好的!你可以使用以下的HTML代码创建一个简单的网页,标题为“第一个网页”:
```html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个网页</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
text-align: center;
padding: 50px;
}
</style>
</head>
<body>
<h1>欢迎来到我的第一个网页!</h1>
<p>这是一个简单的网页示例。</p>
<p>你可以修改这个页面,添加更多内容!</p>
</body>
</html>
```
将以上代码粘贴到一个文本编辑器中,并将文件保存为`index.html`。然后用浏览器打开这个文件,就可以看到你的第一个网页了!如果你有其他想添加的内容或者样式,请告诉我!
标记规则
| 右边的代码展示了一个简单的HTML标签。 |
|
具体解释:
| 标记内容 一段被标记的文本内容——"第一个网页"。 |
|
|
| 开始标签 使用 title 标签,标记内容开始的位置。 HTML 中的所有标签都要放在< >中,格式为<标签名称>。 |
|
|
| 结束标签 使用 title 标签,标记内容结束的位置。 结束标签的名称前需要添加一个右斜杠/,结构为 </标签名称>。 |
|
|
| 网页元素 开始标签、标记内容、结束标签,三者结合在一起,组成了网页中的一个元素。 右边的代码也可以称为一个 title 元素,其中: 1,<title>是元素的标签; 2,“第一个网页”是元素的内容。 |
|
|
| 代码小结 下面的代码用来定义一个HTML元素。
|
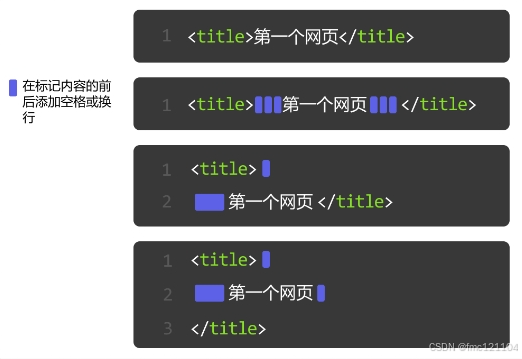
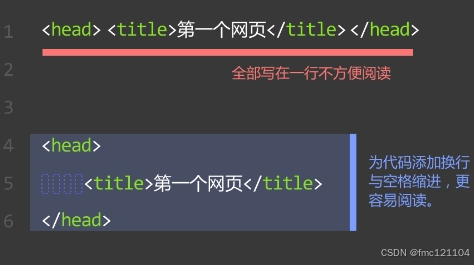
| 空格与换行
在元素内容前后添加的空格或换行会被浏览器忽略。
在浏览器看来,右边四种写法所呈现的网页效果是一致的。 |
|
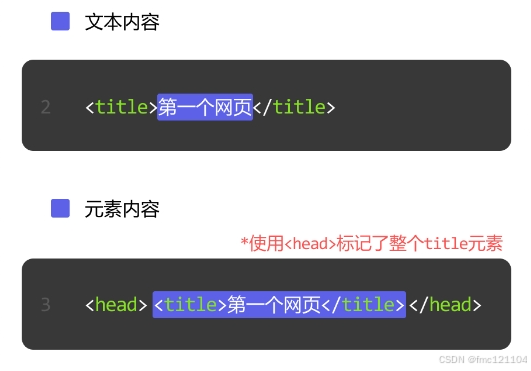
| 元素的内容除了文本以外,还可以是其它的元素。
比如,图中将title元素,放在了<head>标签中。
|
|
| 当嵌套的元素过多时,代码会变得冗长、不容易阅读。
此时可以适当的在代码上添加换行与缩进,调整代码的结构。
如图,调整了title元素的位置后,title 与 head 的关系会变得更加清晰。
|
|
| 为网页添加注释 当代码过多时,还可以为代码标注注释。
注释仅用来解释代码的意图,加载网页时,浏览器不会执行注释中的内容。
HTML 的注释结构是<!--注释内容-->(注意是双横线)。
|
|
在标记的过程中,如果使用了某个开始标签,通常需要使用对应的标签进行结尾。但并非所有的标签都是如此,HTML中还存在一些元素,它们仅由开始标签构成。