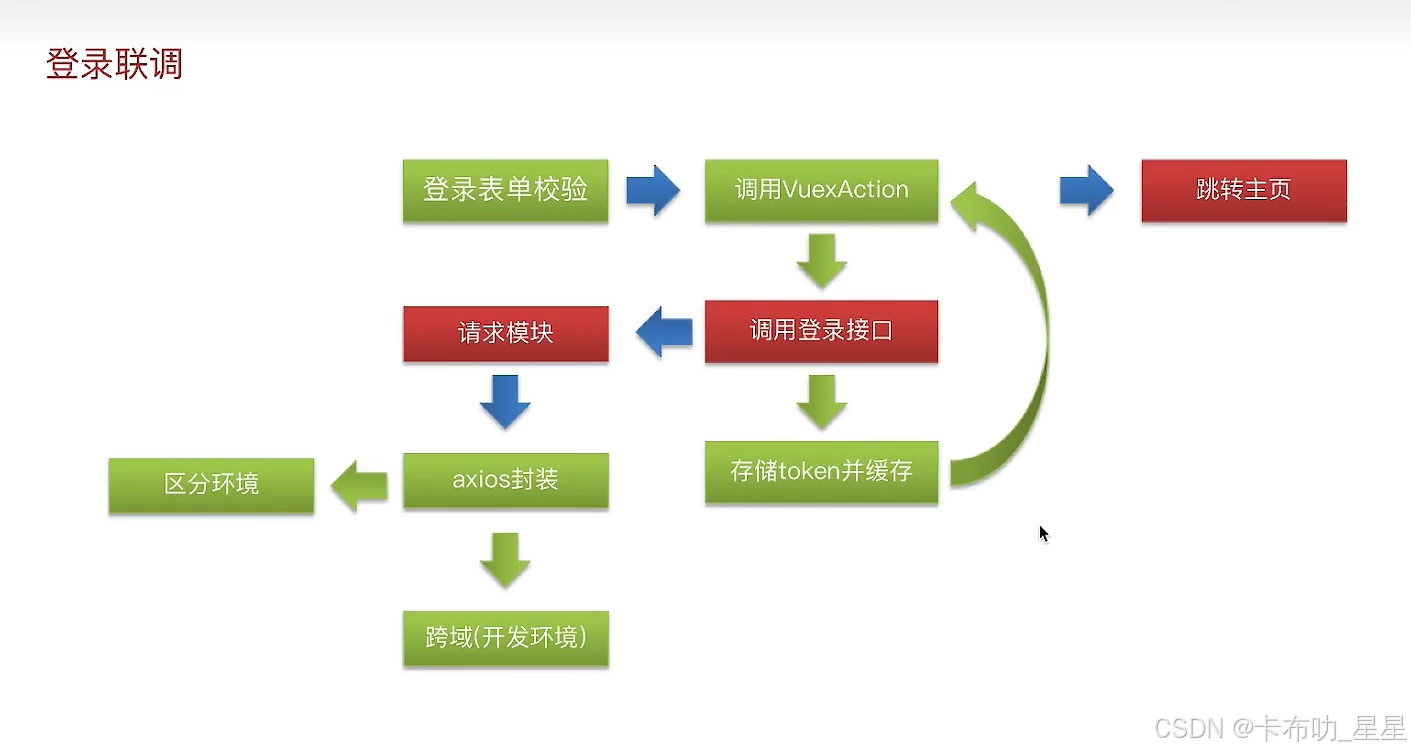
一、Vuex登录流程之用户模块:

简言之:点击登录调用actions且得到token,把得到的token提交给mutations从而修改state里的数据。
原视频
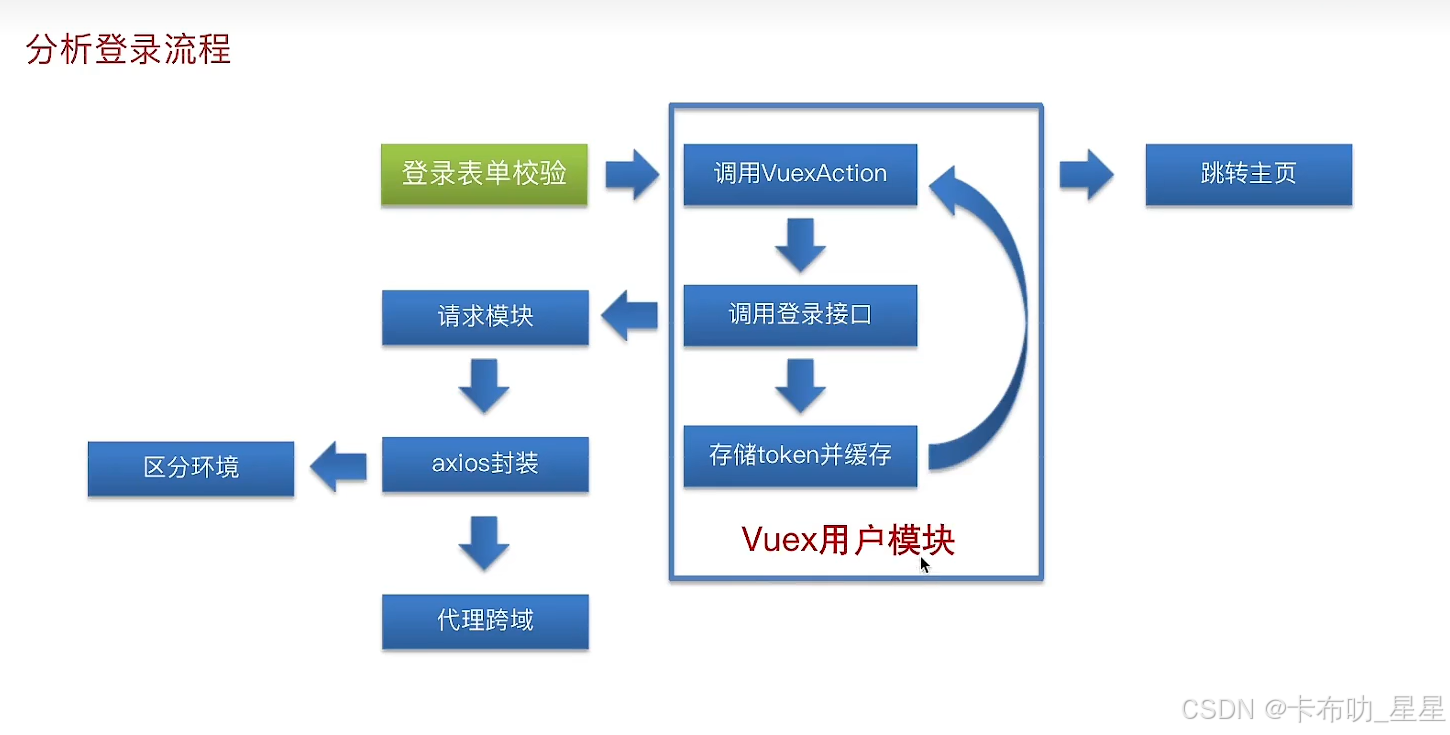
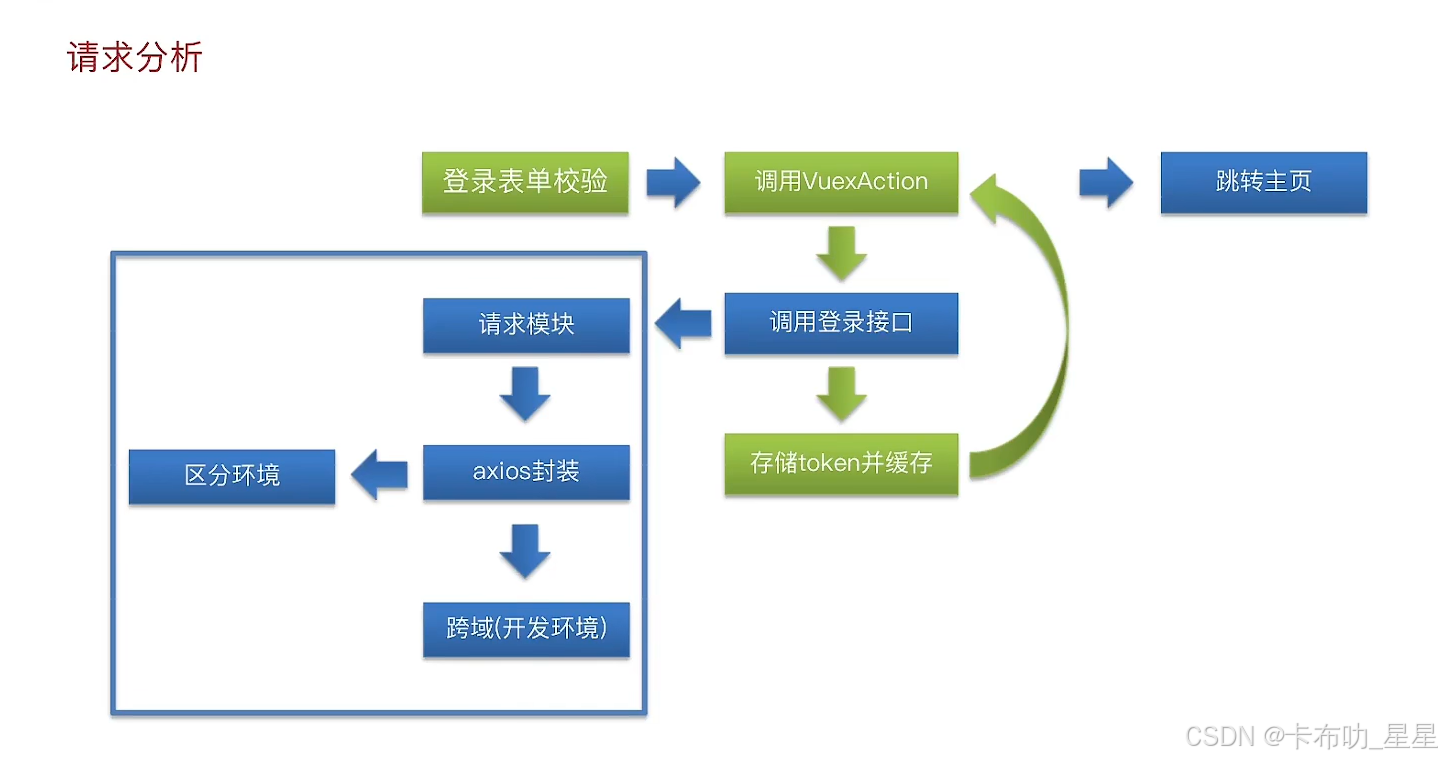
(1)Vuex用户模块流程
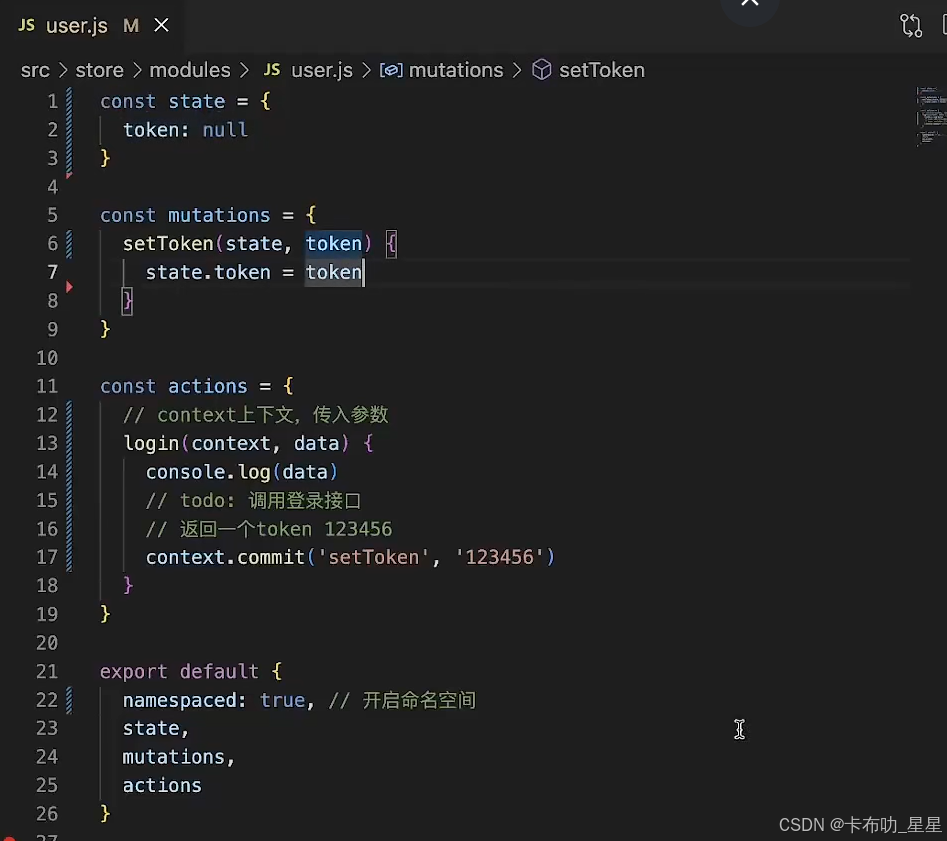
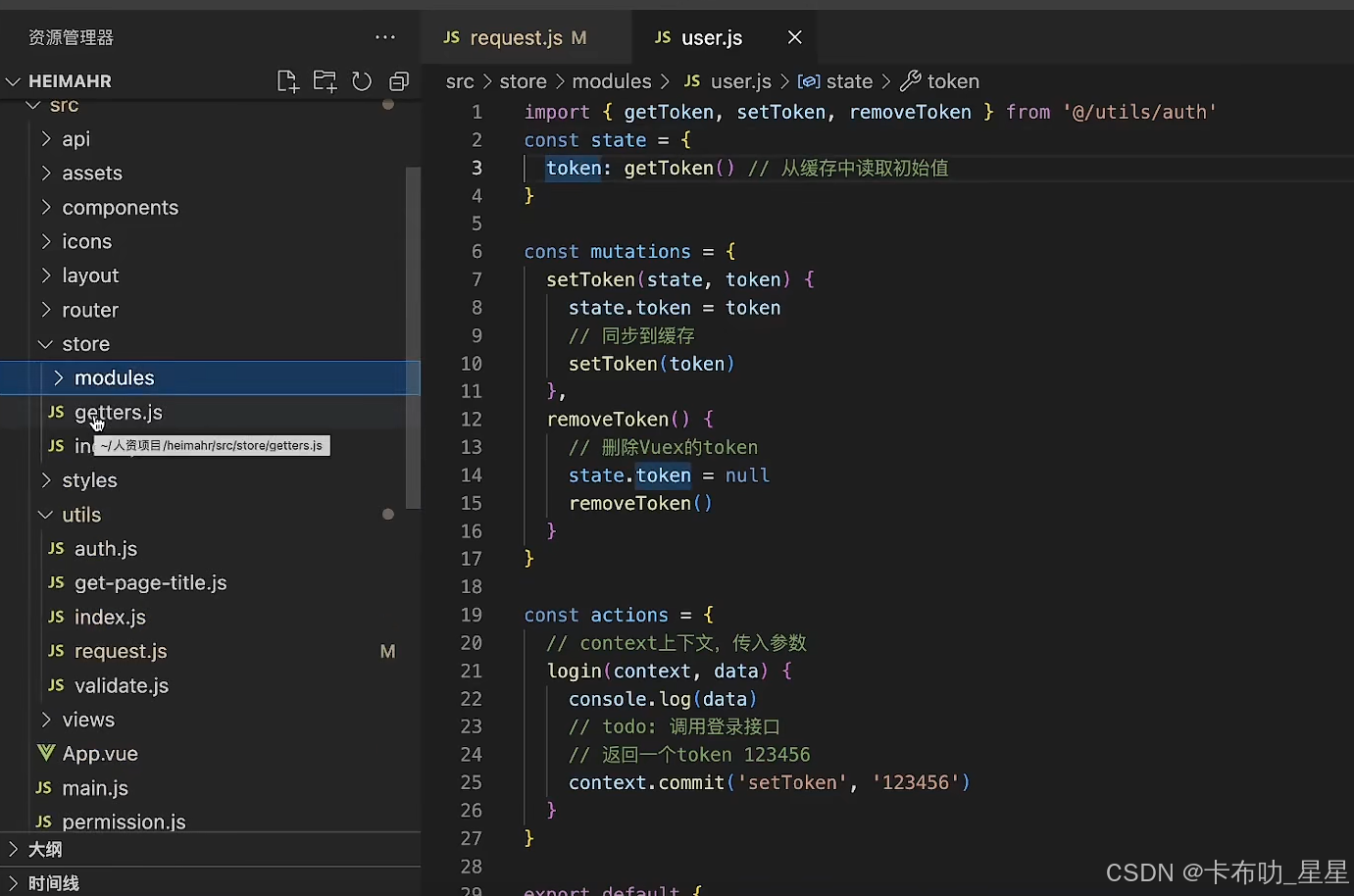
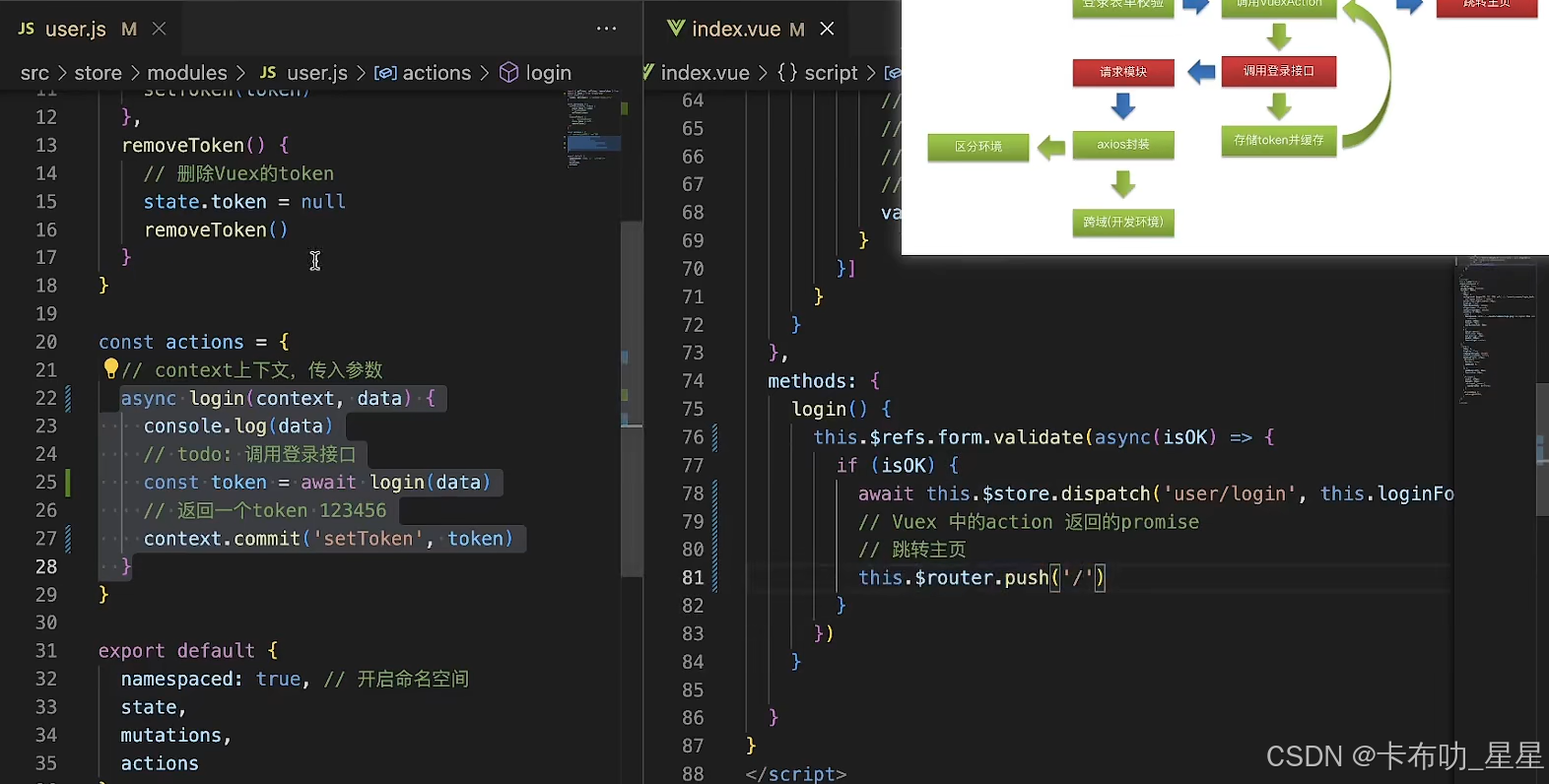
组件页面里点击登录后,调用stores里的actions,actions里调用登录接口成功后返回一个token值,使用vuex实现一个token数据多处共享(token数据先在state里声明数据初始化;然后vuex修改state里数据通过mutations里去声明一个方法setToken修改token,然后actions里调用登录接口后是要返回一个token假设值为123,此时调用setToken方法context.commit(‘setToken【也就是mutations的名字】’, ‘123【也就是token值】’)

(2)Vuex持久化问题:
页面刷新后token值又变为null(数据未被存储)
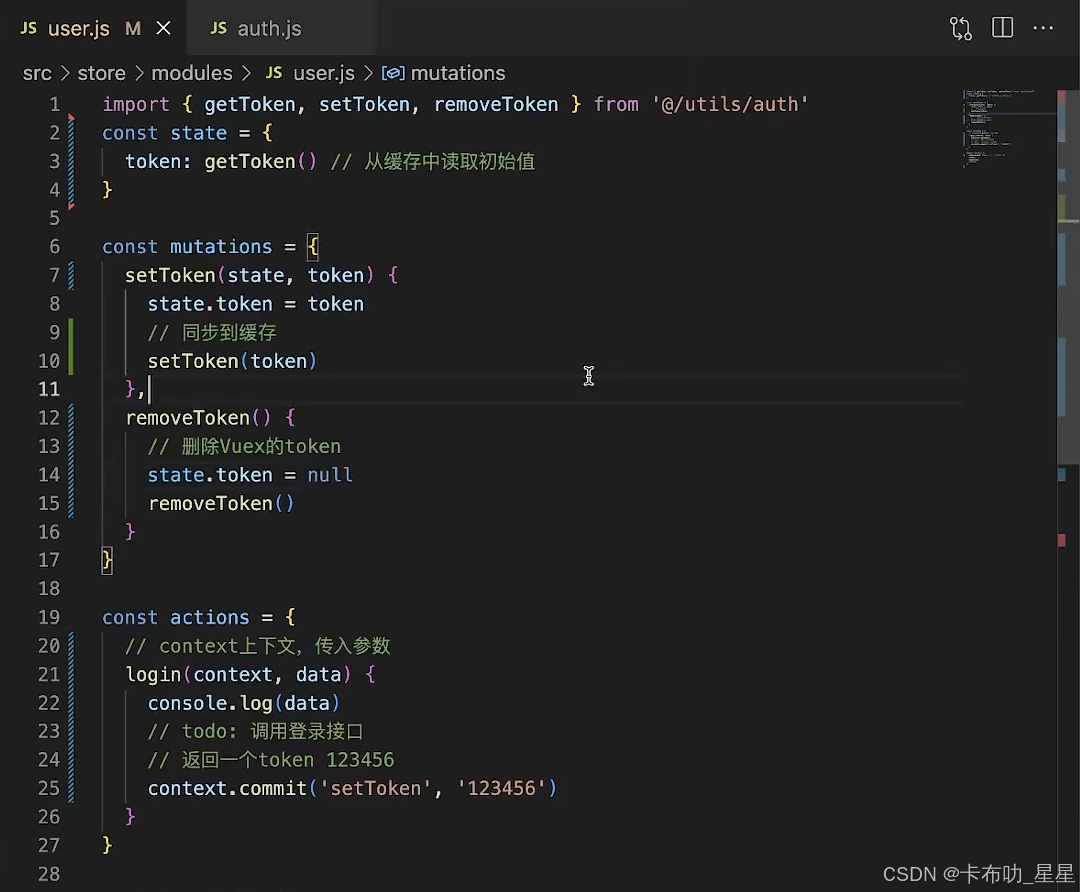
解决:设置token时同步到缓存里,然后从缓存里读取token初始值。(Vuex:state里从缓存中读取token初始值,mutations里同步token到缓存里)
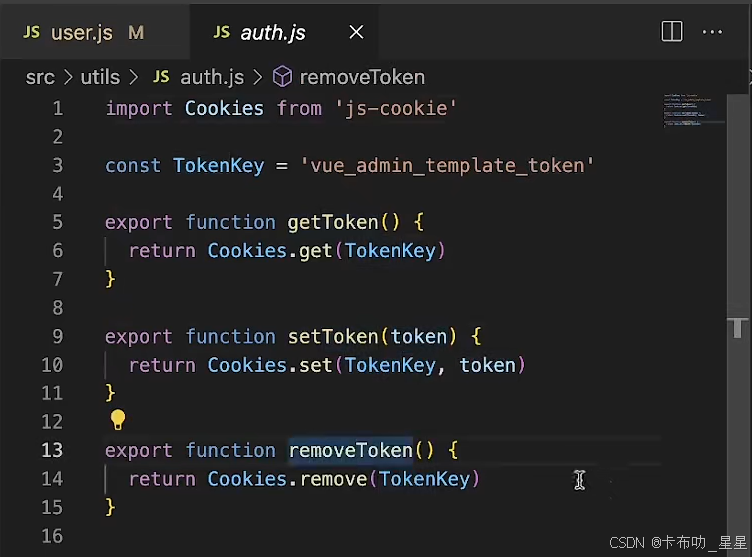
获取、设置、删除token方法(类似localStorage都可以前端缓存数据)


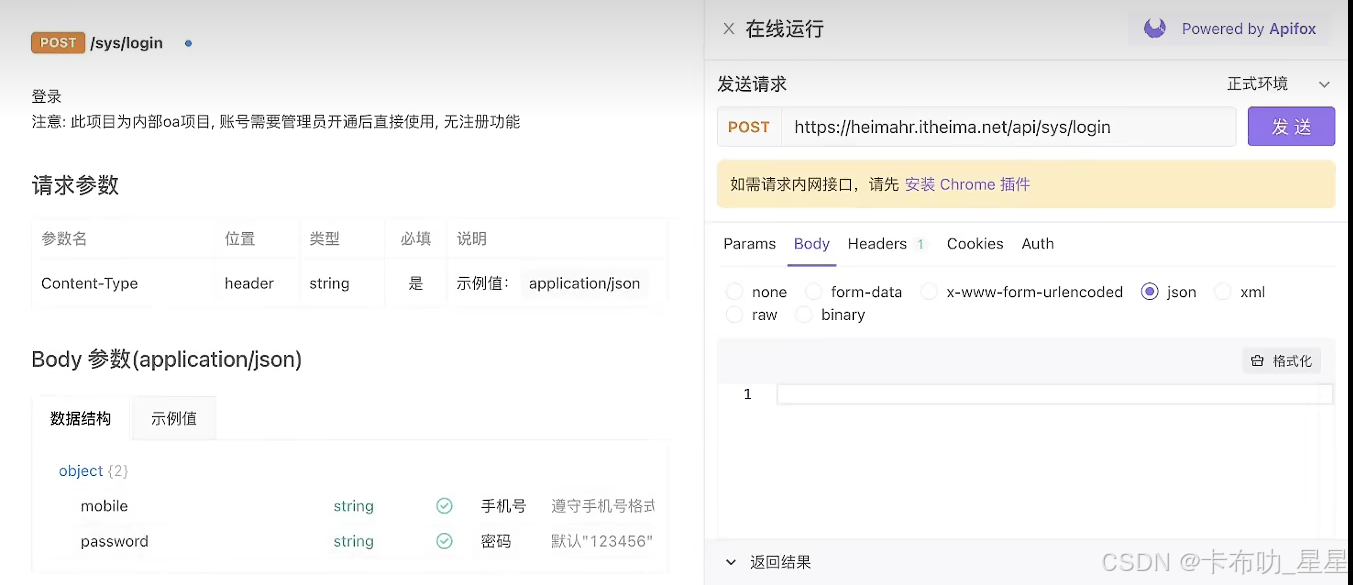
二、Vuex登录流程之调用登录接口

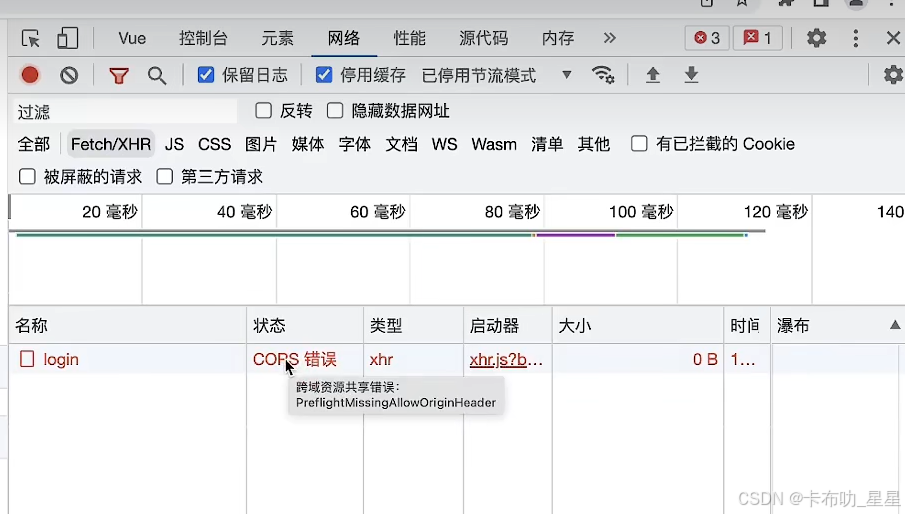
(1)跨域
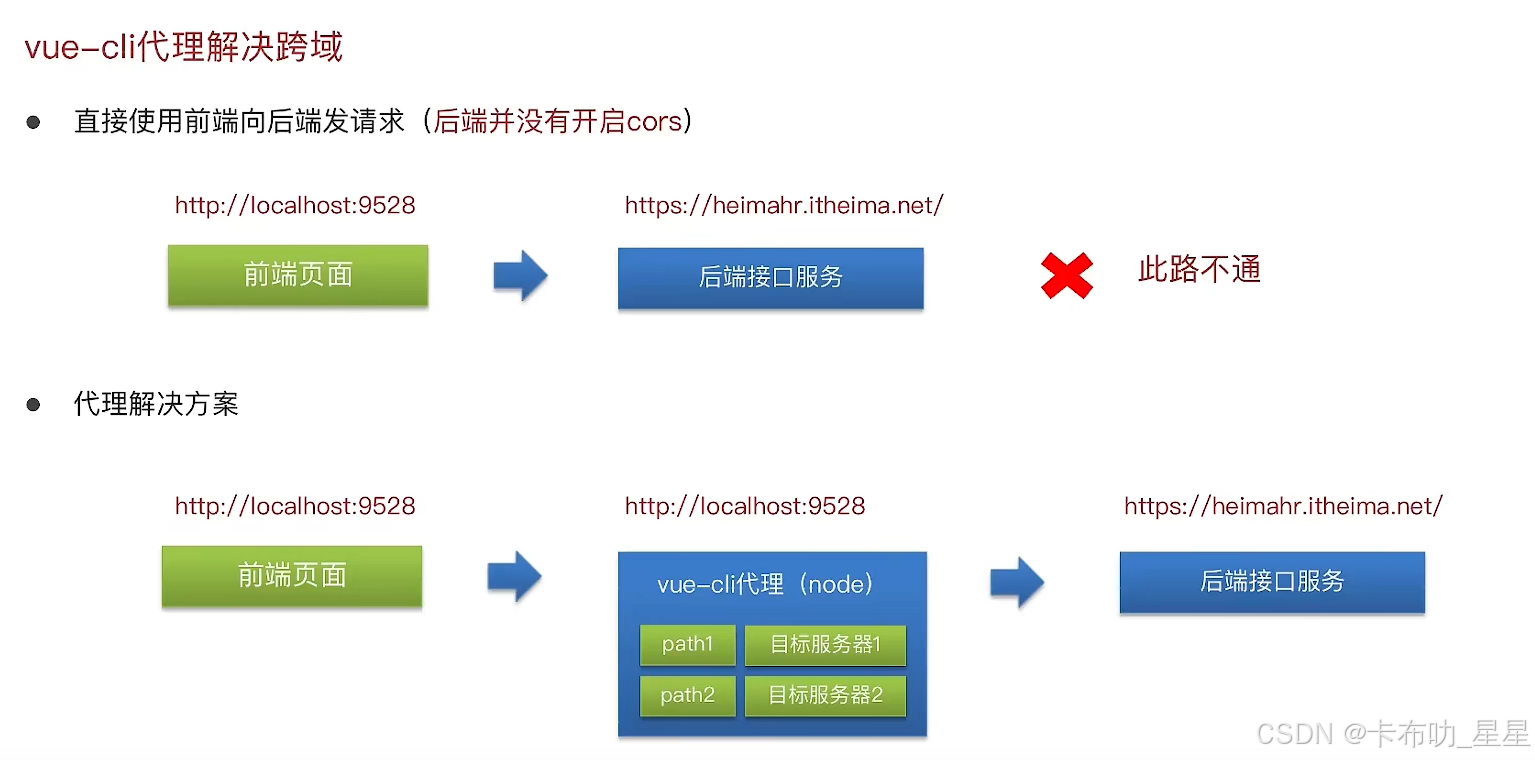
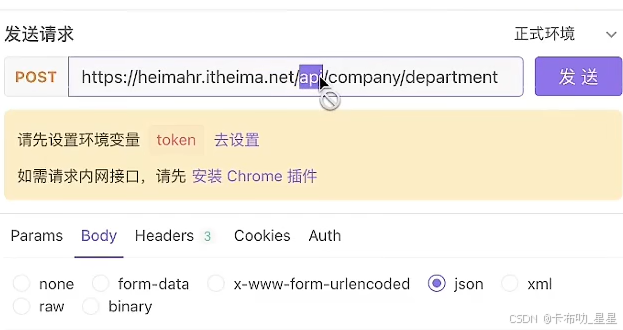
简言之,直接发送请求时跨域行为,会受到同源策略影响就会报错。所以直接发送请求要么后端做cors,要么前端做代理。此处为代理。
①浏览器同源策略:协议+主机+端口都一样

通过node向目标服务器发送请求,而同源策略只针对浏览器对浏览器之间,而node是服务器。

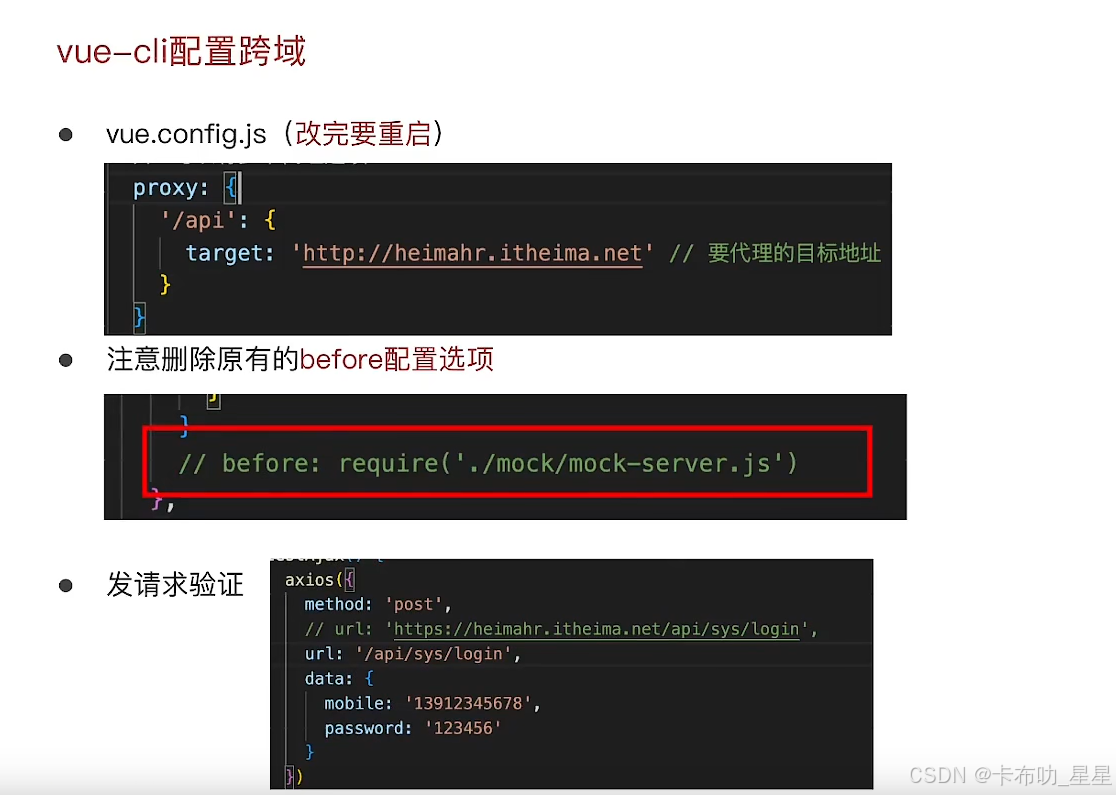
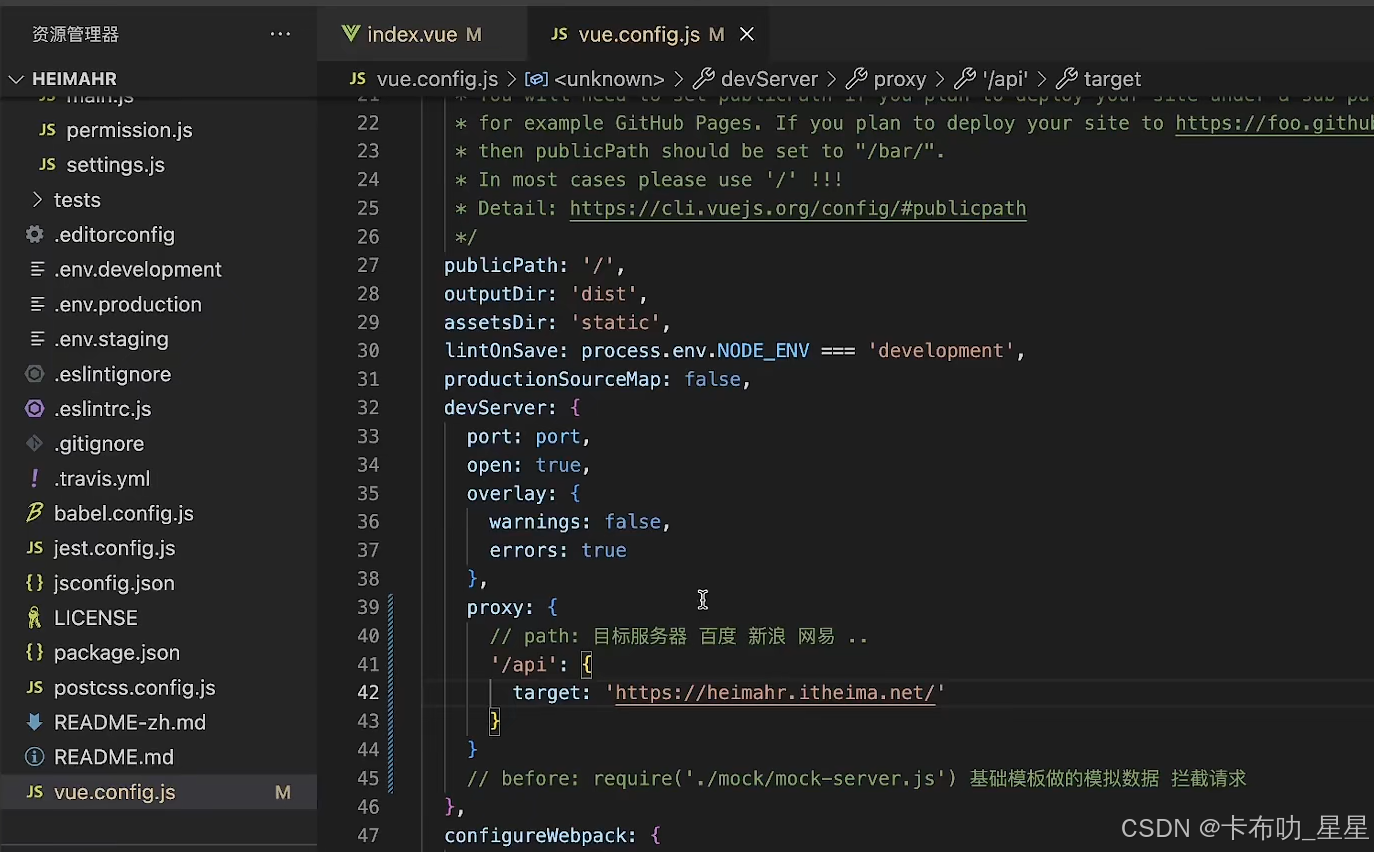
②配置vue-cli代理解决跨域问题

proxy的path地址为"/api":意思是发送的请求里只要携带/api就会把请求转为目标服务器,对象为目标服务器所存储的内容。属性target为代理的目标服务器地址;改完文件重启项目。

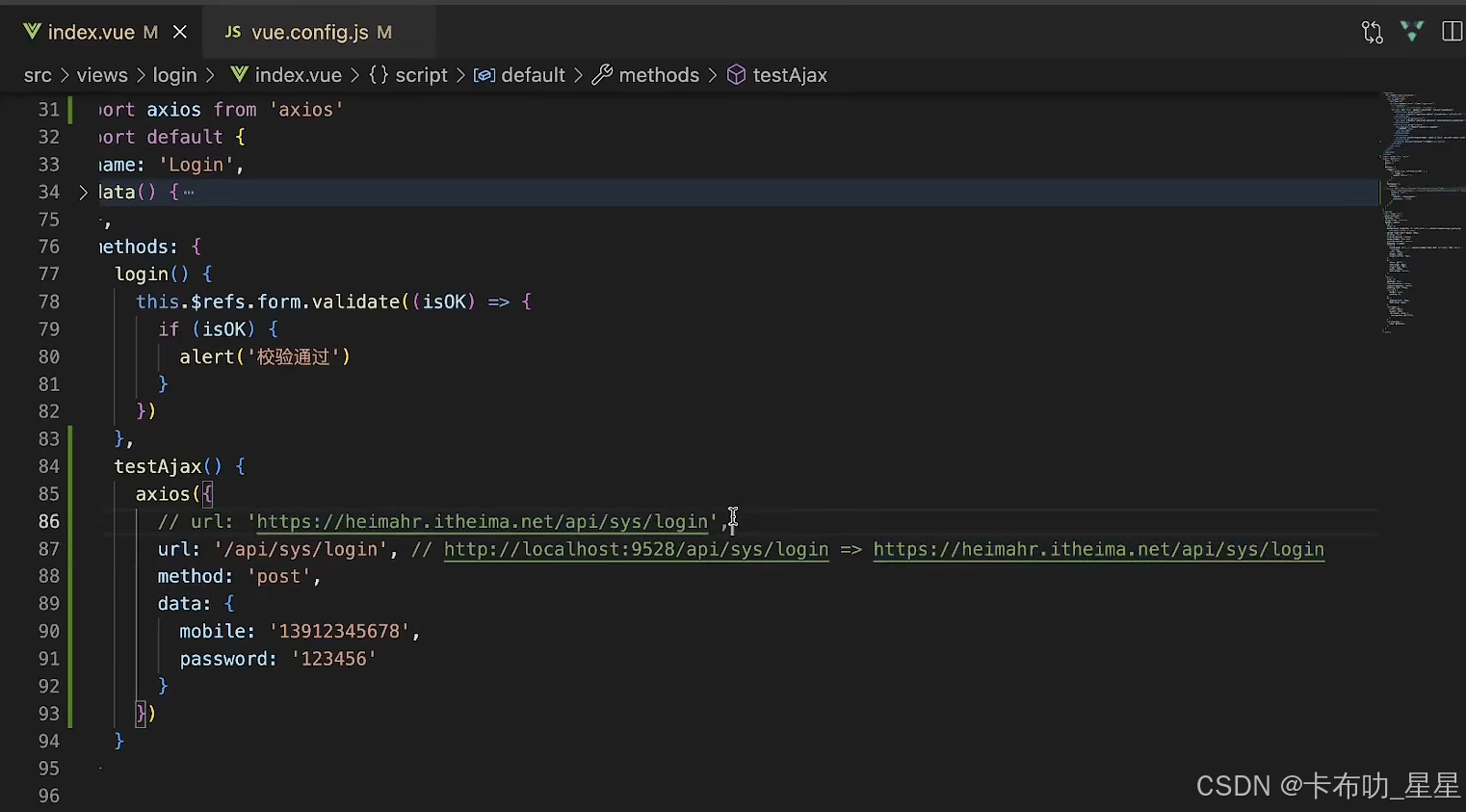
http://localhost:9528是axios会自动给url拼接上;因为代理配置了target内容所以会给url拼接target内容。

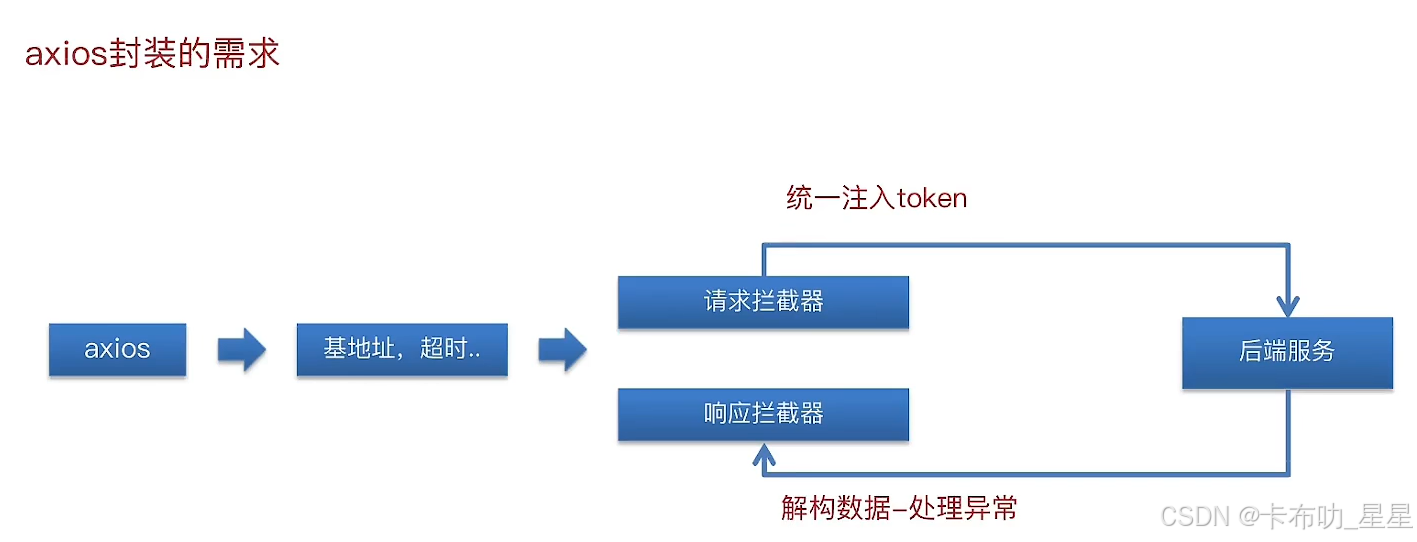
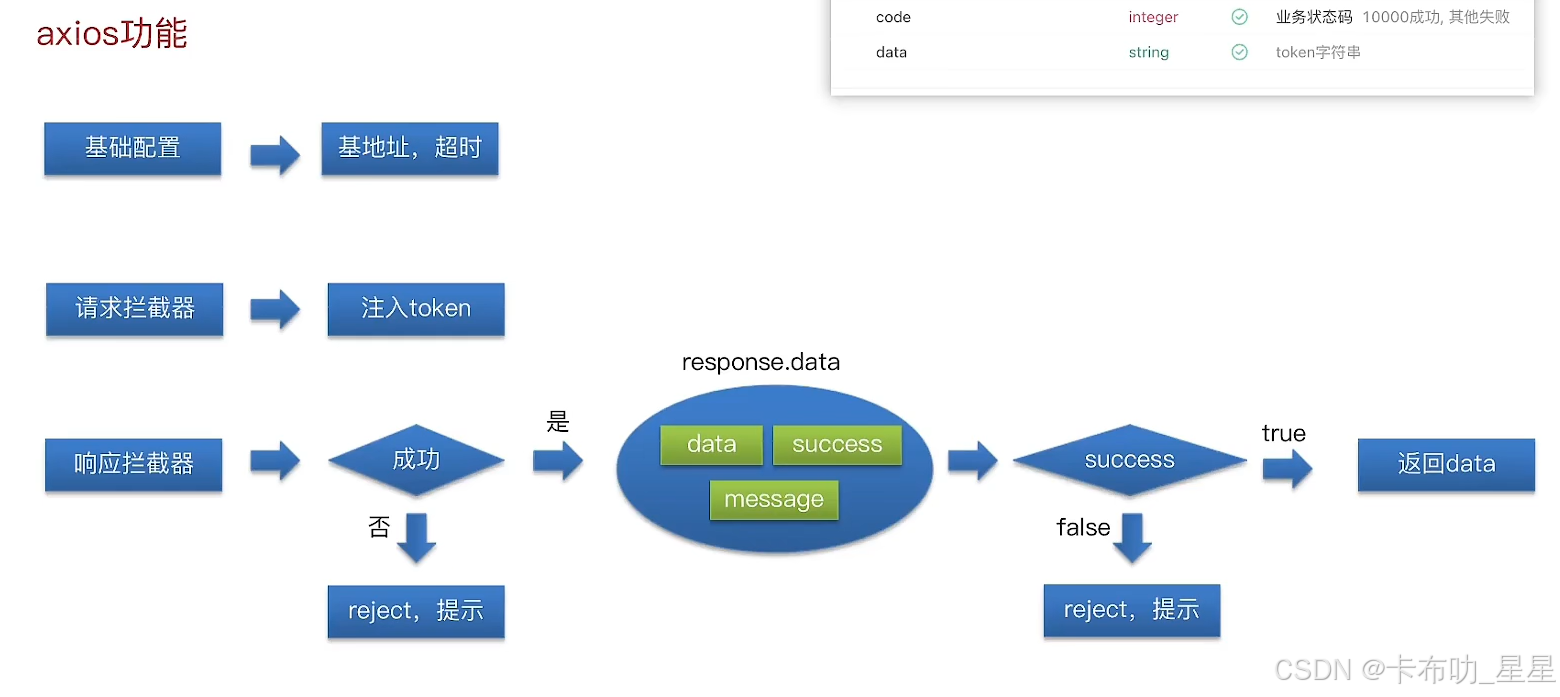
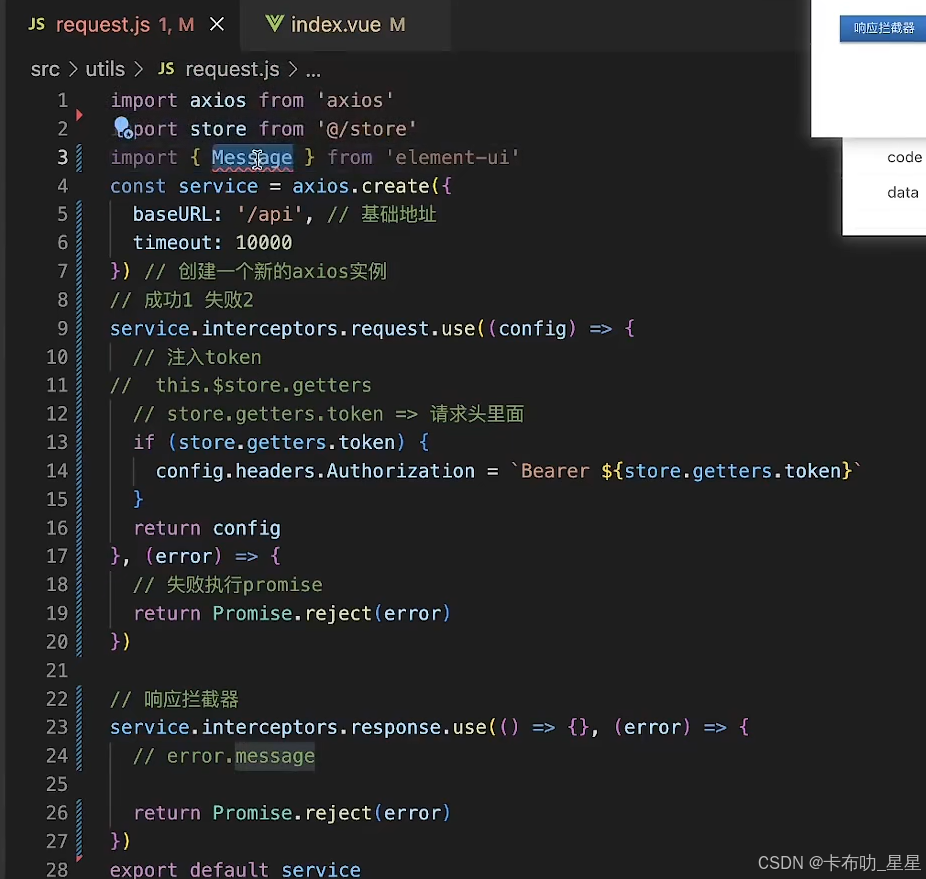
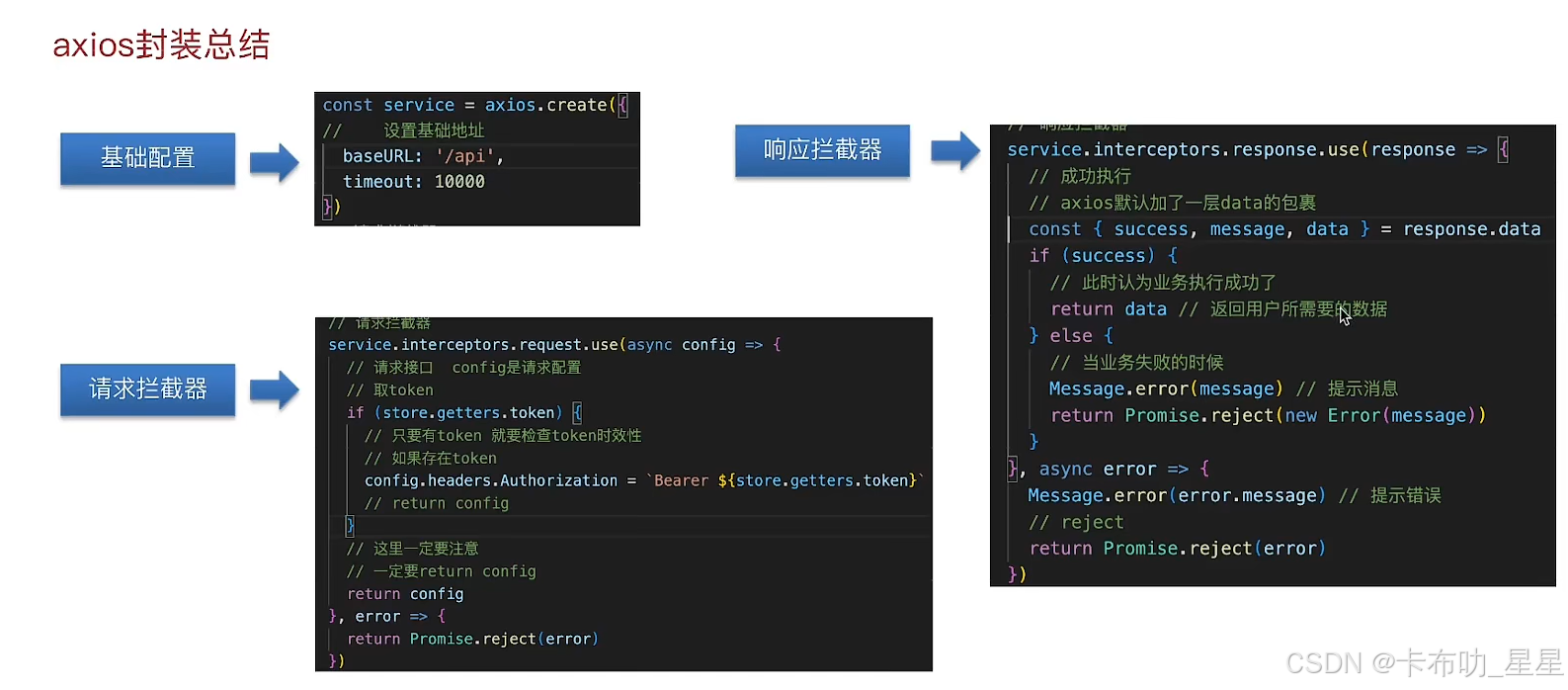
(2)axios封装

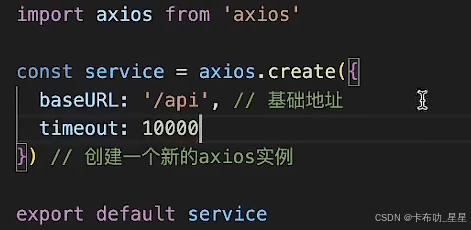
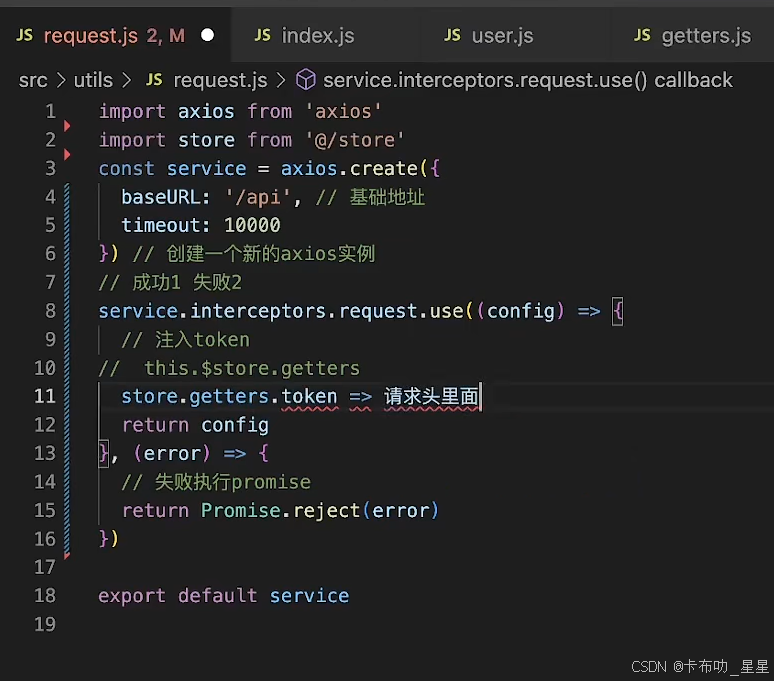
(1)基地址、超时时间
baseURL:基地址,axios设置一个基地址/api,其余请求可以不用再拼接这个地址/api;

timeout:超时时间,如果服务器在超时时间内没有响应,直接认定此次请求失败;

(2)请求

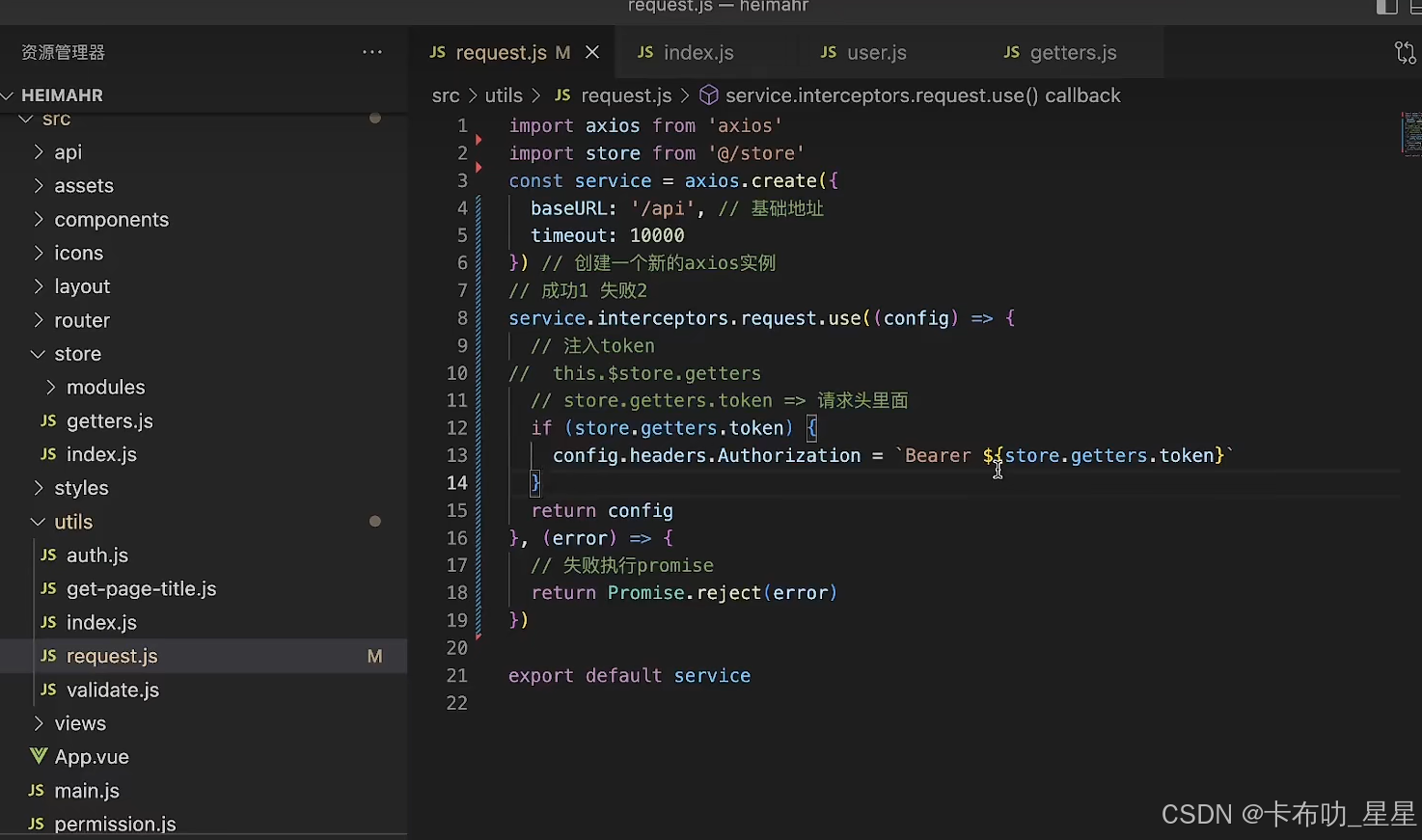
1)请求拦截器:注入token
把所有token都放在请求拦截器里去统一管理,这样每个请求都不需要再次传入token;
登录之后所有请求经过请求拦截器后都会携带token;

①axios里取token:用户模块部分,在stores里下的user即用户模块里管理token且持久化了token;所以可通过state.user.token获取token;

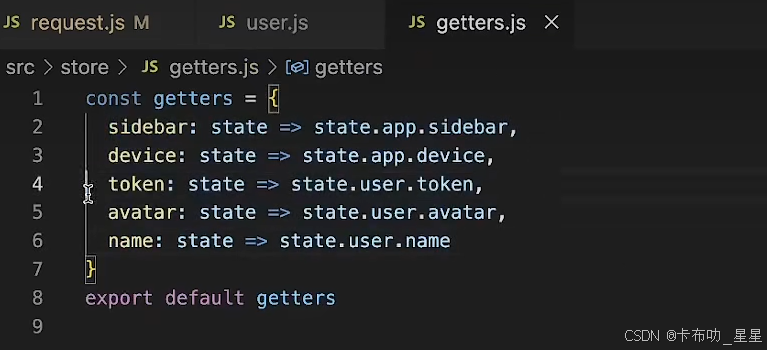
但stores里的getters可快速访问stores下modules里的app 与settings与 user里的属性;

所以直接getters.token,所以需要在axios里取到getters

不可以this.$stores.getters,因为this只可以在组件里的时候使用,this指的是组件实例,组件实例上挂载了$stores属性,但此时this不是组件实例是axios实例;
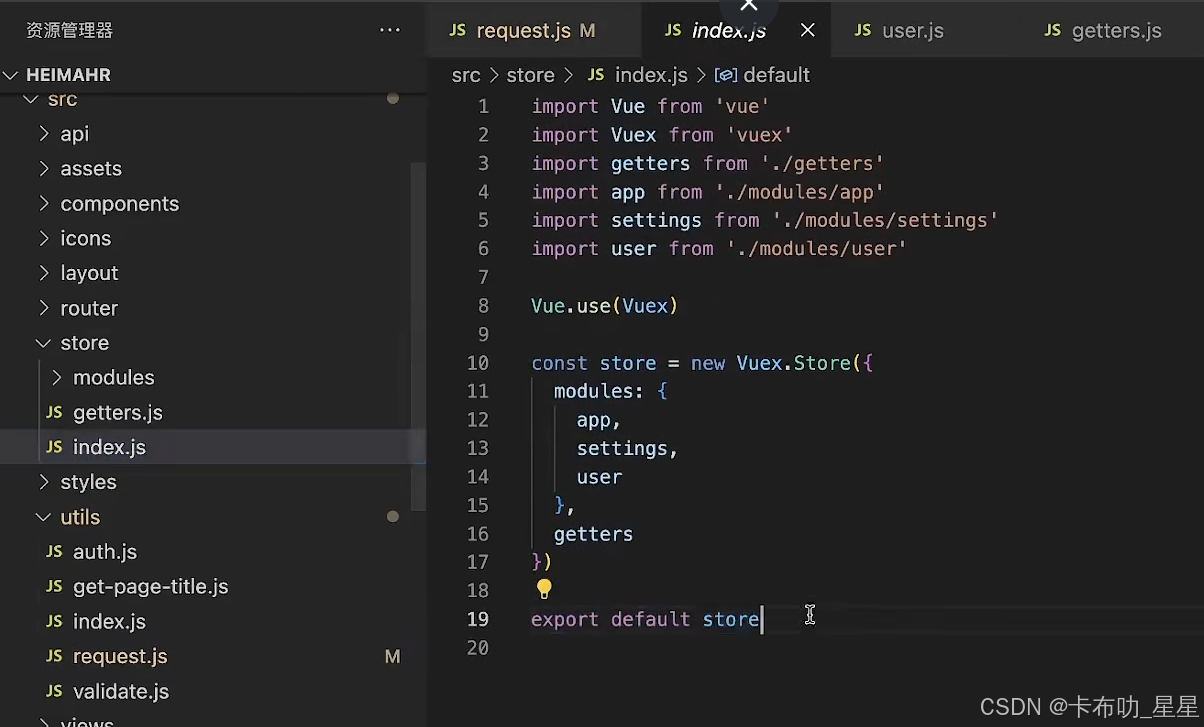
store 下的 index 文件将store进行export default 即实例是组件的里的this.$stores ,不用this直接引用store也可以使用:store.getters.token


请求头

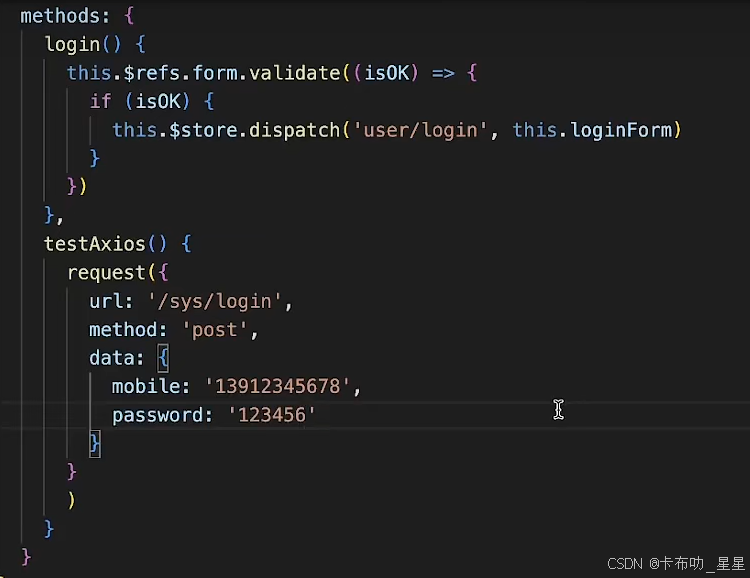
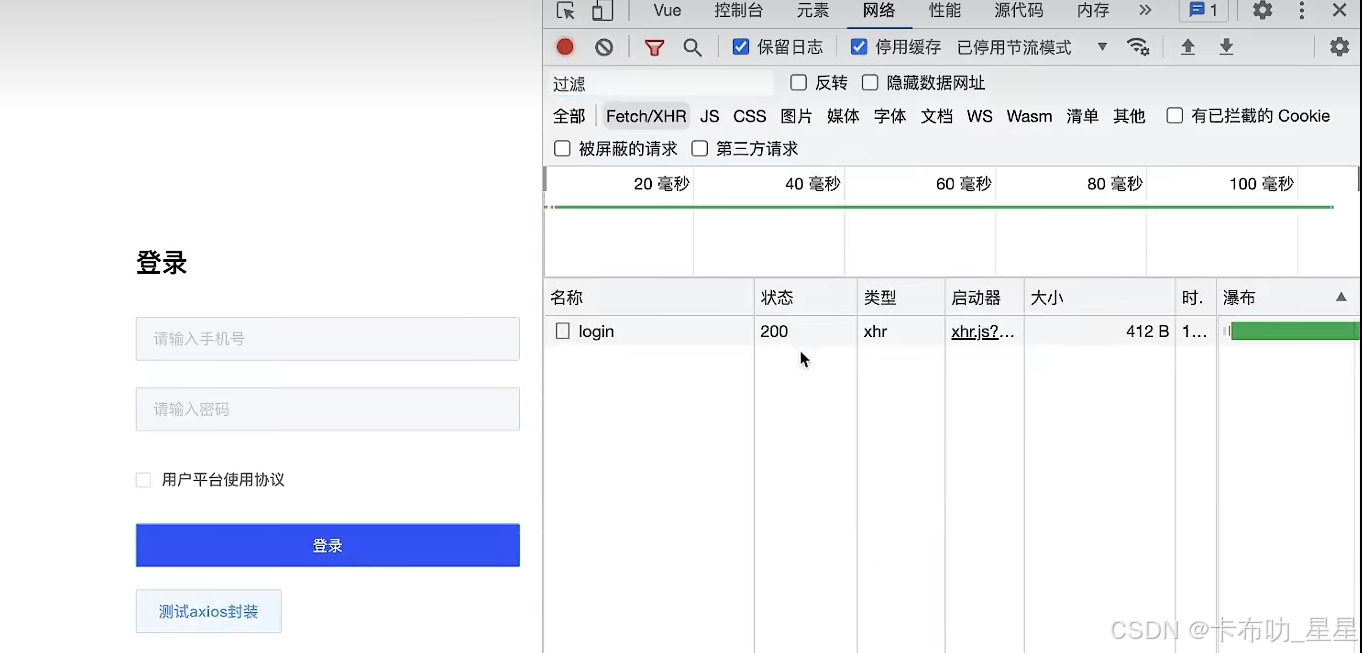
测试:




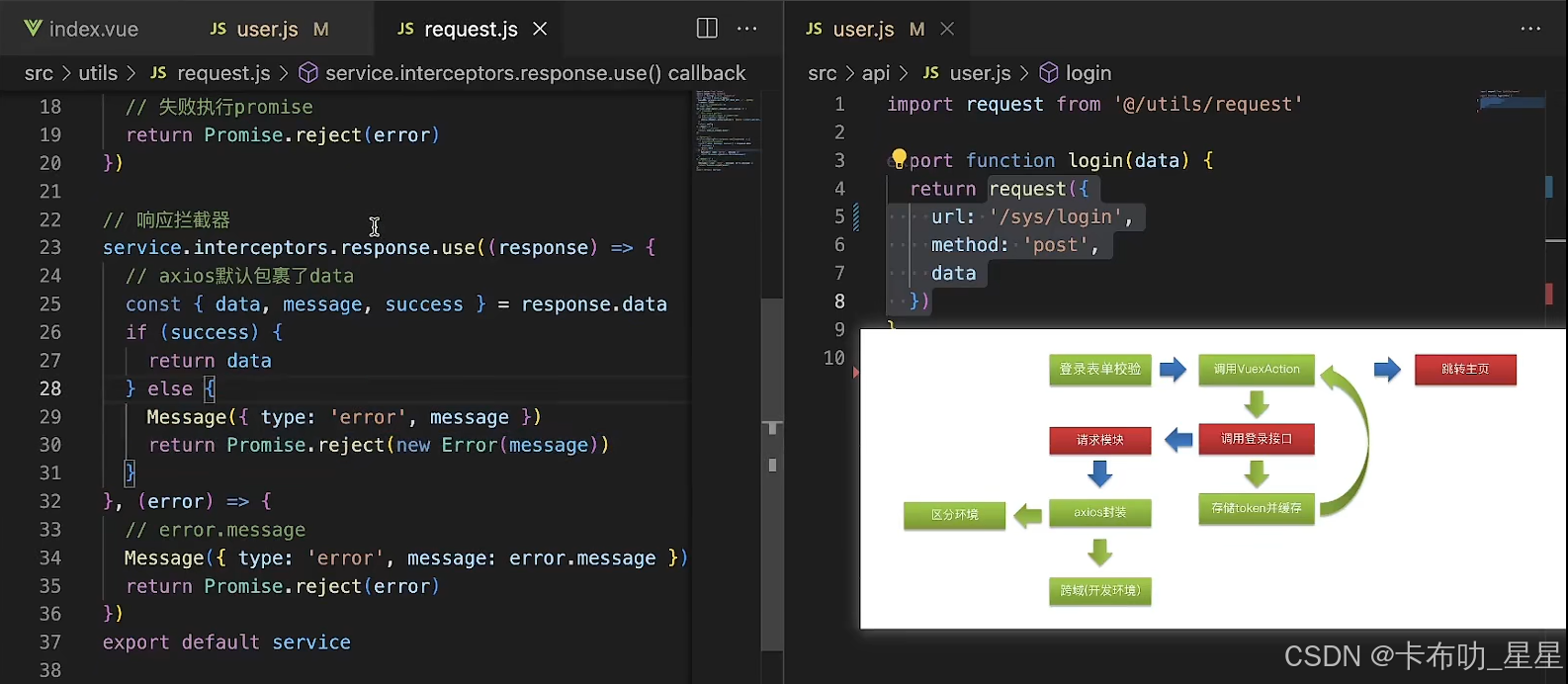
2)响应拦截器:是否成功
response有两个参数,一个成功一个失败;
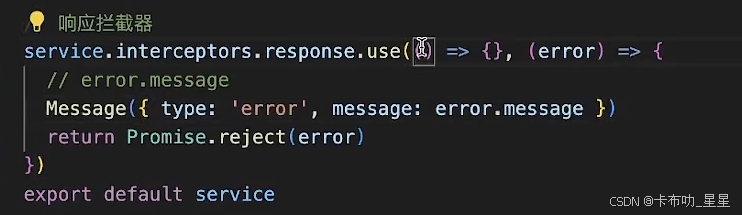
①响应失败
失败的时候需要reject并且提示信息,return Promise.reject(err)终止错误;
error对象里提供了message属性即是错误信息,可以通过alert提示,但现在在使用elementUI ,它有一个message来提示信息;

不可以直接使用this.$message.warning,因为在组件里面this指的是组件实例,实例上挂载了$message,但此时this是axios实例;
用引用的方式解决,因为本身项目已经装elementUI,此时引用Message进来,它会按需去导出Message方法,此时的Message等同于this.$message

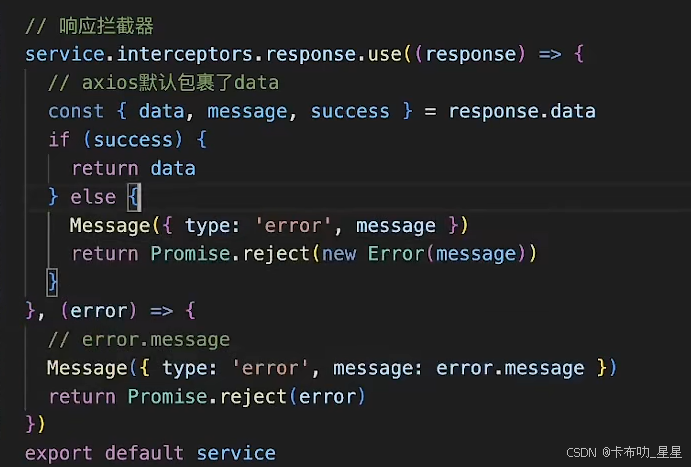
②响应成功
解构赋值:data、message、success
错误执行里才有error对象,此处没有所以new一个错误对象,错误对象提示信息就是message


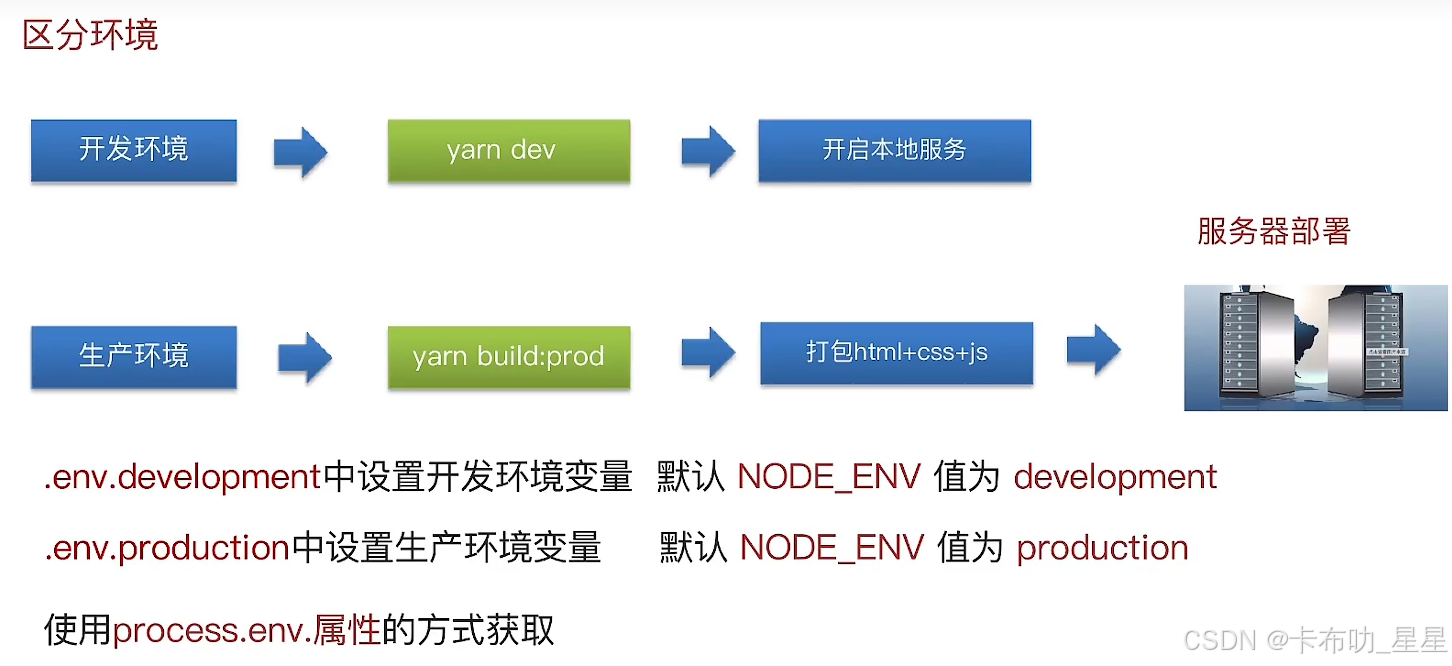
(3)环境区分
原视频

①开发环境

②生产环境
npm run build:prod


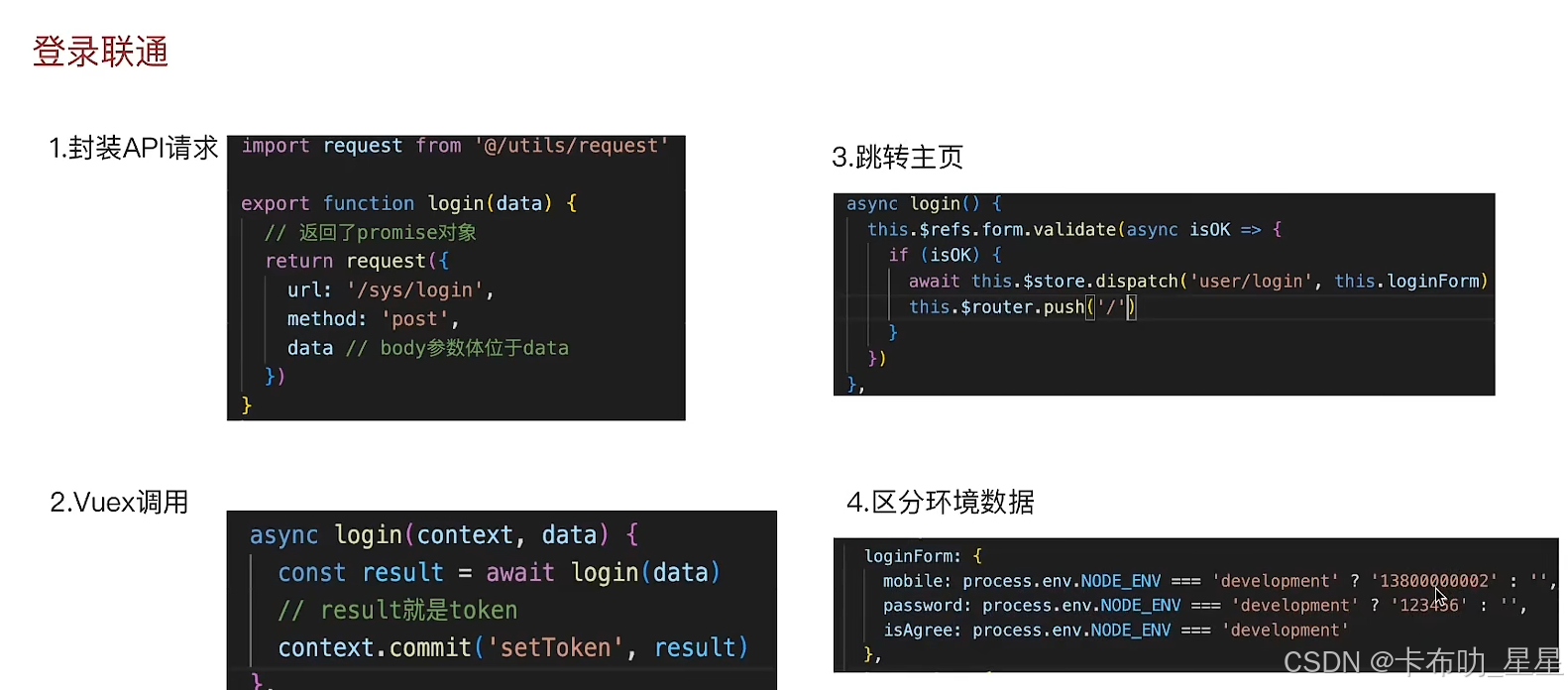
(4)请求模块

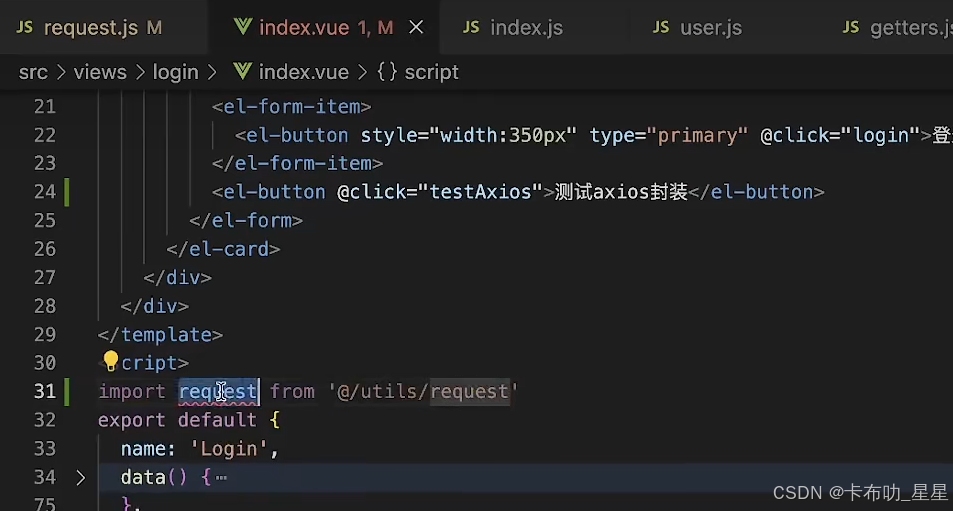
封装请求模块
一定要return request因为会返回promise;
await写了一定要有async;
await代表一定会成功,失败时不需要考虑因为axios封装时有错误提示信息;

因为返回的promise是异步的,所以需要await代表一定是promise执行成功了(失败在axios里已经处理过),然后才能去跳转主页

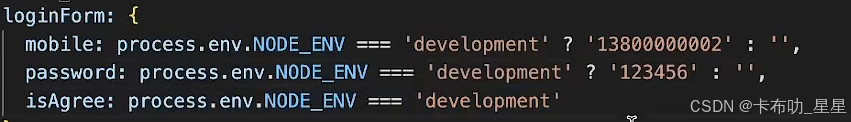
判断是否是开发环境,是的话填手机号密码反之没有;


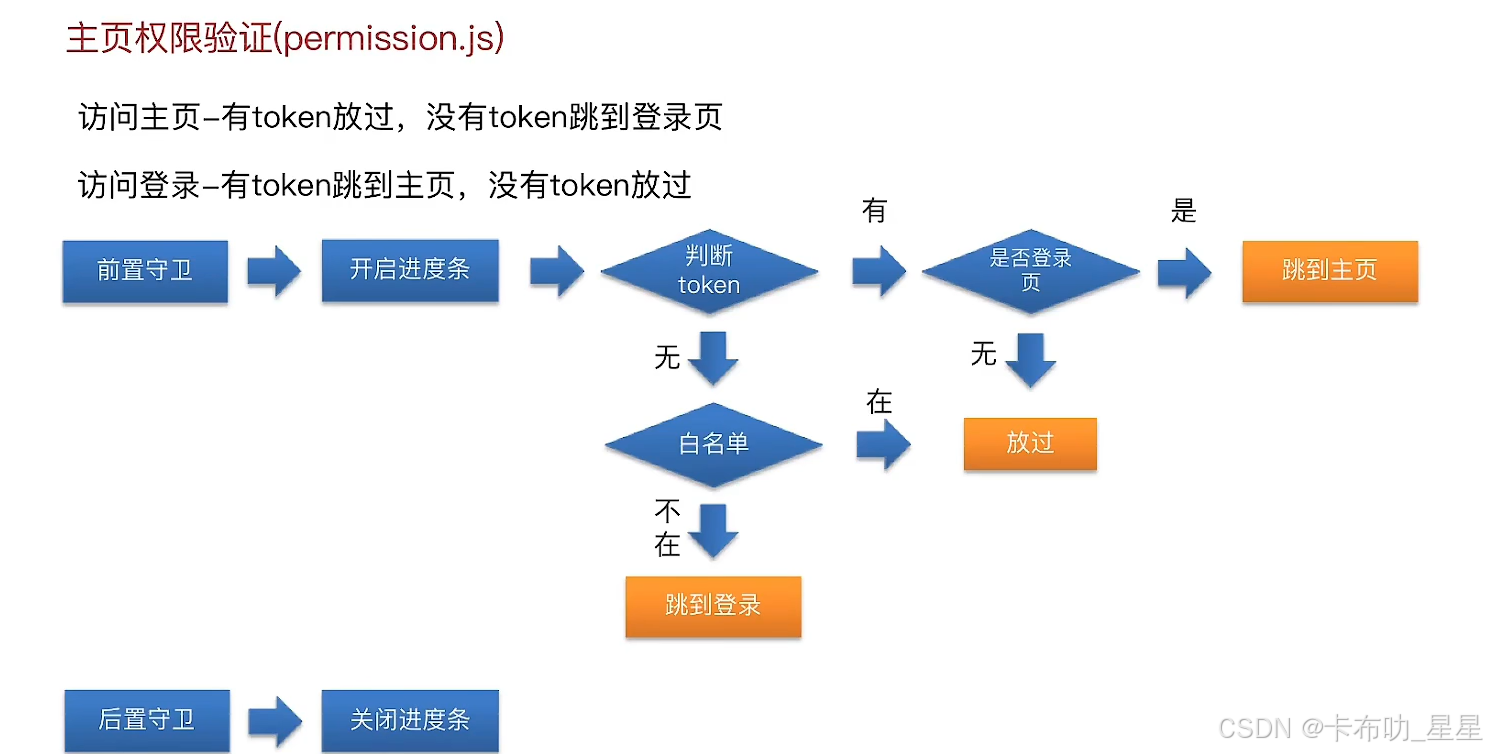
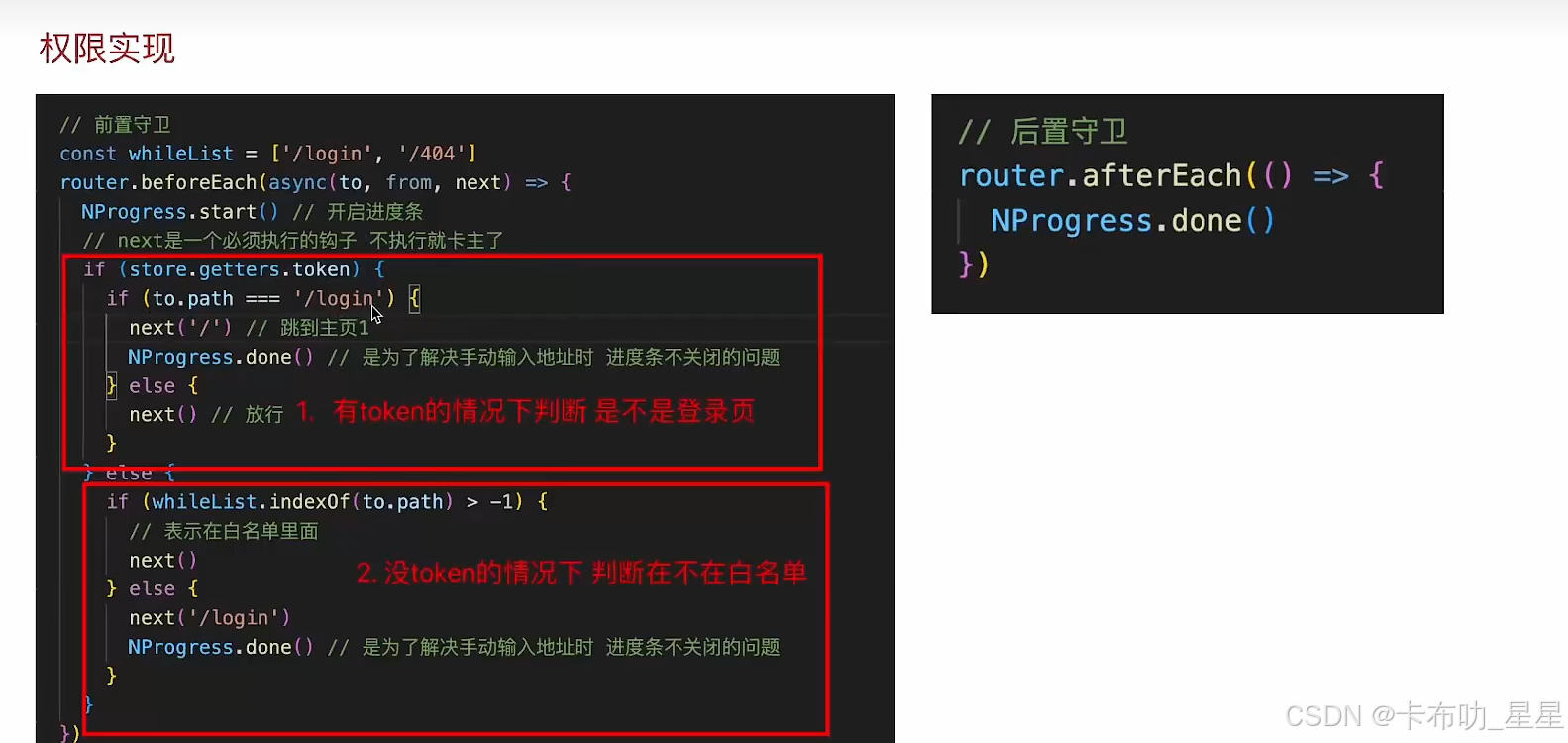
三、主页权限认证

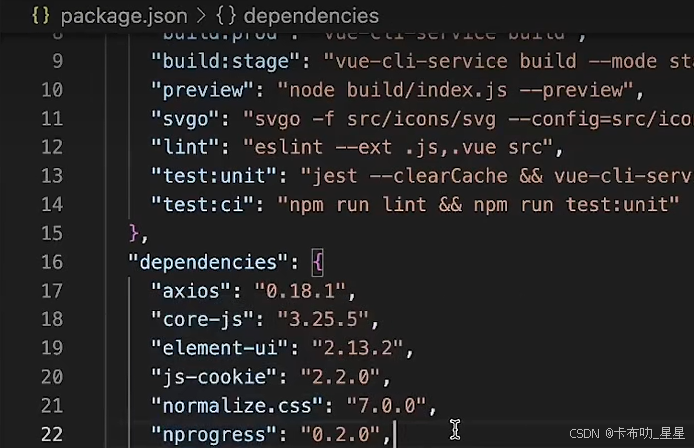
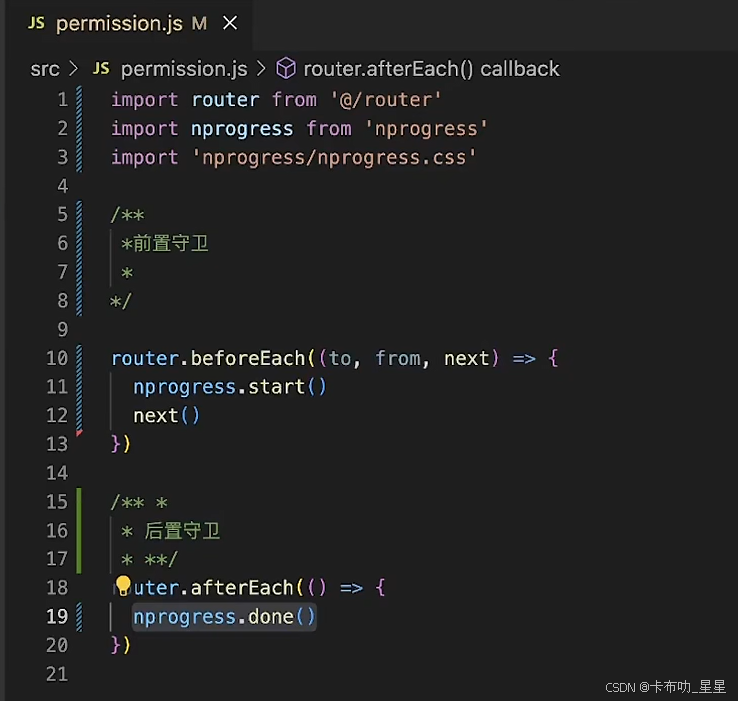
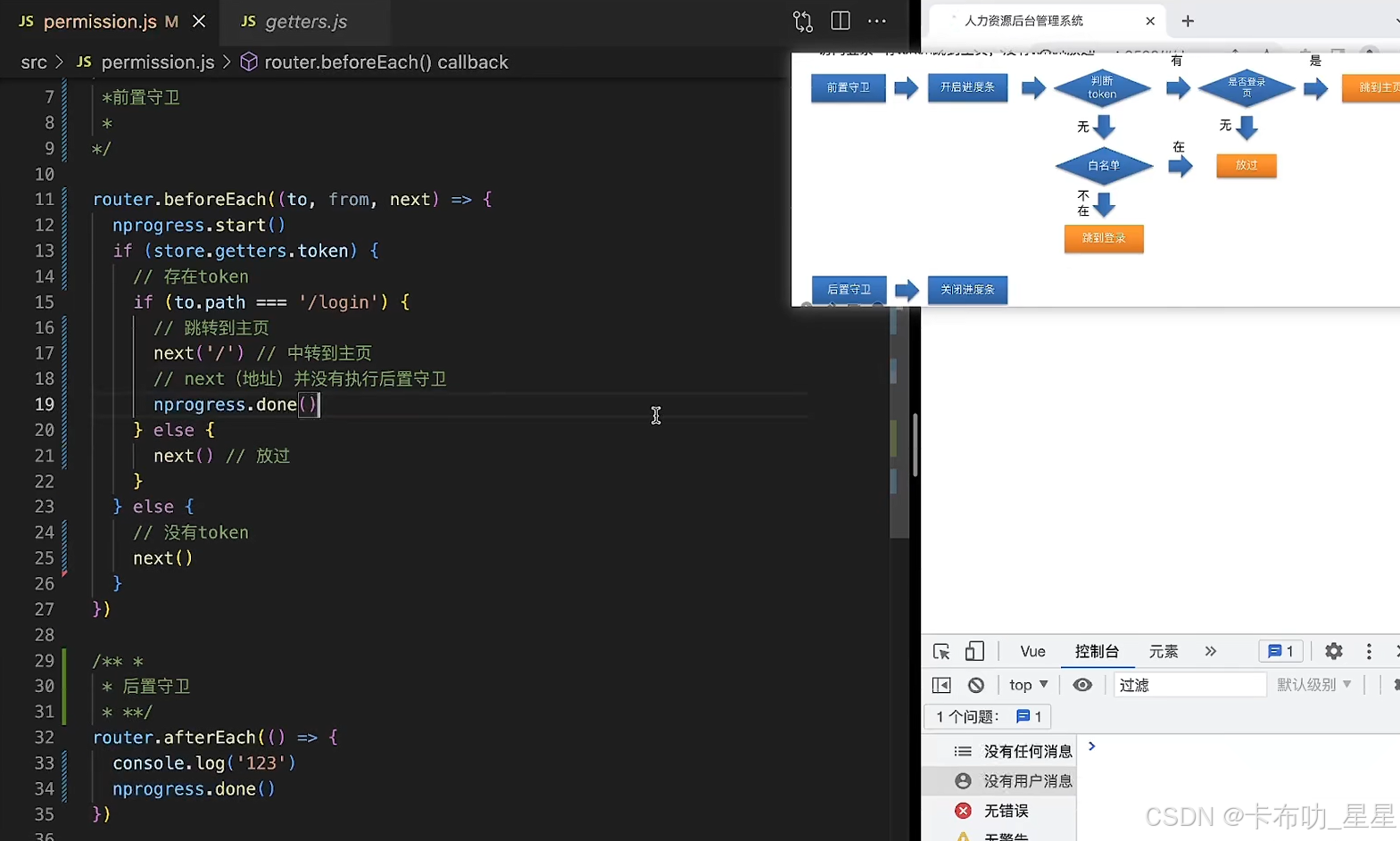
(1)进度条


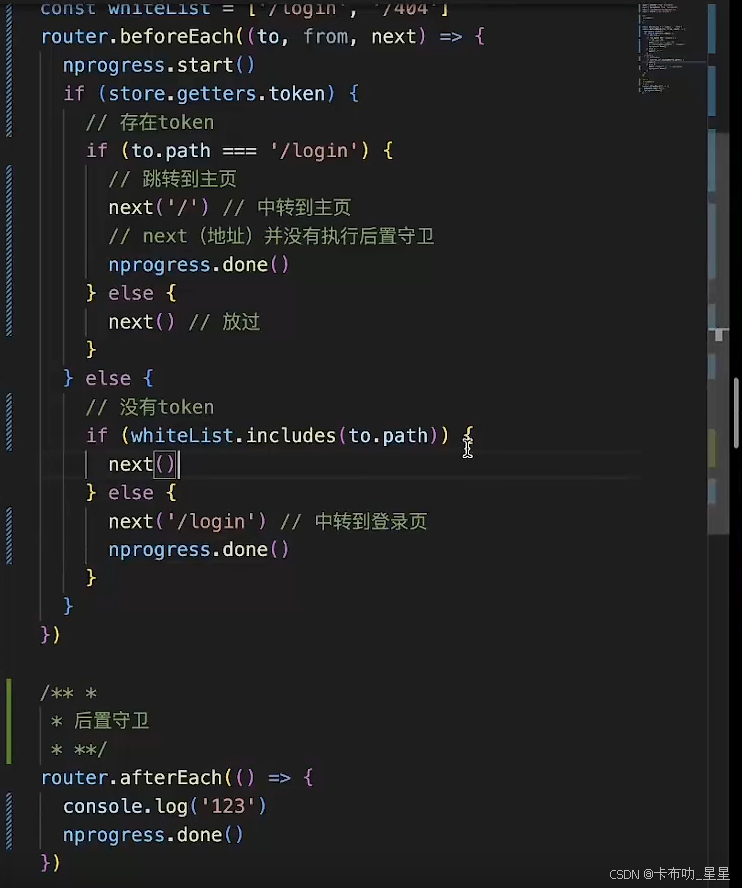
(2)如果有token
如果next里有地址不会执行后置守卫,需要手动关闭;
如果next里没有地址会执行后置守卫;

(3)如果没有token
白名单就是不需要token也可以访问的页面(whiteList);

总结

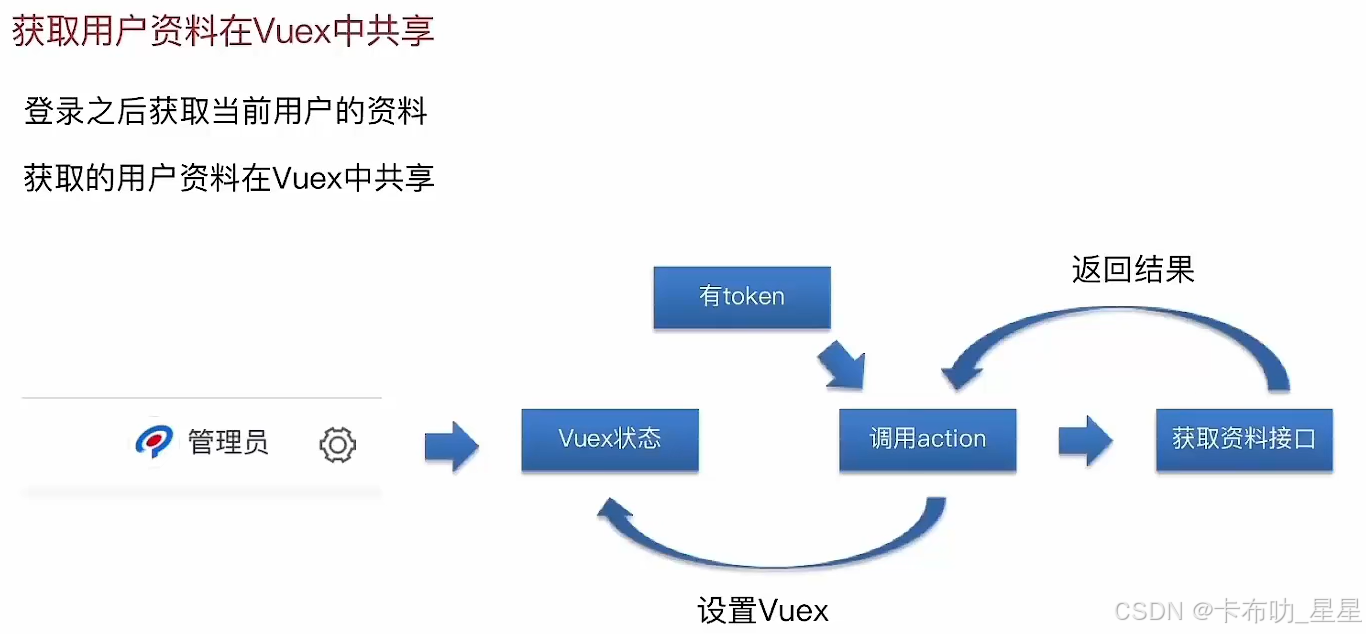
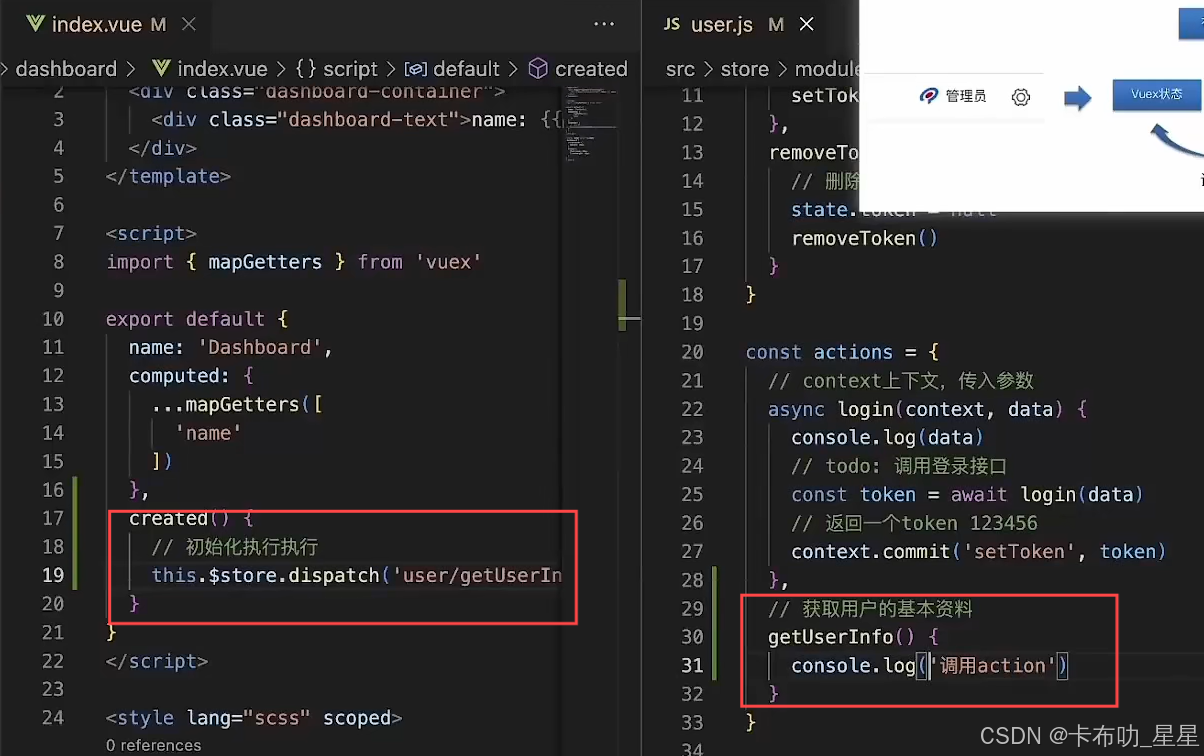
四、用户资料Vuex共享
原视频

①有token情况下调用action

②