张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第507页
Android Studio 解决Unable to make field private final java.lang.String java.io.File.path accessible错误!
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1738次

目录前言一、项目环境二、报错信息三、问题分析四、解决方法前言 java.lang.Stringjava.io.File.pathaccessible"。这个错误通常会在编译或运行项目时出现,导致项目无法正常运行。 这个错误的原因是因为AndroidStudio使用了一个名为"InstantRun"的功能,该功能会在运行应用程序时修改应用程序的字节码。然而,这个功能可能会与某些库或插件不兼容,导致出现上述错误。一、项目环境Flutter:3.7.11AndroidStudio:2020.5.20Java:1.8Gradle:4.0.0AndroidGradlePlugin(AGP):4.1.3二、报错信息
angular前端环境搭建、安装angular
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 120次

一.安装node.js1.下载node.js安装包(要求node版本大于12.20)Node.js官方网站:https://nodejs.org/en/进入官网后,当前页面下载的是最新版本,如需要下载历史版本,点击红框标注的其他下载,在进入的新的页面底部,选择红框标准的先前版本,然后下载相应的版本,在跳转的页面下载win64的版本即可。2.安装node.js打开安装包,傻瓜式下一步即可。此处建议在其他盘如D盘创建一个新的文件夹(Nodejs)用来保存安装。然后一直点Next即可完成安装。3.验证安装是否成功打开cmd命令窗口,分别输入node-v和npm-v,如果显示出安装的版本,代表安装成功4.修改全局模块下载路径我们在第四步安装的时候选择了自定义保
C语言——扫雷
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 101次

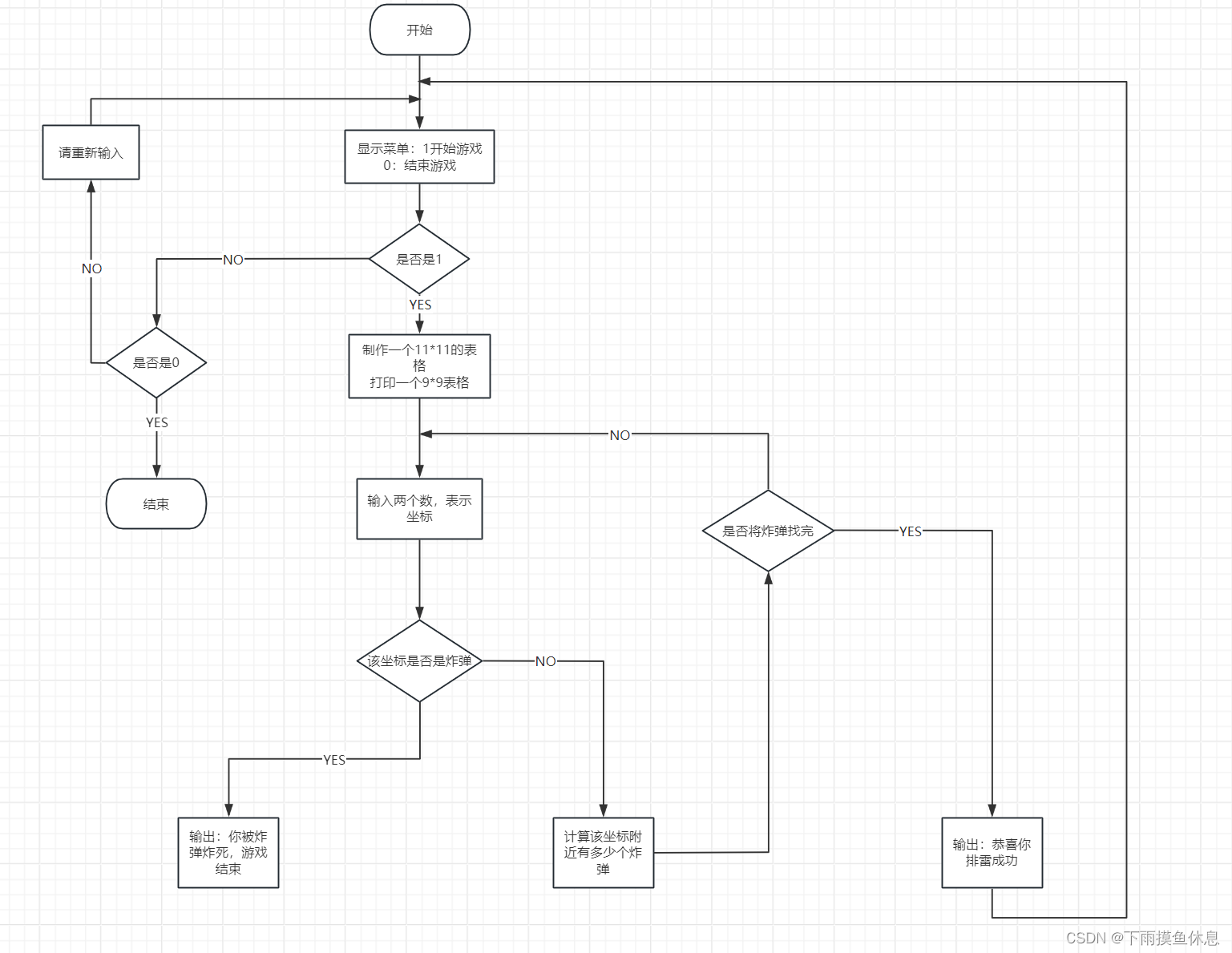
目录原理:代码:原理:如图所示:代码:game.h#pragmaonce/*该文件写游戏需要的数据类型和函数声明等*/#include<stdio.h>#include<stdlib.h>#include<time.h>#defineEASY_COUNT10//真正能用到的是9*9的表格#defineROW9//表示9行#defineCOL9//表示9列//为了防止越界,设置11*11#defineROWSROW+2//表示11行#defineCOLSCOL+2//表示11列//初始化棋盘voidInitBoard(charboard[ROWS][COLS],introw,intcols,chars
MetaAI语音翻译大模型Seamless登场,主打AI无缝同声传译
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 271次

论文题目:Seamless:MultilingualExpressiveandStreamingSpeechTranslation论文链接: https://ai.meta.com/research/publications/seamless-multilingual-expressive-and-streaming-speech-translation/代码链接: GitHub-facebookresearch/seamless_communication:FoundationalModelsforState-of-the-ArtSpeechandTextTranslation项目主页: https://ai.meta.com/resear
基于Java+Springboot+mysql在线宠物购物系统设计与实现 毕业设计论文大纲参考
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 95次

博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSDN网站查询黄菊华老师在文章末尾可以获取联系方式第1章绪论...51.1项目研究背景及意义...51.2论文的研究目的...51.3论文的主要研究内容...6第2章系统相关技术...72.1开发概要...72.1开发技术...72.2.1
深入学习Pandas:数据连接、合并、加入、添加、重构函数的全面指南【第72篇—python:数据连接】
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 124次

深入学习Pandas:数据连接、合并、加入、添加、重构函数的全面指南Pandas是Python中最强大且广泛使用的数据处理库之一,提供了丰富的函数和工具,以便更轻松地处理和分析数据。在本文中,我们将深入探讨Pandas中一系列数据连接、合并、加入、添加、重构函数,包括merge、concat、join、append、stack和unstack。通过理解这些功能,你将能够更灵活地处理和转换数据,提高数据分析和清理的效率。1.merge函数merge函数用于将两个数据框基于一个或多个键进行连接。以下是一个简单的示例:importpandasaspd#创建两个数据框df1=pd.DataFrame({'key':['A','B','C','D'],
基于Java+SpringBoot+Vue.js前后端分离水果购物商城系统设计和实现 可行性分析
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 119次

博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSDN网站查询黄菊华老师在文章末尾可以获取联系方式基于Java+SpringBoot+Vue.js前后端分离的水果购物商城系统的设计和实现在技术层面上是可行的,并且具有以下优势:Java语言具有广泛的应用领域和强大的生态系统,能够满足大部分系统的需求。SpringBoot框架简
基于JAVA+Springboot+Thymeleaf前后端分离项目:心理测评系统设计与实现
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 133次

博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSDN网站查询黄菊华老师在文章末尾可以获取联系方式thymeleaf前后端分离Thymeleaf是用于Java应用的一种模板引擎,它支持前后端分离式开发。这种架构模式下,前端开发者专注于设计和编写静态页面,而不必过多地考虑后端逻辑。而后端开发者则在接收到这些静态页面后,通过Thy
前端秘法引言(配置vscode, 以及html的基础)
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 116次

目录一.配置环境vscode二.配置插件三.vscode的实用小技巧四.标题段落换行标签五.格式化标签一.配置环境vscodevscode官网https://code.visualstudio.com/点击右上角的download根据不同的操作系统进行下载安装,我这里选的是Windowsx64安装好后打开,点击左上角的文件(Files)->打开文件夹(openfolder)->创建新文件->选择点击第一个图标,创建一个后缀名为.html的文件即可二.配置插件这里我们配置四个插件大概说一下,第一个插件是为了保证我们在修改标签时同时修改<></>这两个第二个是配置汉语言包,可有可无第三个是我们能够直接在v
最新文章
-
- 昨日烟火已成风免费阅读全文,主角顾安然许星灿小说完整版
- 主人公安心沈沐风安然在线免费试读《心火终将扬汤止沸》最新章节列表
- 《心火终将扬汤止沸》小说全章节目录阅读BY橙亿完结版阅读
- 你的竹马我的劫最新热门小说(顾辰屿苏念柔)全文免费阅读无弹窗大结局_(顾辰屿苏念柔)你的竹马我的劫最新热门小说免费阅读全文最新章节列表_笔趣阁(你的竹马我的劫最新热门小说) -
- 《娶了陆亦可的我,成汉大帮土皇帝》(高启强林风)小说免费阅读_无弹窗小说免费阅读《娶了陆亦可的我,成汉大帮土皇帝》(高启强林风) -
- 热推《柳毓词谢序辞》柳毓词谢序辞~小说全文阅读~完本【已完结】笔趣阁
- 染宠成婚:老公大人请自重免费阅读_小说完整版免费阅读染宠成婚:老公大人请自重(乔梦乔霏)_完结小说染宠成婚:老公大人请自重
- 重生后笑看青梅自寻死路(厉温婉齐林)最新章节在线阅读_厉温婉齐林(重生后笑看青梅自寻死路)完整版免费在线阅读
- 柳毓词谢序辞免费阅读_柳毓词谢序辞小说全文阅读笔趣阁
- Python酷库之旅-第三方库Pandas(070)
- Python从0到100(七十七):计算机视觉-YOLOv5姿态估计实时检测人体关键点
- Flink-StarRocks详解:第五部分查询数据湖(第55天)
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
