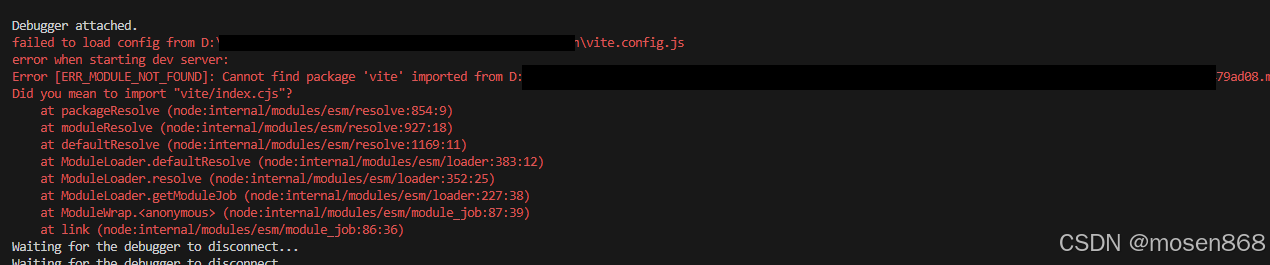
从github获取文件,vite项目启动报错问题:failed to load config from D\...\...vite.config.js错误

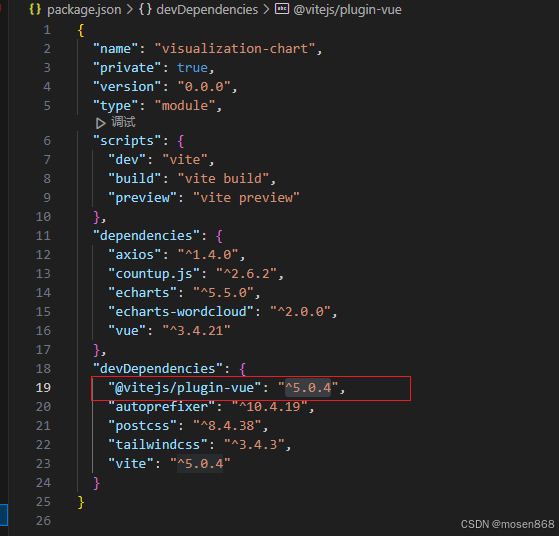
解决办法:查找package.json内对应的vite版本进行安装
npm install -D vite@^版本号
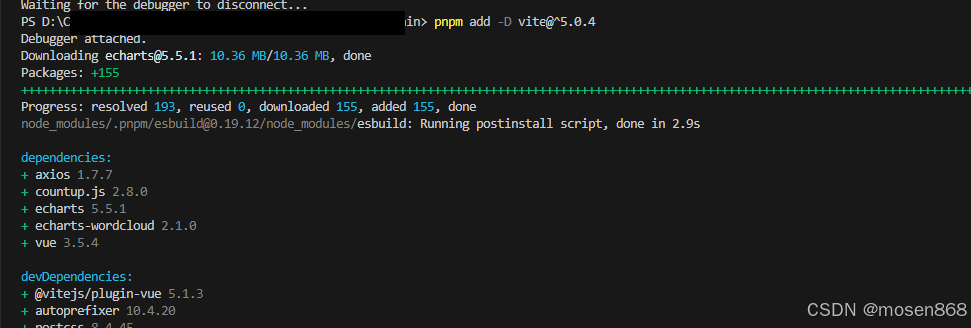
pnpm add -D vite@^版本号


出现该界面即配置成功,可执行 npm run dev命令启动文件
此外,出现 failed to load config from D\...\...vite.config.js 错误,通常意味着 Vite 无法正确加载配置文件。可能存在由于配置文件的路径、语法错误或依赖项缺失导致的问题。以下是一些排查和解决该问题的方法:
1. 检查 Node.js 版本匹配(常见错误)
确保你的 Node.js 版本与 Vite 兼容。你可以运行以下命令来查看当前的 Node.js 版本:
node -vVite 通常要求 Node.js 版本为 12.0.0 或更高版本。如果你的版本较低,需要升级到更高的版本。
2. 检查文件路径
确保 vite.config.js 文件的路径正确无误。路径中不要包含特殊字符或空格,如果存在,可以尝试将路径用双引号括起来。例如:
vite --config "D:\path\to\vite.config.js"3. 检查配置文件语法
确保 vite.config.js 文件没有语法错误。你可以检查以下常见问题:
// vite.config.jsimport { defineConfig } from 'vite';export default defineConfig({ // Your Vite configuration here});4. 检查依赖项
确保项目中的所有依赖项已经正确安装。你可以运行以下命令来安装依赖项:
npm install5. 清理缓存
有时,缓存可能会导致问题。你可以尝试清理缓存,然后重新启动 Vite:
npm cache clean --force6. 查看详细错误信息
Vite 通常会提供更详细的错误日志。你可以在终端中查看完整的错误信息,找出具体的原因。运行以下命令来查看更详细的错误输出:
vite --debug7. 删除并重新生成 node_modules
如果上述方法未能解决问题,可以尝试删除 node_modules 文件夹和 package-lock.json 文件,然后重新安装所有依赖项:
rm -rf node_modules package-lock.jsonnpm install8. 检查路径问题
注意到路径中的反斜杠可能是由于 Windows 路径问题。请确保你使用的路径是合法的,避免使用 \ 而改用 / 或 \\(双反斜杠)。