注意,安装无界需要服务器安装docker,这个自己安装就行了。宝塔可以一键安装,1panel也是一键安装,这里不多赘述。
Bncr3.0.0 正式版
- [改] 开发模式的实时重载从plugins下的无限层级下调为2级,既plugins下2层目录
plugins/团队/插件.js|ts
plugins/团队/模块文件夹/模块.js|ts
除了以上两种路径,其他层级文件将不会处理
-[改] 优化运行逻辑,优化启动速度,相比之前的版本 速度蹭蹭蹭
-[改] 3.x以后鉴权失败不会退出程序,只会限制某些功能,目前鉴权不通过只有插件市场不可用
-[改] 优化ts文件加载逻辑,启动速度UP
-[改] 在现版本及以后版本中,文件中的@name必须与文件名一致
-[改] @origin 字段变更为@team,不符合的将拒绝加载,需要兼容1.x 2.x 3.x的话,这两个字段都要填写
-[改] Adapter下的文件由原来加载所有文件变更为只加载ts与js
-[改] 移除自带的所有插件,官方命令.js除外,后续官方插件将由GitHub托管并在插件市场更新
-[改] 继续完善Bncr.d.ts,增加代码提示完整度
-[增] 插件市场正式上线,模式采用1.端对端订阅 2.GitHub模式
1、端对端 : 以发布者的机器作为服务端载体
用户侧
用户取得开发者订阅链接后在插件市场右上角设置中添加订阅源
开发侧
·发布者把需要发布的插件@public字段改成true
·发布者需要在前端填写相关信息生成订阅插件发布于用户使用
·发布者可通过config/PluginCloudAuthentication.ts模块控制订阅行为(基于此模块,你可以实现订阅黑名单、白名单等操作)
(再次声明,无界只是一个JavaScript运行时平台,此插件市场只是一个框架,用户订阅行为完全授开发者所控(用户发起订阅->开发者机器接受请求->由开发者控制返回插件列表和是否允许安装->用户安装插件),Bncr本身不会干预任何订阅行为,因此插件市场上任何的插件均与Bncr框架无关,用户需要自行判断订阅的插件是否安全、无害等信息。)
2、GitHub模式 : 用GitHub仓库为服务端
用户测
前端订阅源只需要填写仓库地址,例如https://github.com/Anmours/Bncr,不要带/结尾
开发侧
·需要在config.json手动增加pluginsPublishingMode字段,值为:github
·当有public插件时,会在BncrData中生成publicFileIndex.json索引文件,
·需要将publicFileIndex.json和要发布的文件同步更新至GitHub
·或 cp Bncr仓库的.github/workflows文件夹到自己仓库,然后仓库需要开启 “Read and write permissions” 与 “Allow GitHub Actions to create and approve pull requests” 权限,更新文件后GitHub Actions将会自动生成索引在仓库根目录。
·发布GitHub仓库默认分支必须是main分支,且文件摆放格式与需要与BncrData下的一致,具体请参考Bncr官方库
-[增] 插件元数据新增三个定义
@systemVersion >=:2.0.5 验证文件是否符合系统版本要求。>=:2.0.5表示无界版本必须大于等于2.0.5才适用该插件,不符合要求的将拒绝载入,语法为 [运算符>|>=|<|<=四种选择]:[Bncr版本要求]
@authentication true 是否验证插件(仅端到端可用)。发布插件时所用,当该值为true时且是加密插件时,用户订阅到的插件中会包含机器特征,非订阅Bncr机器安装会提示非法插件
@classification string[] 插件分类。发布插件时所用,填写字符串数组,后续将在插件市场展示你填的分类
-[增] 新增关闭前端开关,set system closeWeb true
注:
官方命令.js ->官方命令.ts
webApi.js->webApi.ts
更新后删除上述两个js,否则命令会有冲突
更新本版本后,原有的所有文件均不可用(需手动修改所有文件中顶部的@origin为@team,或 在插件市场 下载安装 替换origin.ts 后发送‘升级文件到新版’完成平替)
alpha版本的开发者需要升级正式版,否则订阅链接将失效
小白建议新装容器后cp config和db文件夹到新装容器来迁移设置,然后找适配了3.x的订阅来安装插件
todo:
插件市场分类未编写完成,不影响插件市场使用,可以先用搜索来过滤需要的插件。
更新方法1:
docker run --rm \
-v /var/run/docker.sock:/var/run/docker.sock \
containrrr/watchtower \
-c --run-once \
bncr && docker attach bncr
更新方法2:
docker stop bncr && docker rm
bncr && docker image rm anmour/bncr 后重新执行安装命令
上面是官方群里给的正式安装方法,已经安装了的 ,直接更新就可以,要是从零开始的话,就跟着这个图文教程走吧。
一,拉库
# 在你要存放数据的目录下手动新建BncrData文件夹
# (以root目录为例)
# 警告!群晖用户请勿在root下存放任何文件!修改成你的硬盘目录!
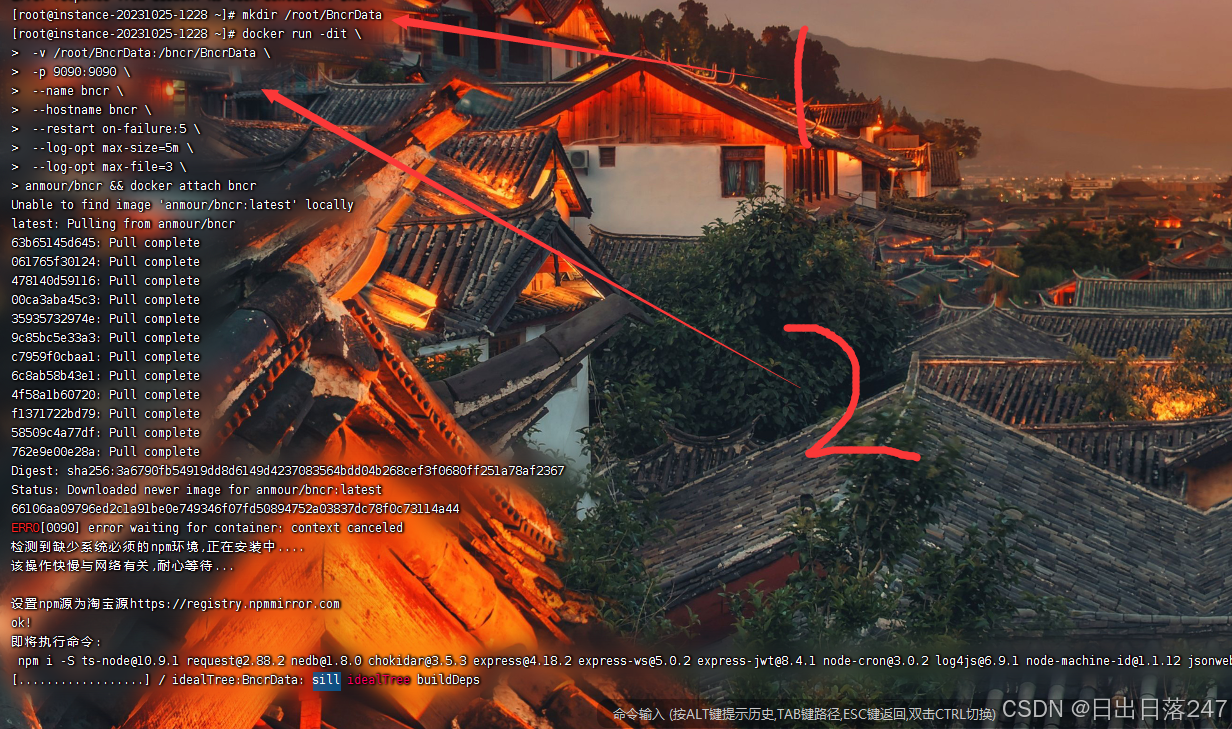
mkdir /root/BncrData #在root目录新建BncrData文件夹# 拉取并运行容器 并进入交互控制台
docker run -dit \ -v /root/BncrData:/bncr/BncrData \ -p 9090:9090 \ --name bncr \ --hostname bncr \ --restart on-failure:5 \ --log-opt max-size=5m \ --log-opt max-file=3 \anmour/bncr && docker attach bncr
这边需要输入鉴权的URL 这里默认的已经不行了,我输入的第一个

官方推荐的是
http://bncr.619030.xyz:2082
http://bncr.888862.xyz
http://future.free.hr:2082
https://rebncr.dsdog.tk
下一步骤是官方群里获取的token 这里建议大家自己进群找鉴权bot获取一下
群组: https://t.me/BncrJSChat
鉴权bot:https://t.me/red_Lights_Districts_Bot
Bncr 2.0.1版本前:
管理员权限发命令:set system ToverifyUrl xxx
Bncr 2.0.1版本后:
方法1 前端用户配置中更改
方法2 编辑BncrData/config/config.json中的ToverifyUrl字段值
剩下的步骤默认回车就可以了。
无界安装完成。
二、网页配置可视化界面
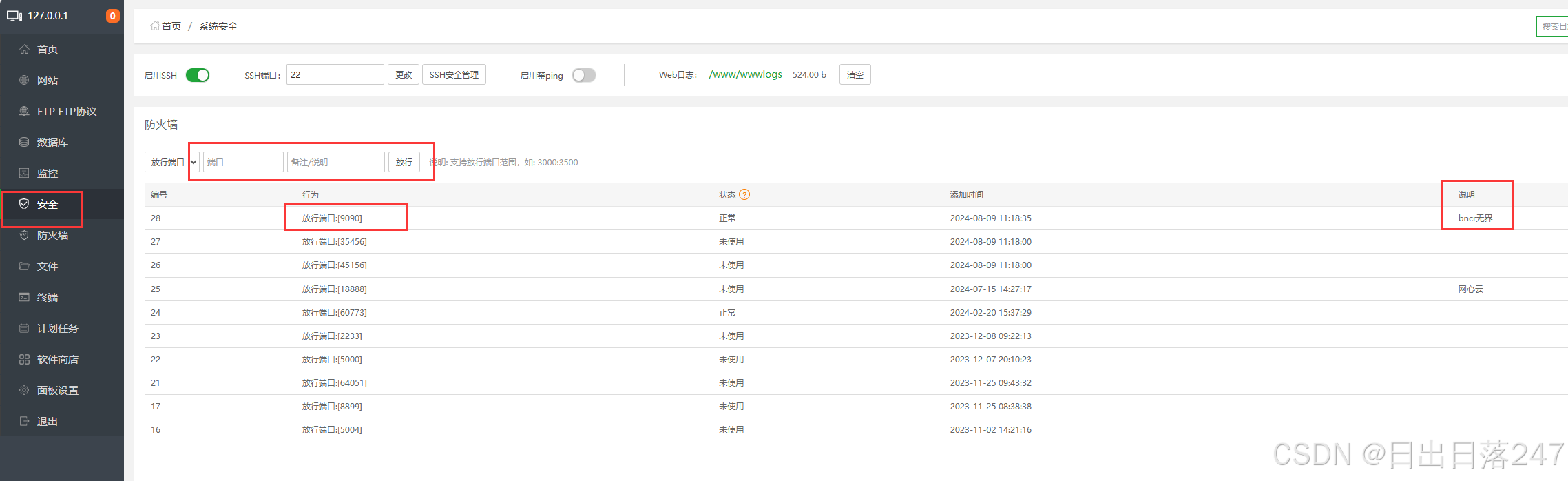
搭建的服务器ip:9090端口,一定要记得把9090端口去后台打开,一般阿里,腾讯,华为这些大厂都是防火墙的设置,自己找找也就找到了。假如说安装了宝塔,宝塔后台也要去打开。
我这边是甲骨文服务器,安装的宝塔,只需要宝塔打开就可以了。说明可写可不写。我懒的时候也就备注个1.

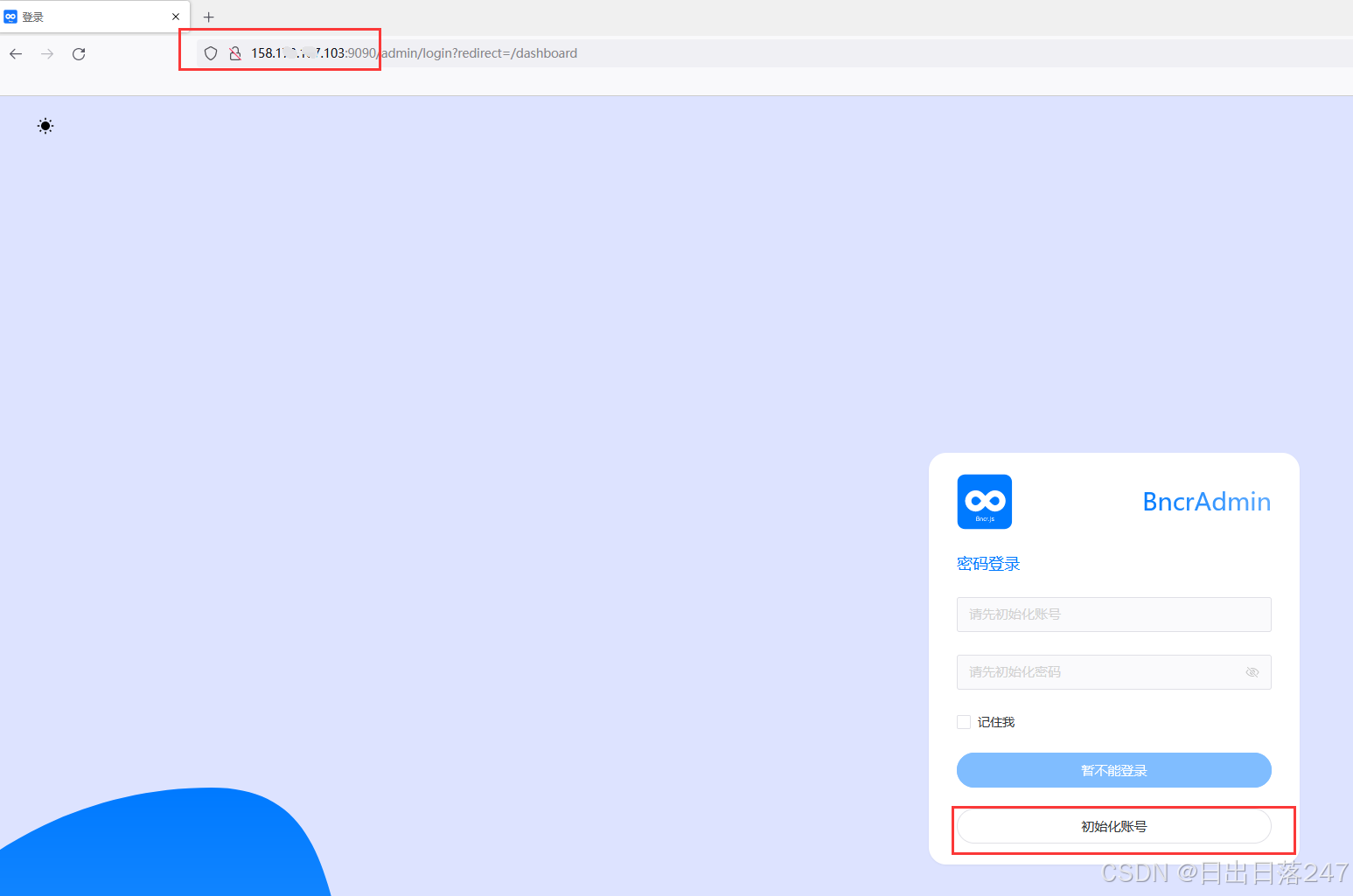
放开端口之后,浏览器地址输入ip:9090,
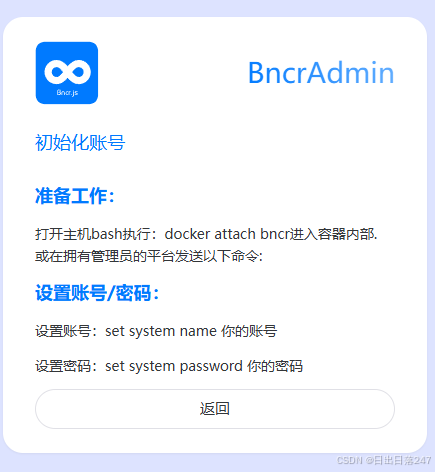
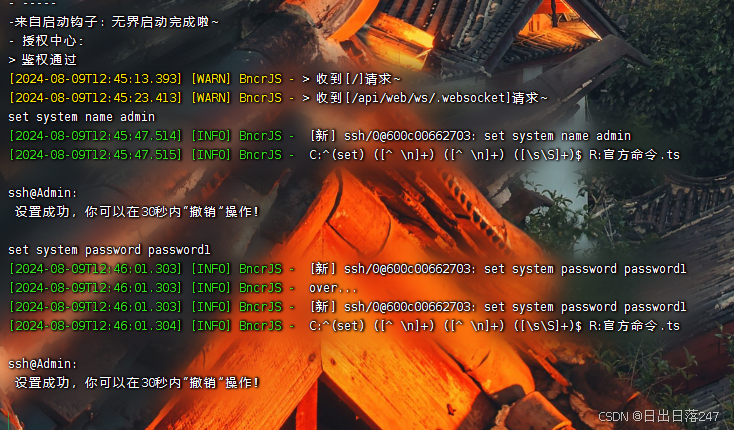
 点击初始化,会给你设置账号密码的命令,直接回到ssh工具上就可以了。
点击初始化,会给你设置账号密码的命令,直接回到ssh工具上就可以了。

set system name set system password 
像我设置的就是 admin password1 然后网页上刷新下登陆就可以了
至此 账户密码设置成功,开始登陆吧。
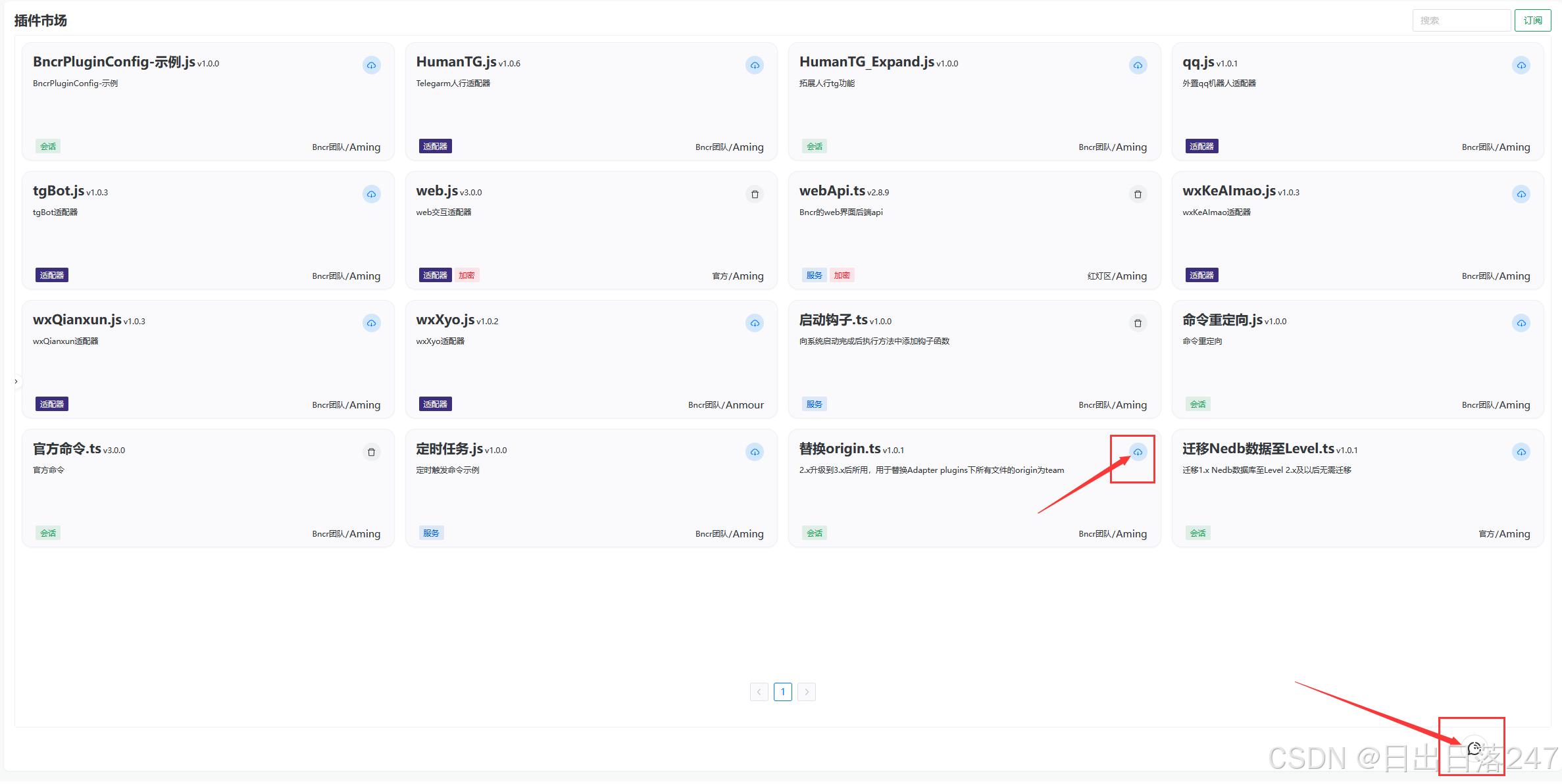
三、订阅插件市场
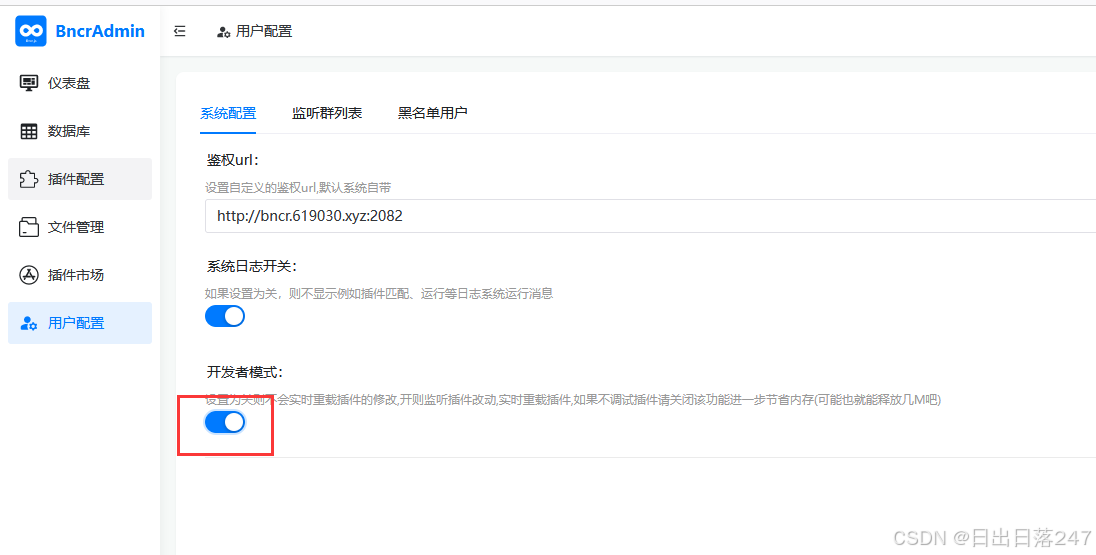
登陆成功后,先去用户配置这,把开发者模式打开,这样不会加载个插件就需要重启下了。

接下来开始订阅插件了,个人建议哈,官方市场,红灯区一定要订阅,因为很多大佬的插件里的mod都是按照红灯区来写的。然后我个人这里还订阅了Merrickk大佬的插件,他可以把这个无界对接到企业微信里面,这样在微信里也可以跟机器人对话了。
注意:官方命令.js ->官方命令.ts
webApi.js->webApi.ts
更新后删除上述两个js,否则命令会有冲突。
这里咱们是安装的新版,所以不用删除,但是之前是旧版本的,一定要删除。
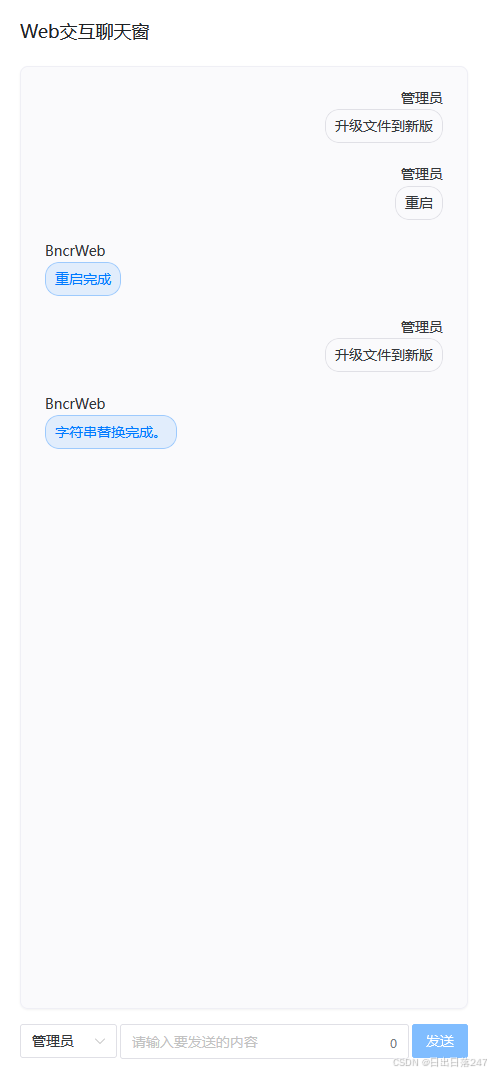
更新本版本后,原有的所有文件均不可用(需手动修改所有文件中顶部的@origin为@team,或 在插件市场 下载安装 替换origin.ts 后发送‘升级文件到新版’完成平替)
这个插件建议下载了,省的麻烦。


当机器人不回复你,可能就是插件没有生效,直接重启命令就行了。,或者去后台可以看看有没有加载这个插件。
1.官方市场
https://github.com/Anmours/Bncr2.D佬
bncrSub://UpdjUc6jid/ZFkJhEZFTW7g0Y5mwQGTOquKC0qQ3jQT64ov58iu9al29oSMuvxiCTRP7m7nb+GShLeXBM34f5alozVwSO6Rk83p/jSqH458=3.寒佬
bncrsub://3BPeb/Ff4FlBAx372D99jdVghsmvkSgLBq9KU/hngTdwC2GEcEwqYWSWDYKb6RfikHZG1cRp8/VvIGJ786YOuBlGXSIKXzAA1klCLP7Pc80=4.胜利佬
bncrSub://4jZW6oPmVyXqvAZWhY1TV9wUaY1omNhbo/gx0gklBlfE/O29Z3xuEuPUMZJZ6nQKqnfbGOcfhtrMZuoyXlr6BvK3yhcuJoDn8QoAcBegu6c=5.缘佬
bncrSub://3BPeb/Ff4FlBAx372D99jYvj+QZcN253M4hwNraBlDlkcHZ3Co50nPr36N+UPUwByGOOlBqx00VAtjamL5r6HbE7eOYTWuOnjVZCTZZmO68=6.Merrickk
https://github.com/Merrickk/BncrFiles7.红灯区
https://github.com/RedLightsDistrict/Bncr_plugins8.sumuen
https://github.com/sumuen/Bncr_plugin9.枯花佬
bncrSub://hbq80RwrMDlTHxjzsPkUWY/ObH3eYsqVRJduerbj3VLqn6HIX9FDfEnjLxmP3tnDAbgZA/ZytDYXnMPDNs/6OgX6FJrZlwgu1yMKxaPkjdA=10.无眠
https://github.com/Womian/Wm_bncr_plugins11.我也不知道订阅的哪个大佬的了
bncrSub://3BPeb/Ff4FlBAx372D99jSgYAOp0iHTZYdXsiIPvd8Kv+n62AwCyJeSaLEwNILJPTolaQ/RxzeG3WMcOQzvUpkO+H+mnXr5+73k7J/jMjQA=排名不分先后,只是之前在群里看到的,保存下来了而已
四、对接企业微信应用
Merrickk github对接教程
微信客服对接简明教程
1.访问微信客服网址并注册开通 https://kf.weixin.qq.com/
2.在“客服账号”创建一个客服账号
3.在“开发配置”修改回调配置,回调URL填“无界地址/api/bot/wxWorkKF”,Token和EncodingAESKey随机生成,先不要点“完成”
4.在无界安装依赖got @wecom/crypto xml2js form-data express-xml-bodyparser,重启无界,确保适配器正常加载
5.进入无界的WEB配置页面,启用适配器并填入corpId(企业ID)corpSecret(Secret)和encodingAESKey,保存
6.回到第3步的页面,点击完成,如提示成功则对接完成
7.在“开始接入”点击“在微信内其他场景接入”可以看到客服账号的链接,微信里点击这个链接就可以开启对话
注意: 1.要启用管理员功能请在已有管理员权限的平台输入set wxWorkKF admin 用户ID,给客服发送消息的时候在控制台可以看到用户ID
2.微信客服独立版和原来的企业微信客服不能共存,已经开通的需要去原来的企业微信把微信客服停用
3.有反馈说新开通的账号第5步的时候找不到corpSecret(Secret),要等第6步完成后才能出来,大家自测
4.第6步无法顺利完成的话可以在点击时候打开无界控制台看有没有收到请求,能收到请求可能是因为无界响应太慢(需要1秒以内),请自行优化
企业微信对接简明教程
1.访问企业微信网址并注册开通 https://work.weixin.qq.com/wework_admin/loginpage_wx
2.在“应用管理”-“自建”创建一个应用,在“我的企业”获取企业ID并记录
3.进入应用,获取Secret值并记录,在“开发者接口”设置企业可信IP为无界机器人的外网IP 4.在“功能”-“接收消息”启用API接收。修改回调配置,回调URL填“无界地址/api/bot/wxWork”,Token和EncodingAESKey随机生成,先不要点“完成”
5.在无界安装依赖got @wecom/crypto xml2js form-data express-xml-bodyparser,重启无界,确保适配器正常加载
6.进入无界的WEB配置页面,启用适配器并填入 企业ID Secret和encodingAESKey,保存
7.回到第4步的页面,点击完成,如提示成功则对接完成
8.在“企业微信”客户端-“工作台”可以找到应用,开启对话,之后也可以在微信端点击进入对话
注意: 1.要启用管理员功能请在已有管理员权限的平台输入set wxWork admin 用户ID,给客服发送消息的时候在控制台可以看到用户ID
2.第7步无法顺利完成的话可以在点击时候打开无界控制台看有没有收到请求,能收到请求可能是因为无界响应太慢(需要1秒以内),请自行优化
3.微信里无法收到企业微信消息的需要去企业微信后台“我的企业”-“微信插件”-“设置”勾选“允许成员在微信插件中接收和回复聊天消息”