一、前言
本篇内容接续前文的前端任务——即百度网盘界面的还原,上文中,我们已经搭建了VUE环境,以及构置了简单的网页前置框架。本文将接续上文内容,进一步对已完成内容进行完善。本篇结束后,其基本框架已经构成。
二、第一级纵标签Aside和第一级头标签Header
1.第一级纵标签Aside
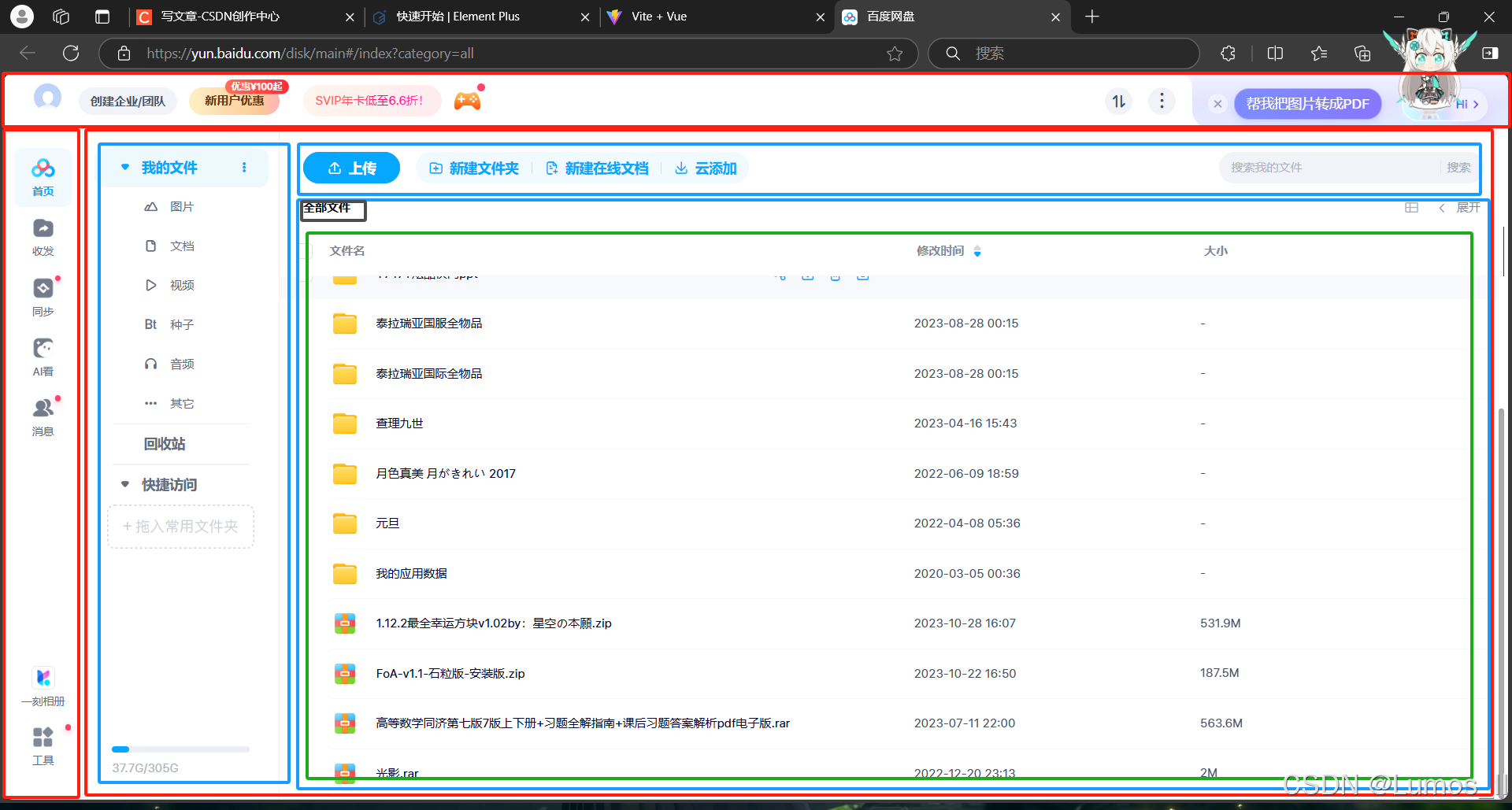
依据上文中的分析图,我们发掘其第一级侧标签也类似于菜单栏,如下图所示。这里需要注意的是,其实实现模拟的方式不仅仅这一种,也可以使用多个按钮标签和DIV标签堆叠。但是相对麻烦,这里选择使用MENU的方式实现
(1)、登录Element Plus,寻找合适的MENU菜单
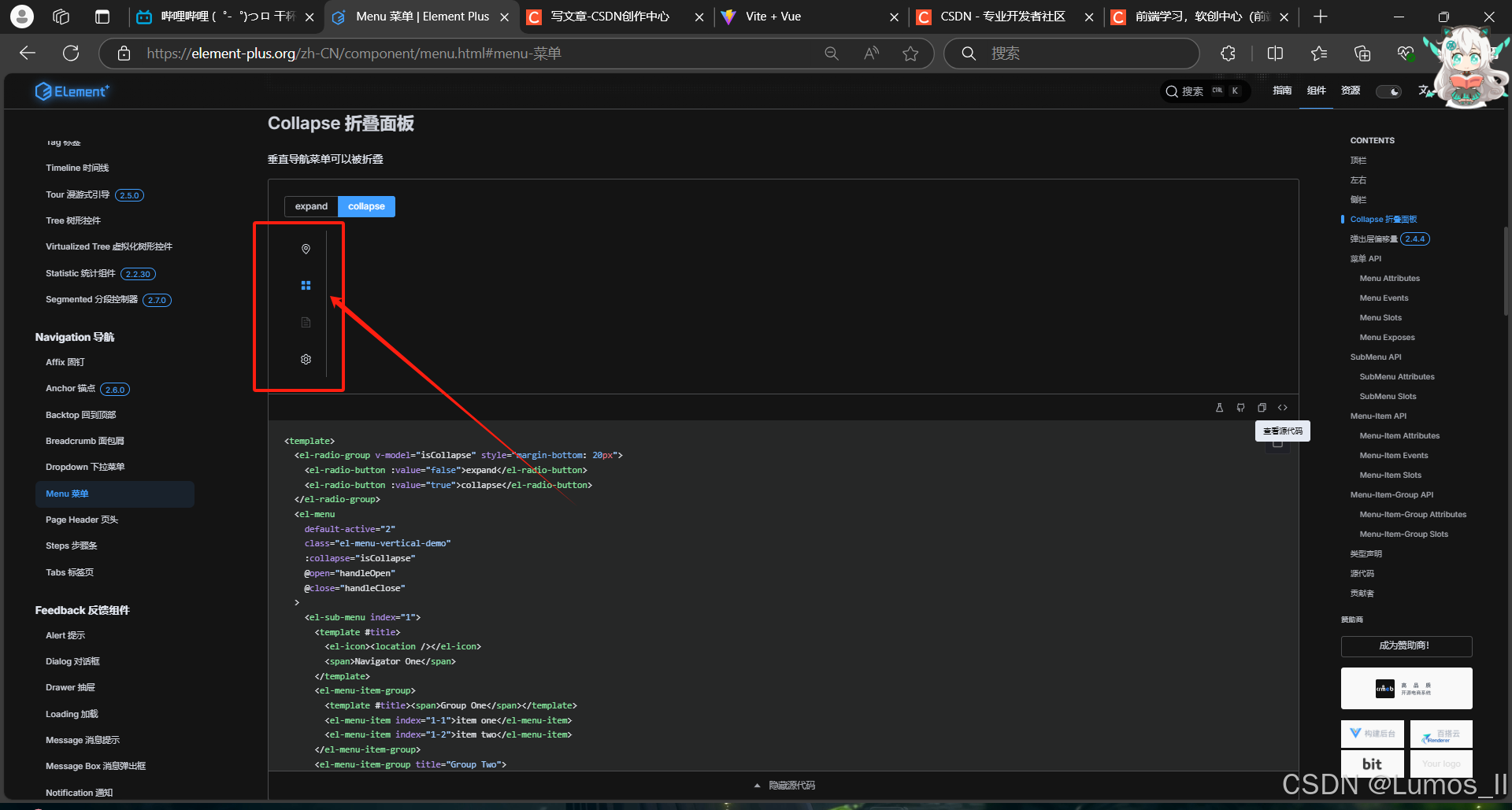
这里发现这个折叠面板相对合适作为我们的选择,我们展开其源代码,进行适当的分析,再选取合适部分复制至我们的源文件,如下图所示
这里我们发现复制进入后,其展示效果和我们想想的不太一样,如下图所示,这里是因为其参数复合的相对较多,而且没有对图标库进行相关引用,致使其显示异常,那么下一步,我们着力解决此问题
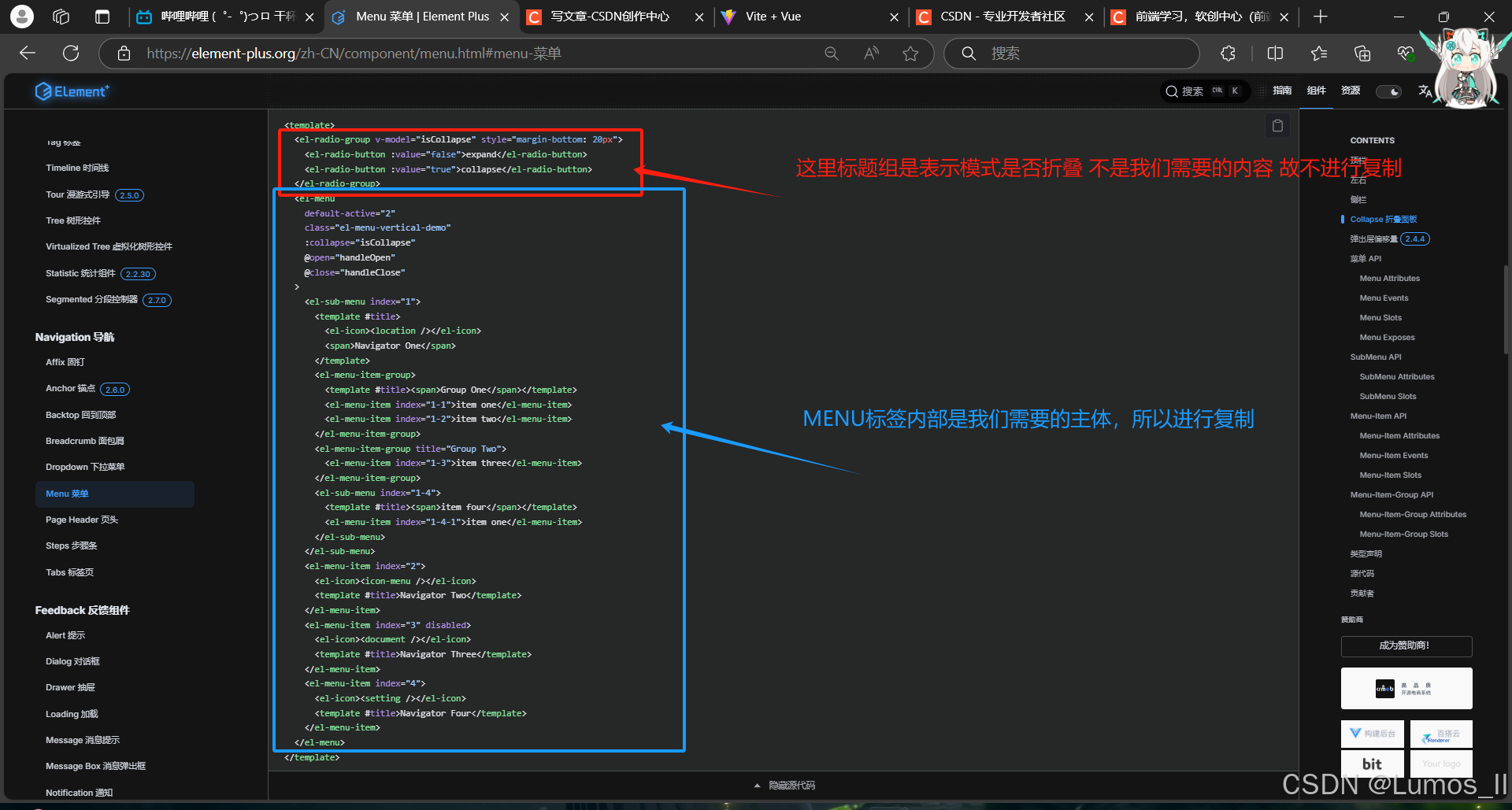
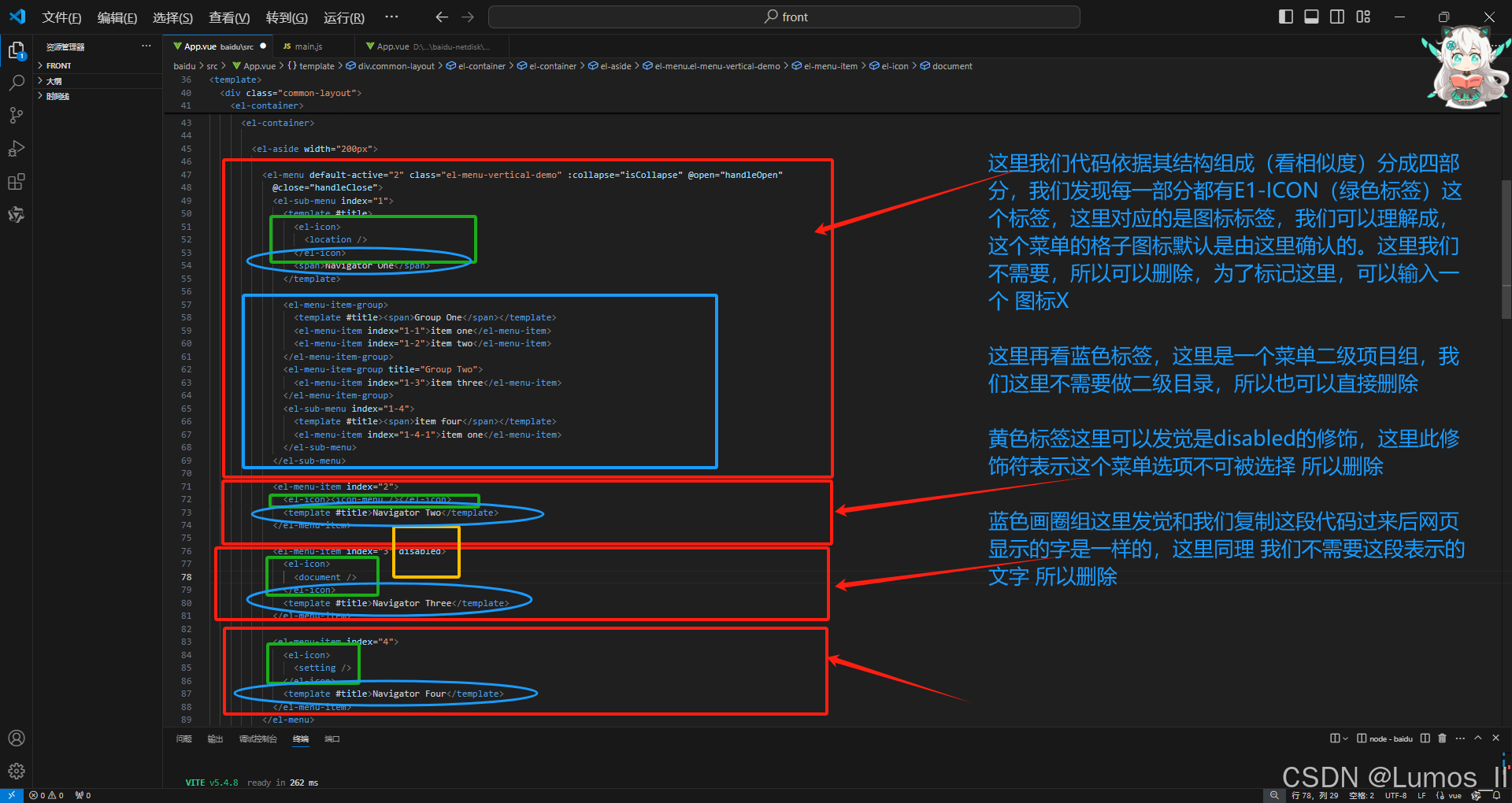
这里我们代码依据其结构组成(看相似度)分成四部分
我们发现每一部分都有E1-ICON(绿色标签)这个标签,这里对应的是图标标签,我们可以理解成,这个菜单的格子图标默认是由这里确认的。这里我们不需要,所以可以删除,为了标记这里,可以输入一个 图标X
这里再看蓝色标方形框框,这里是一个菜单二级项目组,我们这里不需要做二级目录,所以也可以直接删除
黄色标签这里可以看到是disabled的修饰,这里此修饰符表示这个菜单选项不可被选择,所以删除
蓝色画圈组这里发觉和我们复制这段代码过来后网页显示的字是一样的,这里同理,我们不需要这段表示的文字,所以删除
那么修改删减完成后 如下图所示
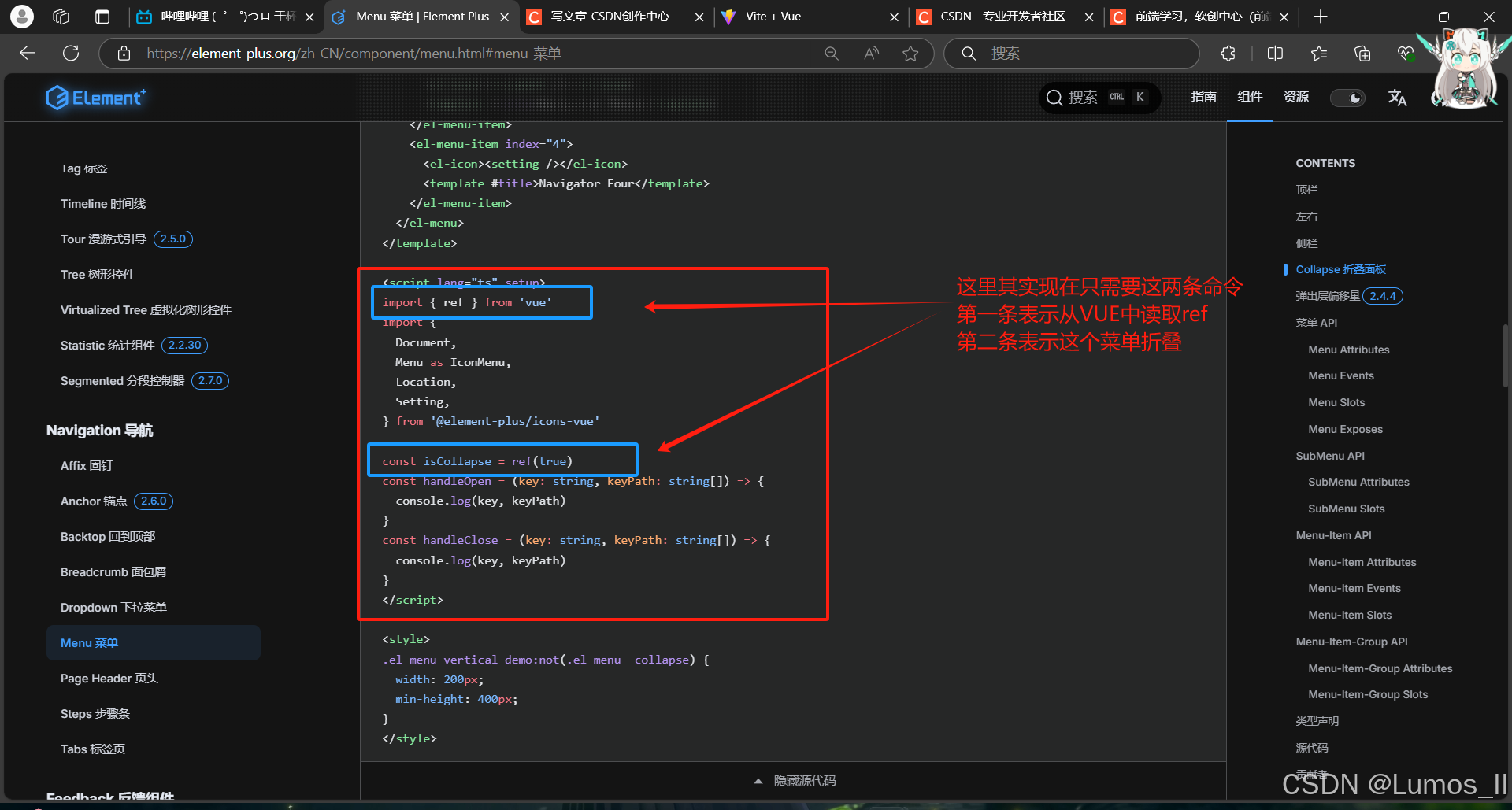
我们再对下其源代码中的scrip部分进行分析,这里我们只需要复制其蓝色框框就可以了,其余部分使用不到。

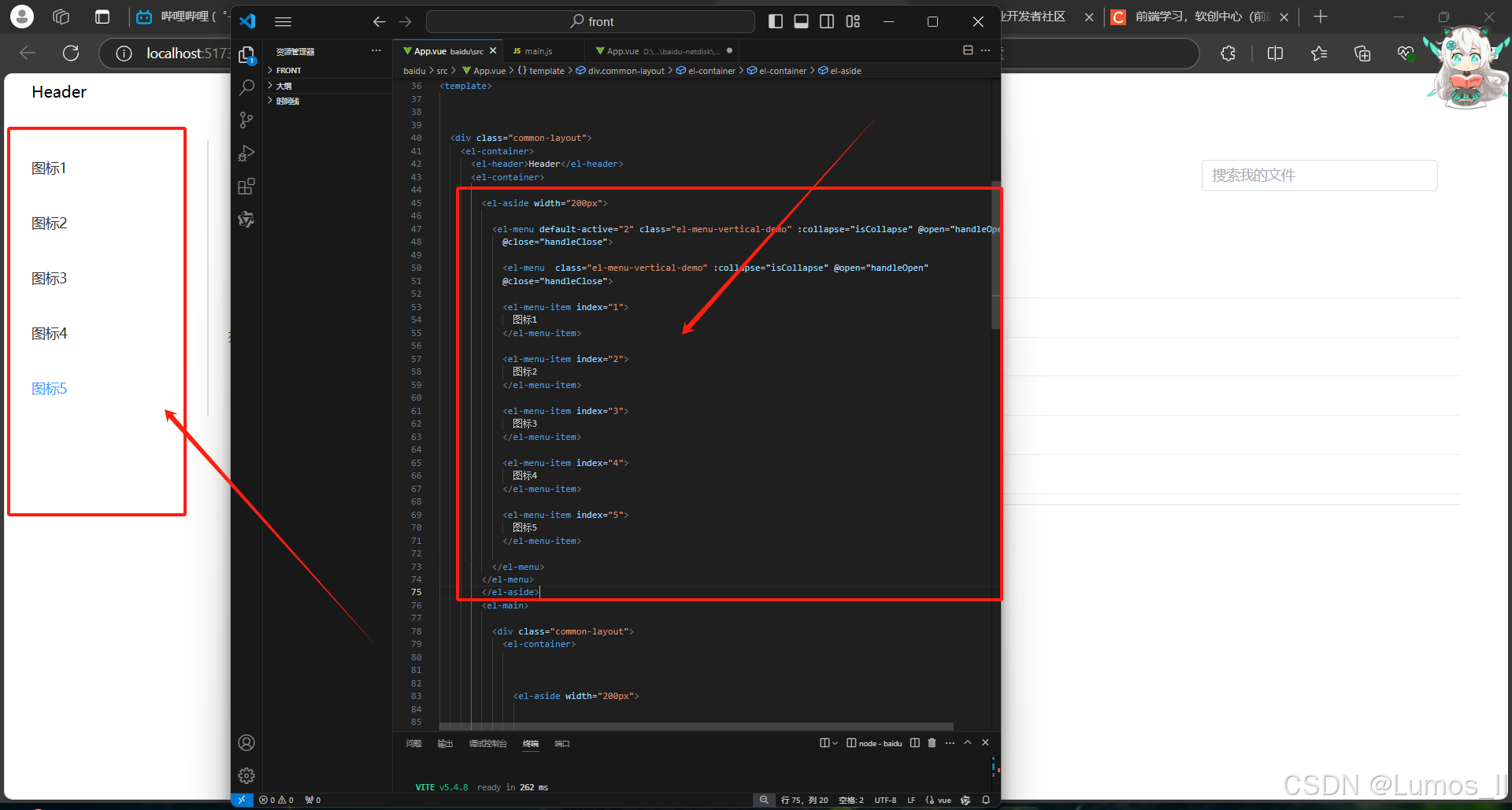
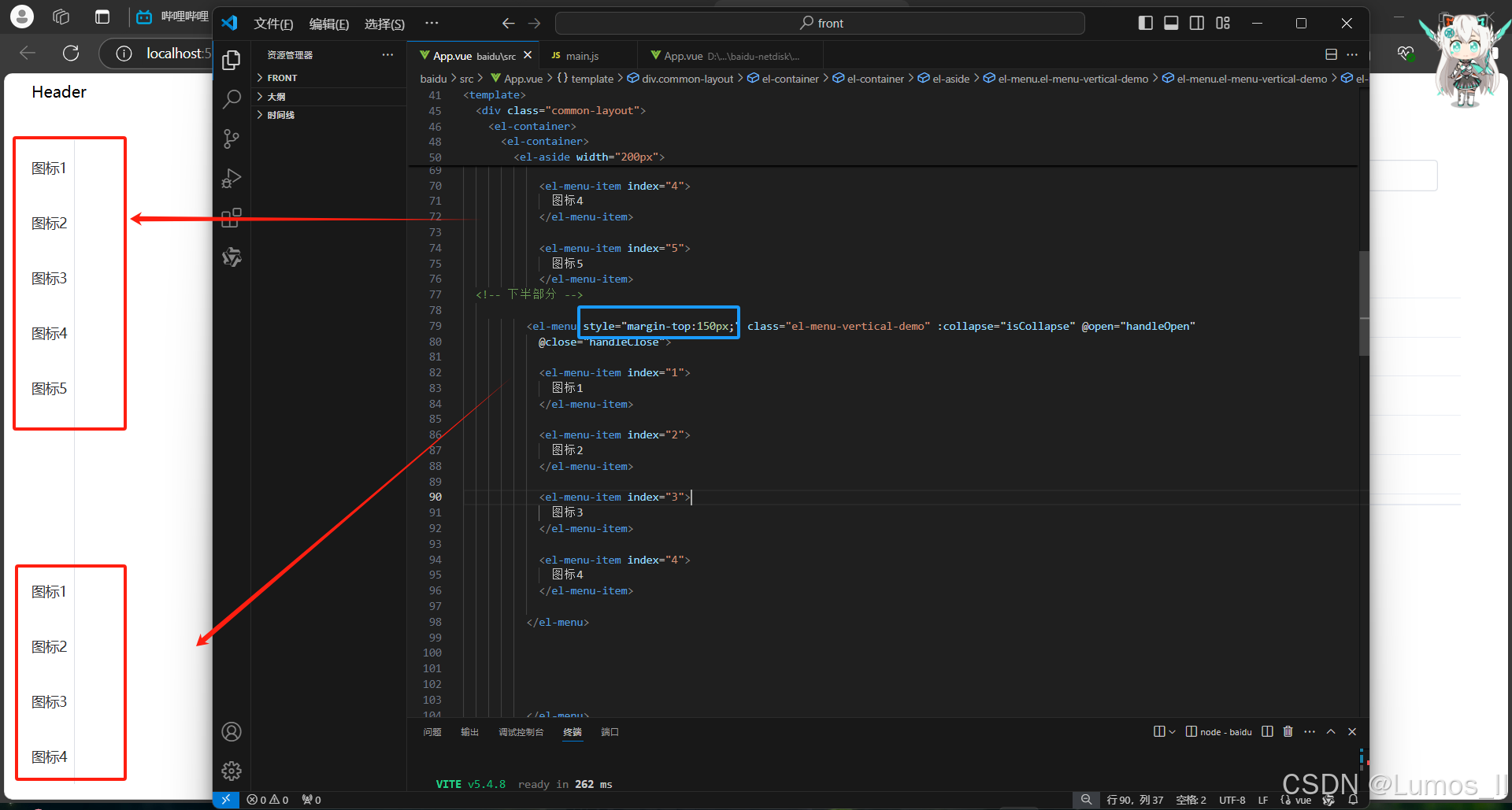
然后,按照分析图,我们再将Adide标签的下半部分按照相同方式进行设置。就可以得到一个模拟成功的Aside标签
这里需要注意的是,第二部分需要加一个magin-top的参数,否则两部分会胡在一起,和我们的想见到的不一样,利用此参数,可以将两个菜单盒子分离。如下图所示
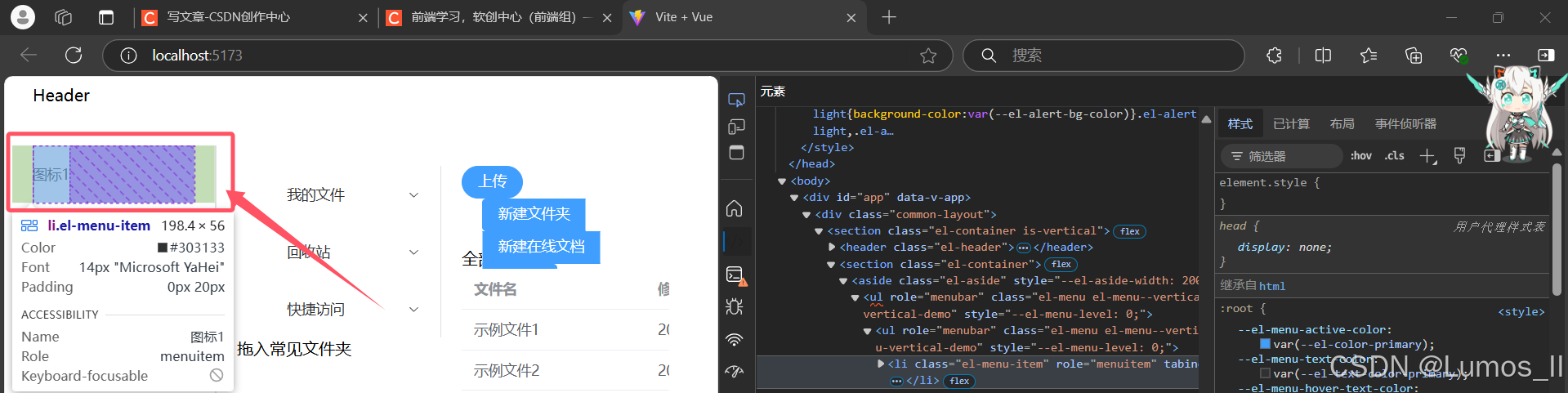
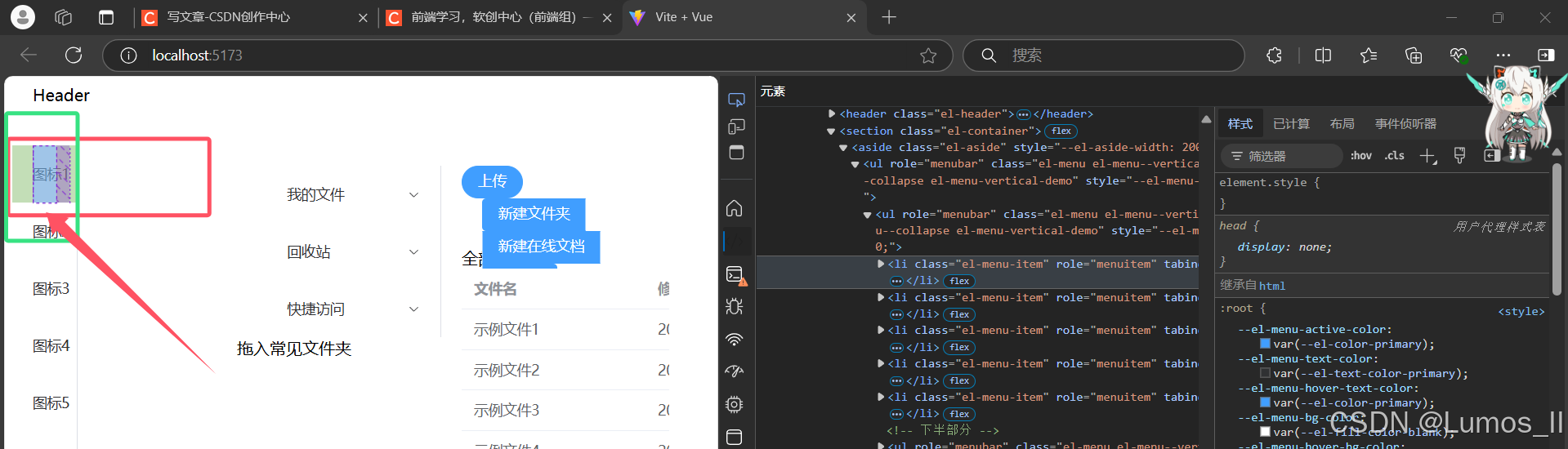
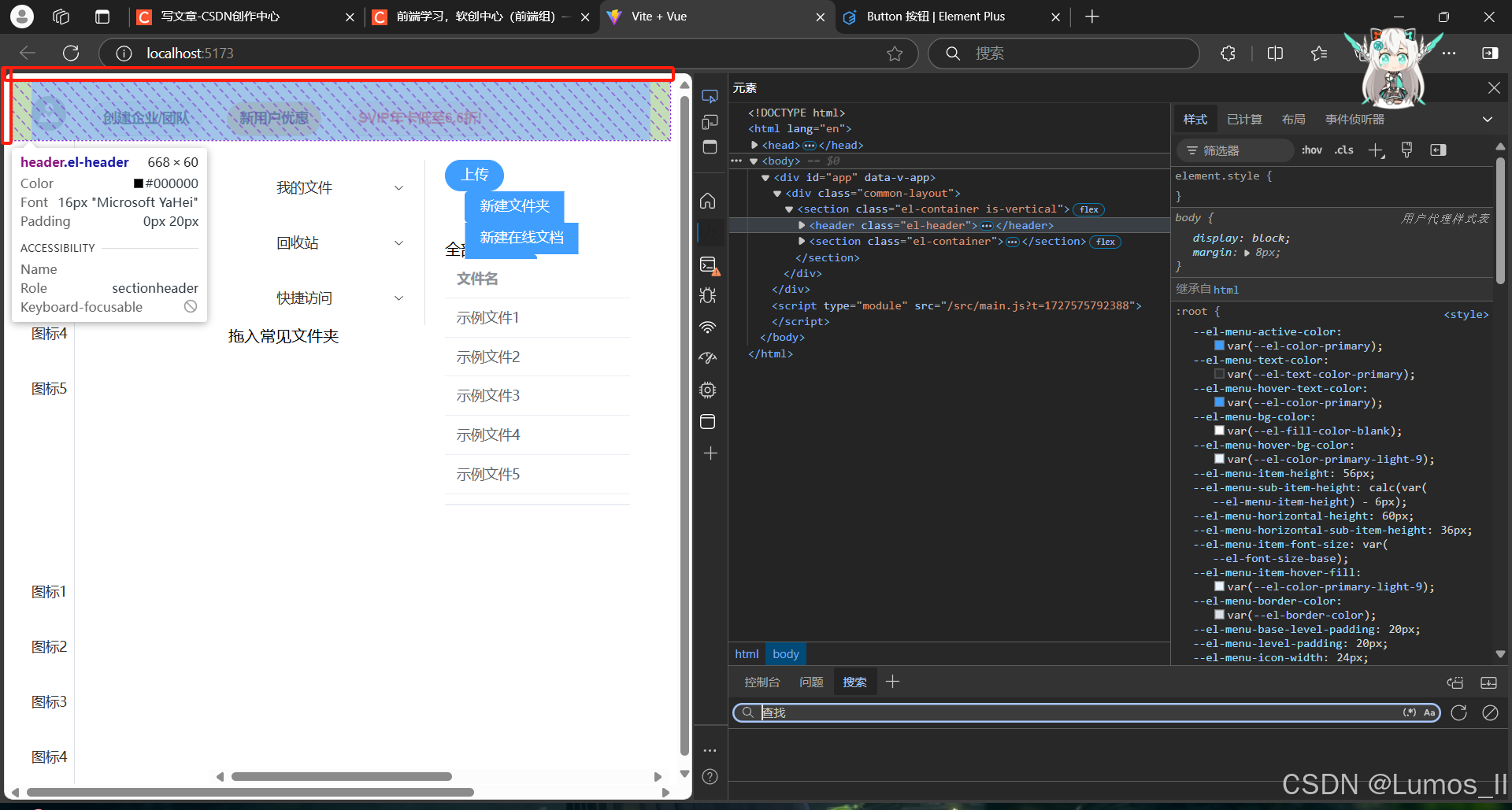
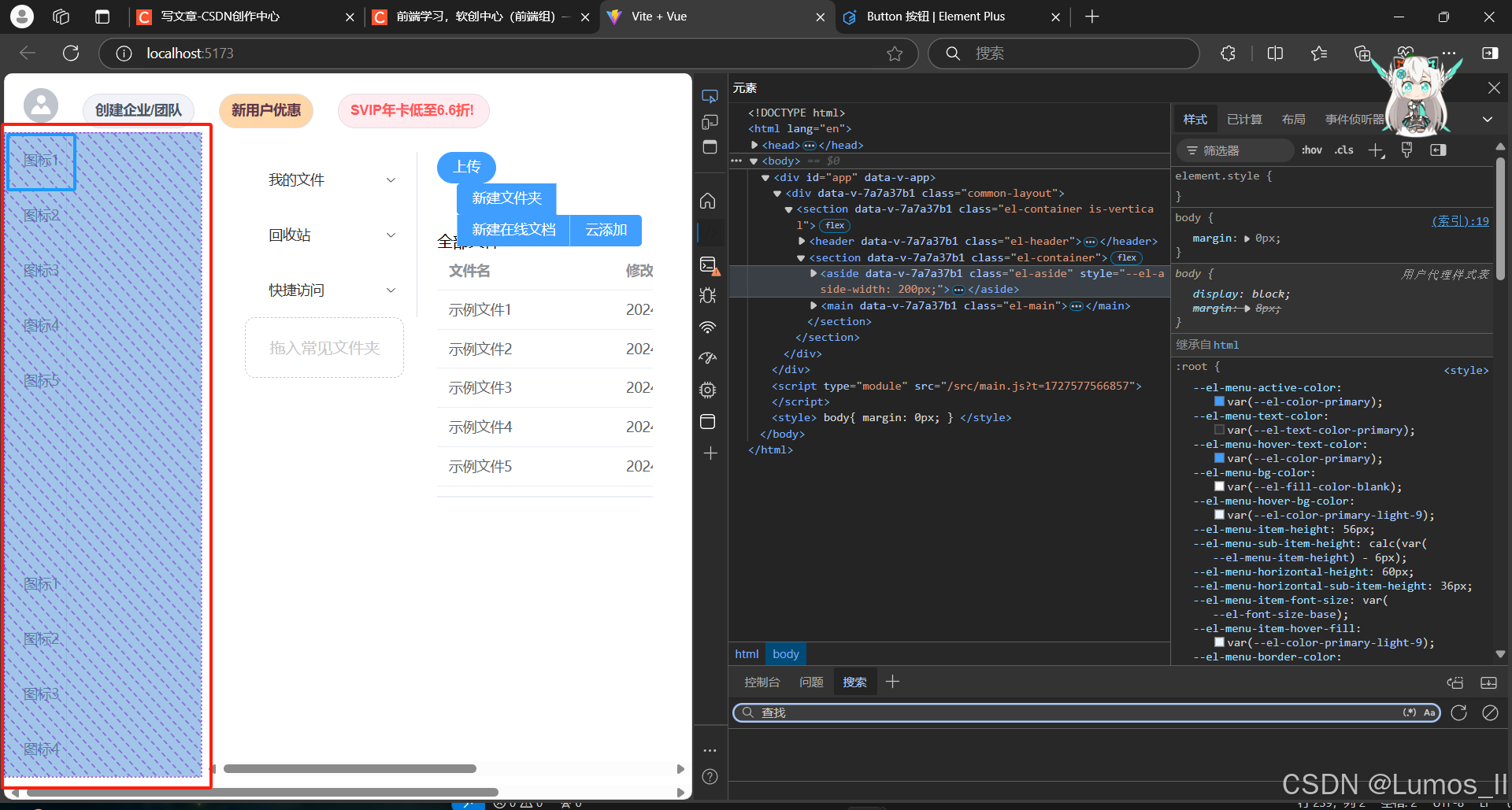
这里还有一个可以说的点,Script的部分加上和不加上的区别在哪里,上面说这个的功能是实现该菜单折叠。这里我们去自己的网页打开控制台调试就可以看出差别了,如下图所示:
这里是没有加的
这里是添加的 到这里,我们完成了对第一节Aside栏的框架设置,后续只需要对图标X进行修改就可以实现完美的还原。
到这里,我们完成了对第一节Aside栏的框架设置,后续只需要对图标X进行修改就可以实现完美的还原。
1.第一级头标签Header
和之前一样,按照分析图,可以直接发现Header部分其实只有一个图标加上五个按钮,所以同理 在Element Plus中寻找合适的参量
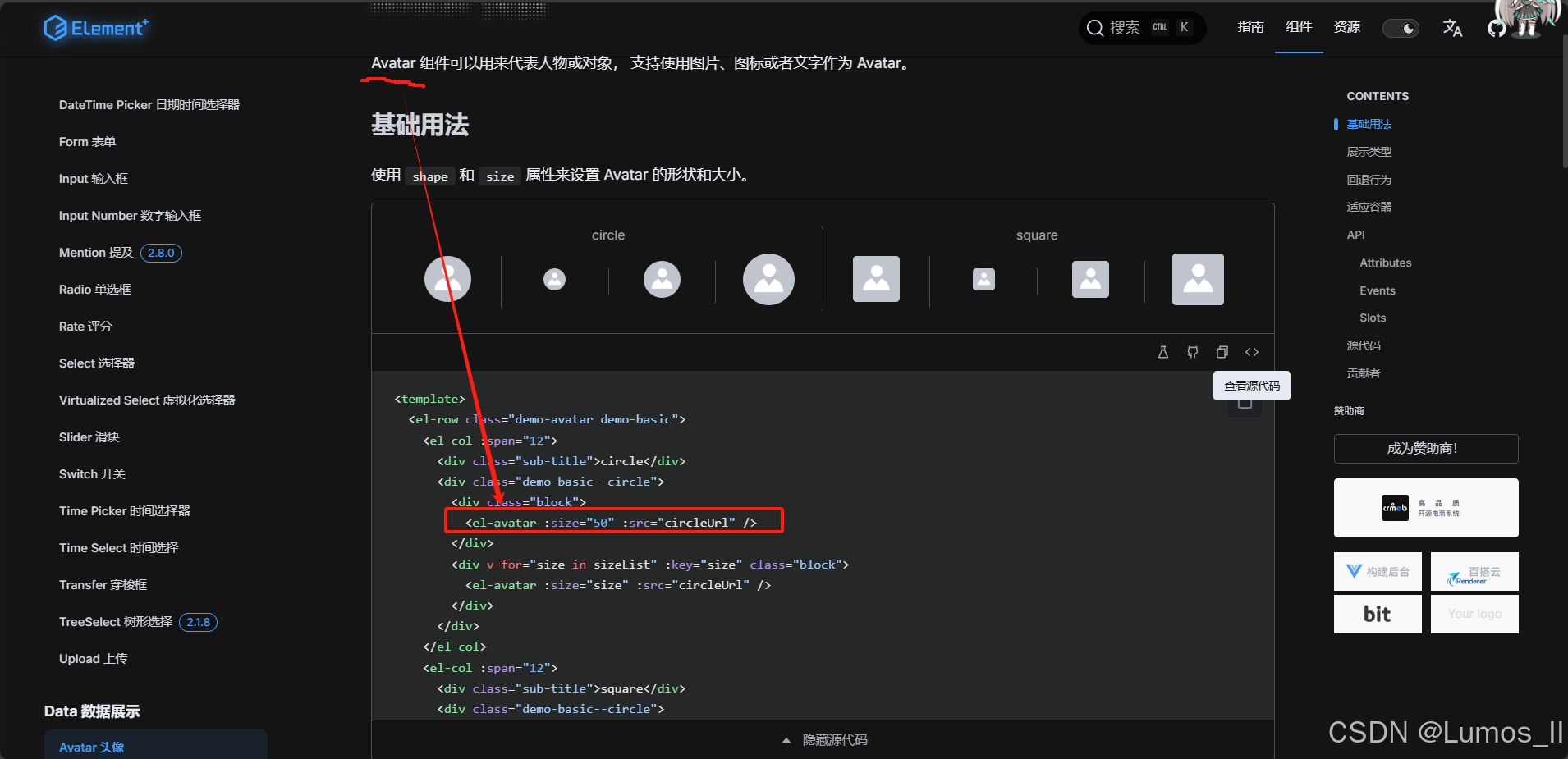
(1)、图标
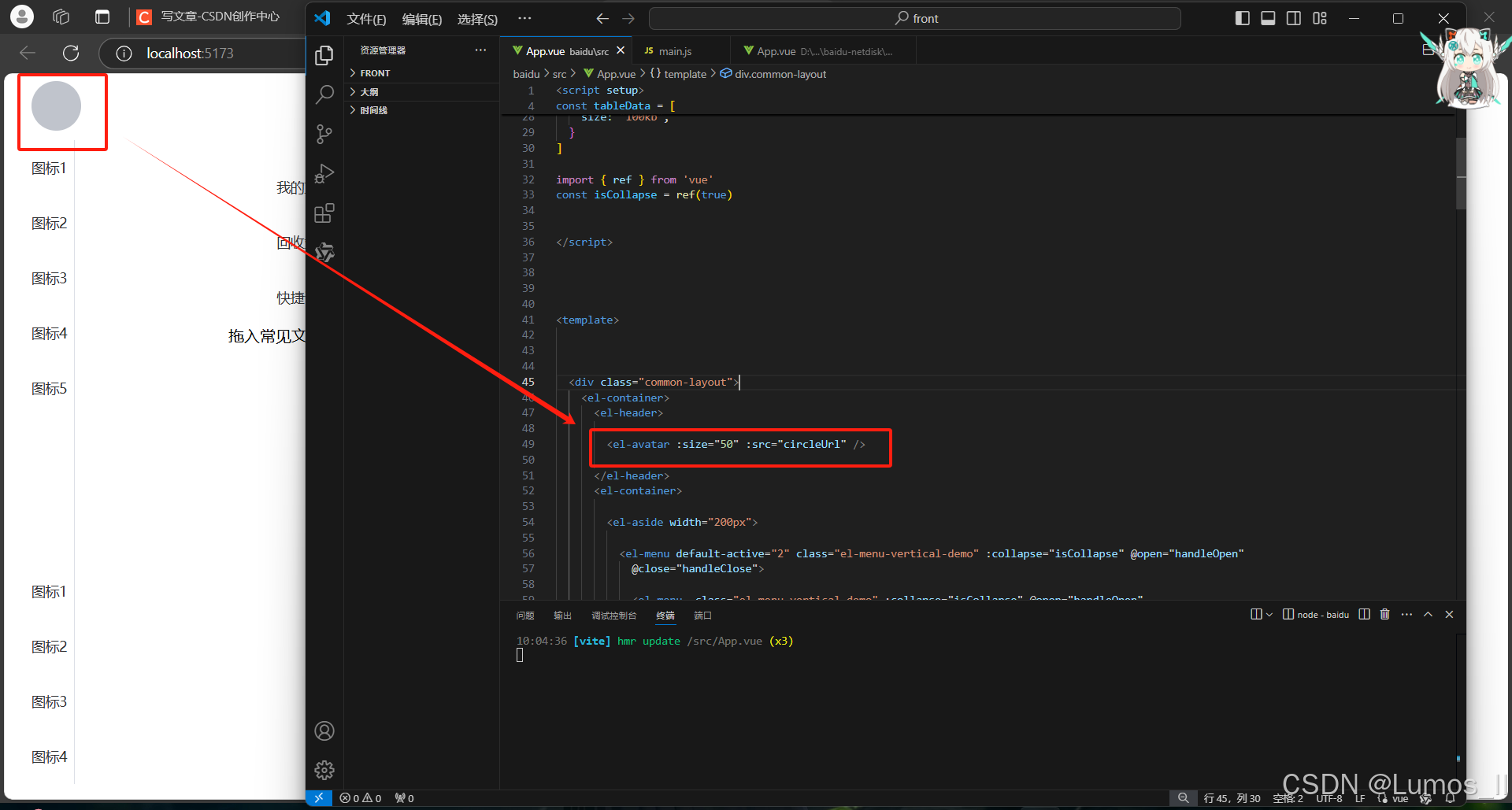
这里其实在头像的标签下发现这个比较合适我们做我们的选择,再次分析其源代码,可以发现其实这里面只有el-Avatar这个标签表示头像,所以我们只要这个标签,后面的src="circleUrl" 表示这个是个圆的头像。这里复制这段代码到Header标签下。

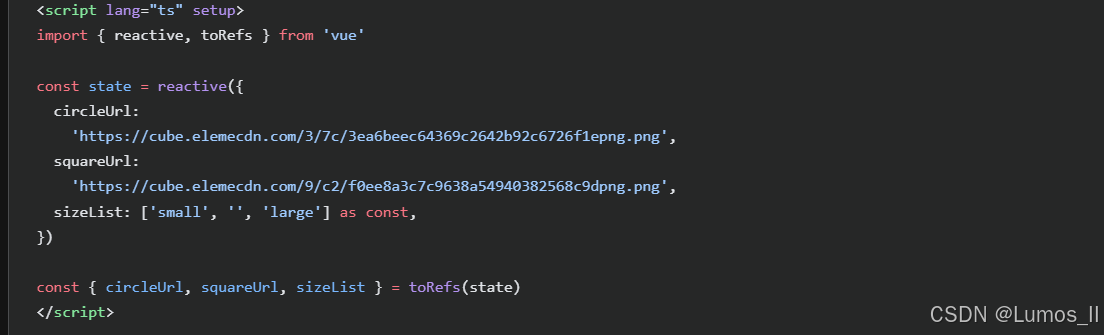
这里发现里面是空的,其实是因为SRC引用的部分没有被添加,我们将源代码中Script的部分复制过来再做修改即可。即下图板块
分析一下,这里sizelist,是大小清单,我们暂时不需要,可以删除,不删除理论上也会爆出错误,别的部分对我们的影响不大,所以可以不做更改,最后就会产生这样子的效果。
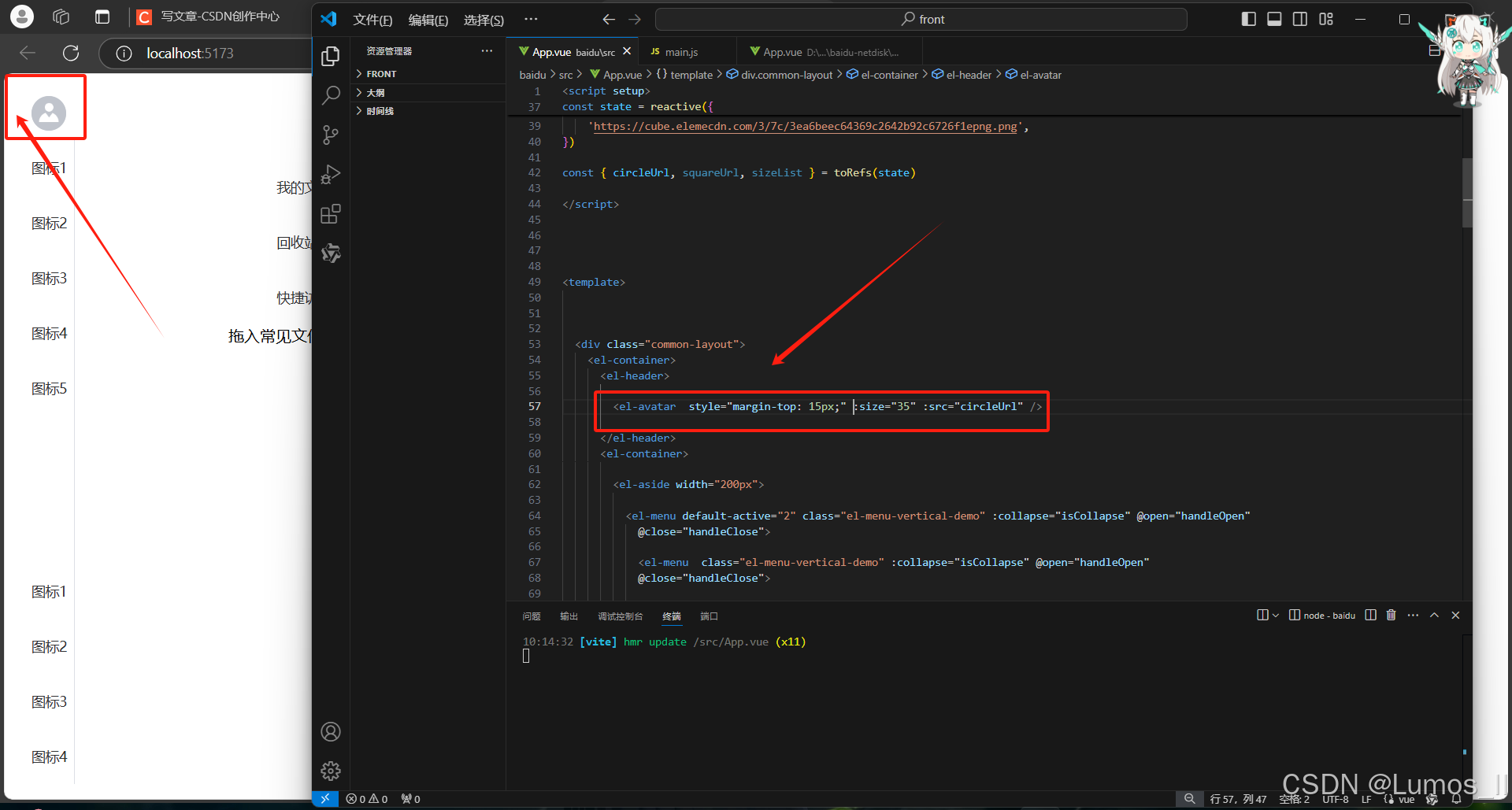
这里做了点小小修改,即把大小修订成35,加上一个参数style:margin-top : 15px。该参数实际意义已在第一篇笔记中提出,此处不再赘述,更多详细标签可以在第一篇笔记下找到CSS标签大全的博客。
(1)、按钮
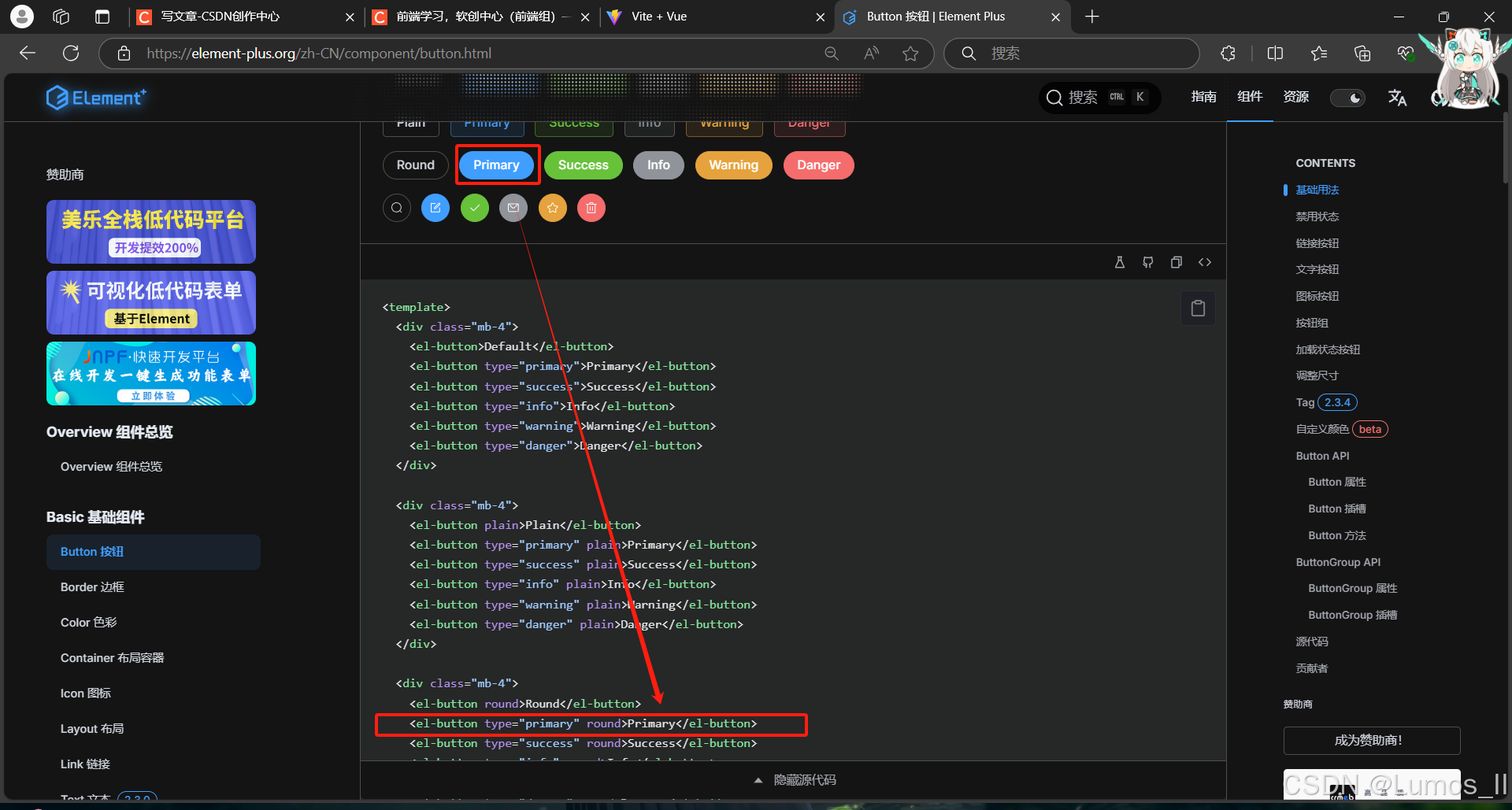
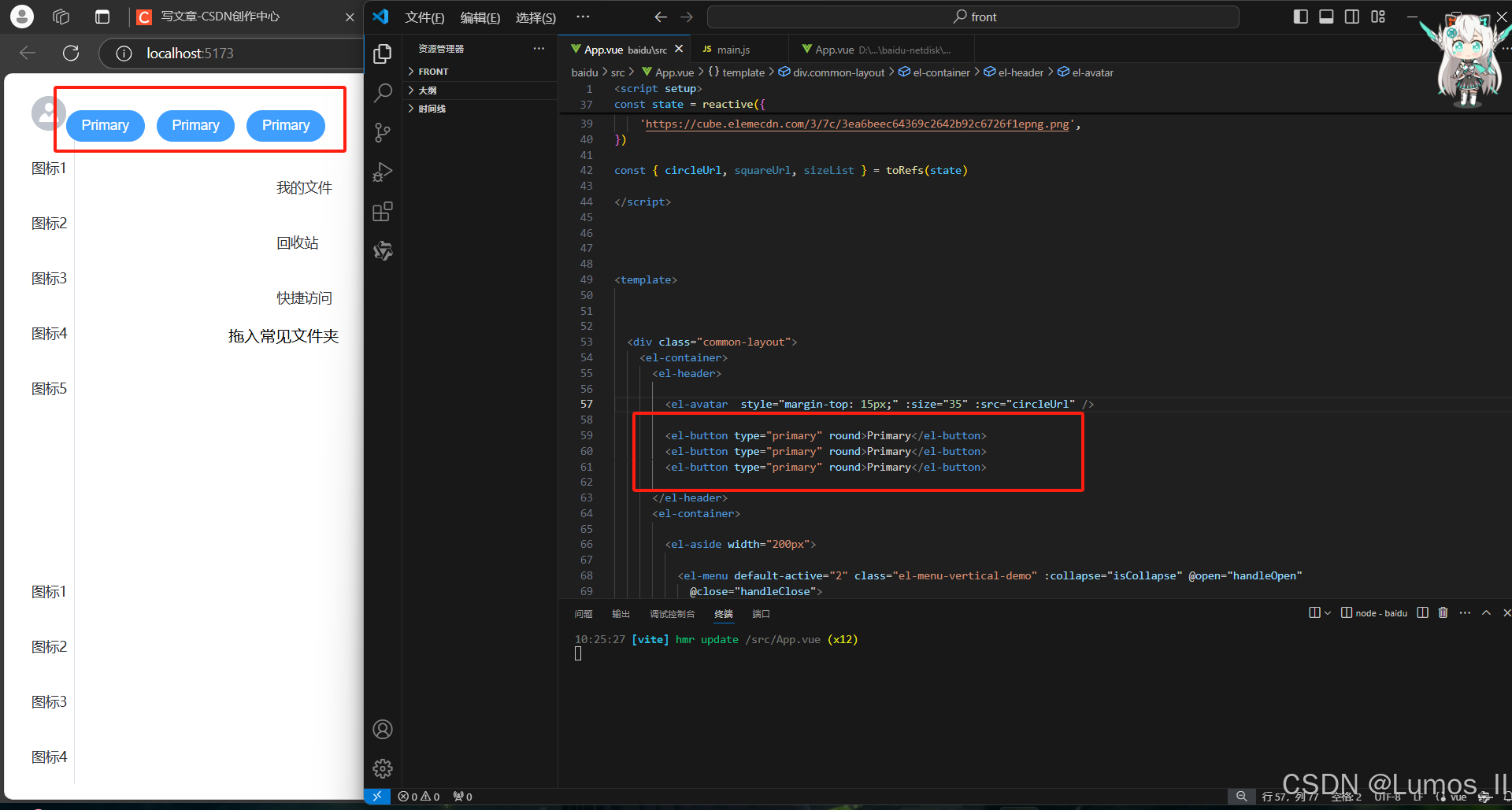
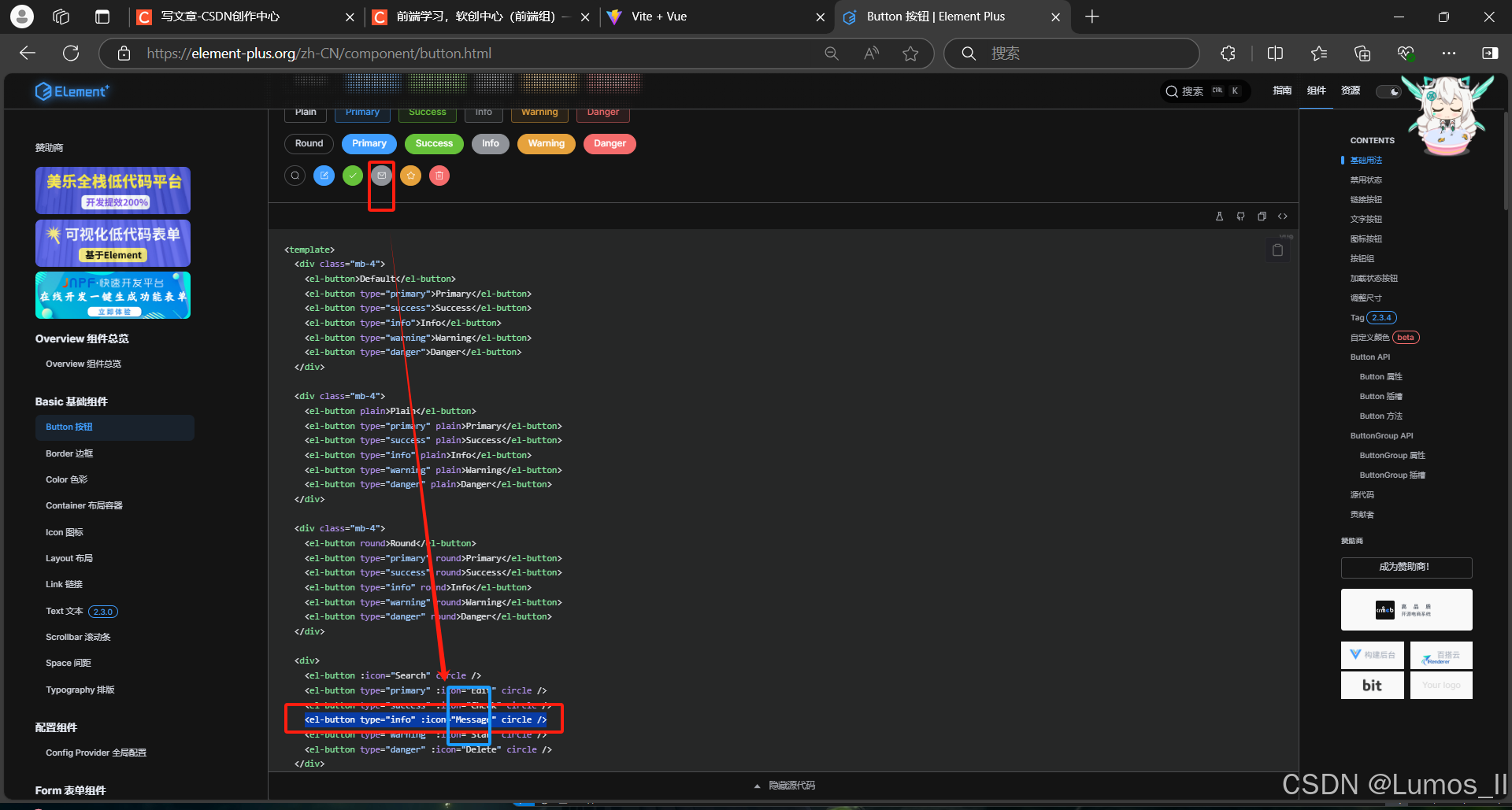
这个我们就有操作经验,同样的道理,我们打开Elemnet Plus。打开按钮标签,找到下面的这段就可以了,我们复制这段代码。需要三份,我们复制三份。
效果图如下
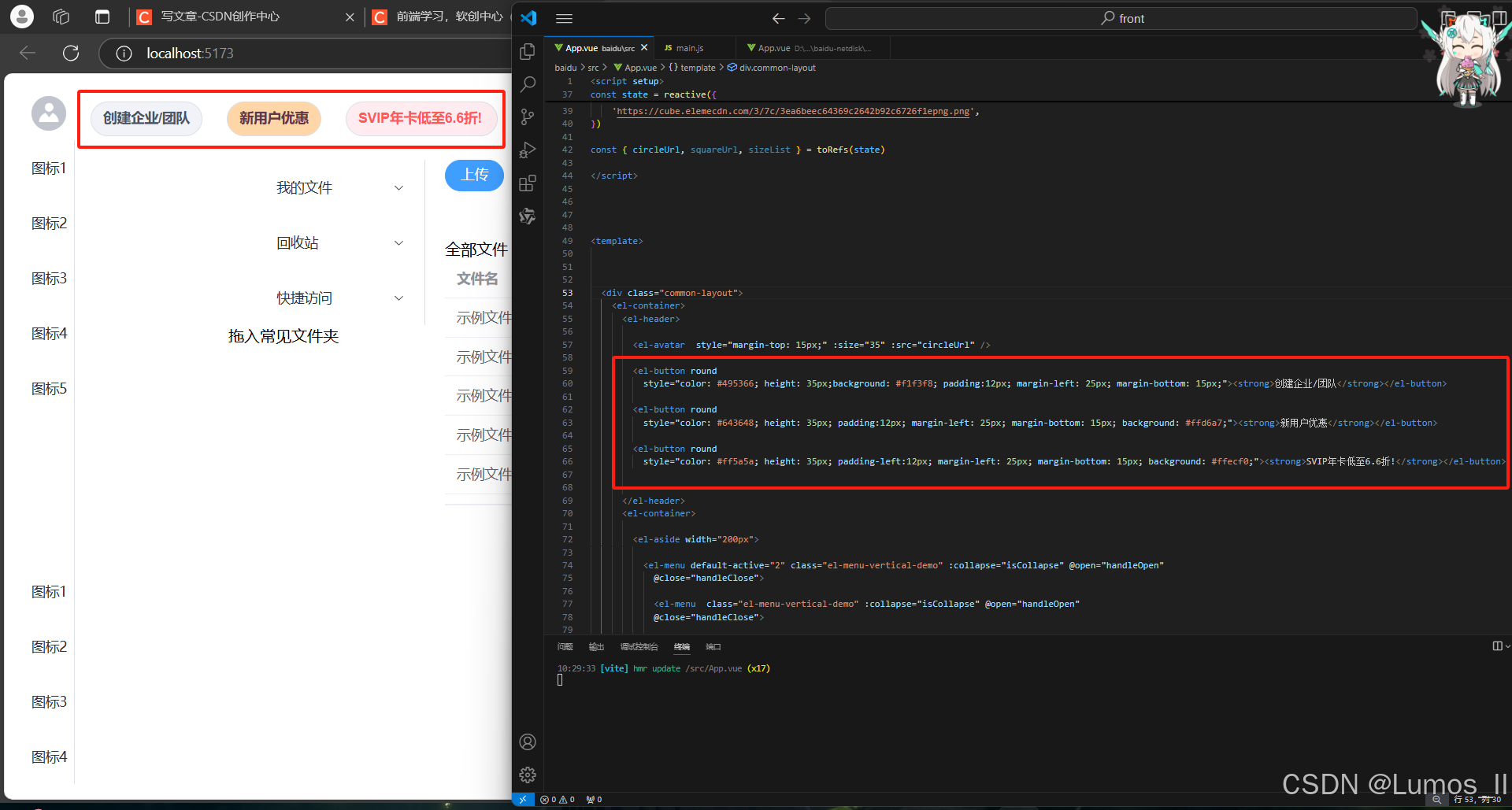
这里发现这三个按钮比较其奇怪,这时候对他们加上一些参数就可以对其位置进行合适的调整。
这里对我加上的参数进行一下说明:
color: #495366,表示字体颜色
height: 35px,该标签盒子的高度
padding:12px,表示该盒子的内边距距离
margin-left: 25px; margin-bottom: 15px,表示该盒子的左以及下外边距的距离
<strong>创建企业/团队</strong>,该标签盒子表示对盒子内部字体加粗
background: #f1f3f8,表示盒子的背景颜色
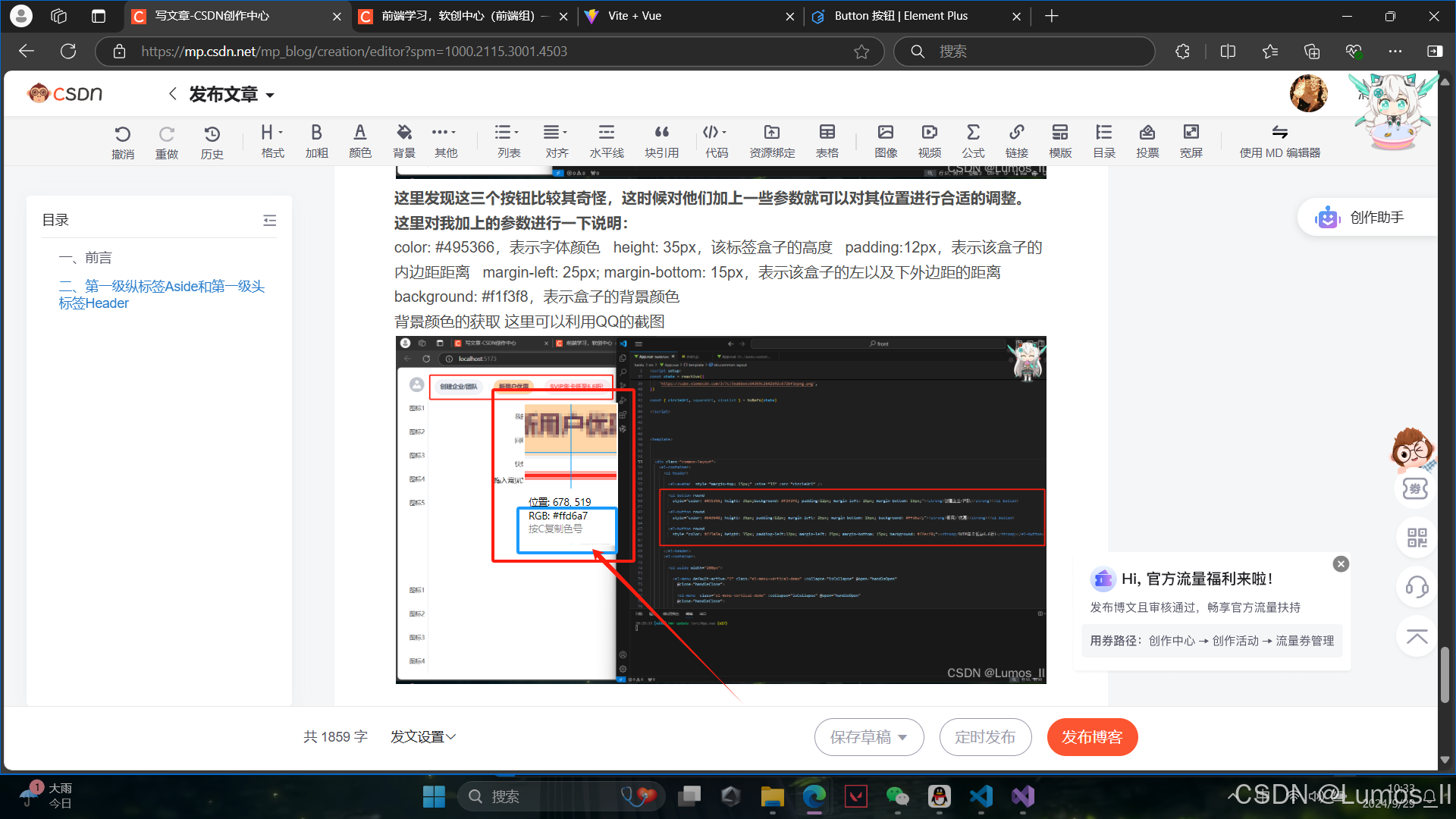
背景颜色的获取 这里可以利用QQ的截图获取,如下图所示

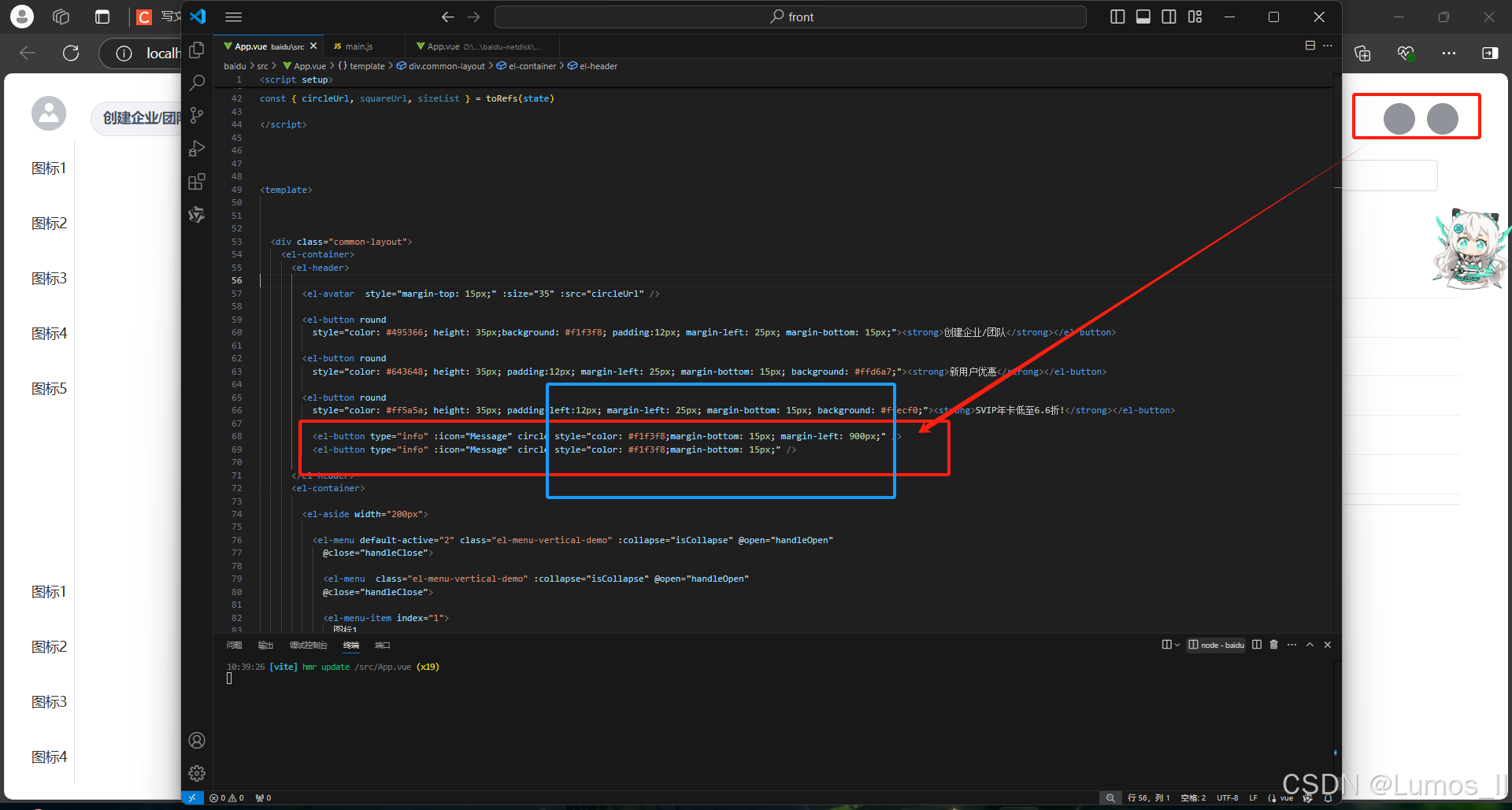
然后,我们再布置两个右侧的按钮 就可以实现主题框架的构建。这里选择这个就可以,按钮选择可以看图标和其对应的英文单词判断。避免复制错误
这里同理对其加一点小参数,就可以表示比较好的完成对框架的建立
三、一点点小细节
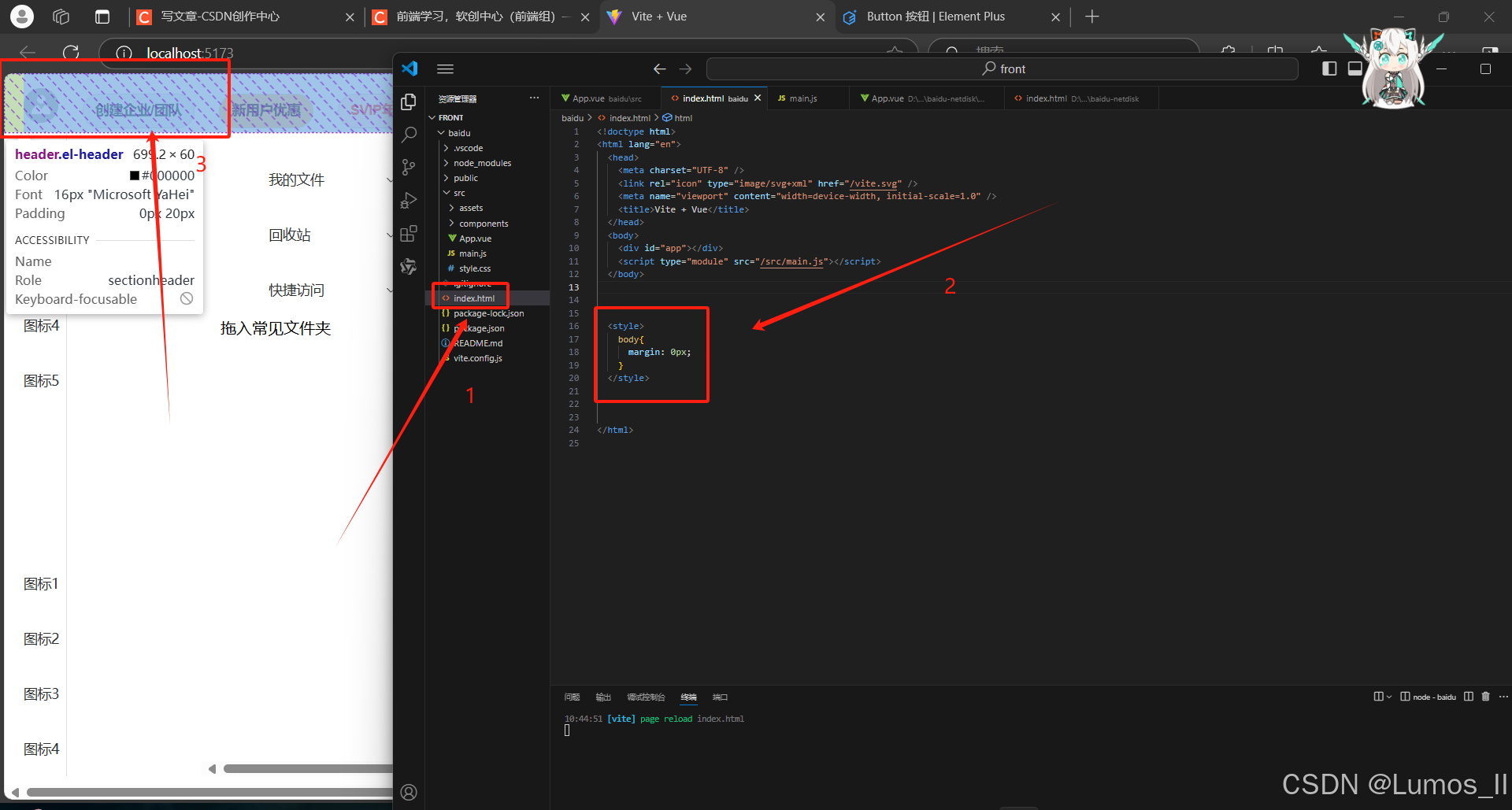
1.我们在界面中调试会发现这样一个小小的情况,像下图一样,有一个小小的缝隙。
这里修正一下这个小细节,我们把这个缝隙去除。按照对应的步骤,然后添加对应的内容就可以实现功能了。
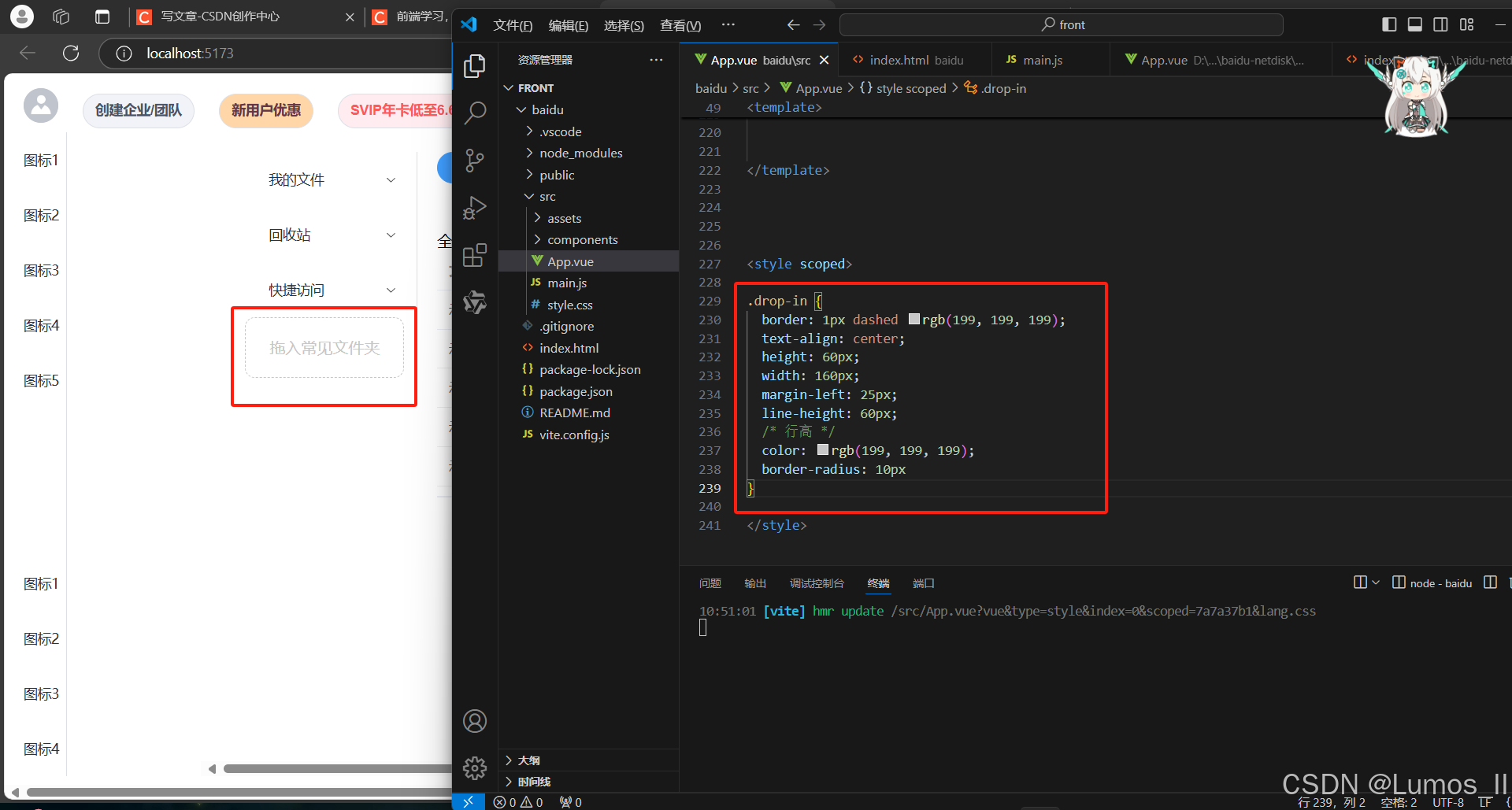
2.我们上文中,最后添加了一个加入常见文件夹的标签盒子,再次看看分析图,我们发现他和需要的不太一样,那么这里为了实现相同效果,我们对其参数部分进行设置。
这里复习一下第一节课时候的class选择器,我们对这个盒子设置参数 class="drop-in"。![]()
然后在下面的Style的标签下进行设置,就可以了,这里每一个标签都可以在下方博客中查询得到,这里不再对标签含义进行赘述。
CSS属性大全-CSDN博客
3.这里还有一个小小的细节
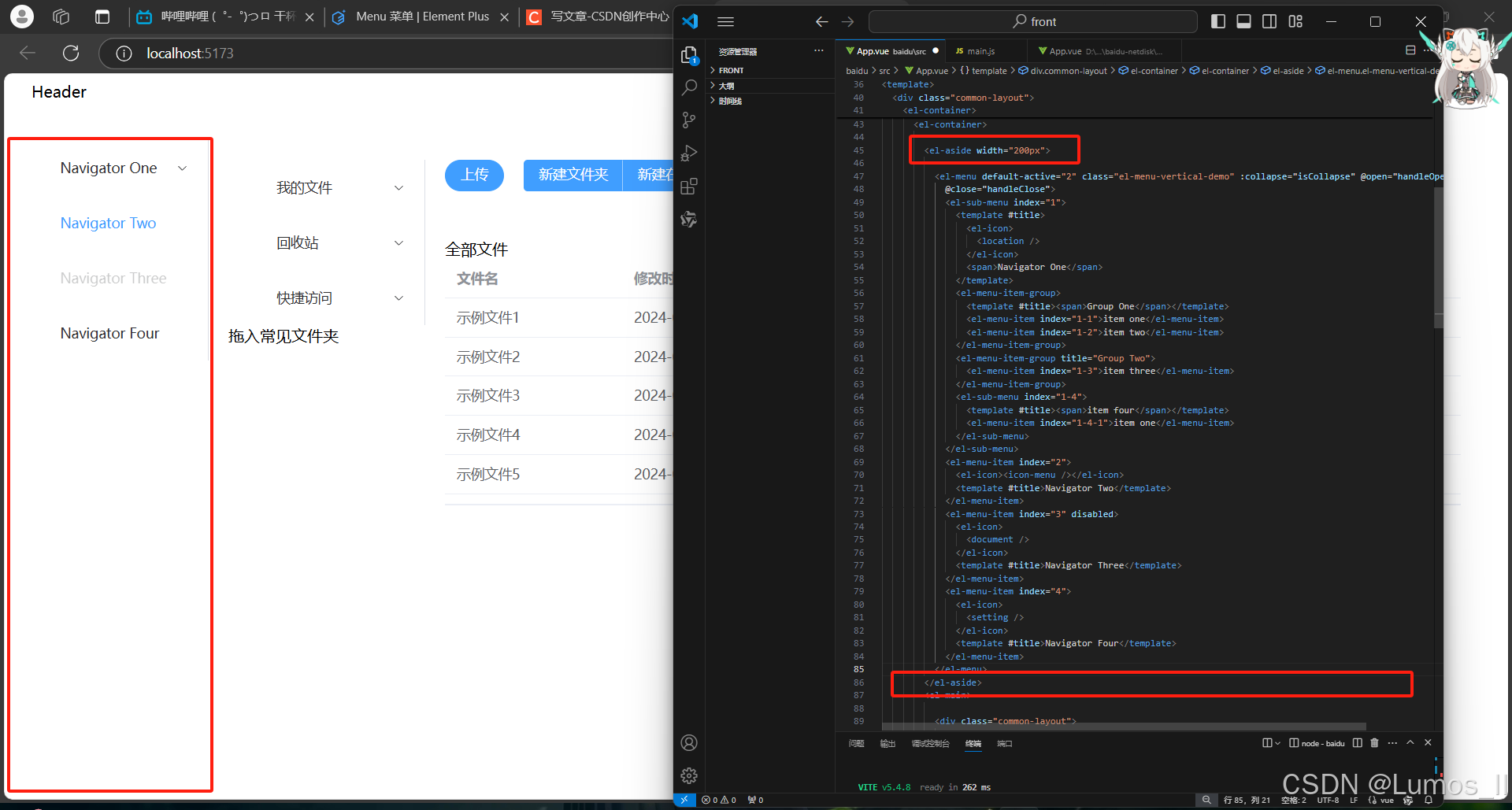
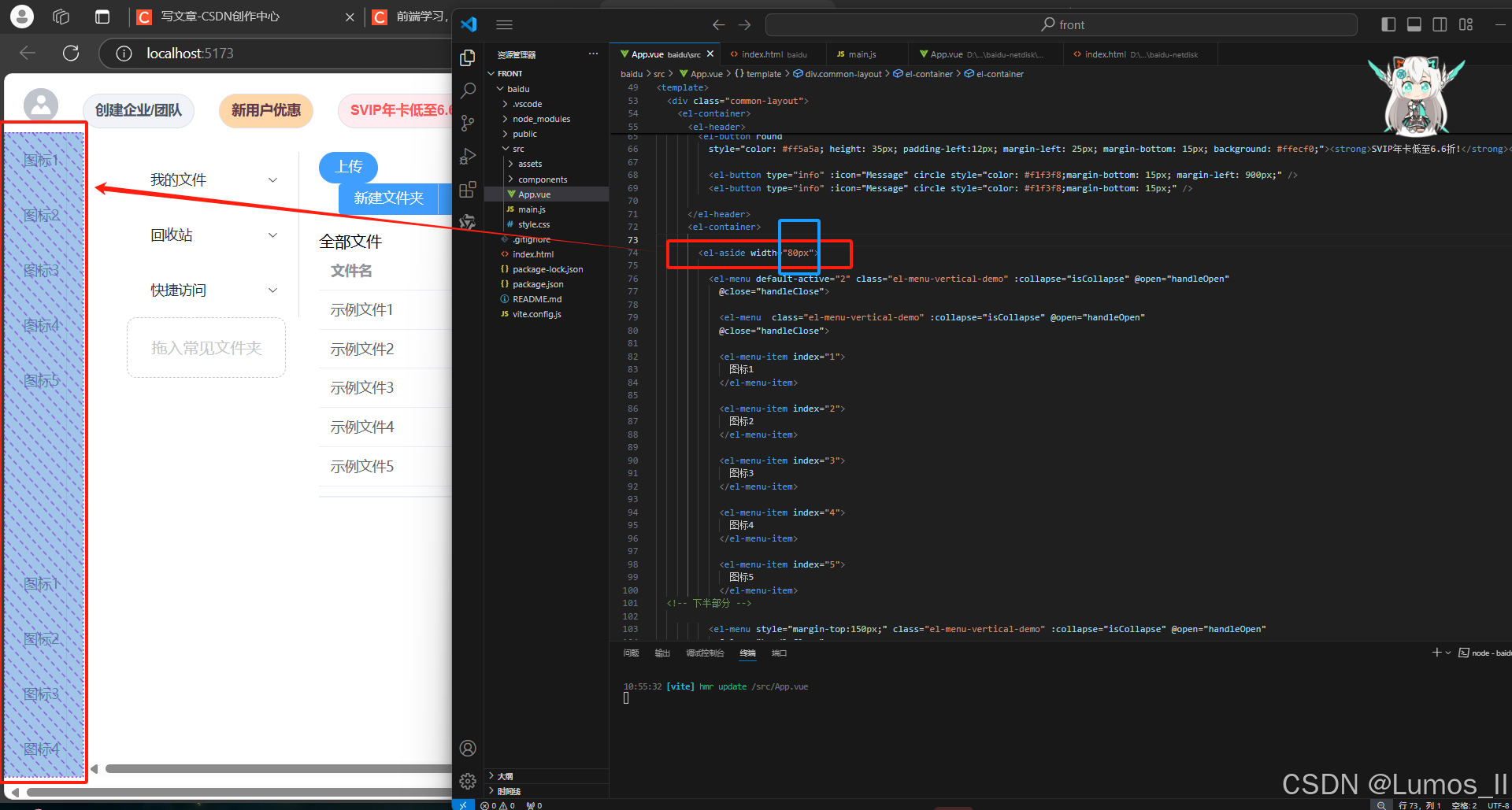
我们可以看到,左侧Aside标签的宽度过于宽了,这里我们修改参数就可以了。找到第一级Aside标签,然后修改其宽度就可以了

四、代码开源
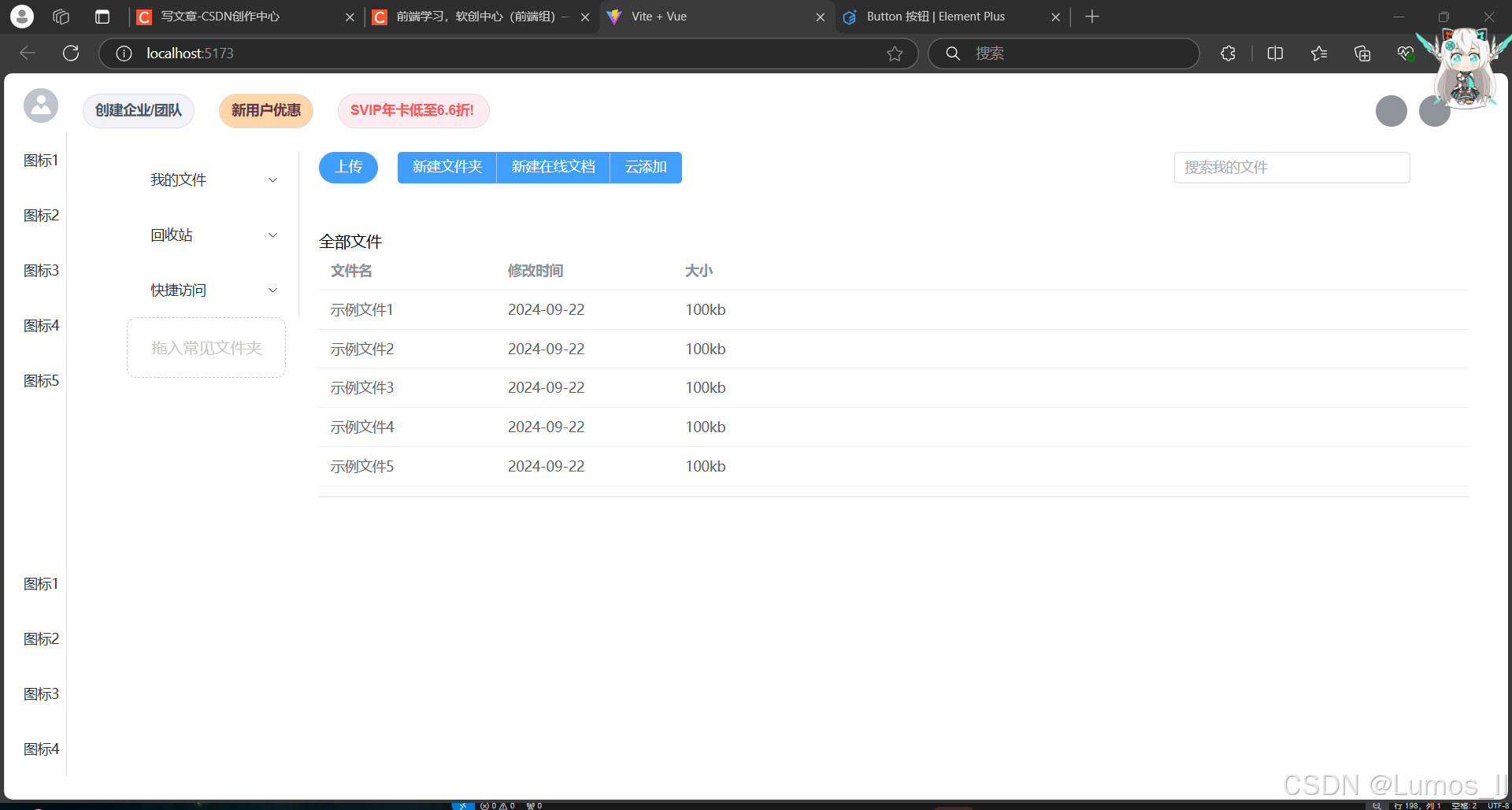
到这里,我们就完成了第三节课的授课全部内容。效果图如下。
详细代码如下,仅供参考。
<script setup>import { timePanelSharedProps } from 'element-plus/es/components/time-picker/src/props/shared.mjs';const tableData = [ { name: "示例文件1", time: "2024-09-22", size: "100kb", }, { name: "示例文件2", time: "2024-09-22", size: "100kb", }, { name: "示例文件3", time: "2024-09-22", size: "100kb", }, { name: "示例文件4", time: "2024-09-22", size: "100kb", }, { name: "示例文件5", time: "2024-09-22", size: "100kb", }]import { ref } from 'vue'const isCollapse = ref(true)import { reactive, toRefs } from 'vue'const state = reactive({ circleUrl: 'https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png',})const { circleUrl, squareUrl, sizeList } = toRefs(state)</script><template> <div class="common-layout"> <el-container> <el-header> <el-avatar style="margin-top: 15px;" :size="35" :src="circleUrl" /> <el-button round style="color: #495366; height: 35px;background: #f1f3f8; padding:12px; margin-left: 25px; margin-bottom: 15px;"><strong>创建企业/团队</strong></el-button> <el-button round style="color: #643648; height: 35px; padding:12px; margin-left: 25px; margin-bottom: 15px; background: #ffd6a7;"><strong>新用户优惠</strong></el-button> <el-button round style="color: #ff5a5a; height: 35px; padding-left:12px; margin-left: 25px; margin-bottom: 15px; background: #ffecf0;"><strong>SVIP年卡低至6.6折!</strong></el-button> <el-button type="info" :icon="Message" circle style="color: #f1f3f8;margin-bottom: 15px; margin-left: 900px;" /> <el-button type="info" :icon="Message" circle style="color: #f1f3f8;margin-bottom: 15px;" /> </el-header> <el-container> <el-aside width="80px"> <el-menu default-active="2" class="el-menu-vertical-demo" :collapse="isCollapse" @open="handleOpen" @close="handleClose"> <el-menu class="el-menu-vertical-demo" :collapse="isCollapse" @open="handleOpen" @close="handleClose"> <el-menu-item index="1"> 图标1 </el-menu-item> <el-menu-item index="2"> 图标2 </el-menu-item> <el-menu-item index="3"> 图标3 </el-menu-item> <el-menu-item index="4"> 图标4 </el-menu-item> <el-menu-item index="5"> 图标5 </el-menu-item> <!-- 下半部分 --> <el-menu style="margin-top:150px;" class="el-menu-vertical-demo" :collapse="isCollapse" @open="handleOpen" @close="handleClose"> <el-menu-item index="1"> 图标1 </el-menu-item> <el-menu-item index="2"> 图标2 </el-menu-item> <el-menu-item index="3"> 图标3 </el-menu-item> <el-menu-item index="4"> 图标4 </el-menu-item> </el-menu> </el-menu> </el-menu> </el-aside> <el-main> <div class="common-layout"> <el-container> <el-aside width="200px"> <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"> <el-sub-menu index="1"> <template #title> <el-icon> <location /> </el-icon> <span>我的文件</span> </template> <el-menu-item index="1-1">图片</el-menu-item> <el-menu-item index="1-2">文档</el-menu-item> <el-menu-item index="1-3">视频</el-menu-item> <el-menu-item index="1-4">种子</el-menu-item> <el-menu-item index="1-5">音频</el-menu-item> <el-menu-item index="1-6">其他</el-menu-item> </el-sub-menu> <el-sub-menu index="2"> <template #title> <el-icon> <location /> </el-icon> <span>回收站</span> </template> </el-sub-menu> <el-sub-menu index="3"> <template #title> <el-icon> <location /> </el-icon> <span>快捷访问</span> </template> </el-sub-menu> </el-menu> <div class="drop-in">拖入常见文件夹</div> </el-aside> <el-container> <el-header> <el-button type="primary" round>上传</el-button> <el-button-group style="margin-left:20px ;"> <el-button type="primary">新建文件夹</el-button> <el-button type="primary">新建在线文档</el-button> <el-button type="primary">云添加</el-button> </el-button-group> <el-input v-model="input" style="width: 240px;margin-left: 500px; " placeholder="搜索我的文件" /> </el-header> <el-main> <div>全部文件</div> <el-table :data="tableData" height="250" style="width: 100%"> <el-table-column prop="name" label="文件名" width="180" /> <el-table-column prop="time" label="修改时间" width="180" /> <el-table-column prop="size" label="大小" /> </el-table> </el-main> </el-container> </el-container> </div> </el-main> </el-container> </el-container> </div></template><style scoped>.drop-in { border: 1px dashed rgb(199, 199, 199); text-align: center; height: 60px; width: 160px; margin-left: 25px; line-height: 60px; /* 行高 */ color: rgb(199, 199, 199); border-radius: 10px}</style><!doctype html><html lang="en"> <head> <meta charset="UTF-8" /> <link rel="icon" type="image/svg+xml" href="/vite.svg" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vite + Vue</title> </head> <body> <div id="app"></div> <script type="module" src="/src/main.js"></script> </body> <style> body{ margin: 0px; } </style></html>第一段为app.aue 第二段为index.html
五、总结
本文为接续上文操作的第三篇内容,已经完成了对网页基础框架的构建,还是收获颇丰的,对于前端的认知和学习有了一些新的认知。接下来会进行百度网盘项目进行实践。期待早日做出更完美的效果的还原版本
本篇内容为第三次教学内容整合,后续还存在可能会有一篇前端学习的相应内容。此篇最后会产生一个还原百度网盘网页的测试作业。最后会一并上传至CSDN。
最后,希望此片记录本人的努力,不辜负那个初出茅庐的自己吧。