前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 ?


目录
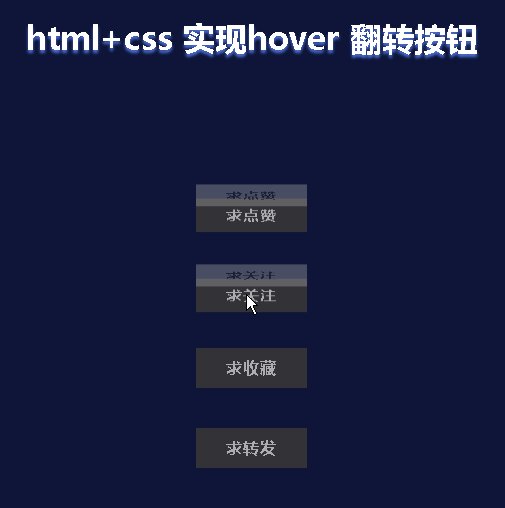
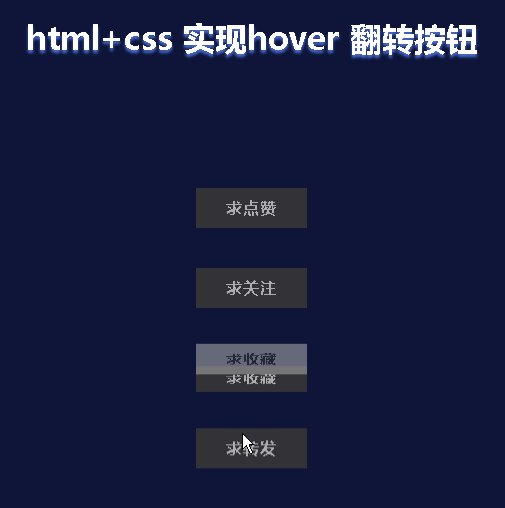
一、效果 二、原理解析 1.这是一个,hover翻转按钮的效果。这其实是用==一个元素==实现的。每个按钮添加了伪元素before和after所以是由3部分组成,a,a:before,a:after,如下图。 1.1 重要点1: 1.2 重要点2: 1.3 按钮组成关系。 2.当按钮上有鼠标时,hover效果触发,运行==transition过渡动画==效果。 3.具体的变换参数,直接==看代码==,可以一键复制,查看效果 三、上代码,可以直接复制使用 目录 html css
一、效果