
本文导读
一、认识 Apifox1. 为什么要使用 Apifox 工具2. Apifox 有哪些功能3. API First 理念下的开发流程 二、上手操作 Apifox1. 安装 Apifox2. 团队管理&项目管理3. 编写接口文档4. 智能 Mock 数据5. 在线分享 API 文档6. 自动化测试7. API Hub 三、Apifox 电梯直达
一、认识 Apifox
1. 为什么要使用 Apifox 工具
在当前行业发展背景下,绝大部分项目都是基于 前后端分离 的架构进行的,由前后端、测试、运维等不同的团队共同开发,那么团队之间能否很好的 协同合作 无疑直接决定着项目的最终效果。而协作其实也是大多数开发团队的痛点,为了便于团队协作,也出现了一些研发管理工具诸如 Jira、Teambition,应用也比较广泛,它们主要将功能聚焦于项目管理、代码托管、缺陷跟踪等环节。
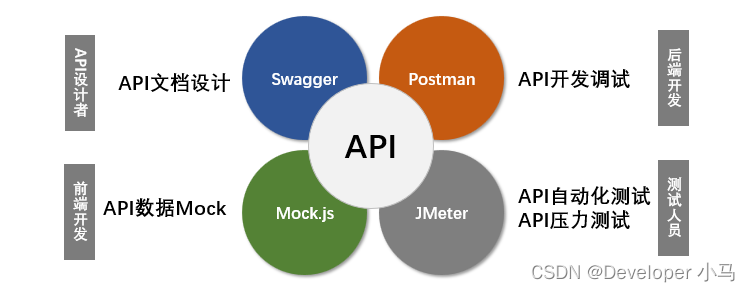
但是在实际开发流程中,团队之间的协同是很低效的,比如需求评审结束之后,前后端进行接口定义并派一名工程师来定义 API 文档(一般使用 Swagger);随后进入开发流程,后端按照 API 文档开发接口,在调试时还需按照文档在 Postman 中重新定义一遍;在后端开发出接口之前,前端如果需要开发就得按照 API 文档自己去 Mock 数据,也就是在 Mock.js 中重新写一遍接口定义和 Mock 规则;测试在接口开发完成之前需要按照文档到 JMeter 中写测试用例,难免的又得写一遍接口定义;

可以看到整个开发过程都是围绕 API 开展的,在这个过程中不同团队都需要对接口的定义进行操作,这会导致在联调时极易出现定义不一致等诸多问题。而且还用到了不同的工具如 Swagger、Postman、Mock、JMeter,明显造成了很多资源的浪费和低效使用。
而 Apifox 的诞生正是为了解决以上问题,Apifox 的研发宗旨—— 节省研发团队的每一分钟。
2. Apifox 有哪些功能
针对以上问题,Apifox 也确实提出了实际的解决方案,在 Apifox 官网中展示着这么一句话 Apifox = Postman + Swagger + Mock + JMeter,也就是将这四个开发工具的核心功能综合到了一起,使得前端、后端、测试均可方便定义和使用 API,避免工作的大量重复,最重要的是关于 API 的任何调整都可以实时同步到各个团队,保证项目过程中各个环节的一致性。

除此之外,Apifox 还具有以下丰富的功能:
更多详细功能请参见 Apifox 官网 www.apifox.cn。
3. API First 理念下的开发流程
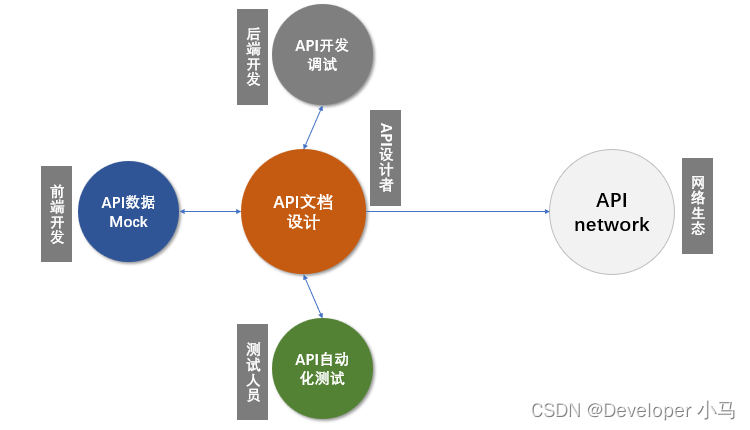
Apifox 秉承的是 API first(API 优先)的先进理念,也就是开发团队首先制定 API,然后围绕 API 展开设计和开发。使用 Apifox 之后,开发效率会大大提升且各方工作体验更好,与外部团队的协作也会更加顺畅。在此理念下的开发流程是这样的:
| 开发阶段 | 工作任务 |
|---|---|
| 设计阶段 | 根据需求文档确定接口设计思路,接口设计者设计好接口初稿,然后前后端一起评审接口,完善接口文档。 |
| 开发阶段 | 前端:Apifox 会根据接口文档自动生成 Mock 数据,直接进入开发过程无需手写 Mock 规则。 后端:使用 Apifox 根据接口定义调试接口,即使在开发过程中接口有变化,调试时修改接口定义就可以自动更新文档。 测试:使用后端调试时保存的接口用例生成测试用例。 |
| 联调和测试阶段 | 此时所有接口开发完成,测试/后端使用集合测试功能进行多借口集成测试。 |
二、上手操作 Apifox
1. 安装 Apifox
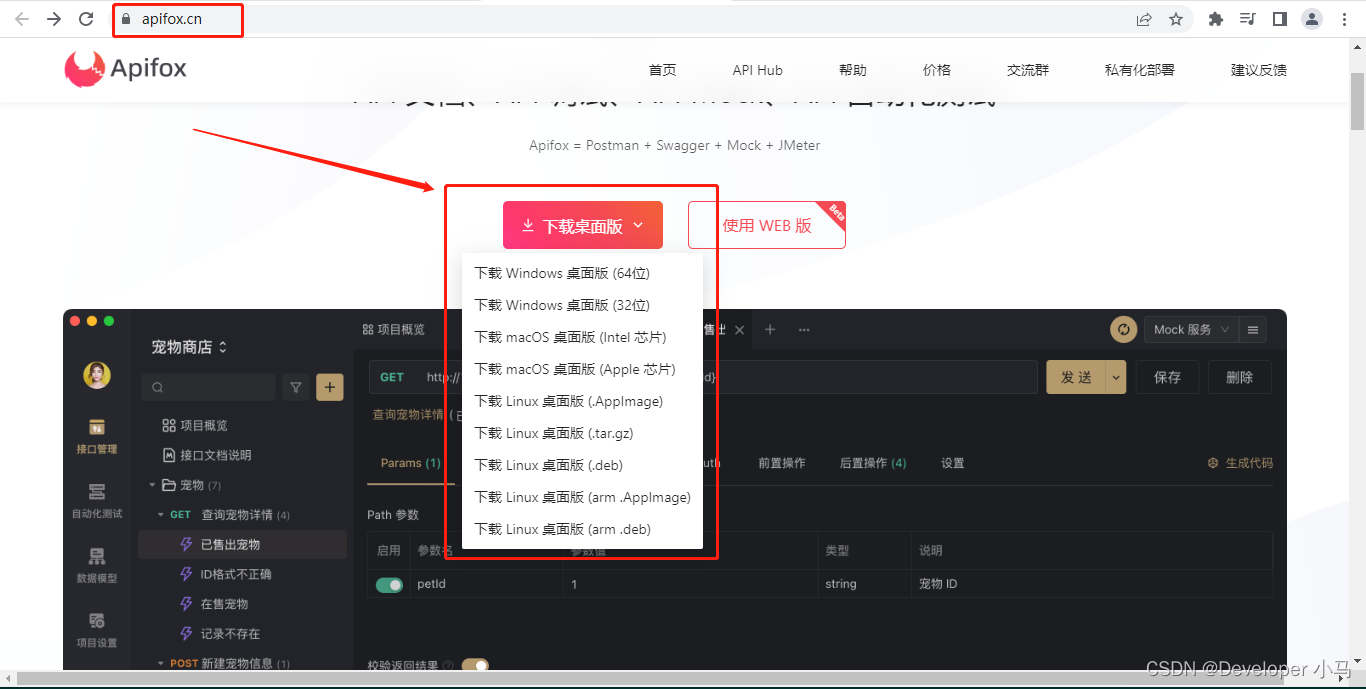
直接官网下载 Apifox 即可,可以支持 Windows、mac、Linux 三个平台,也可以直接使用网页版;

下载完成依次点击“下一步”即可安装,首次启动软件需要进行注册登录。

初始界面如下:

2. 团队管理&项目管理
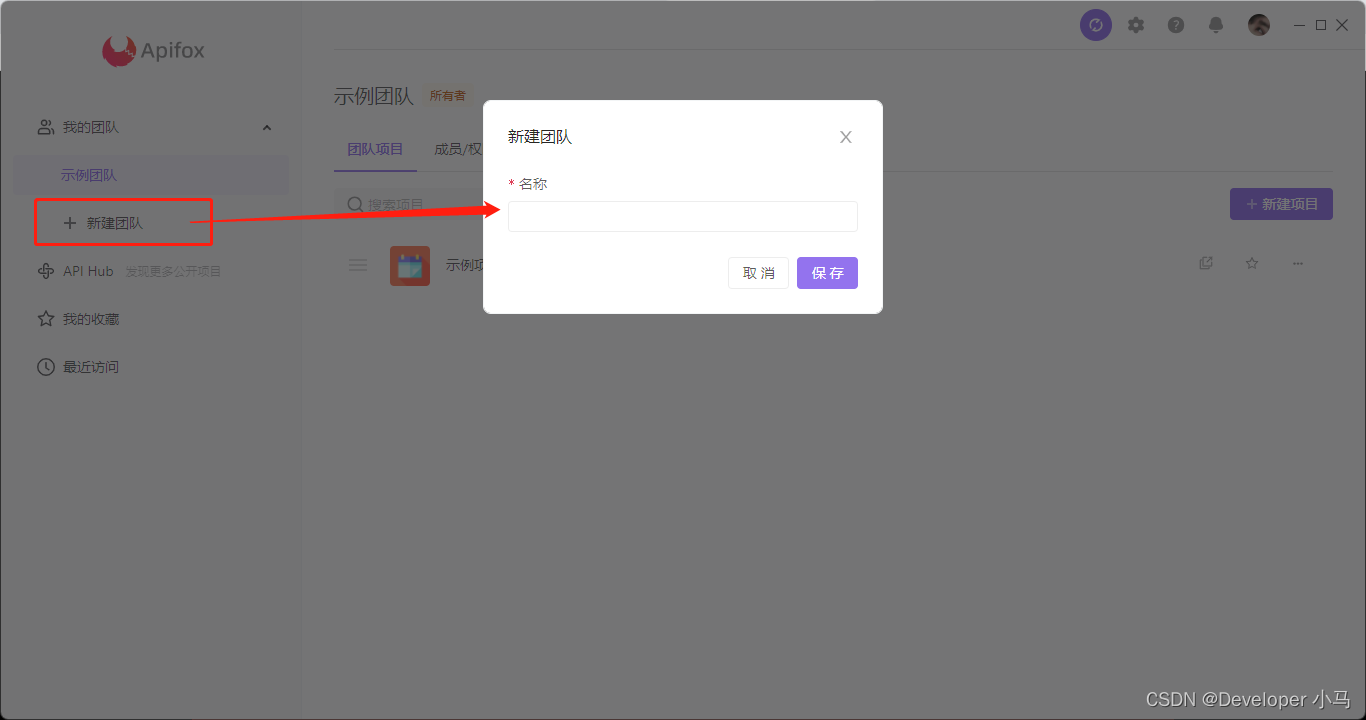
点击 “新建团队” 进行创建;

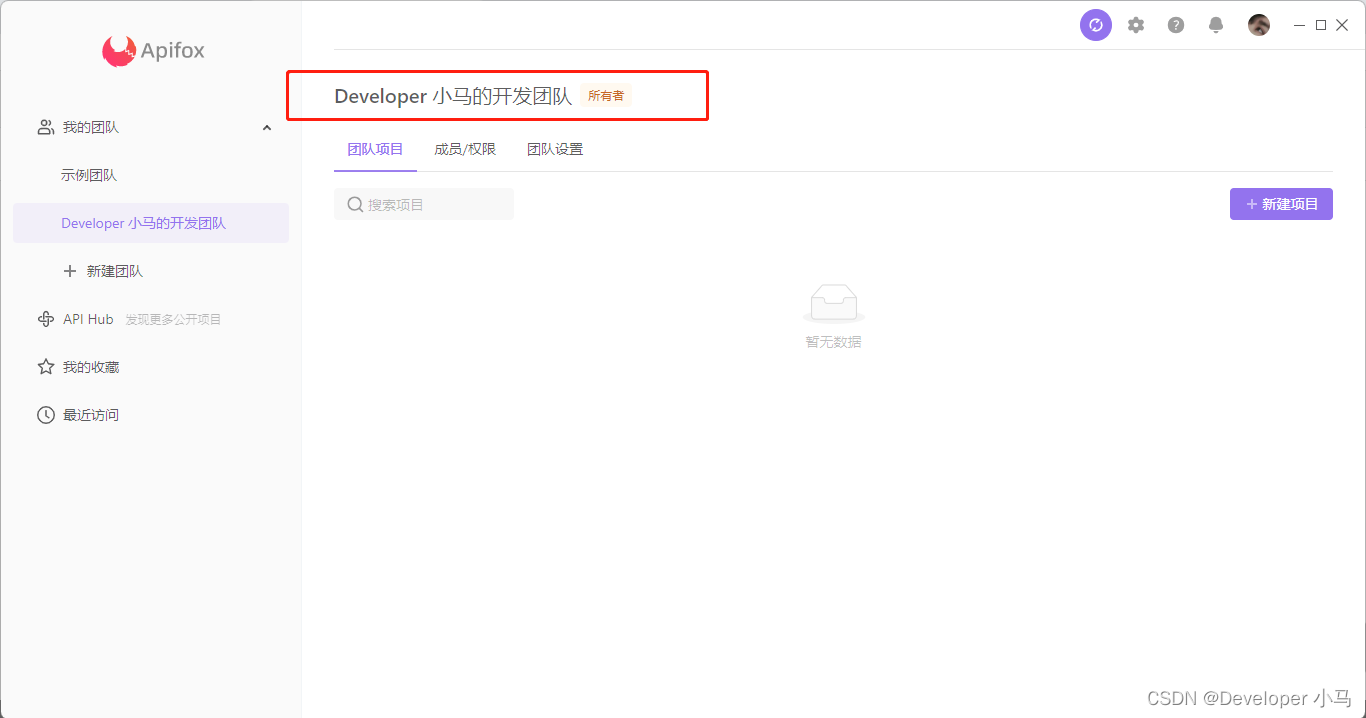
创建成功如下,在团队中可以新建项目、添加成员和权限授予等操作;

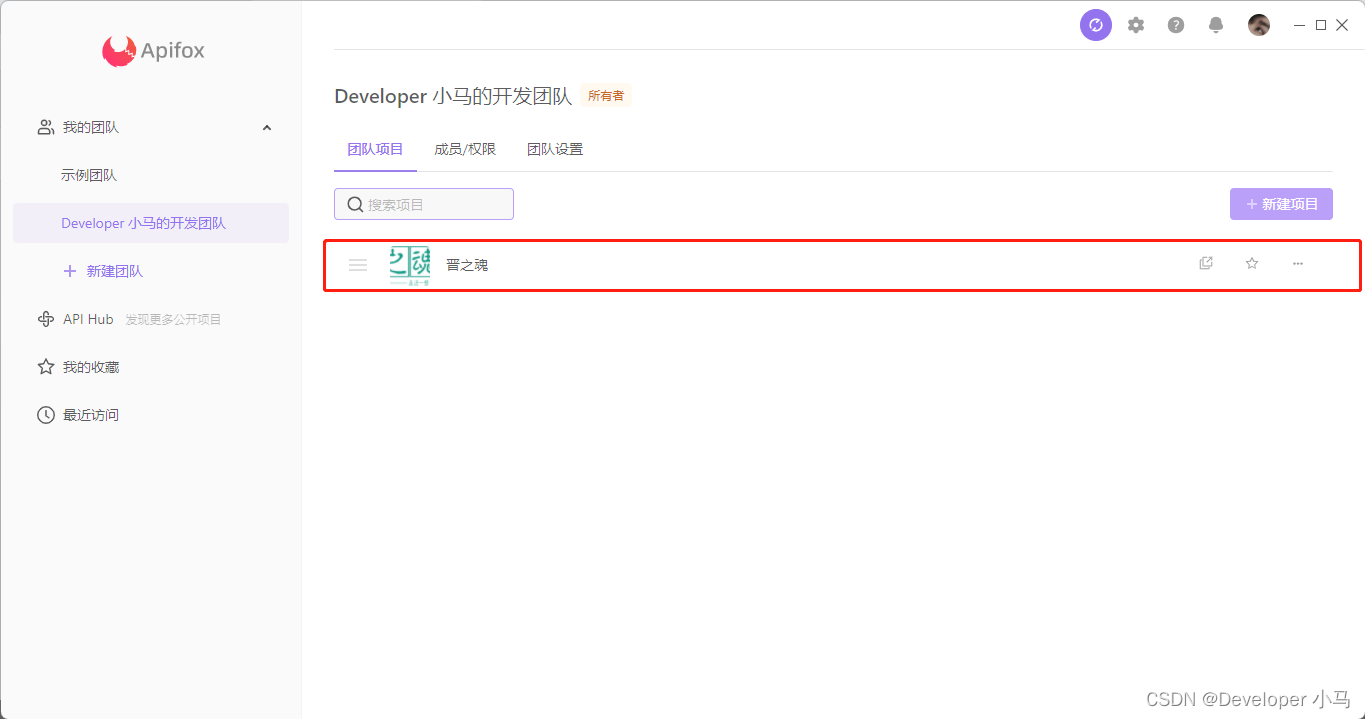
接下来新建一个项目;

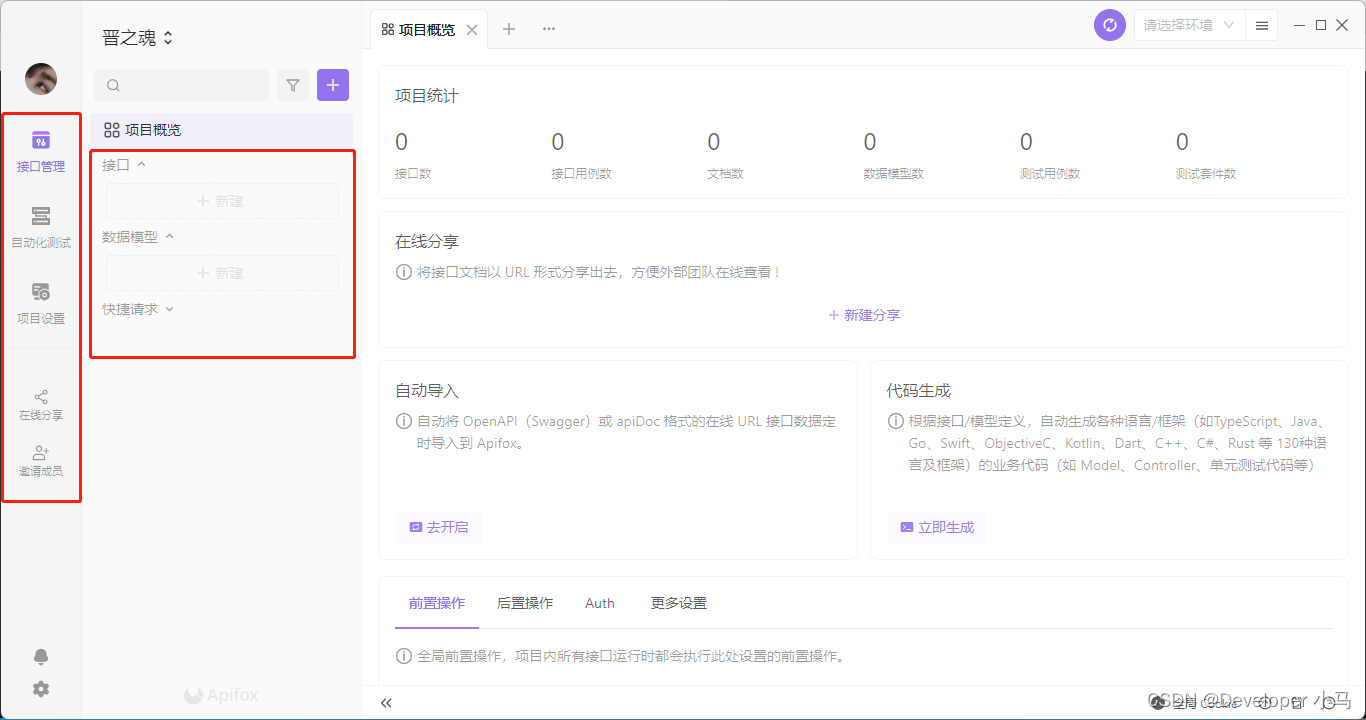
点击项目进入后如下,可对此项目进行、接口管理、自动化测试、项目设置和邀请成员等相关操作;

3. 编写接口文档
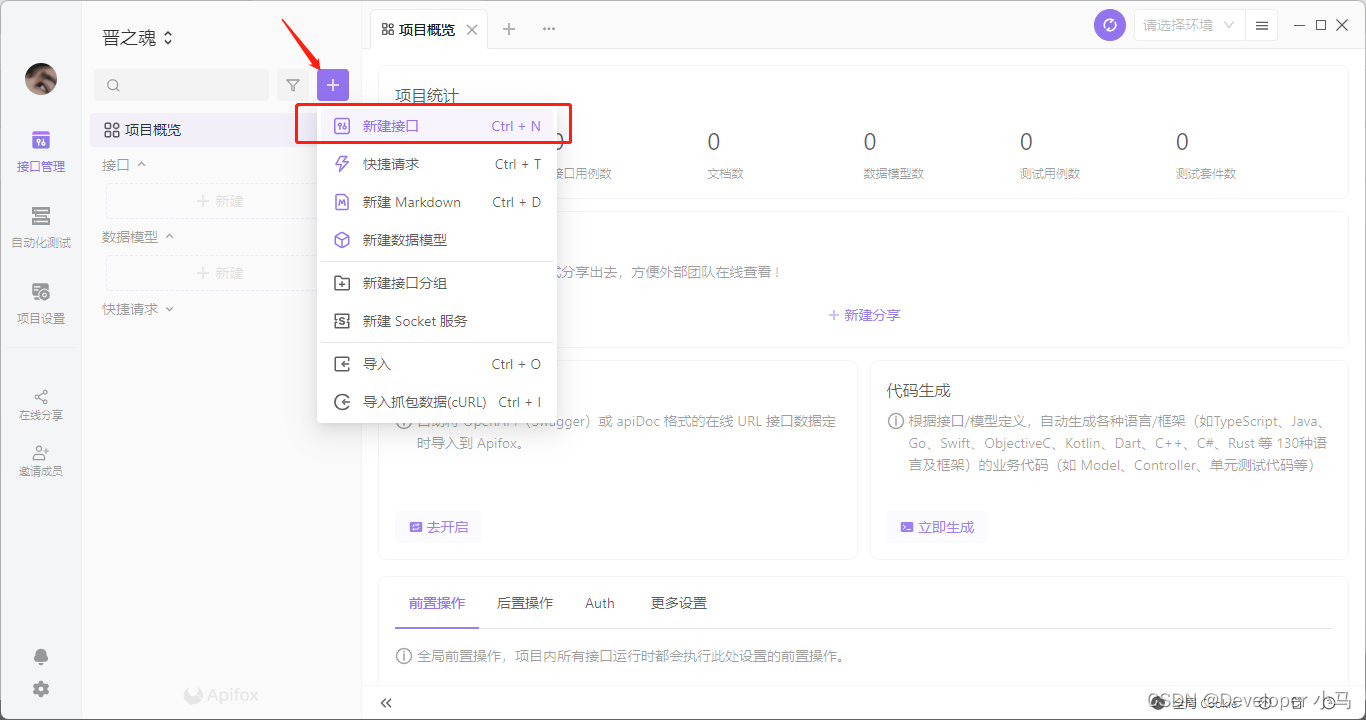
点击“+” --> “新建接口”;

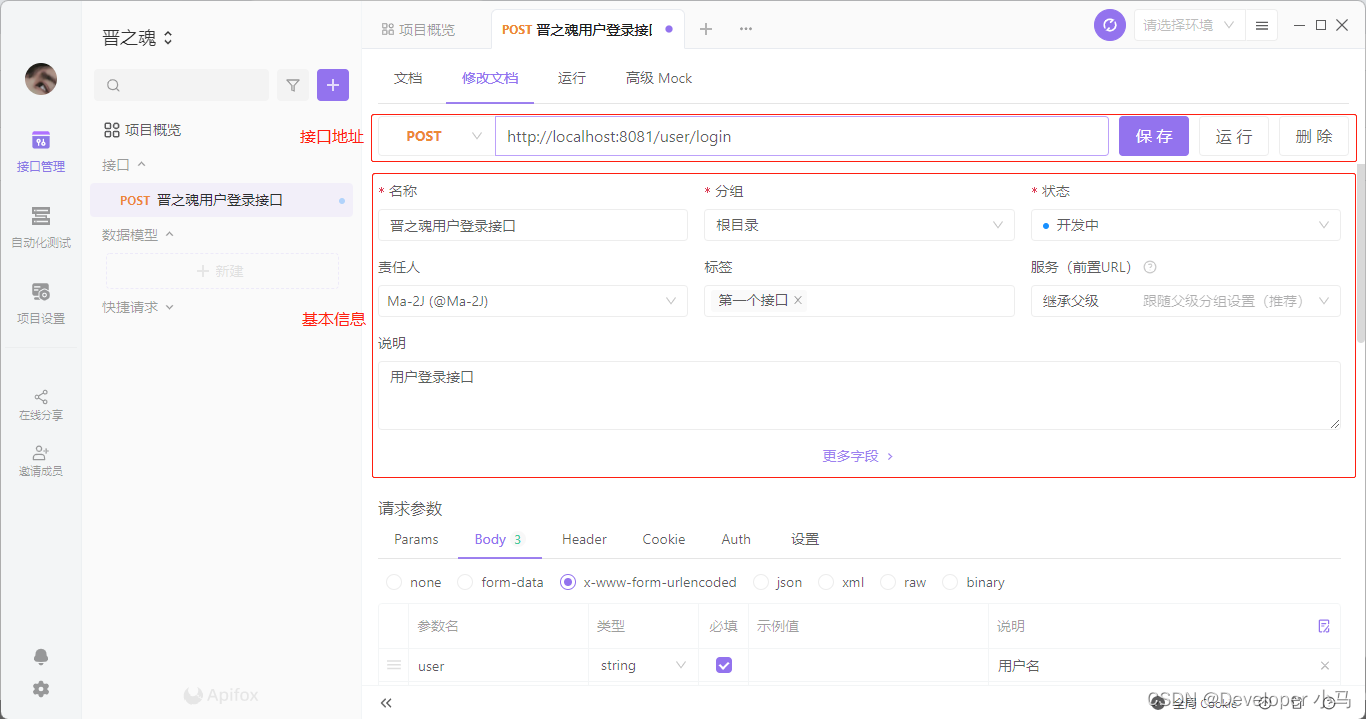
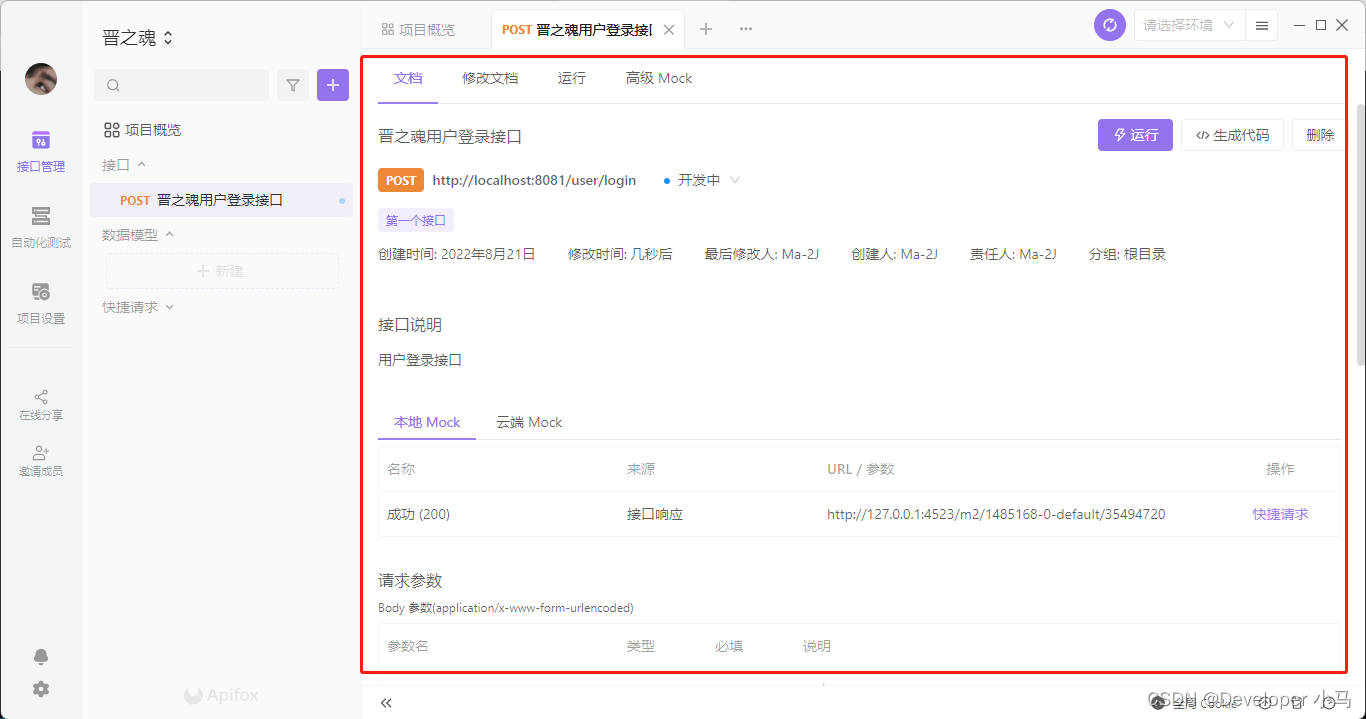
如下是我新建的一个登录接口示例:
接口地址、接口基本信息
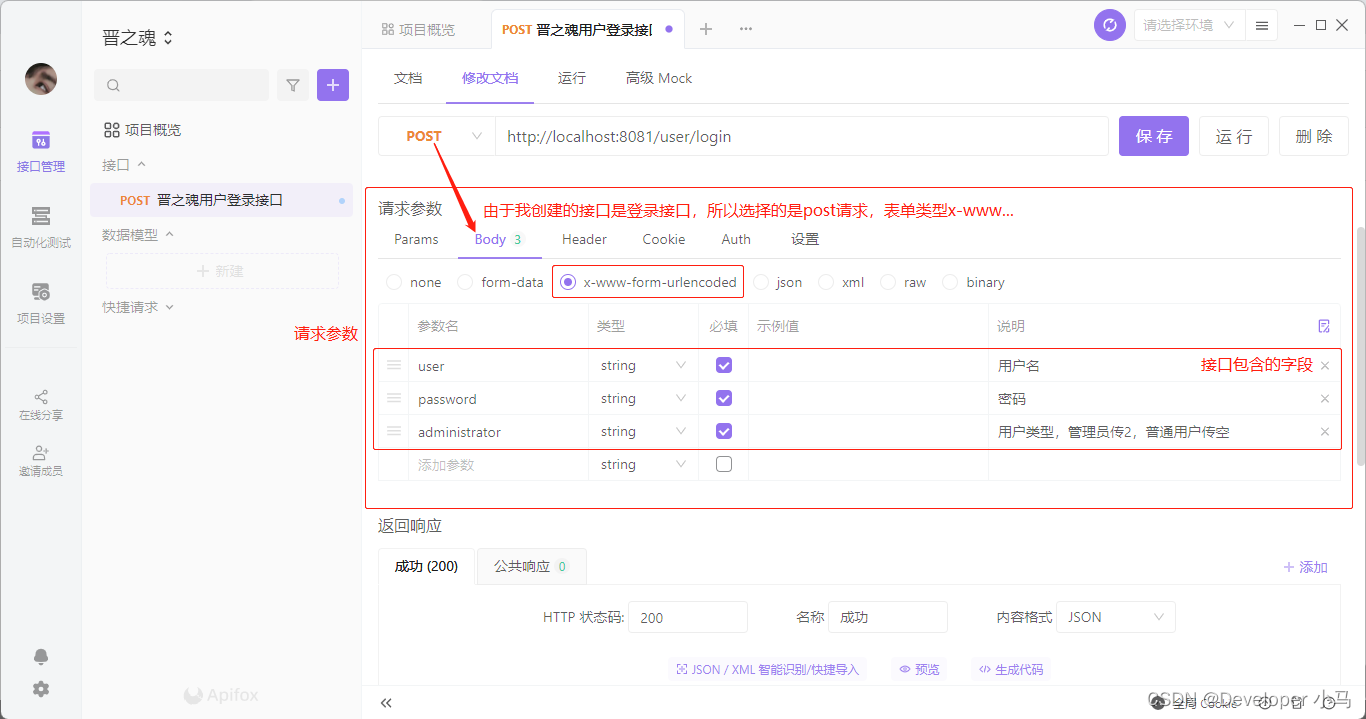
请求参数设置
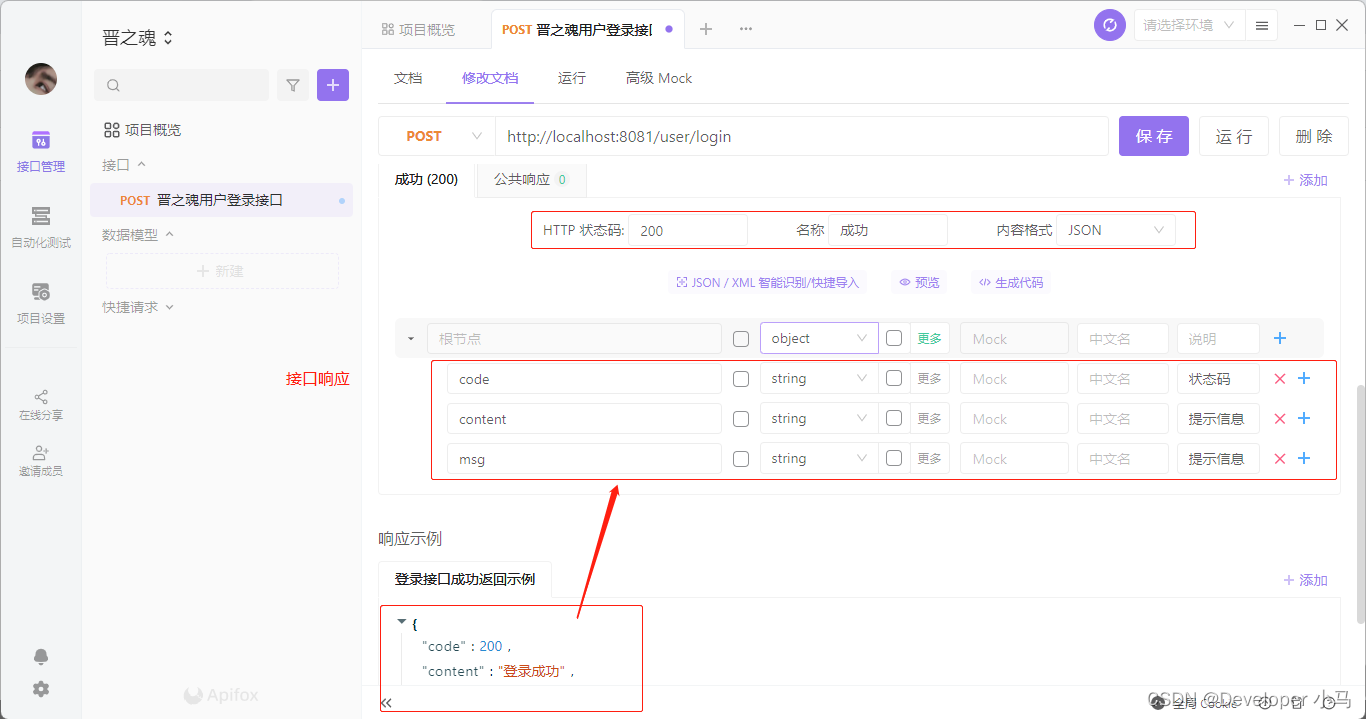
接口响应设置
设置完相关属性之后,点击保存,此时就会生成一个基于 Apifox 的接口文档,可以看到还可以运行此接口或者直接生成代码操作;

4. 智能 Mock 数据
可以看到在文档中有一个 Mock 区域,包含 Mock url;

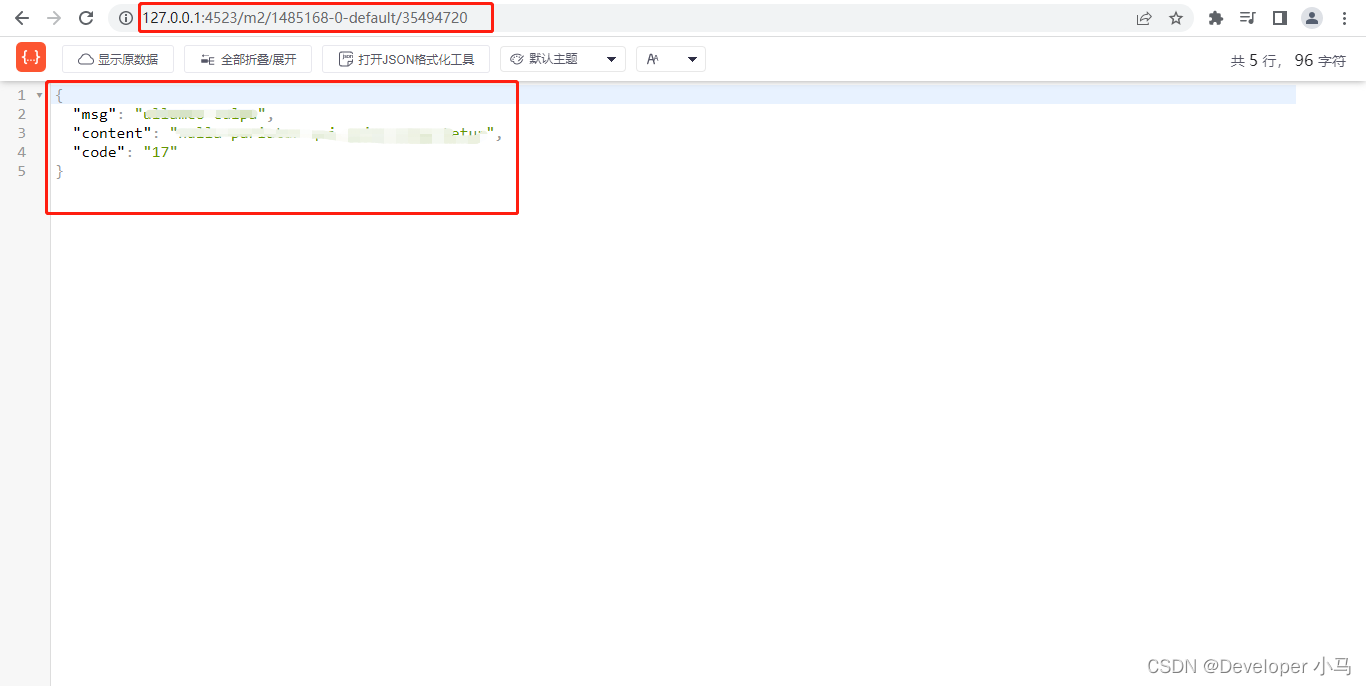
我们复制此 mock 地址,在浏览器打开,便可以直接访问到 mock 数据;

在 API 文档设定好之后就可以直接用这个 Mock 地址来做开发了。
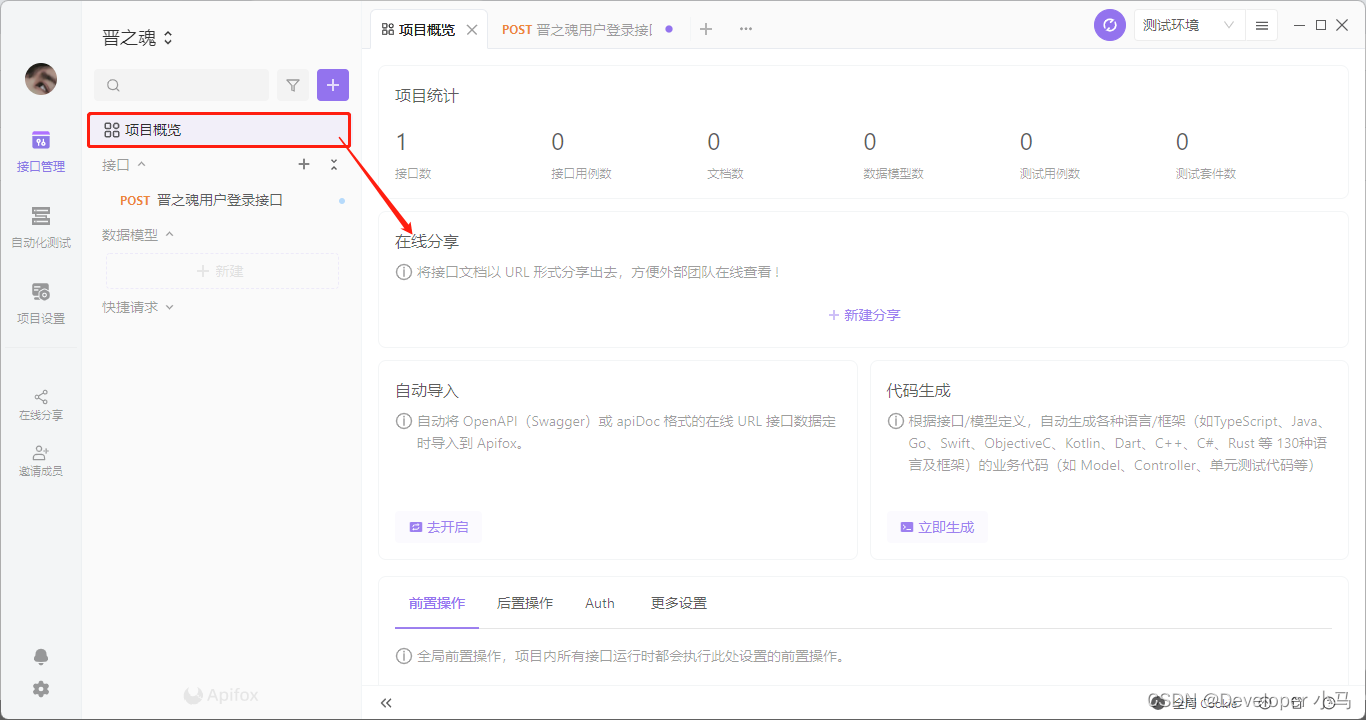
5. 在线分享 API 文档
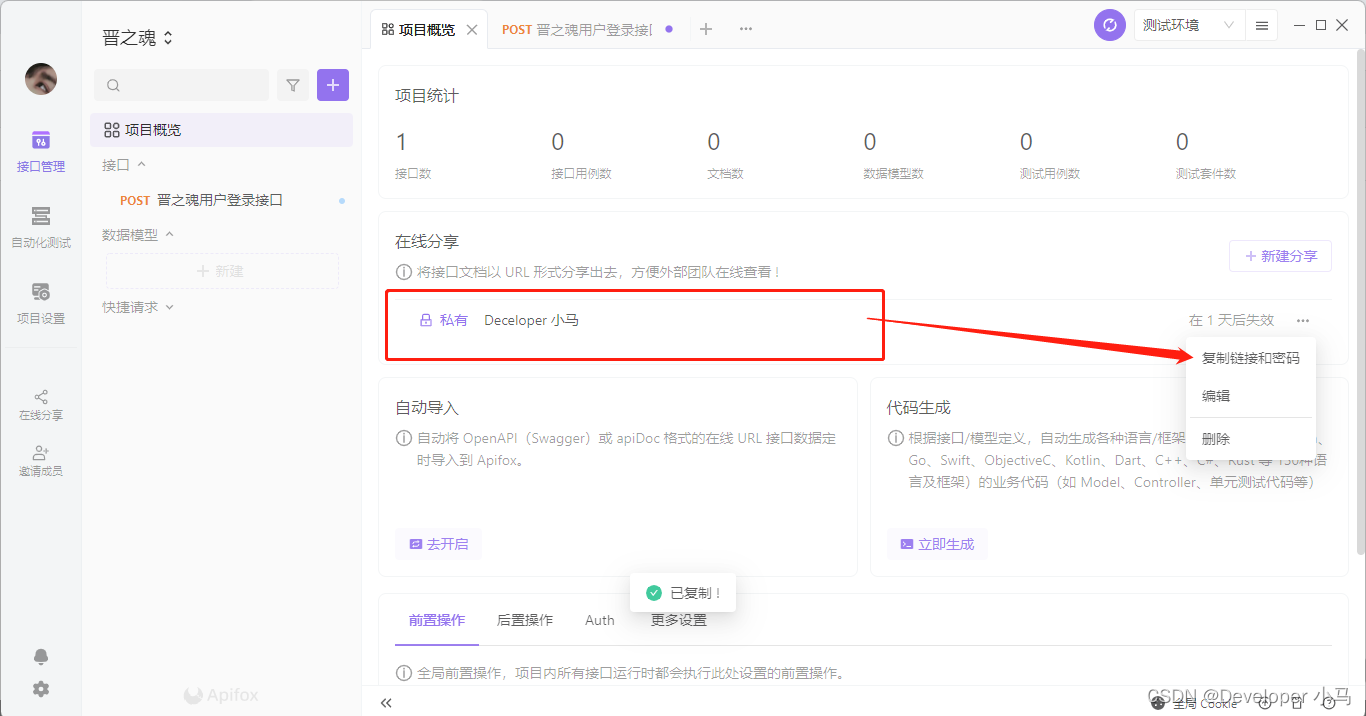
点击“项目概览”,新建在线分享;

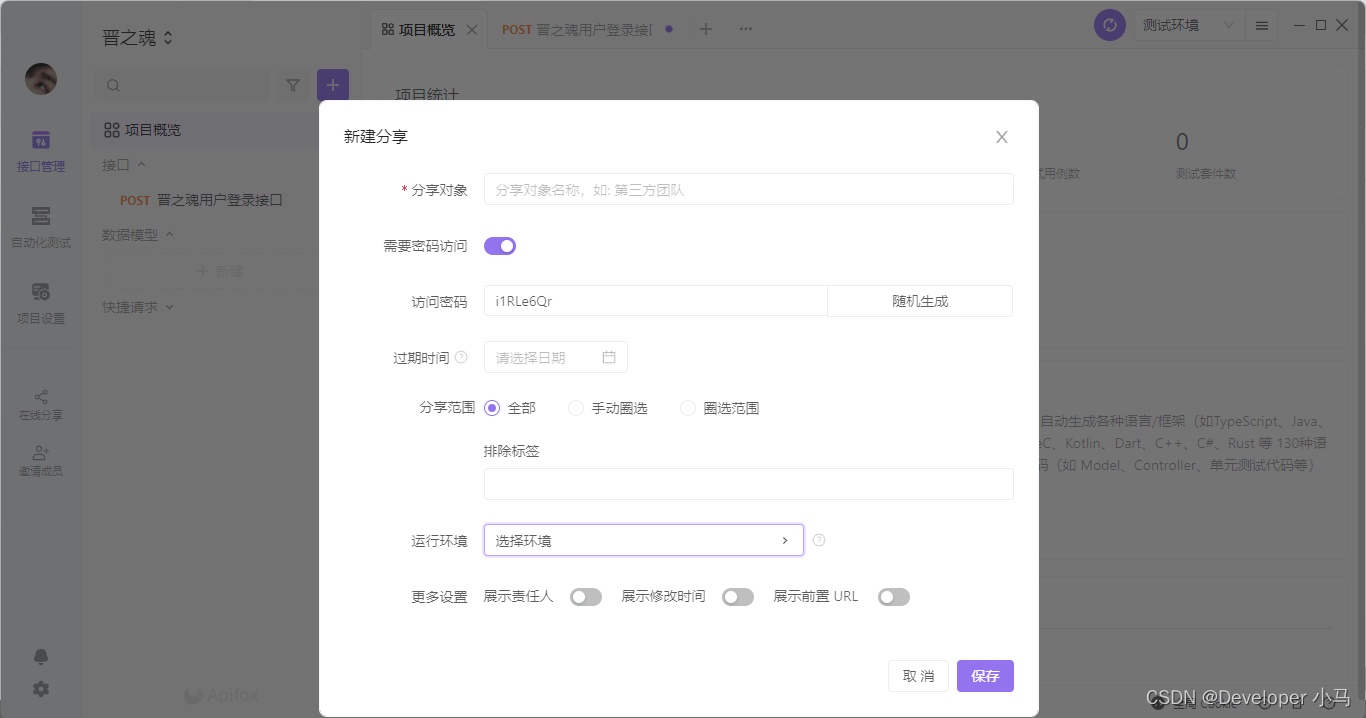
设定分享对象等参数;

随后便可以复制链接进行分享了;

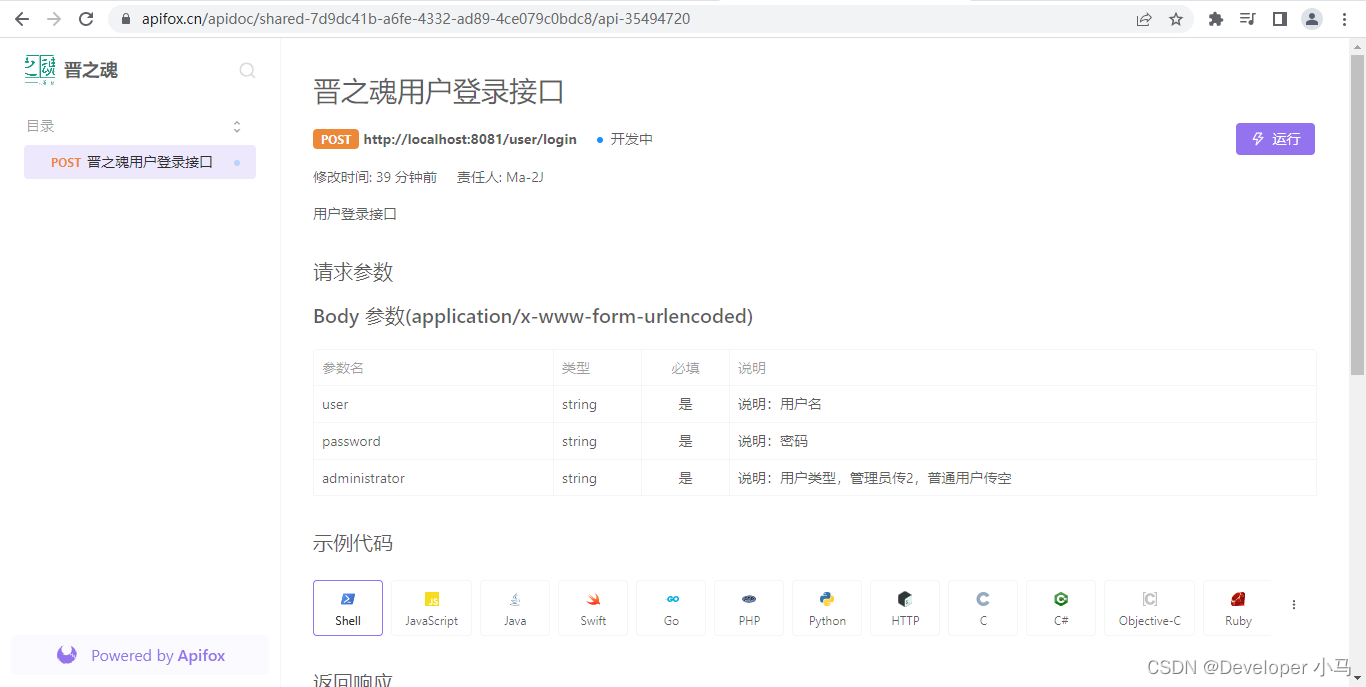
查看链接效果如下;

6. 自动化测试
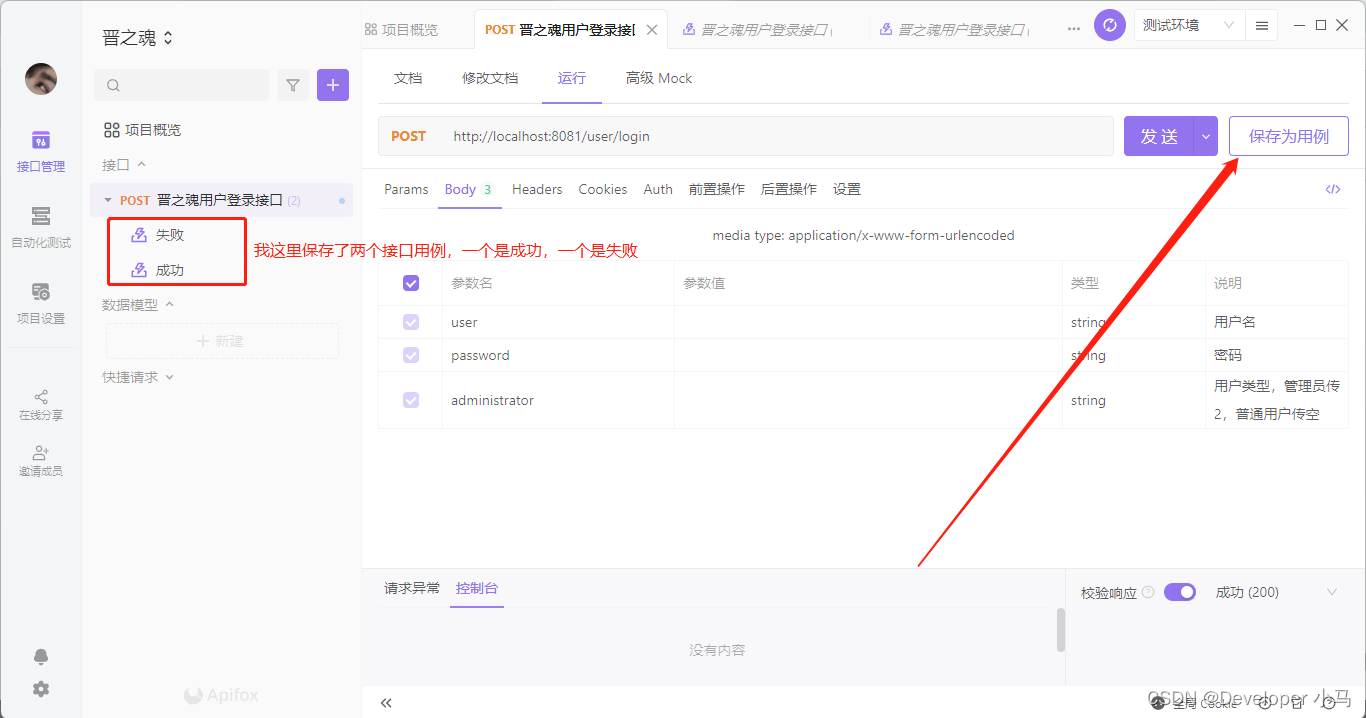
在进行自动化测试之前,我们先将当前的接口文档保存为用例,方便后面直接将接口用例导入自动化测试。

点击“自动化测试” --> “测试用例” --> “创建” 新建测试用例;

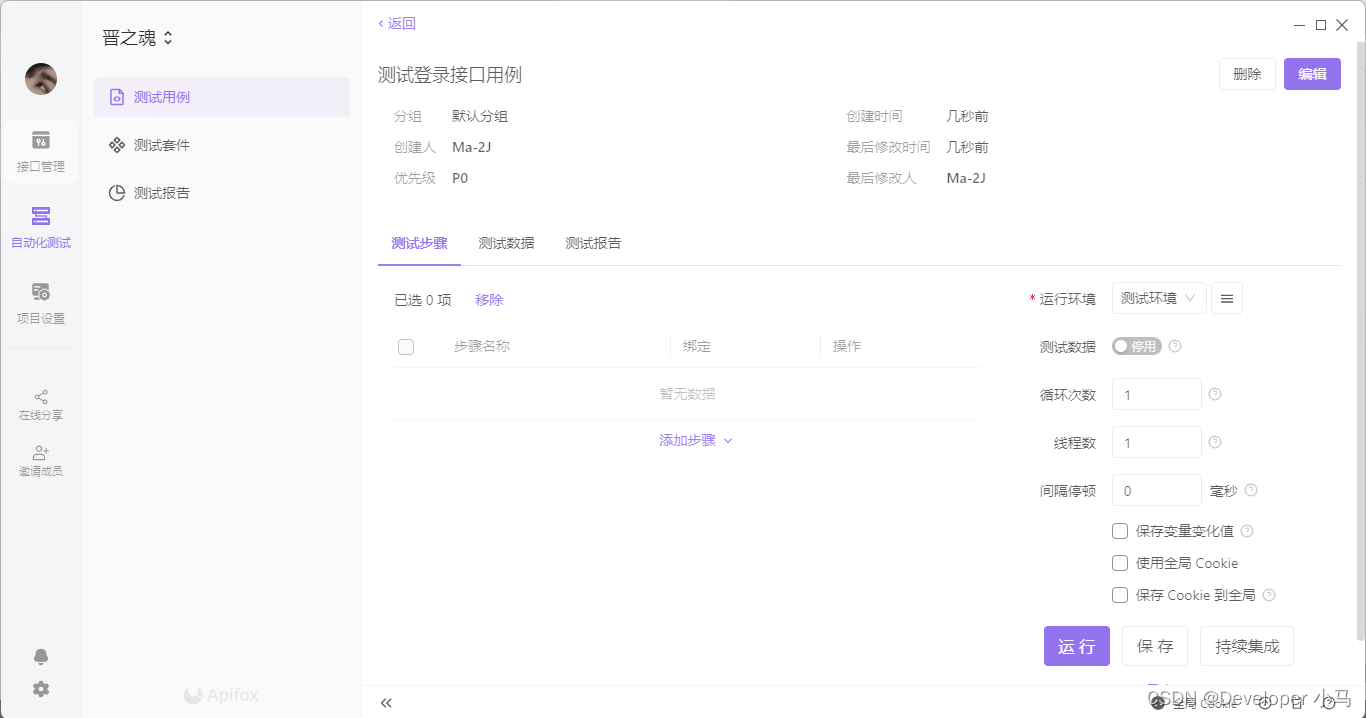
创建成功后点击用例进入,如下;

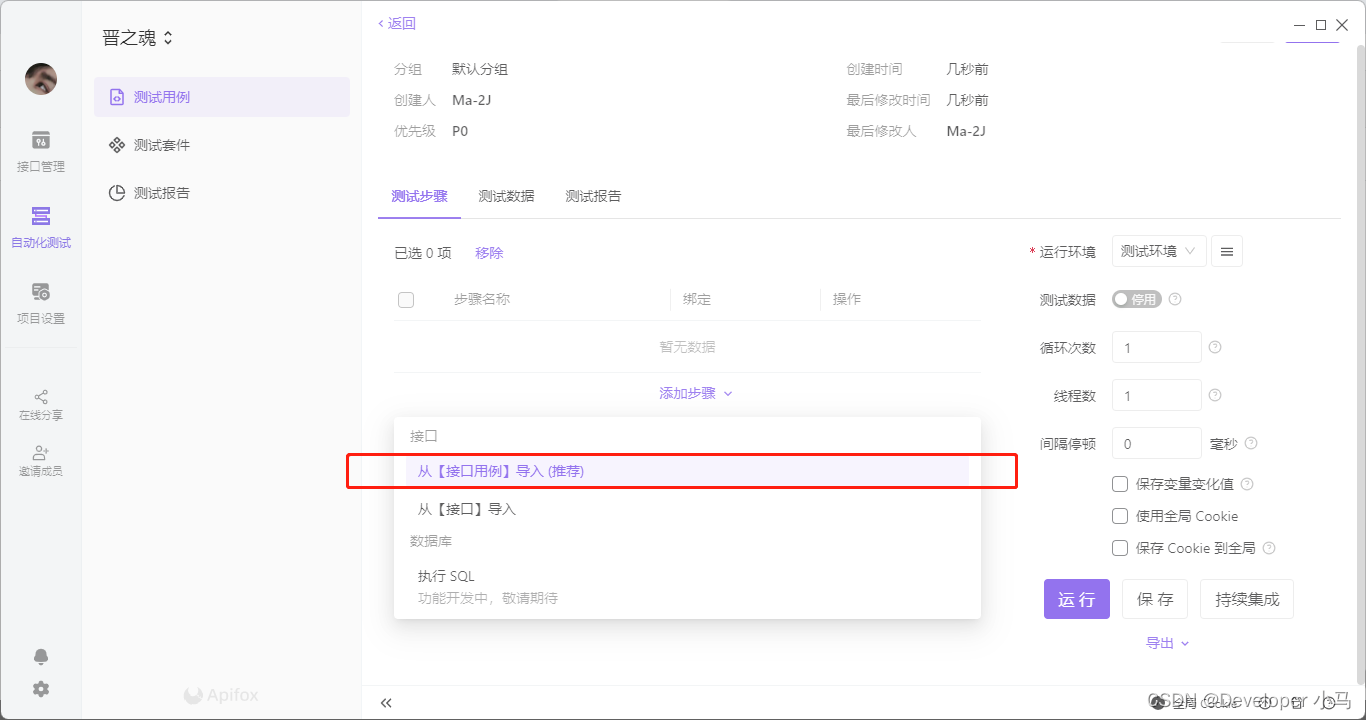
点击 “添加步骤”,然后选择 “从【接口用例导入】”;

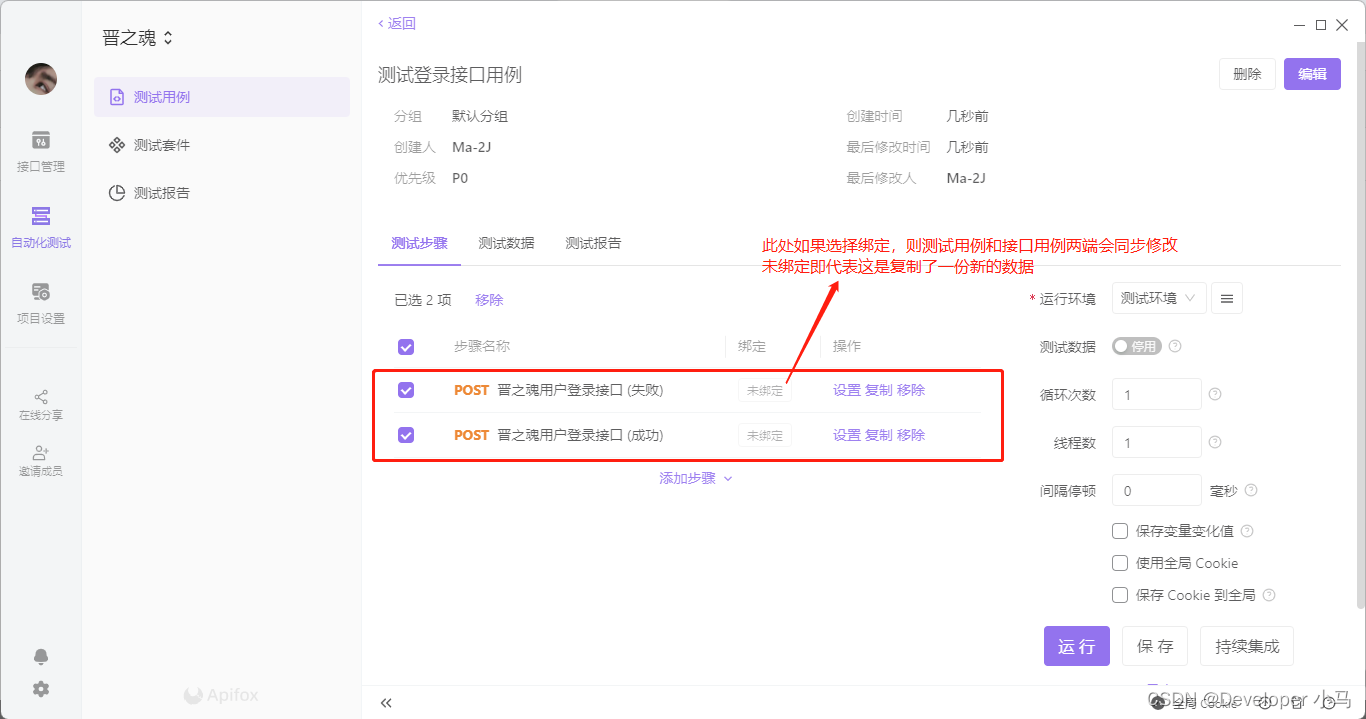
用例导入后如下;

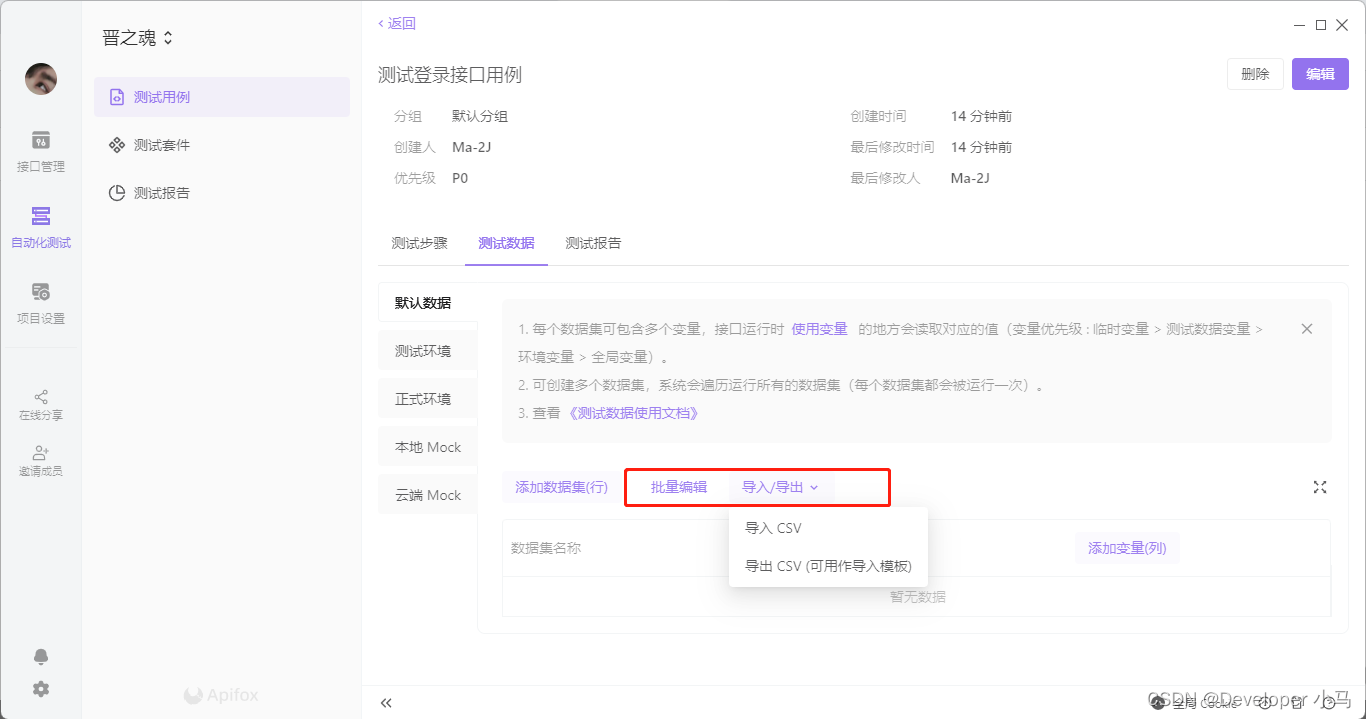
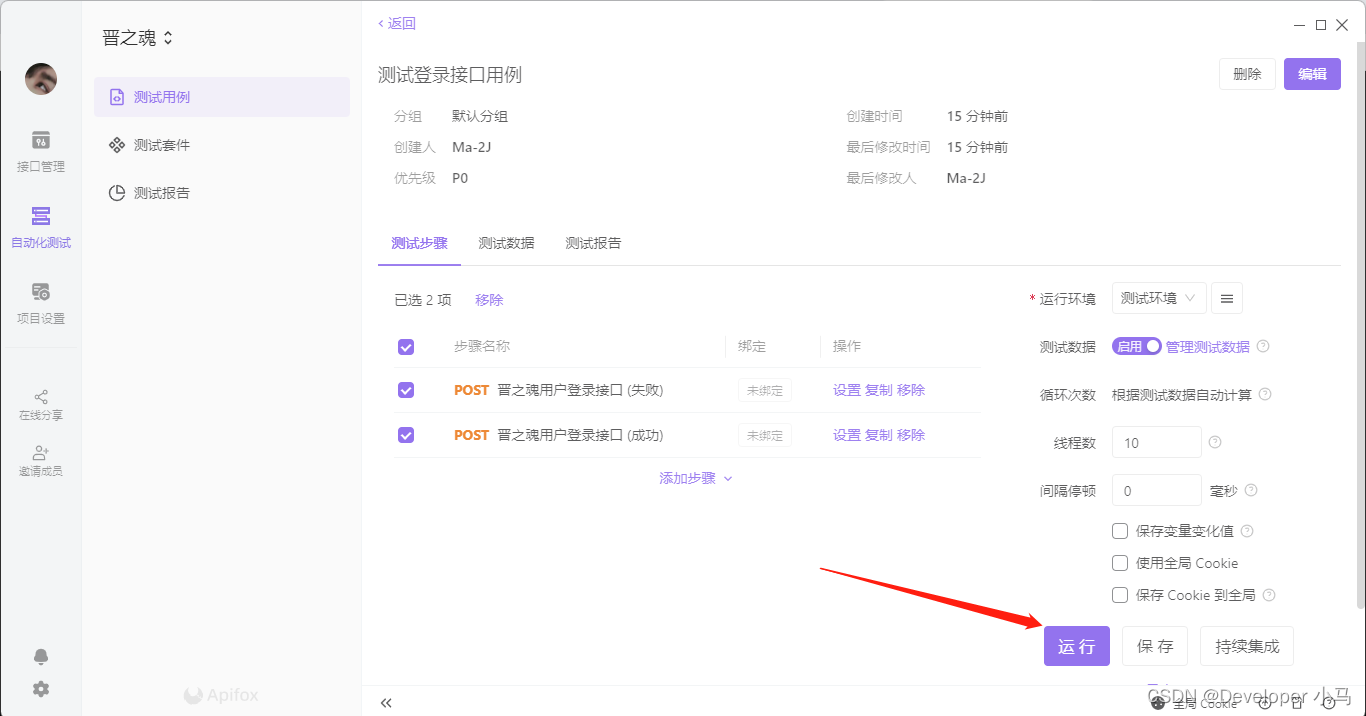
此时可以设置相关的运行属性包括运行环境、线程数等,也可以测试数据,这里支持导入 CSV 或者手动添加数据集。

最后点击 “运行” 进行测试;

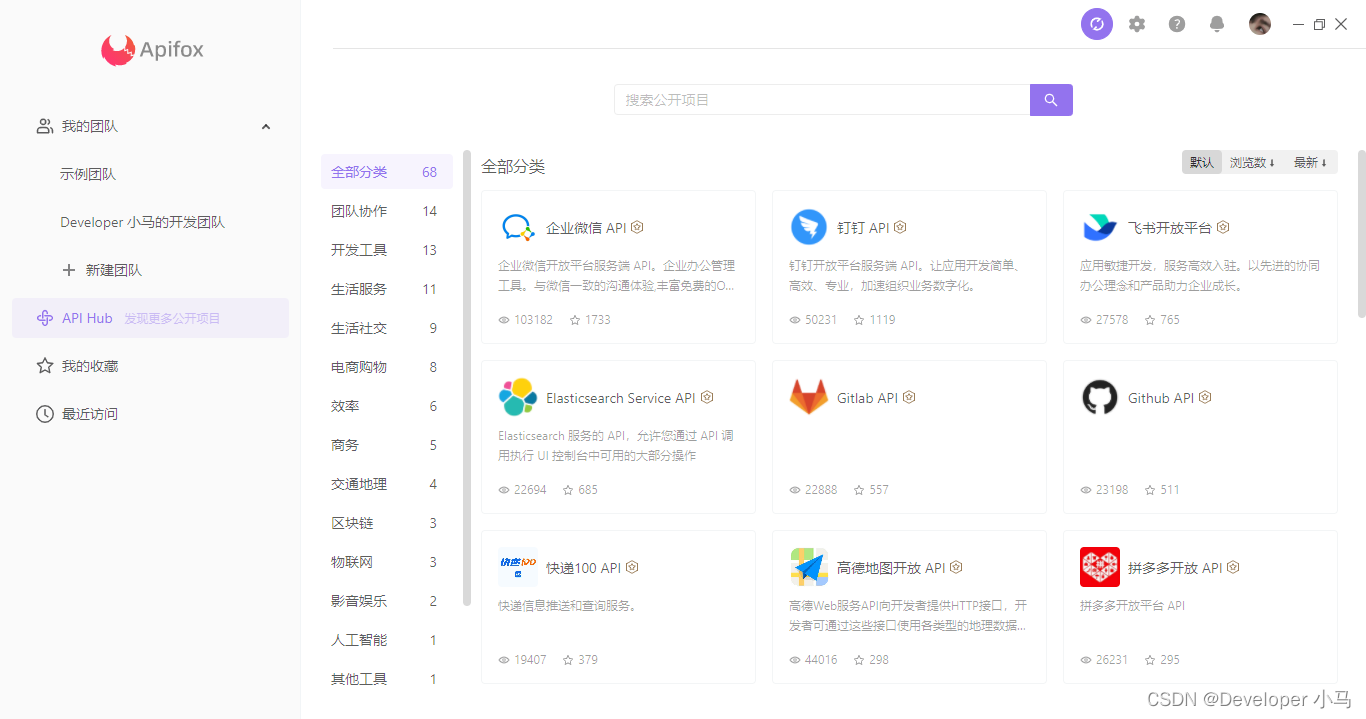
7. API Hub
Apifox 为我们提供了市面上最常用的各种 API,可以方便的直接使用并且一键调试。
点击 “切换项目”,然后选择 API Hub,如下;

点击进入一个 API,我们便可以选择接口进行调试和运行;

三、Apifox 电梯直达
Apifox 作为一款 完全免费 的国产软件,注册登录即可使用。具体怎么样只有各位小伙伴上手用了才知道。软件下载和学习均请前往 Apifox 官方网站:www.apifox.cn。

以上就是小马对 Apifox 的部分总结,由于时间、篇幅等原因这里只演示 Apifox 的一小部分功能,展示一些最为常用的操作带大家入门,更多深入好用的功能还是得大家亲自上手去发掘,相信你会实践中发现 Apifox 的真正强大之处。