导言
在 Web 开发中,前端与后端之间的数据传递是核心环节之一。理解如何在前端与后端之间传递数据对于构建高效的 Web 应用至关重要。本文将详细介绍两种主要的数据传递方式:GET 请求和 POST 请求。无论你是新手开发者还是经验丰富的工程师,这些基本概念都能帮助你更好地理解数据传递的机制,从而提升开发效率和应用性能。
1. GET 请求
GET 请求是最简单的一种 HTTP 请求方式,主要用于从服务器获取数据。数据通过 URL 参数传递,格式如下:
方式:数据通过 URL 参数传递。格式:url?name1=value1&name2=value2...用途:适用于少量数据的传递,因为数据会显示在 URL 中。常用于请求查询数据或者获取资源的详细信息。 示例
假设我们需要通过 GET 请求传递用户的 ID 和姓名:
GET /user?userId=123&userName=JohnDoe在前端代码中,你可以这样发起 GET 请求:
fetch('http://example.com/user?userId=123&userName=JohnDoe') .then(response => response.json()) .then(data => console.log(data));2. POST 请求
POST 请求用于向服务器发送数据进行处理,适合提交表单数据或复杂的结构化数据。POST 请求有两种主要格式:
2.1 普通 POST 请求
方式:数据通过表单或类似方式传递。格式:x-www-form-urlencoded(键值对)。用途:适用于提交表单数据,数据在请求体中以键值对形式发送,不会在 URL 中显示。 示例
假设我们需要提交用户的姓名和邮箱:
POST /submitFormContent-Type: application/x-www-form-urlencodedname=JohnDoe&email=johndoe@example.com在前端代码中,你可以这样发起普通 POST 请求:
fetch('http://example.com/submitForm', { method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, body: 'name=JohnDoe&email=johndoe@example.com'}) .then(response => response.json()) .then(data => console.log(data));2.2 JSON 格式 POST 请求
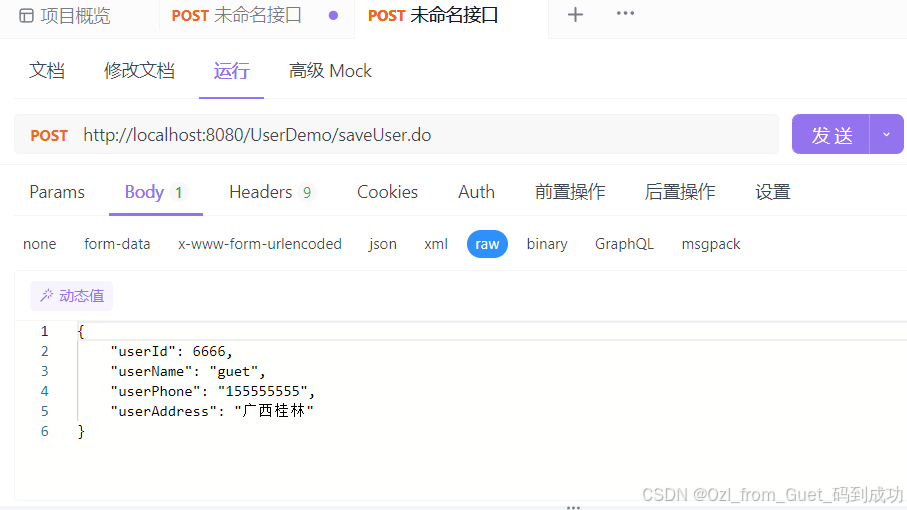
方式:数据以 JSON 对象格式传递。格式:{ “userId”: 6666, “userName”: “guet”, “userPhone”: “9999999999”, “userAddress”: “广西桂林” }用途:适用于复杂或结构化的数据传递,例如提交用户信息或配置数据。 示例
在前端代码中,你可以这样发起 JSON 格式的 POST 请求:
fetch('http://example.com/submitData', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ userId: 6666, userName: 'guet', userPhone: '9999999999', userAddress: '广西桂林' })}) .then(response => response.json()) .then(data => console.log(data));
结论
掌握 GET 请求和 POST 请求的基本使用方式是 Web 开发的基础。GET 请求适合获取数据并在 URL 中传递参数,而 POST 请求则适用于提交复杂的数据或表单。根据实际需求选择合适的请求方式,将帮助你更有效地与服务器进行数据交互。
附加资源
HTTP 请求方法详解Fetch API 文档前端数据提交最佳实践希望本文对你的前端开发工作有所帮助!如有疑问或建议,请在评论区留言。