张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第517页
26个开发者常用必备网站汇总推荐
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 560次

本文给大家推荐一些程序员经常使用的网站,也是我经常上的一些网站。文章目录开源GithubGitee开源中国问答StackOverflowSegmentFaultV2EX博客&学习社区CSDN掘金博客园51CTO兼职接活程序员客栈码市威客猪八戒百科果壳网科普中国知乎wikihow产品经理导航学习提升菜鸟教程w3school廖雪峰的官方网站B站设计导航刷题牛客网力扣开源GithubGitHub托管了大量的软件代码,成为了开源繁荣的注脚。GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub。同时它被称为全球最大同性交友网站…?网站地址:https://github.co
101道算法JavaScript描述【二叉树】9
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 846次

?主页详情:一名不会打字的程序员~的个人主页?作者简介:?物联网领域创作者?and?阿里专家博主?and?华为云享专家?✍️人生格言:最慢的步伐不是跬步,而是徘徊;最快的脚步不是冲刺,而是坚持。??人生目标:成为一名合格的程序员,做未完成的梦:实现财富自由。?技术方向:NULL?如果觉得博主的文章还不错的话,请三连支持一下博主哦?给大家介绍一个我一直在用的求职刷题收割offe?点击进入网站文章目录零钱兑换解法一动态规划法解法二递归跳跃游戏方法一贪心算法方法二动态规划方法三回溯不同路径、LongestIncreasingSubsequence和单词拆分不同路径思路方法一递归方法二动态规划方法三动态规划优化方法四排列组合
用了国产接口管理神器 Apifox 之后,我果断从 Postman “脱坑”了
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 597次

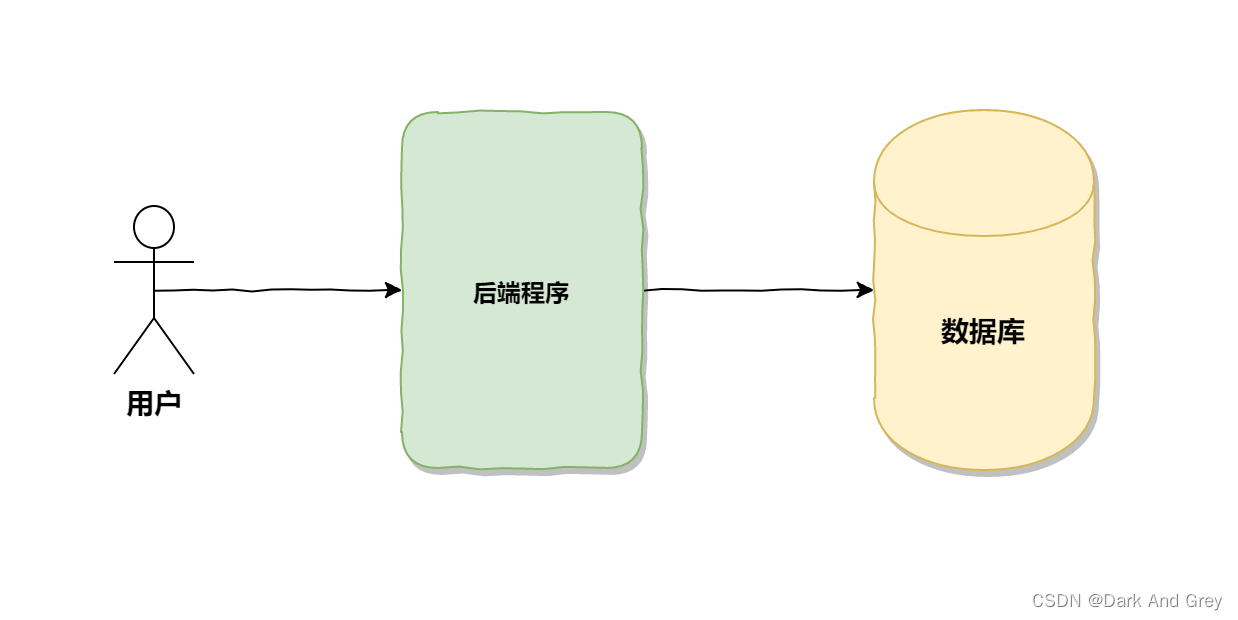
本文导读一、认识Apifox1.为什么要使用Apifox工具2.Apifox有哪些功能3.APIFirst理念下的开发流程二、上手操作Apifox1.安装Apifox2.团队管理&项目管理3.编写接口文档4.智能Mock数据5.在线分享API文档6.自动化测试7.APIHub三、Apifox电梯直达一、认识Apifox1.为什么要使用Apifox工具在当前行业发展背景下,绝大部分项目都是基于前后端分离的架构进行的,由前后端、测试、运维等不同的团队共同开发,那么团队之间能否很好的协同合作无疑直接决定着项目的最终效果。而协作其实也是大多数开发团队的痛点,为了便于团队协作,也出现了一些研发管理工具诸如
Java进阶 - MyBatis查询数据库 && Spring Boot 单元测试 - 细节狂魔
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 484次

文章目录前言1.MyBatis是什么?为什么要学习MyBatis怎么学MyBatis?1、创建MyBatis项目准备工作:创建数据库和数据表1.1、添加MyBatis相关依赖1、新建一个MyBatis项目2、在老项目中引入MyBatis相关依赖1.2、配置数据库连接字符串1.3、配置MyBatis保存的xml的目录使用MyBatis的操作模式操作数据库MyBatis的操作模式第⼀个MyBatis查询:实现一个根据用户id来查询用户信息的操作1、定义接口2、创建xml,实现上面的接口运行结果展示注意!有的人可能会在这一步出现问题MyBatis执行过程SpringBoot的单元测试-穿插内容1.什么是单元测试?2、单元
今天面了一个大学生:这82道SpringBoot面试题都答不上来?还想进大厂?
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 485次

SpringBoot面试题1、什么是SpringBoot?多年来,随着新功能的增加,spring变得越来越复杂。只需访问页面,我们就会看到可以在我们的应用程序中使用的所有Spring项目的不同功能。如果必须启动一个新的Spring项目,我们必须添加构建路径或添加Maven依赖关系,配置应用程序服务器,添加spring配置。因此,开始一个新的spring项目需要很多努力,因为我们现在必须从头开始做所有事情。SpringBoot是解决这个问题的方法。SpringBoot已经建立在现有spring框架之上。使用spring启动,我们避免了之前我们必须做的所有样板代码和配置。因此,SpringBoot可以帮助我们以最少的工作量,更加健壮地使用现有的Spring功能2、为什么要用Sp
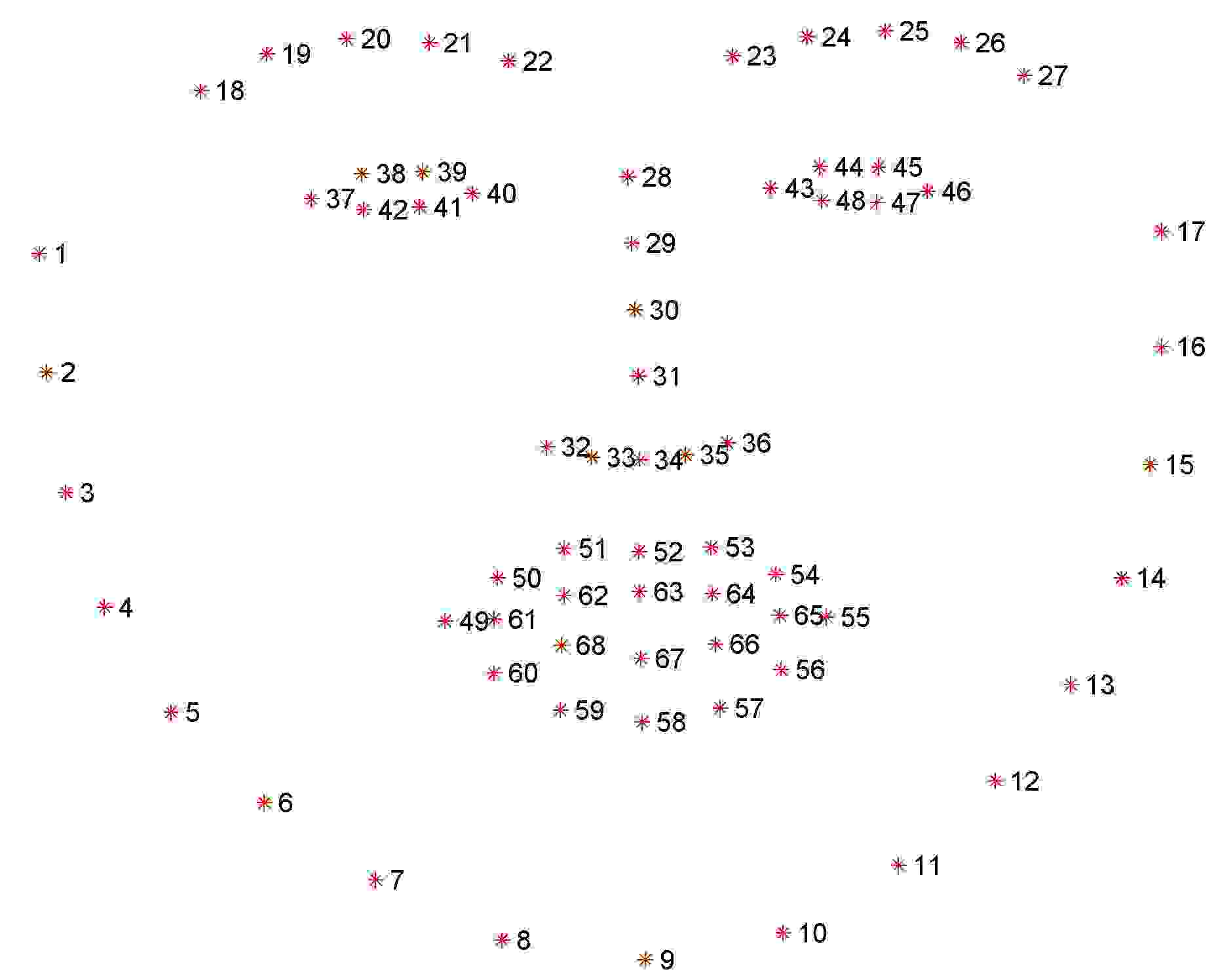
人脸活体检测人脸识别:眨眼+张口
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 2326次

一:dlib的shape_predictor_68_face_landmarks模型该模型能够检测人脸的68个特征点(faciallandmarks),定位图像中的眼睛,眉毛,鼻子,嘴巴,下颌线(ROI,RegionofInterest) 下颌线[1,17]左眼眉毛[18,22]右眼眉毛[23,27]鼻梁[28,31]鼻子[32,36]左眼[37,42]右眼[43,48]上嘴唇外边缘[49,55]上嘴唇内边缘[66,68]下嘴唇外边缘[56,60]下嘴唇内边缘[61,65]在使用的过程中对应的下标要减1,像数组的下标是从0开始。二、眨眼检测基本原理:计算眼睛长宽比EyeAspectRatio,EAR.当人眼睁开时,EAR在某个值上下波动,
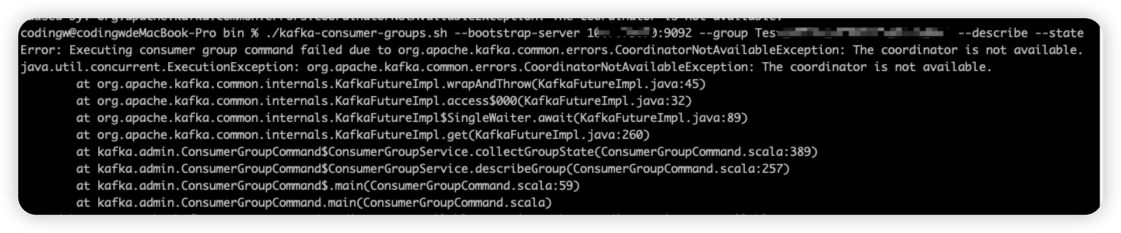
Kafka消费组无法消费问题排查实战
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 524次

说来惭愧,将近5个月没有在CSDN发表自己的原创文章,是什么原因耽搁了,我想有些粉丝朋友应该知道一二。并不是我这段时间没有坚持学习,而是极客时间《中间件核心技术与实战》这个专栏将我的业余时间全部占据,实在无法抽出身来进行自我学习。朋友,越努力越幸运,唯有坚持不懈,我不在的这段时间,你们是否依然坚持在学习呢?持续学习,努力提升职场竞争力,更好的服务公司是我们必须要重视与坚持的,并且在我们中通,领导为我们的学习也操尽了心,为我们制定了个人成长IDP,我第三季度的重心将放在努力提升Kafka相关技能,有兴趣的朋友可以加我微信(dingwpmz),与我一起学习成长。一个测试童鞋在测试我们消息运维平台多机房集群安装时,发现在测试环境通过我们平台自动安装的Kafka集群可以进行消息发送,但无法消费
web前端三大主流框架
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 507次

前言web前端三大主流框架1、Angular2、React3、Vue其他框架1、miniui2、Layui3、Bootstrap4、MUI5、Backbone.js总结感谢前言把博主使用过的前端框架的都列出来,分享给大家!博主主要开发后端。web前端三大主流框架web前端三大主流框架是Angular、React、Vue。1、Angular类别地址当前最新版本号更新时间官方地址https://angular.io/v14.1.32022-08-21官方仓库https://github.com/angular/angular––其中,Angular是一款优秀的前端JS框架,Angular有着诸多特性,最为核心的是MVW、模块化、自动化双向数据绑定、语义化标签、依赖注
【团队协作】都2022年了,前后端合作开发还不使用Apifox?
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 780次

?加入社区领红包:海底烧烤店ai(从前端到全栈)??个人简介:即将大三的学生,一个不甘平庸的平凡人??你的一键三连是我更新的最大动力❤️!文章目录前言一、Apifox介绍二、安装使用三、创建接口文档?新建接口?响应数据和响应示例?导出文档?生成代码四、前端使用Mock?本地Mock?云端Mock(强烈推荐)?高级Mock五、后端开发接口?接口测试?自动化测试六、团队开发完整流程(最佳实践)结语前言最近博主正在更新《Node.js从入门到精通》专栏,其中会使用NodeJS搭建后端服务器并创建Api接口,在前后端合作开发中,这作为后端而言我们会经常使用Postman来测试Api接口,并使用Swagger来生成接口文档等等而前端在后端Api
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
