张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第508页
云服务器部署Stable Diffusion Webui从0到1总结:反复重启+循环debug
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 851次

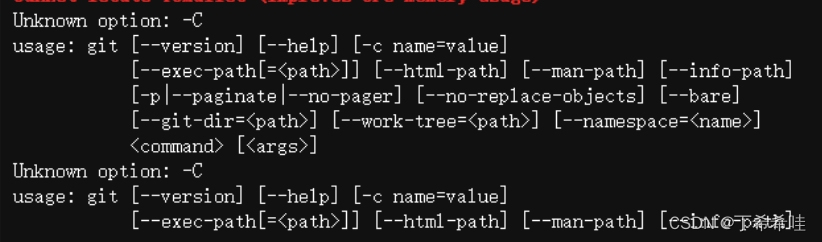
文章目录在学校服务器部署StableDiffusionWebui(一)准备工作(二)环境配置(三)git拉取项目到本地(四)运行项目遇到的问题:(一)使用gitclone时,Failedtoconnectto127.0.0.1port7890(二)使用gitclone时,出现RPCfailed(三)RuntimeError:Couldn’tinstallopen_clip(四)Couldn'tcheckout{name}'shash:{commithash}.(五)Failurewhenreceivingdatafromthepeer(六)OpenSSLSSL_read:SSL_ERROR_SYSCALL,errno0(
从小白到入门webrtc音视频通话
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 121次

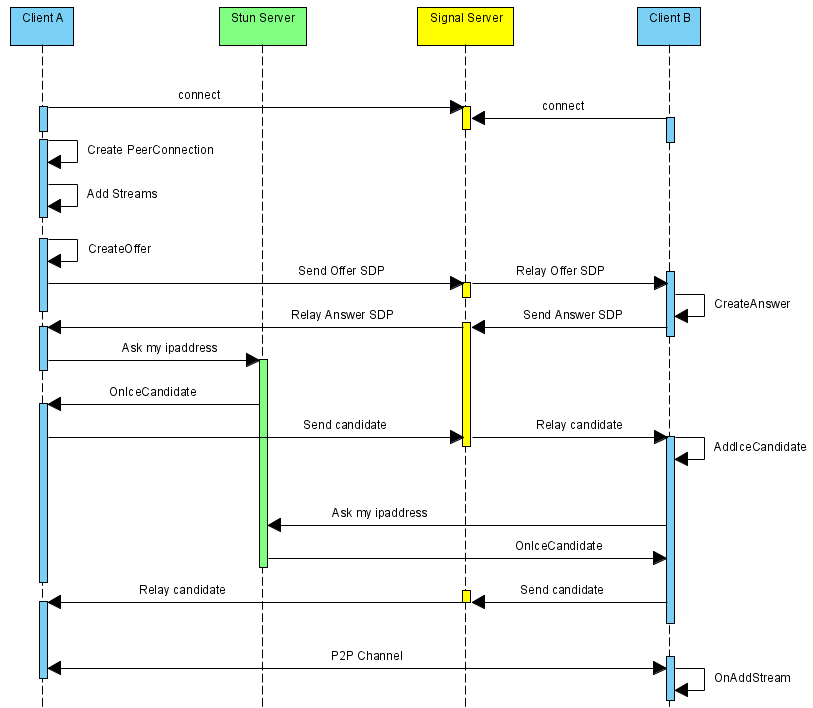
0.写在前面先会骑车,再研究为什么这么骑,才是我认为学习技术的思路,底部付了demo例子,根据例子上面的介绍即可运行。1.音视频通话要用到的技术简介websocket介绍:1.服务器可以向浏览器推送信息;2.一次握手成功,可持续互相发送信息在音视频通话钟的作用:1.作为音视频两个通话终端的桥梁,传递彼此上下线、网络环境等消息,因此他们都叫websocket为“信令服务器”coturn介绍:1.包含stun服务和turn服务,stun可实现两个终端点对点语音通话;turn服务在无法点对点通话时,用作中转音视频流。webrtc介绍:1.开源项目;2.用于音视频实时互动、游戏、即时通讯、文件传输。2.webrtc音视频通话开发思路2.1.web
幻兽帕鲁游戏多人联机服务器价格对比:腾讯云VS阿里云VS华为云
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 147次

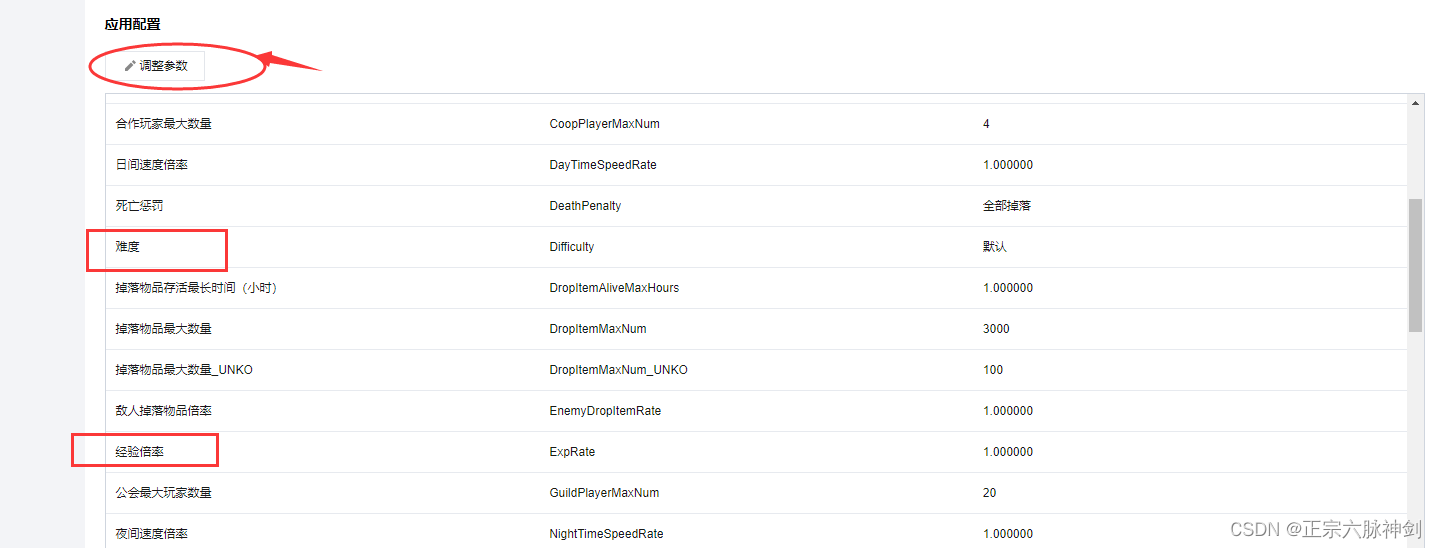
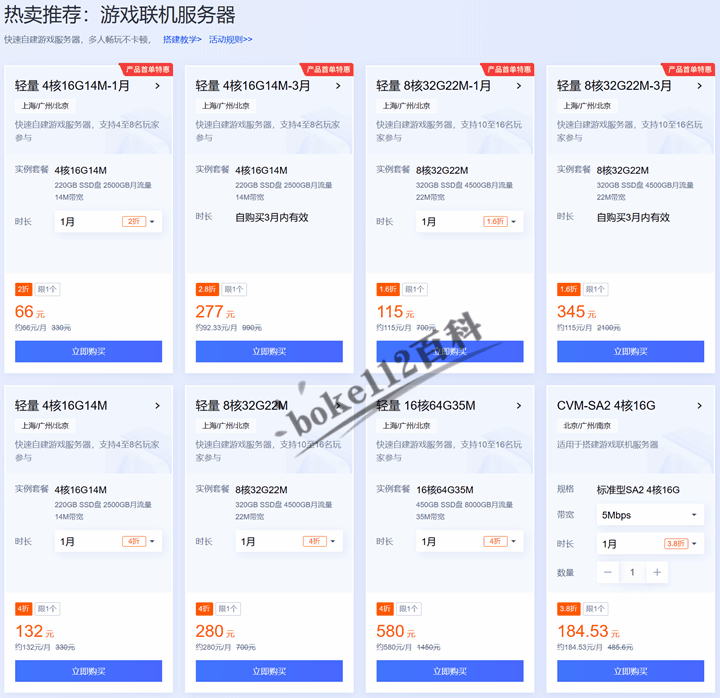
《幻兽帕鲁》游戏5天捞金15亿,而且想要多人联机玩游戏,还允许我们自己购买服务器来搭建专属服务器,届时三五好友一起来玩,真的不要太爽啊!那么搭建幻兽帕鲁游戏多人联机的服务器需要多少钱?下面boke112百科就列举腾讯云、阿里云和华为云的游戏服务器供大家参考选购。一、腾讯云幻兽帕鲁游戏服务器腾讯云最新活动中有一个“热卖推荐:游戏联机服务器”,最低配置建议选购轻量应用服务器4核16G14M,一个月仅需66元,3个月277元;如果更多人一起玩,建议选购8核32G22M,一个月仅需115元,3个月345元。购买腾讯云服务器后不懂得如何搭建《幻兽帕鲁》专属服务器的,请参考以下两篇保姆级教程:腾讯云轻量应用Windows服务器如何搭建幻兽帕鲁Palworld私服?腾讯云轻量应用Ubuntu
类似ai小微智能论文的AI写作平台还有哪些?
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 131次

人工智能(AI)和机器学习(ML)技术的进步获得了广泛关注,据尼尔森诺曼集团(NielsenNormanGroup)估计,人工智能工具可能会将员工的生产力提高66%,这使得各地公司都想利用这些工具来提高工作效率。但相关专家警告称,人工智能的使用可能会产生一些负面后果,包括产生不准确的结果、数据泄露和盗窃。那么,企业如何在不影响安全性的情况下使用这些强大的AI/ML工具呢?下面,我们将讨论人工智能工具可能带来的风险,并提供8个安全利用AI工具的技巧,以帮助企业尽可能安全地利用这些工具。人工智能工具的风险:本质上来说,AI/ML只是大规模的统计数据。所有人工智能模型都依赖于数据来统计地生成其关注领域的结果。因此,大多数风险都围绕着上述数据,尤其是机密或敏感数据,使用外部AI/ML工具
python的虚拟环境图文详解(虚拟环境作用以及虚拟环境搭建,切换,退出,迁移打包)代码演示
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 148次

目录一、虚拟环境1.1、概念理解1.2、作用 二、虚拟环境操作教程2.1、利用pycharm搭建,切换,删除虚拟环境2.1.1、搭建虚拟环境2.1.2、切换虚拟环境编辑2.1.3、删除虚拟环境2.2、命令行方式搭建(mac/linux/unix)2.2.1、搭建虚拟环境2.2.2、切换虚拟环境2.2.3、删除虚拟环境2.4、虚拟环境迁移打包2.4.1打包2.4.2迁移一、虚拟环境1.1、概念理解 Venv:虚拟环境,是Python用来创建和管理虚拟环境的模块,该模块供你用来存放你的Python脚本以及安装各种Python第三方模块,模块里的环境和本机是完全分开的,也就是说你在venv下通过pip安装的Python第三方模块是不会存在于
已解决java.lang.ArrayIndexOutOfBoundsException异常的正确解决方法,亲测有效!!!
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 401次

已解决java.lang.ArrayIndexOutOfBoundsException异常的正确解决方法,亲测有效!!!目录报错问题解决思路解决方法总结Q1-报错问题java.long.ArrayIndexOutOfBoundsException 是Java中的一个运行时异常,表示数组索引超出范围。出现此异常通常是因为代码尝试访问一个不存在的数组元素或者使用了一个不合法的数组索引。Q2 -解决思路ArrayIndexOutOfBoundsException 属于 RuntimeException 的子类,在日常开发中经常碰到。当程序试图访问数组的非法索引时,就会抛出这个异常。try{int[]array={1,2,3};intvalu
已解决java.sql.SQLRecoverableException异常的正确解决方法,亲测有效!!!
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 155次

已解决java.sql.SQLRecoverableException异常的正确解决方法,亲测有效!!!文章目录问题分析报错原因解决思路解决方法1.检查网络连接2.检查数据库服务器3.配置数据库连接4.更新或更换数据库驱动执行步骤总结问题分析在使用Java连接数据库时,我们经常会使用JDBC(JavaDatabaseConnectivity)作为连接和操作数据库的标准工具。在进行数据库操作期间,可能会遇到一个名为SQLRecoverableException的异常。这是JDBCAPI中的一个异常类,属于java.sql包。当数据库连接长时间未使用或数据库服务器不可达时,这个异常通常会被抛出。报错原因SQLRecoverab
最新文章
-
- 昨日烟火已成风免费阅读全文,主角顾安然许星灿小说完整版
- 主人公安心沈沐风安然在线免费试读《心火终将扬汤止沸》最新章节列表
- 《心火终将扬汤止沸》小说全章节目录阅读BY橙亿完结版阅读
- 你的竹马我的劫最新热门小说(顾辰屿苏念柔)全文免费阅读无弹窗大结局_(顾辰屿苏念柔)你的竹马我的劫最新热门小说免费阅读全文最新章节列表_笔趣阁(你的竹马我的劫最新热门小说) -
- 《娶了陆亦可的我,成汉大帮土皇帝》(高启强林风)小说免费阅读_无弹窗小说免费阅读《娶了陆亦可的我,成汉大帮土皇帝》(高启强林风) -
- 热推《柳毓词谢序辞》柳毓词谢序辞~小说全文阅读~完本【已完结】笔趣阁
- 染宠成婚:老公大人请自重免费阅读_小说完整版免费阅读染宠成婚:老公大人请自重(乔梦乔霏)_完结小说染宠成婚:老公大人请自重
- 重生后笑看青梅自寻死路(厉温婉齐林)最新章节在线阅读_厉温婉齐林(重生后笑看青梅自寻死路)完整版免费在线阅读
- 柳毓词谢序辞免费阅读_柳毓词谢序辞小说全文阅读笔趣阁
- Python酷库之旅-第三方库Pandas(070)
- Python从0到100(七十七):计算机视觉-YOLOv5姿态估计实时检测人体关键点
- Flink-StarRocks详解:第五部分查询数据湖(第55天)
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1