前言:网页生成桌面指的是将一个网页保存为桌面应用程序的形式,使得用户可以在桌面上直接打开该网页,而不必通过浏览器打开。这种桌面应用程序一般具有独立的窗口、菜单、工具栏等界面元素,能够提供更加方便快捷的使用体验。
实现网页生成桌面的方法有很多种,下面简单介绍几种常见的方法。
1. 使用浏览器自带的功能
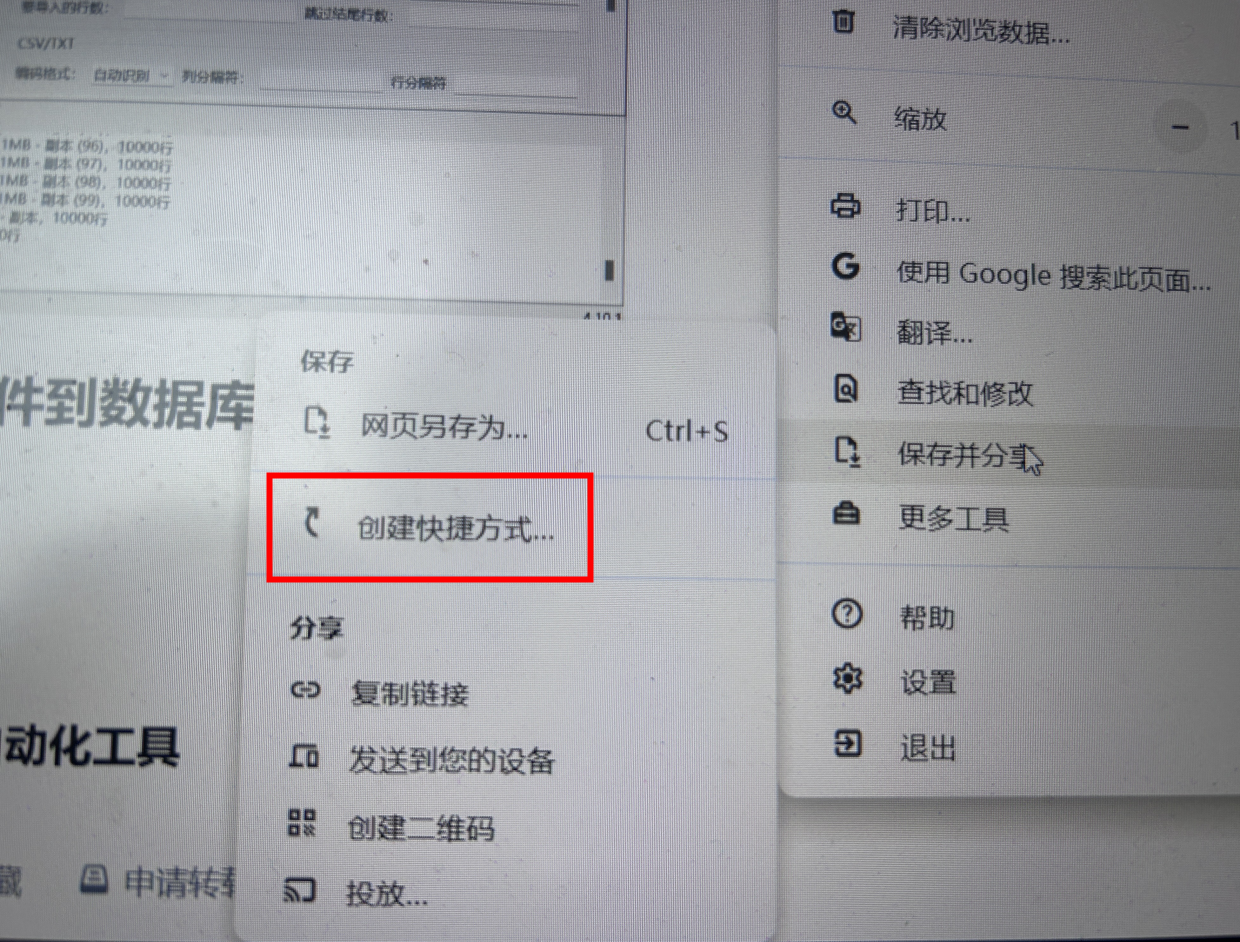
现在的主流浏览器都提供了将网页生成桌面应用程序的功能,例如Chrome浏览器中,用户只需在菜单中选择“保存并分享 -> “创建快捷方式”,然后勾选“打开为窗口”,即可生成一个桌面应用程序。其他浏览器也有类似的功能,用户只需根据不同的浏览器进行相应的设置即可。
Google版本:版本 120.0.6099.200(正式版本) (32 位)

2. 使用第三方工具Electron套壳
Electron 跨平台桌面应用开发工具 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架,它基于 Node.js 和 Chromium,被 Atom 编辑器和许多其他应用程序使用。
Electron 兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序,不需要本地开发经验。
除了浏览器自带的功能,还有一些第三方工具可以帮助用户将网页生成桌面应用程序。其中最为知名的是Electron,它是一款基于Node.js和Chromium的框架,可以将网页封装成桌面应用程序。用户只需下载并安装Electron,然后按照其文档中的说明进行相应的配置和打包,即可生成一个桌面应用程序。

3. 使用Web App Manifest
Web App Manifest是一个标准化的JSON文件,可以描述一个网页应用程序的相关信息,例如名称、图标、主题色、启动方式等。通过编写Web App Manifest,用户可以将网页转化为桌面应用程序,这种方法不需要使用任何第三方工具。用户只需在网页中添加一个link标签,指向Web App Manifest的URL,然后在Manifest文件中进行相应的配置,即可将网页转化为桌面应用程序。
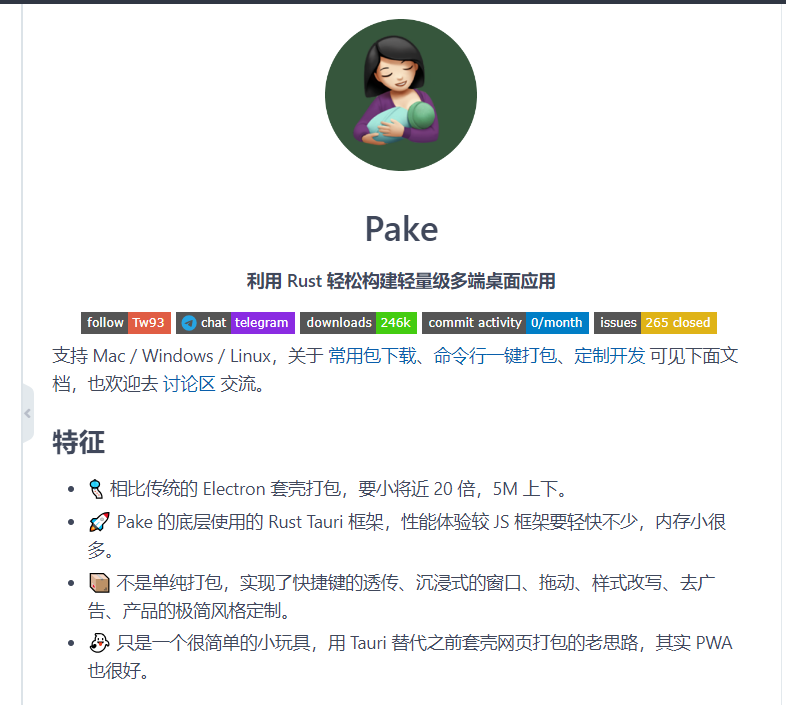
4、Pake打包工具
Pake 是一款用 Rust 打包网页生成轻量级桌面 App 的工具。
https://gitee.com/mirrors/Pake

总的来说,实现网页生成桌面应用程序的方法有很多种,用户可以根据自己的需求和技术水平选择相应的方法。无论采用哪种方法,都需要注意保证生成的桌面应用程序的质量和安全性。