大家好,这里是国中之林!
❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看←
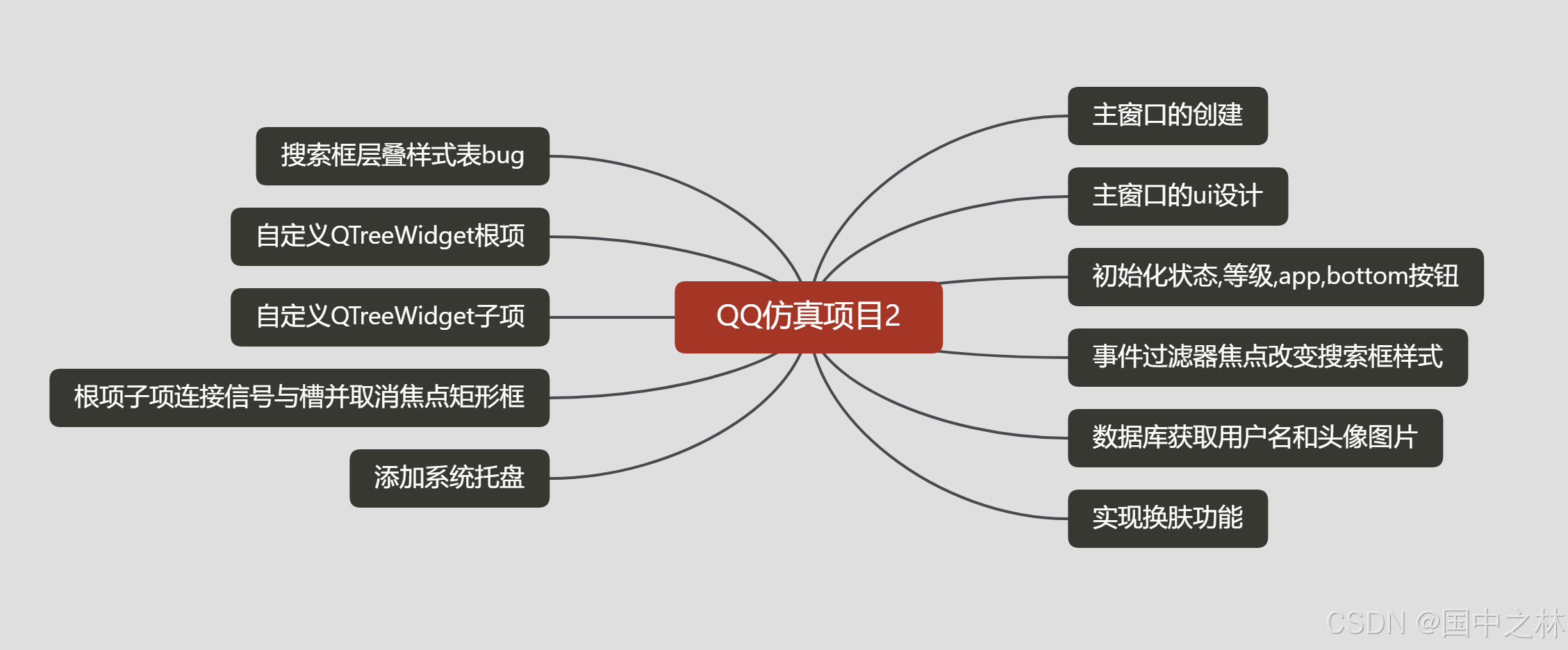
一览全局:

QQ仿真项目
一.主窗口的创建二.主窗口的ui设计三.初始化状态,等级,app,bottom按钮四.事件过滤器焦点改变搜索框样式五.数据库获取用户名和头像图片六.实现换肤功能七.搜索框层叠样式表bug八.自定义QTreeWidget根项九.自定义QTreeWidget子项十.根项子项连接信号与槽并取消焦点矩形框十一.添加系统托盘十二.效果演示
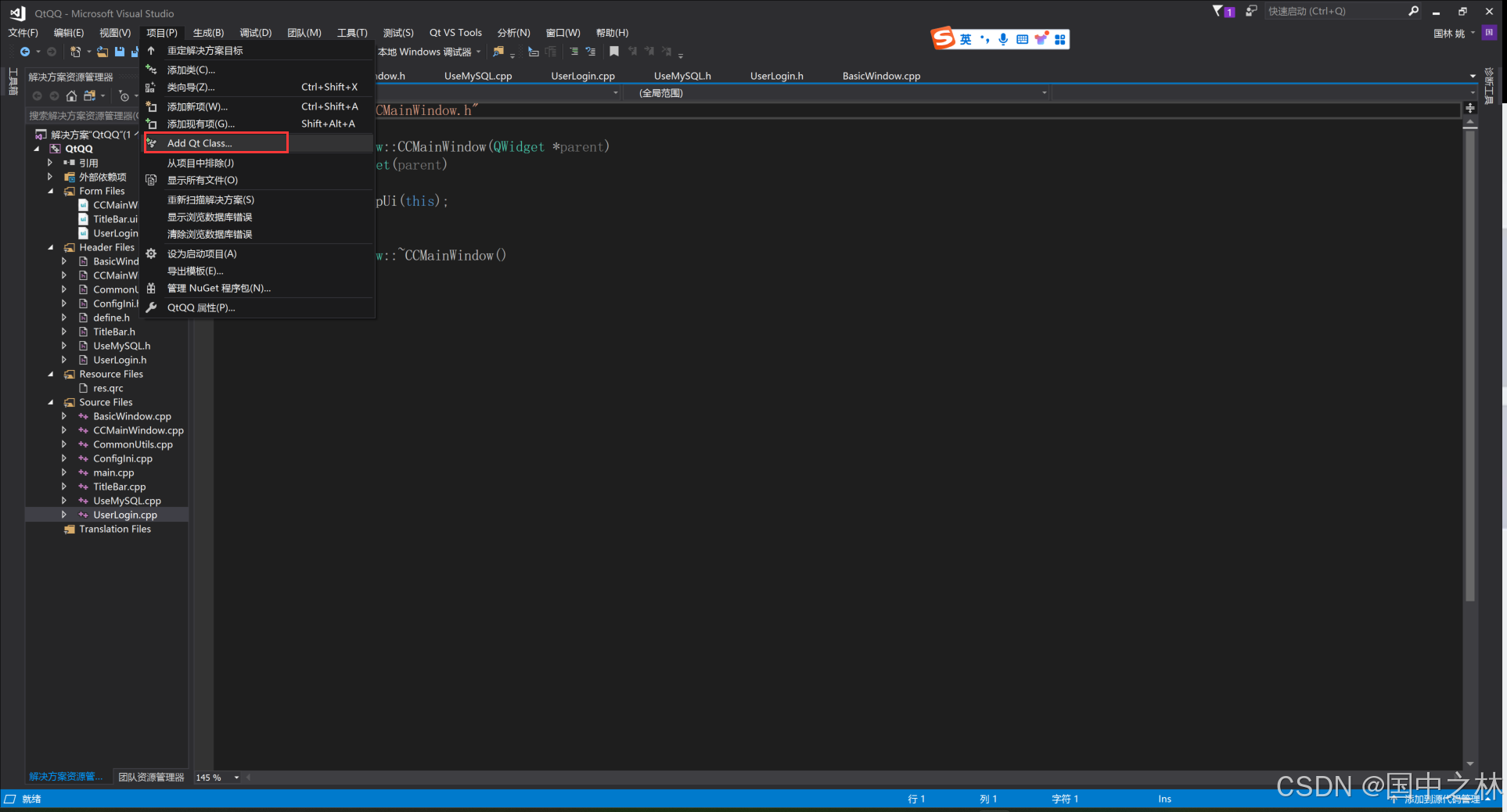
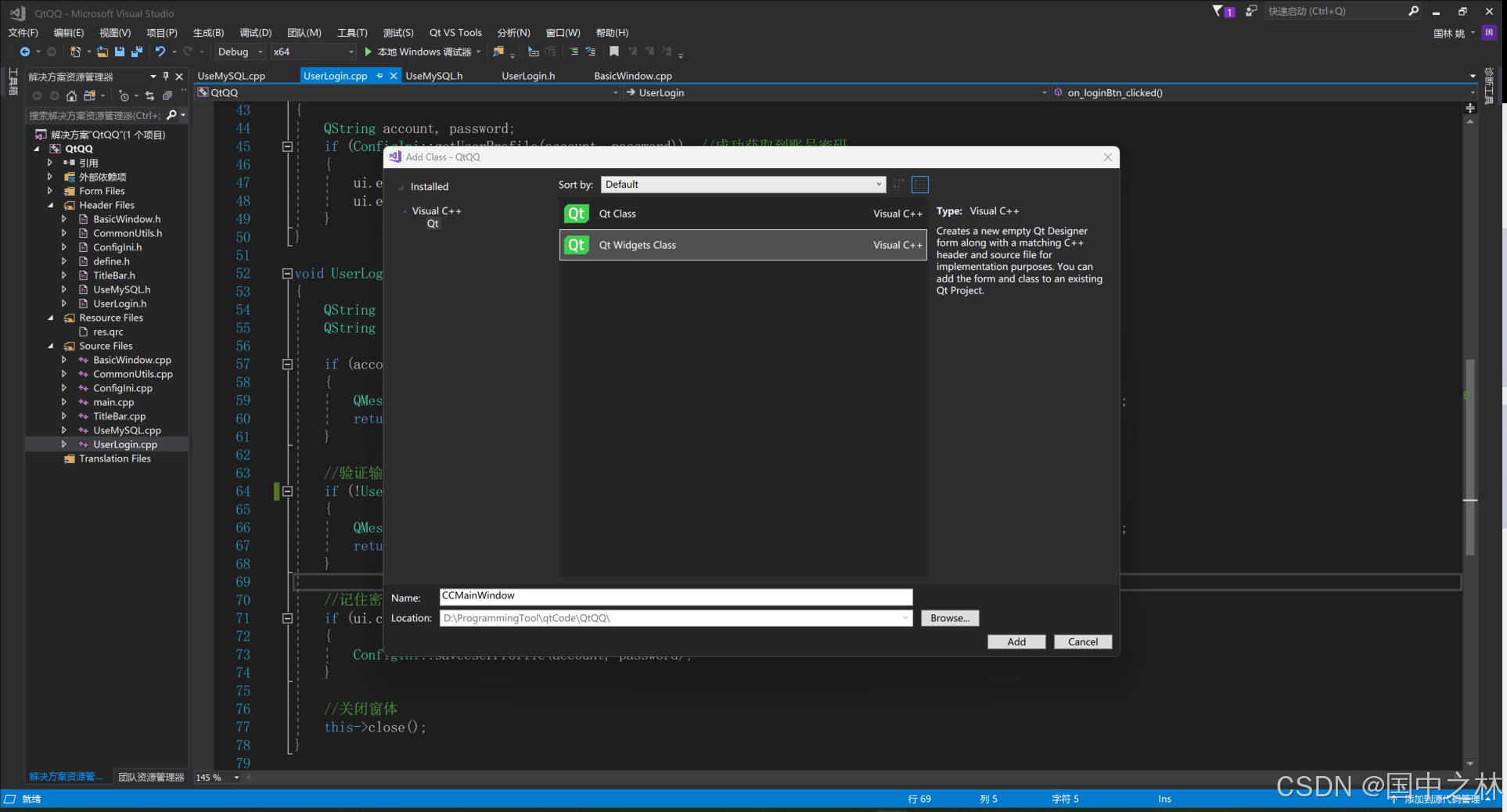
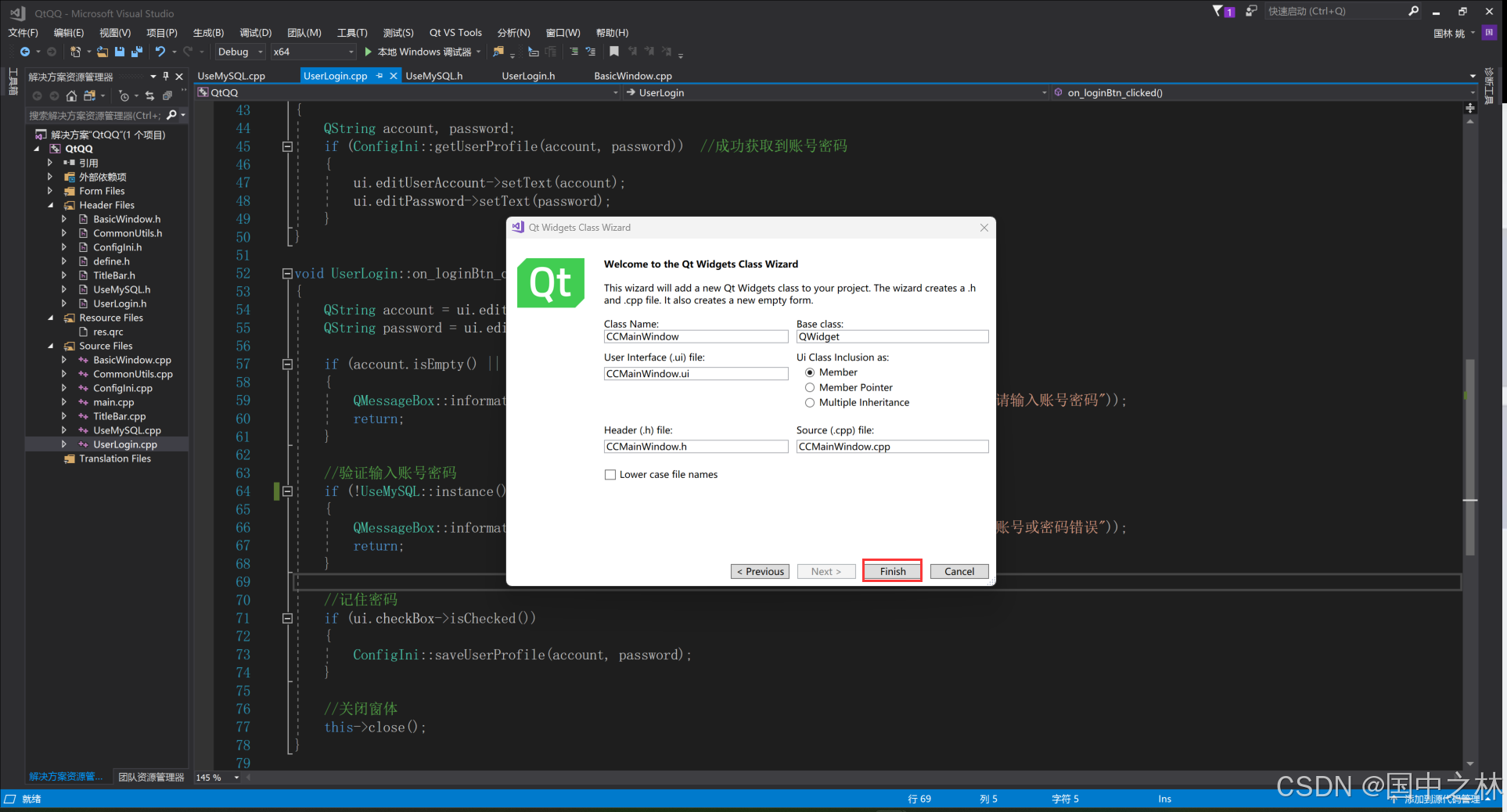
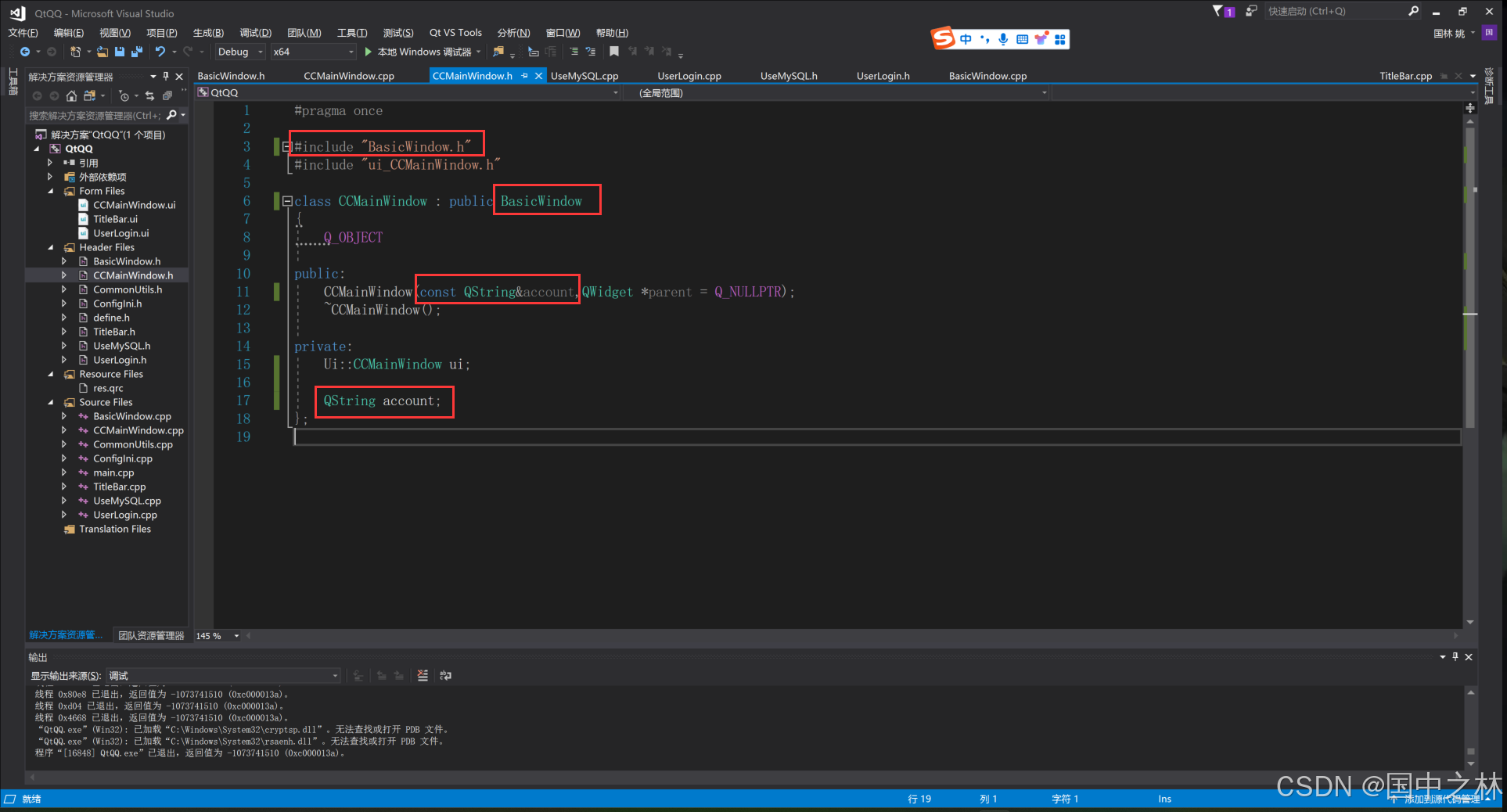
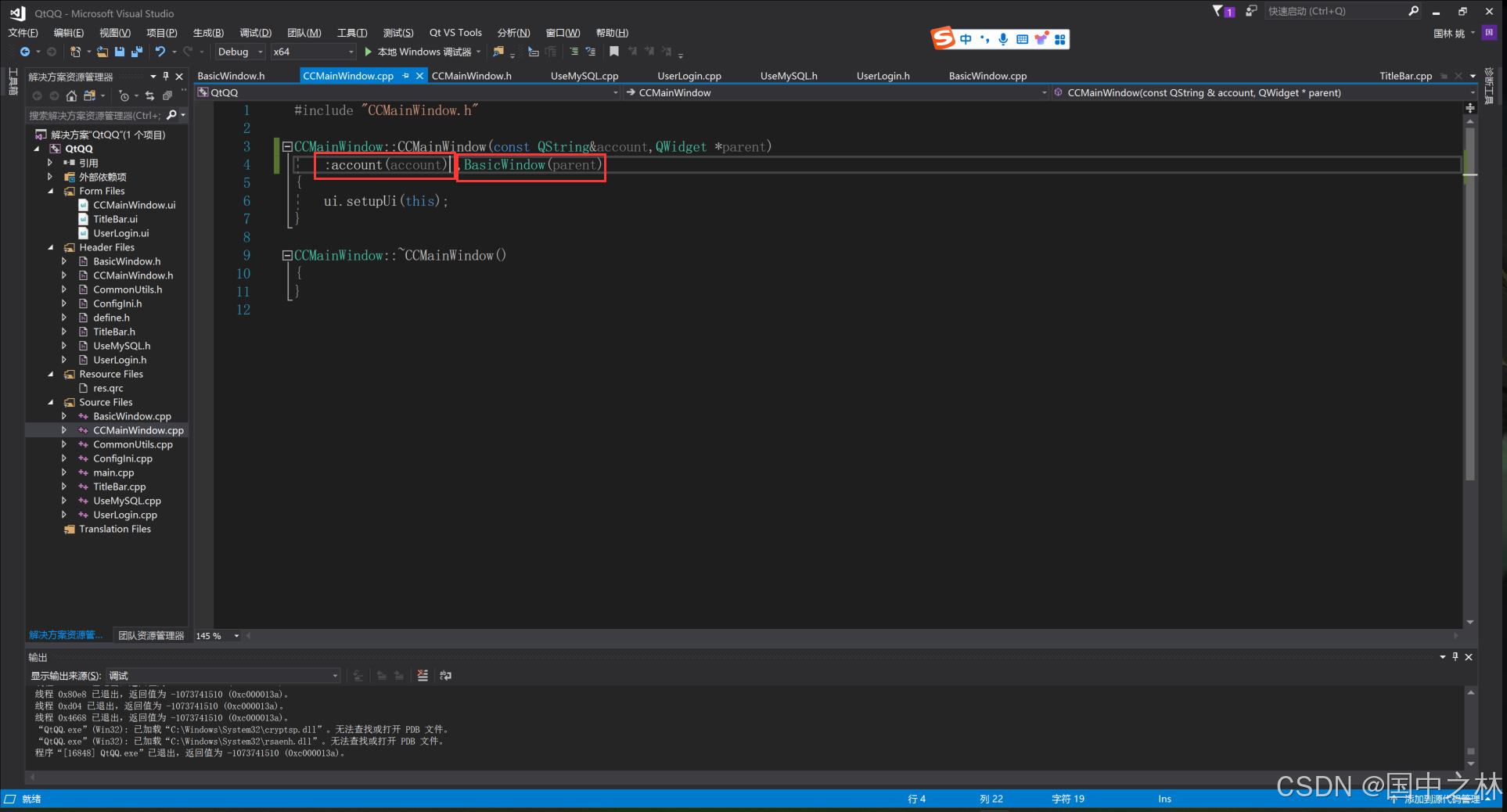
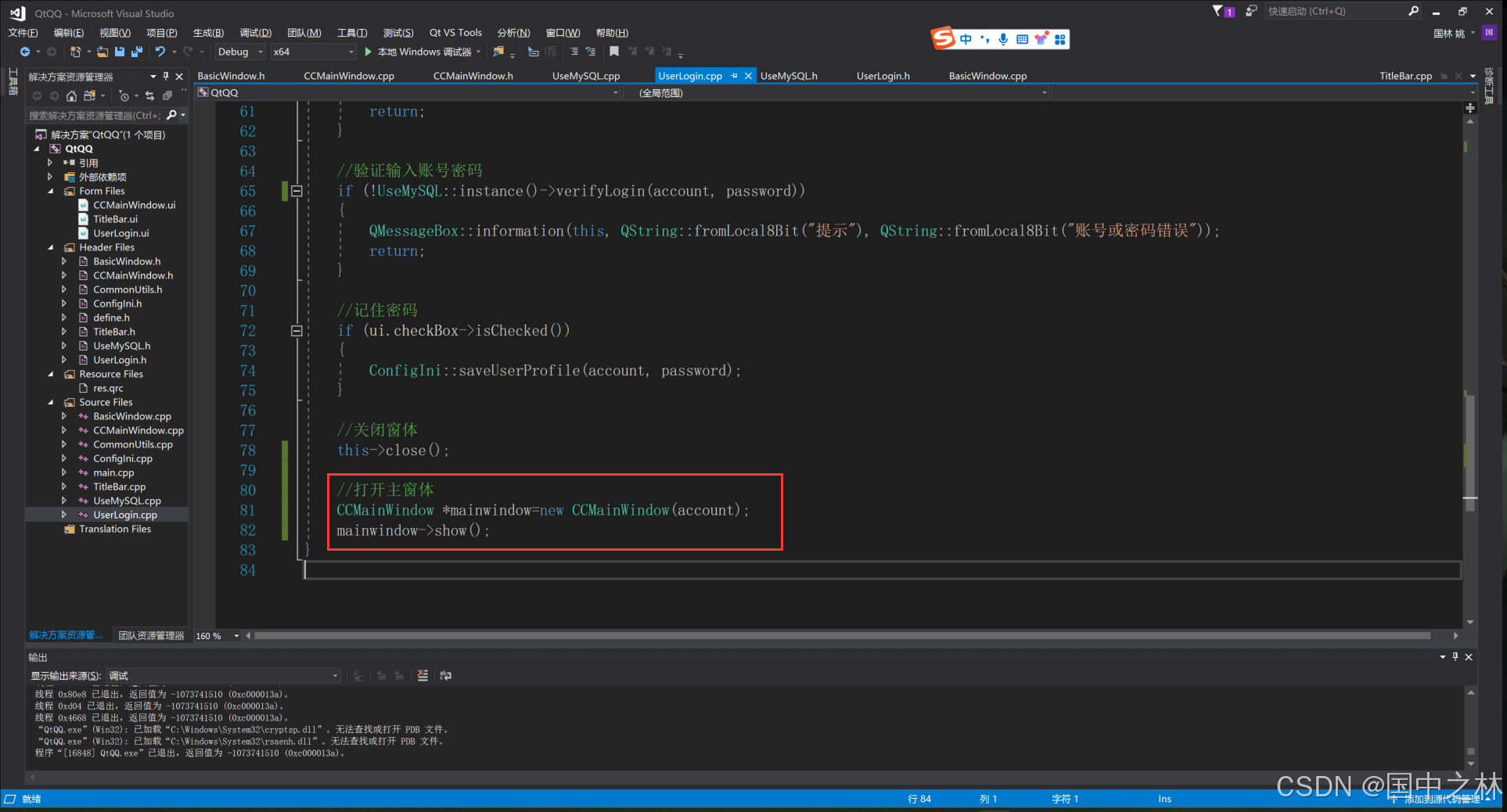
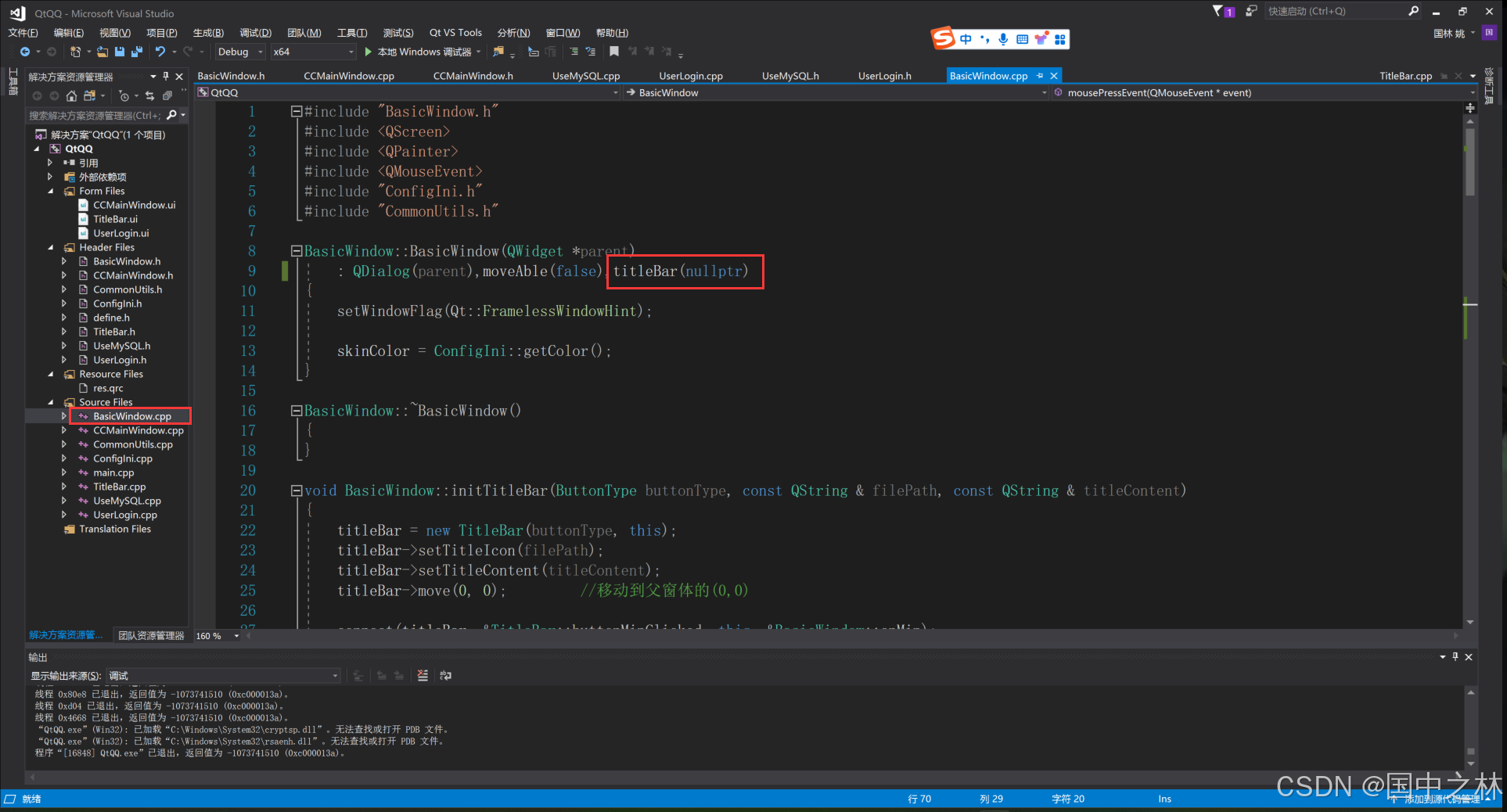
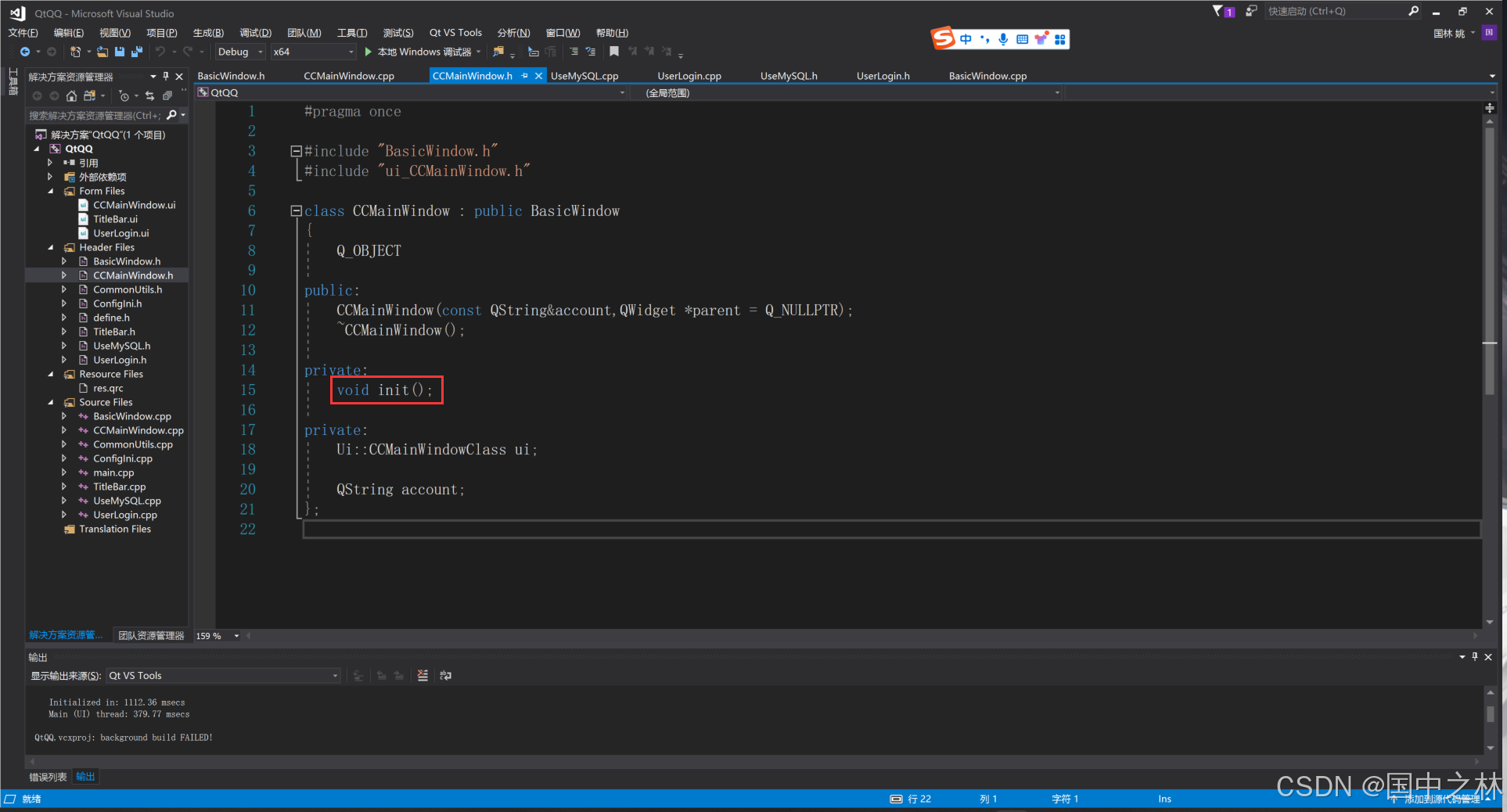
一.主窗口的创建






初始化一下BasicWindow里面的titleBar为空,不然为野指针.

这样不会让野指针去调用是否为最大化函数而崩溃.

二.主窗口的ui设计
注意添加动态属性来加载自定义的样式表.



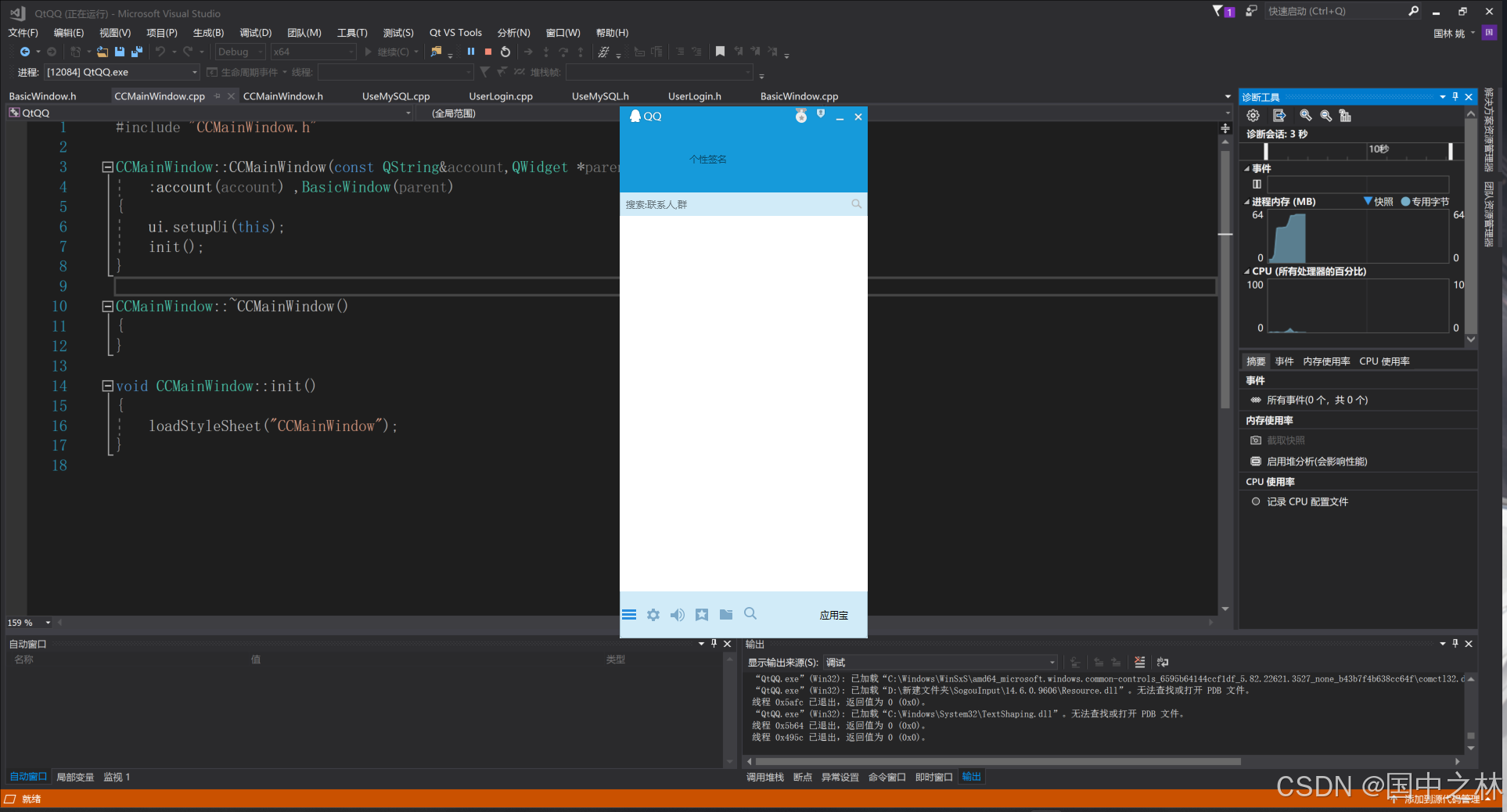
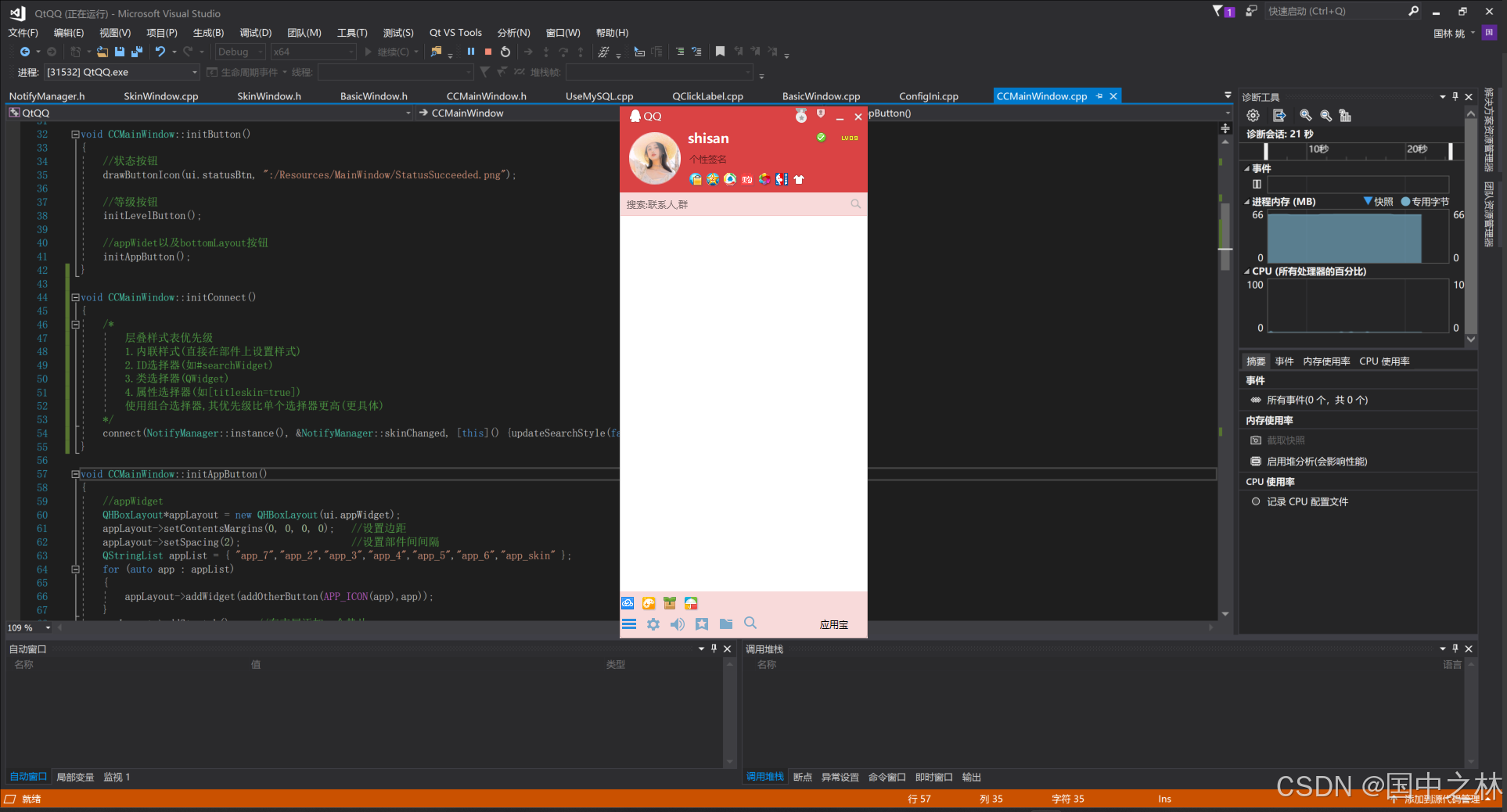
效果演示:

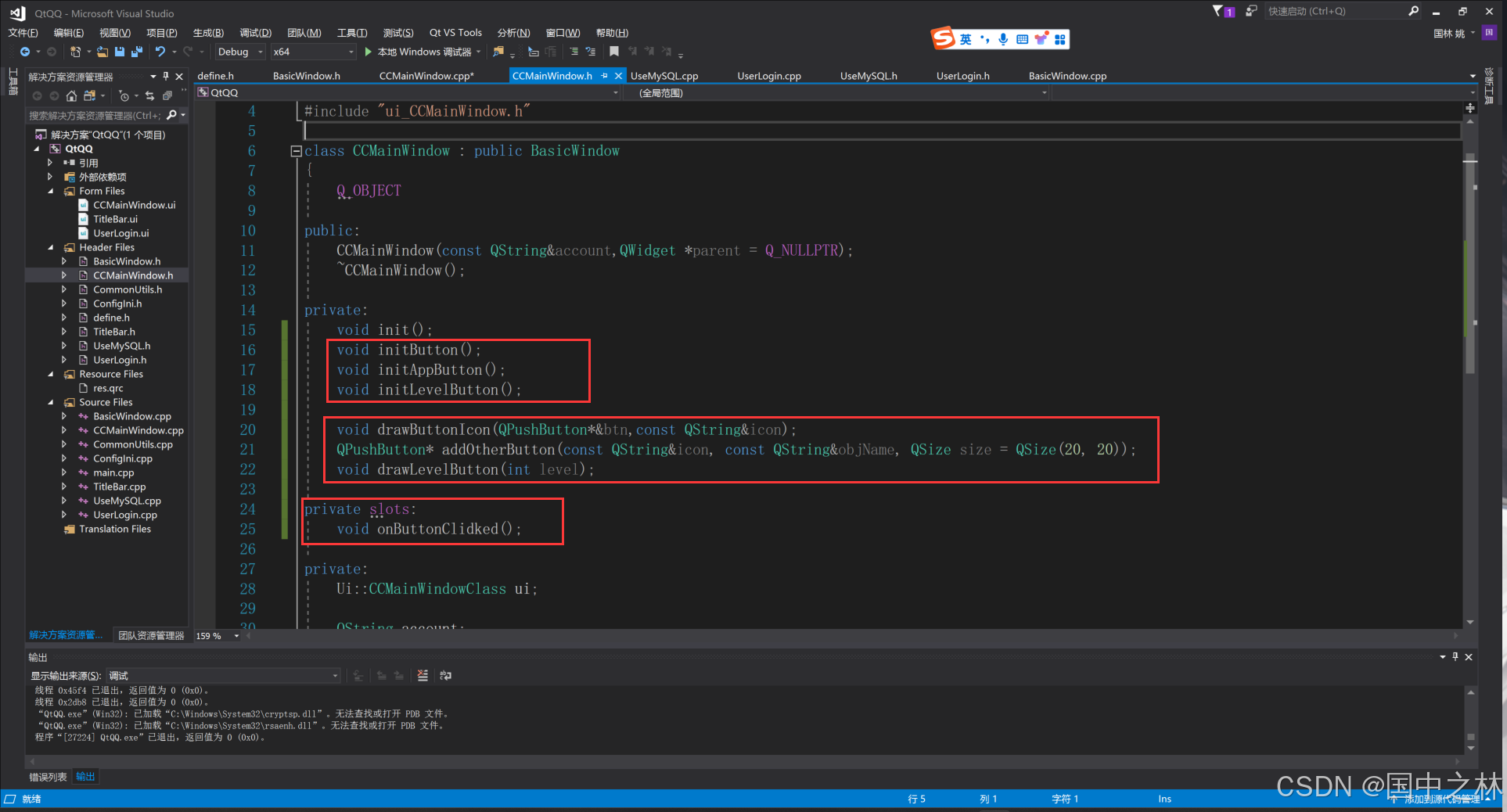
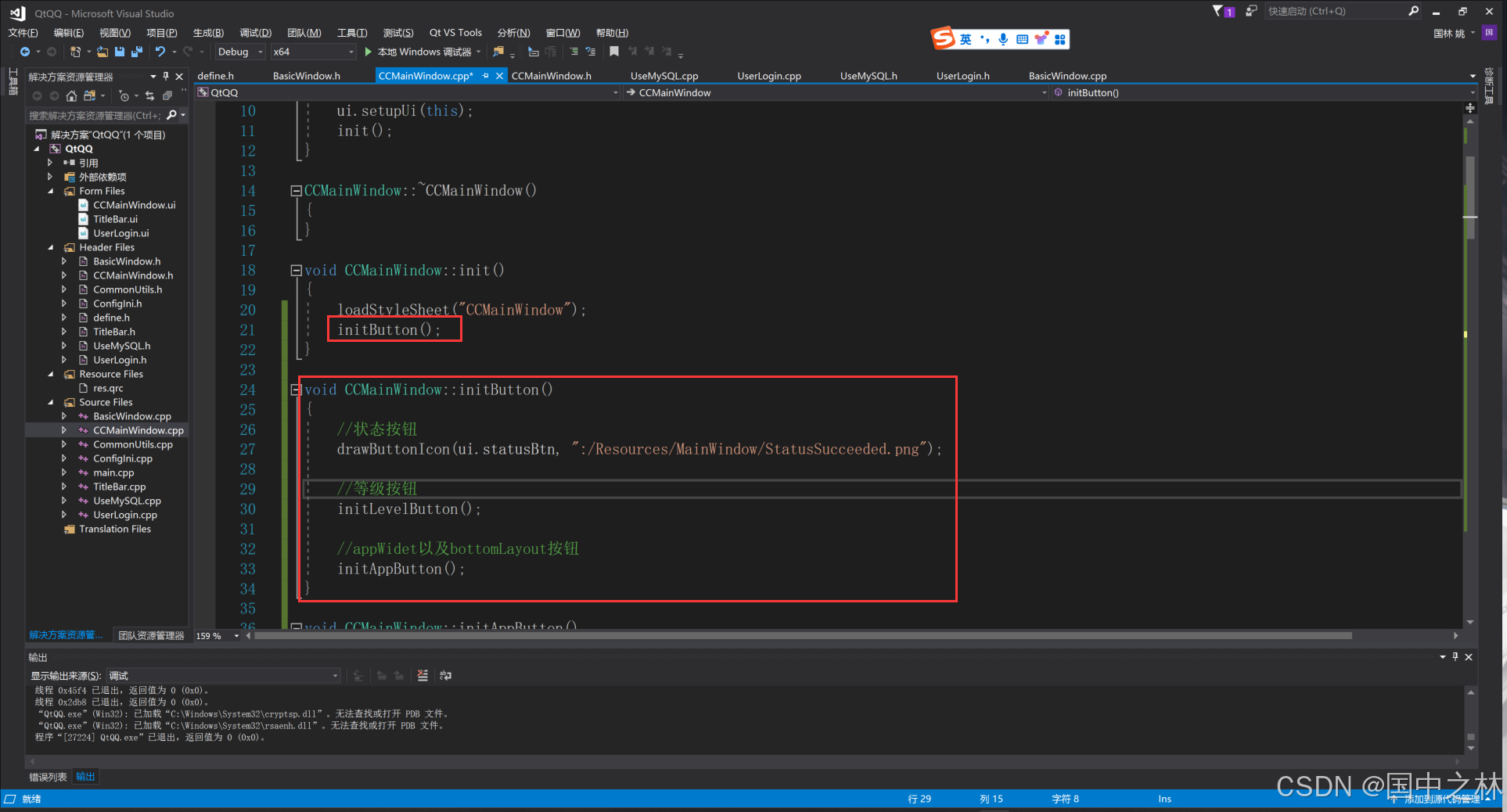
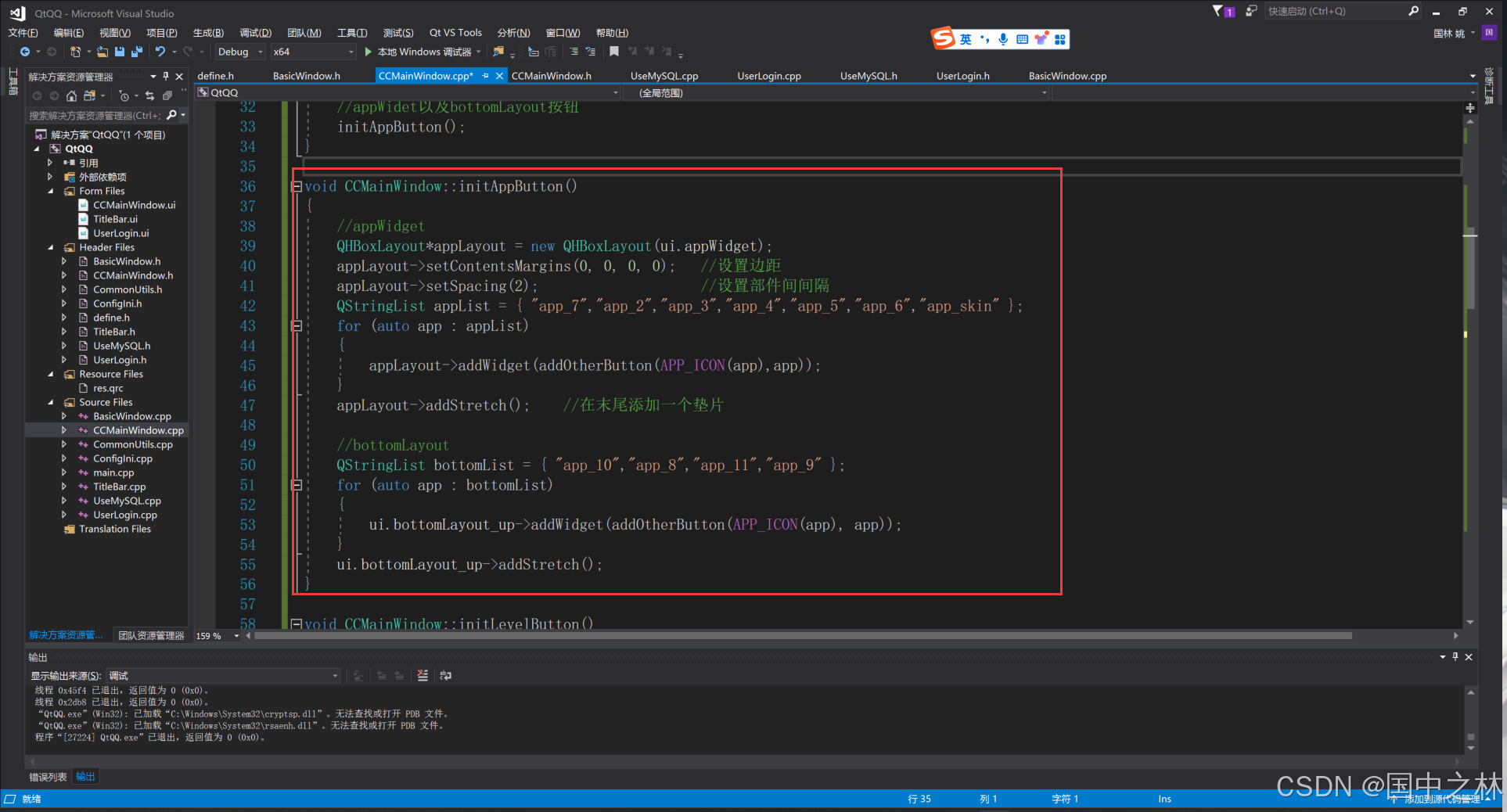
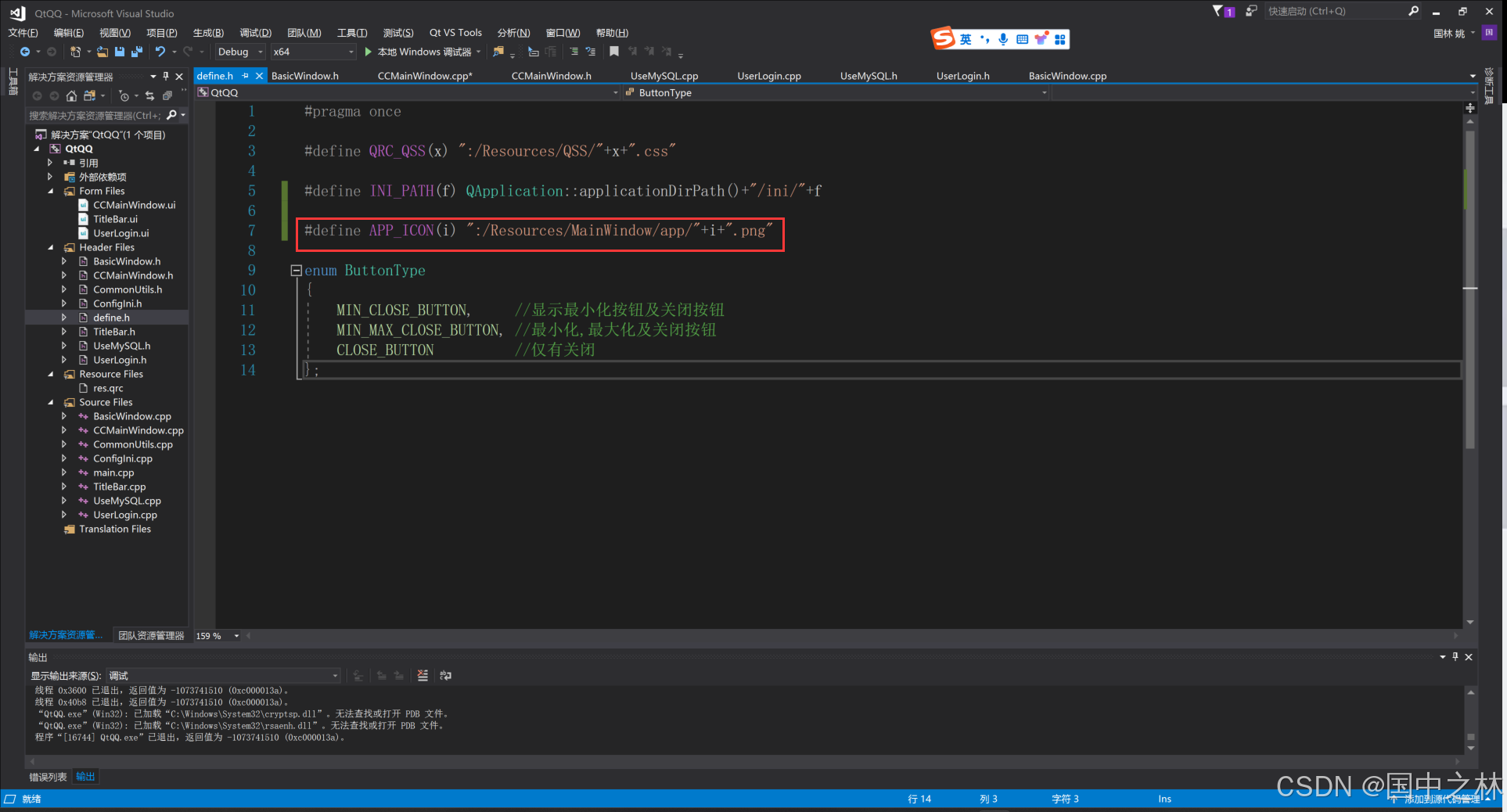
三.初始化状态,等级,app,bottom按钮


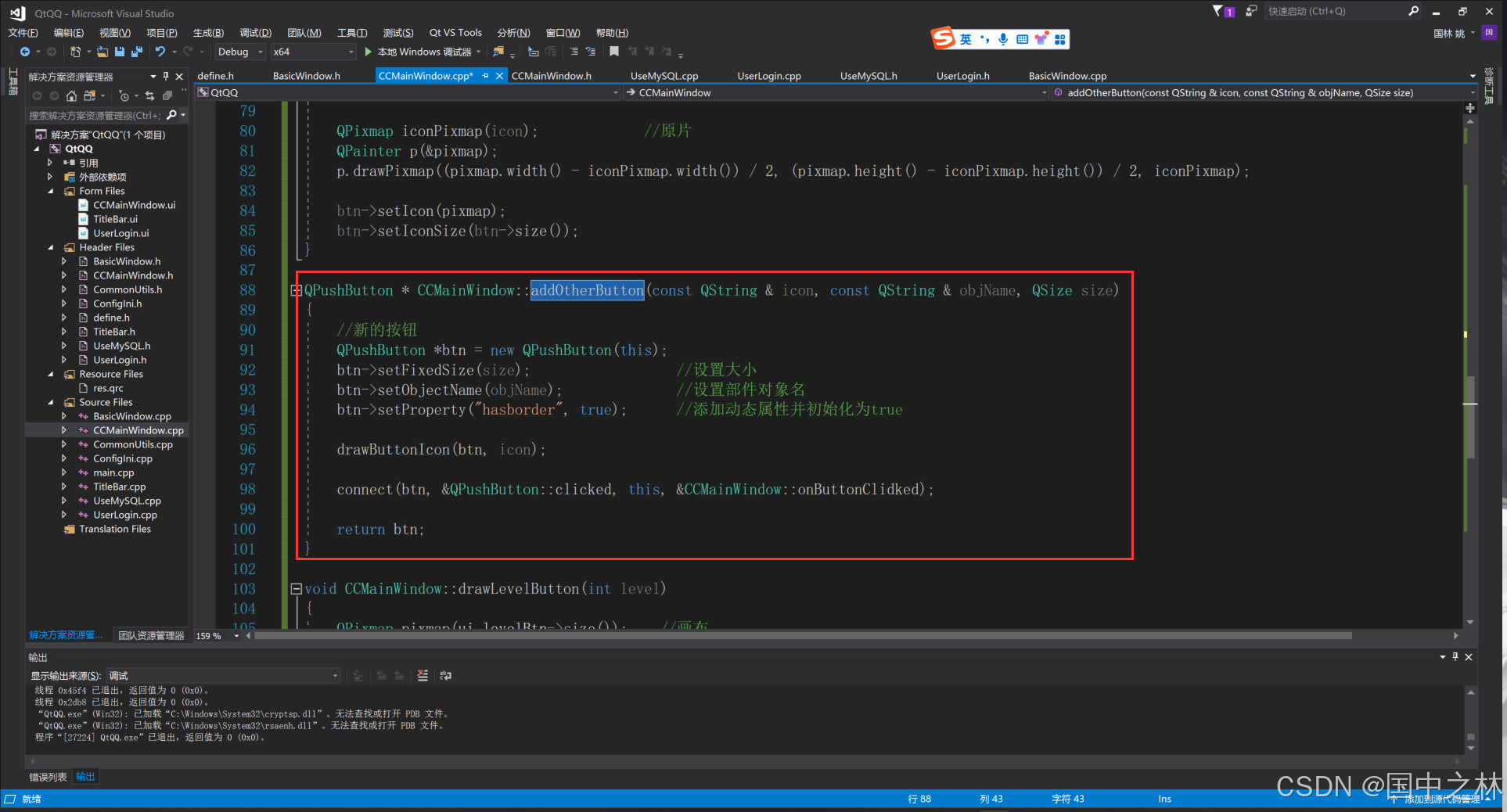
绘制状态按钮的图标.

添加app按钮和bottom的按钮并绘制图标.



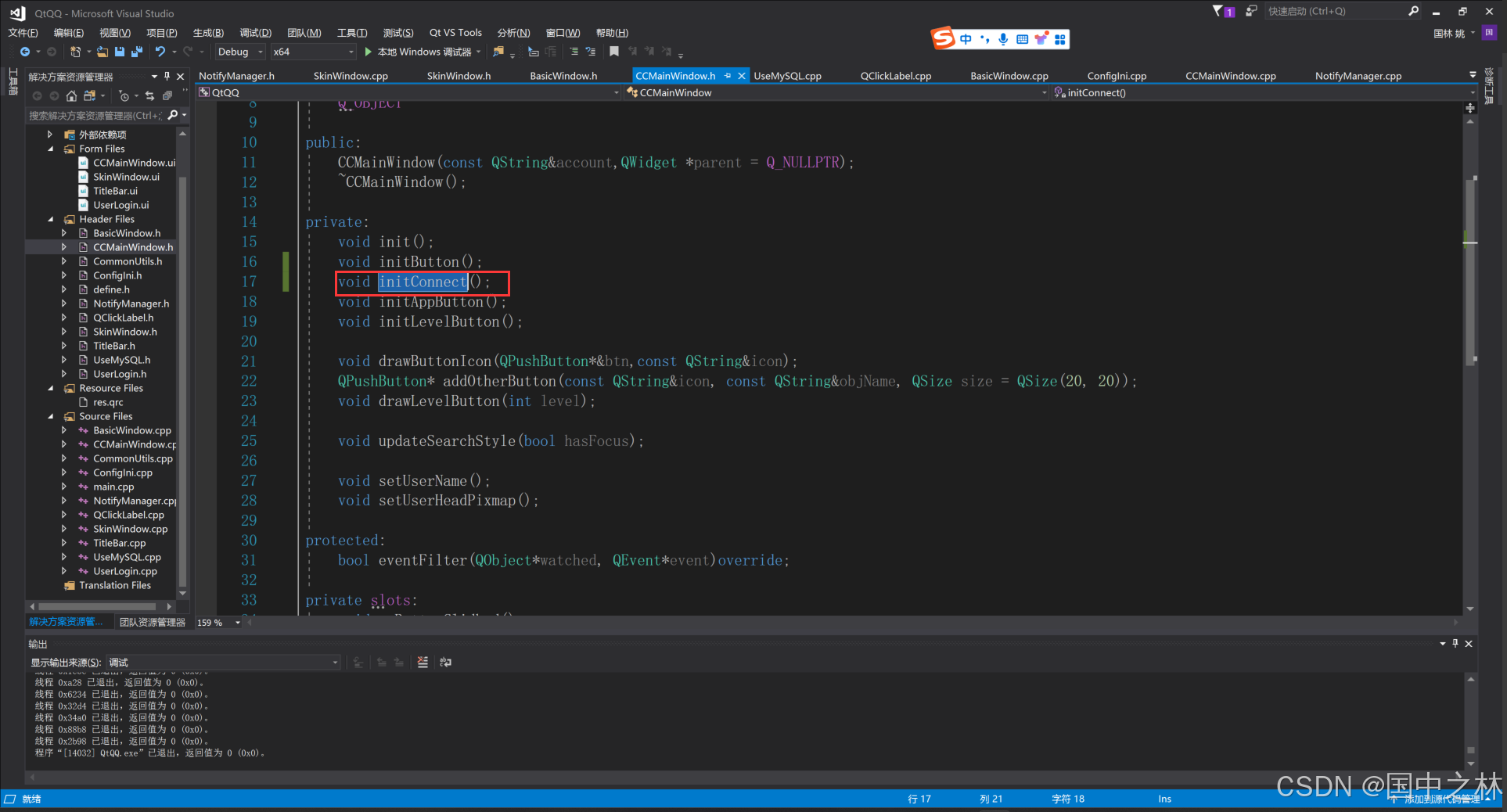
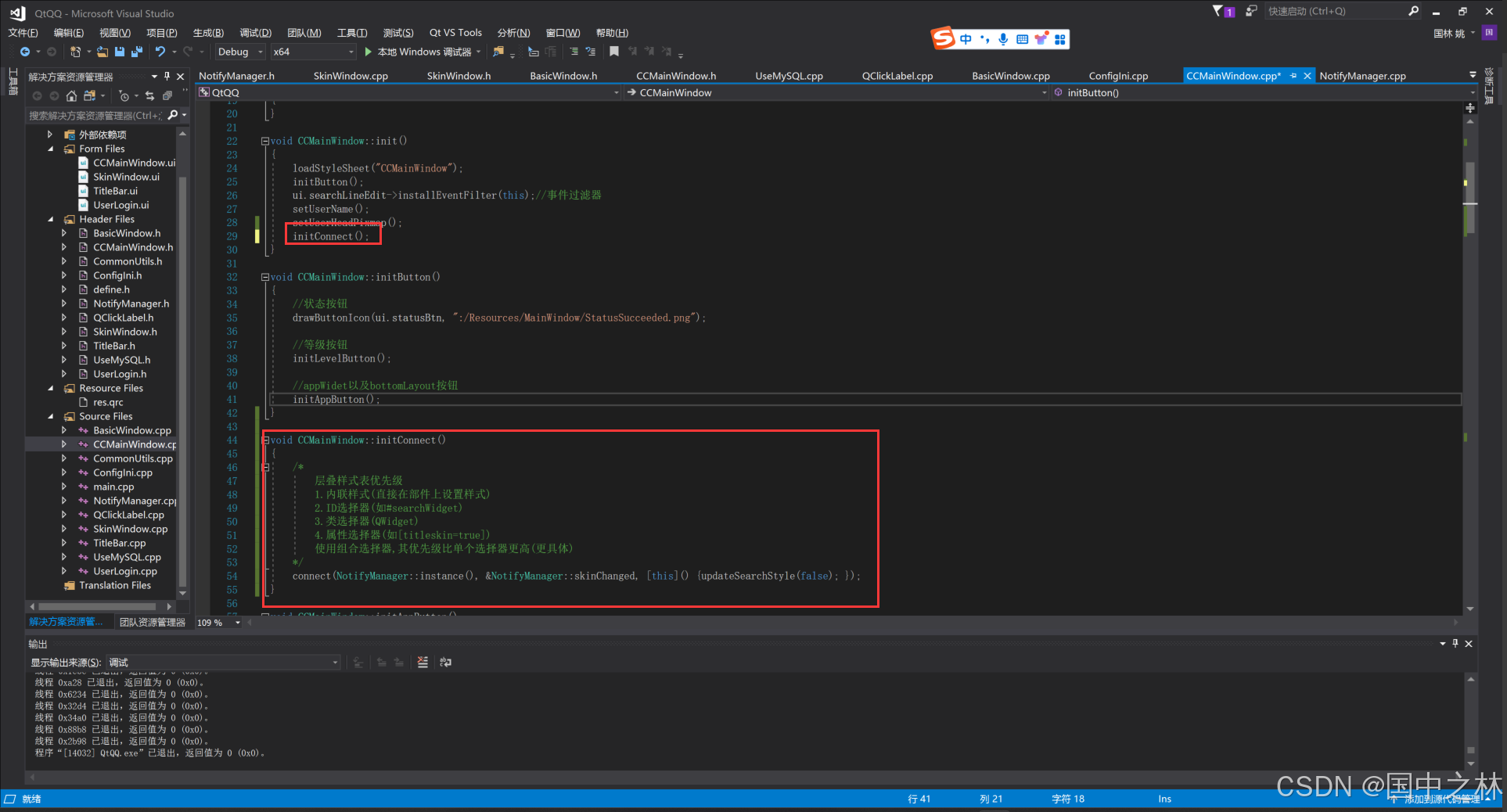
连接信号槽,后面可以对按钮实现功能.

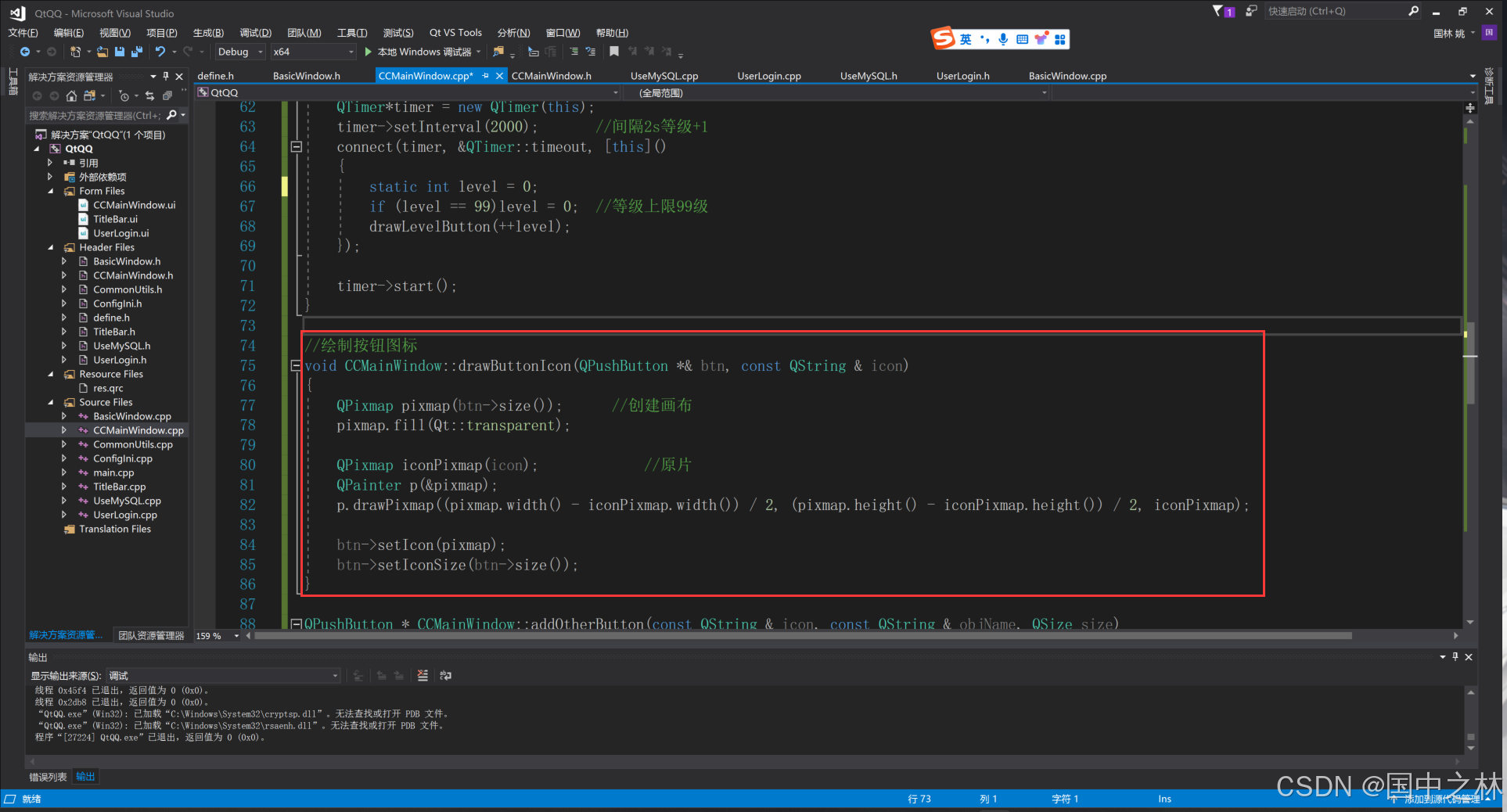
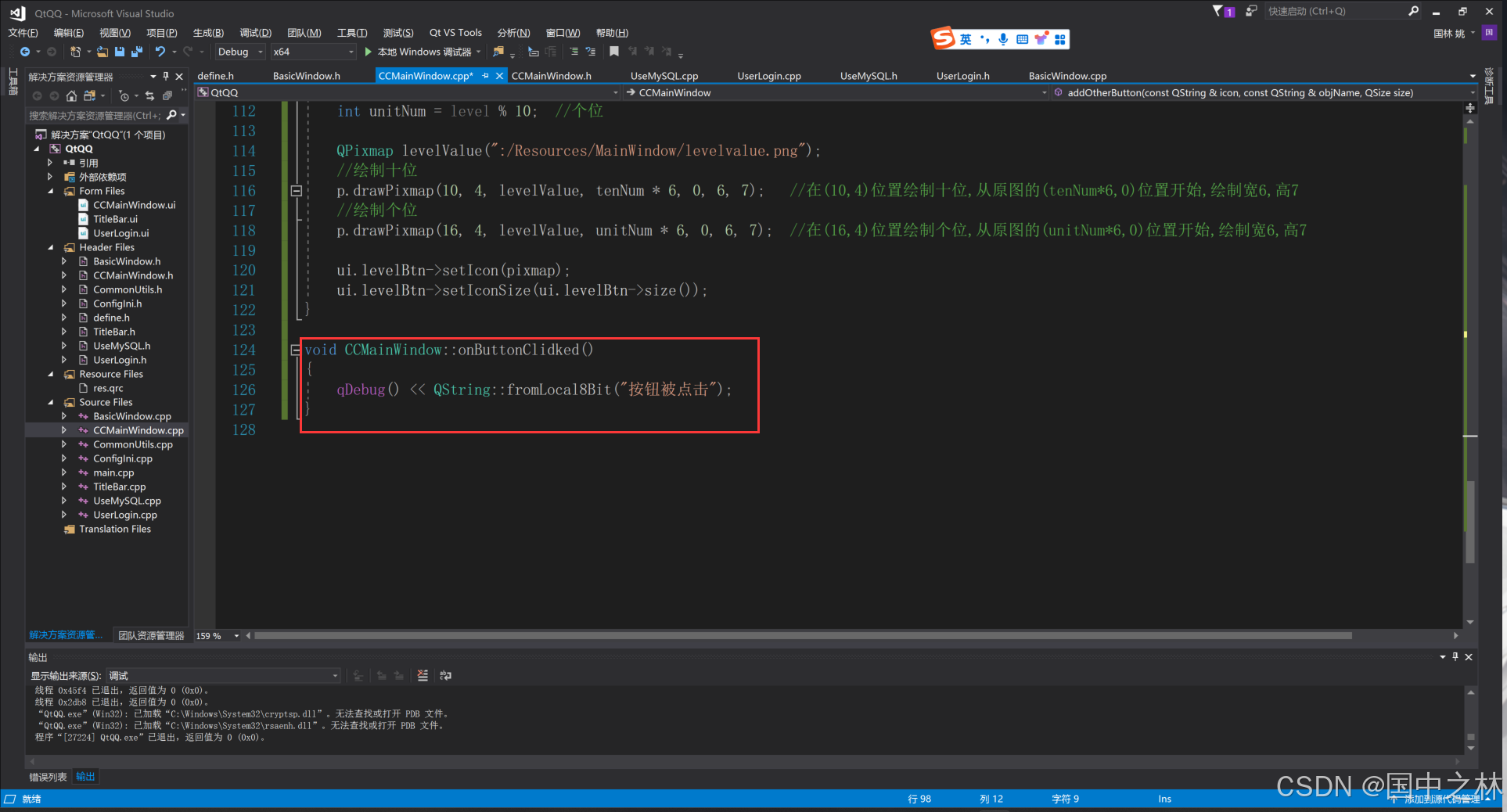
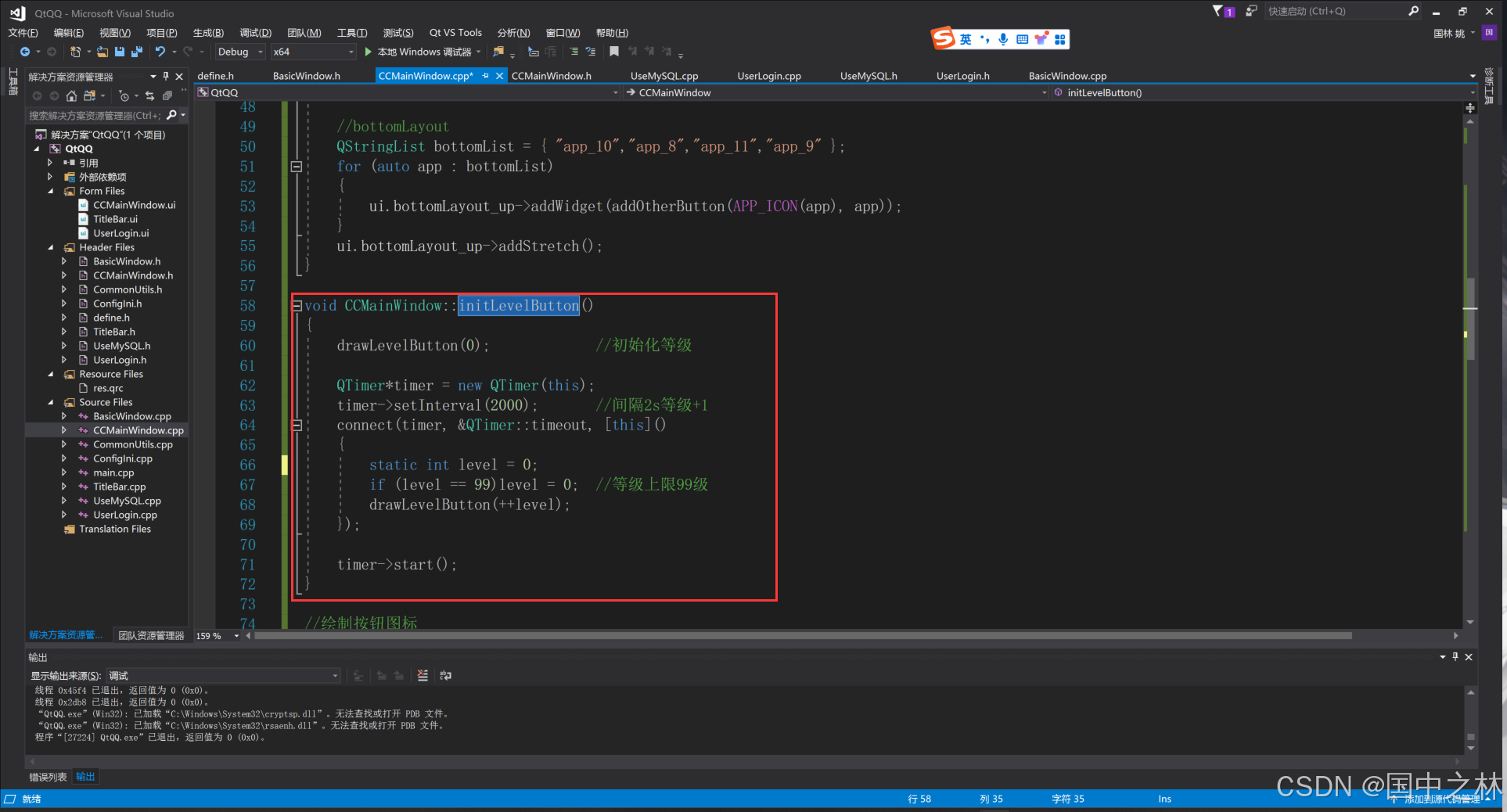
绘制等级按钮的图标,并设置定时器来进行等级升级.

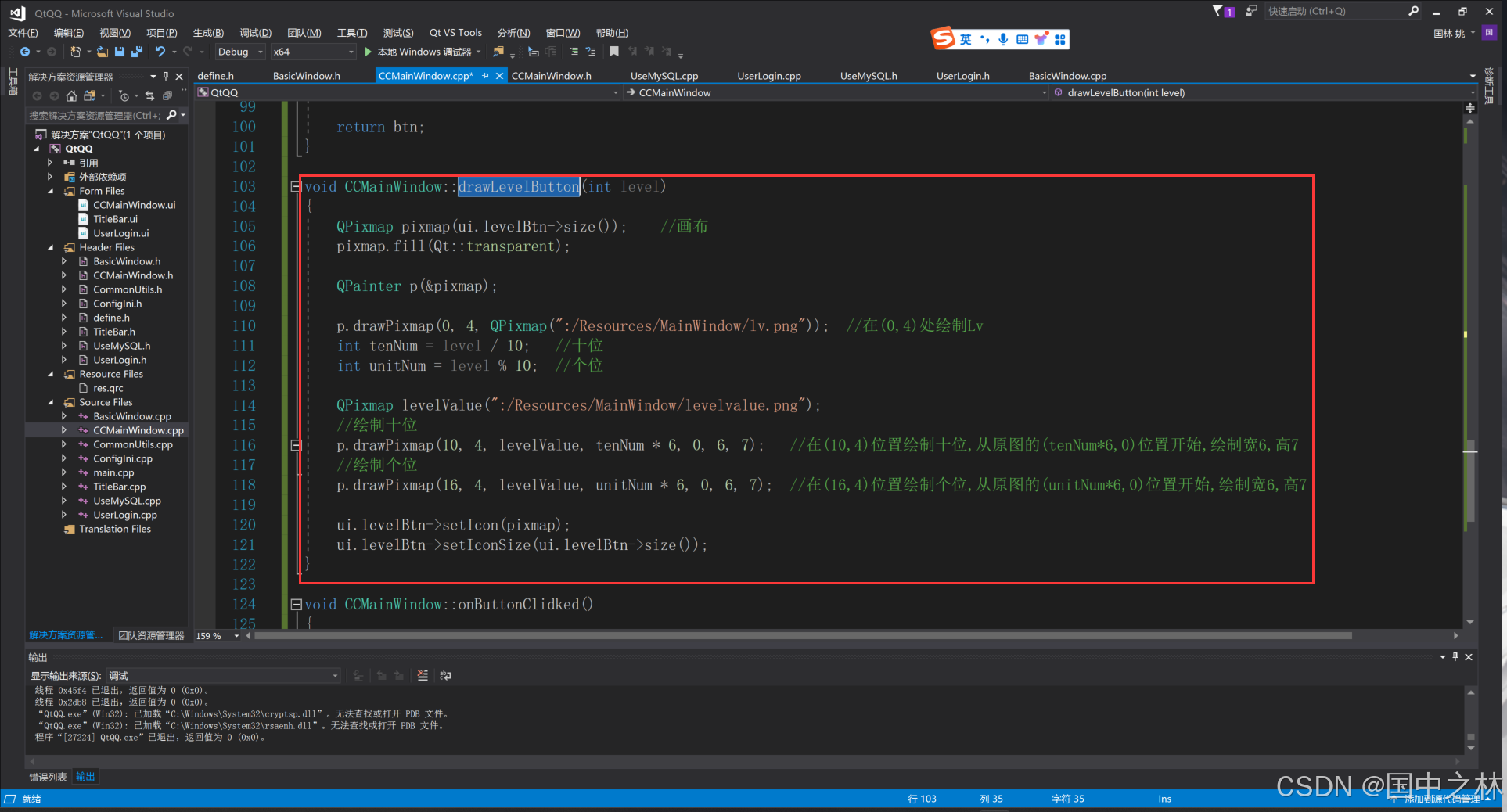
这里是在一张包含1~9数字的图来进行绘制,所以需要计算像素来指定图的位置来绘制.

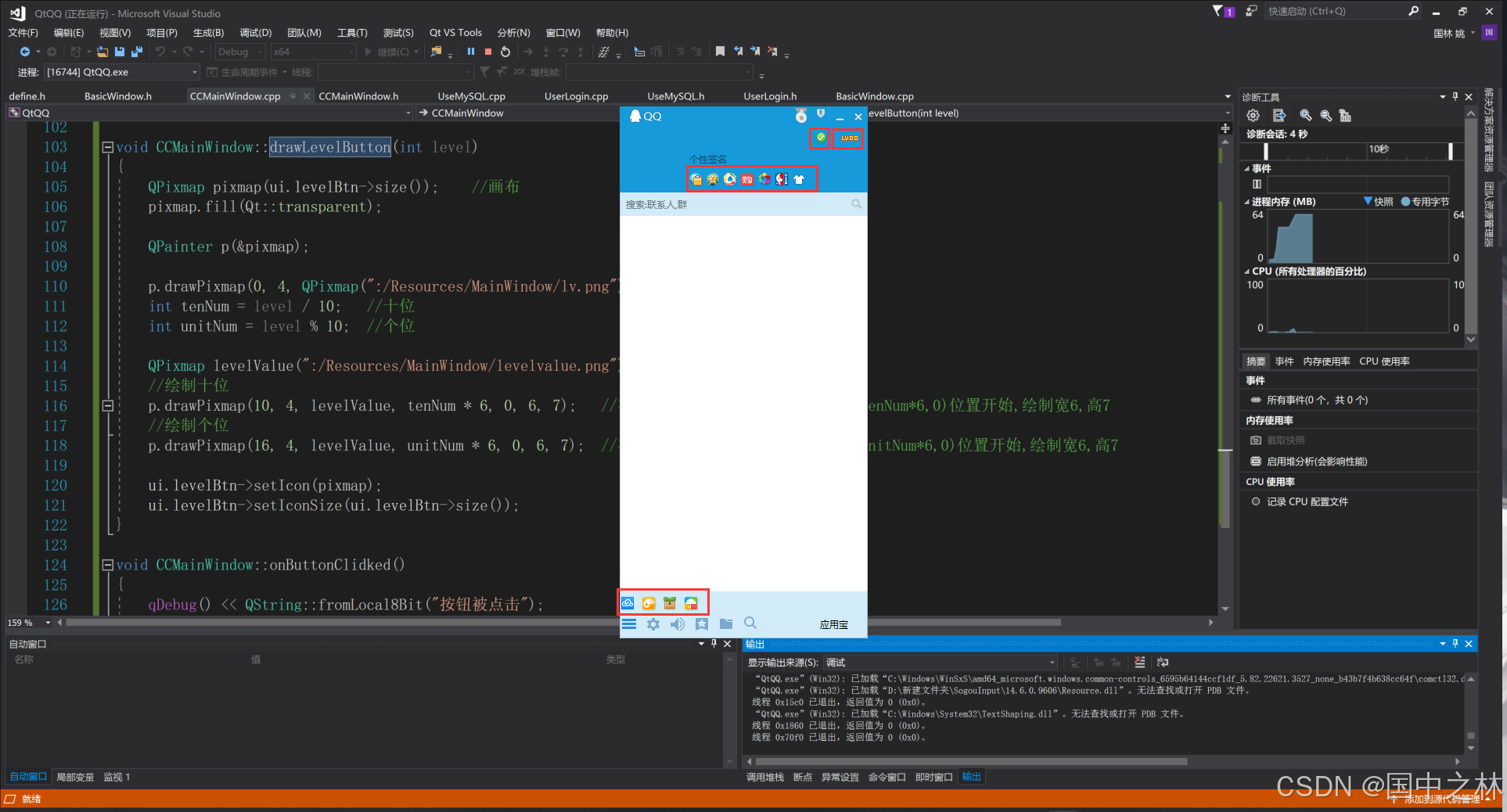
效果演示:
等级会随着时间的变化重新绘制.

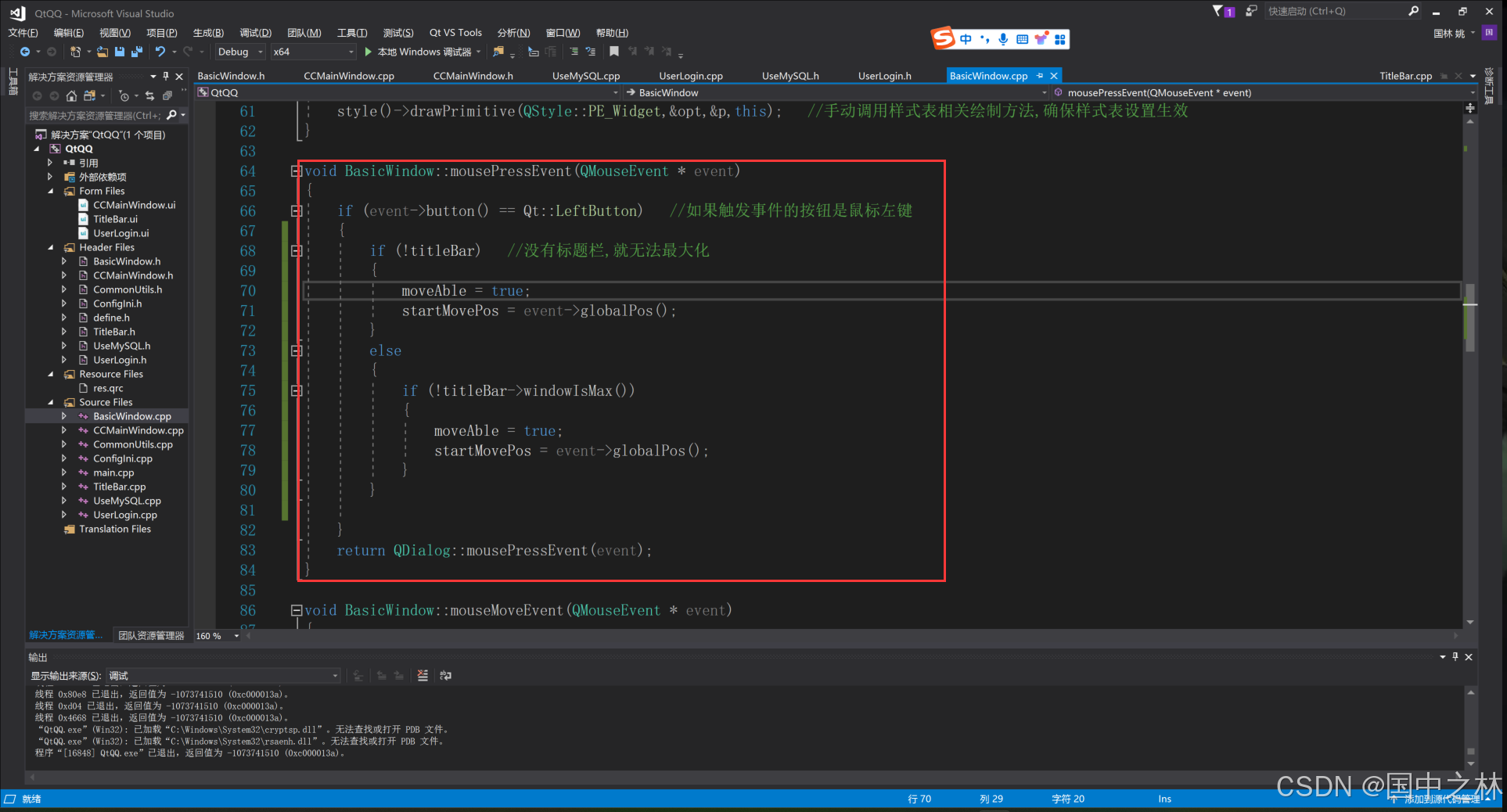
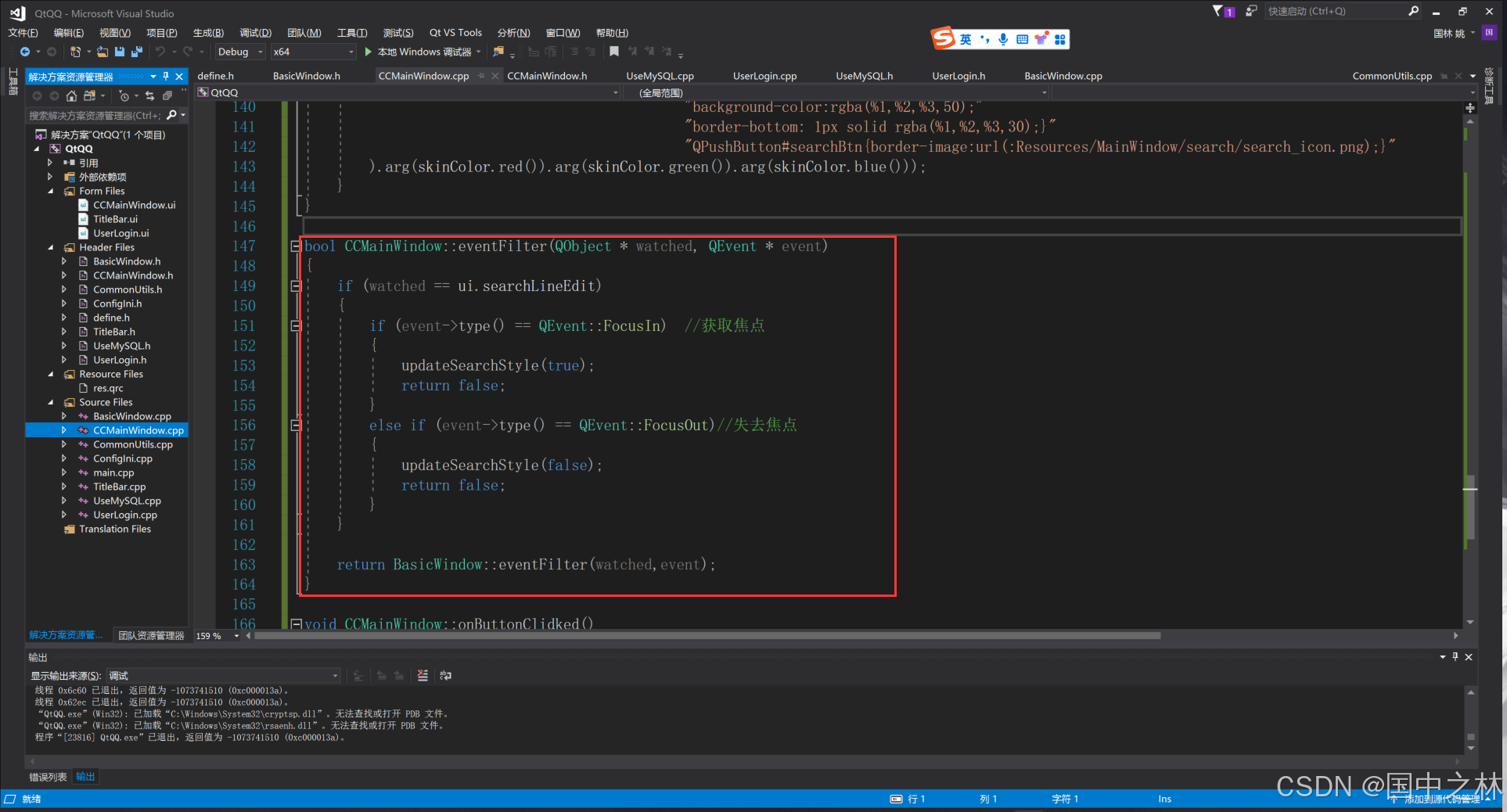
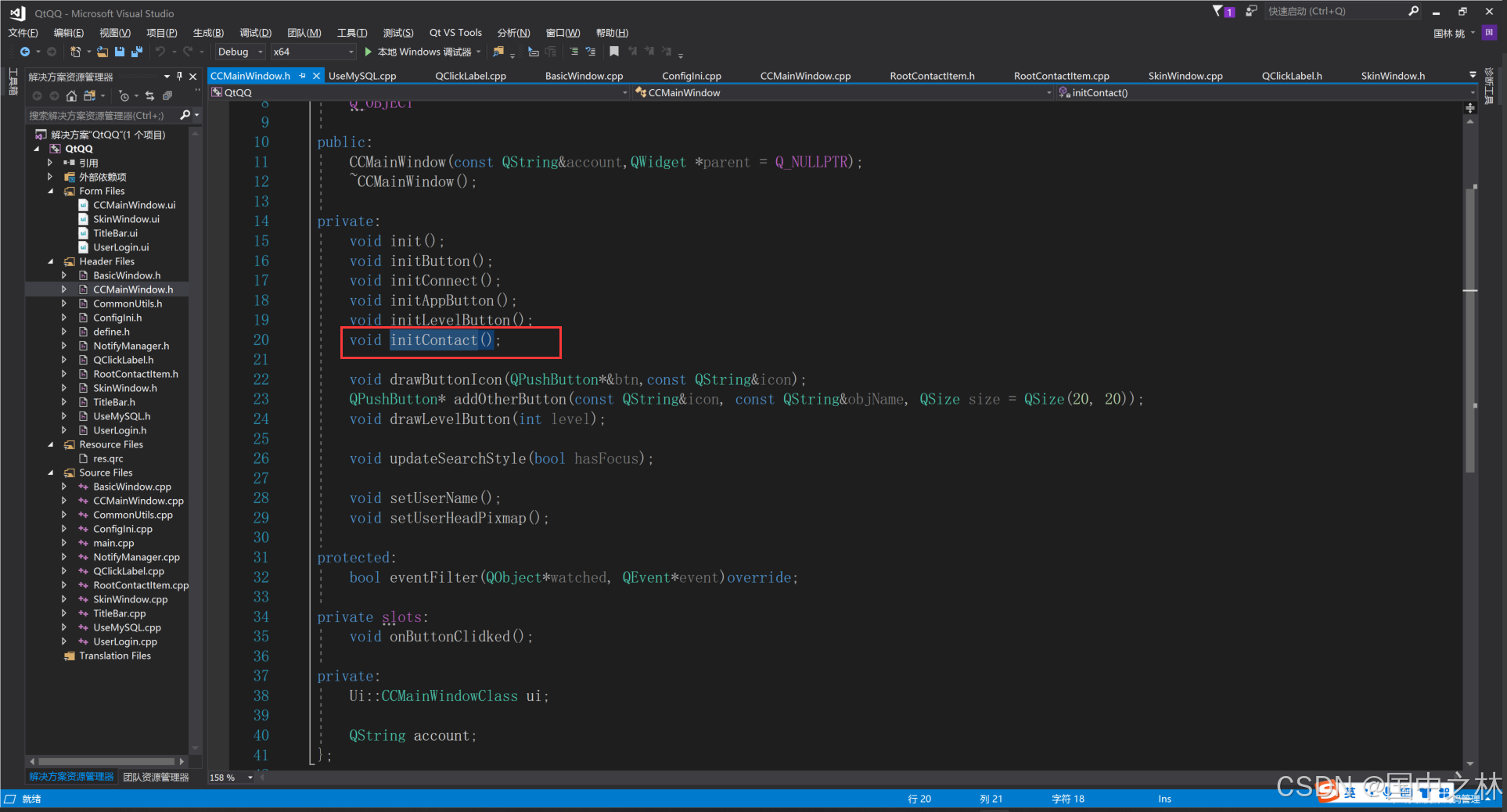
四.事件过滤器焦点改变搜索框样式
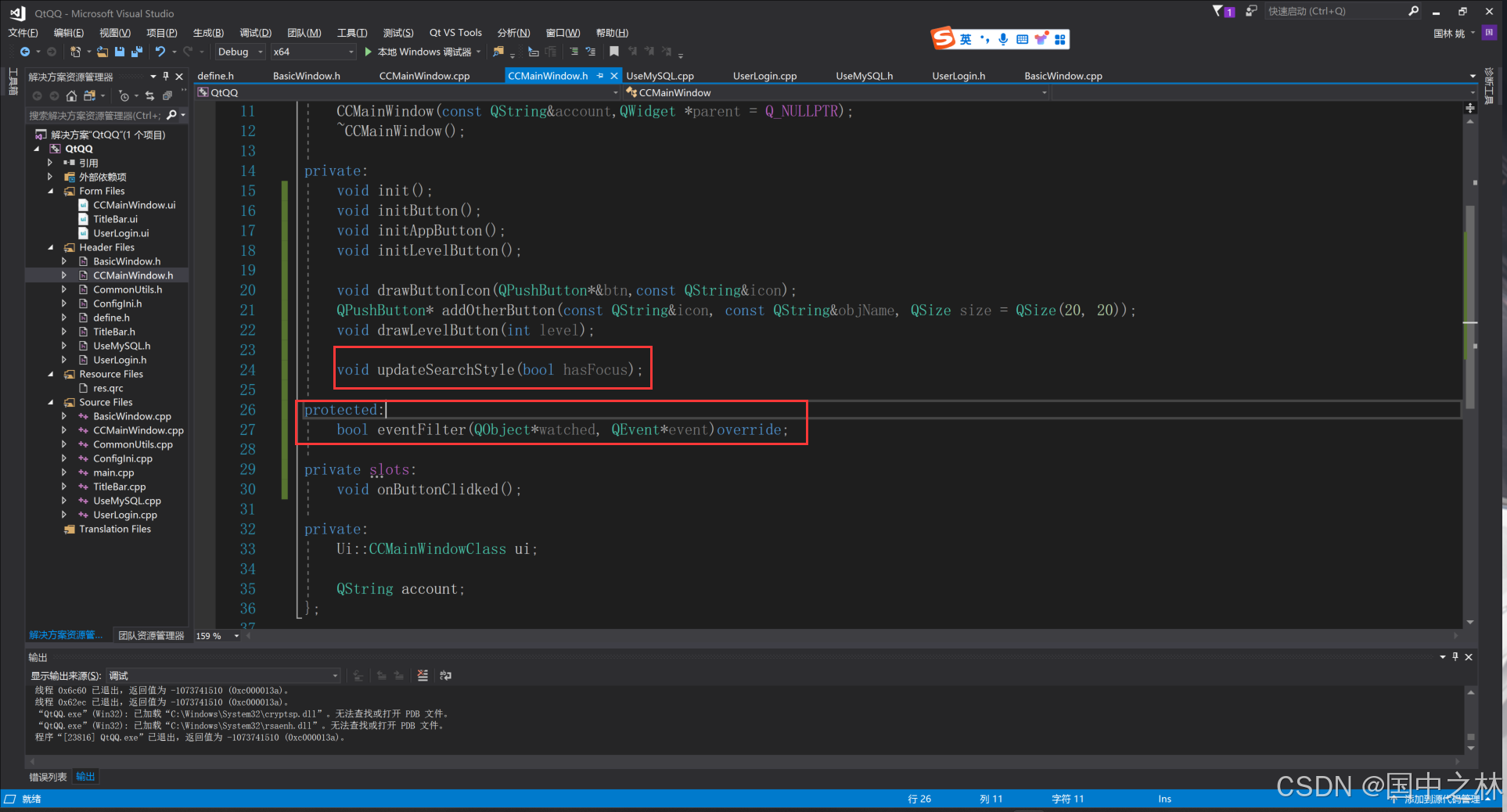
bool eventFilter(QObject *watched, QEvent *event) override; 是 Qt 框架中的一个函数,用于自定义事件过滤器.
通过实现这个函数,可以在目标对象上监视特定事件,并决定是否要进一步处理该事件。
如果返回 true,表示事件已被处理,不会传递给对象的默认处理逻辑。
如果返回 false,则事件会传递给目标对象并按照常规处理。



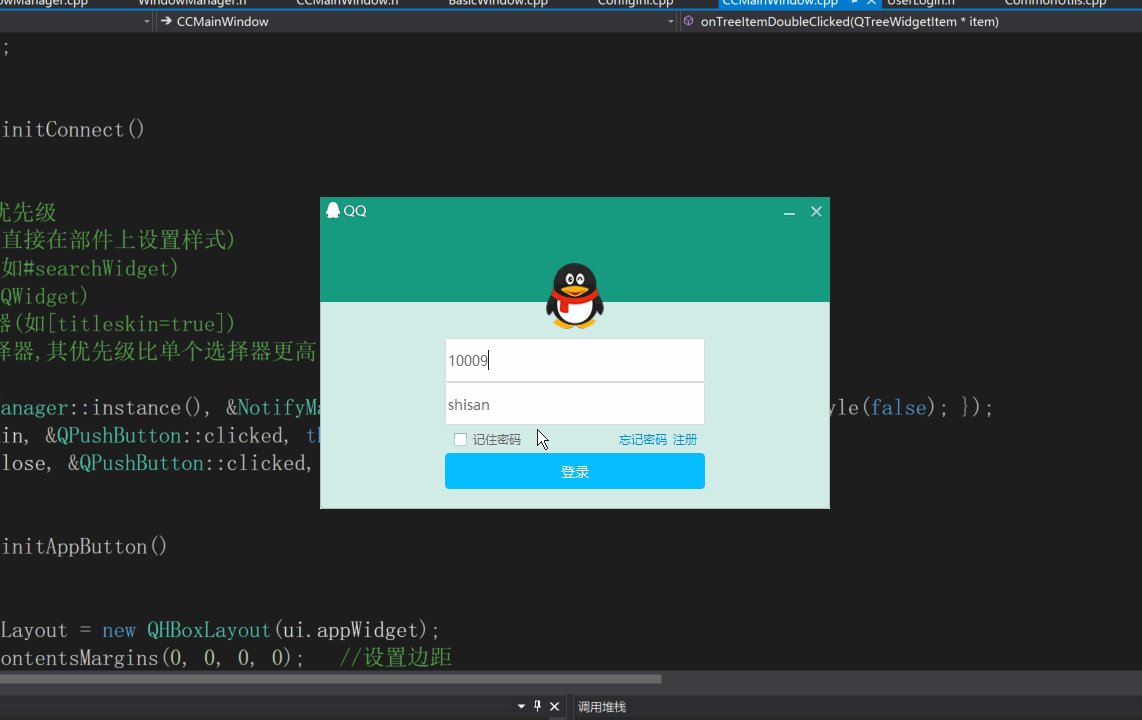
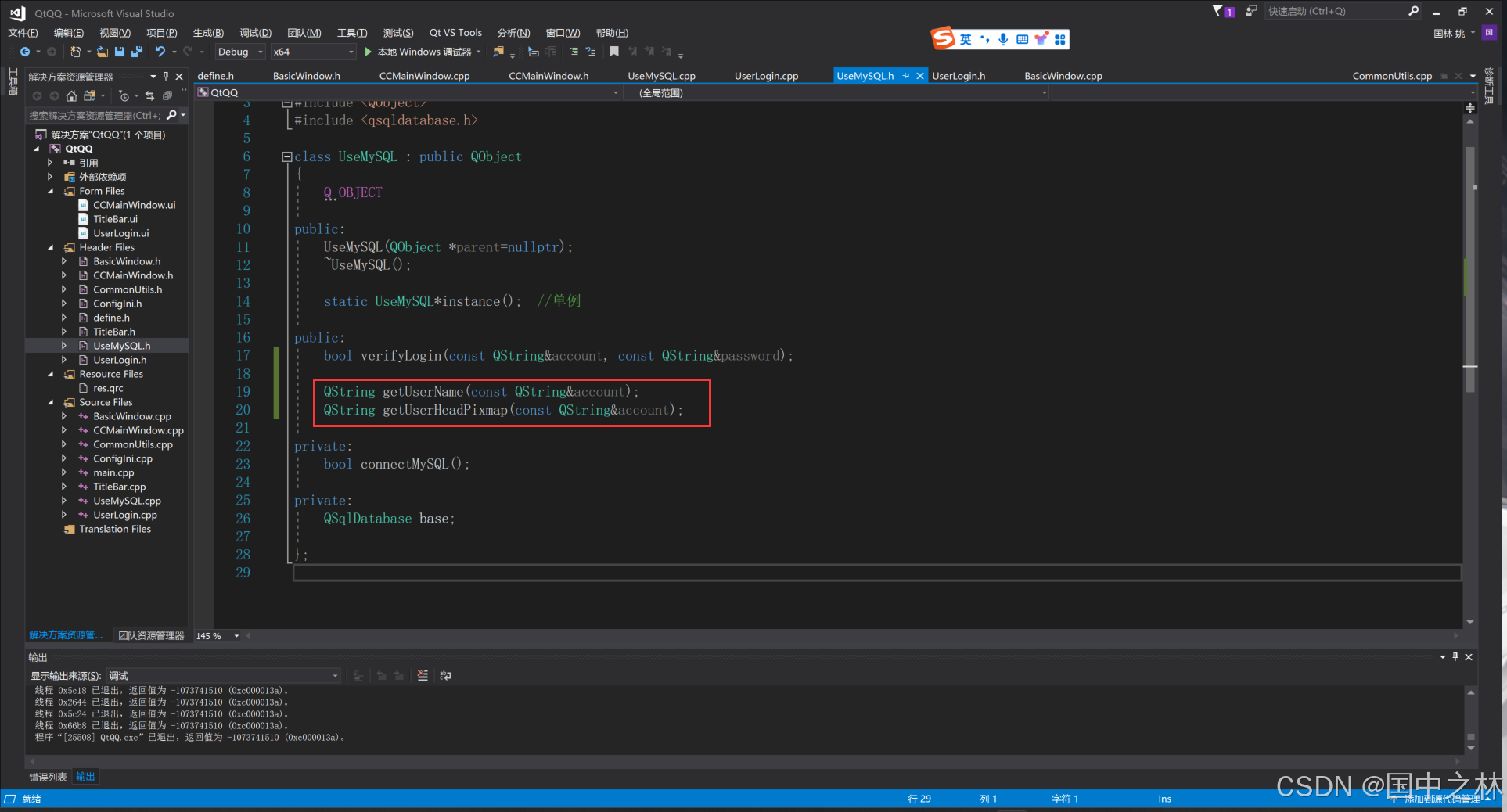
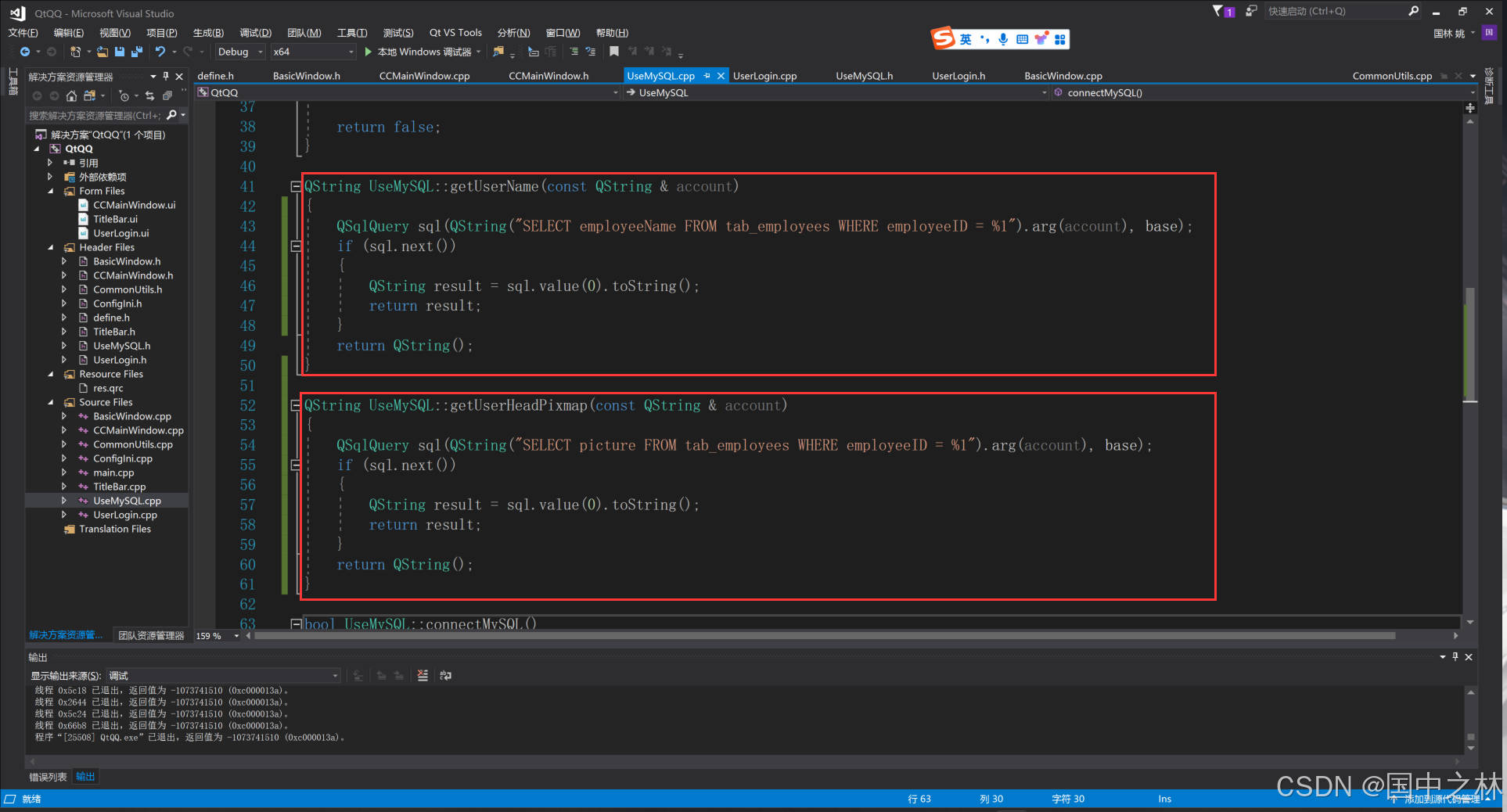
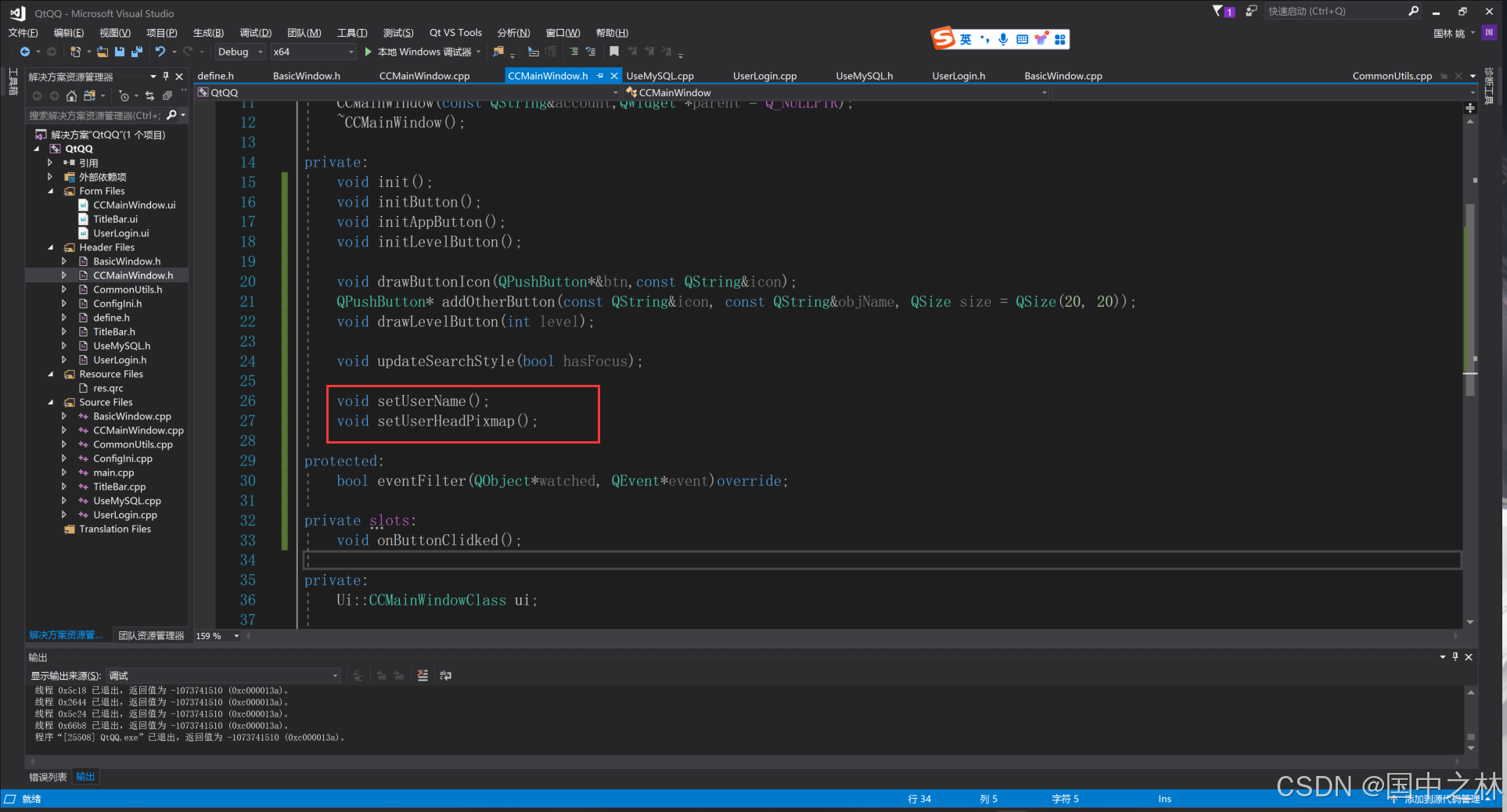
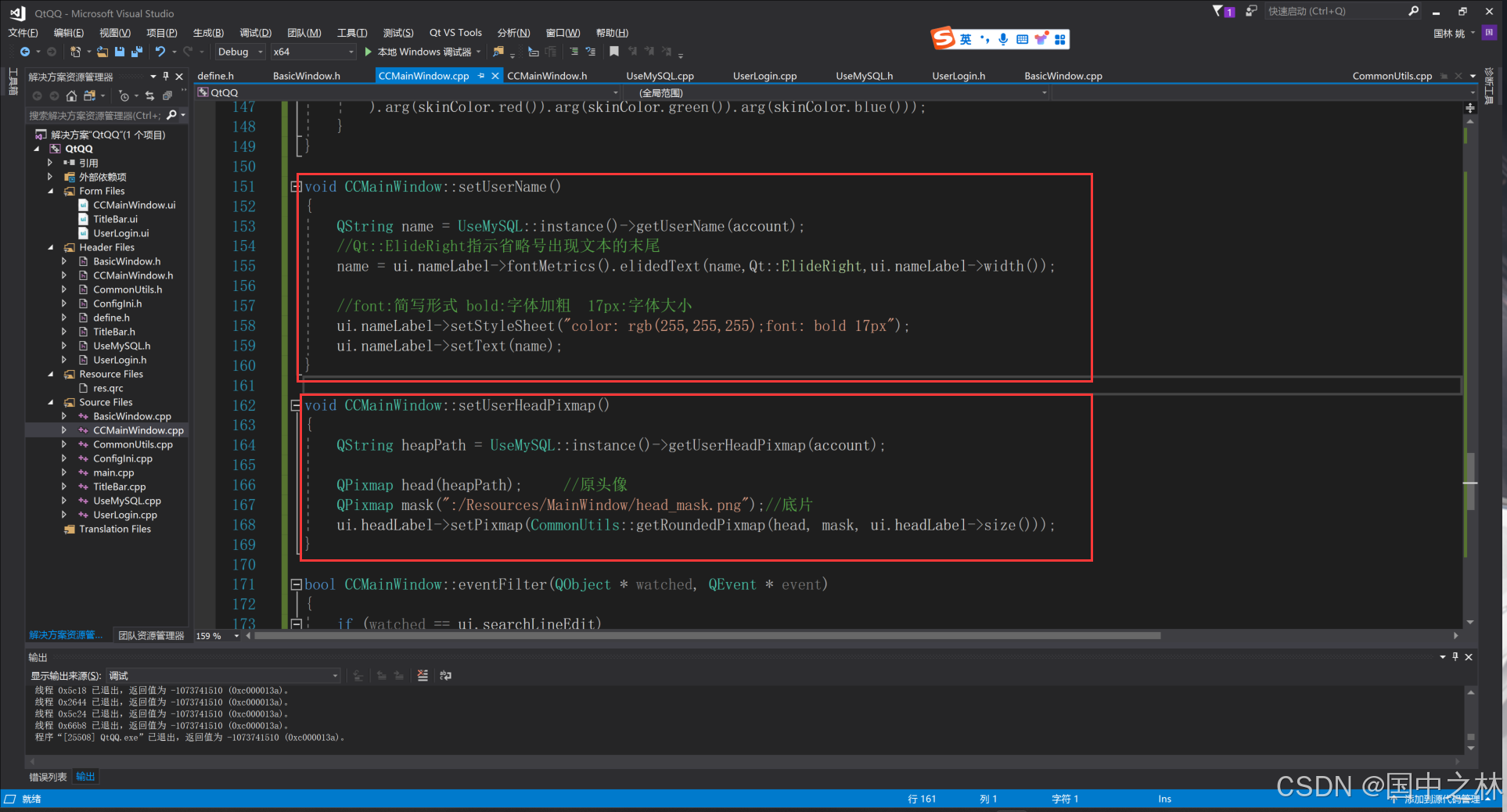
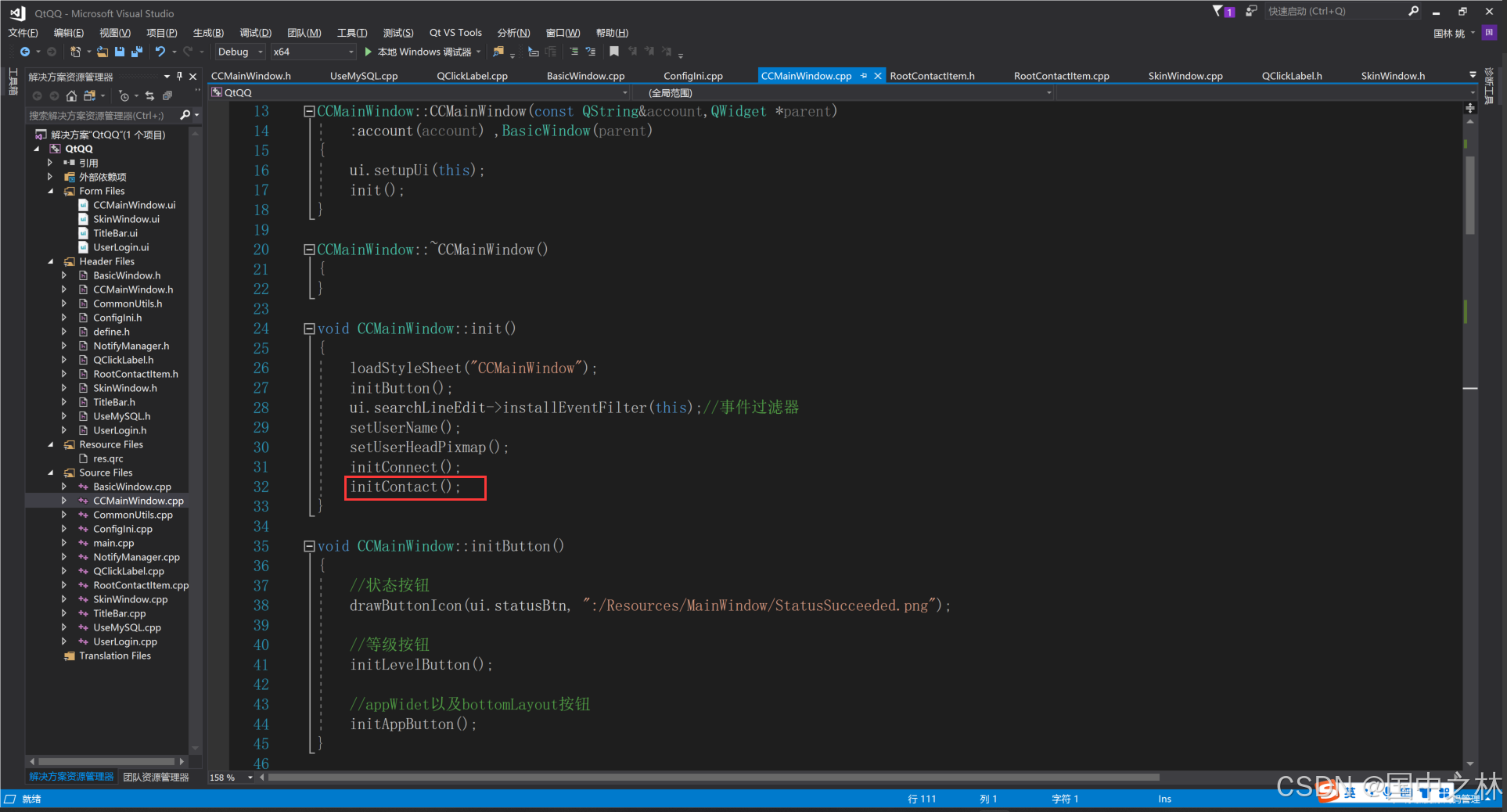
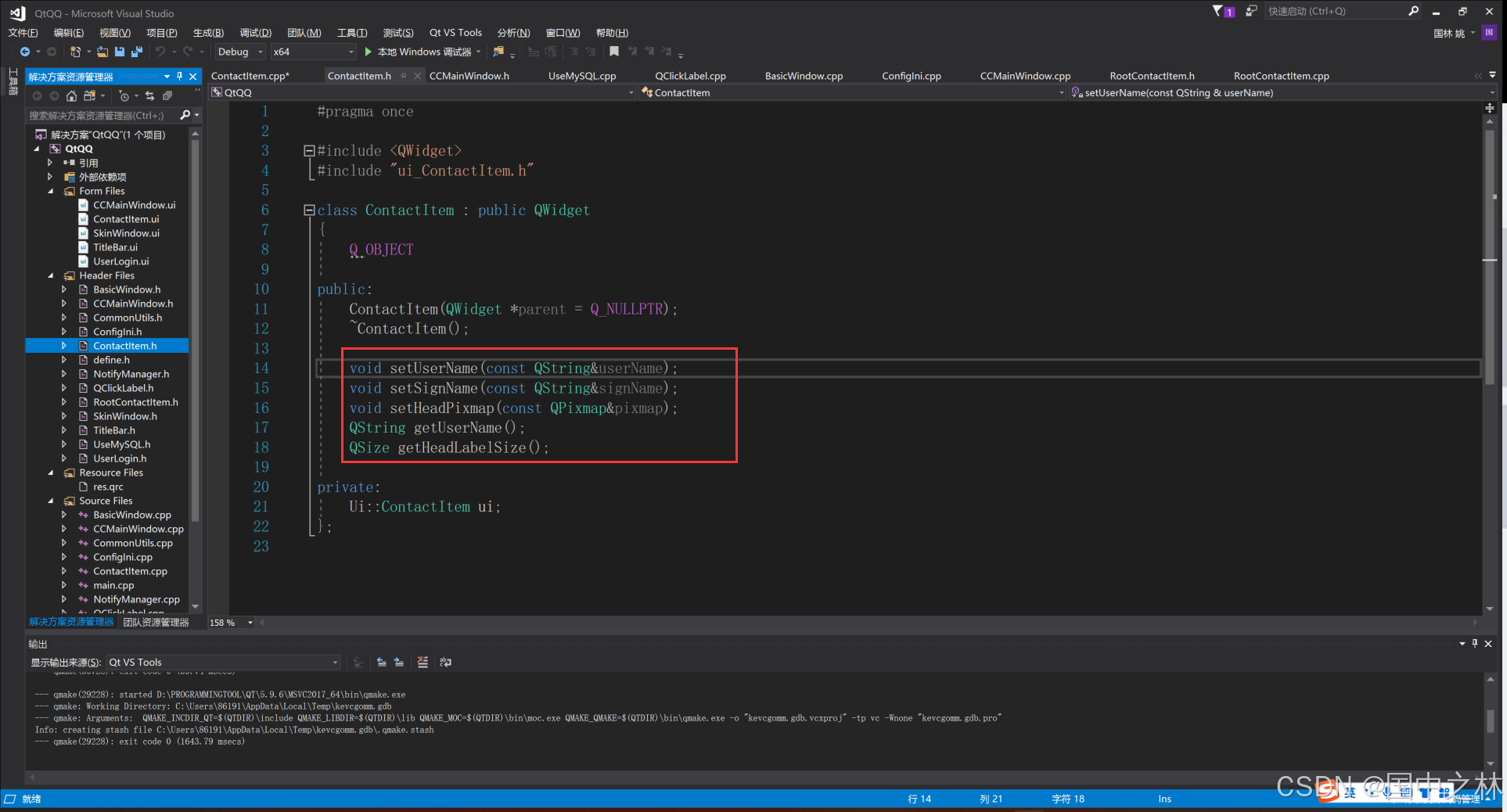
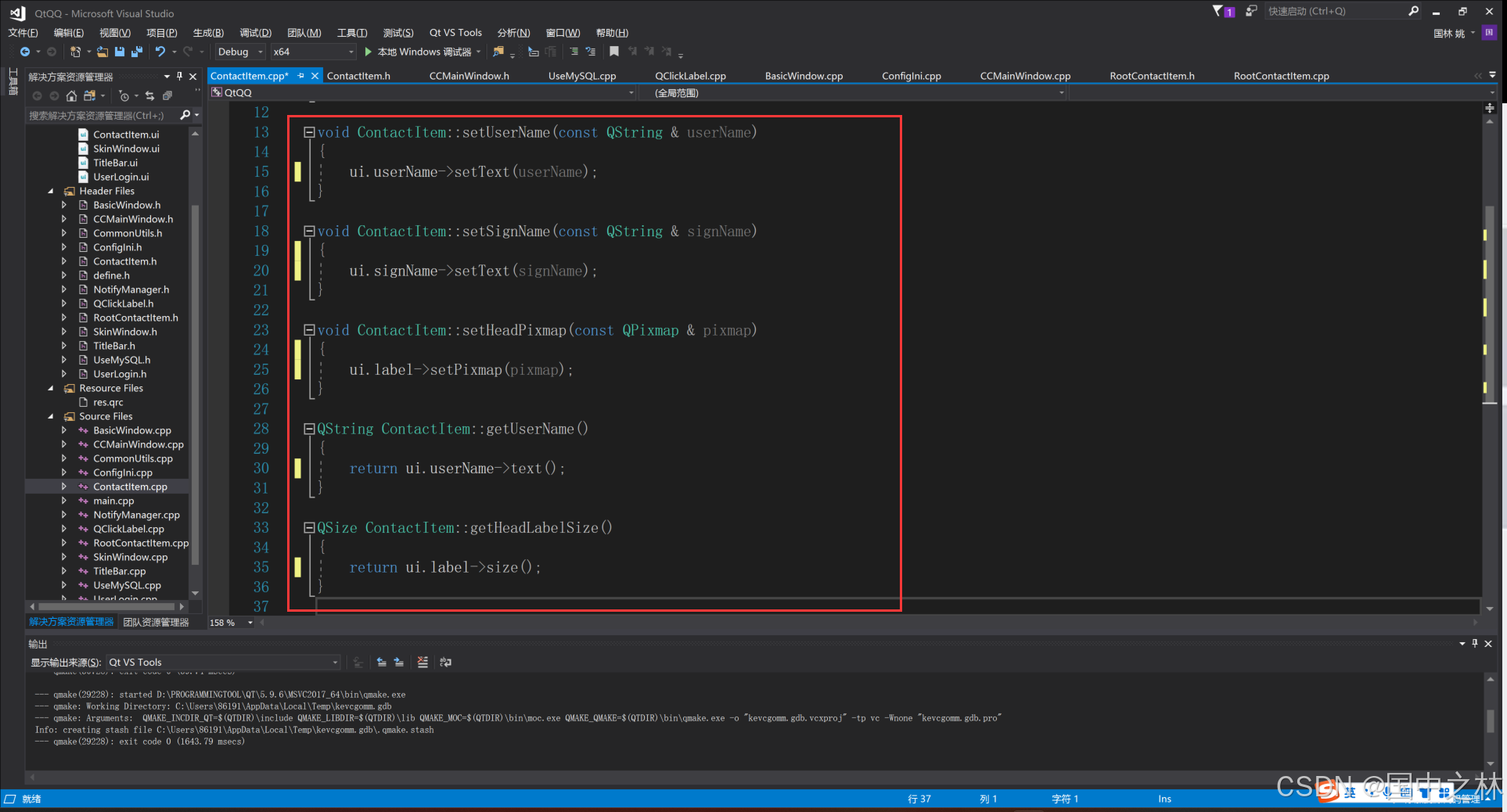
五.数据库获取用户名和头像图片




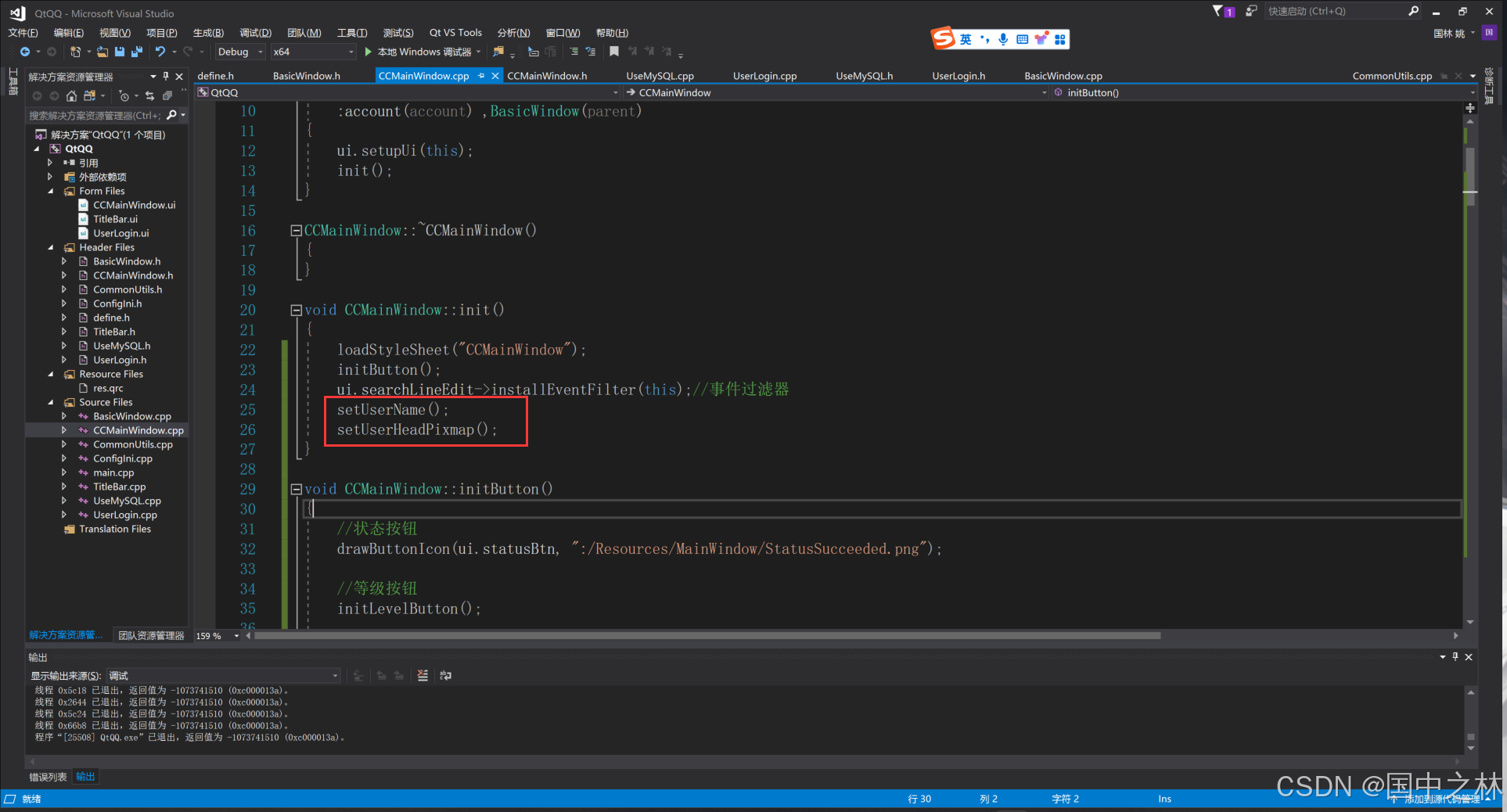
记得调用.

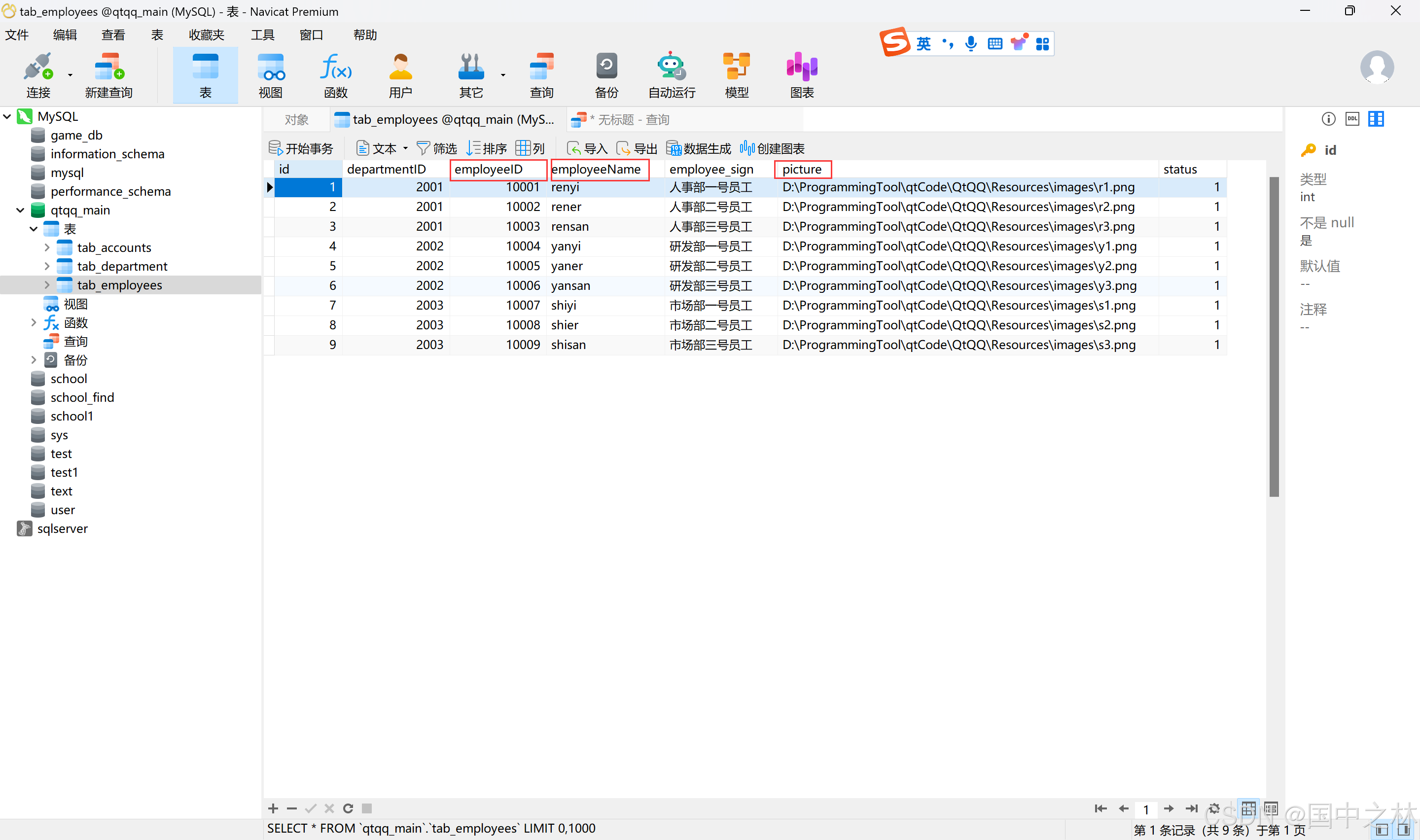
都是根据我们登录时保存的employeeID来查找到对应的用户名和头像图片.

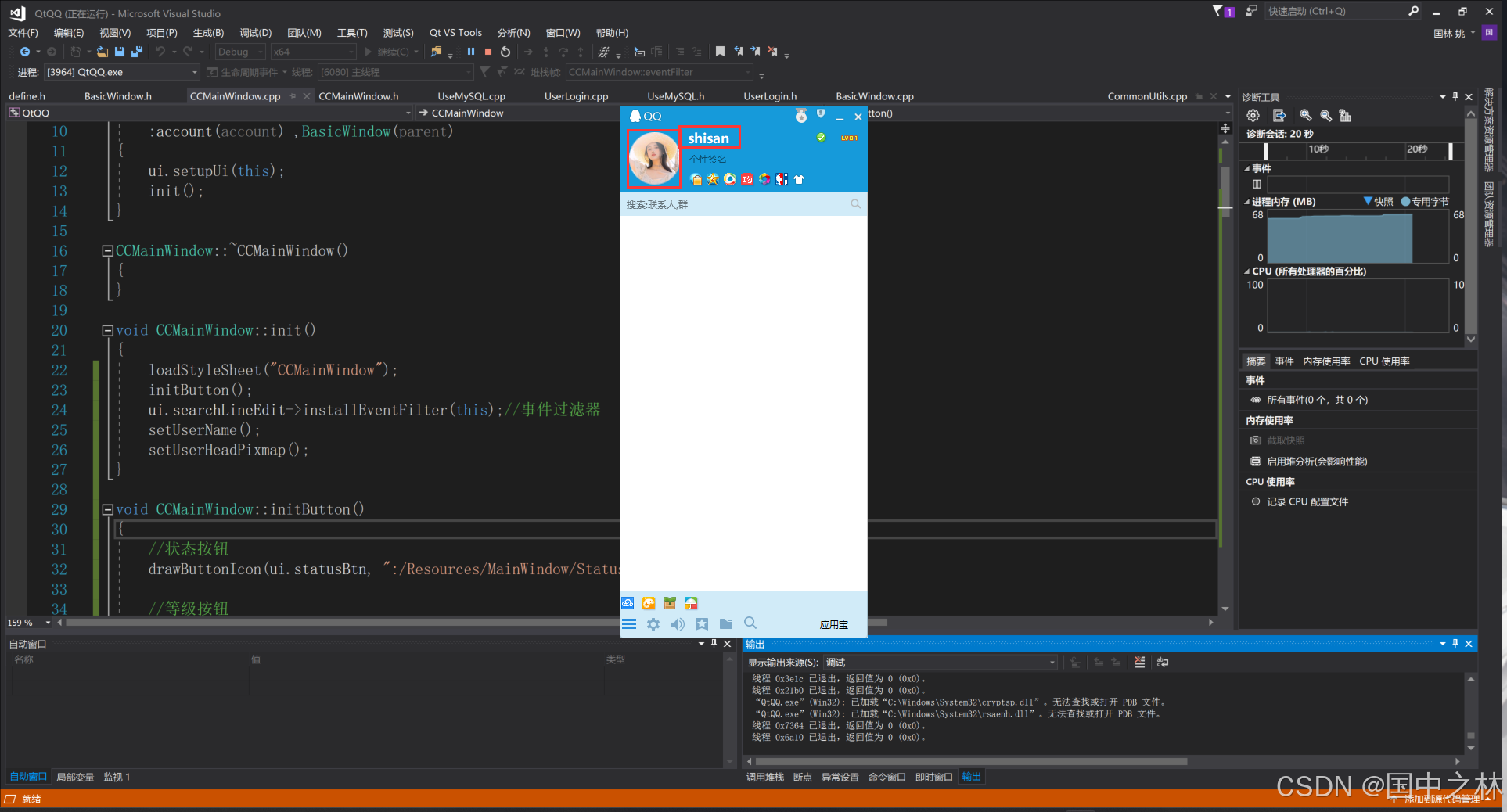
效果演示:

测试上一个焦点改变搜索框的样式.
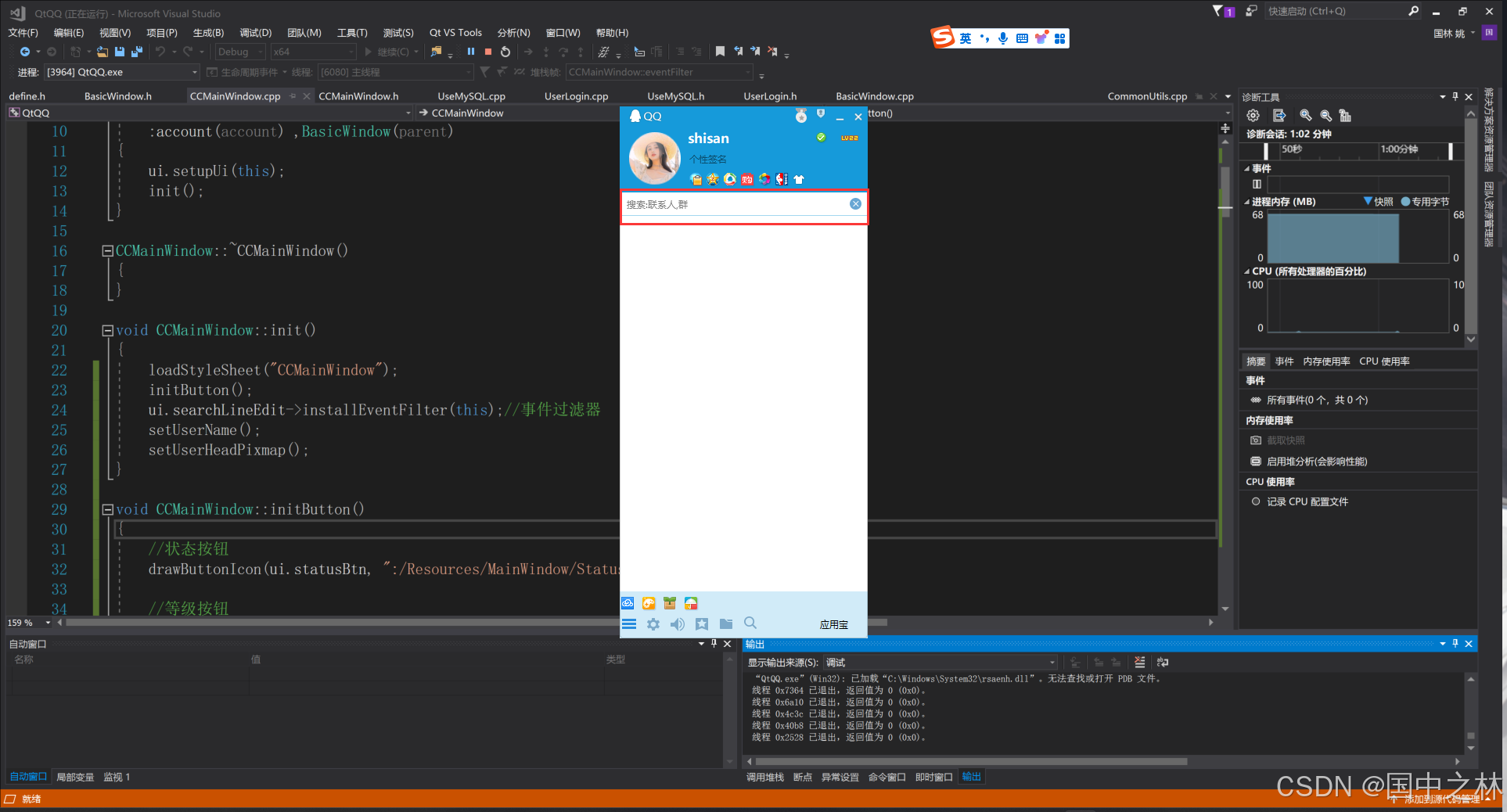
当我点击搜索框时:

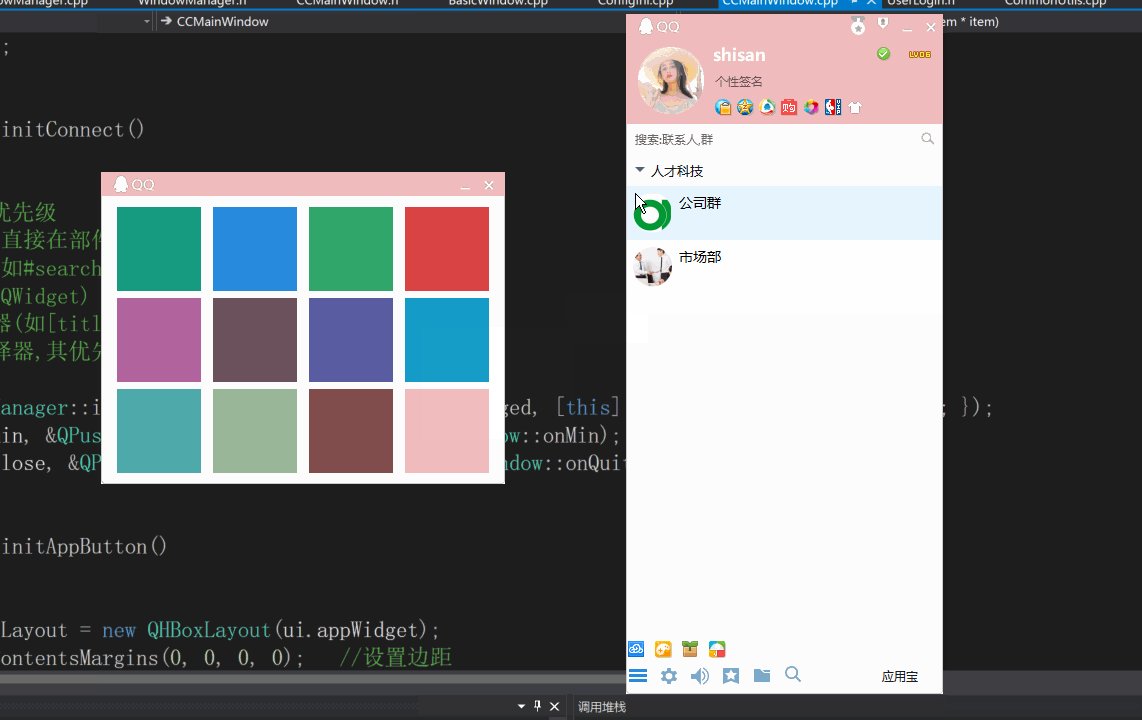
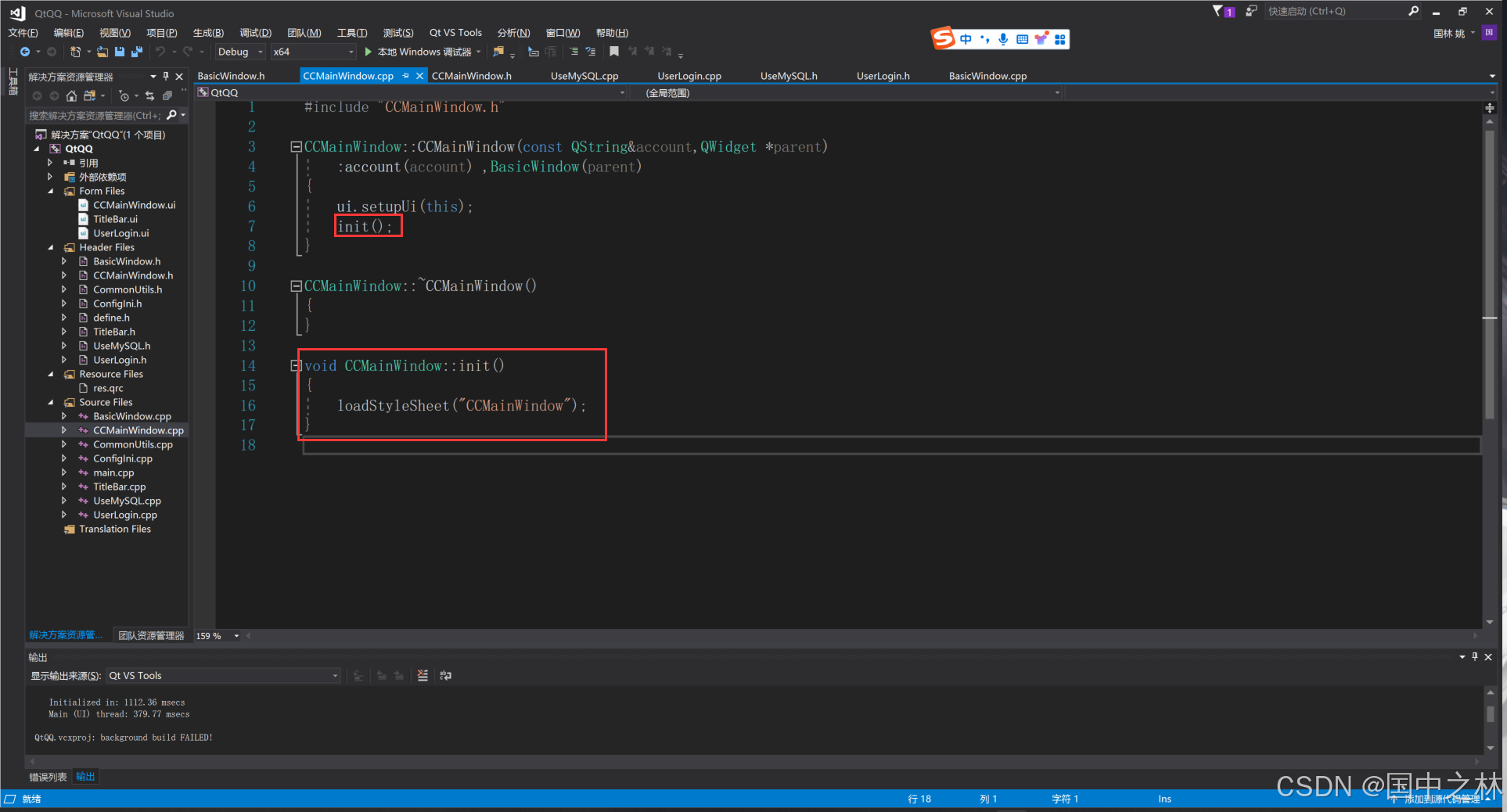
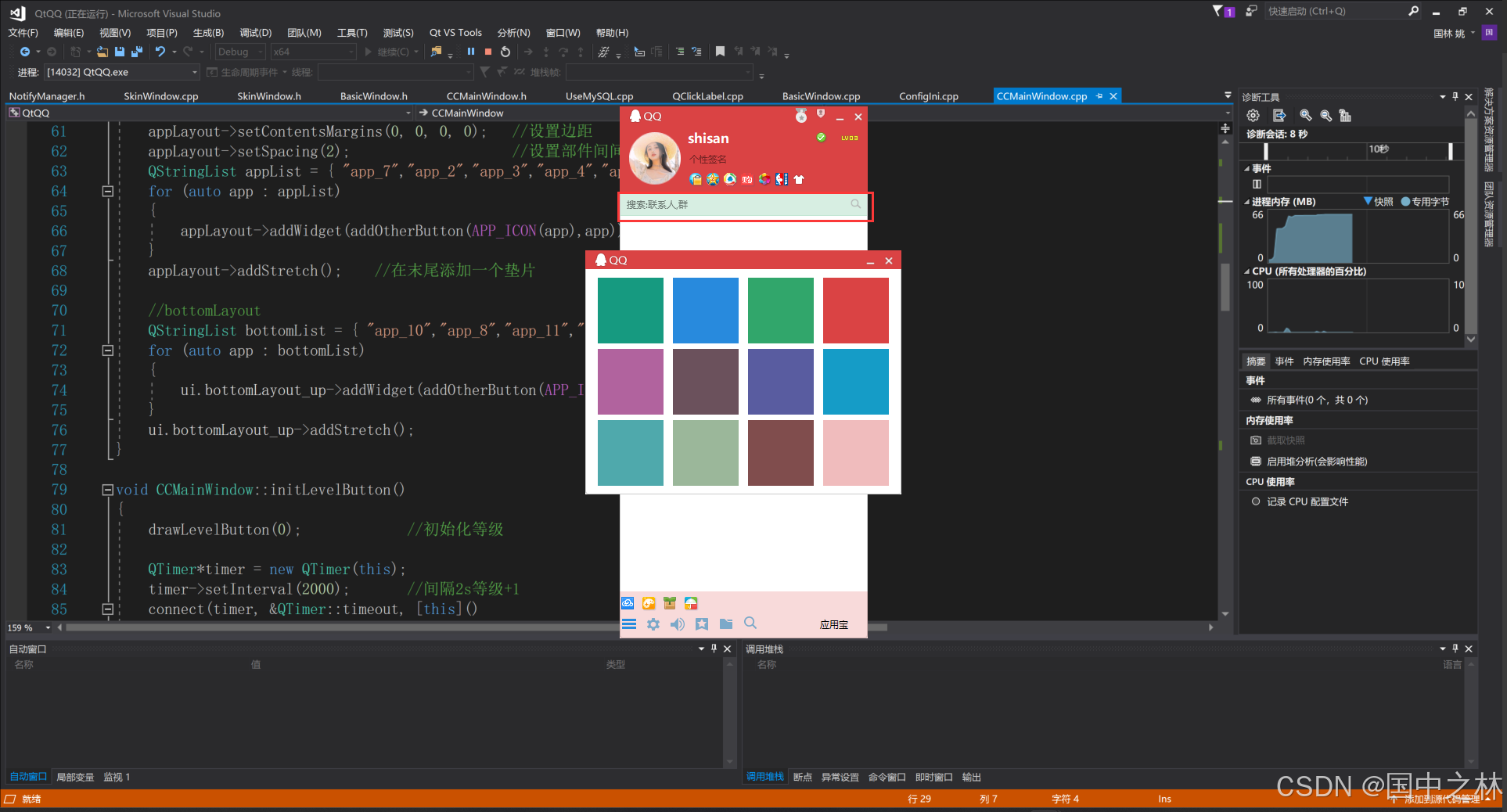
六.实现换肤功能
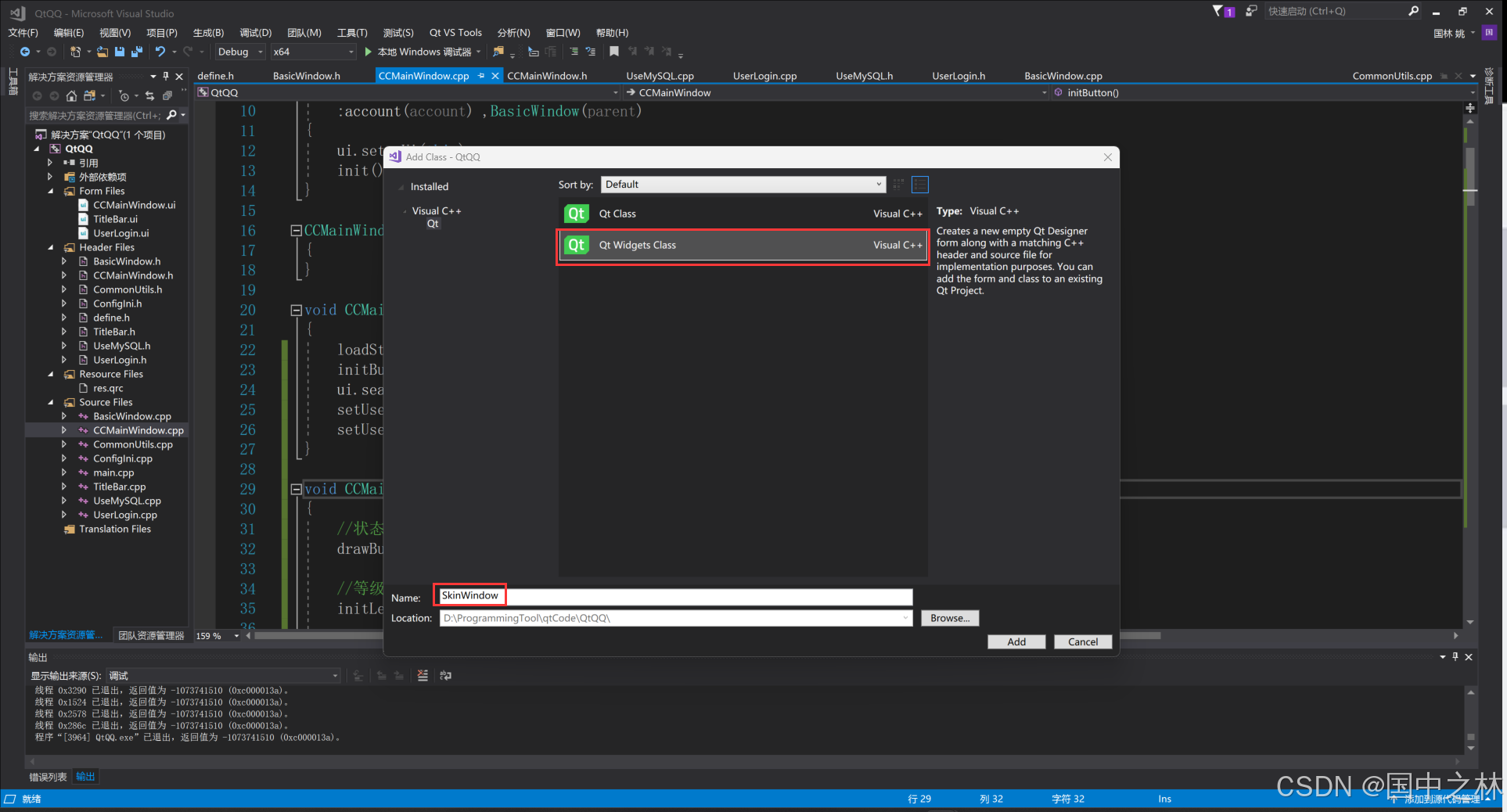
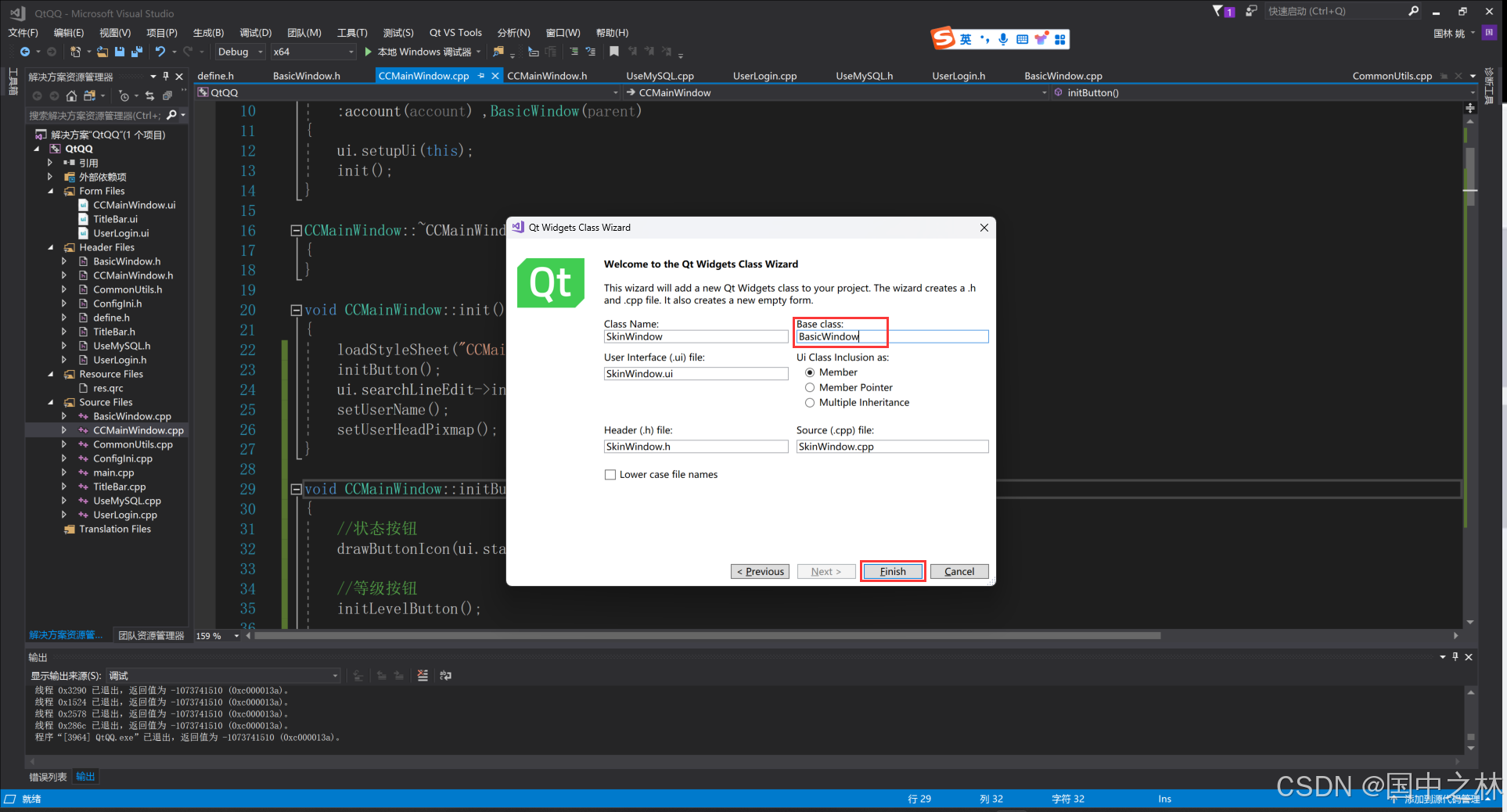
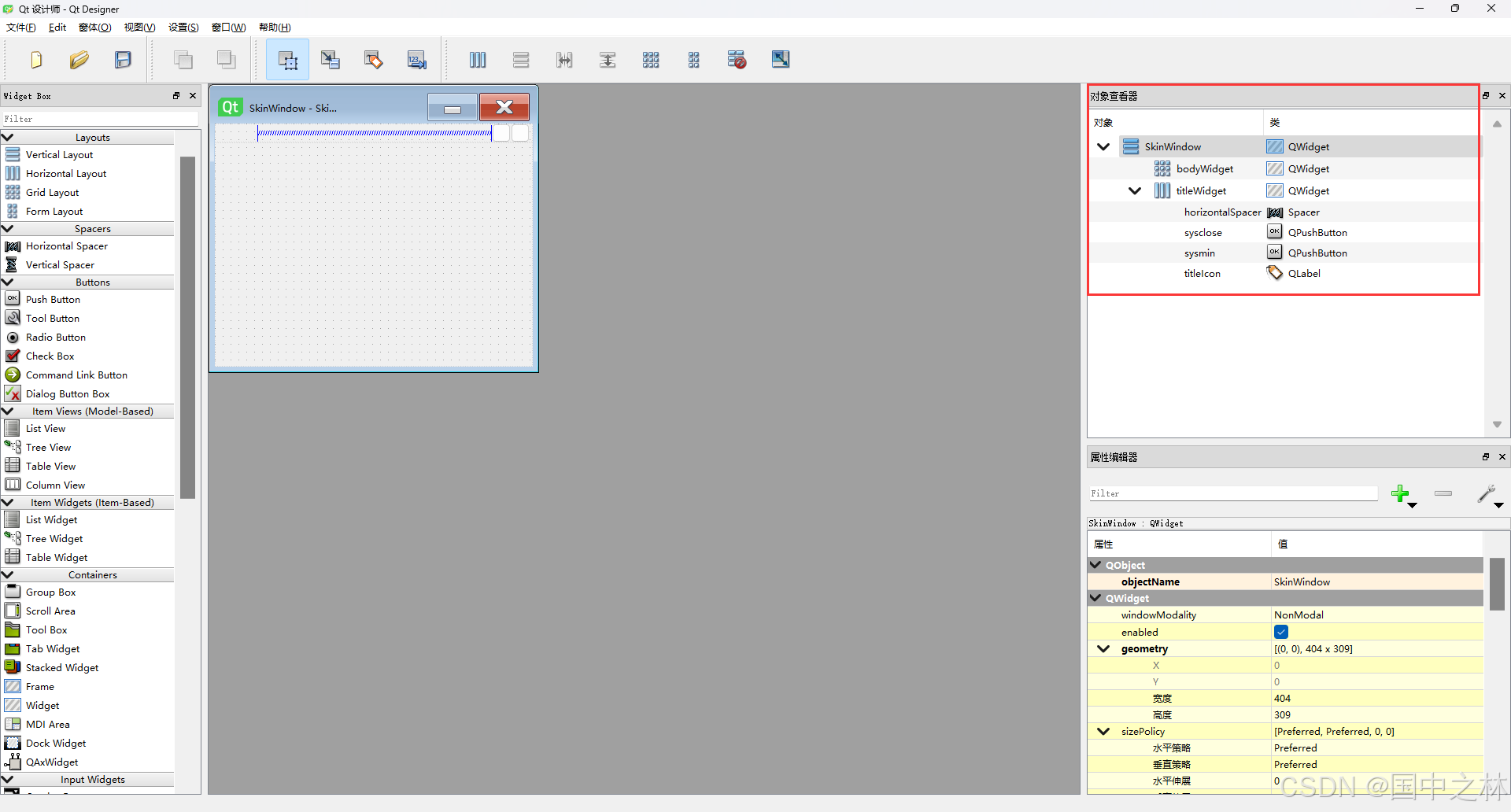
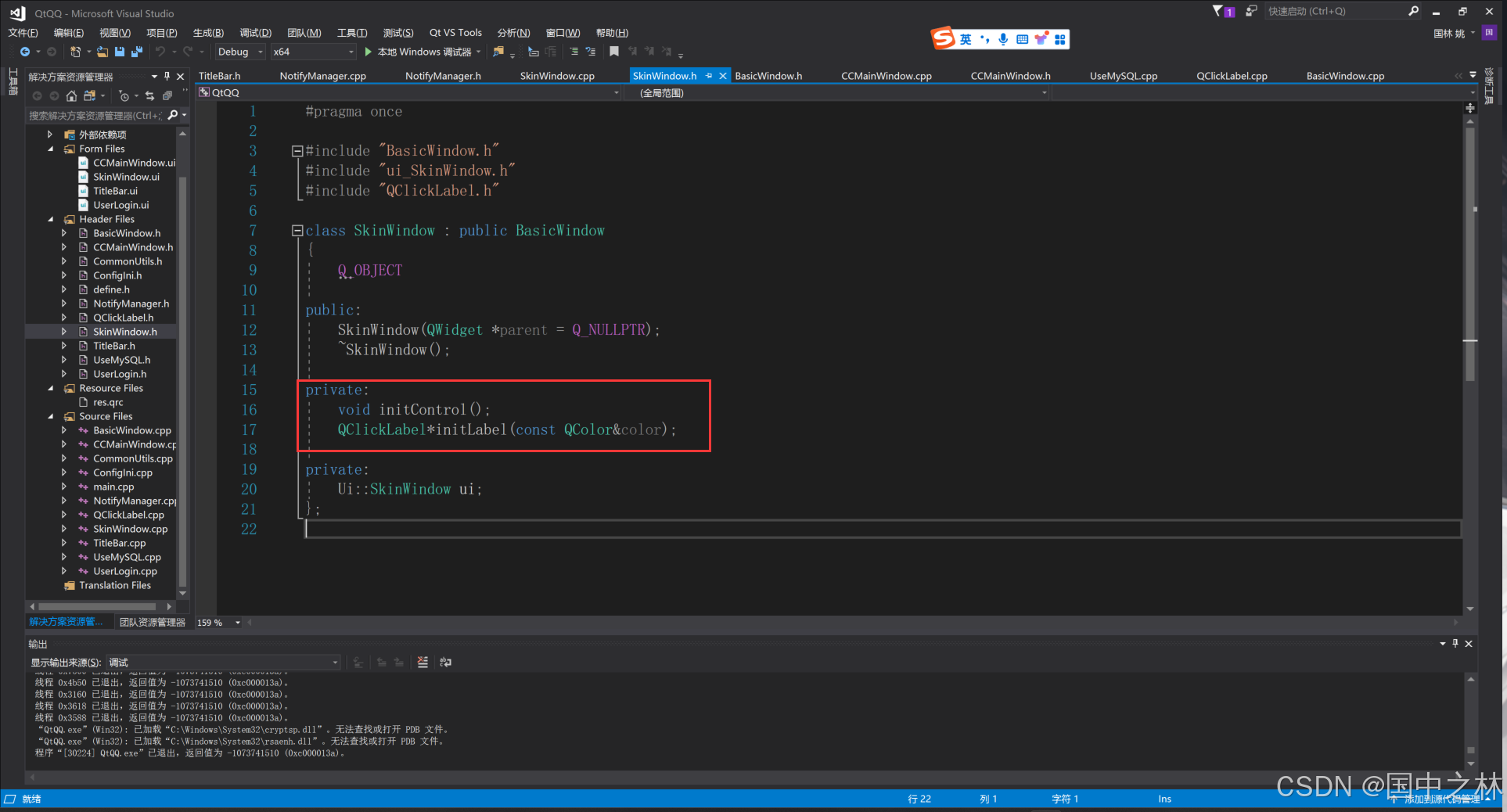
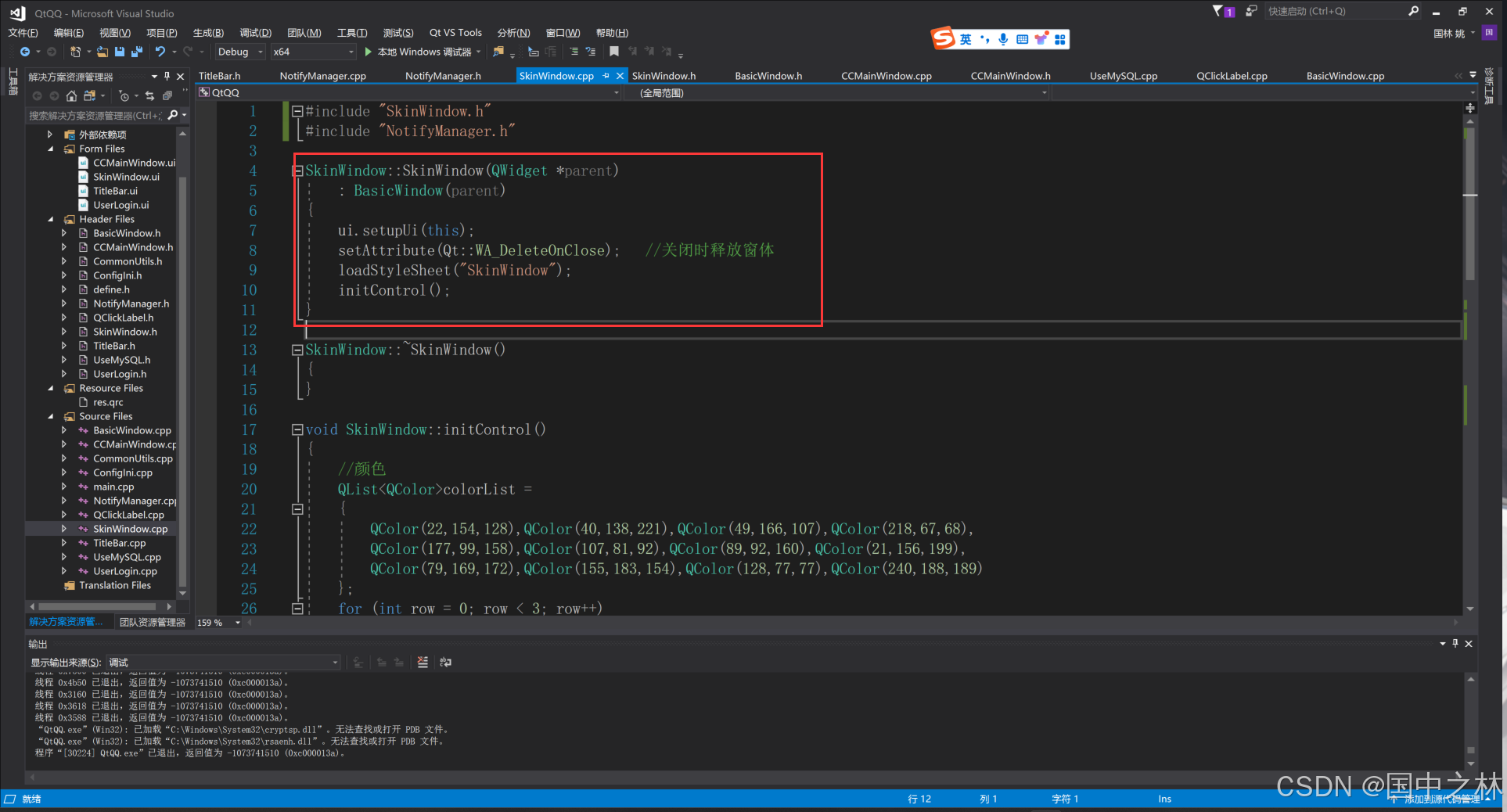
创建一个换肤的窗口继承基类窗口.


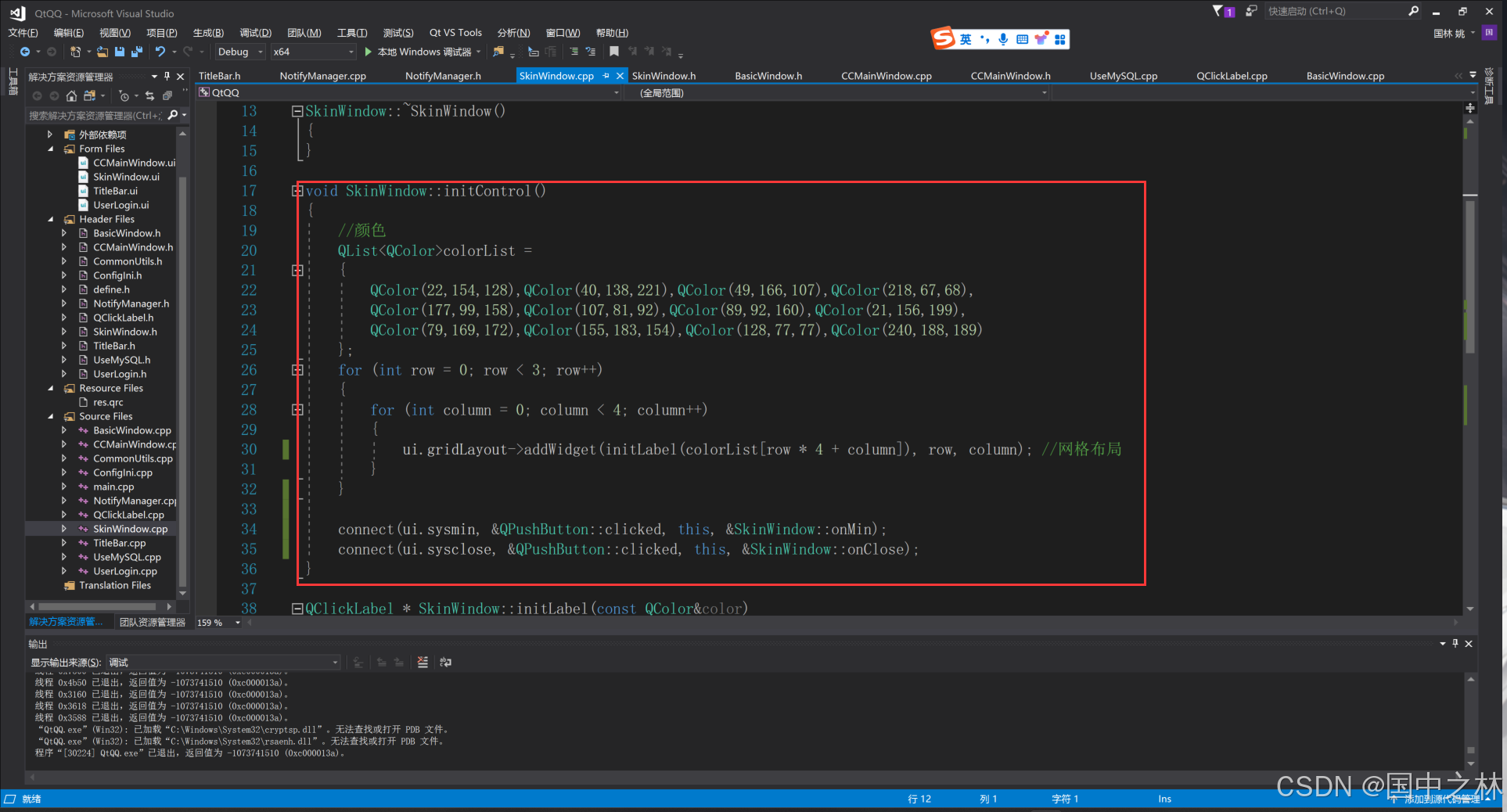
对其进行ui设计,bodyWidget用的空的网格布局,后面好向其添加label标签.

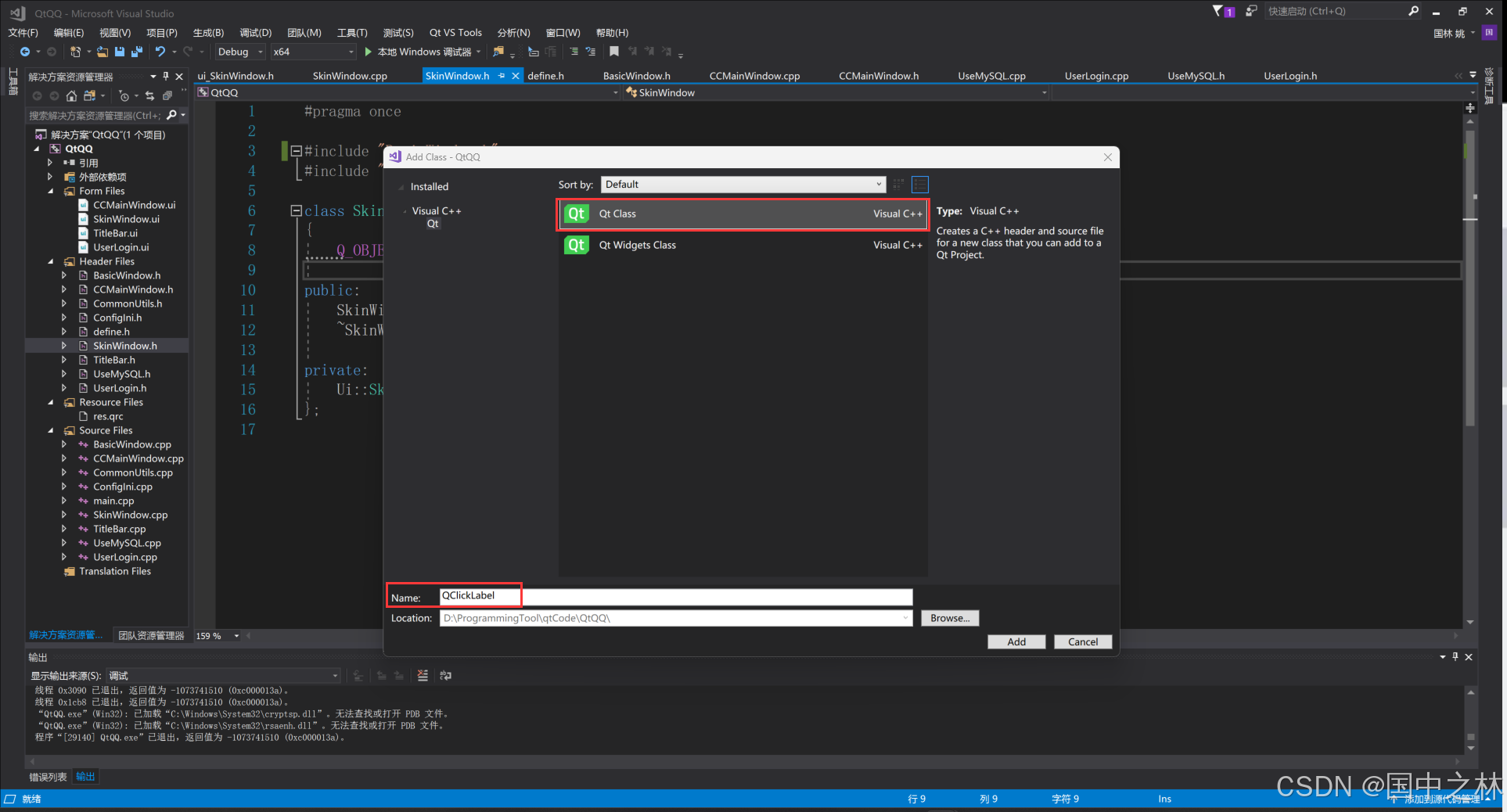
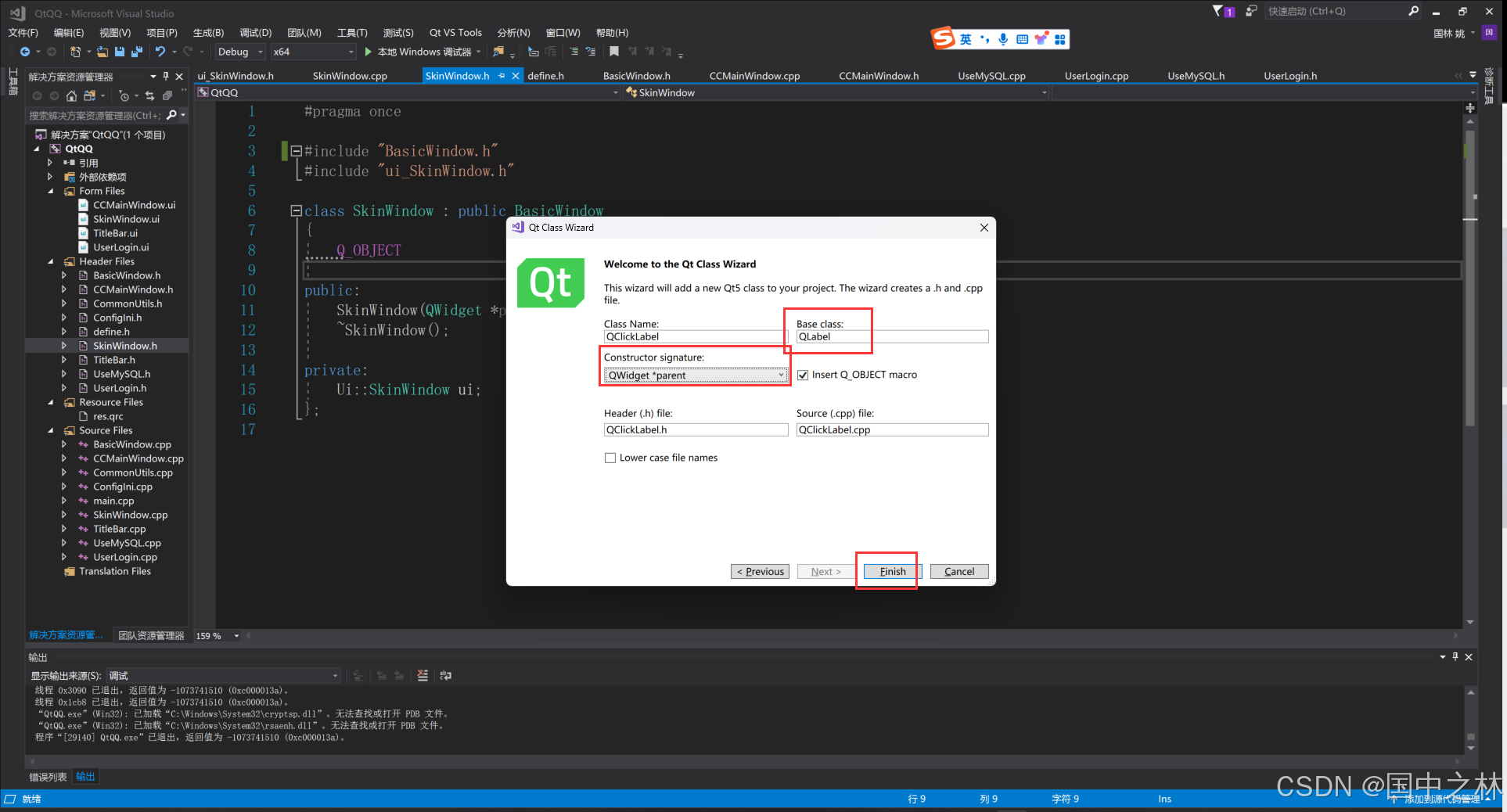
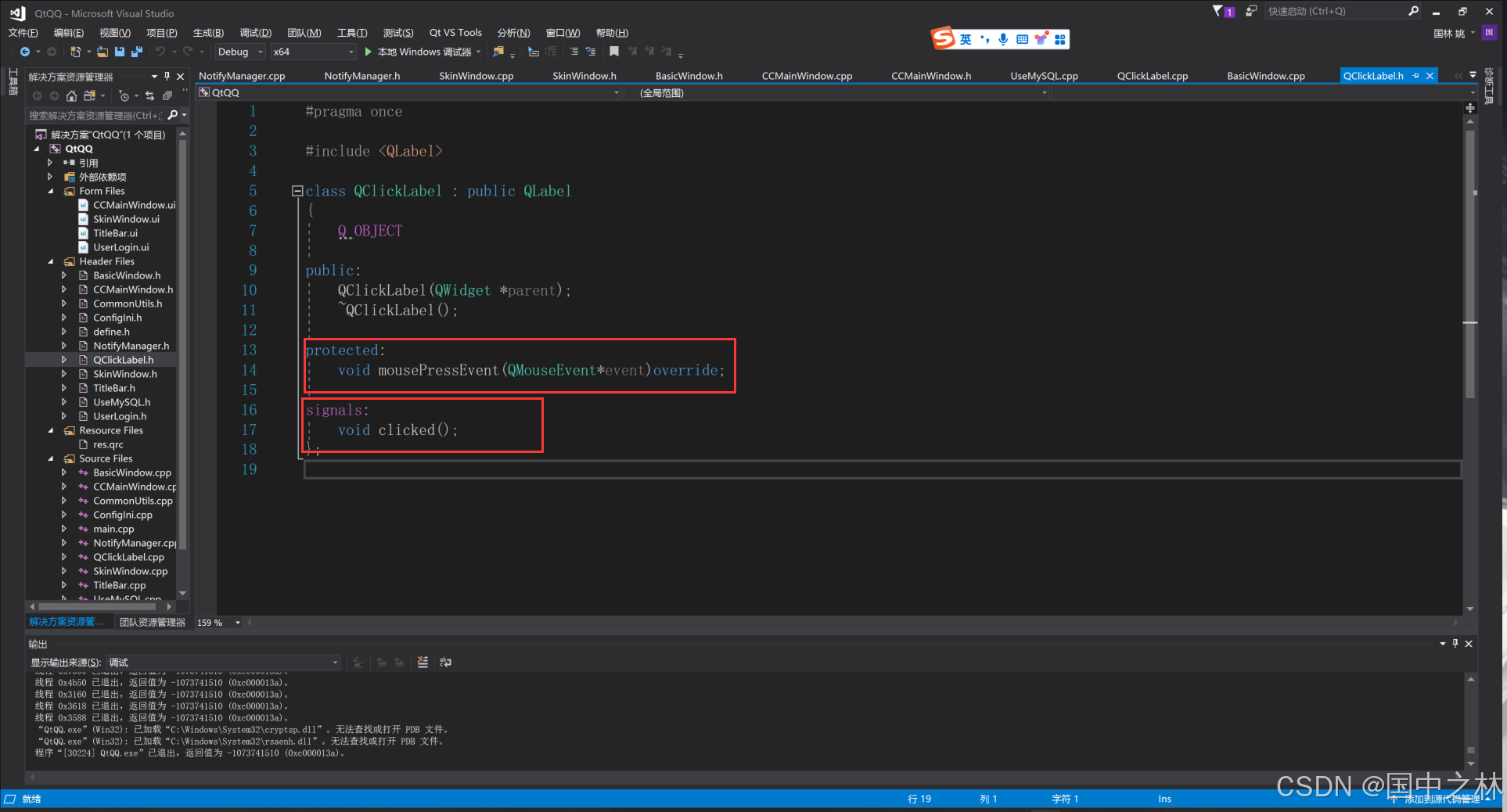
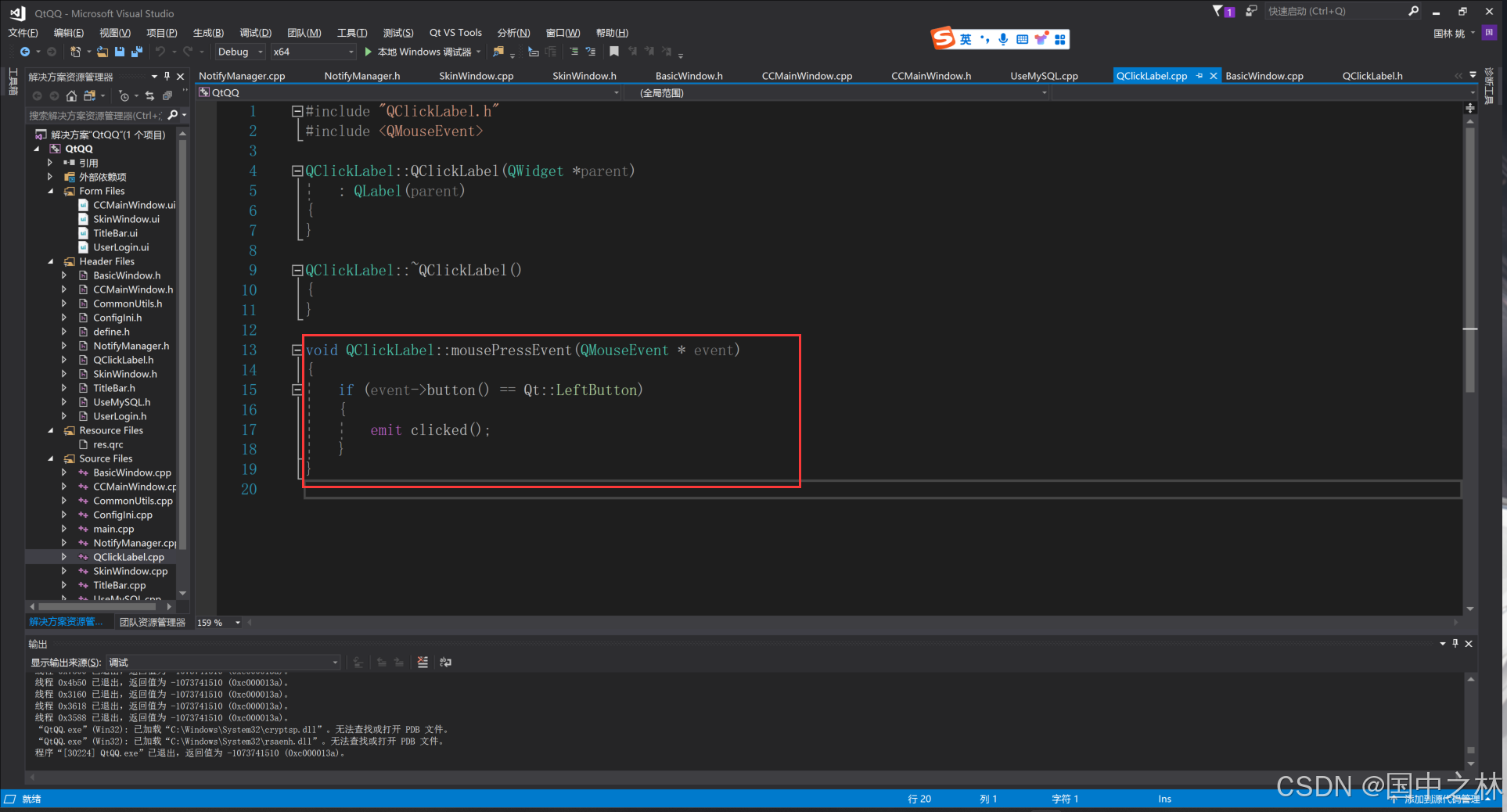
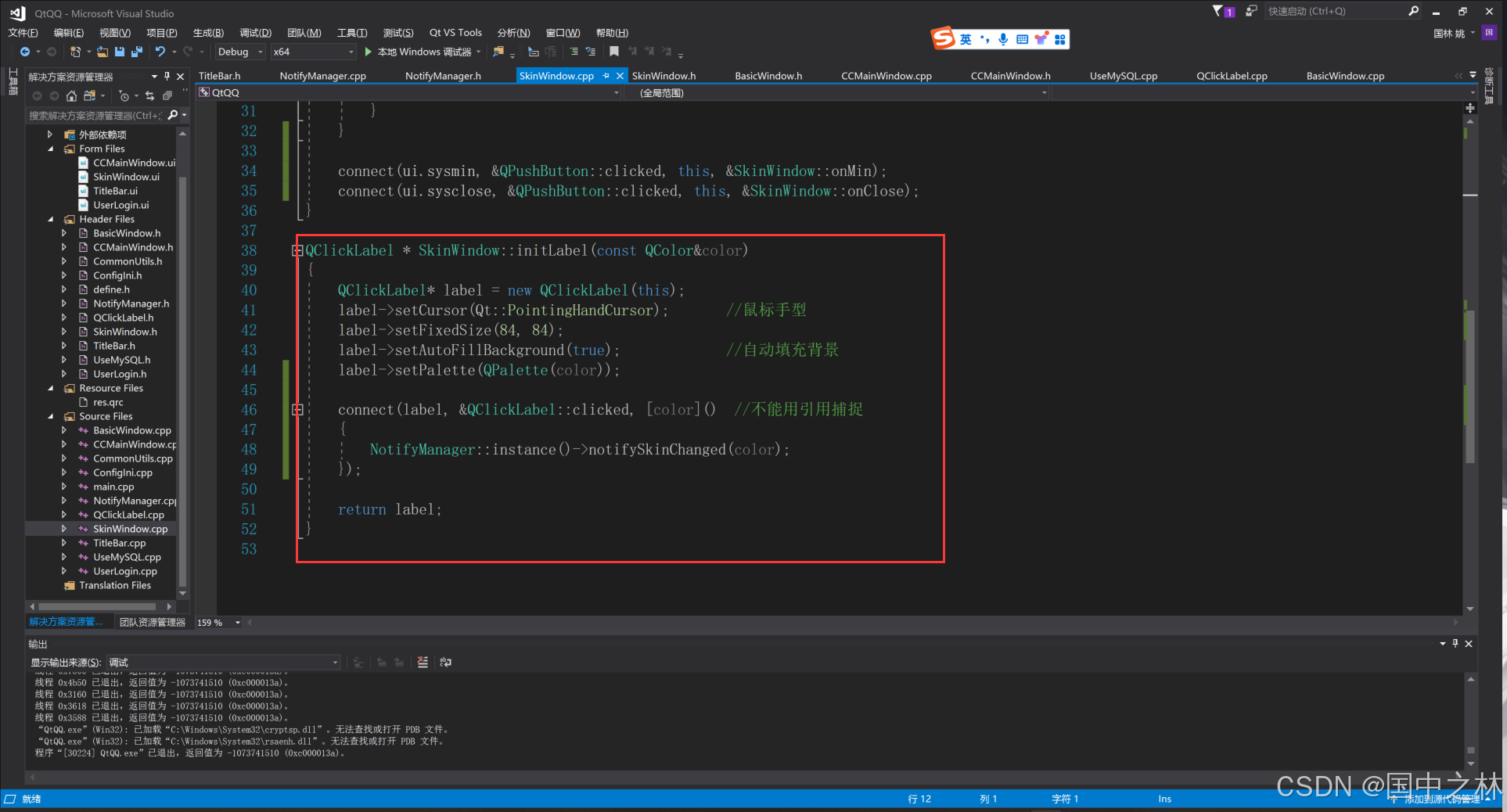
为了实现能对label标签的点击发出信号,定义一个继承自label的类,重写鼠标点击事件发出信号.








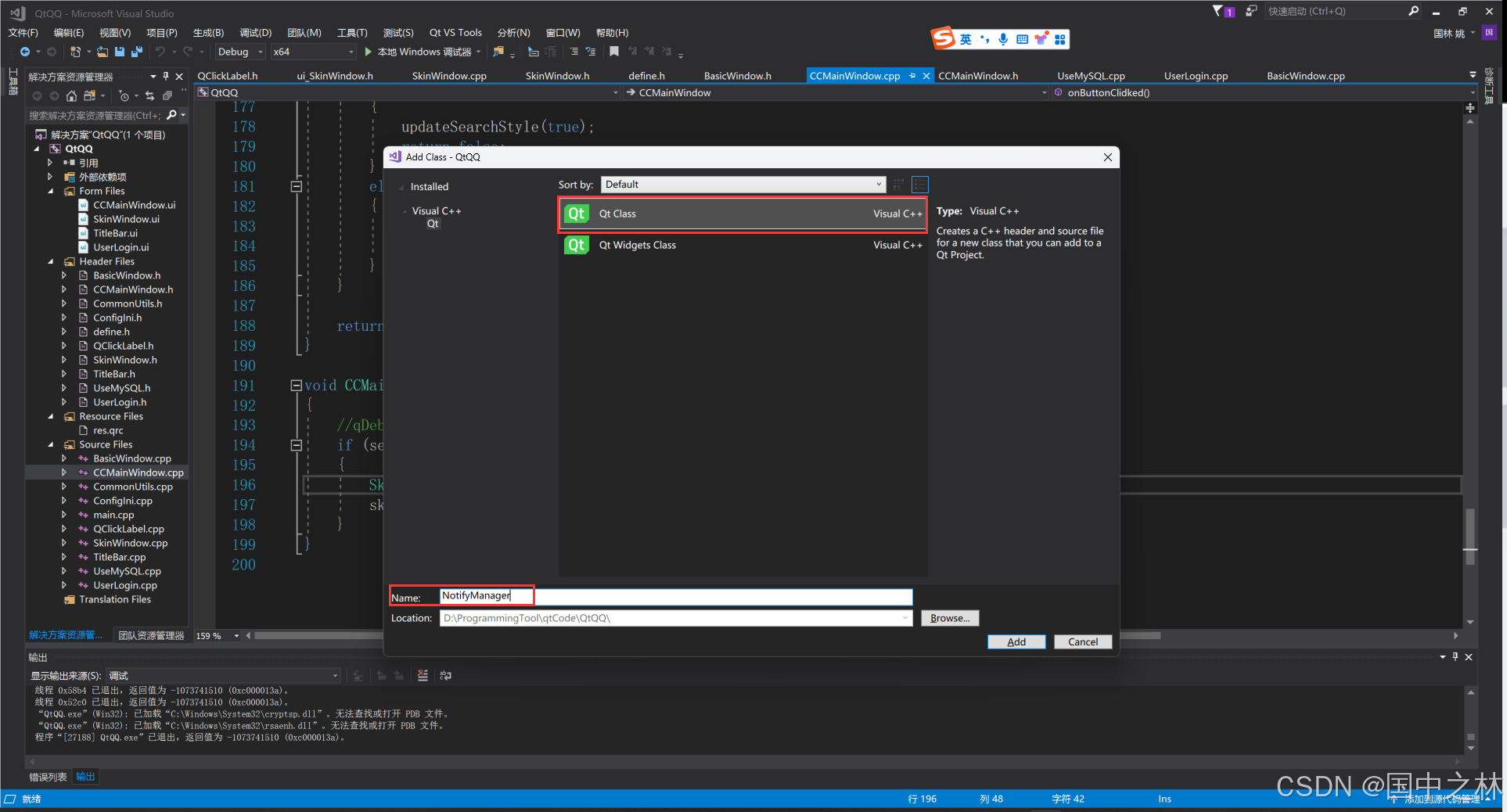
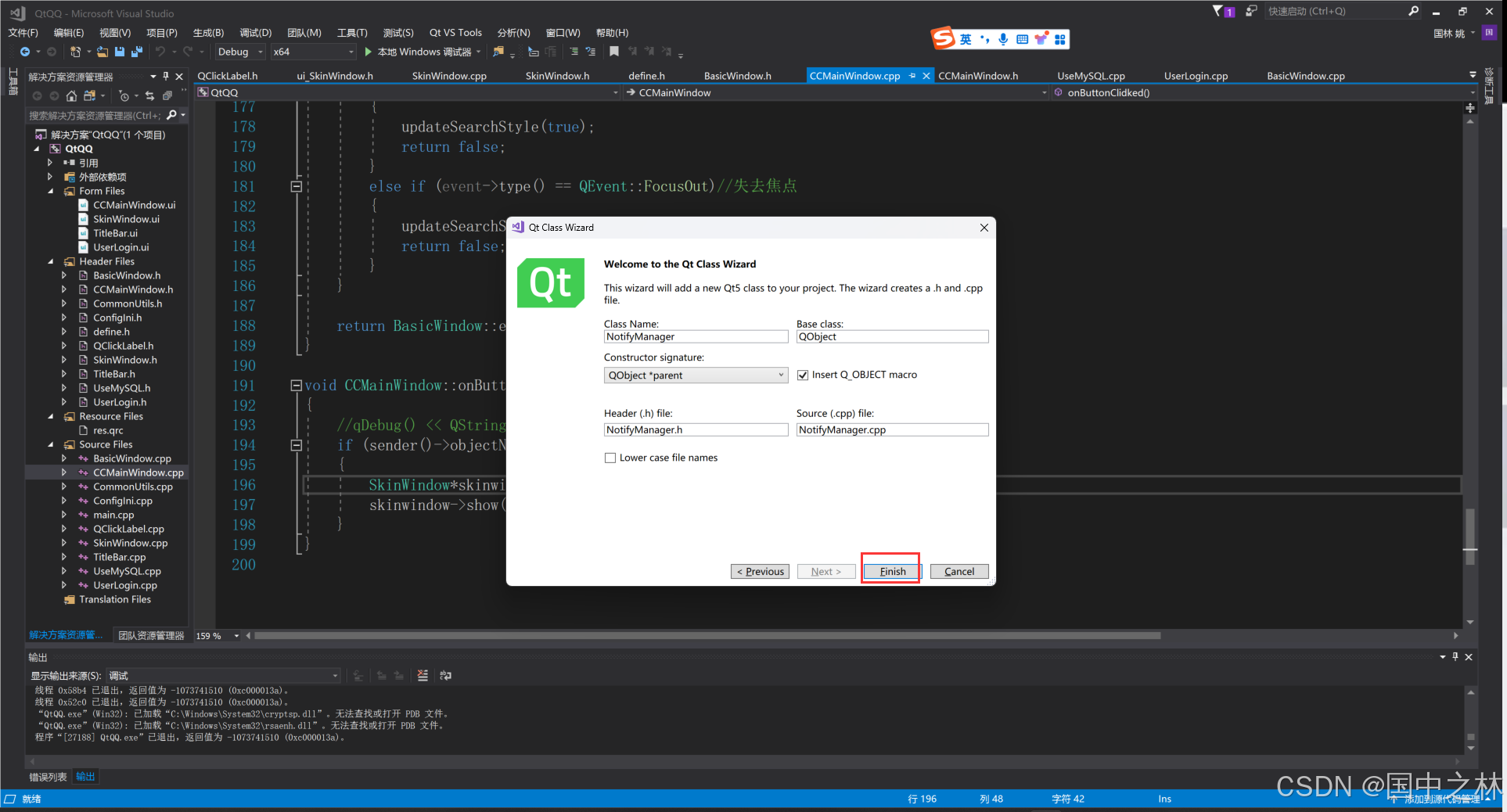
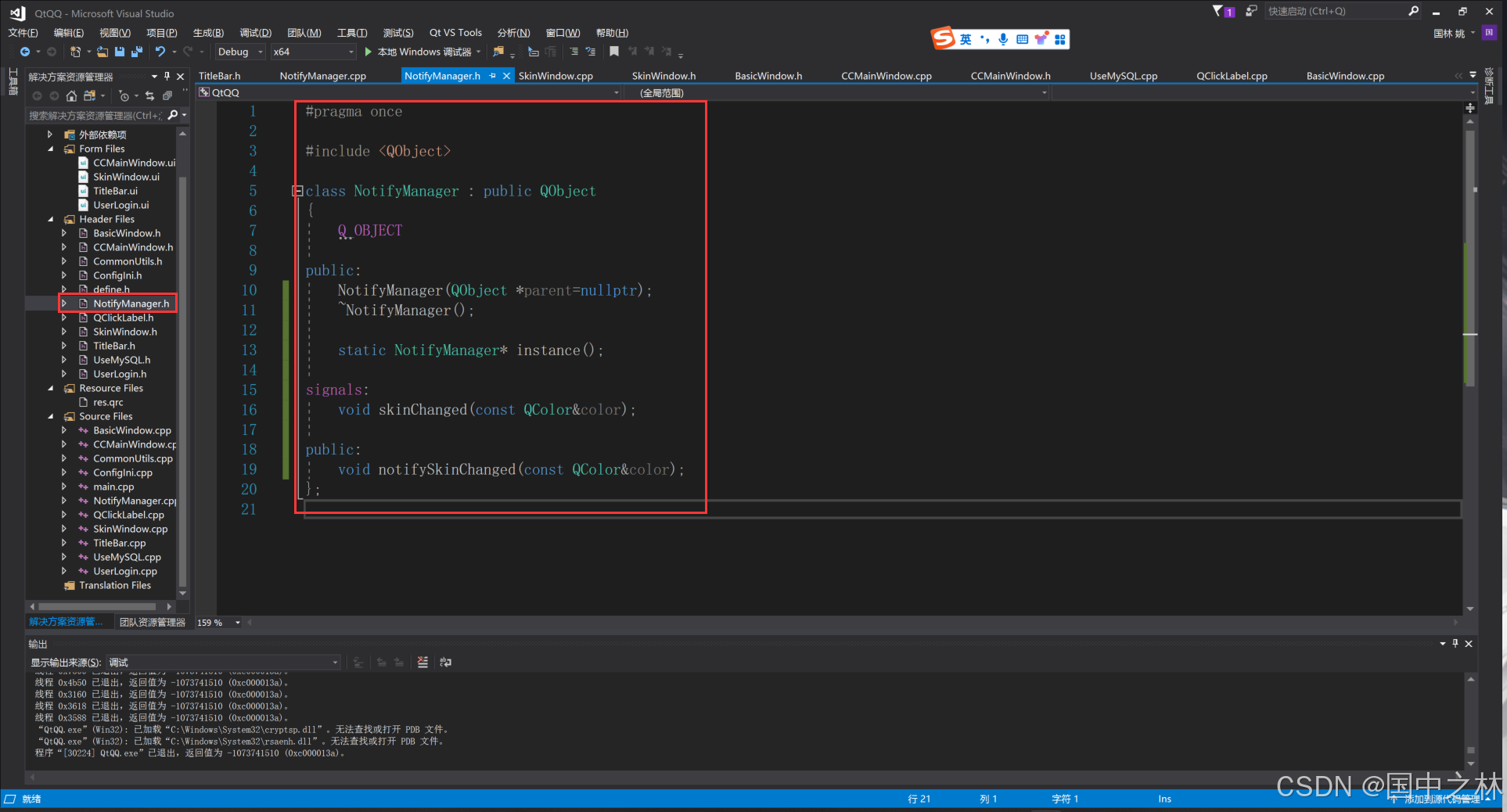
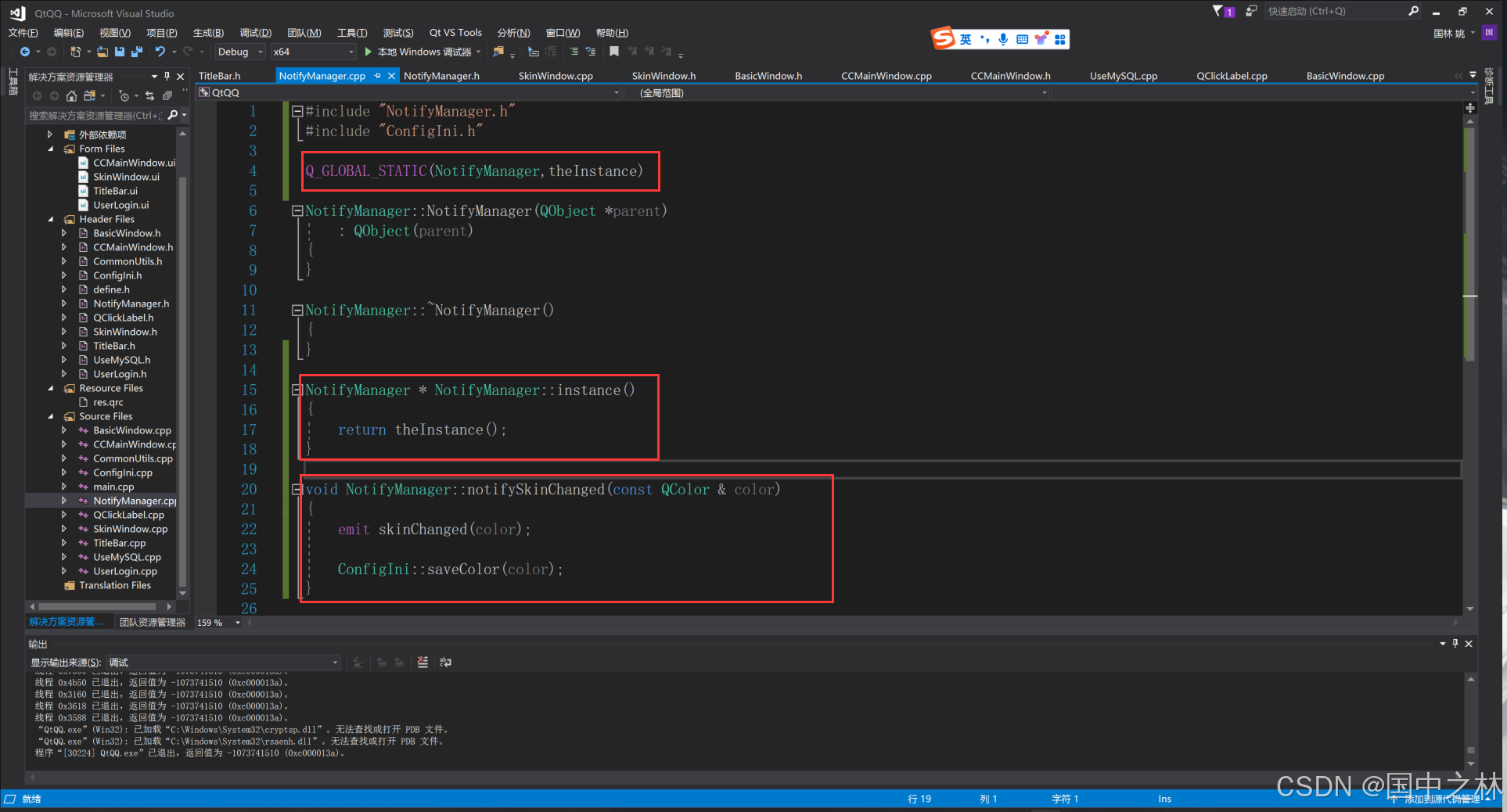
为了更好的兼容其他窗口对此信号的接收我们定义一个NotifyManager类.


采用单例模式来进行设计信号的转发.

发出信号,并将颜色保存到颜色配置文件.
下一次打开窗口读取的颜色也会变.

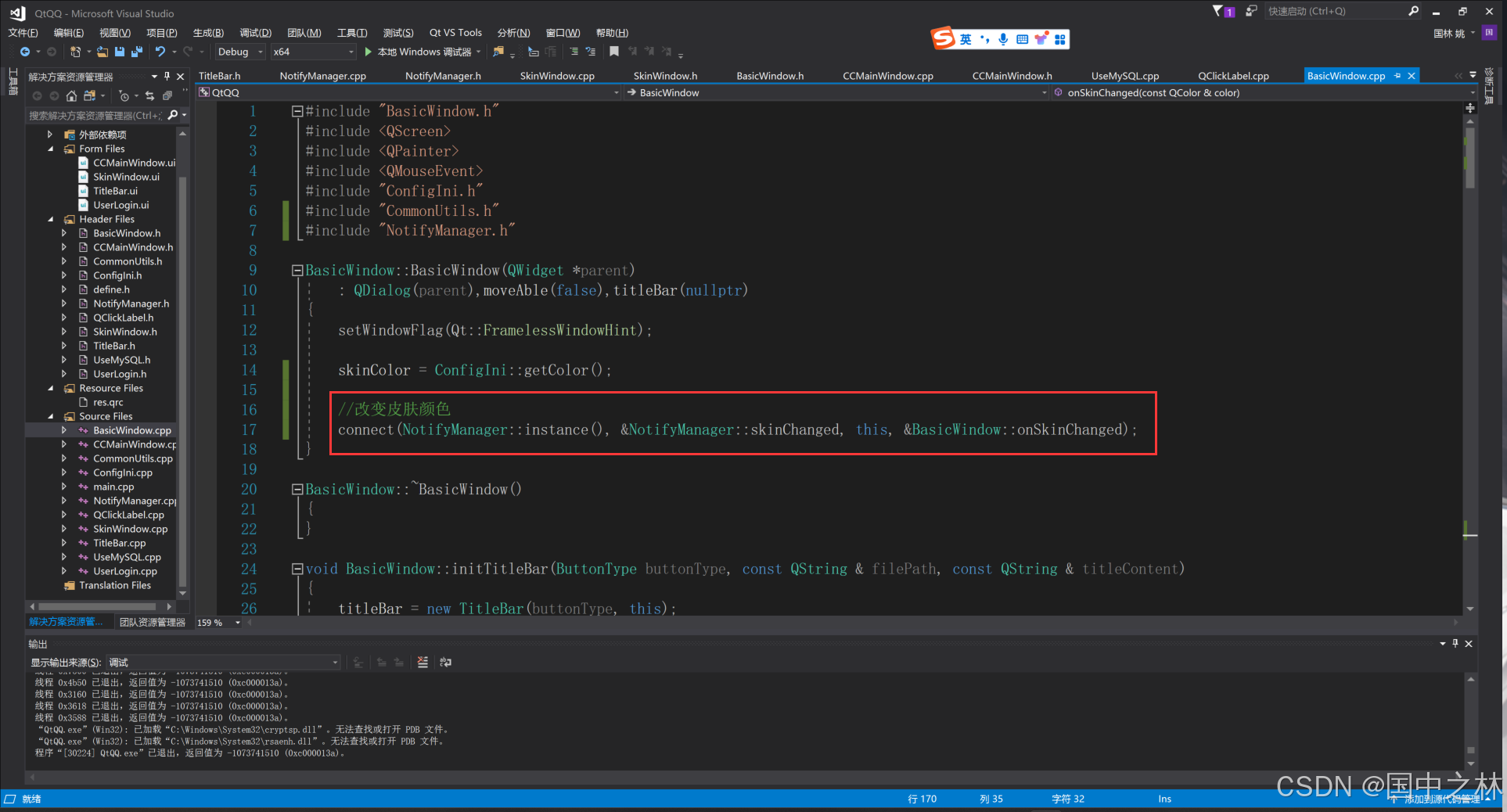
最后在基类窗口连接信号.

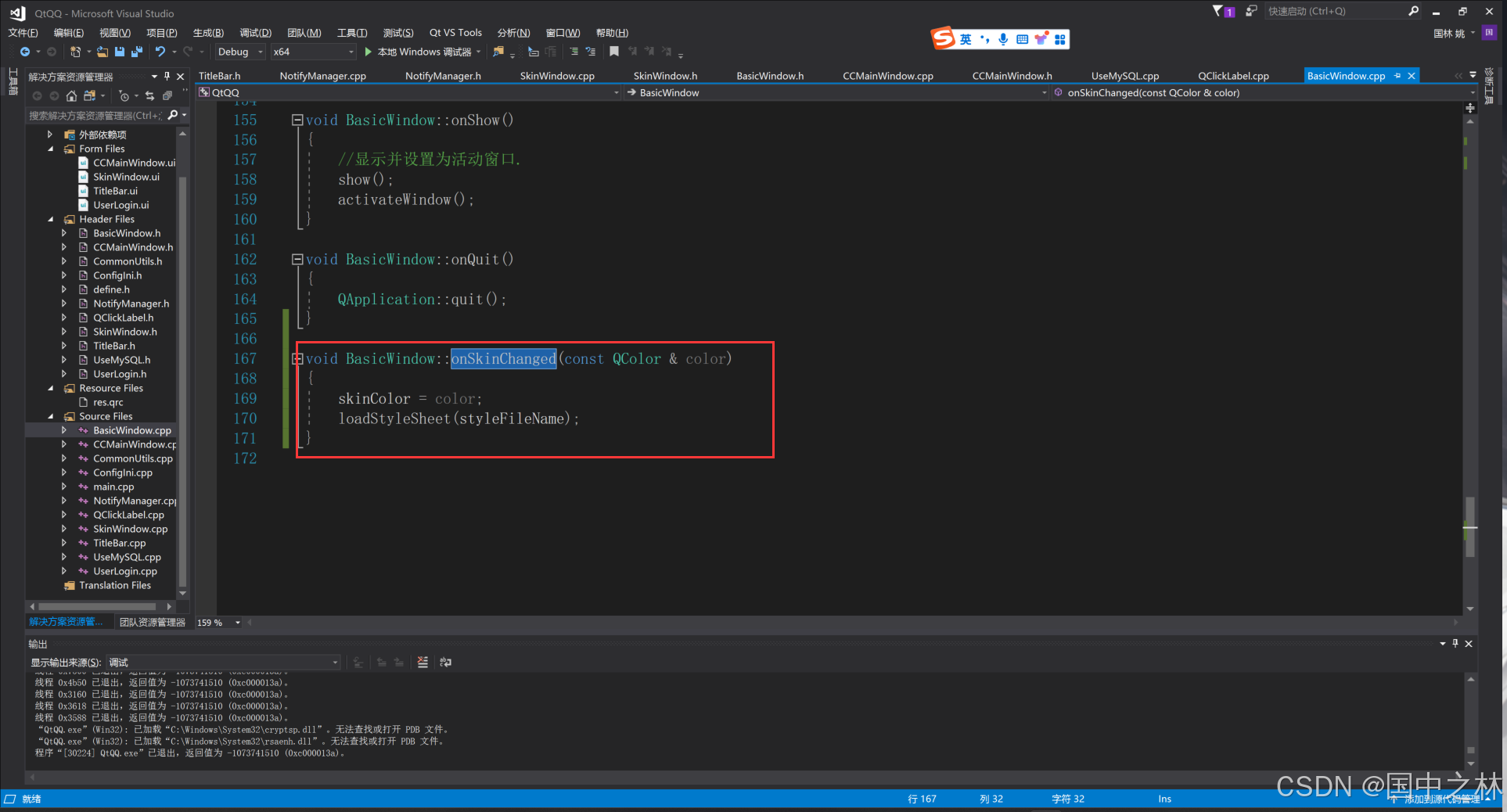
槽函数,保存颜色并加载样式表.

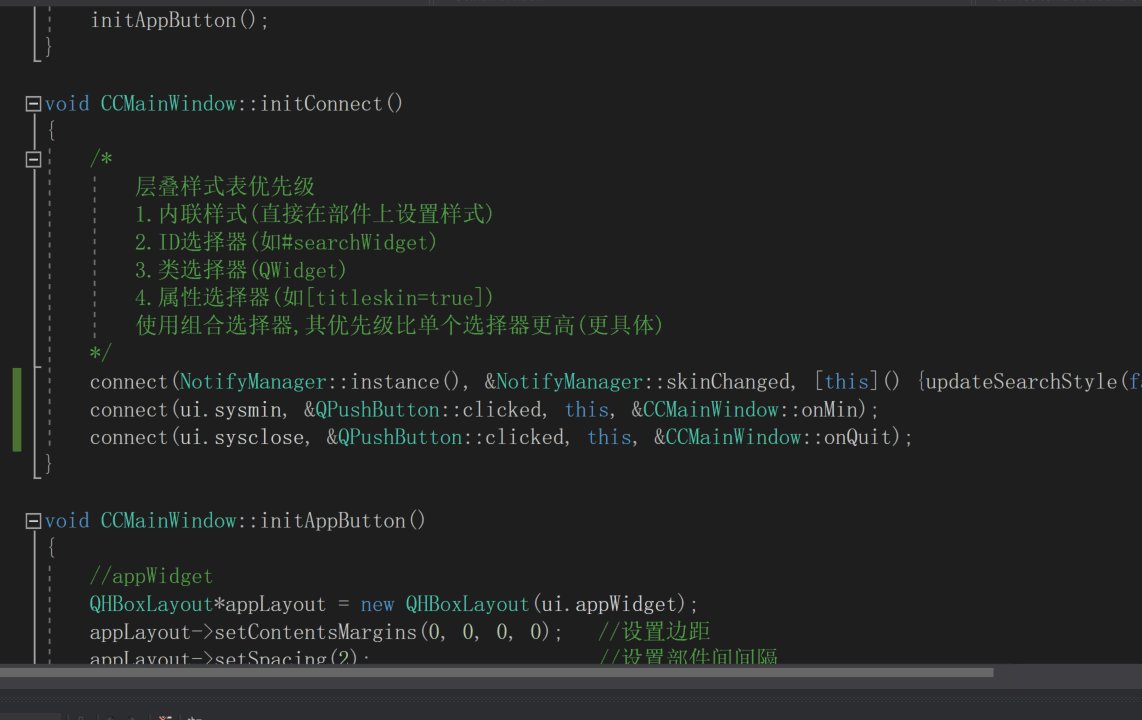
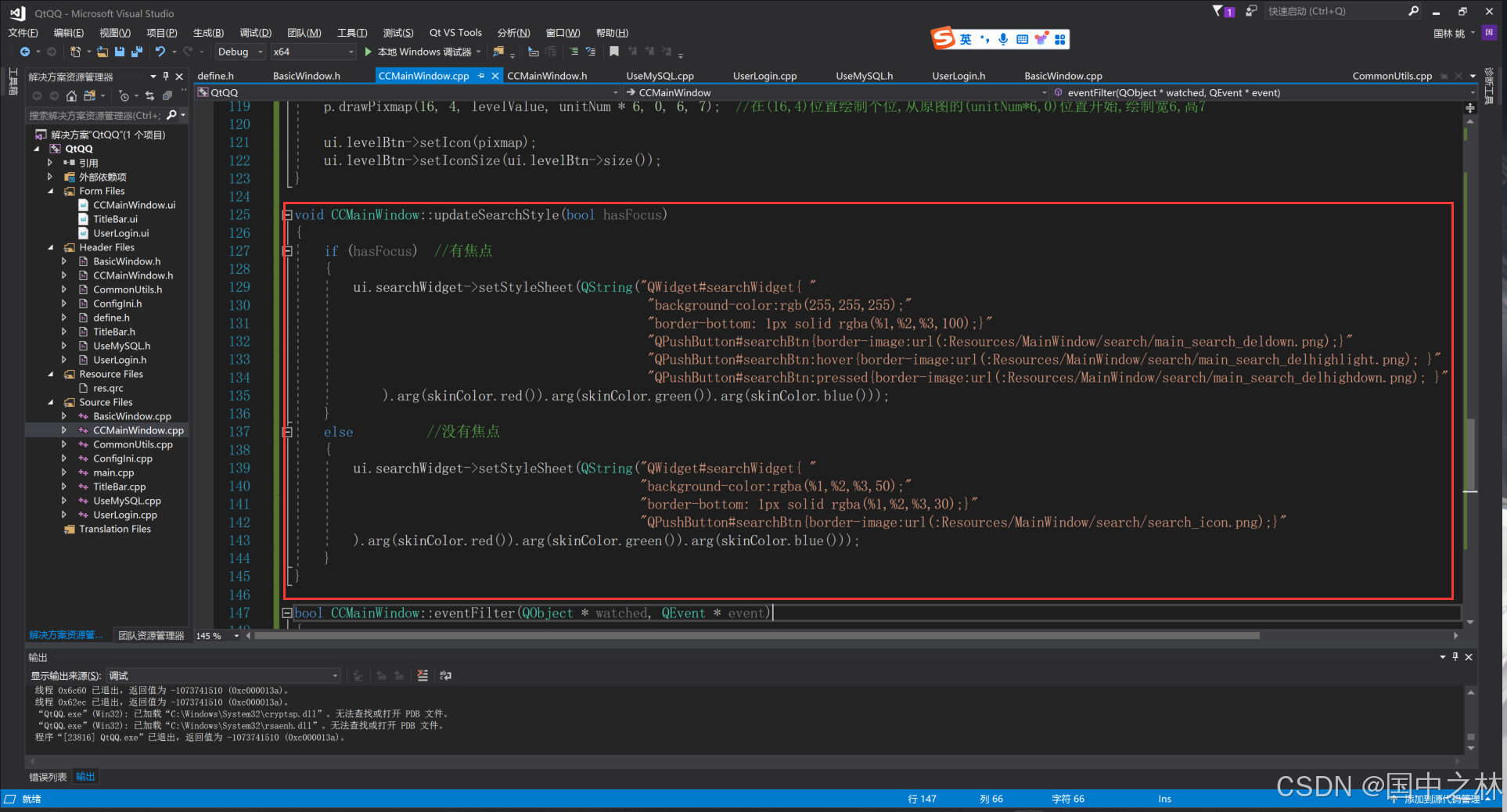
七.搜索框层叠样式表bug
如果提前点了一下搜索框,拥有焦点,再取消,这时候就被设置内联样式.
换肤是属性样式,优先级比内联样式低,所以无法到达换肤的目的.

当换肤时,发出信号调用槽更新样式.


现在就完美了.

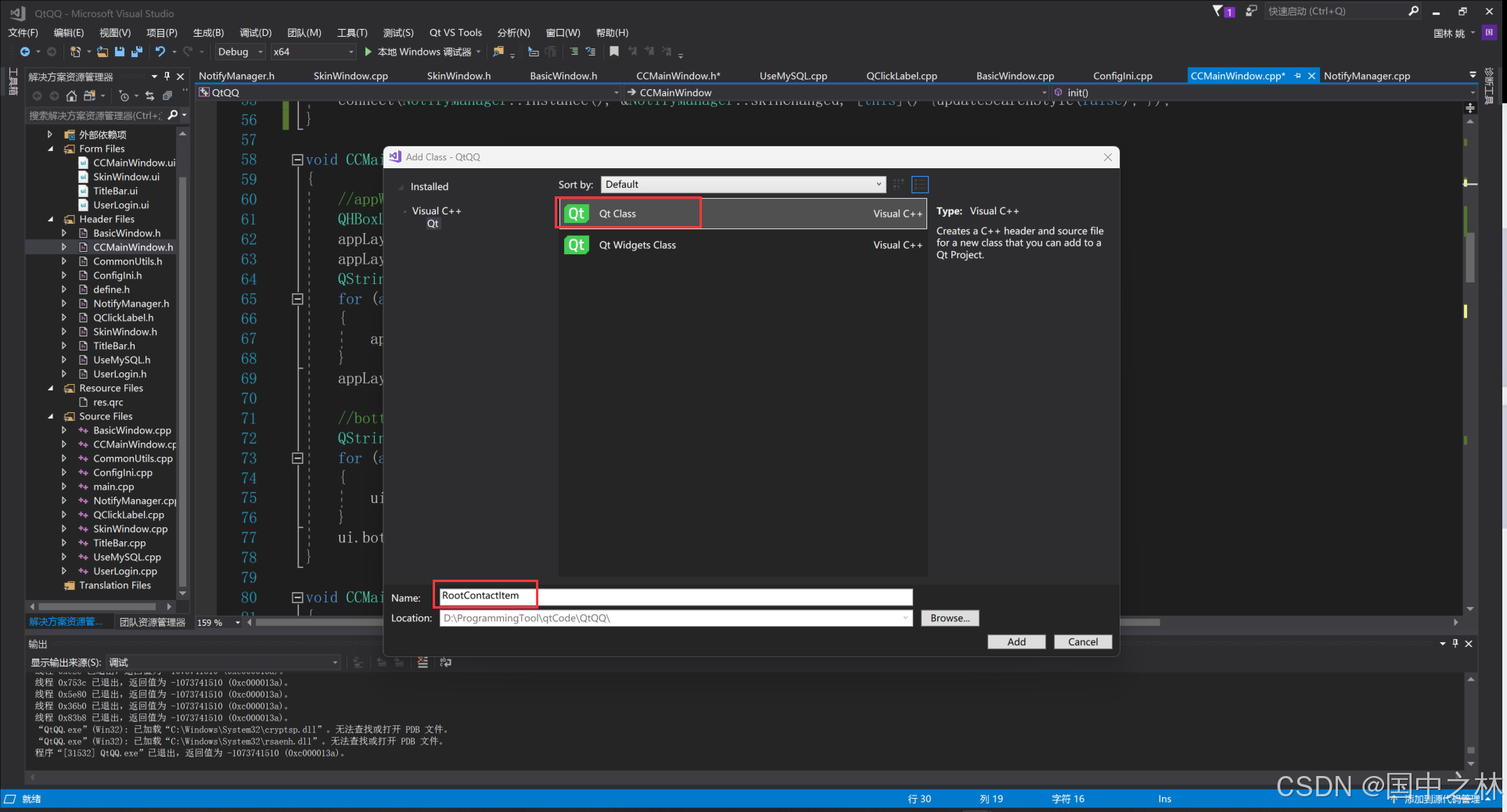
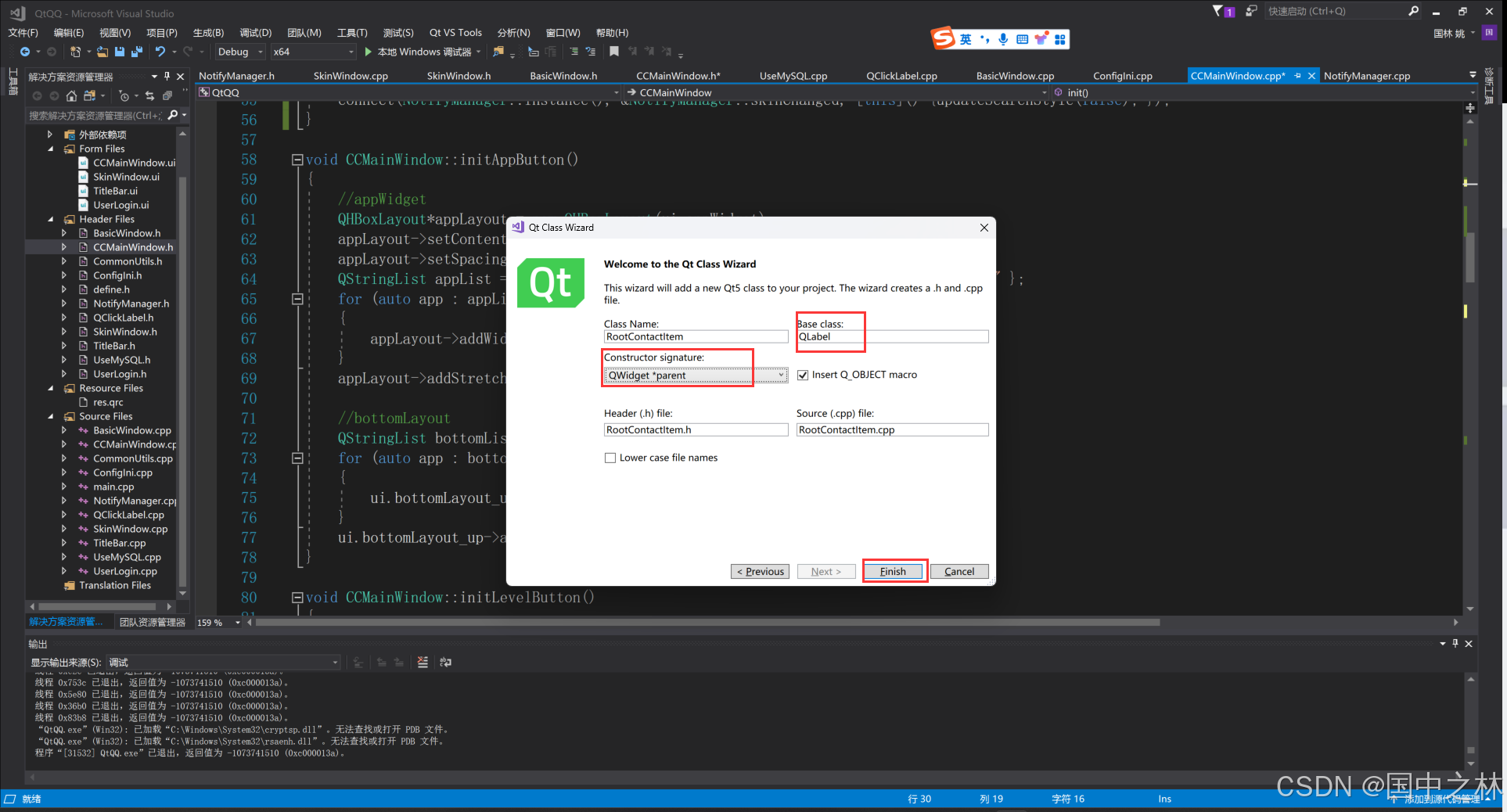
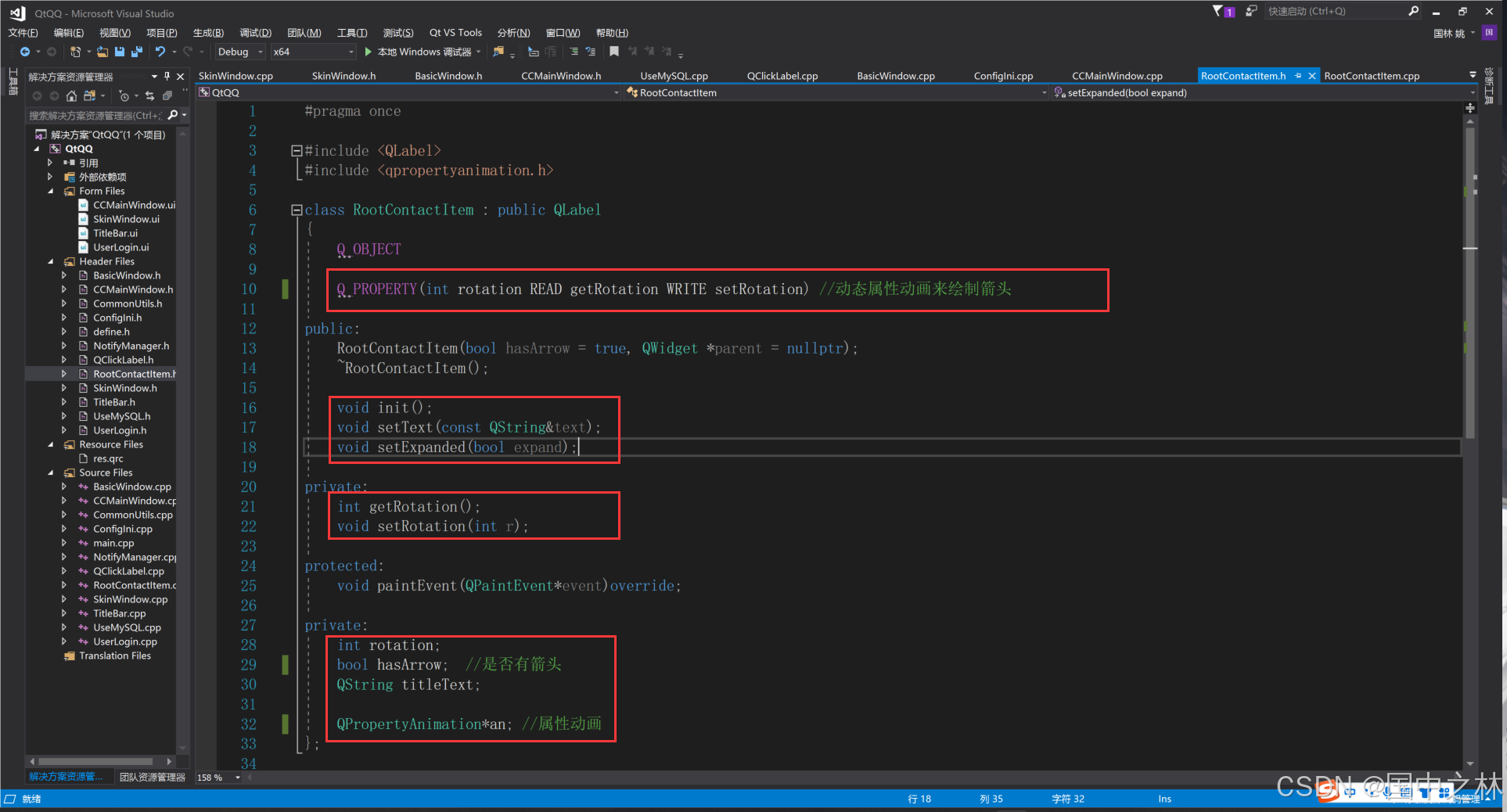
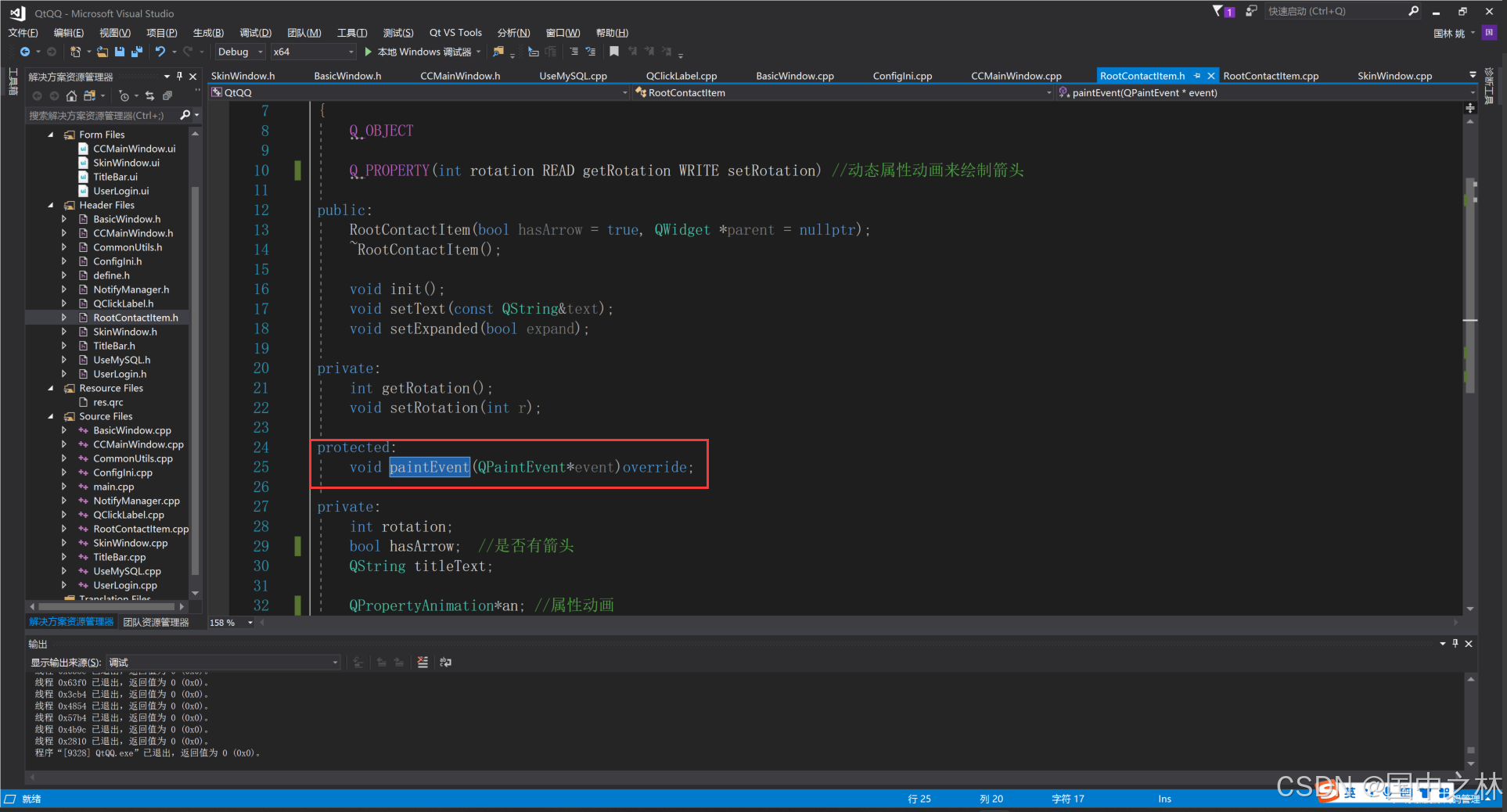
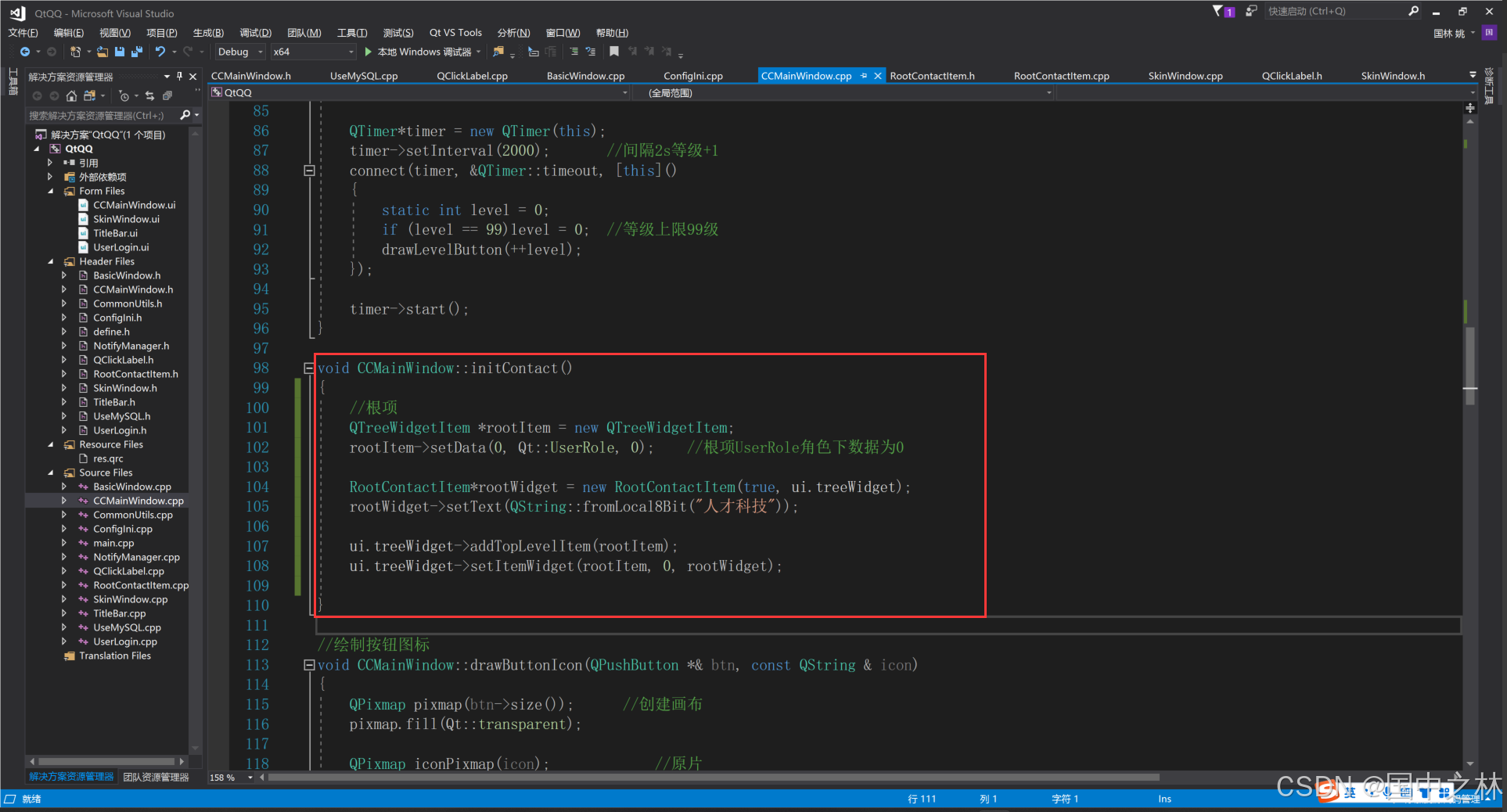
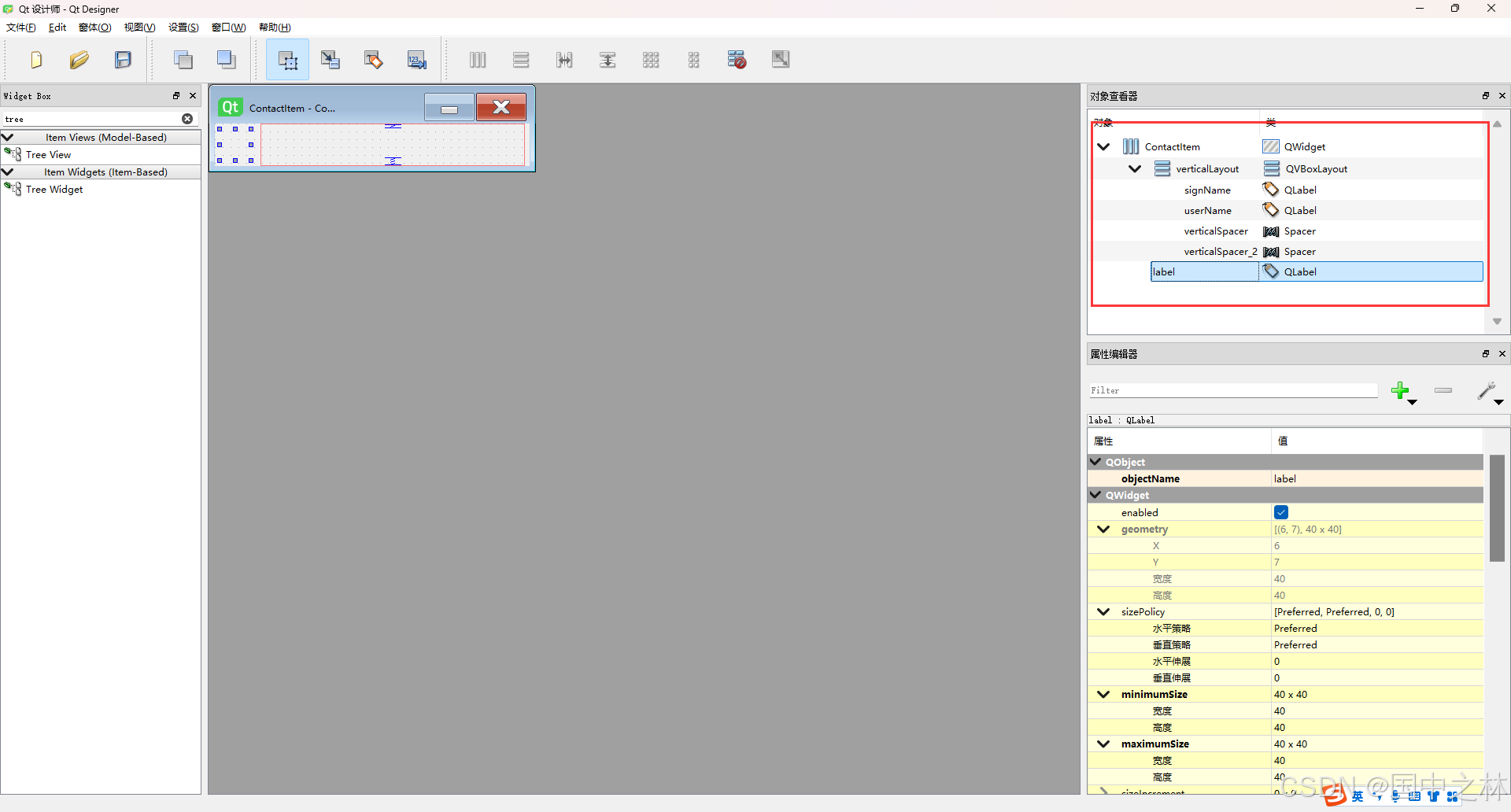
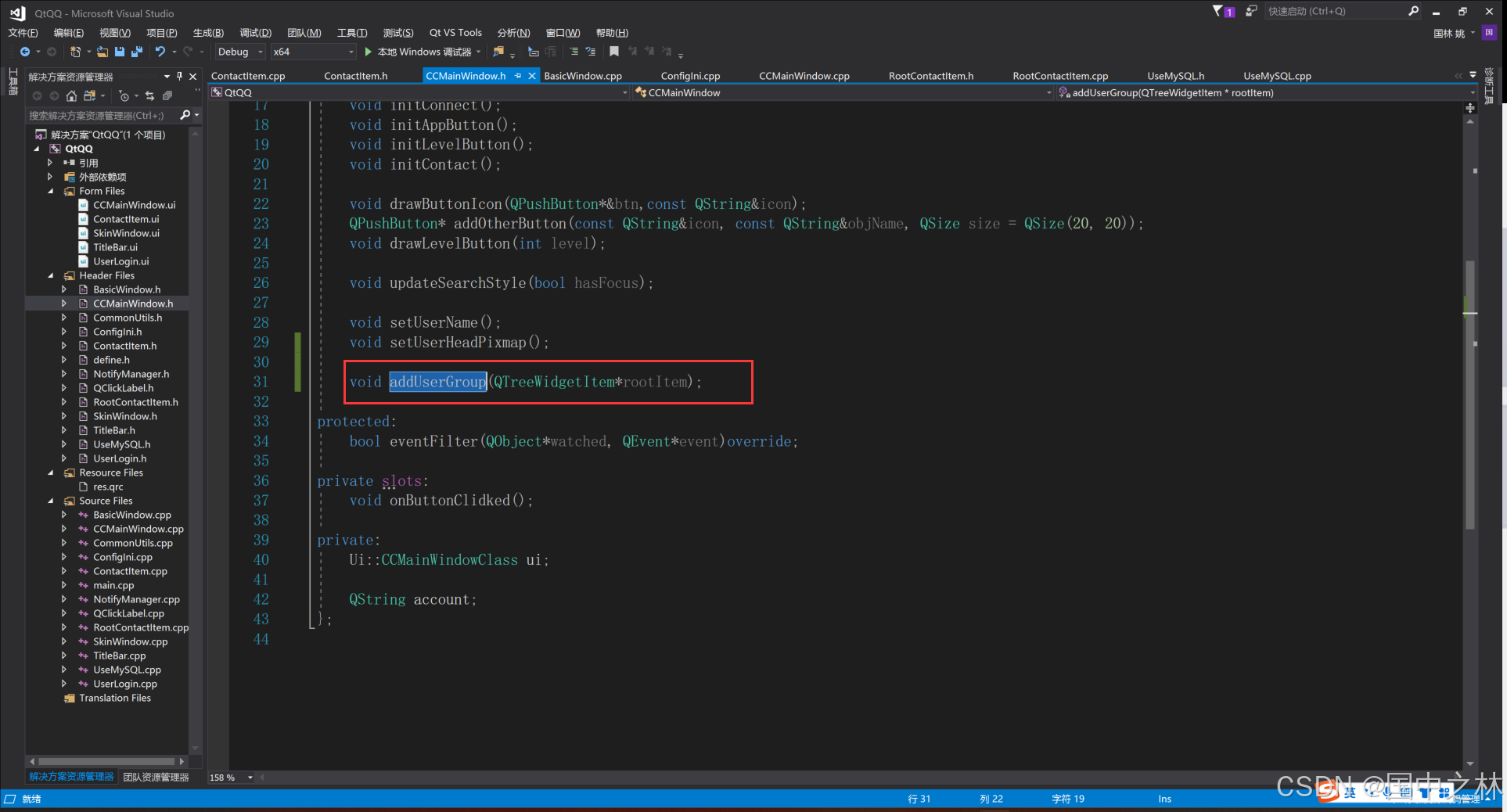
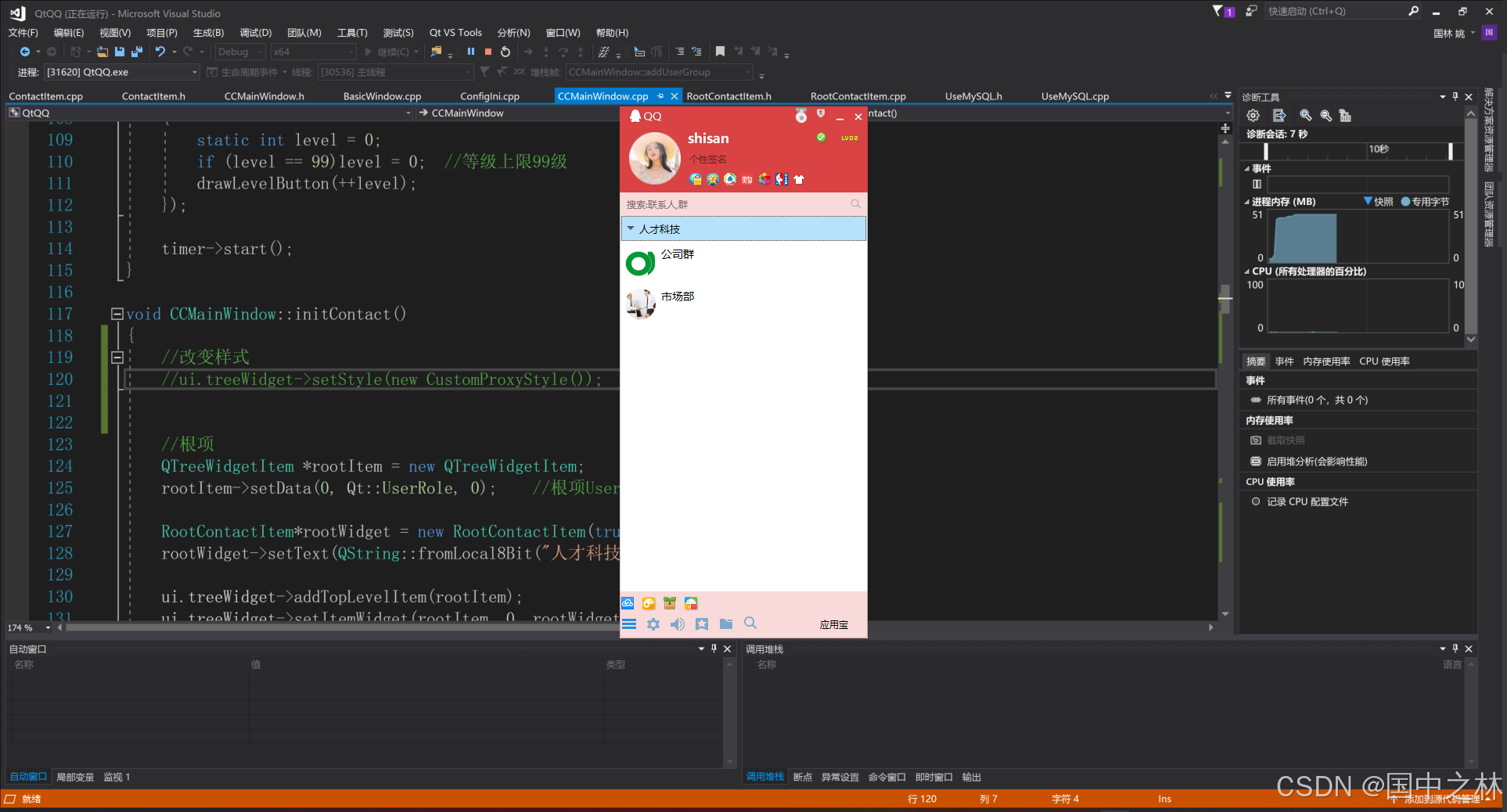
八.自定义QTreeWidget根项

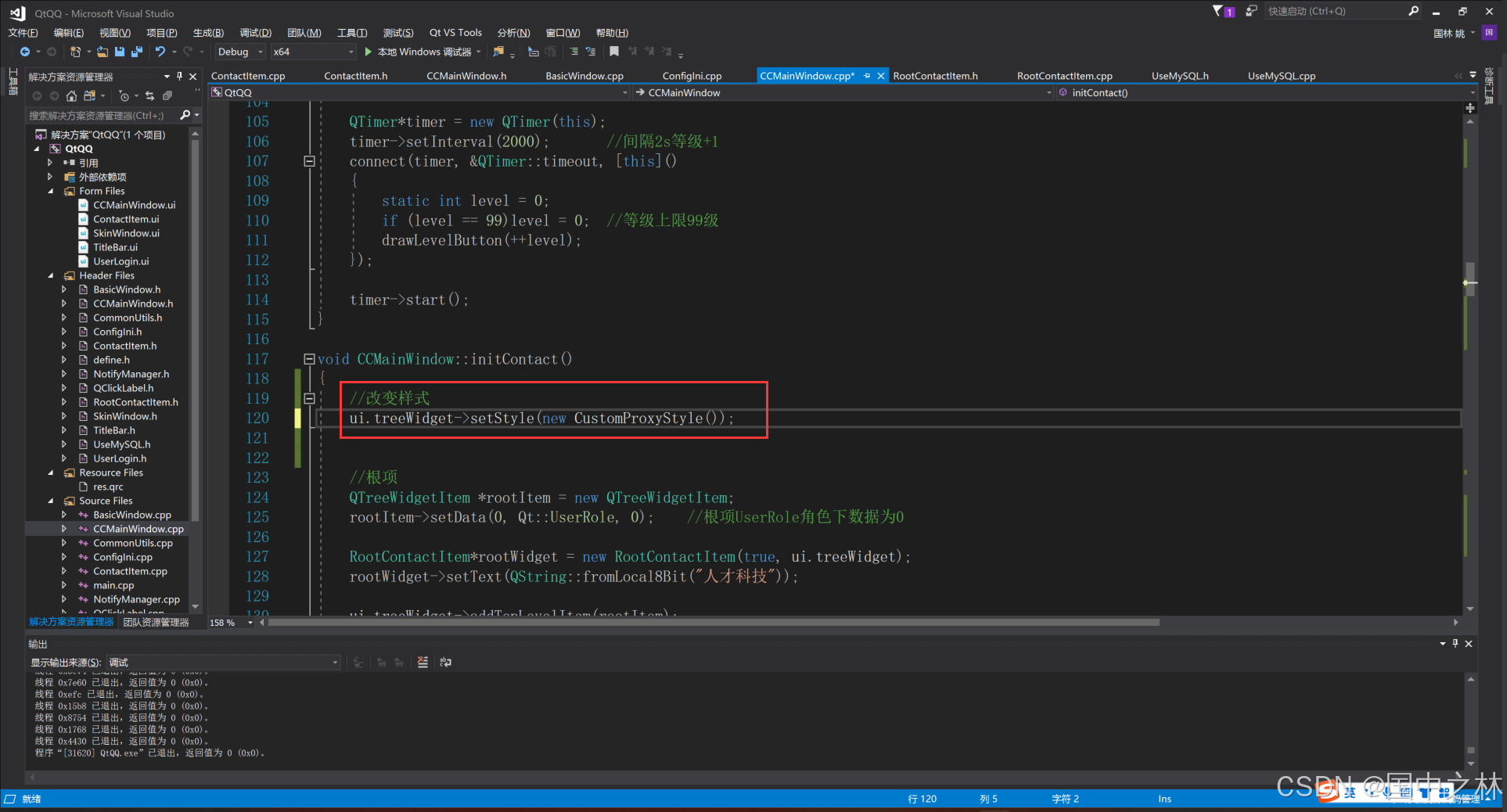
以QLabel做为基类

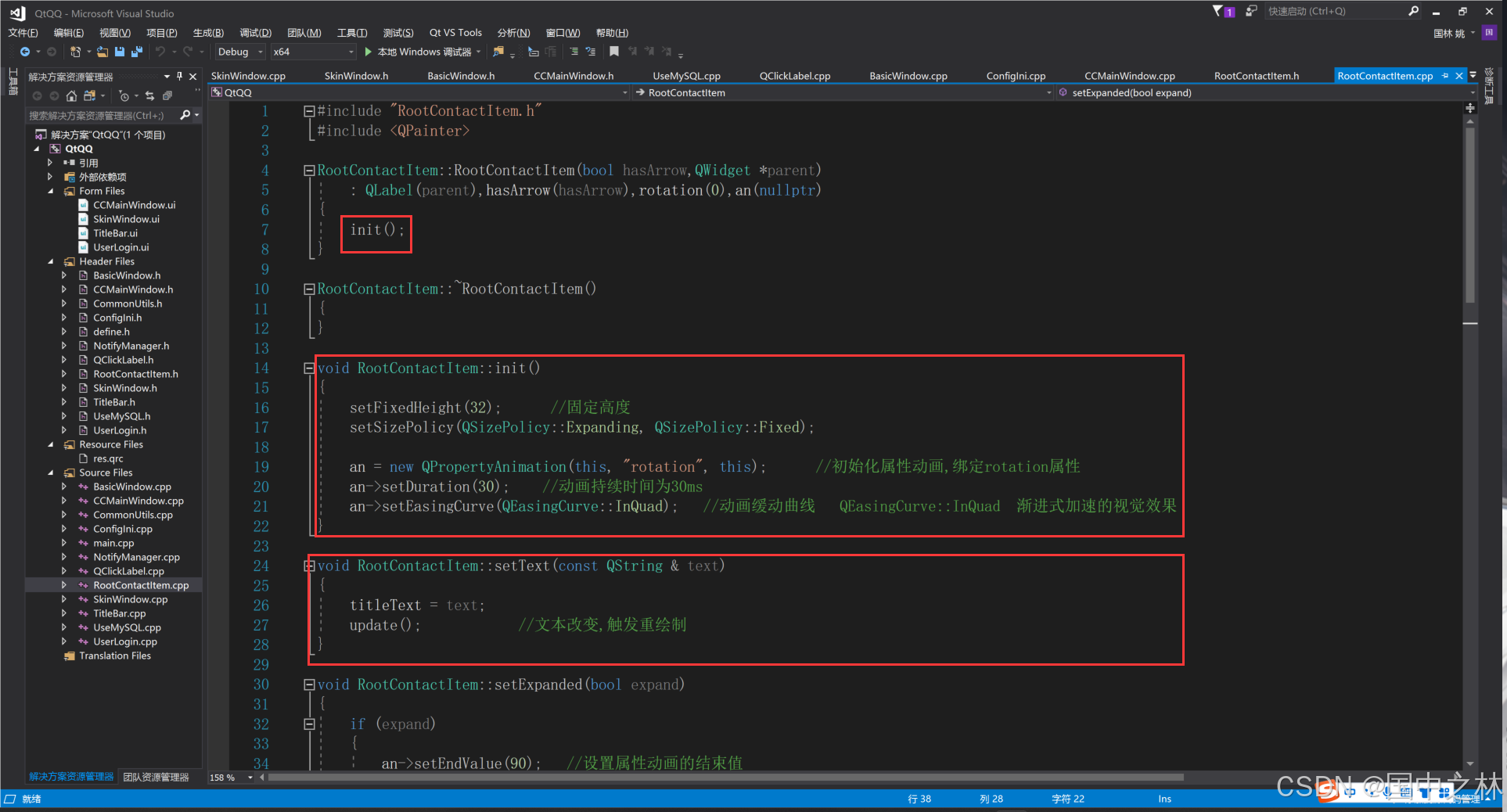
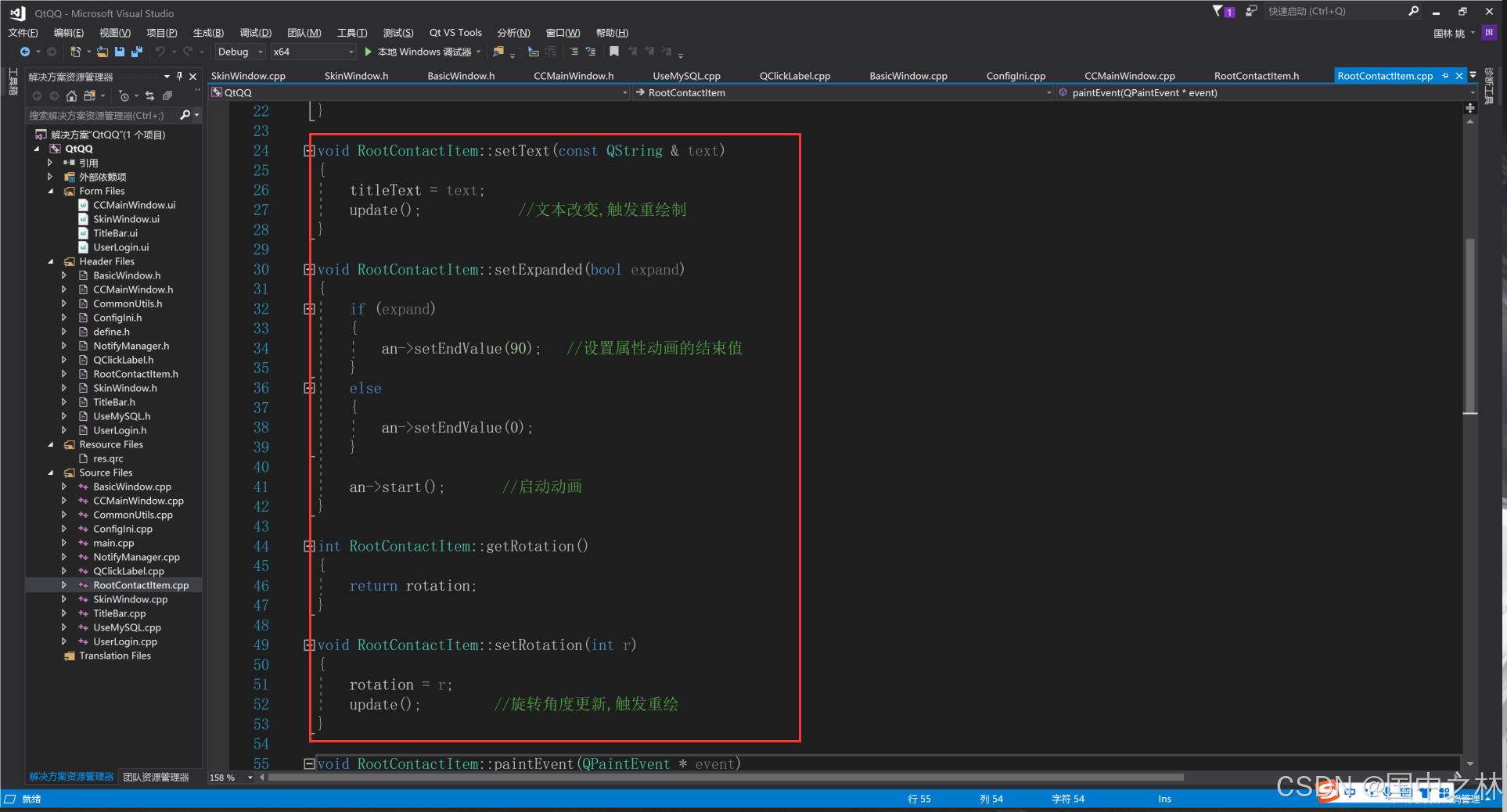
用动态属性来设置属性动画.



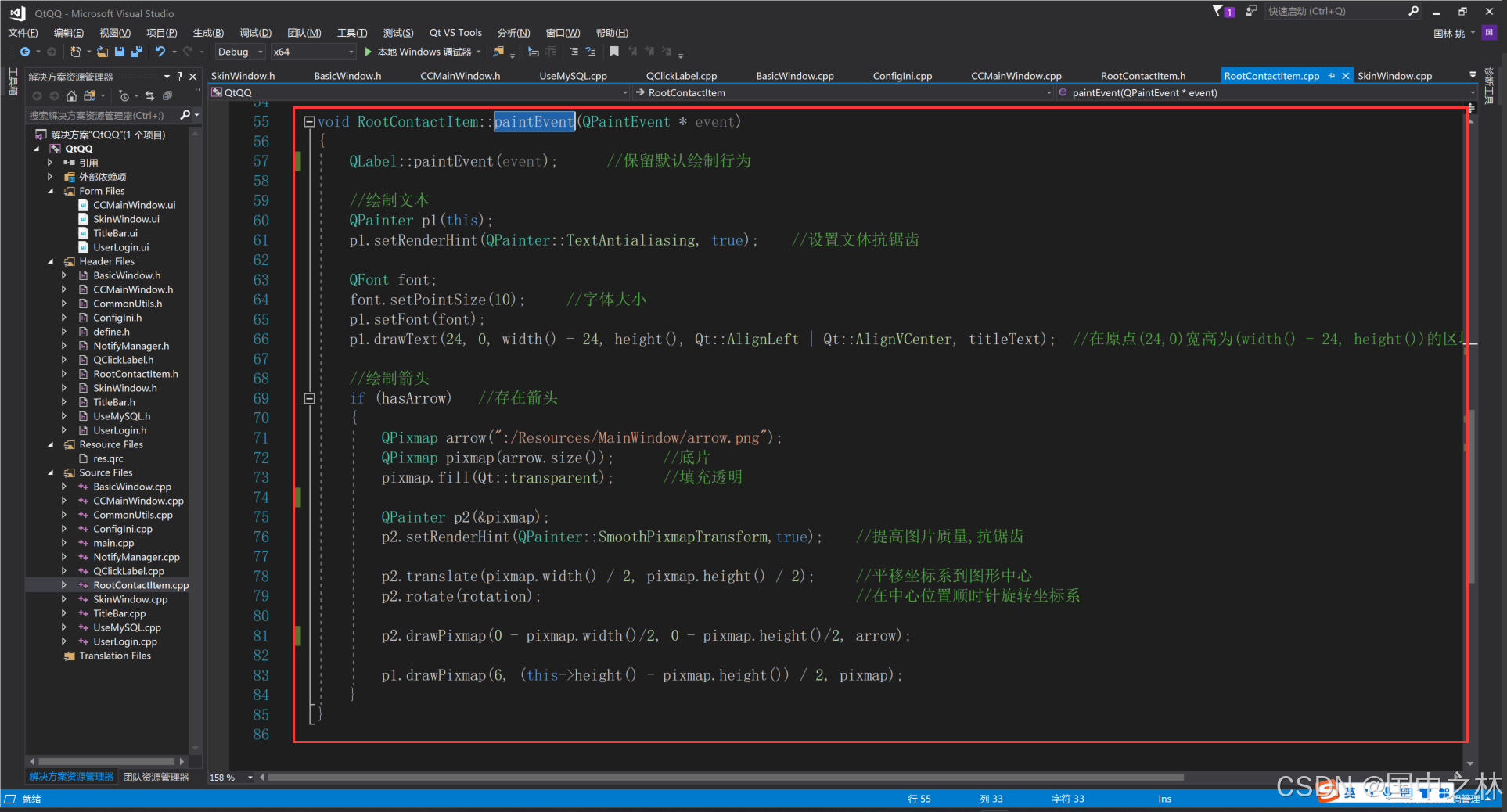
重写绘制函数来绘制根项的文字和图形.




在QTreeWidget里面添加QTreeWidgetItem,再在其中添加自定义的标签.

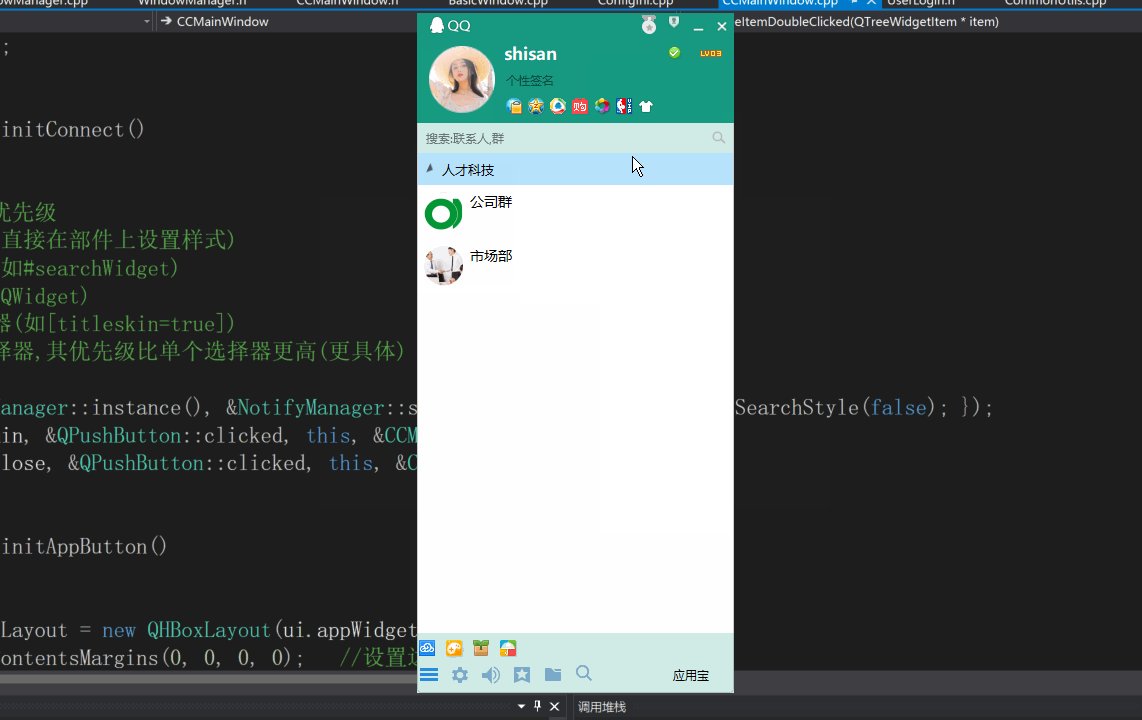
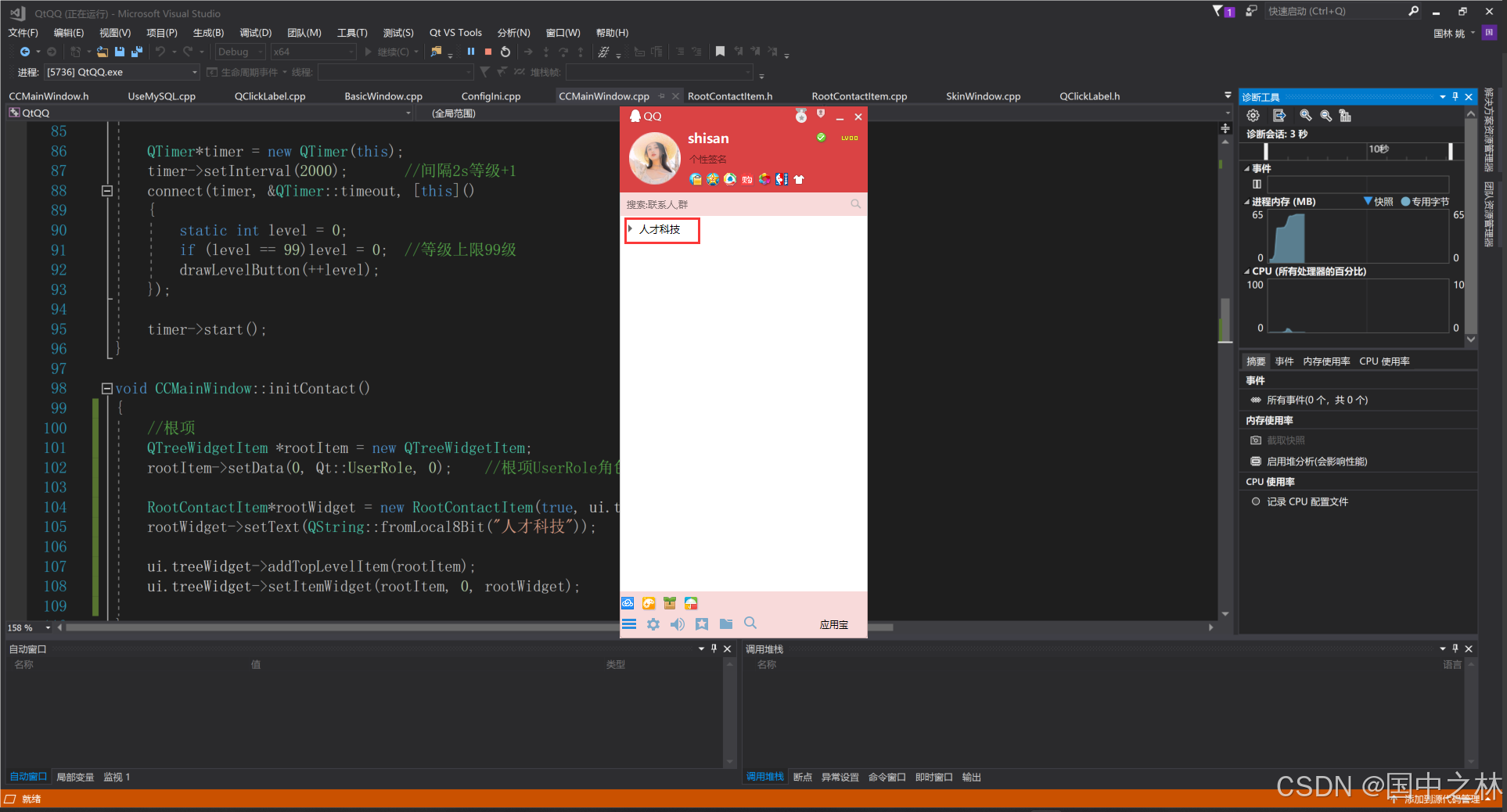
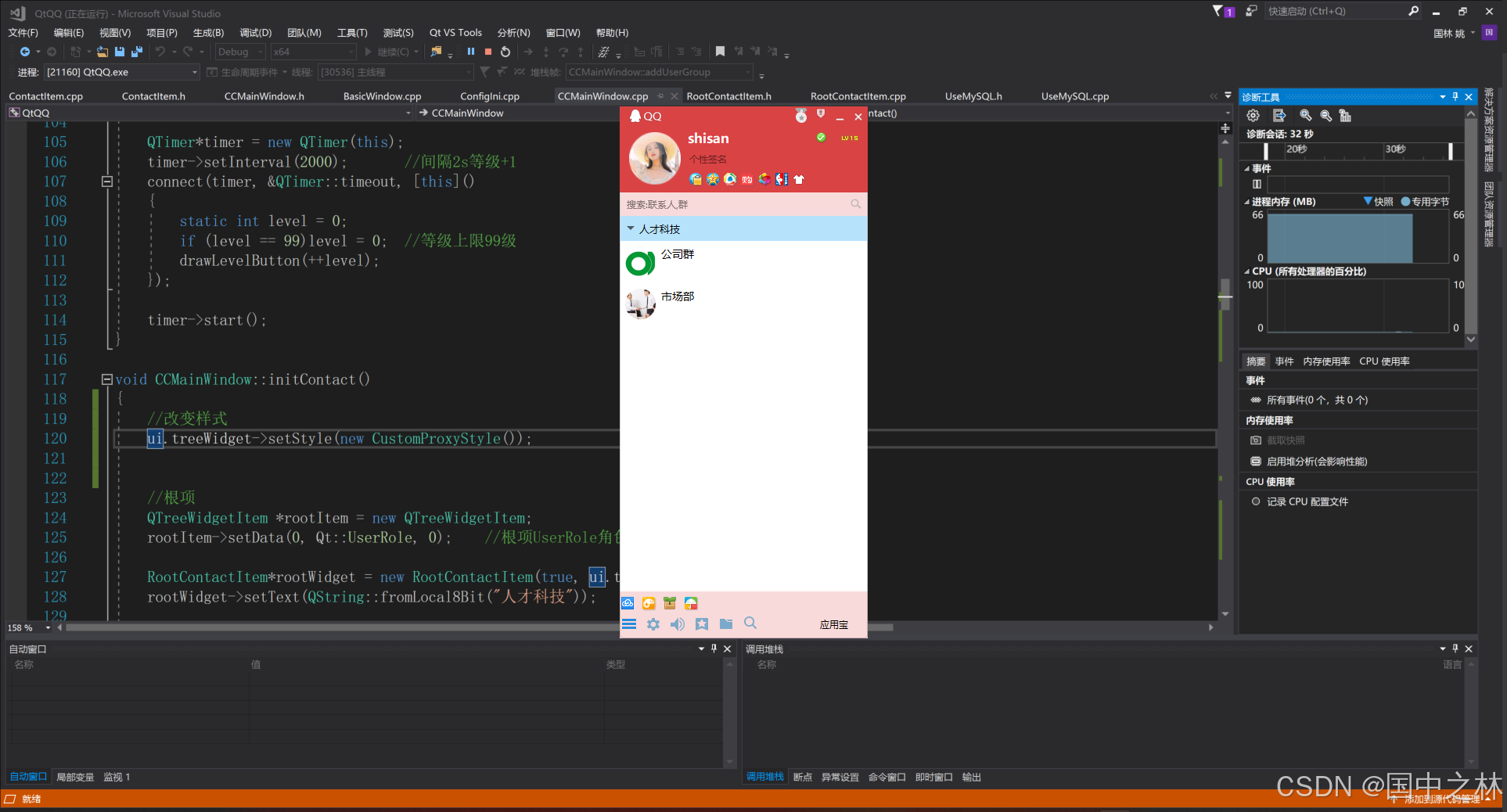
效果展示:
现在图片箭头是静态的,还没有连接信号槽去改变旋转的角度.

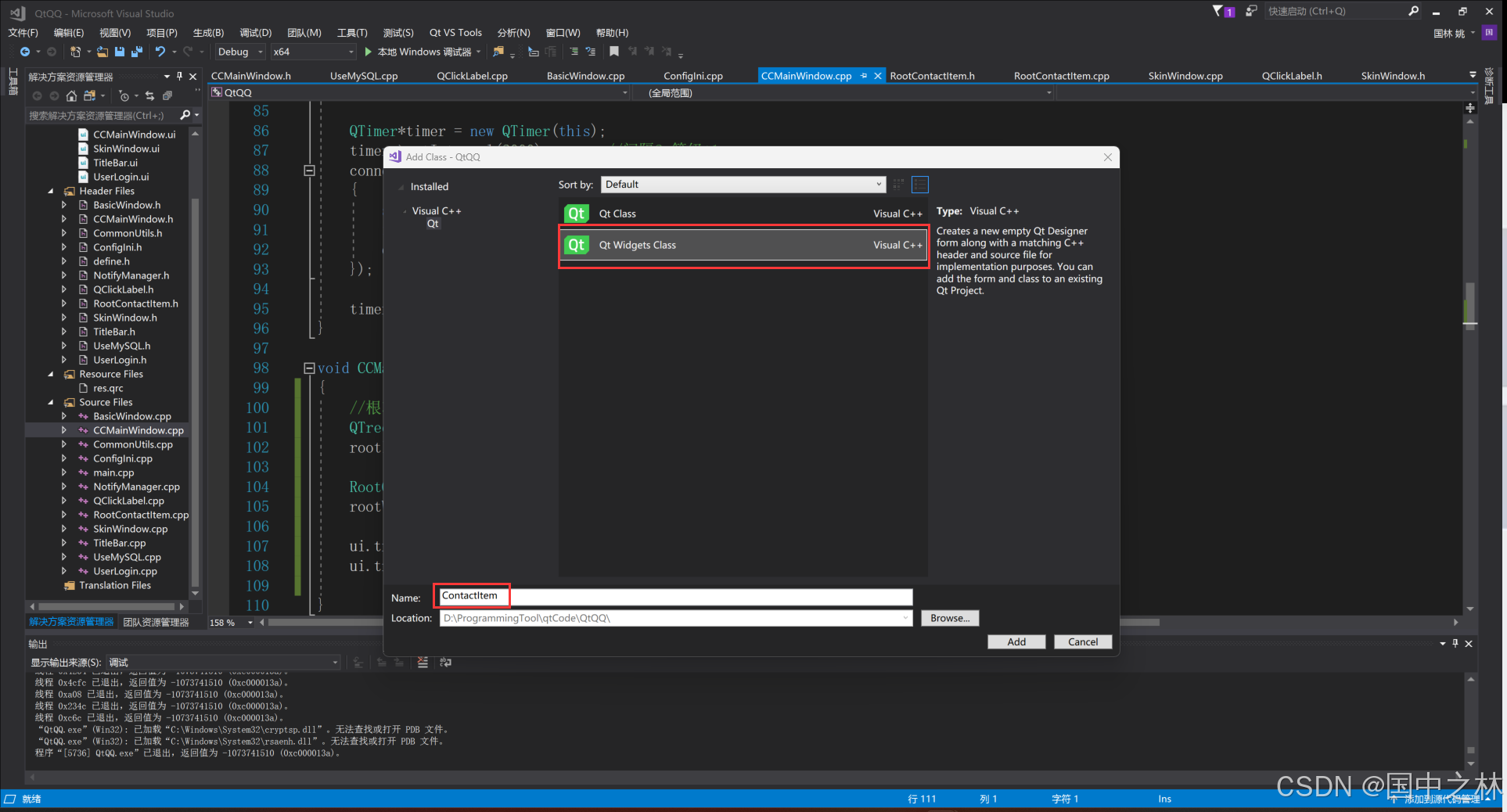
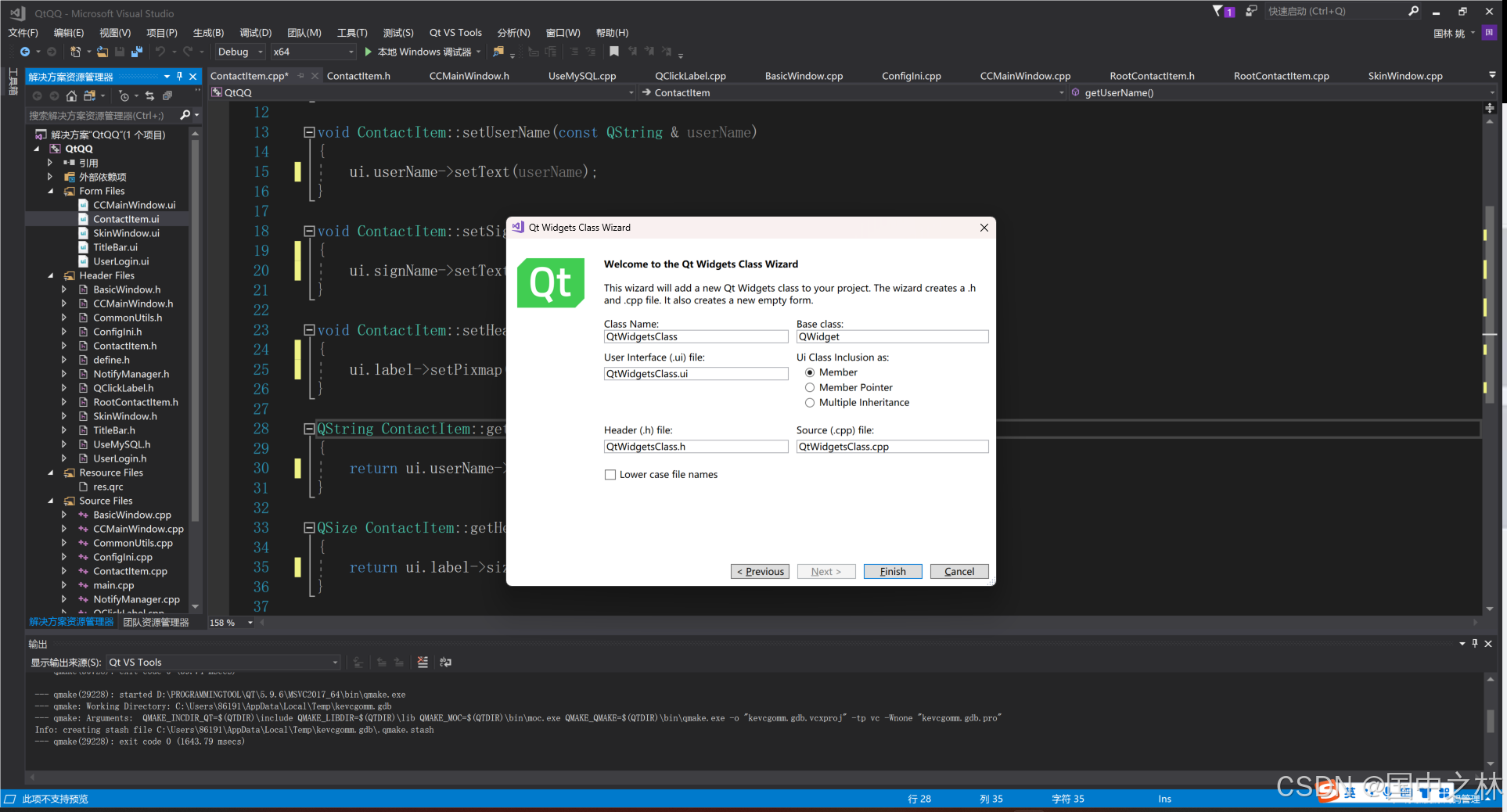
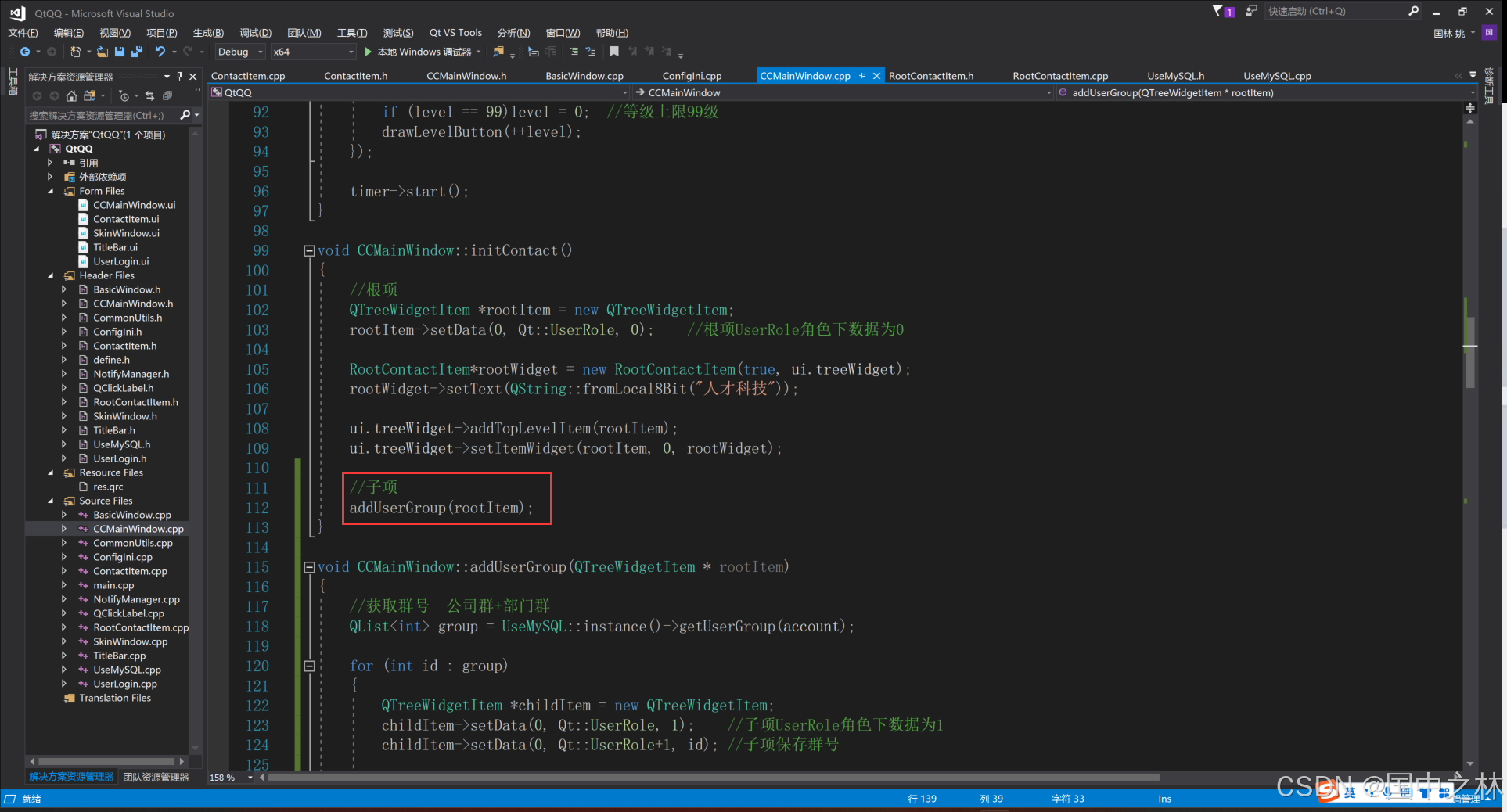
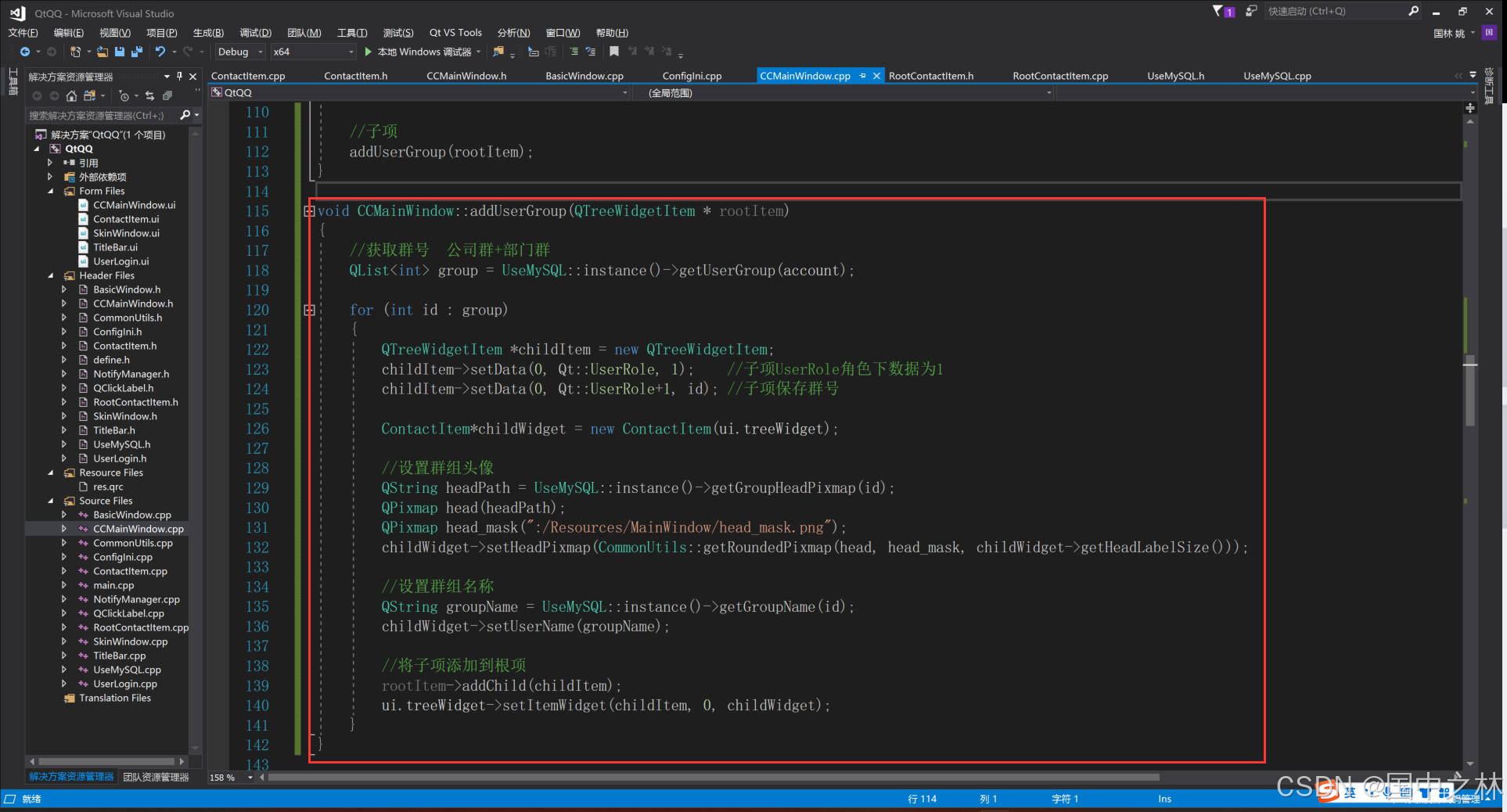
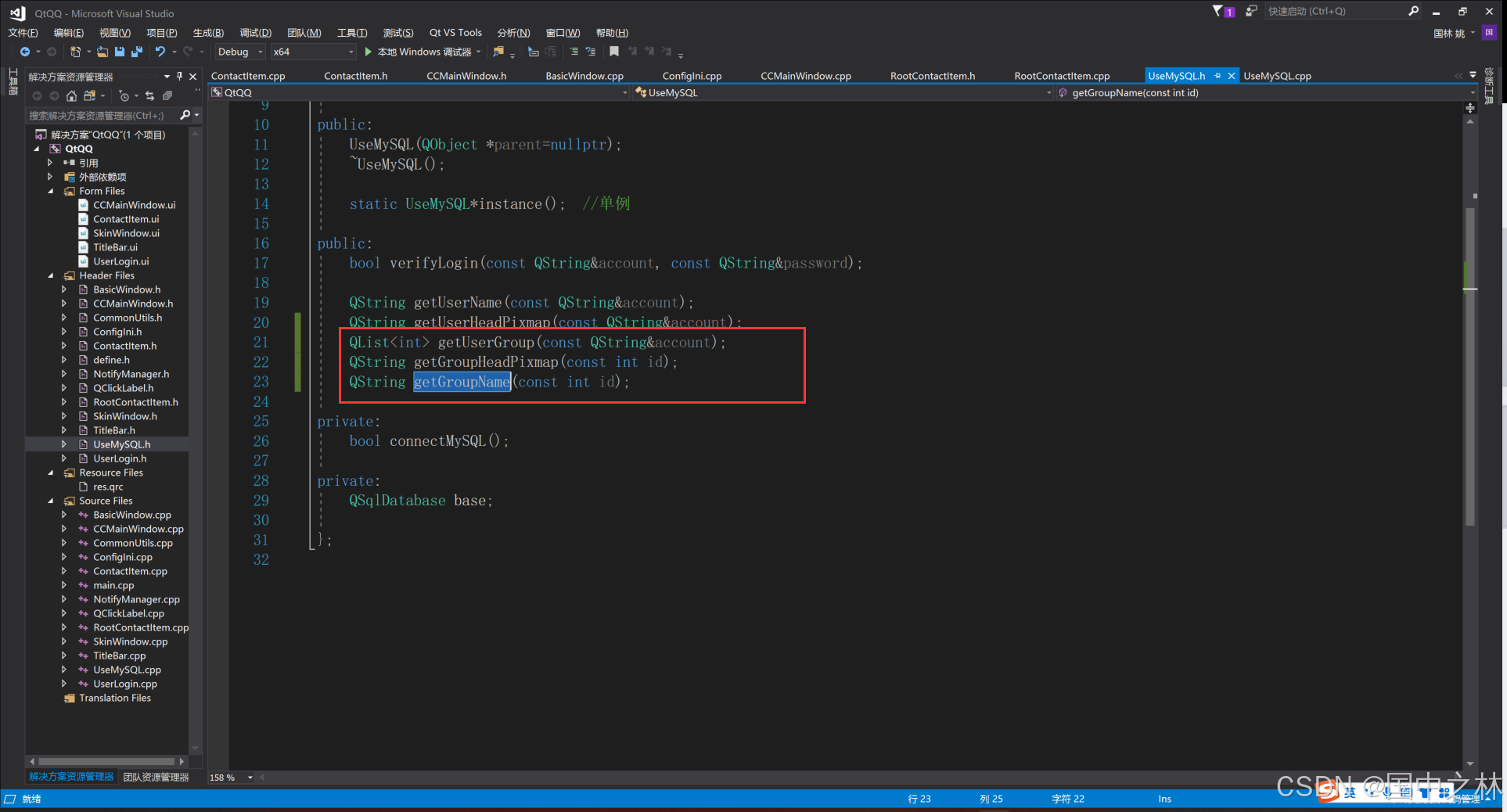
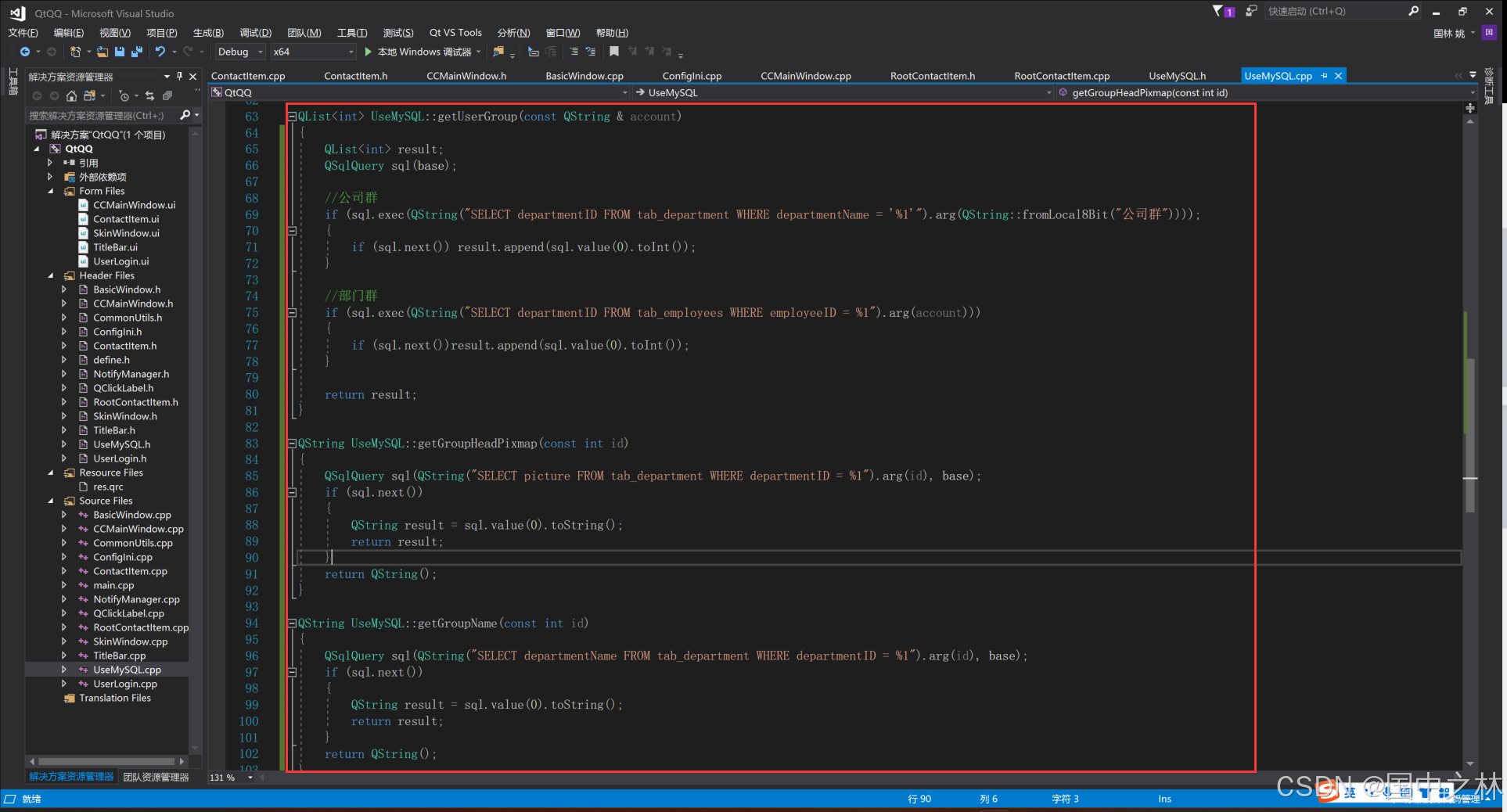
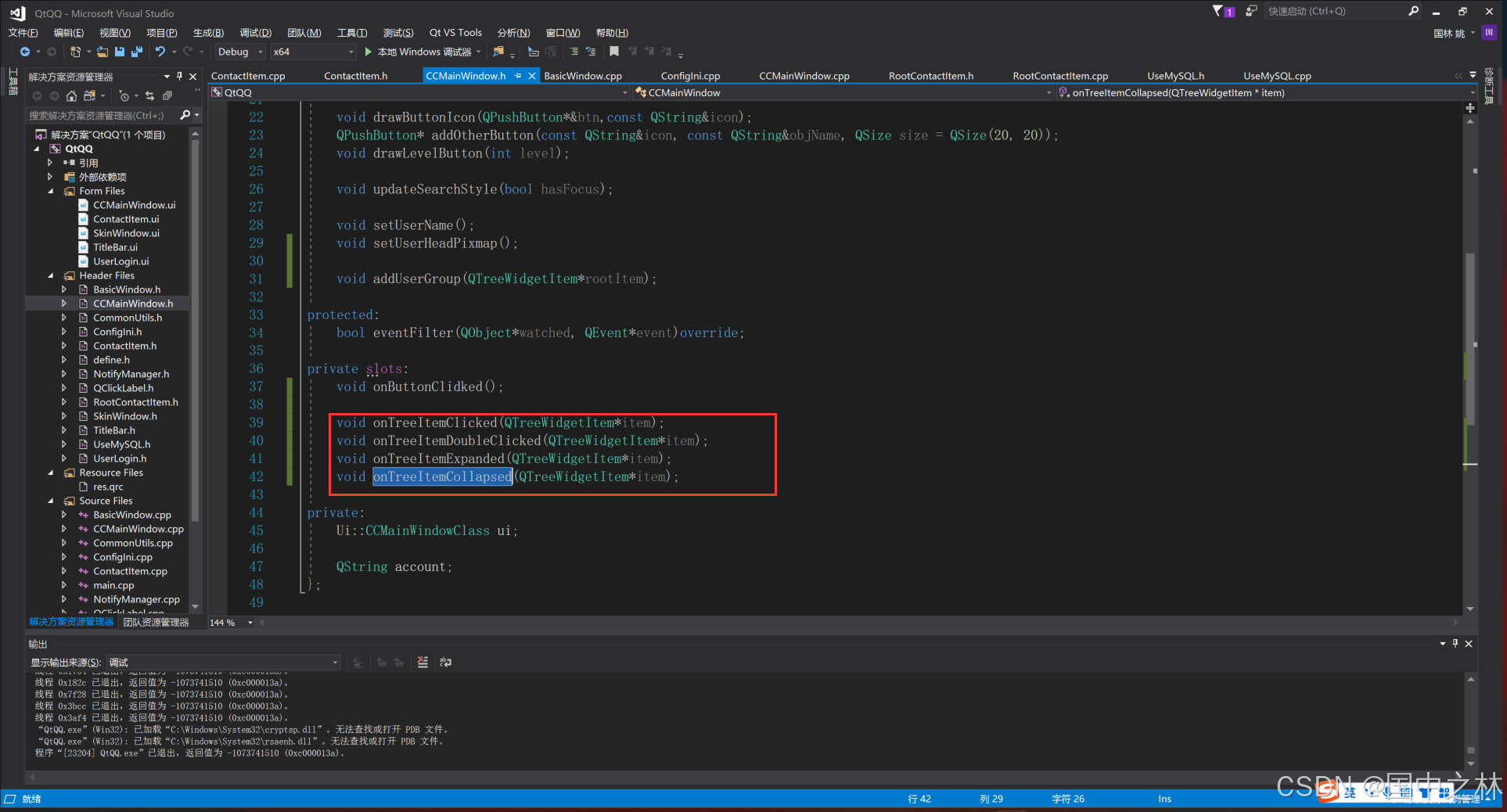
九.自定义QTreeWidget子项










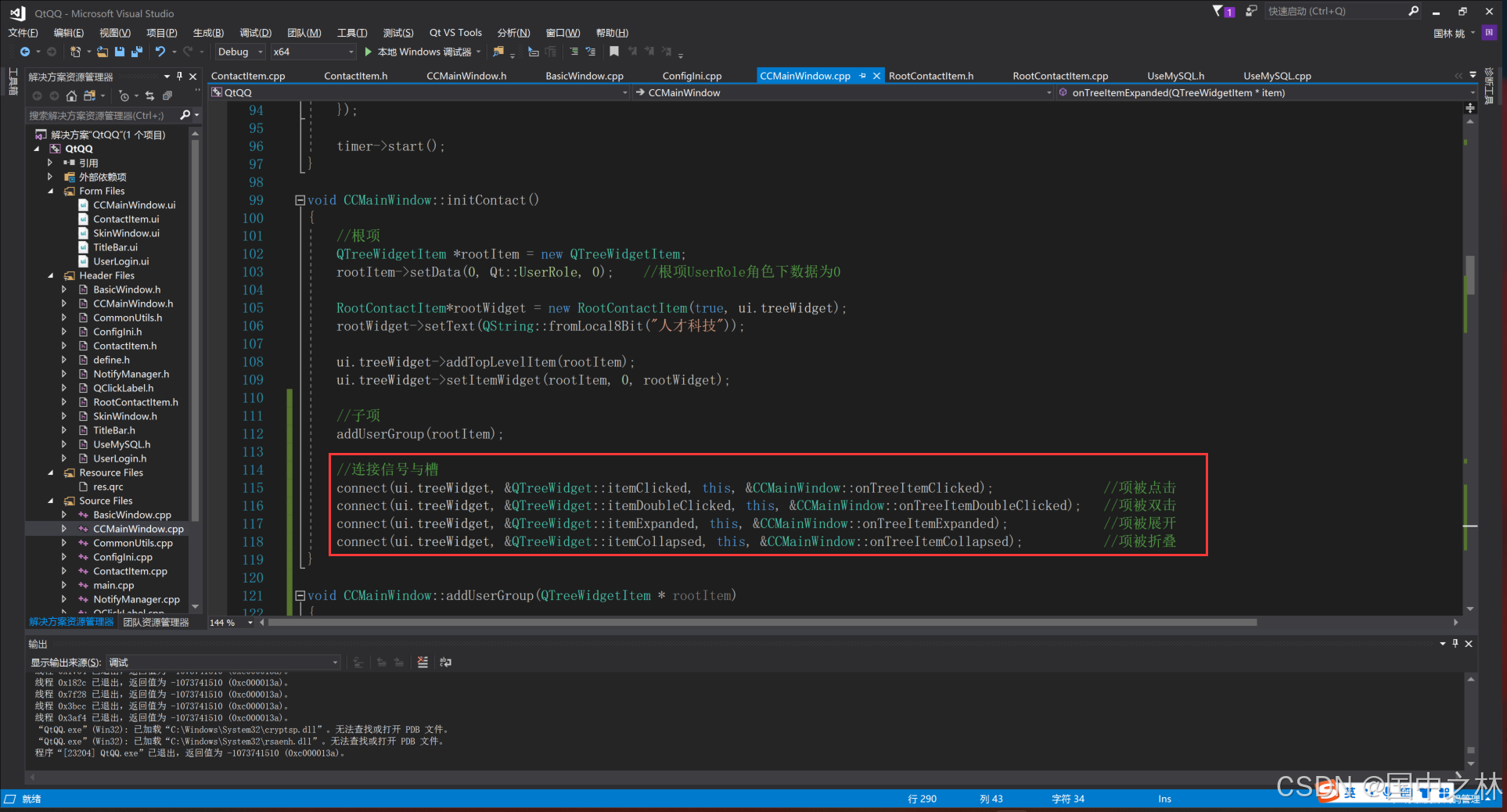
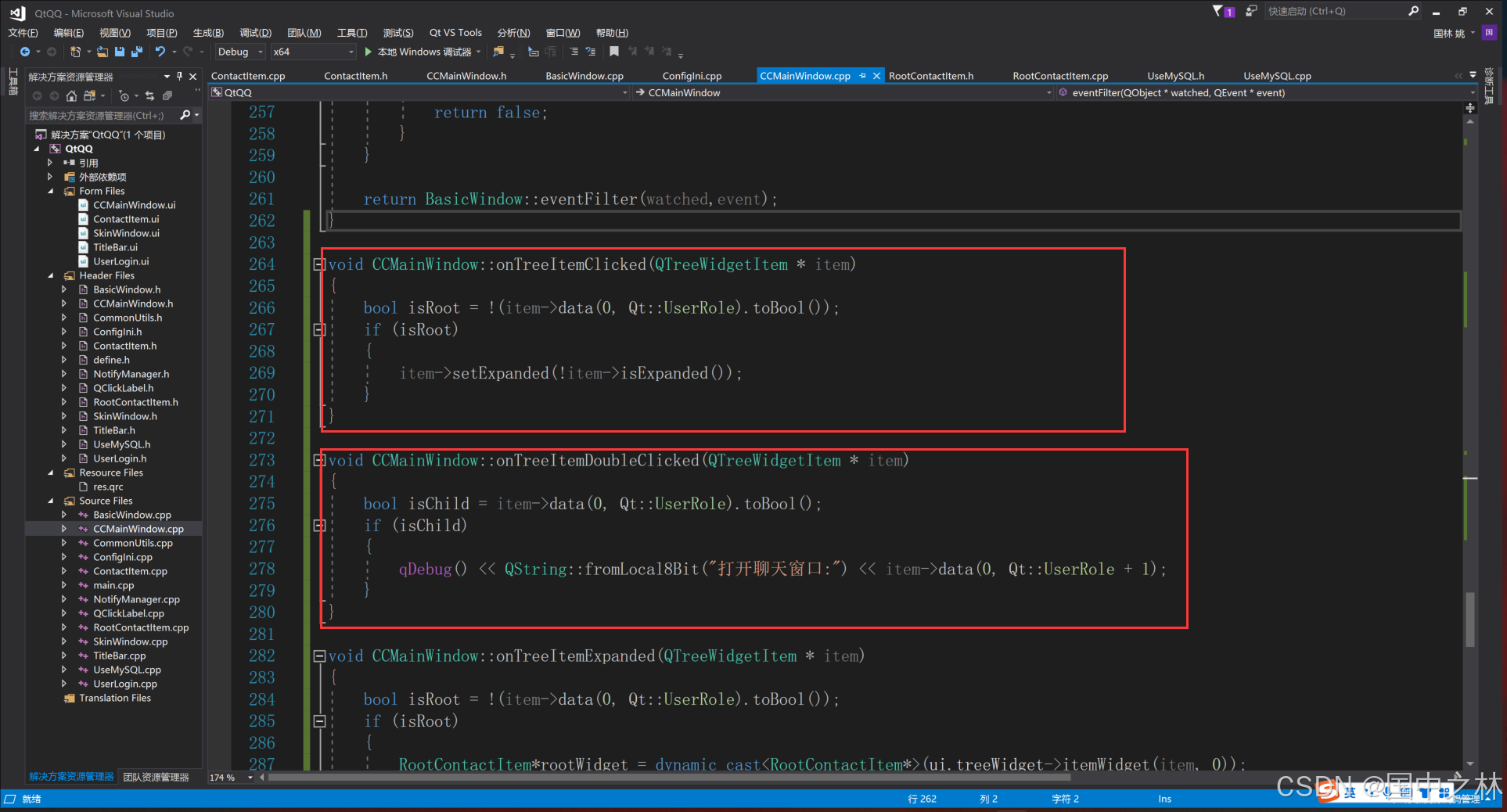
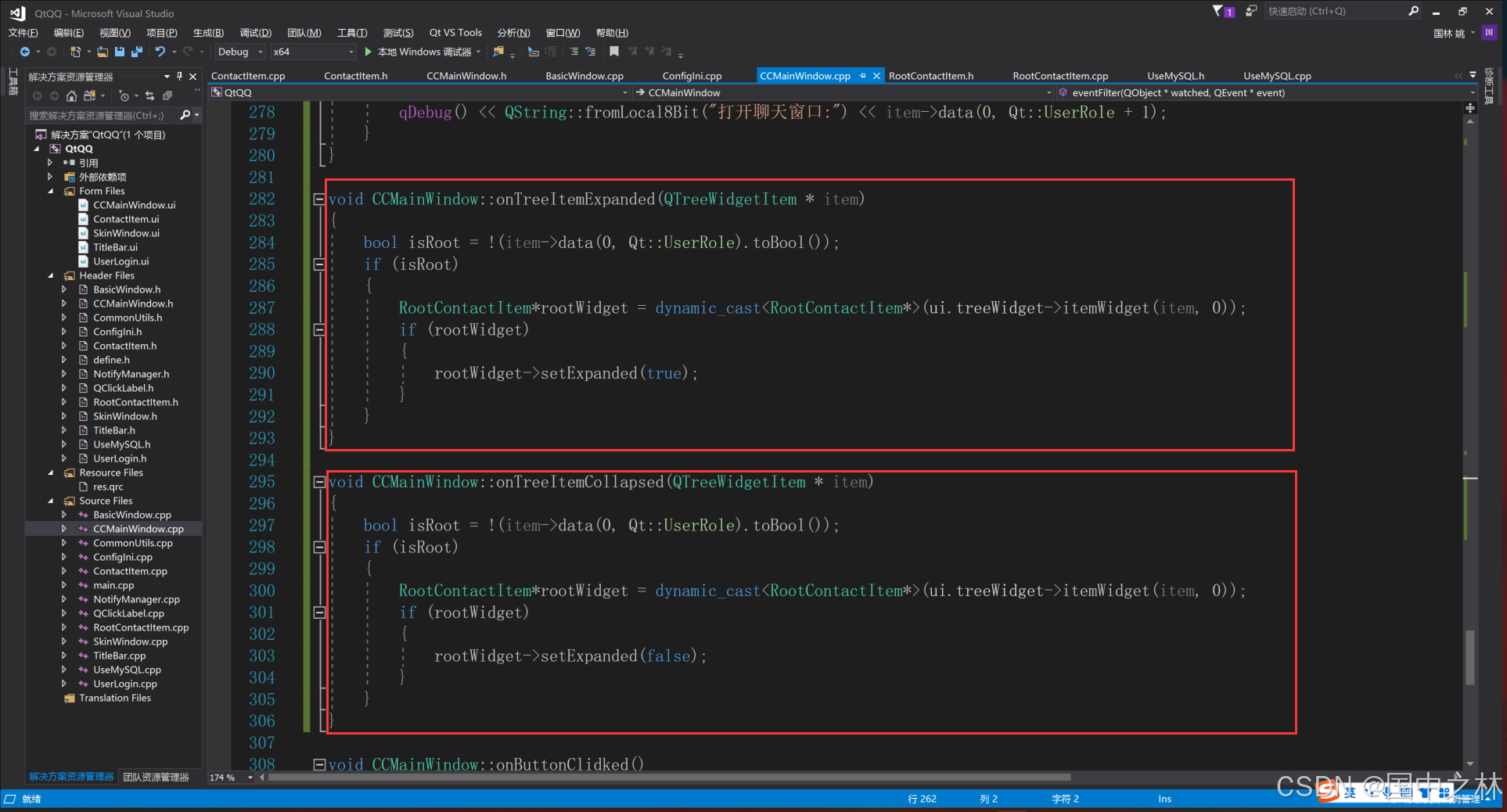
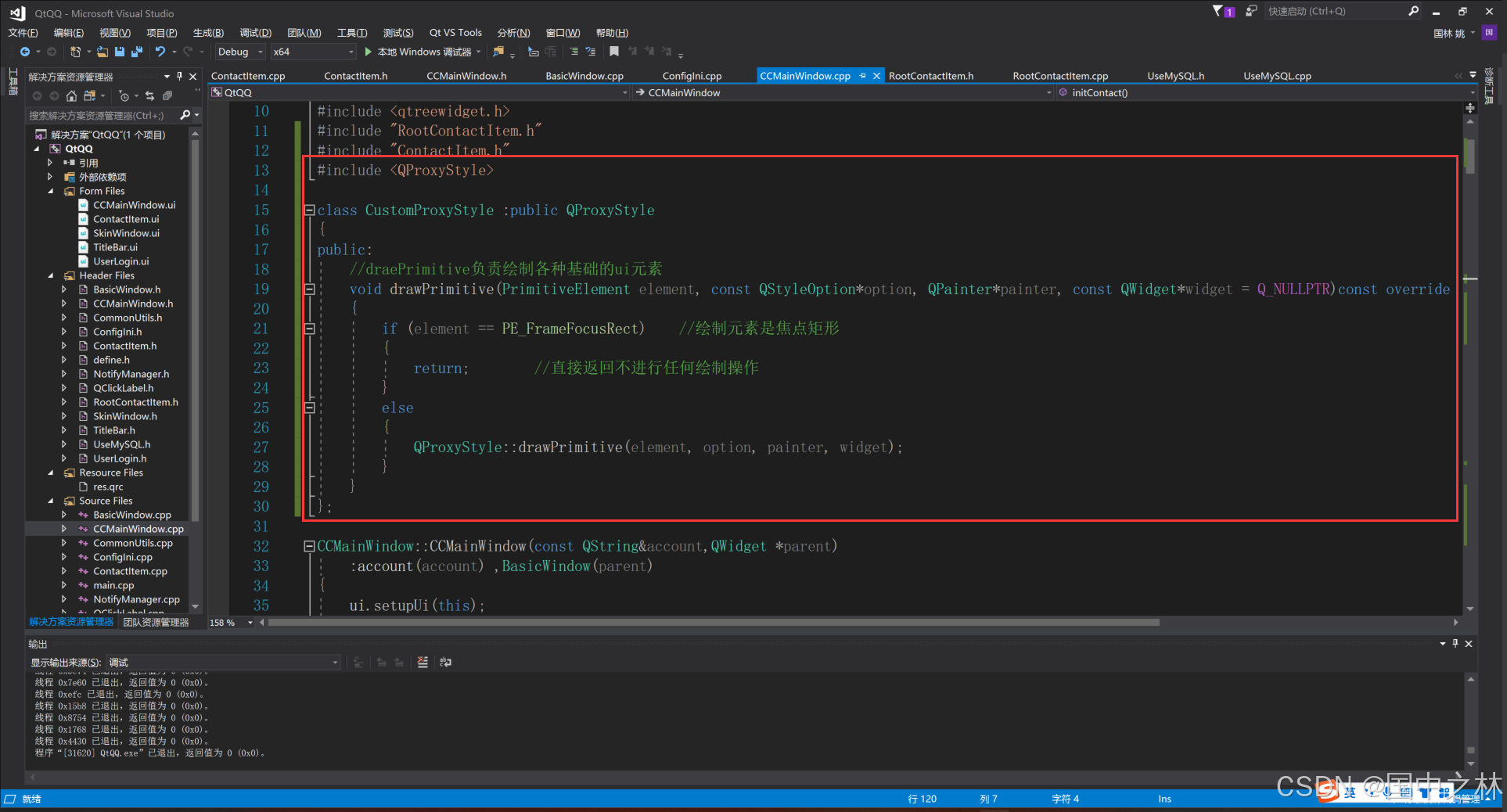
十.根项子项连接信号与槽并取消焦点矩形框




效果演示:

但是点击item后会出现一个焦点矩形框.

将其取消.

现在的效果:

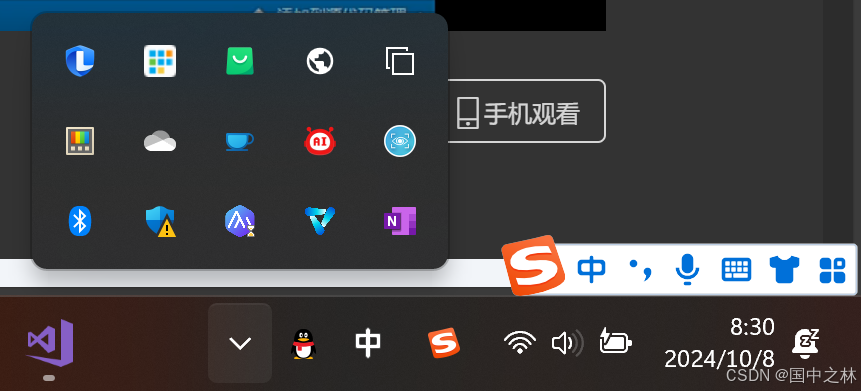
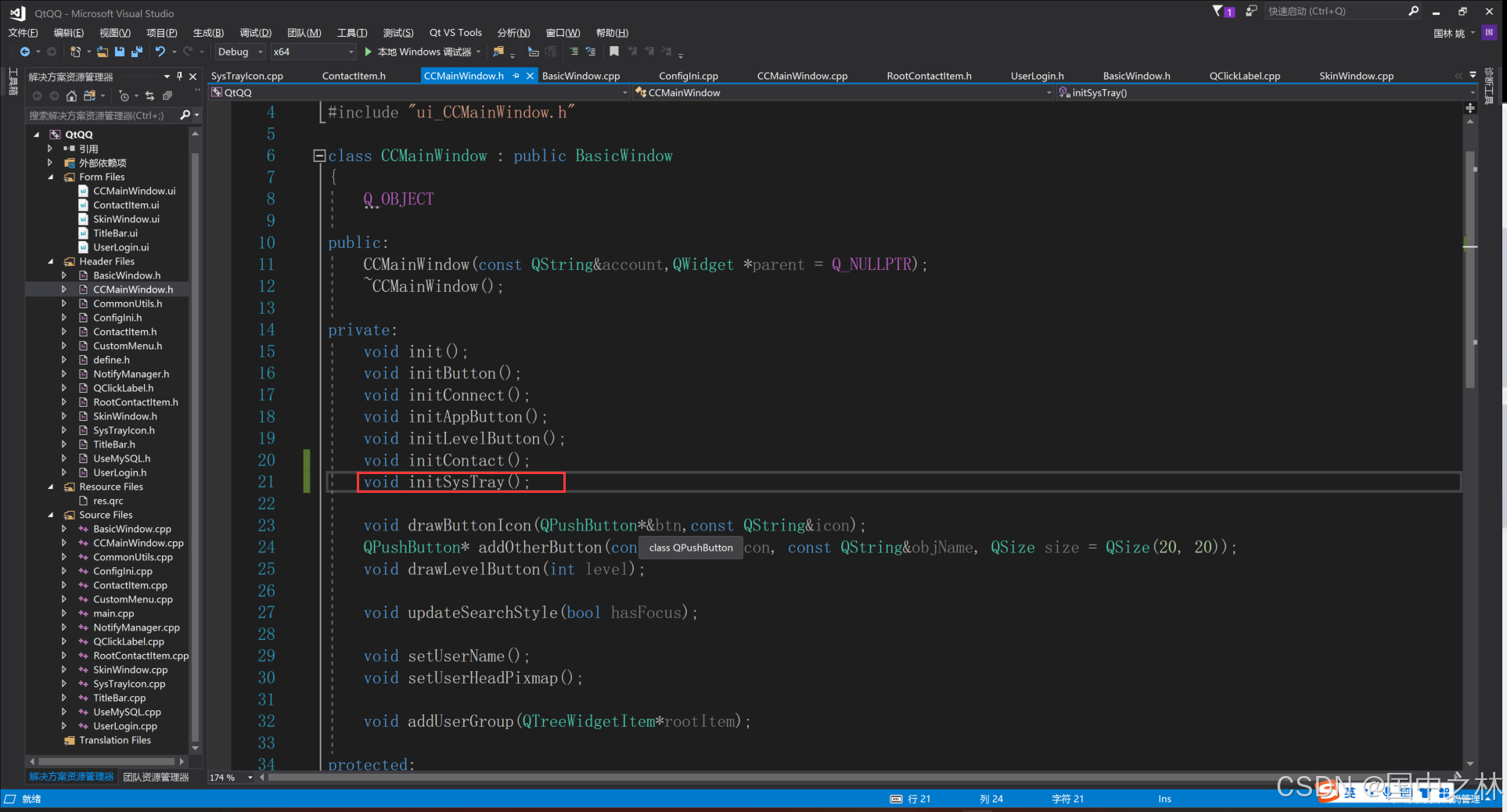
十一.添加系统托盘
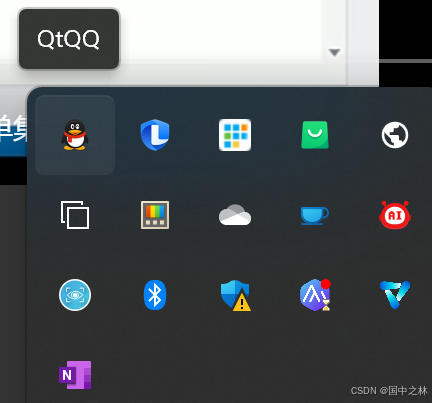
系统托盘就是这个区域.

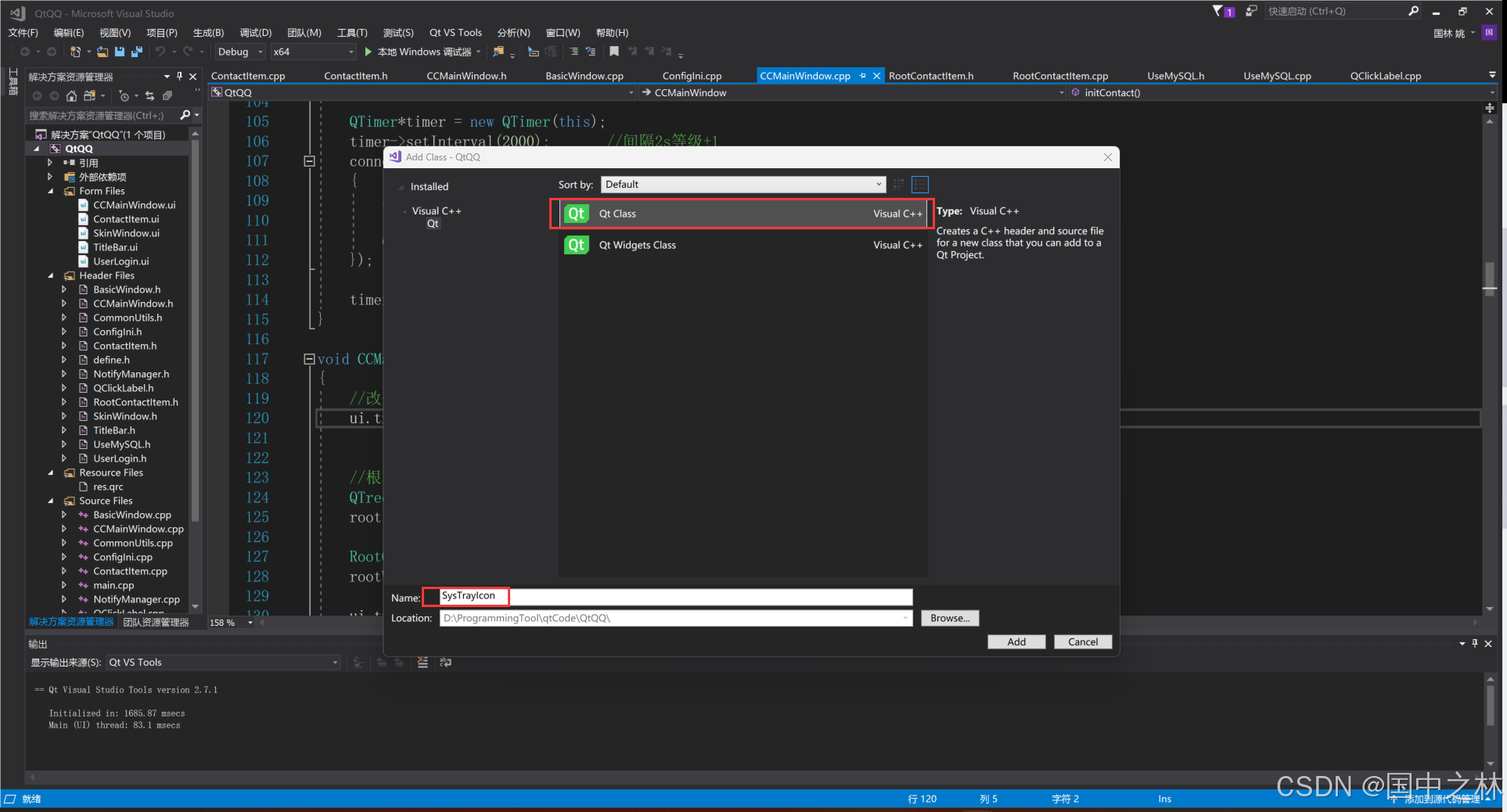
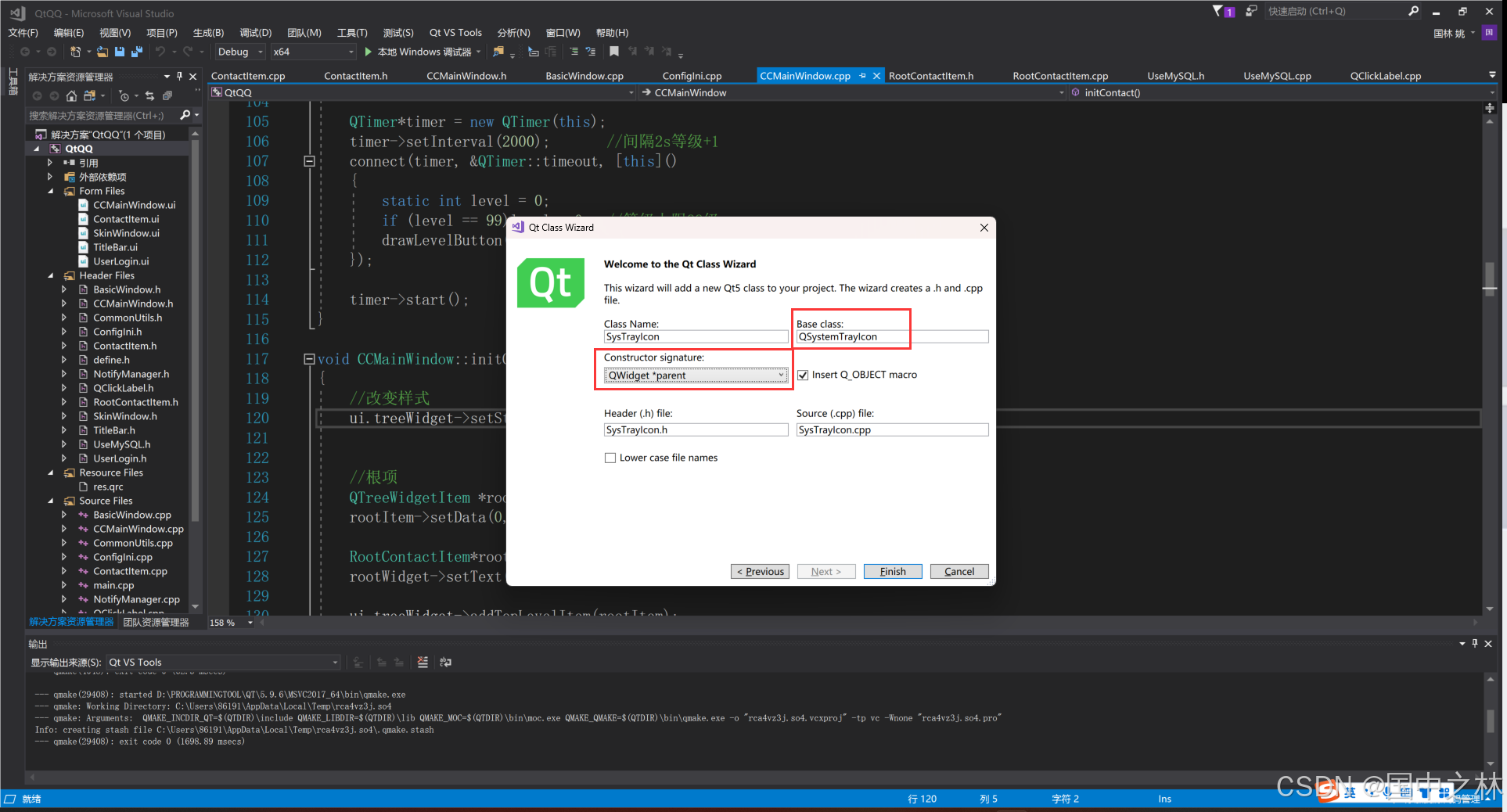
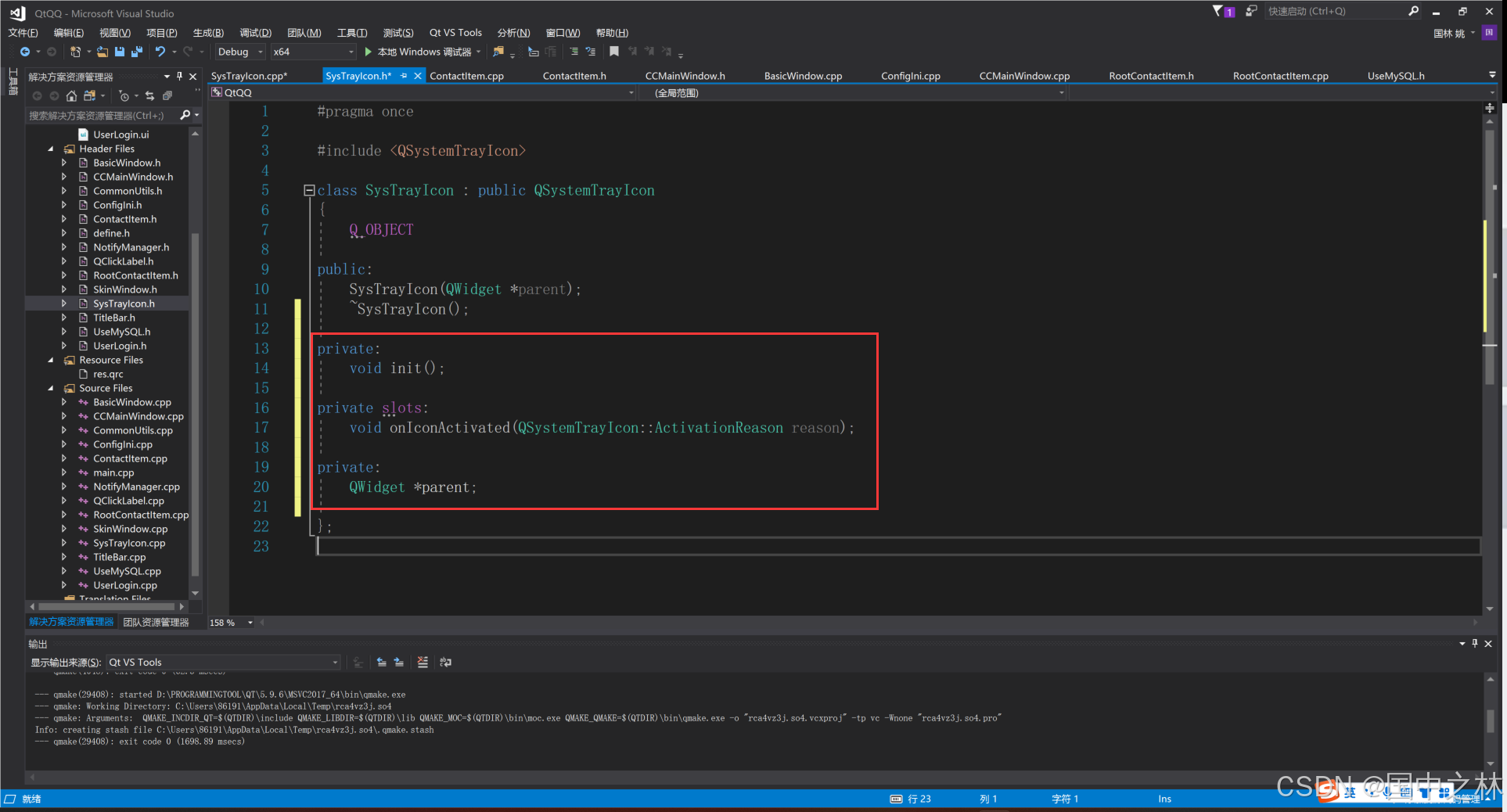
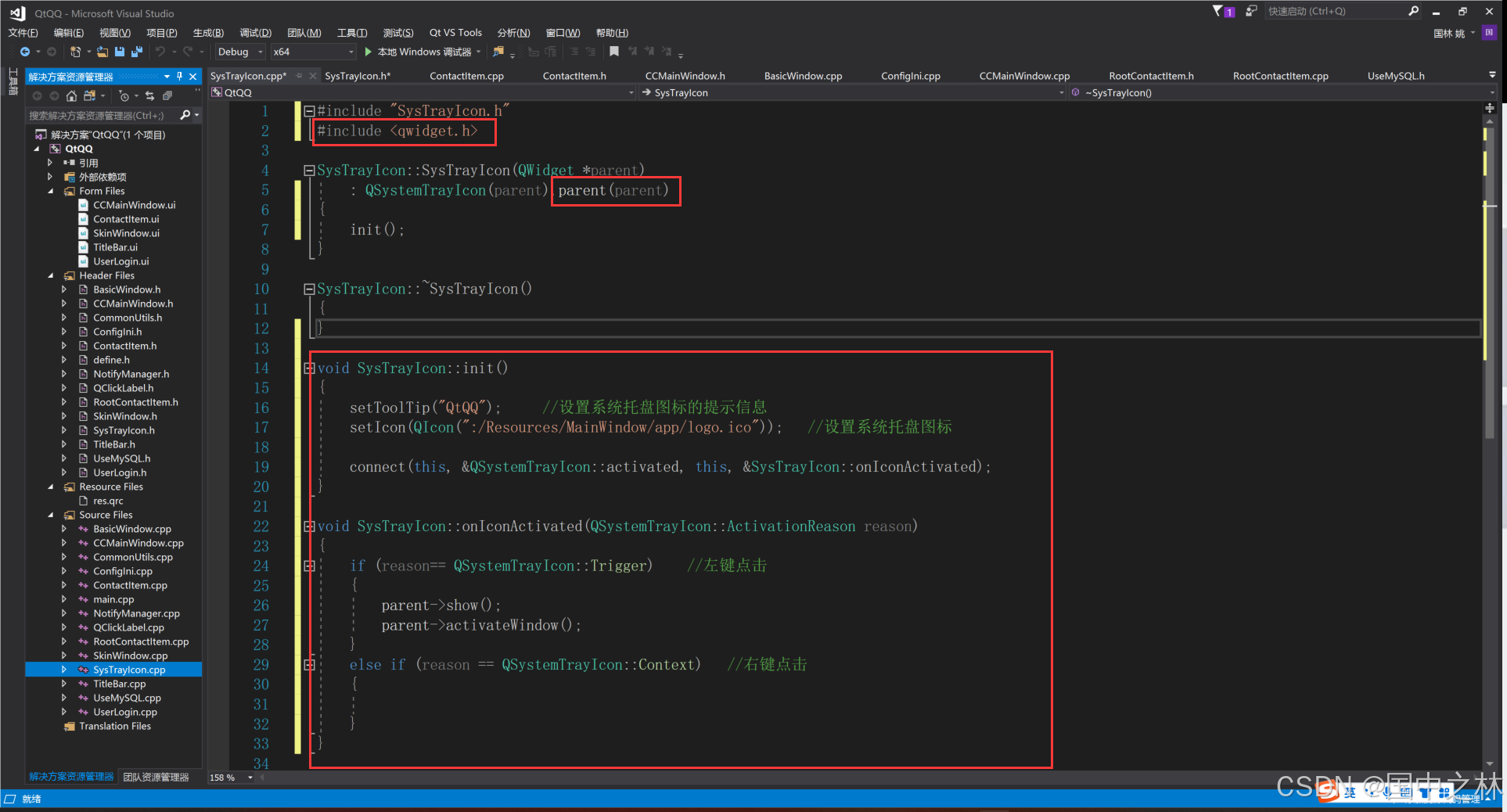
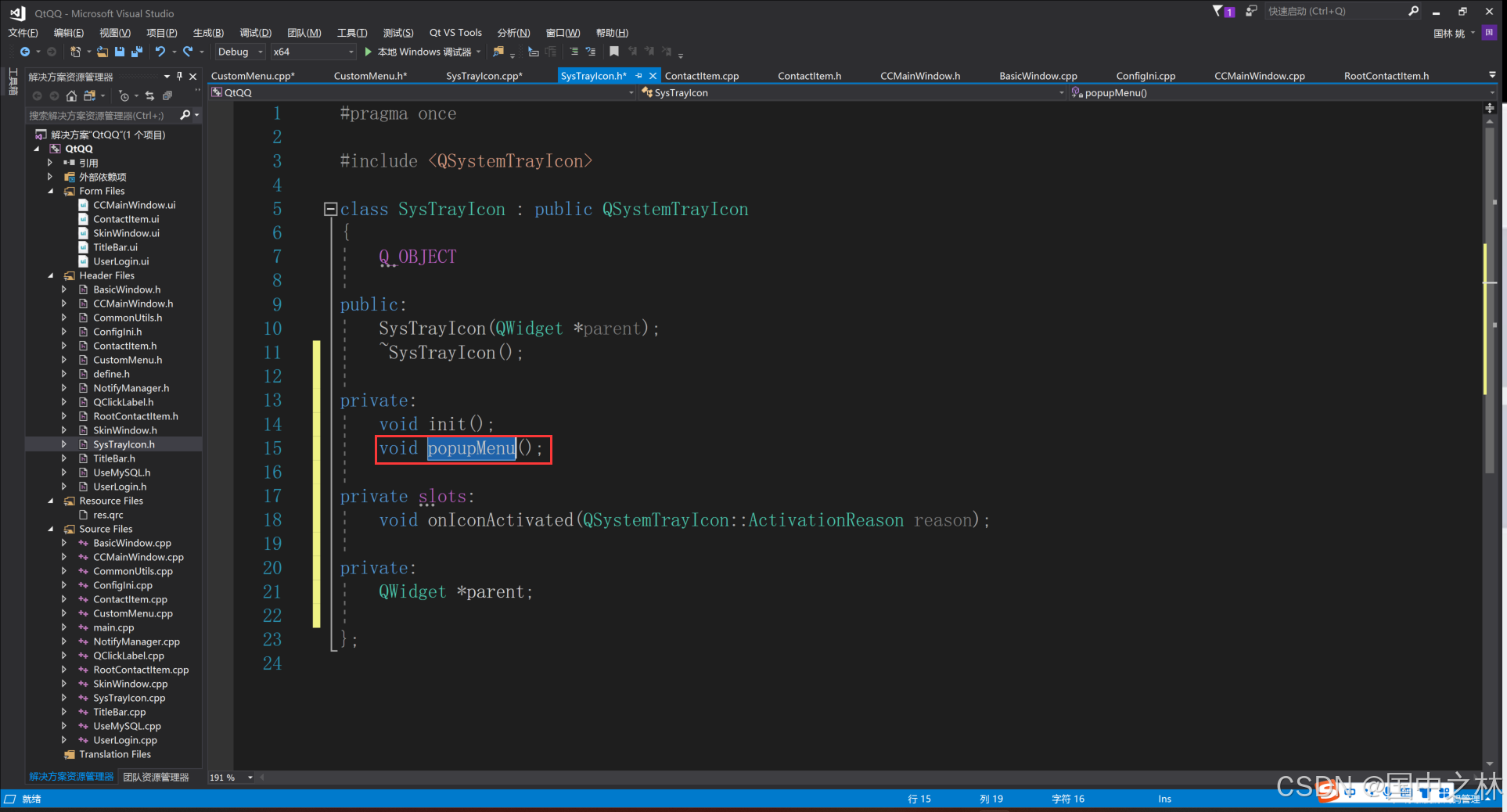
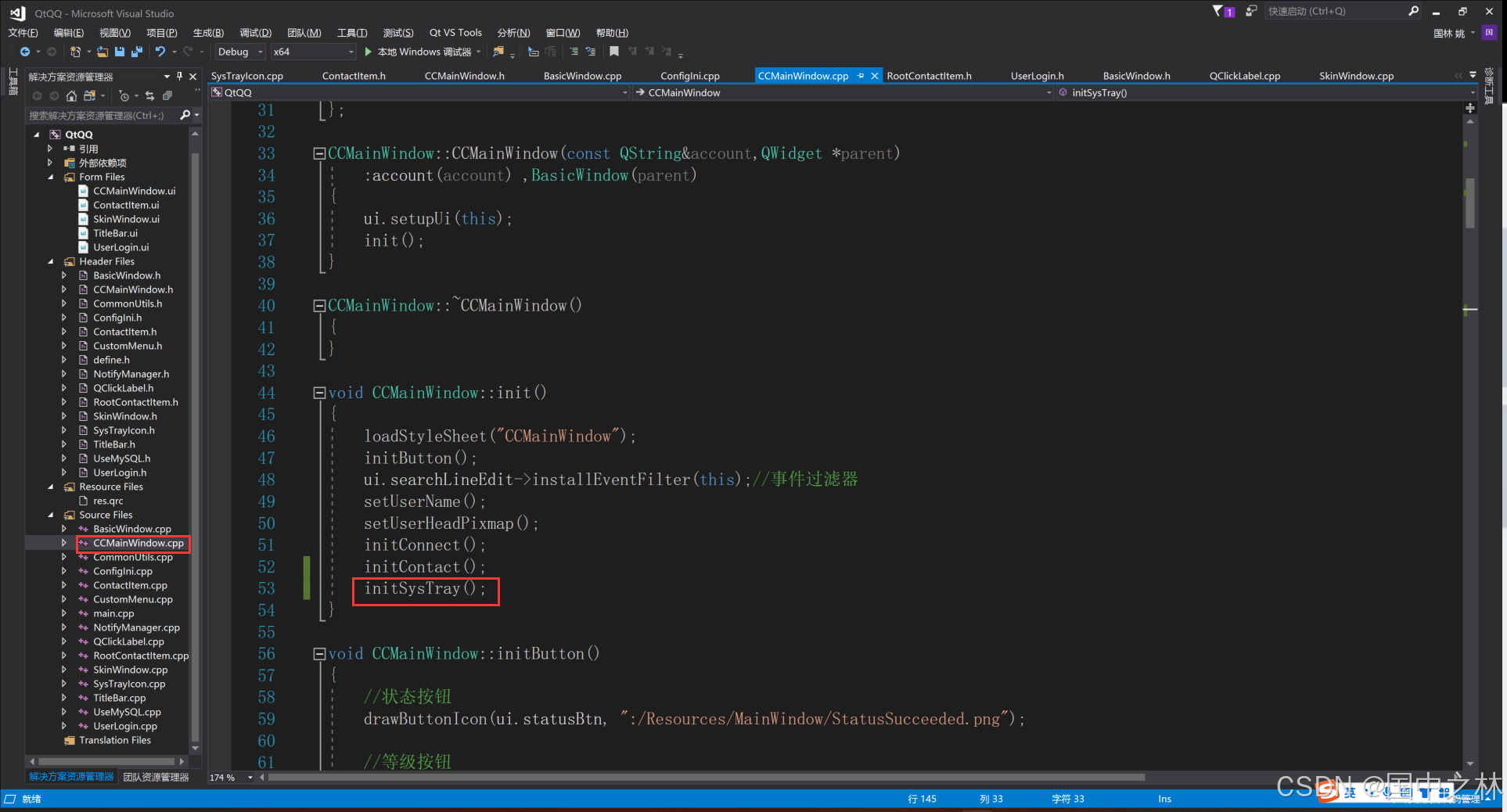
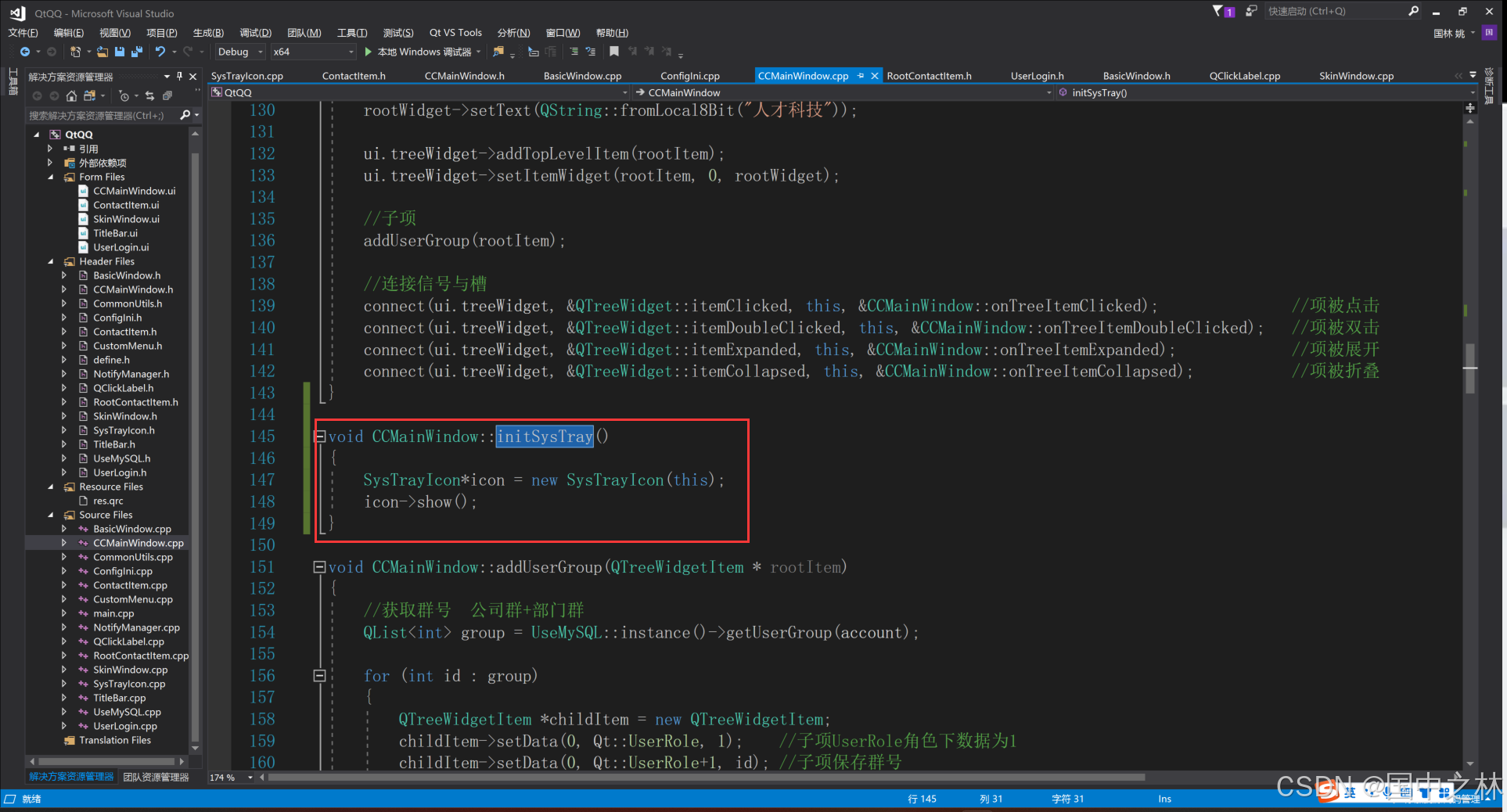
添加系统托盘类.



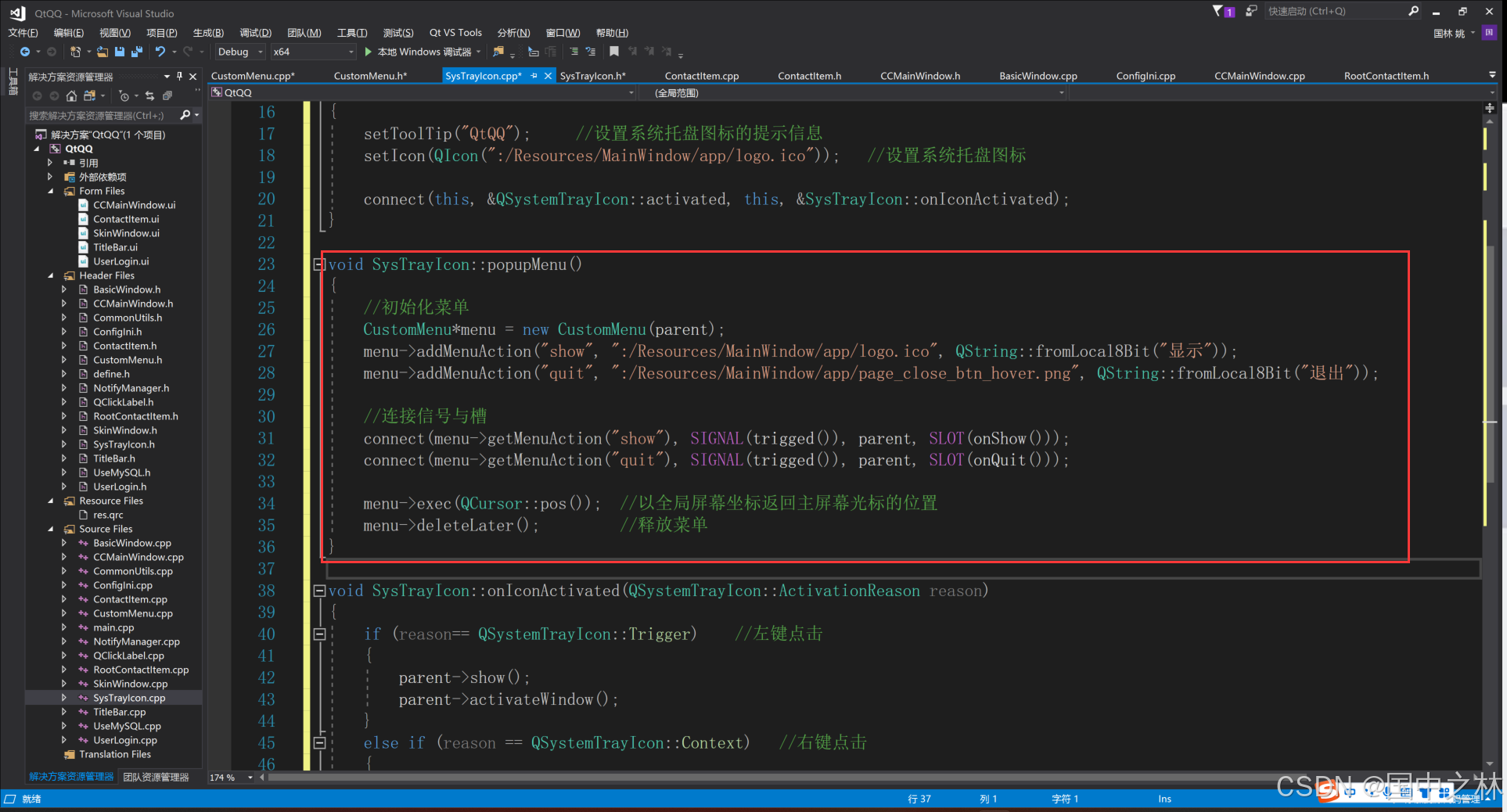
初始化系统托盘的父部件并连接信号槽.
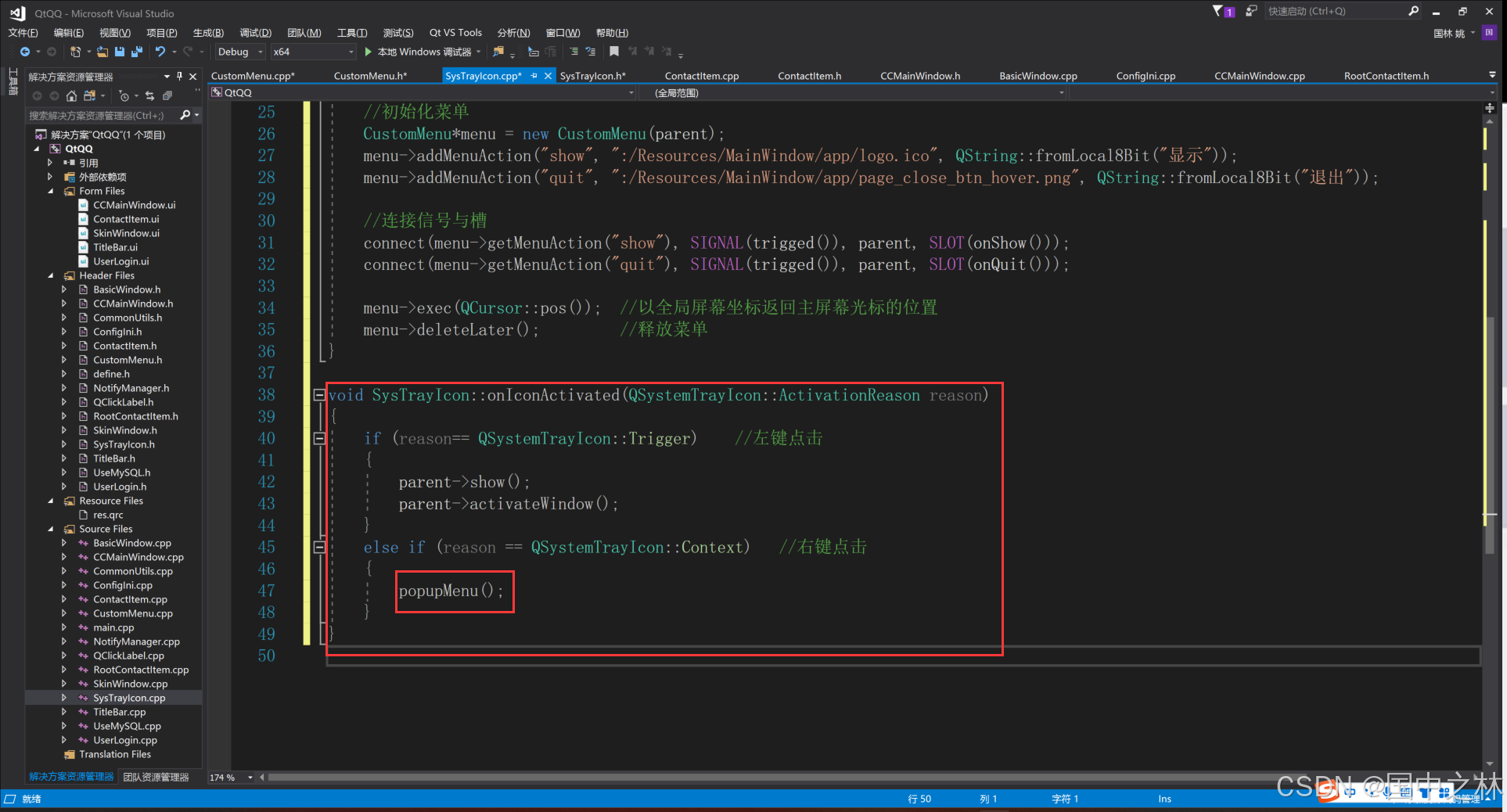
左键显示父部件.
右键显示菜单.

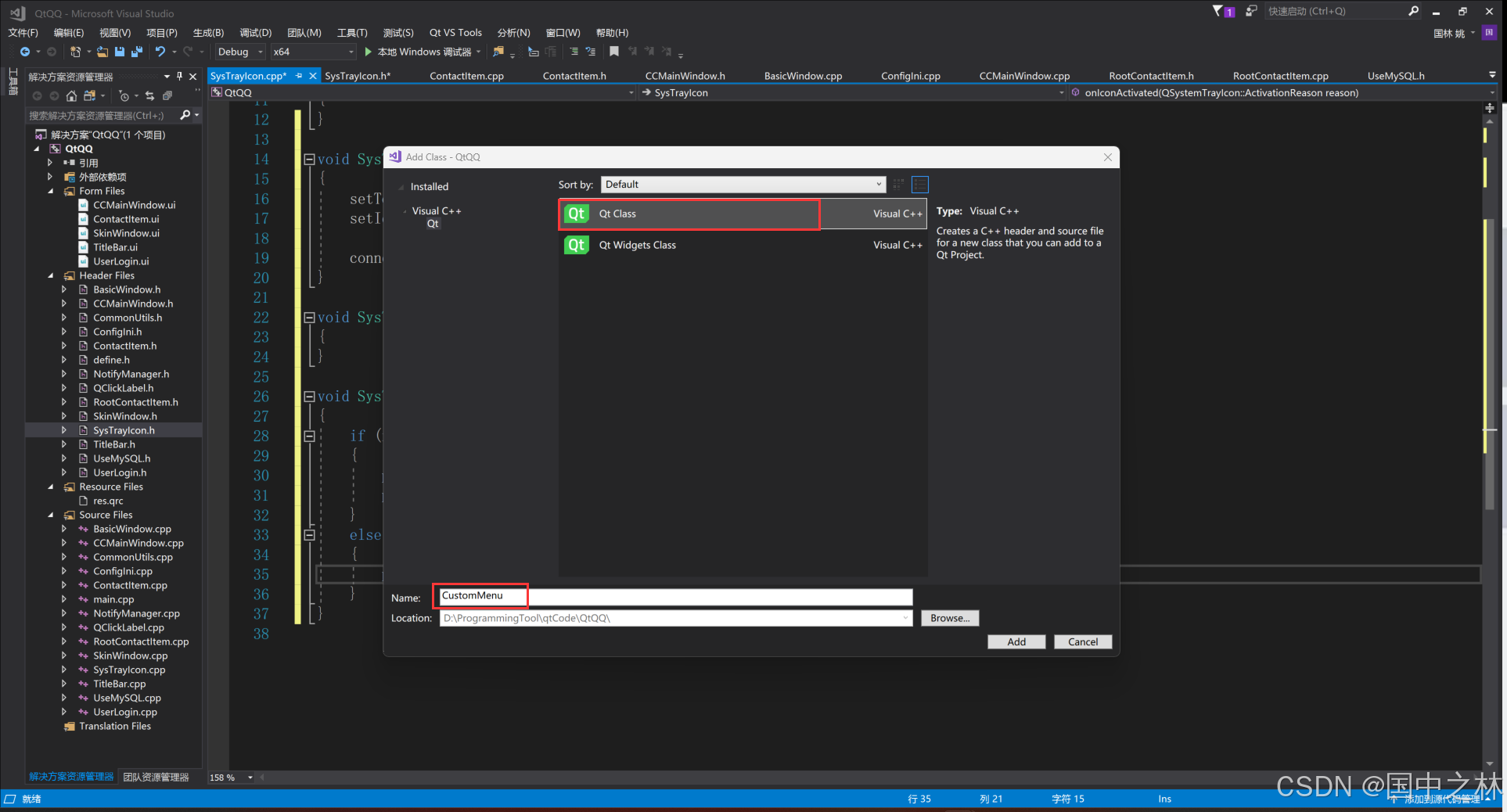
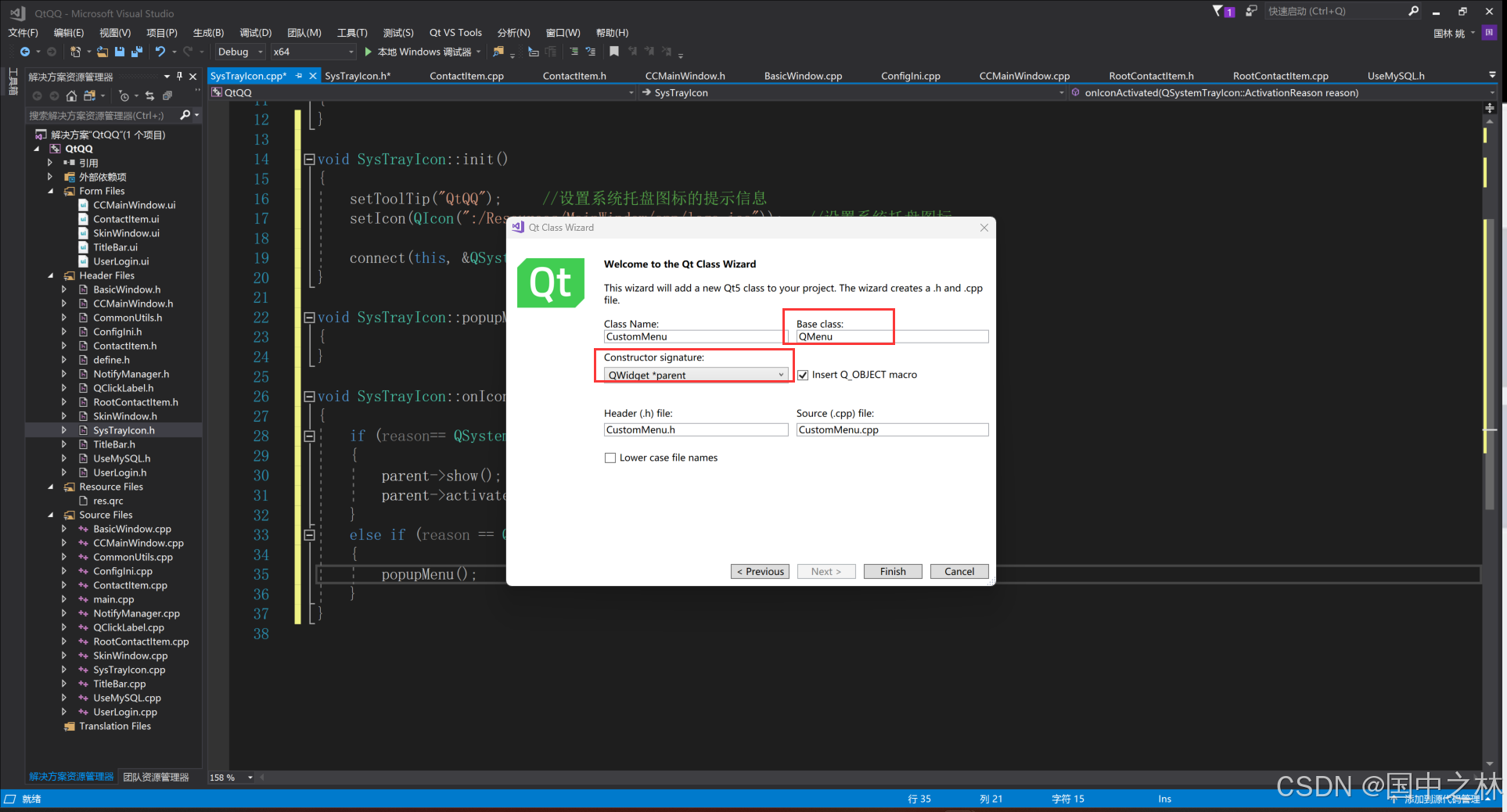
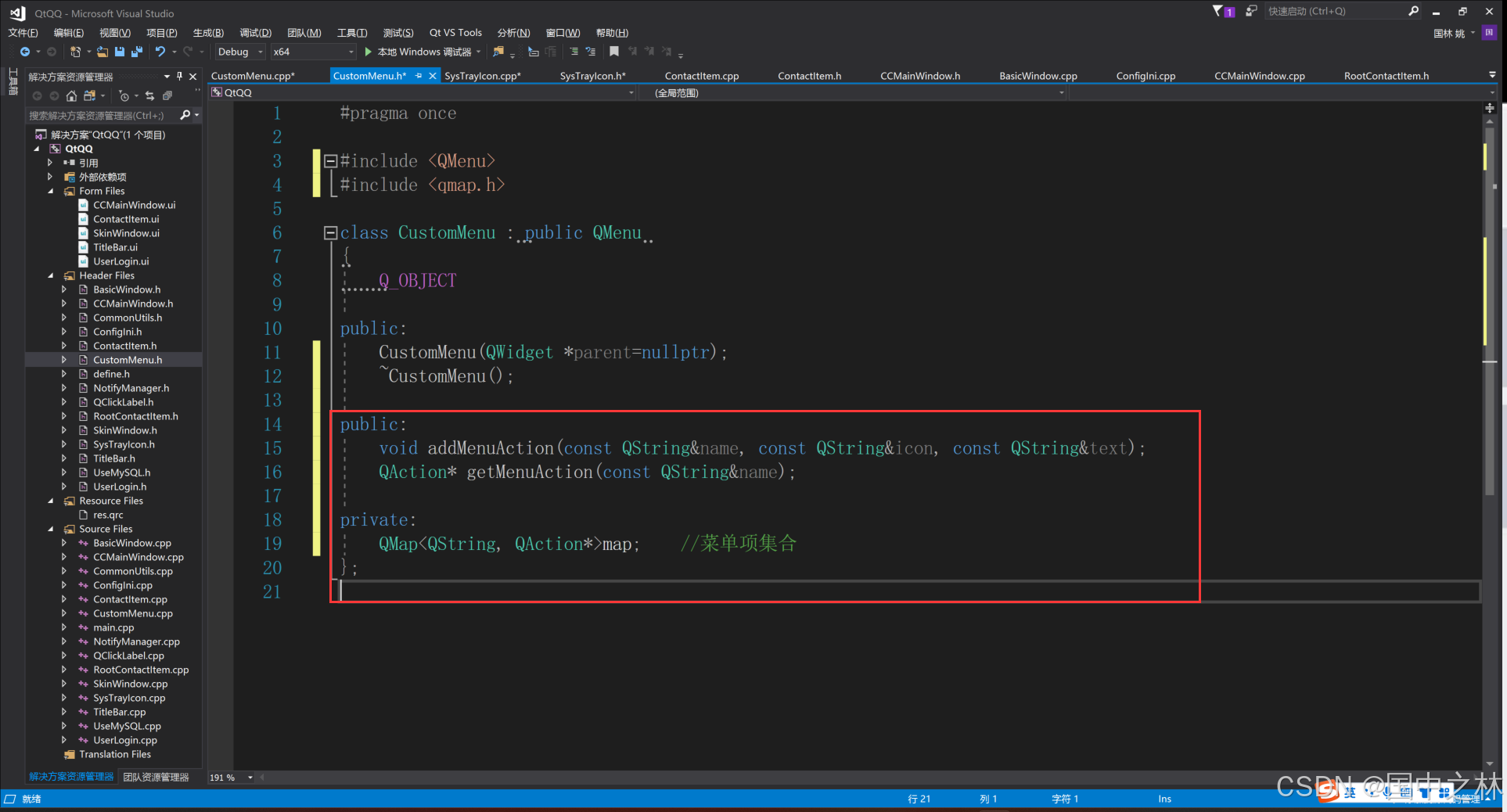
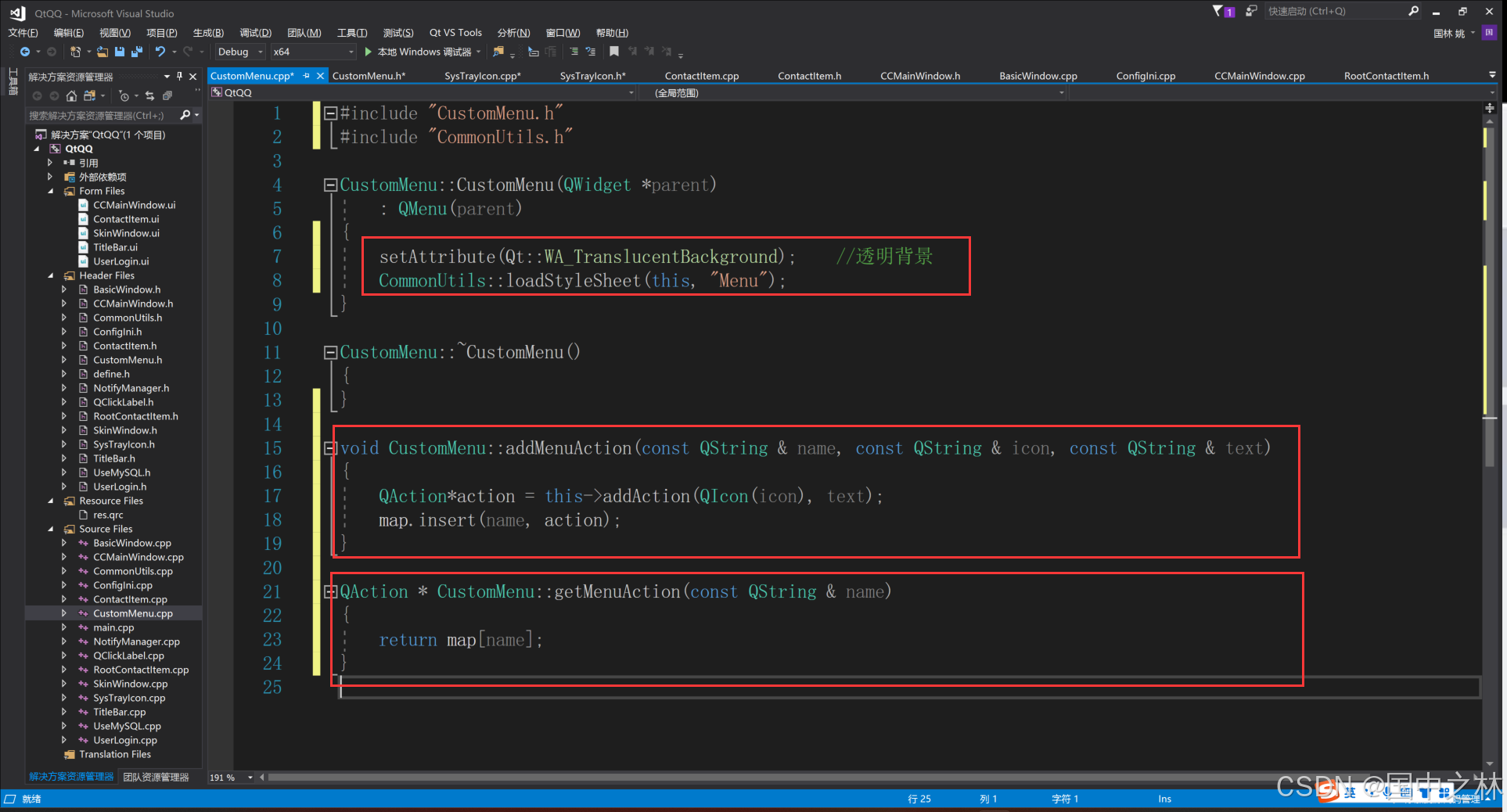
添加菜单类.





对菜单添加action,并连接信号槽.





效果演示:

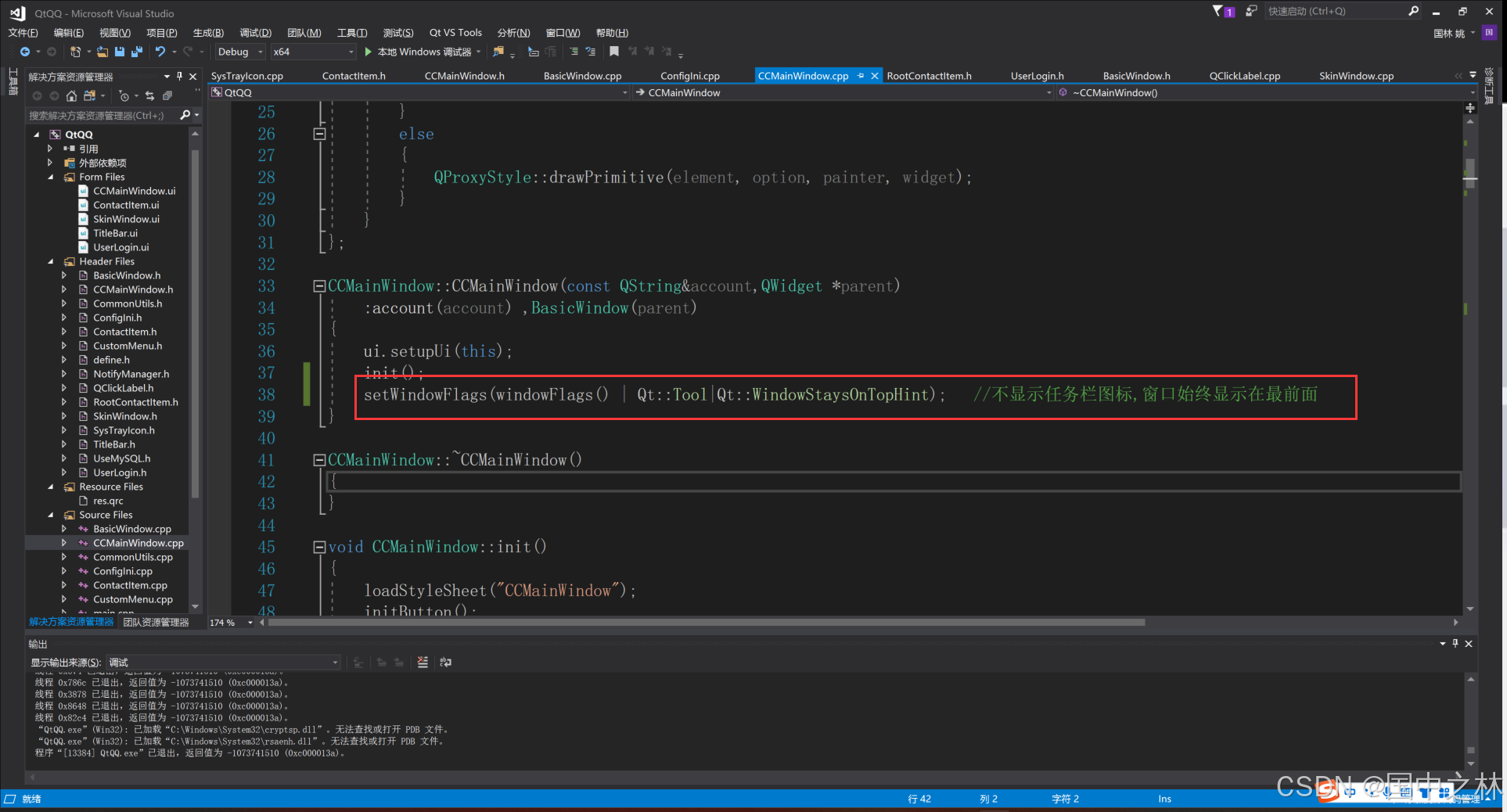
有了系统托盘,就可以不需要任务栏显示了,可以将其设置为工具窗口.

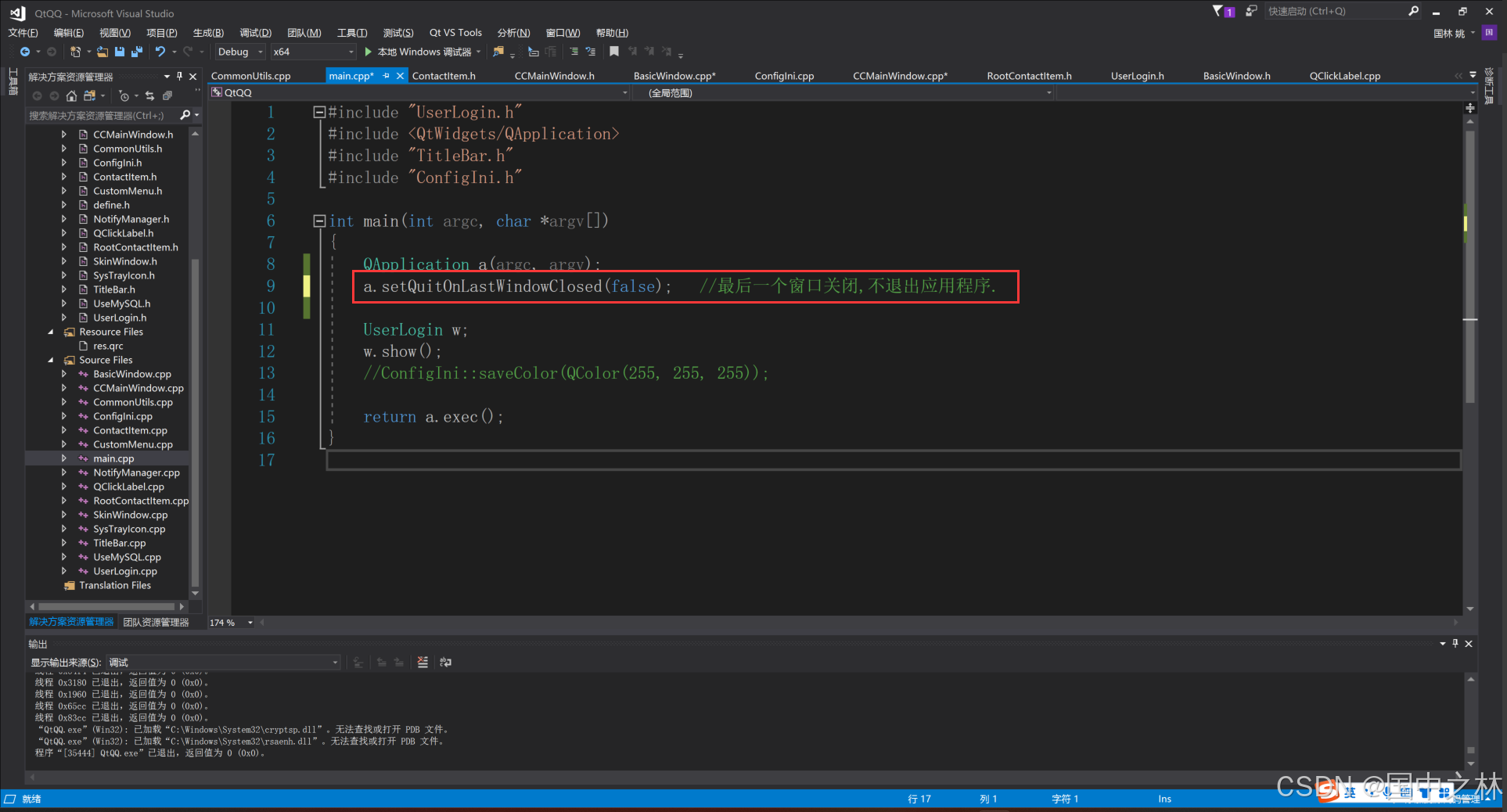
但是现在就会出现一个bug,Qt是当最后一个窗口关闭,应用程序就会退出,但是工具窗口不算,所以当其他窗口关闭完,应用程序就结束了.

但是现在又会出现一个问题,当我关闭登录窗口时,应用程序也没有退出.
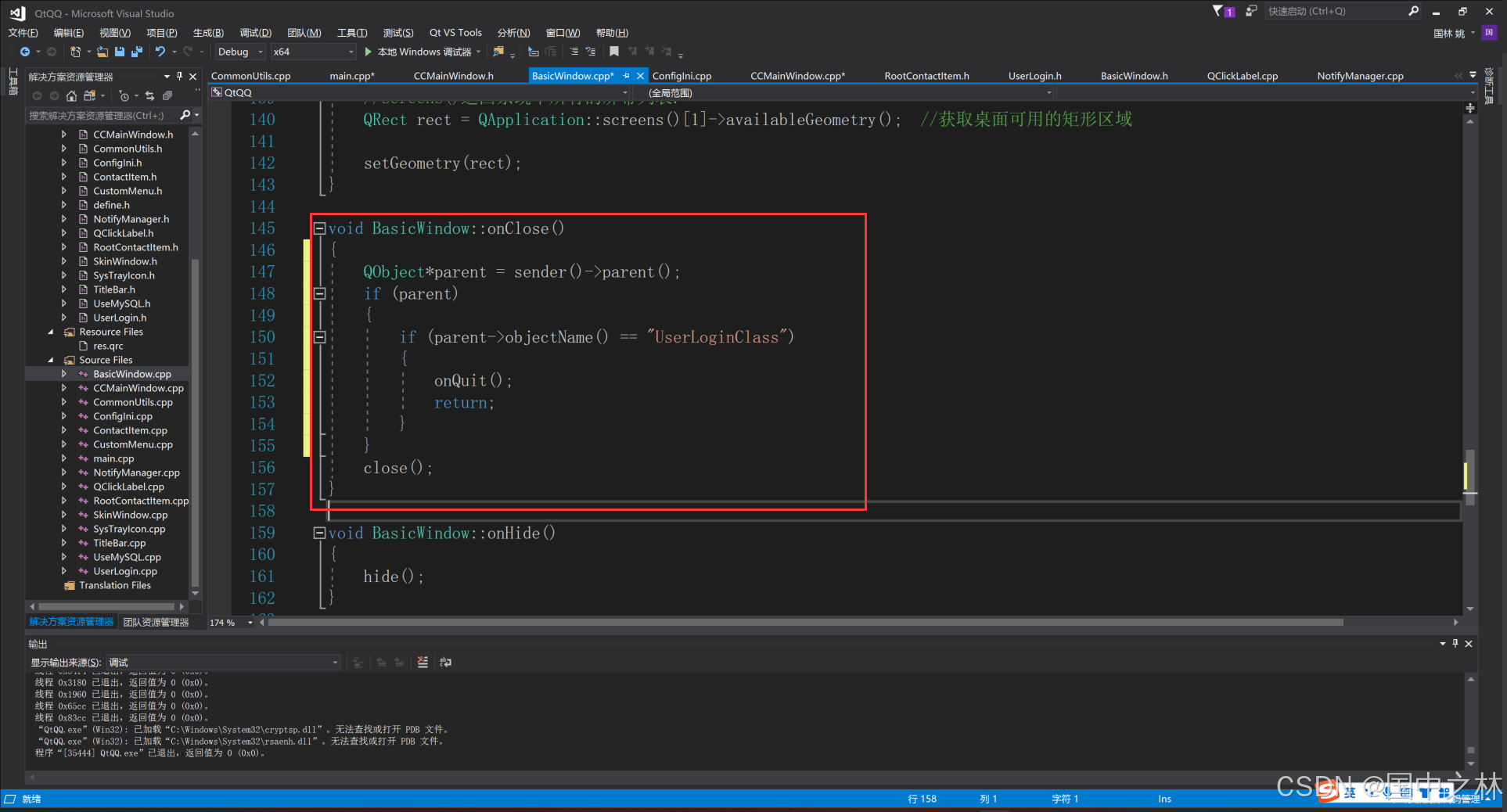
解决如果发送信号的父对象是登录窗口就直接退出应用程序.

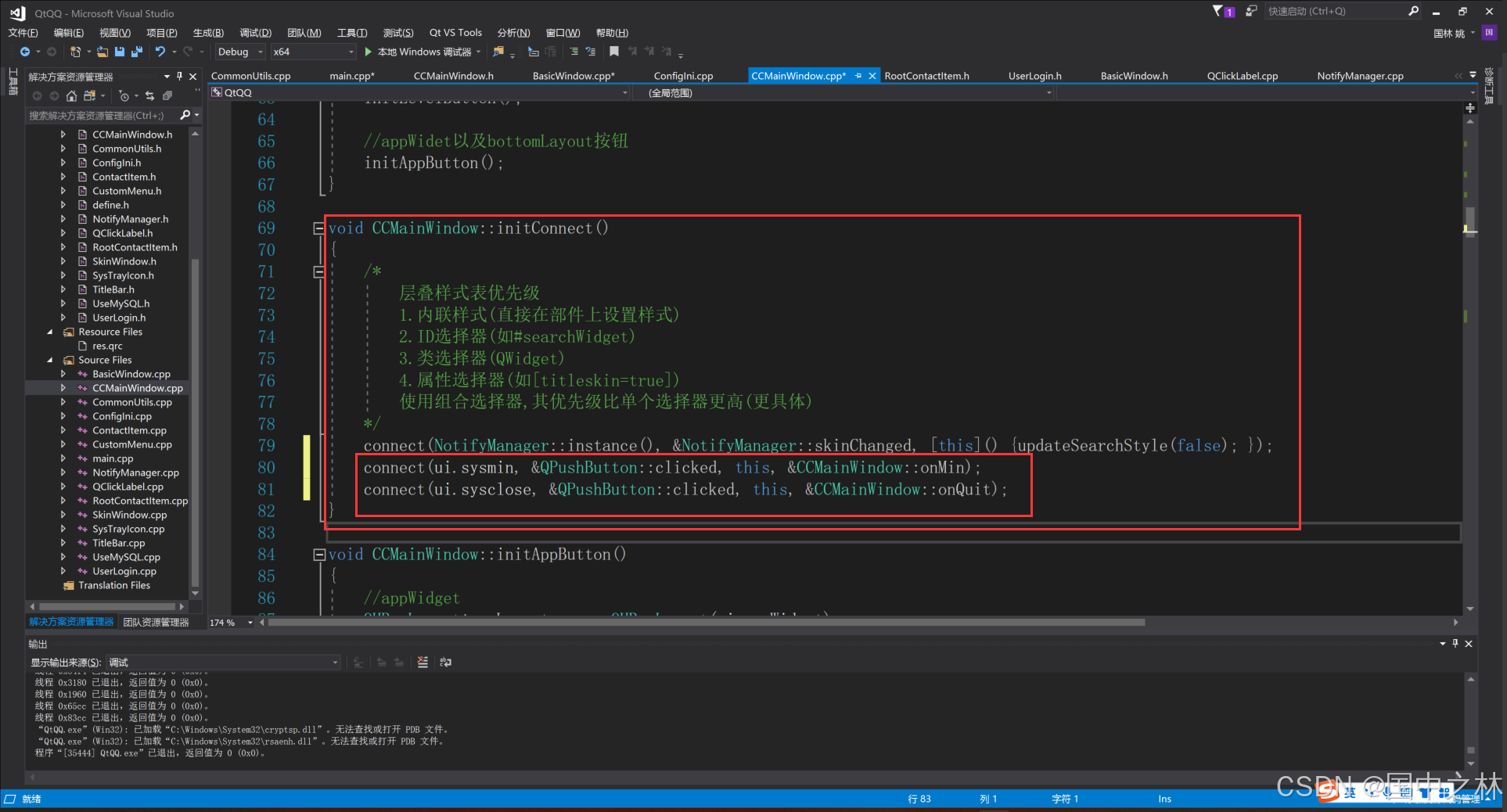
完善一下主窗口的最小化和关闭.

十二.效果演示