Jenkins 自动化部署实例讲解
前言
简介:Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成
点击下面的链接进入官网选择最新的版本下载,然后一键安装即可。
下载地址:windows版本Jenkins下载
一、安装Jenkins插件
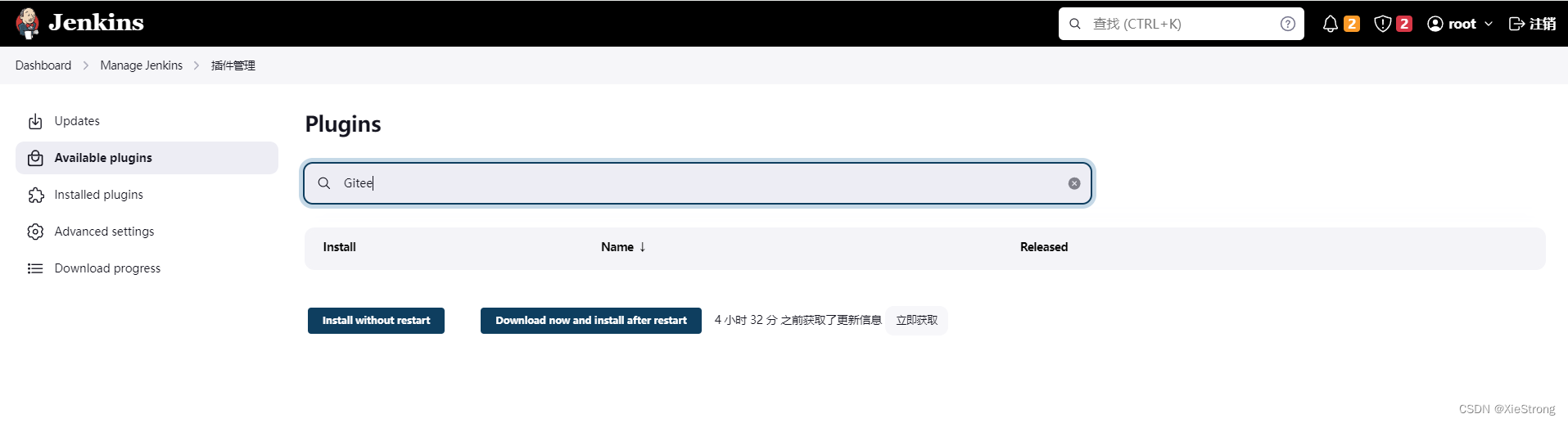
1、安装完推荐的插件,我们还需要额外的插件来满足使用,需要单独下载插件,依次下载安装即可
Gitee:这里以Gitee作为代码仓库NodeJs:前端项目打包的基本环境Qy Wechat Notification:自动部署后进行企业微信发送对应消息通知
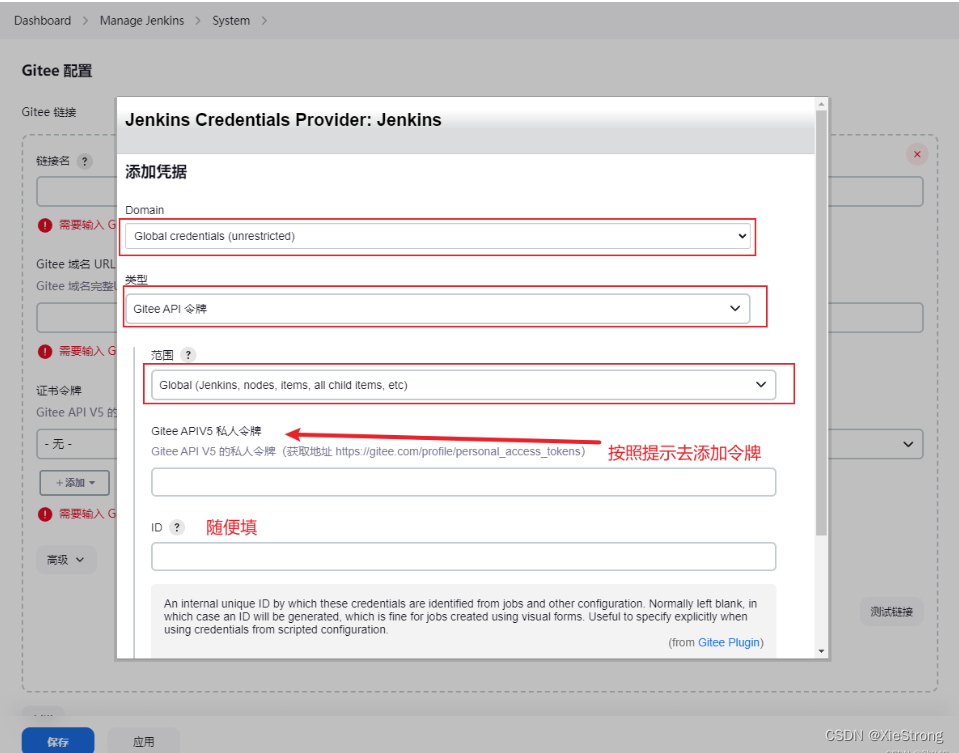
二、Gitee 配置证书令牌
1、仪表盘-》Manage Jenkins-》Configure System
2、Gitee 配置下面列表,完成后点击测试,成功后保存即可

弄完这里之后到外面的证书令牌是个下拉框一定要手动选上,之后再点右边的测试连接看提示没问题之后就保存
三、全局工具配置
1、仪表盘-》Manage Jenkins-》Global Tool Configuration
2、NodeJS配置

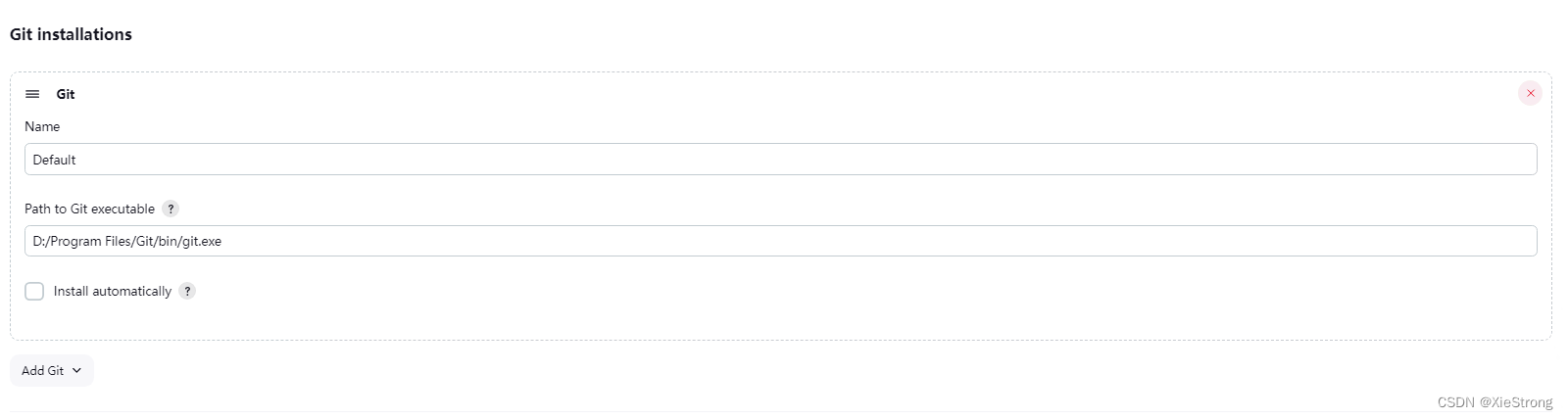
3、Git installations
注明:服务器如果没有安装git工具会报错,安装Git后将安装路径就好(如果部署Jenkins之前就已经安装,默认即可)

四、构建项目(new Item)
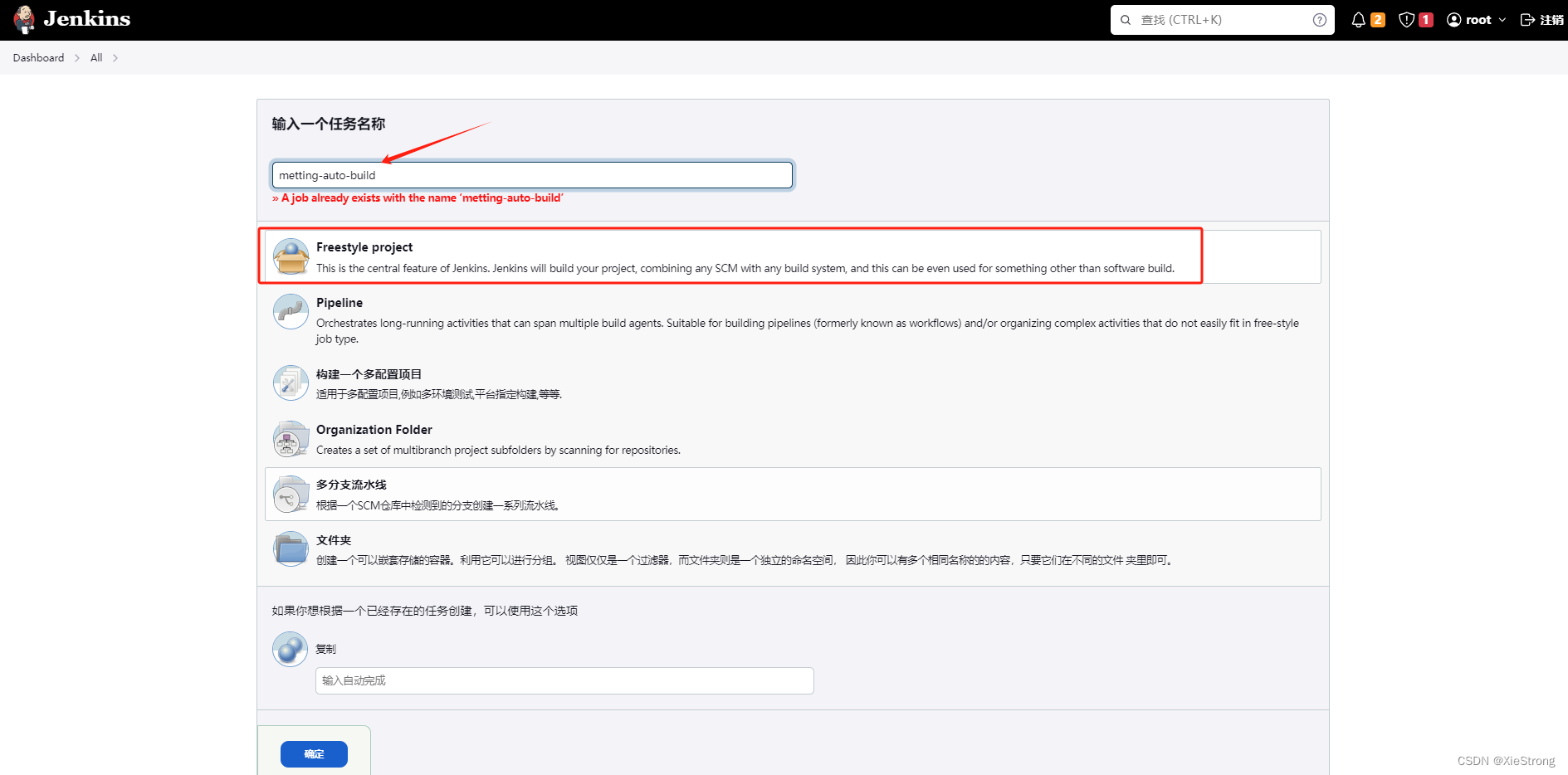
1、填写任务名称,并选择【Freestyle project】确认保存
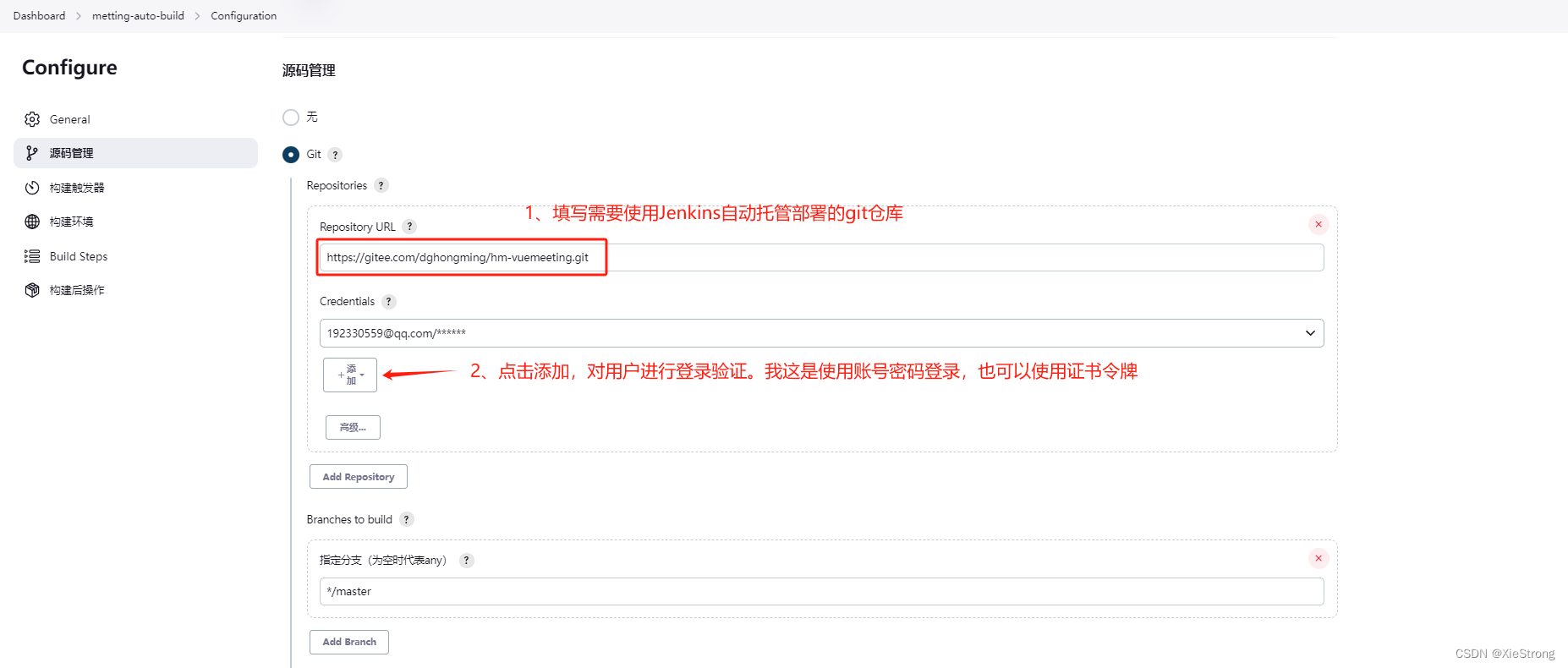
2、配置码源管理

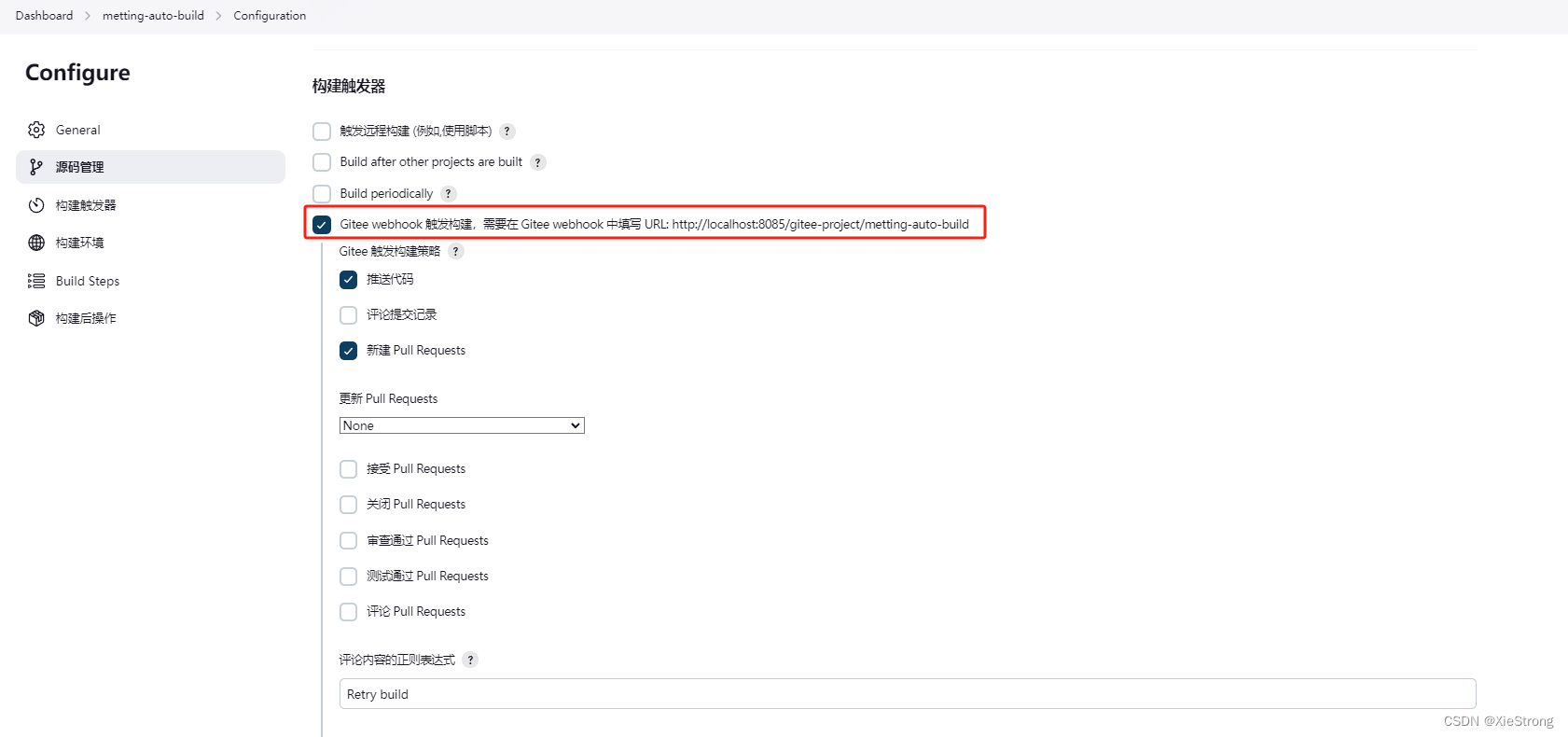
3、配置构建触发器,触发条件:推送到仓库的master自动进行部署

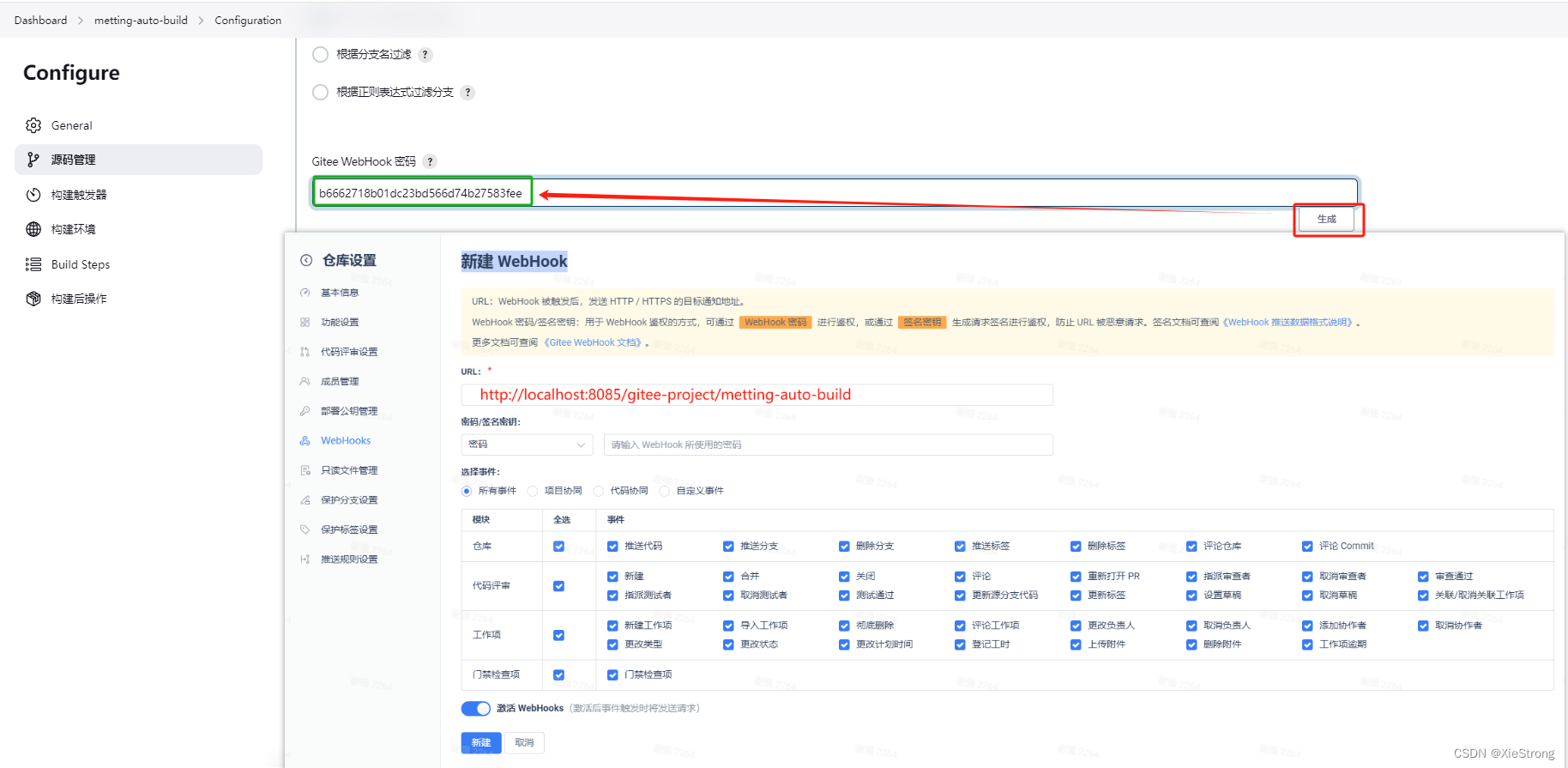
4、Git仓库-新建 WebHook
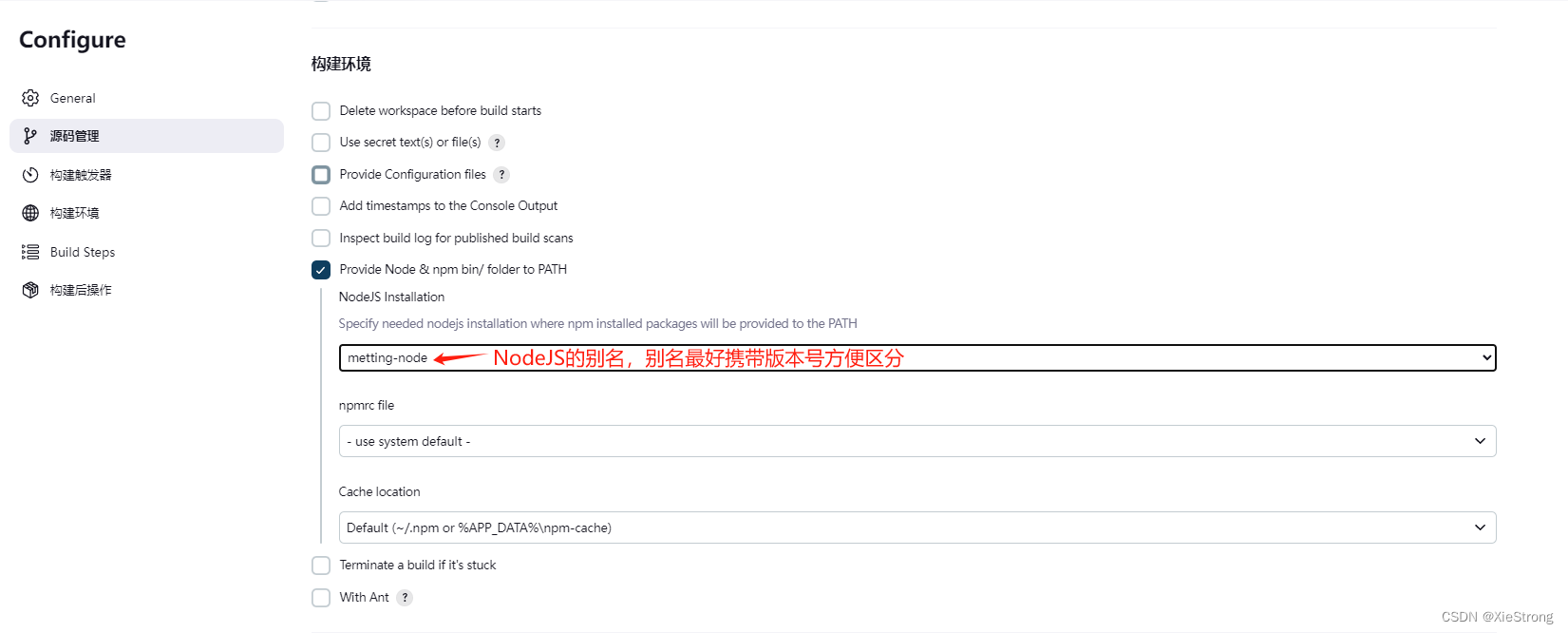
 5、构建运行环境
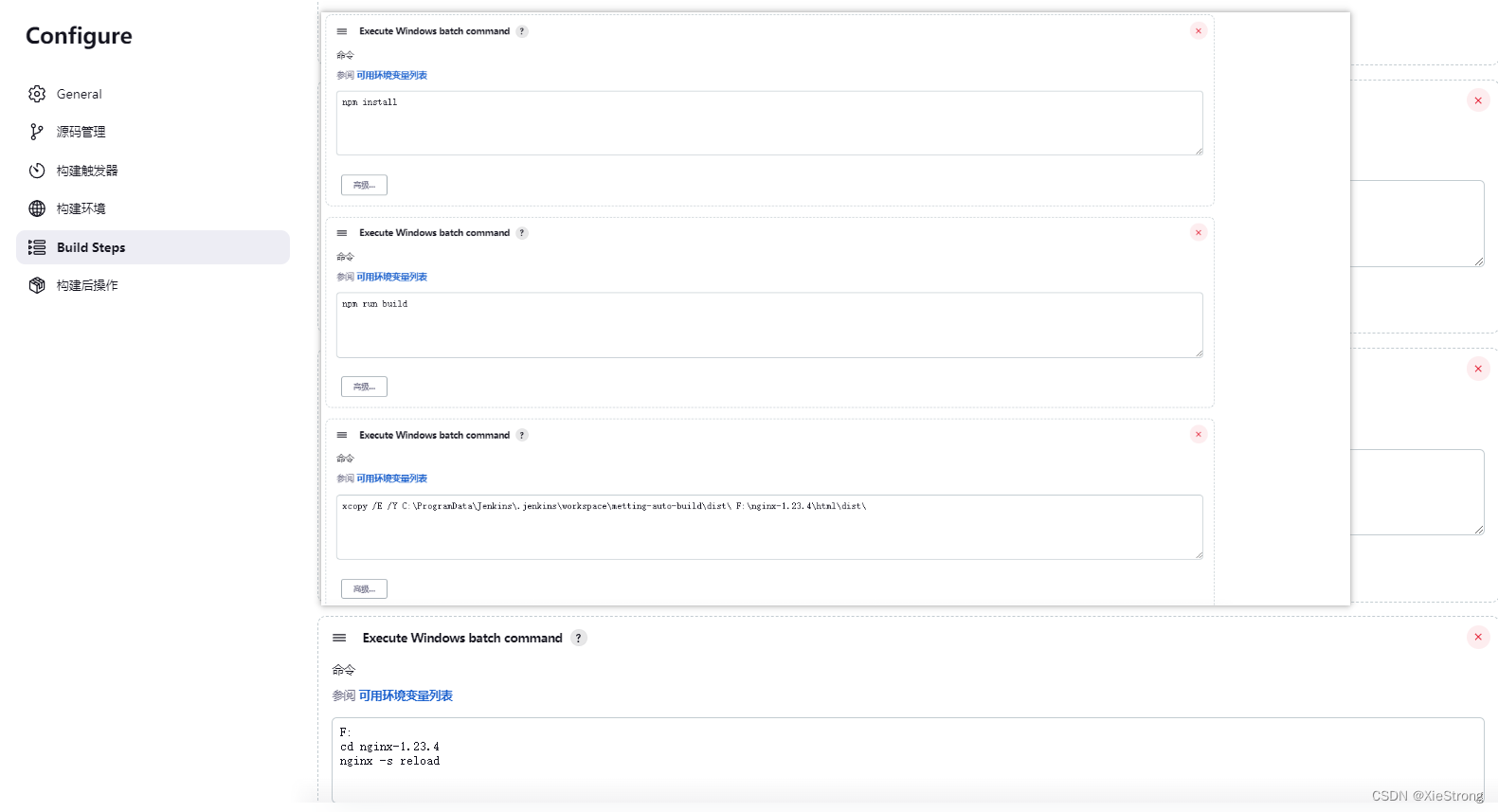
5、构建运行环境 6、构建命令步骤-使用命令运行项目npm install:下载对应的项目依赖npm run build:打包成dist文件夹xcopy /E /Y C:\ProgramData\Jenkins.jenkins\workspace\metting-auto-build\dist\ F:\nginx-1.23.4\html\dist\:将Jenkins打包最新的dist文件夹复制到Nginx服务器的文件夹中F: 切换盘符 cd nginx-1.23.4 移动到Nginx服务器中 nginx -s reload:将Nginx重新运行启动
6、构建命令步骤-使用命令运行项目npm install:下载对应的项目依赖npm run build:打包成dist文件夹xcopy /E /Y C:\ProgramData\Jenkins.jenkins\workspace\metting-auto-build\dist\ F:\nginx-1.23.4\html\dist\:将Jenkins打包最新的dist文件夹复制到Nginx服务器的文件夹中F: 切换盘符 cd nginx-1.23.4 移动到Nginx服务器中 nginx -s reload:将Nginx重新运行启动 
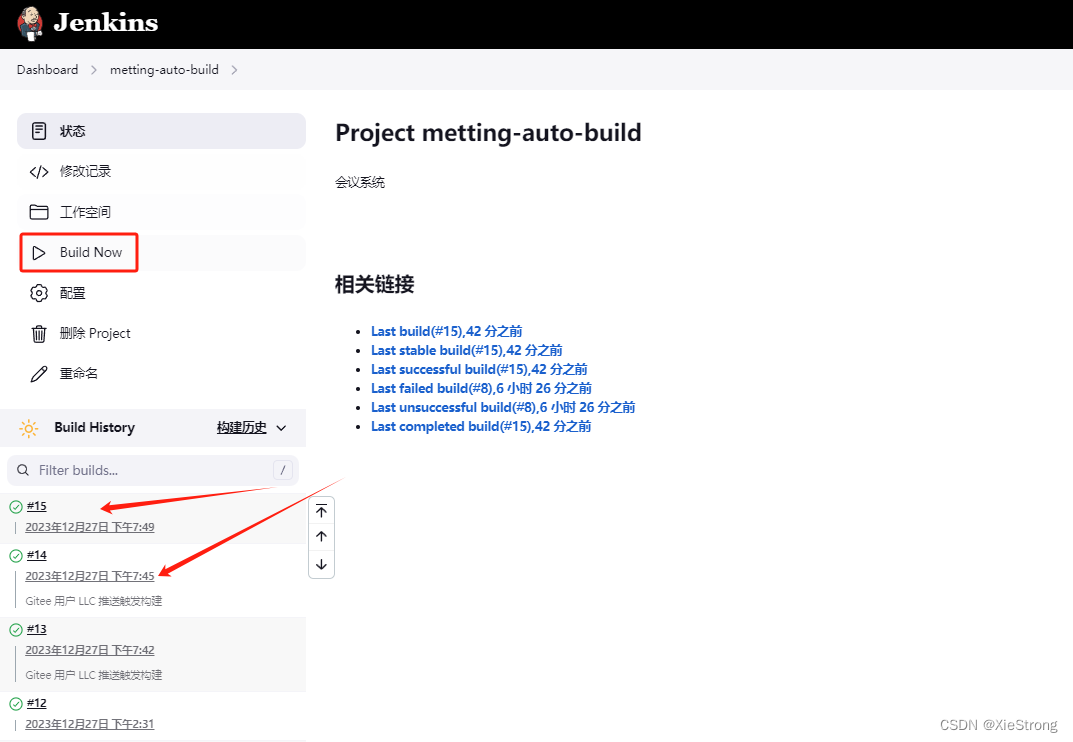
7、双击Build Now或者推送触发创建,可以点击任务看到控制台输出,Success,至此Jenkins项目自动托管部署项目成功!