张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第550页
【网络安全】sql注入语法汇总
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 412次

目录一、原理二、SQL注入判断方法1.字符型检测2.数字型检测3.搜索型检测和xx型检测三、union注入1.orderby判断列数2.union联合查询四、盲注1.布尔盲注(1)查询数据库长度(2)查询当前数据库名称(3)查询数据库下有多少表(4)查询数据库下表名第一位(5)查询数据库下表中有多少个字段(6)判断数据库下表中的第一个字段的长度(7)查询数据库下表里面的第一个字段的第一位是多少(8)得到字段探测第一条数据2.时间盲注(1)判断是否存在延迟函数(2)查询当前数据库的长度,如果正确那么就延迟5秒(3)判断当前数据库名第一位是否为a(4)判断当前数据库名第一位ascii是否为100(5)查询表数量(6)查询表名长度(7)截取表
Springboot----项目整合微信支付(引入延迟队列实现订单过期取消以及商户主动查单)
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 374次

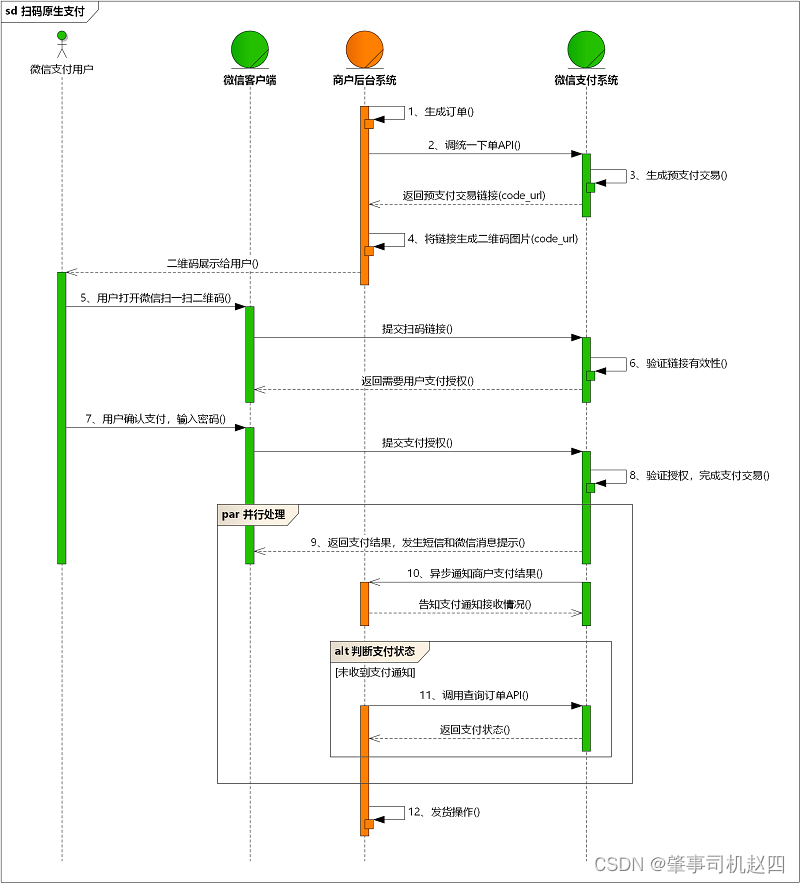
前言目前更新的是Springboot项目整合微信支付系列的文章,可以在我的主页中找到该系列其他文章,这一系列的文章将会系统介绍如何在项目中引入微信支付的下单、关单、处理回调通知等功能。由于前面创作经验不足,写的文章可能不是很好,后面我会多加努力学习怎么创作,也请各位大佬有什么建议的可以不吝赐教。因为我侧重的方面不是介绍项目开发,所以关于项目开发的具体代码可以查看文末的项目源代码(后面可能会出文章介绍该项目的开发)。喜欢的话希望大家多多点赞评论收藏,当然还可以加个关注喔,目前我的愿望是突破500粉,求各位大佬成全,我在线回。文章目录前言一:?问题引入二:?处理流程三:?代码实现四:?友情链接一:?问题引入前面讲到用户支付完成之后微信支付服务器会发送回调通知给商户,商户要能够
【游戏开发探究】Unity Addressables资源管理方式用起来太爽了,资源打包、加载、热更变得如此轻松(Addressable Asset System | 简称AA)
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 3 | 浏览 : 6821次

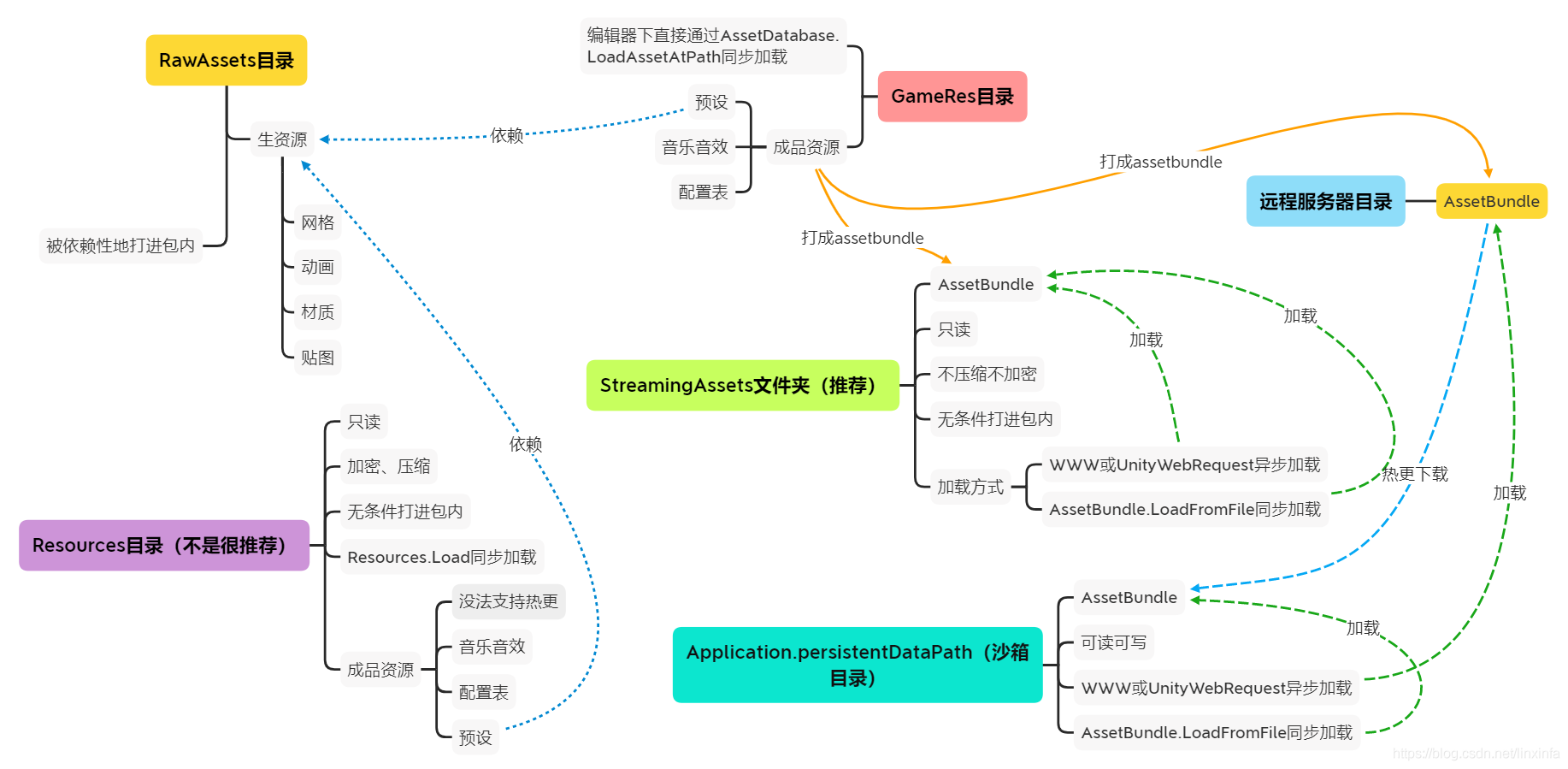
文章目录一、前言二、为什么推荐使用Addressables三、Addressables基础操作教程1、下载Addressables插件2、创建AddressablesSettings3、给Group添加资源4、创建新的Group5、设置BuildPath与LoadPath6、修改RemoteBuildPath和RemoteLoadPath7、打Addressable资源包8、打AndroidAPK9、加载Addressable资源9.1、方式一:通过AddressableName来加载资源9.2、方式二:通过AssetReference来加载资源10、Addressable资源三个加载模式10.1、UseAssetDatabase(fastest)10.2、Si
Unity初学者肯定能用得上的50个小技巧
发布 : jie | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 439次

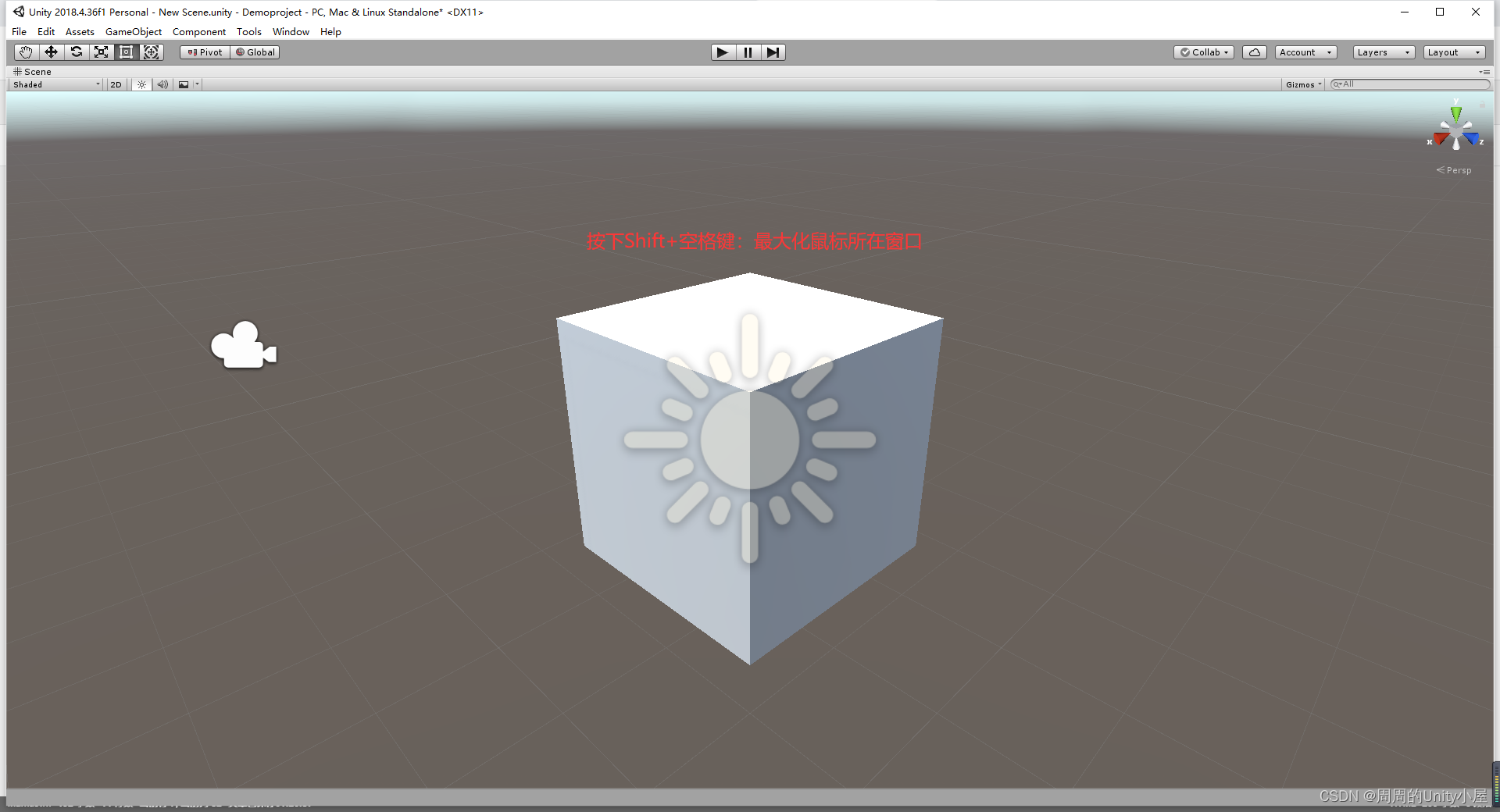
本博客基于Unity2018.4.36版本+VisualStudio2017版本,总结了本人在工作学习中使用Unity和写脚本的50个超实用小技巧。对于Unity新手来说掌握这些技巧一般也能熟练使用Unity编辑器了;对于Unity初级开发者来说,掌握这些脚本开发技巧,对于提升开发效率是有一定的事半功倍的效果的。(不同版本快捷方法按键可能不同)Unity实用小技巧?一、Unity编辑器使用小技巧1、最大化窗口2、保存程序运行时组件属性面板的改变值3、FindReferencesInScene(查找资源在场景中的引用)4、SelectDependencies(全选当前资源的全部依赖)5、场景物体高亮选择6、Scene与Game视图对齐7、查找含有某组件的游戏物体8、Revert
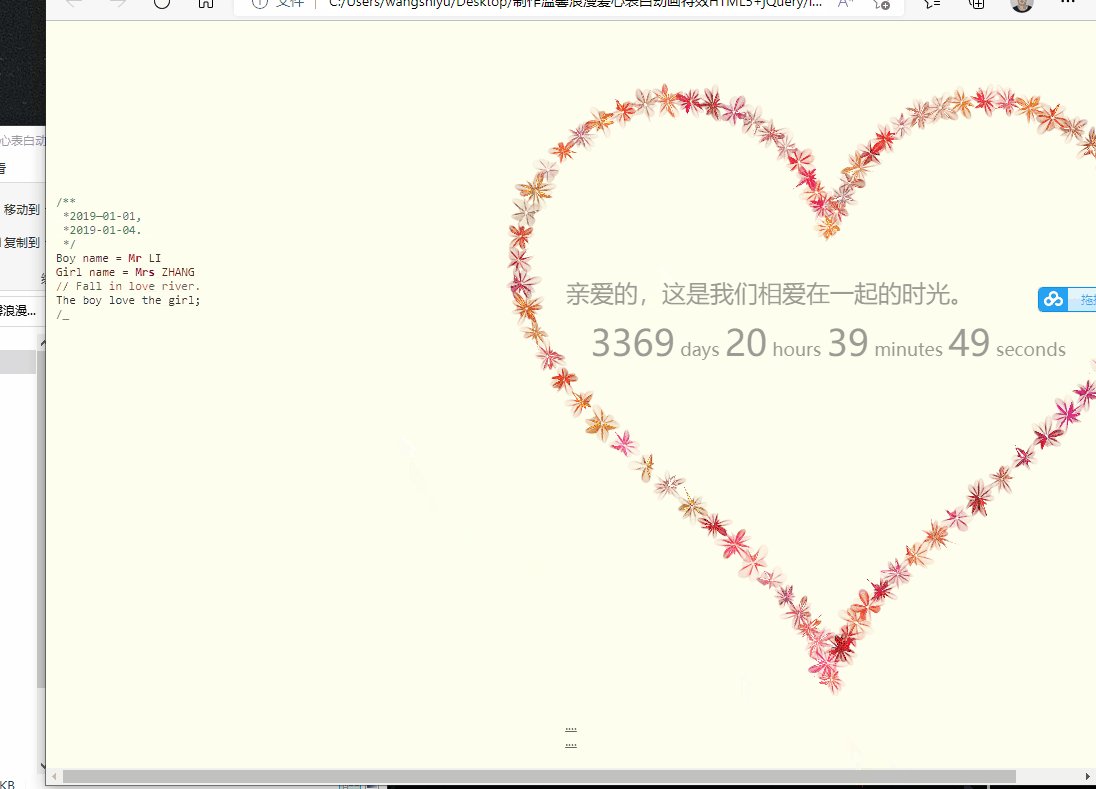
制作温馨浪漫爱心表白动画特效HTML5+jQuery【附源码】
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 344次

制作温馨浪漫爱心表白动画特效HTML5+jQuery【附源码】我的网站已经上线了http://javapub.net.cn/博主介绍:?自媒体JavaPub独立维护人,全网粉丝15w+,csdn博客专家、java领域优质创作者,51ctoTOP10博主,知乎/掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和副业。?公众号:JavaPub⭐⭐简历模板、学习资料、面试题库等都给你??文末获取源码?无套路,免费领取点赞再看,养成习惯适合人群:初级学习者和爱好者,下面有展示图。计算机毕业设计文章目录1前言2正文2.1展示预览2.2项目结构2.2主要代码展示源码下载系列推荐:[查看更多博主首页更多实战项目&
12 岁印度少年出手,Ubuntu Unity 桌面 6 年后起死回生
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 412次

整理|彭慧中责编|屠敏出品|CSDN(ID:CSDNnews)2017年,Ubuntu开发商Canonica宣布Ubuntu默认桌面将从Unity切换到GNOME用户环境。Ubuntu作为全世界Linux界的桌面先驱者和创新者,突然宣布放弃自己多年开发的Unity,相当于在桌面领域直接放弃了战斗,向微软“投降”,这不仅仅是Linux桌面的悲哀,更是对于全球Linux拥护者们的极大打击。Unity最后一次更新是Ubuntu17.04使用的Unityv7.5。现如今,时隔六年之后,Unity释出了v7.6。新版本修复和改进了大量功能。然而它不是来自于Canonical,而是来自于一名12岁的印度少年RudraS
LaTeX详细教程+技巧总结
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 7537次

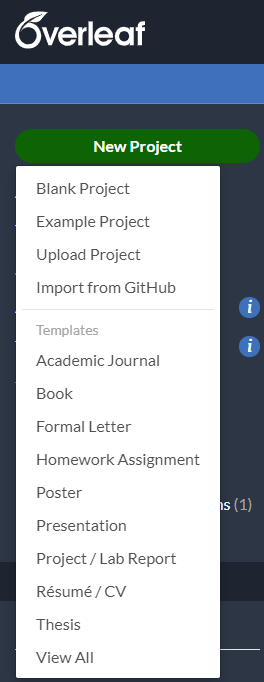
LaTeX技巧总结前言LaTeX工具介绍Overleaf(推荐)使用流程切换界面语言更改编译器文档定位快捷键TeXLive和TeXStudioLaTeX模板LaTeX技巧LaTeX中文支持首行缩进进行缩进不进行缩进显示下划线LaTeX基础导言区与正文区文档类型宏包编译器注释单行注释多行注释英文引号空格换行换段新页转义字符可选参数[htbp]文章架构纸张布局标题级别标题、作者、时间摘要引用、脚注架构字体,大小,颜色链接列表图片可选参数[htbp]单张图片多张图片表格数学公式公式支持注意事项公式编号自动编号手动编号自定义标题样式算法(伪代码)代码块基础用法高级用法论文写作模板双栏跨栏图表无自动编号的标题引用公式引用图片引用表格引用参考文献引用
【历史上的今天】7 月 1 日:分时系统之父诞生;支付宝推出条码支付;世界上第一支电视广告
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 463次

整理|王启隆透过「历史上的今天」,从过去看未来,从现在亦可以改变未来。今天是2022年7月1日,在1646年的今天,戈特弗里德·威廉·冯·莱布尼茨(GottfriedWilhelmvonLeibniz)诞辰。莱布尼茨生于德意志莱比锡,是历史上少见的通才,素有“十七世纪的亚里士多德”之美誉。他在70年的生命中为数学领域作出了重大贡献,并以计算器的形式完成了一些早期的计算机工作。莱布尼茨还发展了现代形式的微积分和微积分。1716年11月14日,莱布尼茨于汉诺威孤独地过世。回顾计算机历史,7月1日这一天还发生过许多影响我们如今科技生活的关键事件;让我们先回到1926年,看看图灵奖得主、分时系统之父科尔巴托是如何影响了Unix的诞生。1
vue 之 Transition && 各种动画实现,一文让你会动画
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1434次

在开发中,如果没有动画的话,整个页面内容的显示和隐藏会非常的生硬!不好看,为了给予一定的用户体验,进入今天的主题目录一、Transition组件1.Transition组件的原理进入 离开2、Transition组件中使用transition代码效果 说明3、Transition组件中使用animation代码效果4、Transition组件的type属性代码效果5、Transition组件的duration属性(用的比较少)基本设置:同时设置进入和离开的时间对象设置:分别设置进入和离开的时间6、 Transition组件的mode属性代码效果 缘由和解决7、 Transition组件的appear属性8、 Transition组
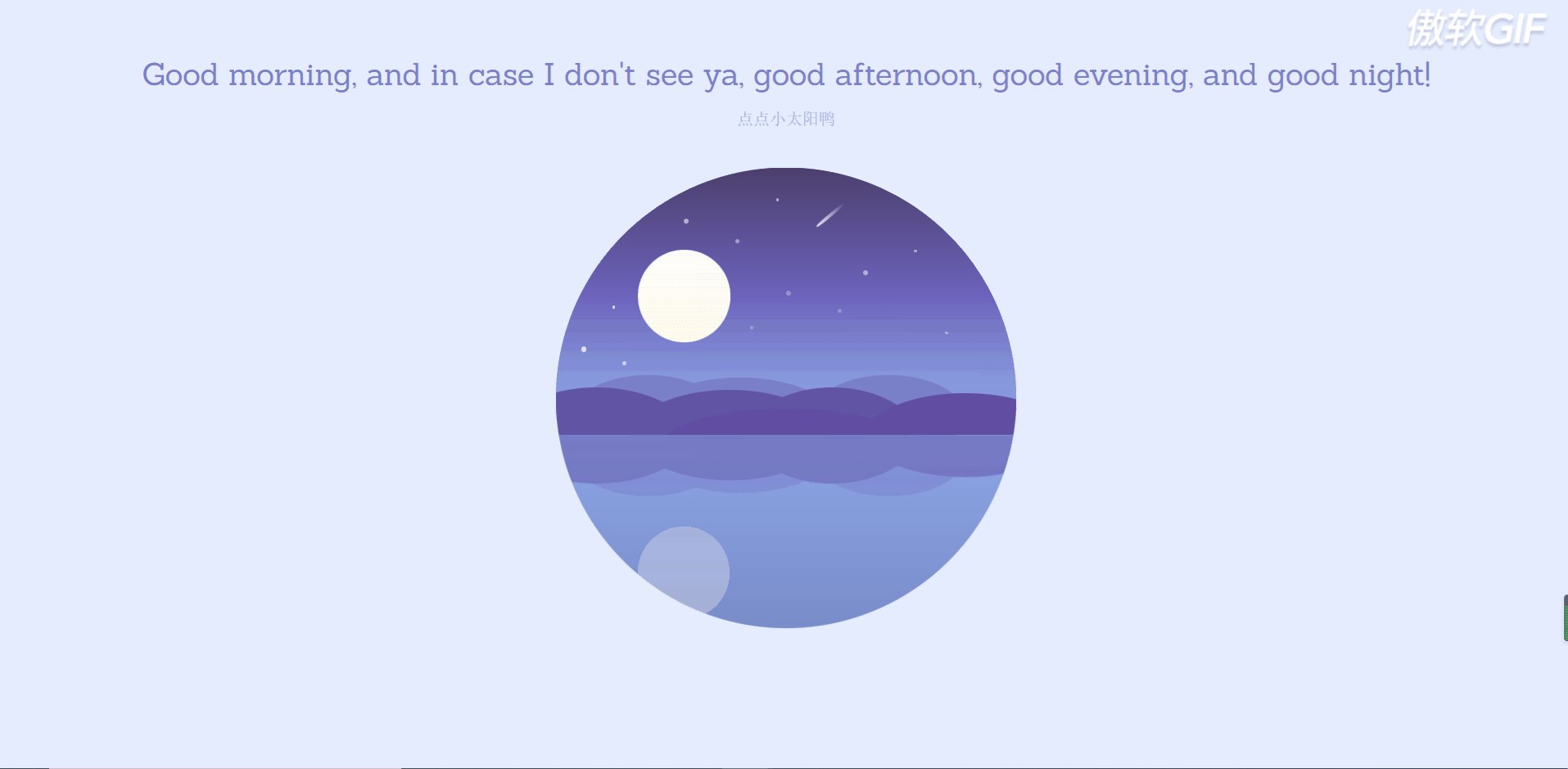
纯代码22步绘制唯美的日夜交替动画(原生HTML+CSS+JS实现,CV即可运行+保姆级步骤教程)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 390次

文章目录前言一、HTML(index.html)1.加入元素二、CSS(style.css)2.重置浏览器样式3.设置字体样式4.将我们的元素居中5.设置背景颜色6.设置动画显示的位置7.设置夜晚时的背景色8.将动画显示的区域设置为圆型9.绘制白天时天空的样子10.绘制夜晚时天空的样子11.创建昼夜交替动画12.绘制太阳13.绘制海洋13.1海洋底层颜色13.2绘制夜晚时的海洋13.3丰富海洋层次感并设置浮动动画14.绘制小船14.1绘制船身14.2绘制船帆14.3设置小船动画15.绘制月亮16.绘制飞鸟16.1设置三只鸟儿的位置及样式16.2设置鸟儿飞行的动画17.绘制山峰18.绘制云朵18.1设置云朵图层的位置,定位云朵位置18.2
search zhannei
最新文章
-
- 完结文回忆是你,恨亦是你列表_完结文回忆是你,恨亦是你(沈禾屿)
- 往昔凤泣血,今朝龙悲吟(龙啸)_往昔凤泣血,今朝龙悲吟
- [我真是自愿修仙的!]爆款小说高能章节试读_陆源薛姝精彩章节分享
- 谢临风梁昭昭每日分享_谢临风梁昭昭每日分享
- 财灵根你觉醒吧!全文在线阅读_[修仙窦招宝靳文轩]反转剧情碎片化试读
- 全书浏览浮灯灿烂一朝结局(梁明昭谢临风)_浮灯灿烂一朝结局(梁明昭谢临风)全书结局
- 朝云绚丽一瞬(谢青临苏倾月裴晏川)
- 首富下场当外卖员,女儿却被联名抵制上贵族初中小说无删减版在线免费阅读_「傅嘉泽云栖九阙小升初」章节免费试读
- 谢青临苏倾月裴晏川全面完结_谢青临苏倾月裴晏川全面完结
- 雪烬不逢春版(江临洲姜念初唐萱),雪烬不逢春版
- 霍云霆的高语墨不沾细雨番外笔趣阁秦墨霍云霆全书在线
- 繁华落尽梦未醒精彩节选试读_傅泓深林依余莞青免费
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1