对象扩展
1、扩展运算符
- 扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3];
...ary // 1, 2, 3
console.log(...ary); // 1 2 3
console.log(1, 2, 3)
- 扩展运算符可以应用于合并数组。
// 方法一
let ary1 = [1, 2, 3]; let ary2 = [3, 4, 5];
let ary3 = [...ary1, ...ary2];
// 方法二
ary1.push(...ary2);
- 将类数组或可遍历对象转换为真正的数组
let oDivs = document.getElementsByTagName('div');
oDivs = [...oDivs];
2、Array的扩展方法
- Array.from() 将类数组或可遍历对象转换为真正的数组
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = {
"0": 1,
"1": 2,
"length": 2
}
let newAry = Array.from(aryLike, item => item *2)
- find() 用于找出第一个符合条件的数组成员,如果没有找到返回undefined
let ary = [{
id: 1,
name: '张三‘
}, {
id: 2,
name: '李四‘
}];
let target = ary.find((item, index) => item.id == 2);
// {id:2, name:"李四"}
- findIndex() 用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
let ary = [1, 5, 10, 15];
let index = ary.findIndex((value, index) => value > 9);
console.log(index); // 2
- includes() 表示某个数组是否包含给定的值,返回布尔值。
[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // false
3、String 的扩展方法
- 模板字符串
ES6新增的创建字符串的方式,使用反引号定义。
let name = `zhangsan`;
- 模板字符串中可以解析变量。
let name = '张三';
let sayHello = `hello,my name is ${name}`; // hello, my name is zhangsan
- 模板字符串中可以换行
let result = {
name: 'zhangsan',
age: 20,
sex: '男'
}
let html = ` <div>
<span>${result.name}</span>
<span>${result.age}</span>
<span>${result.sex}</span>
</div> `;
- 在模板字符串中可以调用函数。
const sayHello = function () {
return '哈哈哈哈 追不到我吧 我就是这么强大';
};
let greet = `${sayHello()} 哈哈哈哈`; console.log(greet); // 哈哈哈哈 追不到我吧 我就是这么强大 哈哈哈哈
- startsWith() 和 endsWith()
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
let str = 'Hello world!';
str.startsWith('Hello') // true
str.endsWith('!') // true
- repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串。
'x'.repeat(3) // "xxx"
'hello'.repeat(2) // "hellohello"
4、Set 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构。
const s = new Set();
Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);
- 实例方法
- add(value):添加某个值,返回 Set 结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为 Set 的成员
- clear():清除所有成员,没有返回值
const s = new Set();
s.add(1).add(2).add(3); // 向 set 结构中添加值
s.delete(2) // 删除 set 结构中的2值
s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值
s.clear() // 清除 set 结构中的所有值
- 遍历
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
s.forEach(value => console.log(value))
5、Map数据结构
map是用来存放键值对的有序列表,类似于Python中的字典数据类型。
其定义如下:
let map = new Map();
map也有很多方法:
- set() 添加元素
- get() 获取元素的值
- has() 判断是否存在该键
- delete() 删除元素
- clear() 清空
// 键值对的有序列表
let map = new Map();
map.set('name', '张三');
map.set("age", '20');
console.log(map.get('name'));
console.log(map);
console.log(map.has('name'));
map.delete('name');
map.clear();
console.log(map);
6、Symbol数据类型
- Symbol是原始数据类型,用来表示独一无二的值,通常用来定义对象的私有变量。定义时不需要new声明。
const name1 = Symbol('name');
const name2 = Symbol("name"); // 二者内存地址不一样
console.log(name1 === name2); // false
- 如果用symbol定义对象的变量,取值时一定要用[]
let s1 = Symbol("s1");
console.log(s1);
let obj = {};
obj[s1] = "andy";
console.log(obj);
console.log(obj.s1); // undefined
console.log(obj[s1]);
- 遍历symbol
不能简单地用for、foreach遍历获取。
可以用Object.getOwnPropertySymbols()和Reflect.ownKeys()获取
// 遍历symbol定义对象的变量 获取属性名
let s = Object.getOwnPropertySymbols(obj);
console.log(s);
let m = Reflect.ownKeys(obj);
console.log(m);
下一篇:ES6—(2)迭代器和生成器