目录
官网描述1、web-view嵌入H5中没有iframe2、web-view嵌入H5中存在iframe2.1、情景描述2.2、功能需求2.3、出现问题2.4、问题分析2.5、解决方案
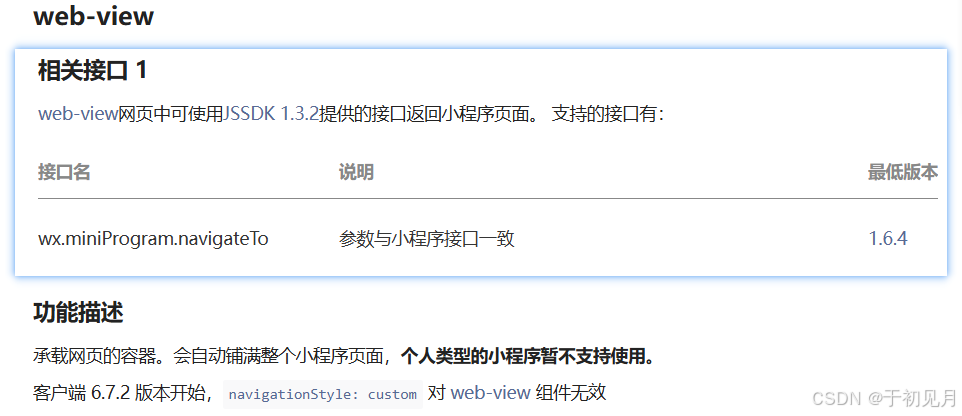
官网描述

1、web-view嵌入H5中没有iframe
// 引入jweixin-1.6.0.js<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>// 调用接口wx.miniProgram.navigateTo({ url: `../index/index`, //或 url: `/pages/index/index`,});2、web-view嵌入H5中存在iframe
2.1、情景描述
微信小程序中 webview src指定的是框架页面A,其中包含iframe,iframe中指定的是B页面。
// A页面 <web-view src="https://A.com"></web-view>2.2、功能需求
在B页面实现跳转到小程序的index页面。
// 引入JSSDK, // 调用wx.miniProgram.navigateTo() 2.3、出现问题
开发者工具中无影响,预览、真机均功能无效。
2.4、问题分析
由于A页面使用了iframe,导致在B页面中无法准确获取运行环境,出现主诉问题。
2.5、解决方案
在B页面中先获取A页面的运行环境后,再调用wx.miniProgram.navigateTo()接口。
// 获取父页面环境var parentWindow = window.parent;// 在父页面中调用方法parentWindow.wx.miniProgram.navigateTo({ url: `../index/index`,});