常用控件QRadioButton
QRadioButton是单选按钮,可以在多个选项中选择一个。
作为QAbstractButton和QWidget的子类,其属性和用法,对于QRadioButton同样适用。
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件 |
| autoExclusive | 是否排他. 选中⼀个按钮之后是否会取消其他按钮的选中. 对于 QRadioButton 来说默认就是排他的. |
"排他"的意思是是否支持单选或者是支持多选。
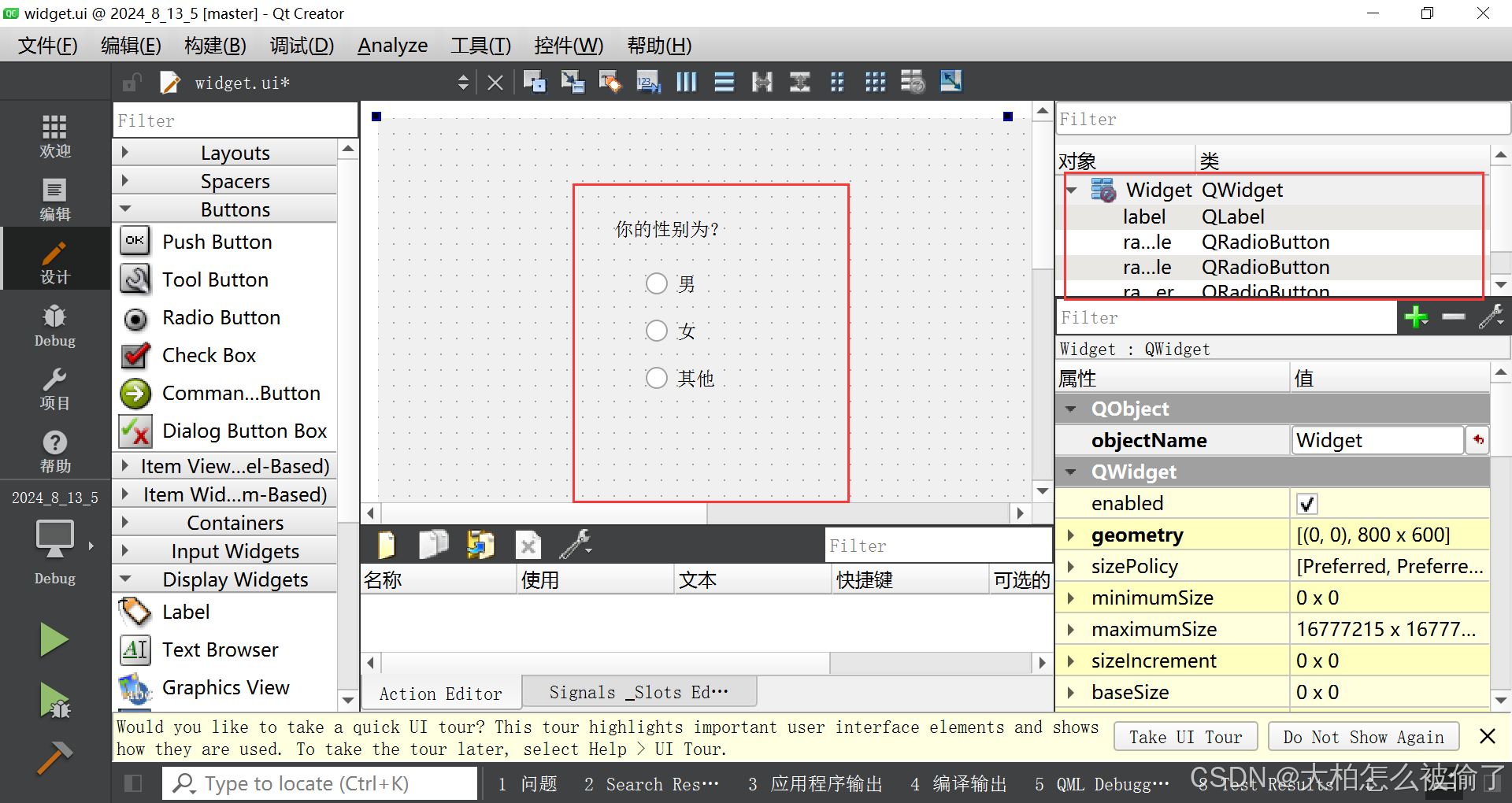
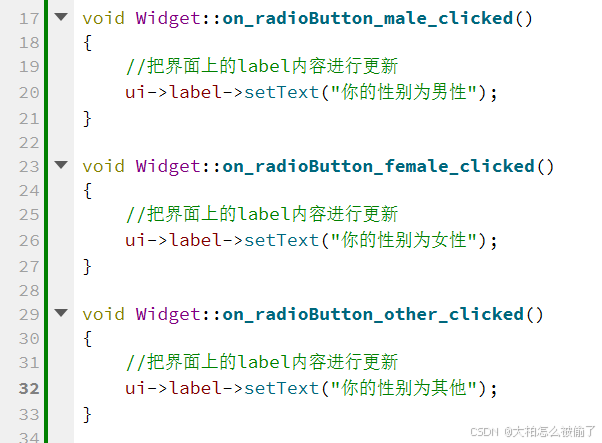
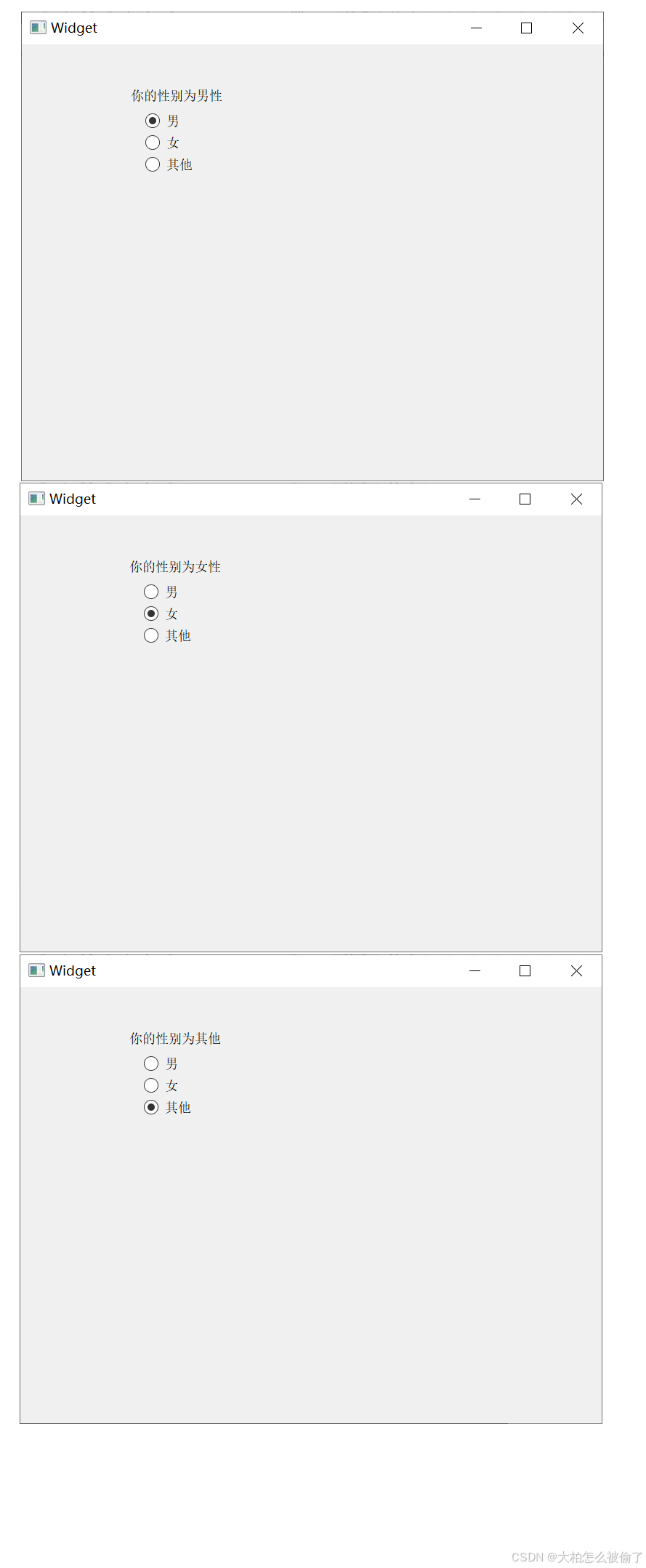
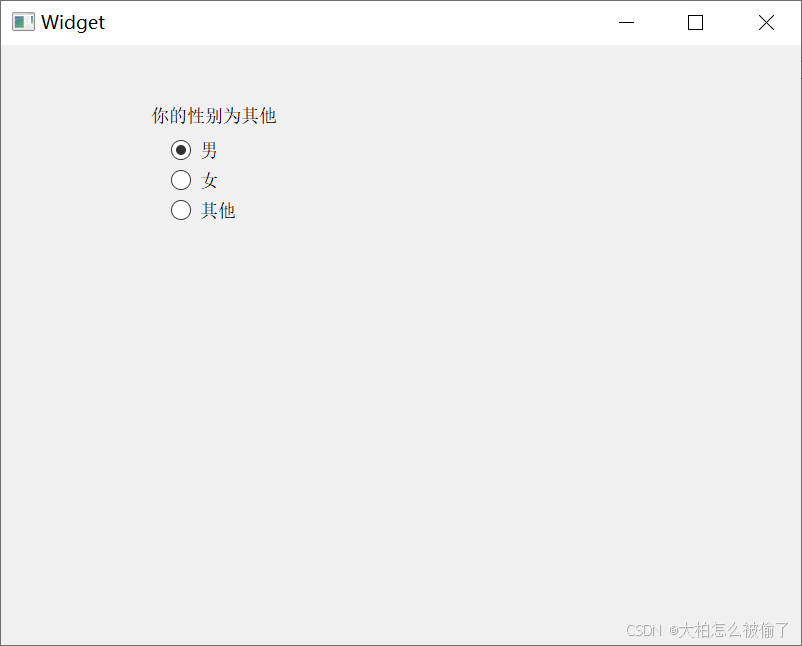
例子:选择性别



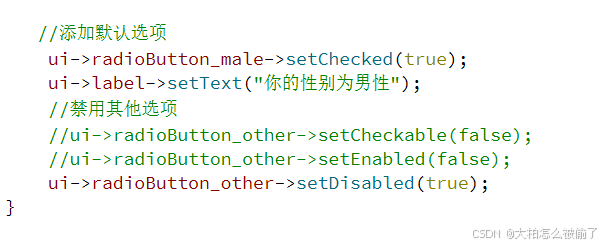
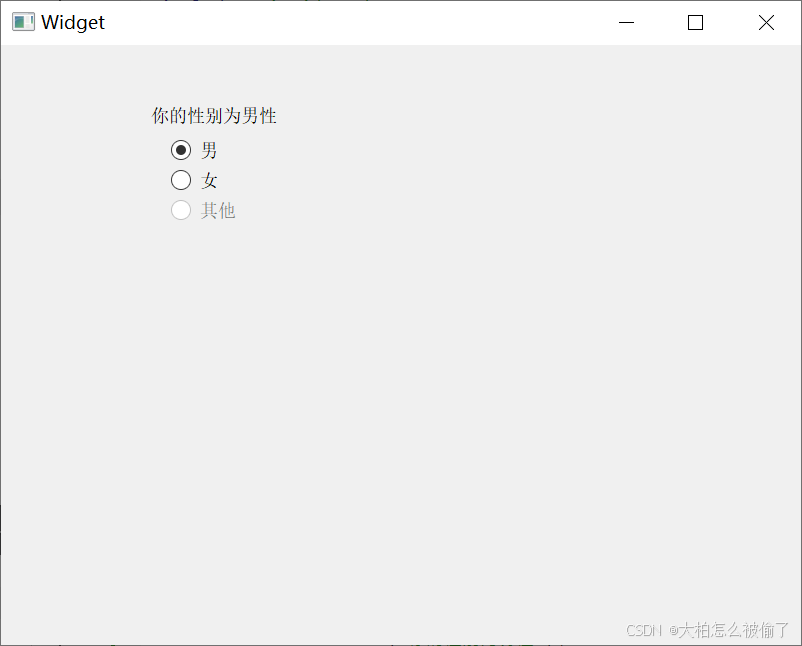
可以添加默认选项


也可以禁用选项


但是checkable只是能够让按钮不被选中,但是仍然可以响应点击事件的,可以使用setEnabled或者setDisabled


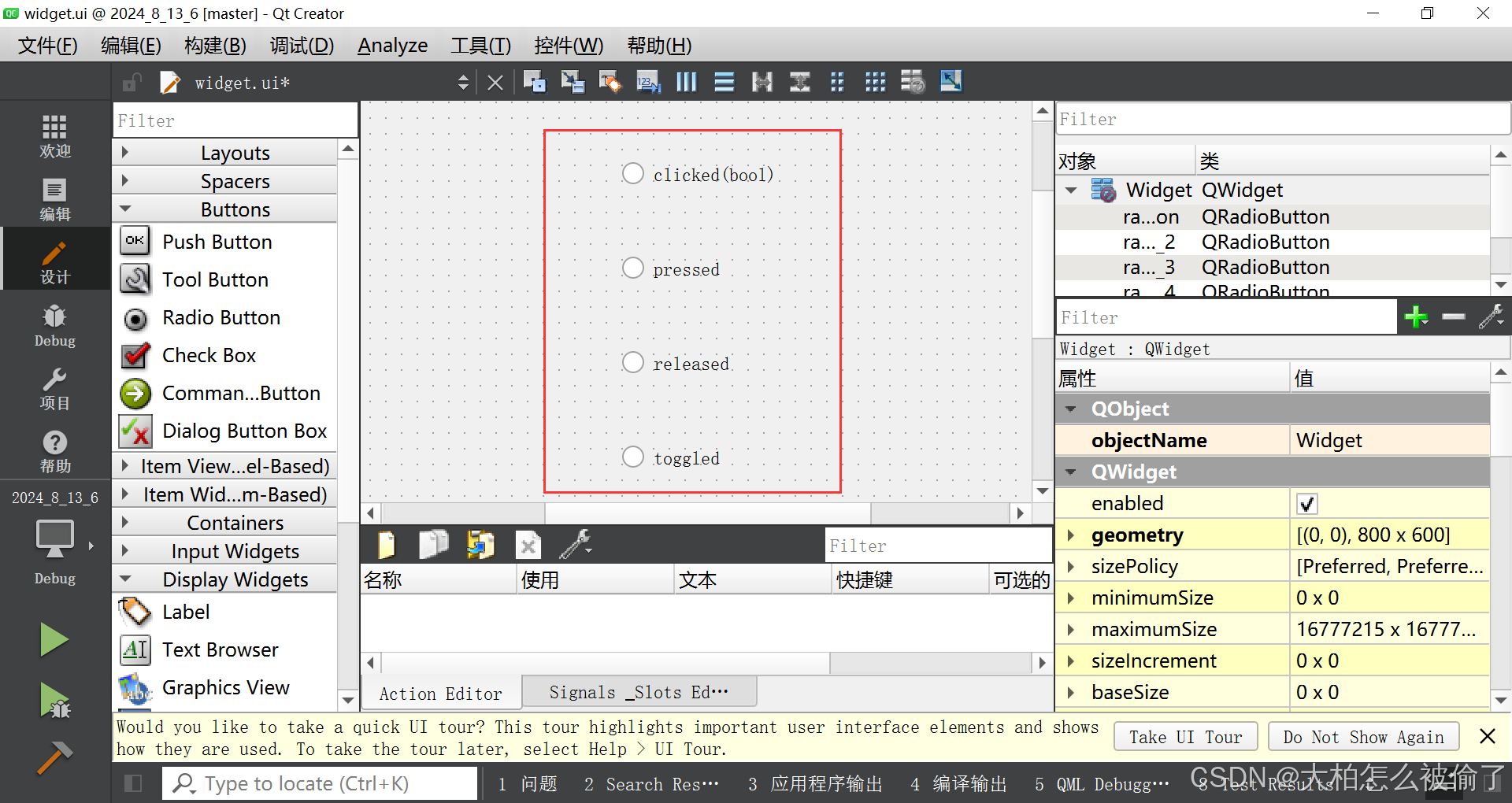
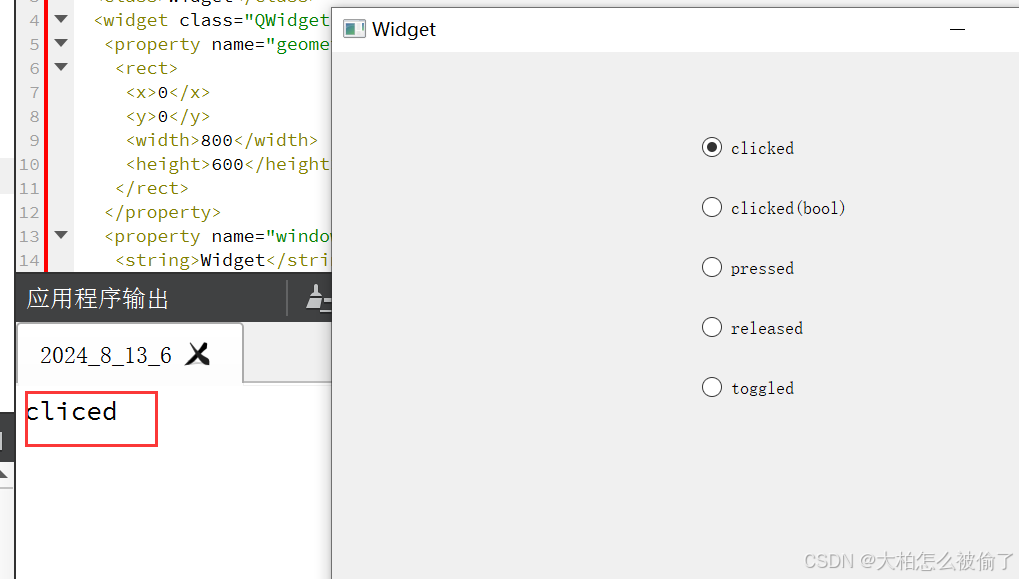
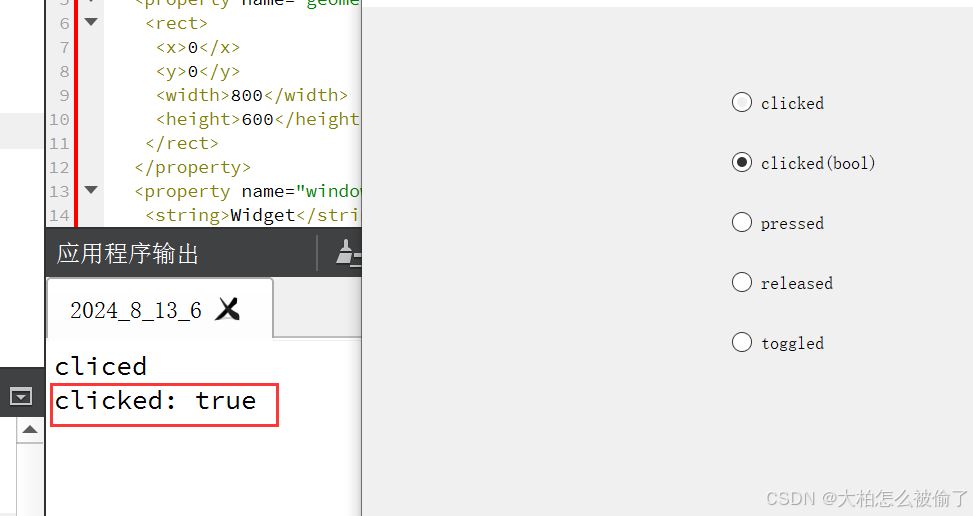
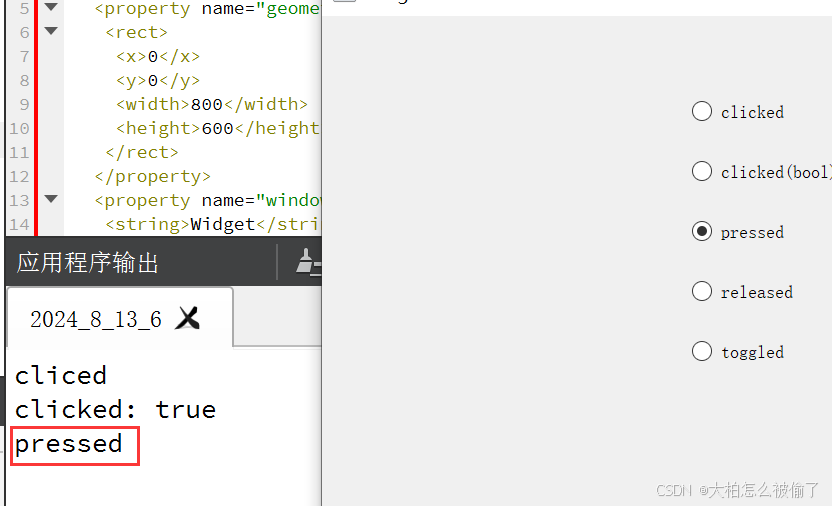
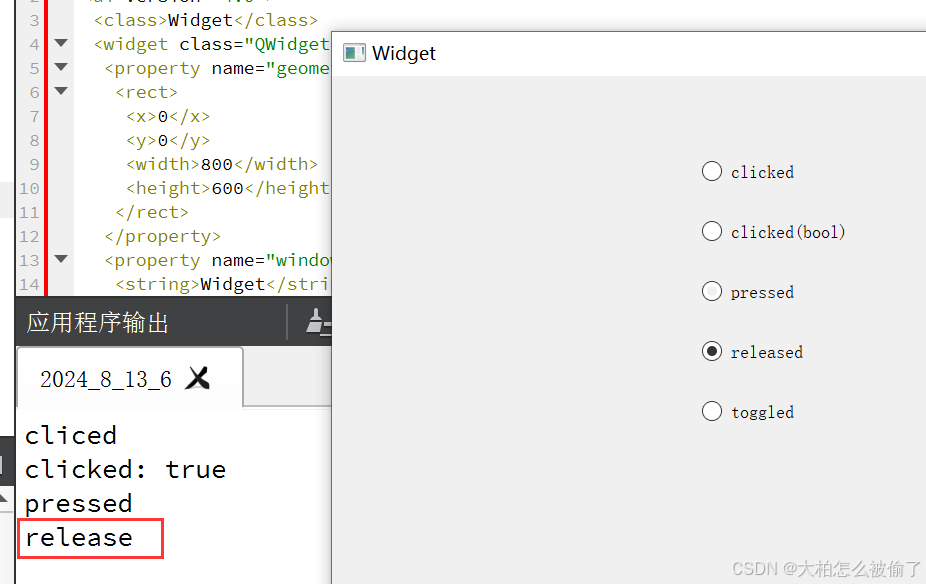
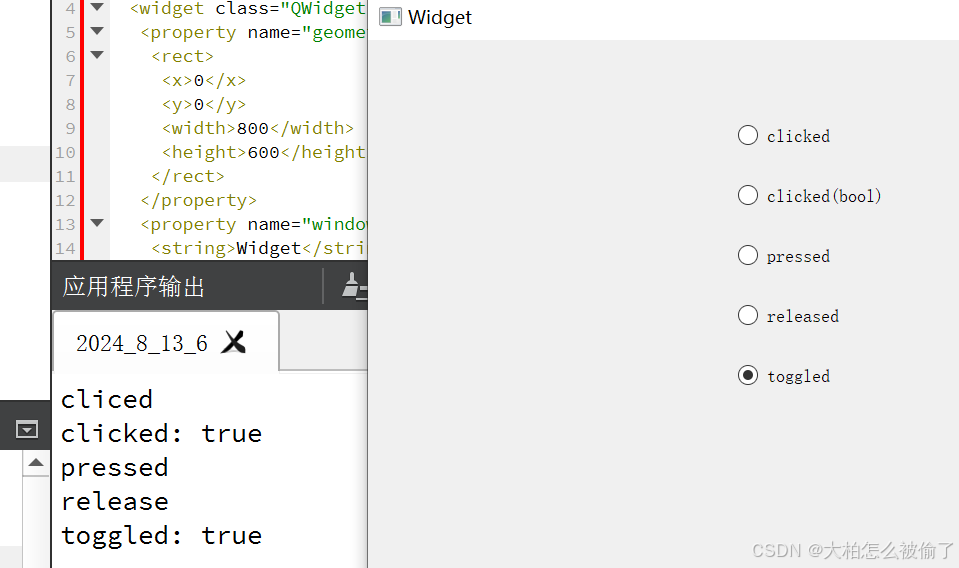
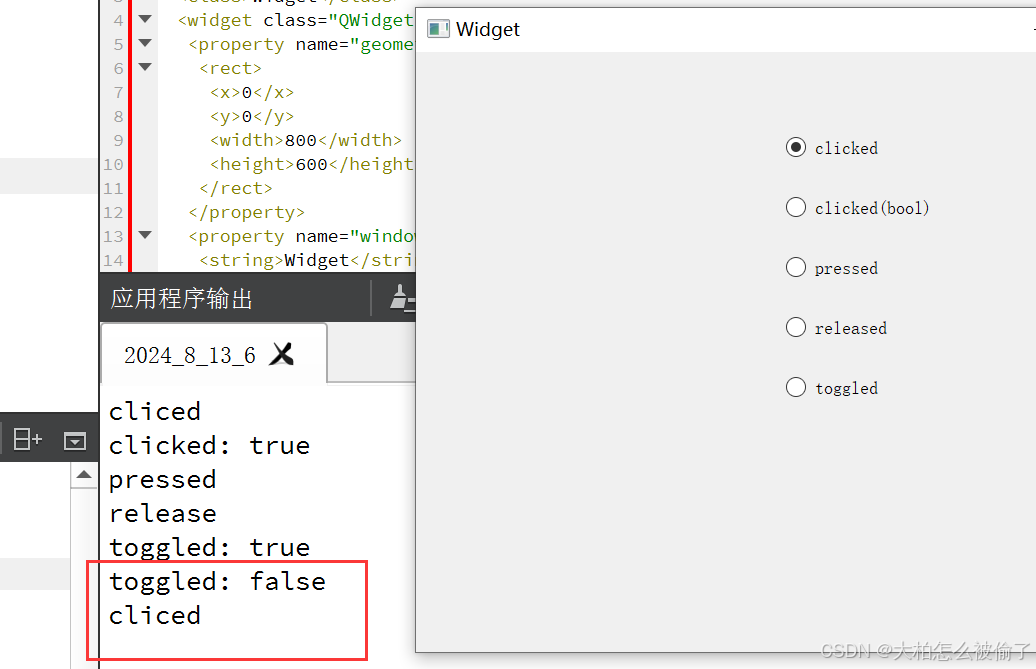
例子:clicked、clicked(bool)、pressed、released、toggled的区别








【总结】
clicked 表⽰⼀次 "点击"pressed 表⽰⿏标 "按下"released 表⽰⿏标 "释放"toggled 表⽰按钮状态切换.
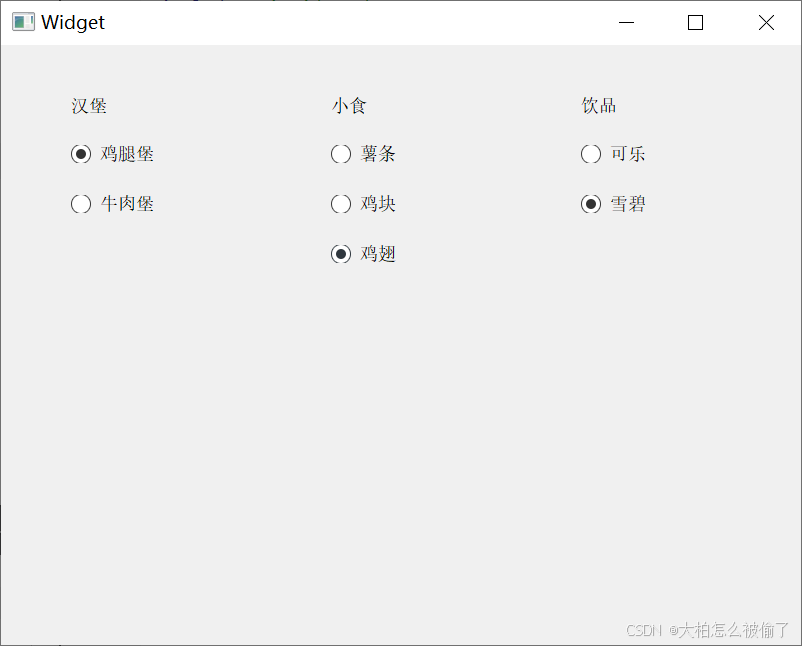
例子:基于QRadioButton实现一个简单的模拟点餐的功能
假设模拟汉堡点餐:
1.汉堡
1.1.鸡腿堡
1.2.牛肉堡
2.小食
2.1.薯条
2.2.鸡块
2.3.鸡翅
3.饮品
3.1.可乐
3.2.雪碧

通过Qt Designer的设计,可以对点餐系统进行初步完善
RadioButton默认是排他的,一旦界面上需要存在“多组”单选按钮的时候,希望组与组之间不要又影响。
Qt中提供了QButtonGroup类,可以针对单选按钮进行分组


代码实现:
#include "widget.h"#include "ui_widget.h"#include<QButtonGroup>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); //使用QButtonGroup对单选按钮进行分组 QButtonGroup* group1 = new QButtonGroup(this); QButtonGroup* group2 = new QButtonGroup(this); QButtonGroup* group3 = new QButtonGroup(this); //将单选按钮放入各自的类中 group1->addButton(ui->radioButton); group1->addButton(ui->radioButton_2); group2->addButton(ui->radioButton_3); group2->addButton(ui->radioButton_4); group2->addButton(ui->radioButton_5); group3->addButton(ui->radioButton_6); group3->addButton(ui->radioButton_7);}Widget::~Widget(){ delete ui;}