看看你的 Chrome 浏览器顶部的标签页,每个标签页前面有一个小小的图标,这个就是 favicon,如果你将网页保存到收藏夹,前面也会是这个小图标。这个图标有时候就是网站的 Logo,有时候也不太一样。

上面截图中,是 CSDN 和 GitHub 的 Favicon。
作为一个后端程序员,在公司的主要任务是开发业务网站,很多时候,这种业务网站,仅限内部员工使用,一般不会配备设计师,往往就是一个后端程序员自主去开发一个网站,网站的名字往往也很直白,就是没名字,比如“销售业务系统”,“客服支撑系统”,简直弱爆了。
现在不一样了,有了 AI 的帮助,我们后端程序员,也可以讲究讲究,给自己的网站取个名字和做个 Logo,都可以利用 AI 去生成,从而让即便内部的用户,也感受到更好的体验。
一、生成 Logo
我们可以利用 AI 的能力来生成一个 Logo,通过调教参数,可以获得不错的效果。

上面是我为了写文章,随意生成的,但是看起来效果也相当不错了。
这样的设计感,作为一个内部网站的 Logo 已经不错了。这个图片下载下来,你会发现,这是一个 webp 的格式,而且背景不是透明的。这时候,我们可以用图片编辑软件来简单加工一下。
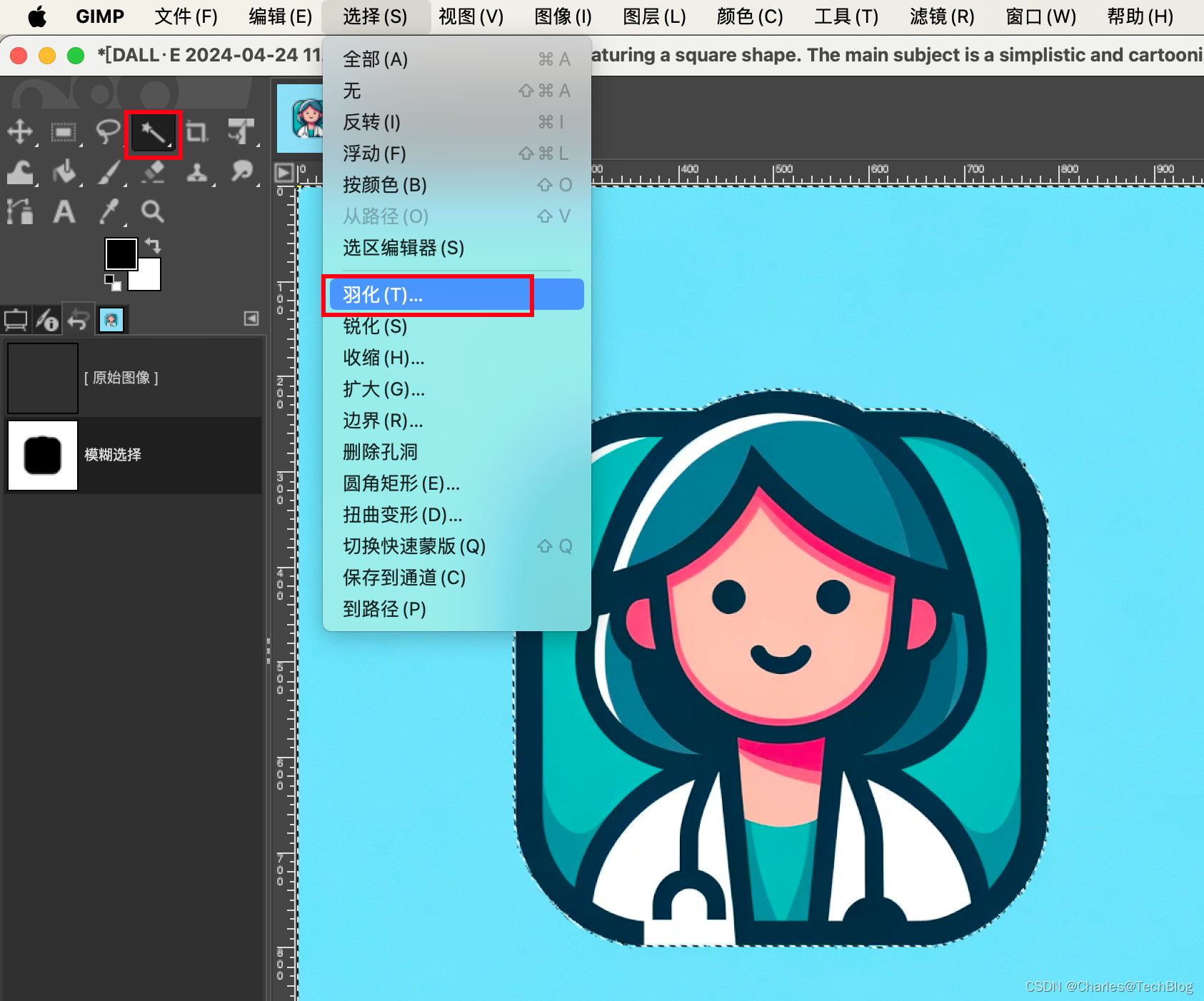
我用了一款免费的图片编辑软件 GIMP。

载入图片,使用魔棒,点选蓝色,然后选羽化 2 像素,然后按 Del,就得到了背景透明的图片。
接下来,借助“画布” 大小调整,以及 “图像” 大小调整,我们可以输出一张合格的背景透明的 png Logo 图片。

二、favicon 的规格
为了创建一个专业的ICO格式的文件,用作网页的favicon,你需要包括几种不同的规格来确保图标在不同设备和浏览器上都能正确显示。通常,一个完整的ICO文件会包含以下几种常见的尺寸:
16x16 像素:这是最常用的尺寸,适用于大多数旧的或标准分辨率的显示设备。32x32 像素:这个尺寸用于新的设备和一些操作系统的桌面图标,也可以用作网站的备用图标。48x48 像素:这通常用于Windows系统中的桌面图标。64x64 像素:在某些高分辨率设备上可能会使用此尺寸。128x128 像素:用于支持更大图标显示的系统或设备。256x256 像素:这是最大的图标尺寸,通常用于支持高DPI的设备和屏幕。当你制作ICO文件时,应该尽可能包含这些尺寸,以确保图标在所有设备和环境中都能展现最佳效果。你可以使用图像编辑软件如Adobe Photoshop或免费的GIMP,并利用它们的插件或内置功能来保存图像为ICO格式。此外,也有一些在线工具可以帮助你从一个高分辨率的PNG或JPEG文件生成包含多种尺寸的ICO文件,这些工具使用起来简单方便。如果你需要具体的软件推荐或使用指南,我可以提供进一步的帮助。
你需要使用图片工具,或者一些在线工具,将上述合格的 Logo 图片,转换成各个不同尺寸的 PNG 图片。
三、制作一个专业的 favicon
很多现代浏览器,可以用 png 充当 favicon,但是还是最原始的 favicon.ico 格式兼容更好。这个 ico 格式,我们已经知道了,是一种压缩多种规格的格式。最早是 Windows 发明的。那么怎么制作一个 favicon.ico 文件呢?
可以使用命令行工具 ImageMagick。
brew install imagemagick然后我们就可以在电脑的命令行安装了一个图片处理工具,然后利用此前准备好的 logo 文件,就可以生成 favicon.ico 了。
imagick convert 16.png 32.png 48.png 64.png 256.png favicon.ico上面的命令,将 5 种规格的 png 图片,压缩成了一个单个的 ico 文件,这个 favicon.ico 用上去后,会根据自己所在的场景,自动适配内部的分辨率。
至此,作为一个后端程序员,你就成功制作了一枚 favicon.ico 了,顺带连网站的 logo 也设计好了。你学废了吗?