? 加入社区领红包:海底烧烤店ai(从前端到全栈)
??个人简介:即将大三的学生,一个不甘平庸的平凡人?
? 你的一键三连是我更新的最大动力❤️!

文章目录
前言一、Apifox介绍二、安装使用三、创建接口文档? 新建接口? 响应数据和响应示例? 导出文档? 生成代码 四、前端使用Mock? 本地Mock? 云端Mock(强烈推荐)? 高级Mock 五、后端开发接口? 接口测试? 自动化测试 六、团队开发完整流程(最佳实践)结语
前言
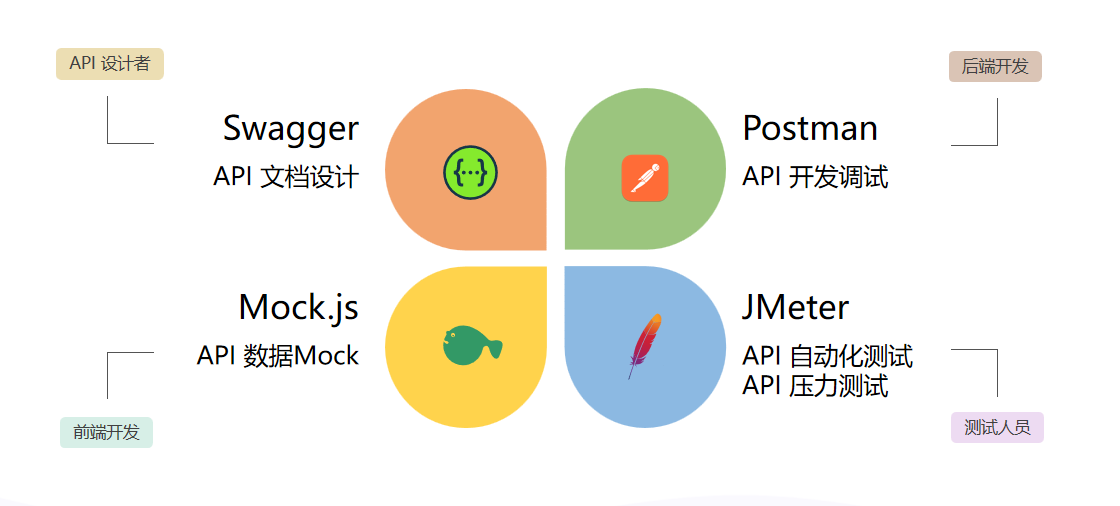
最近博主正在更新《Node.js从入门到精通》专栏,其中会使用NodeJS搭建后端服务器并创建Api接口,在前后端合作开发中,这作为后端而言我们会经常使用Postman 来测试Api接口,并使用Swagger来生成接口文档等等
而前端在后端Api接口未完善之前常使用Mock 来模拟Api数据,这就使得前后端的工作能并行进行,无需使一方等待另一方
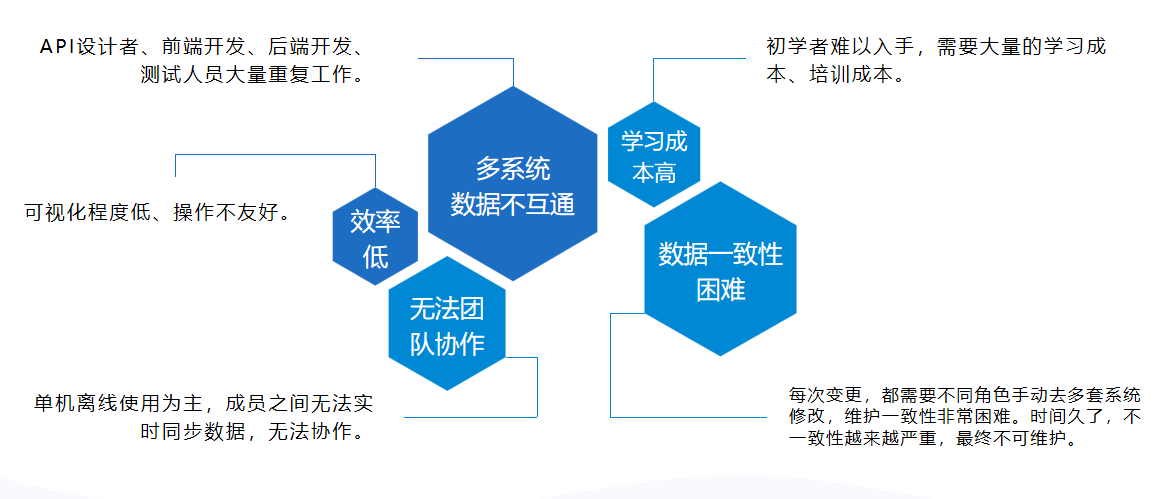
但这个过程常常是繁琐的,因为我们需要在多种工具之间来回切换,前后端的合作也因使用工具的不同不能很好的结合在一起,并且还存在着很多问题:
于是我就开始尝试寻找一款能融合Postman 、Swagger、Mock的工具,最终我发现了Apifox(集API 文档、API 调试、API Mock、API 自动化测试为一体的API工具),我们的故事也由此而生

这篇文章将带领大家探索怎样优雅的使用Apifox,让我们开始吧!
一、Apifox介绍
在前言中我们提到了前后端合作开发的痛点:使用API工具繁多,前后端合作无法完美结合
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义;API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和 API 文档定义完全一致。高效、及时、准确!
而Apifox的出现彻底解决了这些问题,官方介绍:Apifox = Postman + Swagger + Mock + JMeter,这意味着前后端可以同时使用且仅需使用这一款工具就能完成API的各项工作
并且Apifox中是以团队为导向进行Api开发的,前后端人员可以处于一个团队共同对API接口文档进行设计和处理,这就使前后端合作变得完全透明,完美融合,极大的提高了开发效率

二、安装使用
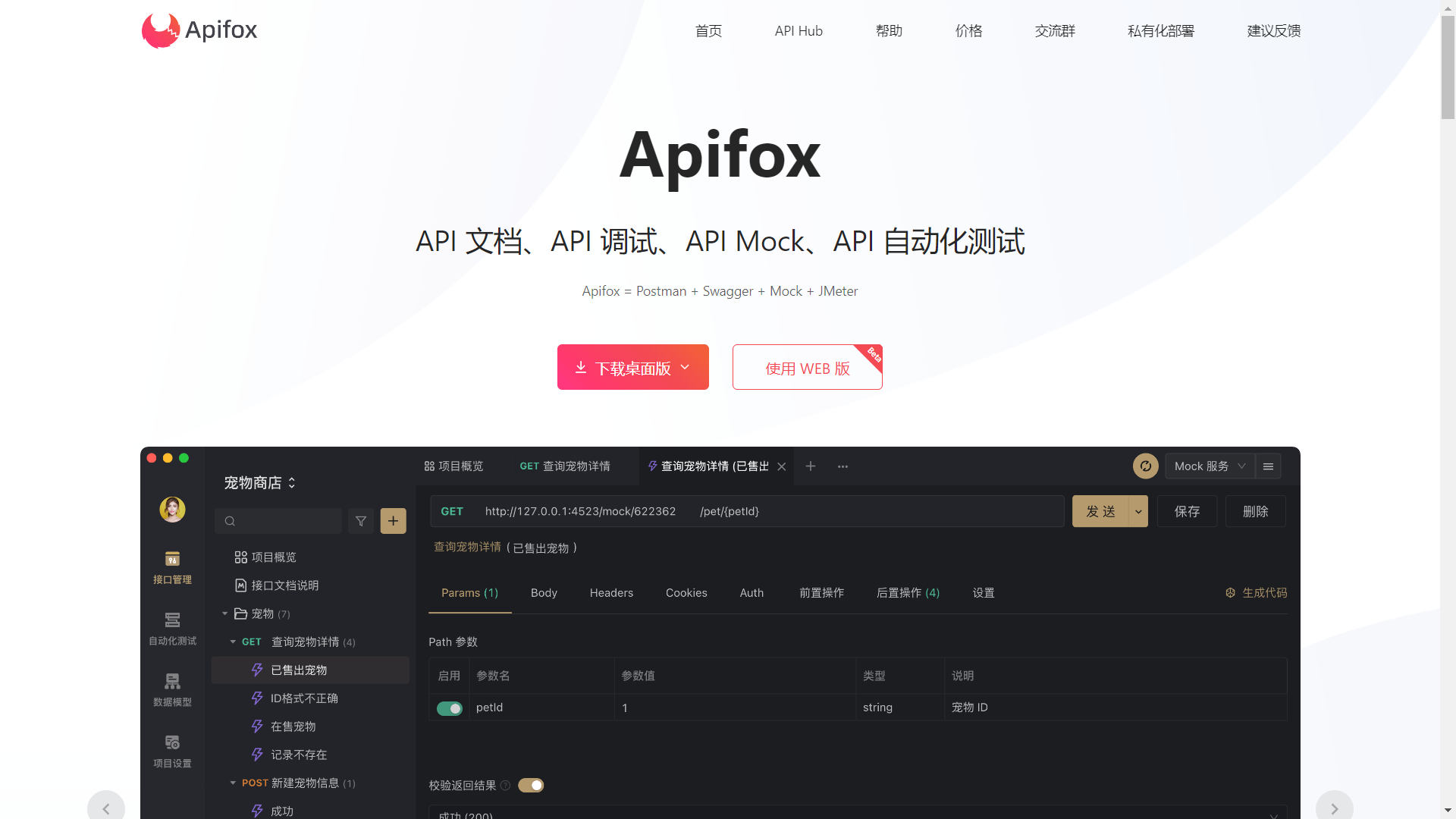
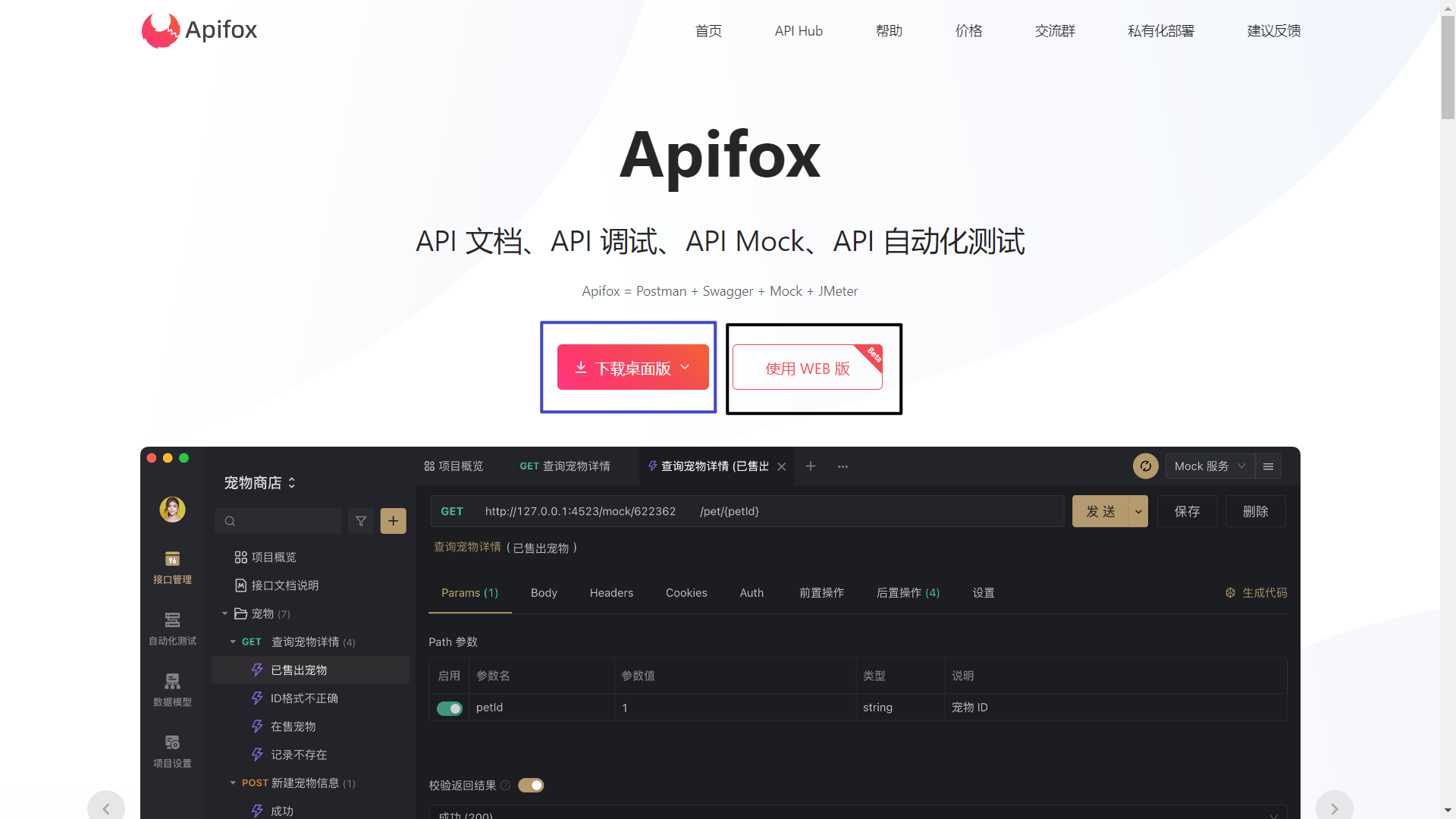
点击打开Apifox官网
在Apifox官网中有两种使用Apifox的方式:
下载桌面端应用使用
直接在WEB网页上进行使用

目前WEB版还处于Beta阶段,所以博主建议大家下载桌面端应用进行使用。
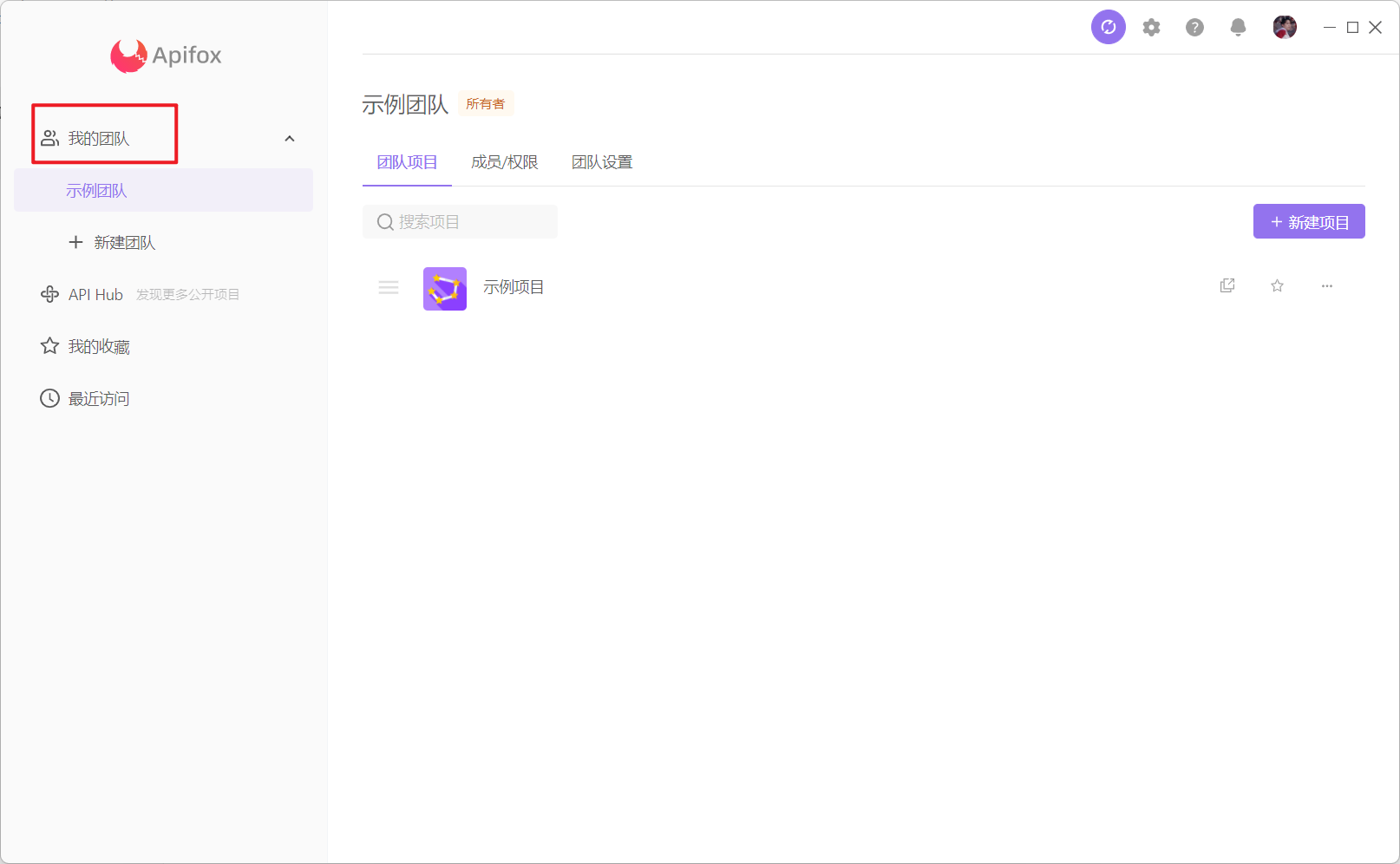
下载安装后打开Apifox进行注册登录,之后就会进入到以下页面:

Apifox内会默认有一个示例团队,示例团队内有一个示例项目来作为示例演示
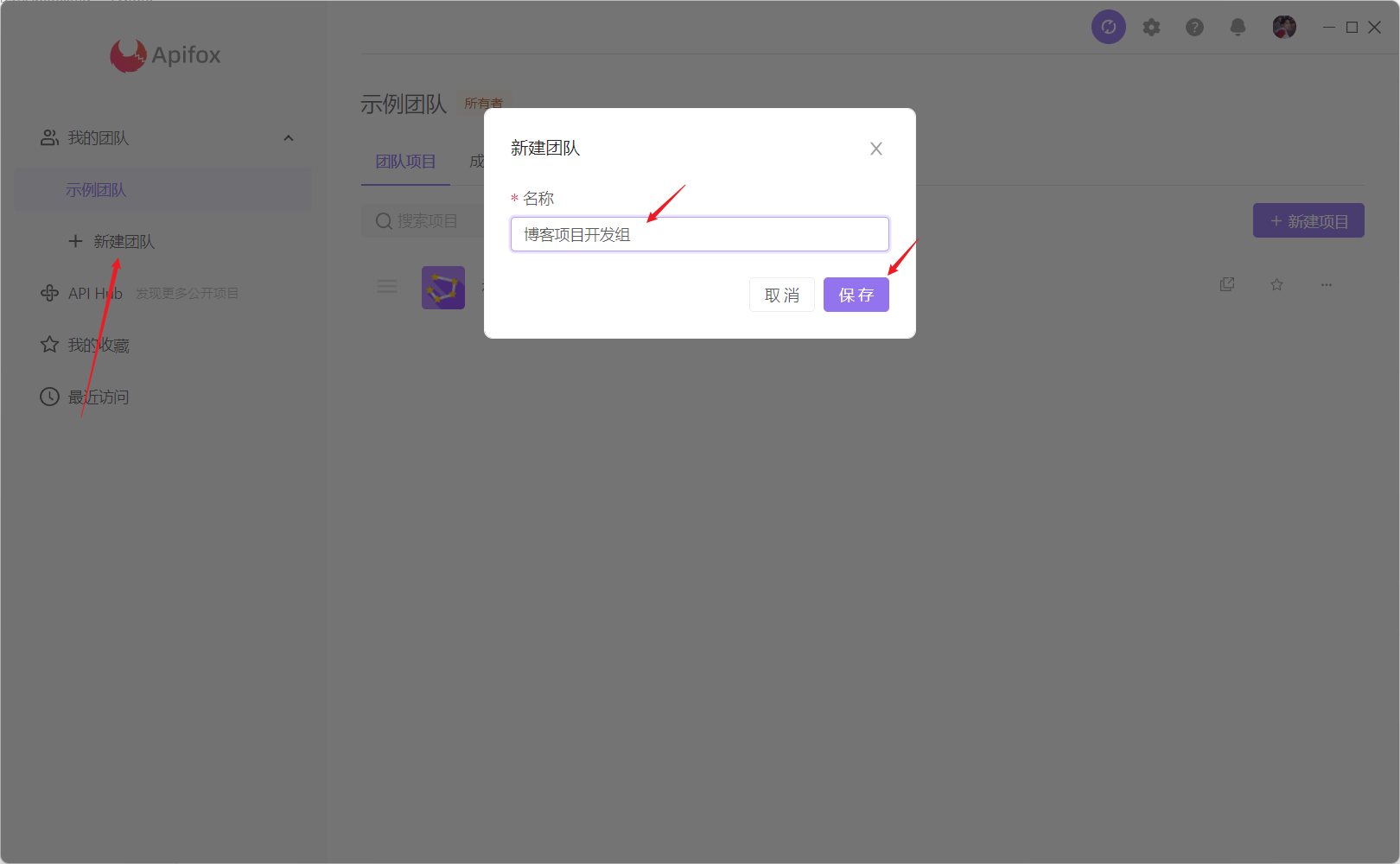
我们点击左侧的新建团队创建一个团队:

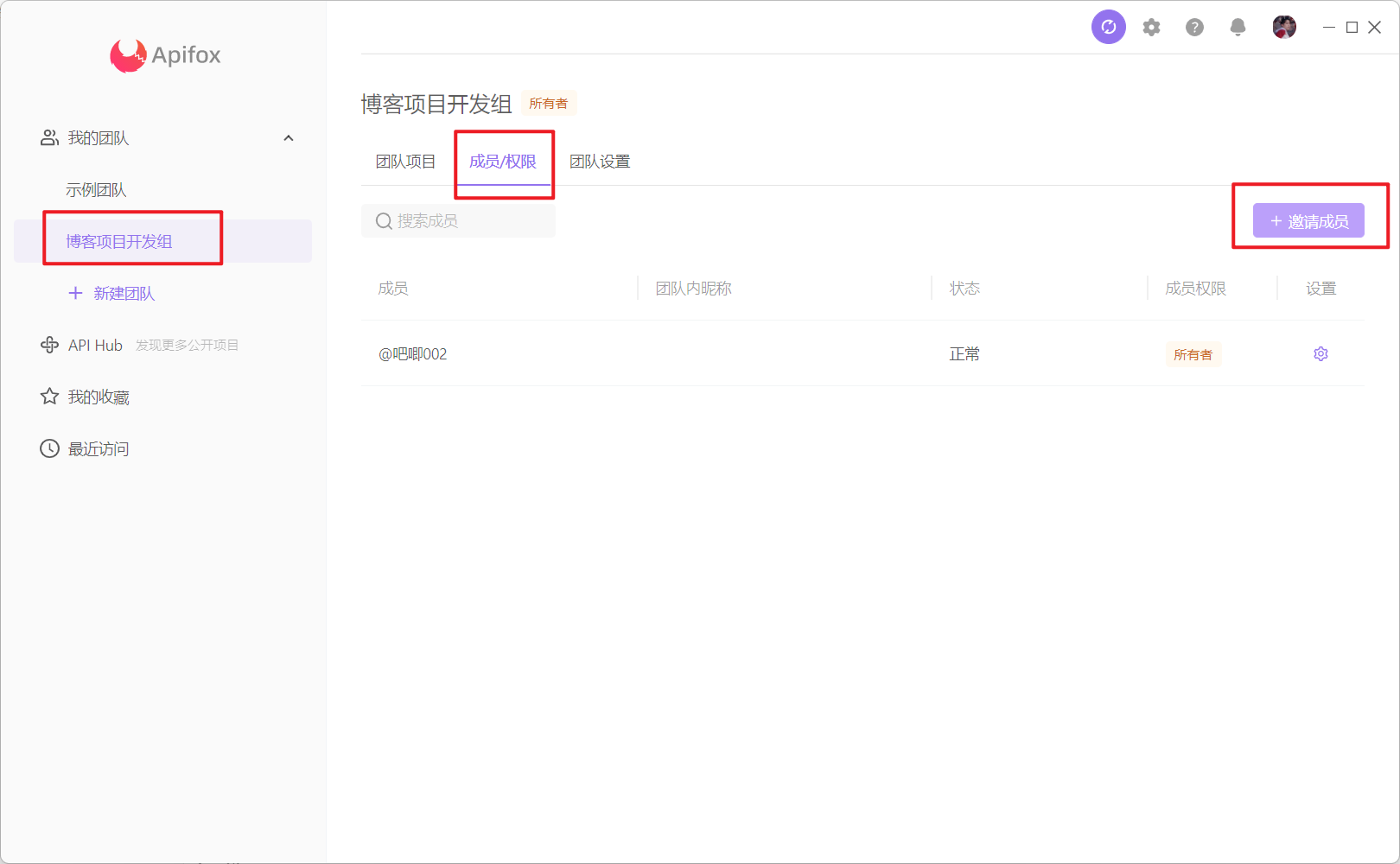
邀请团队成员:

在团队中我们就可以邀请我们这个团队的其他开发人员了,并且能够对团队成员做一些权限限制。当前后端合作开发的人员都处于这样一个团队时,他们就能共同去管理团队项目的Api接口,这无疑提高了前后端合作的效率
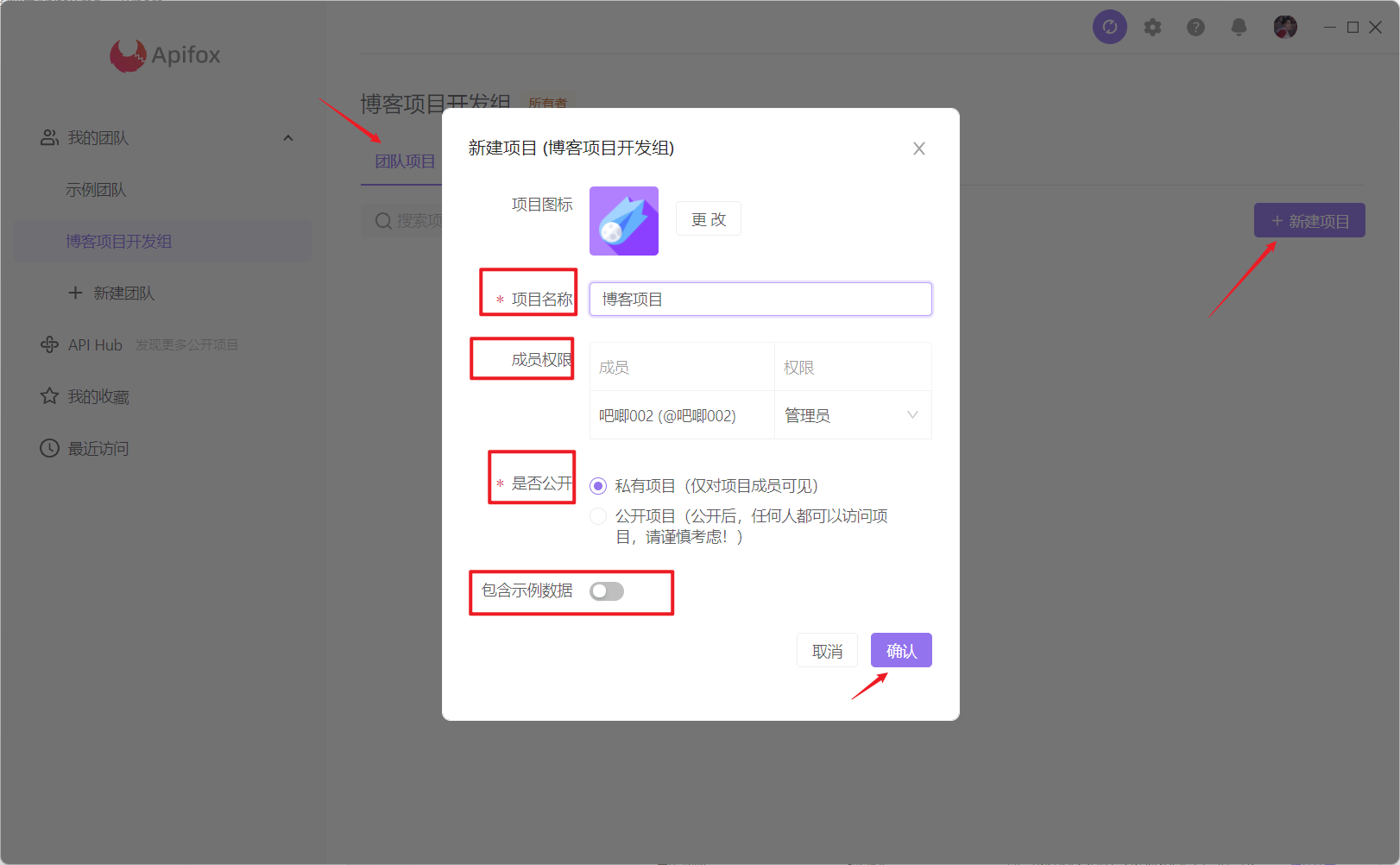
创建团队项目:

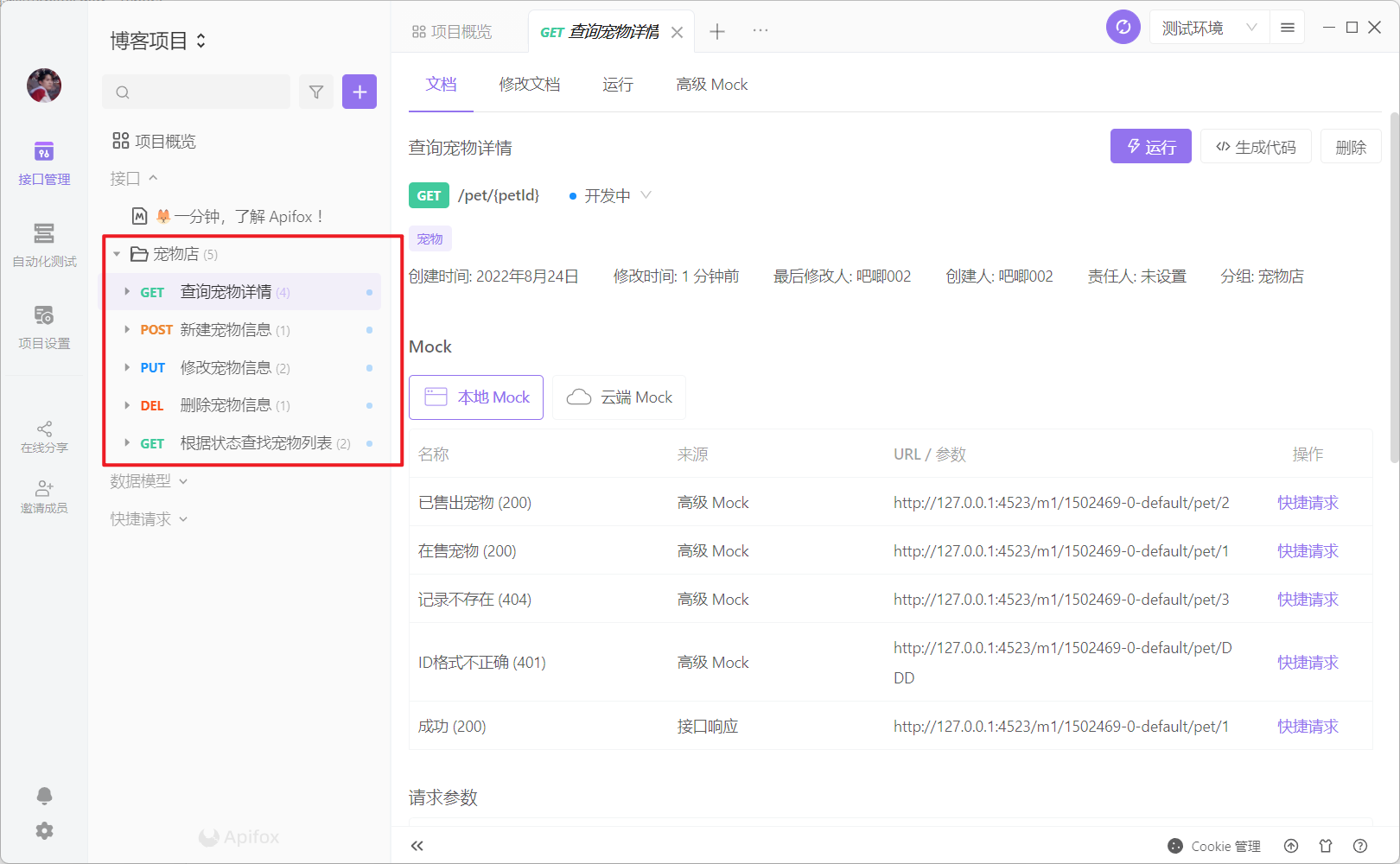
创建项目时可以选择是否包含示例数据,若选择了包含,创建的项目中就会有以下的示例接口文档:

之后点击我们创建的项目后就能进入项目的工作台:

三、创建接口文档
在Apifox中定义的每一个接口都相当于是一个文档
? 新建接口
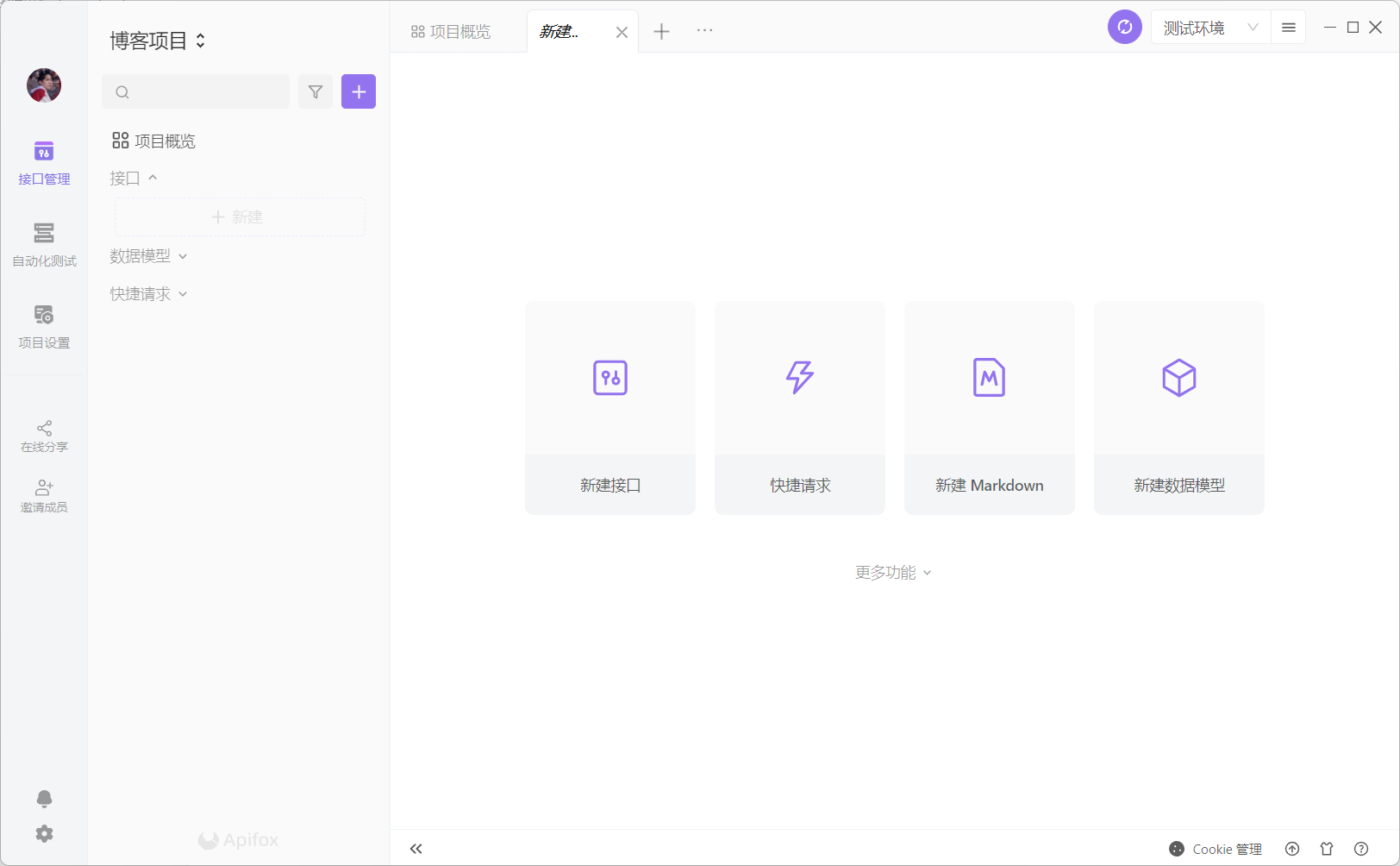
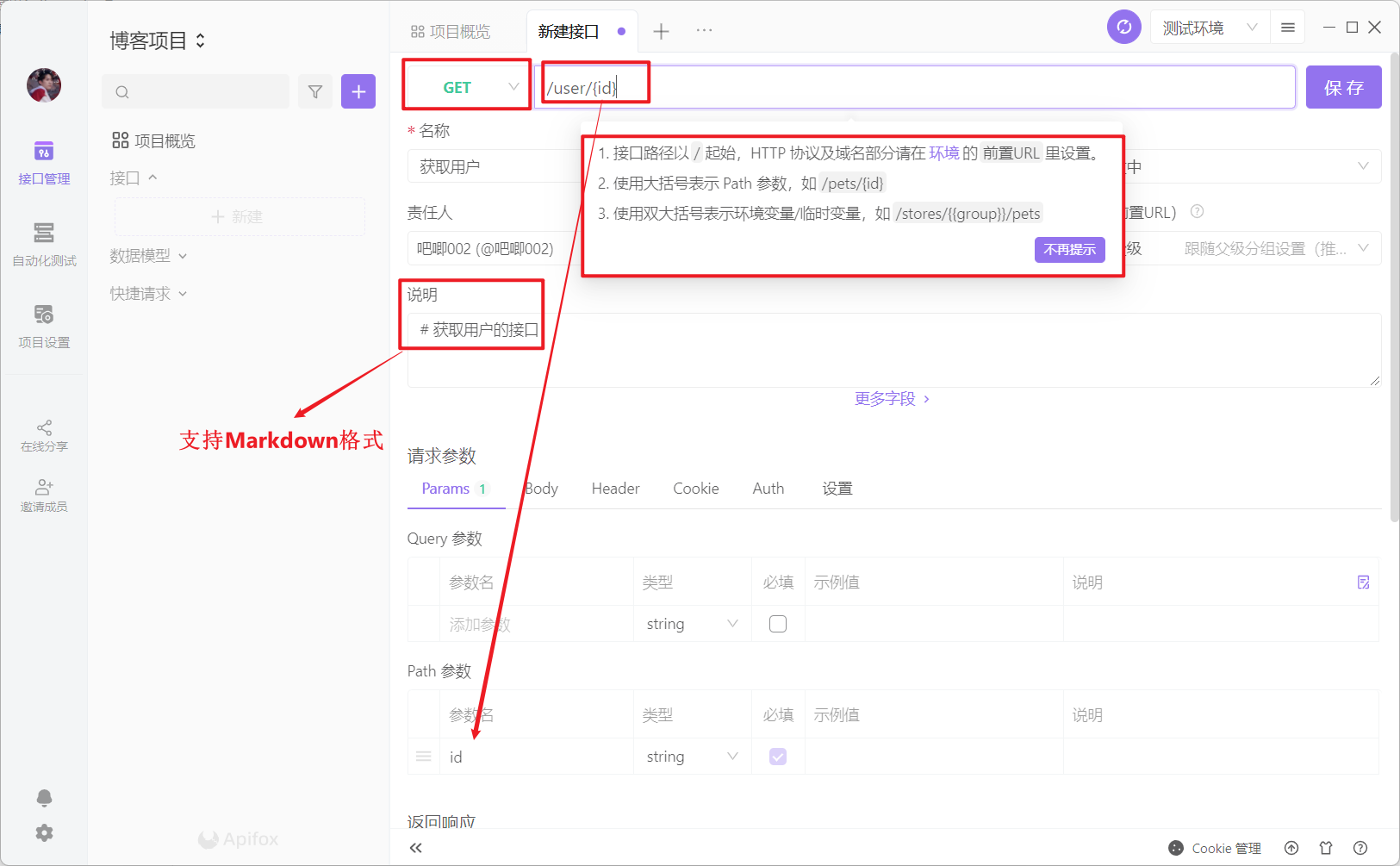
在项目工作台中新建一个接口:

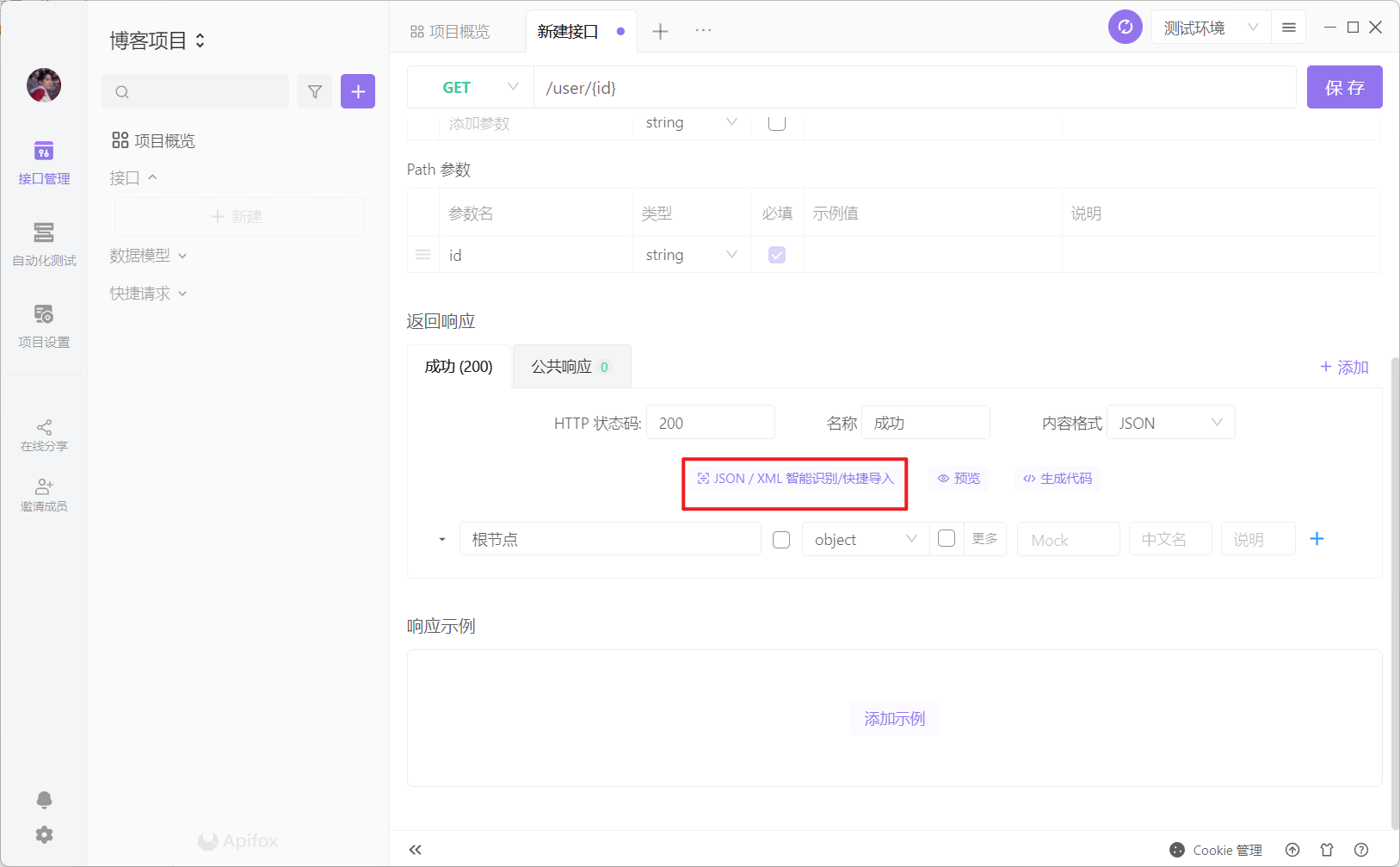
新建的接口地址中可以直接使用大括号{}添加Path参数,添加的参数在下方请求参数那里能直接进行显示
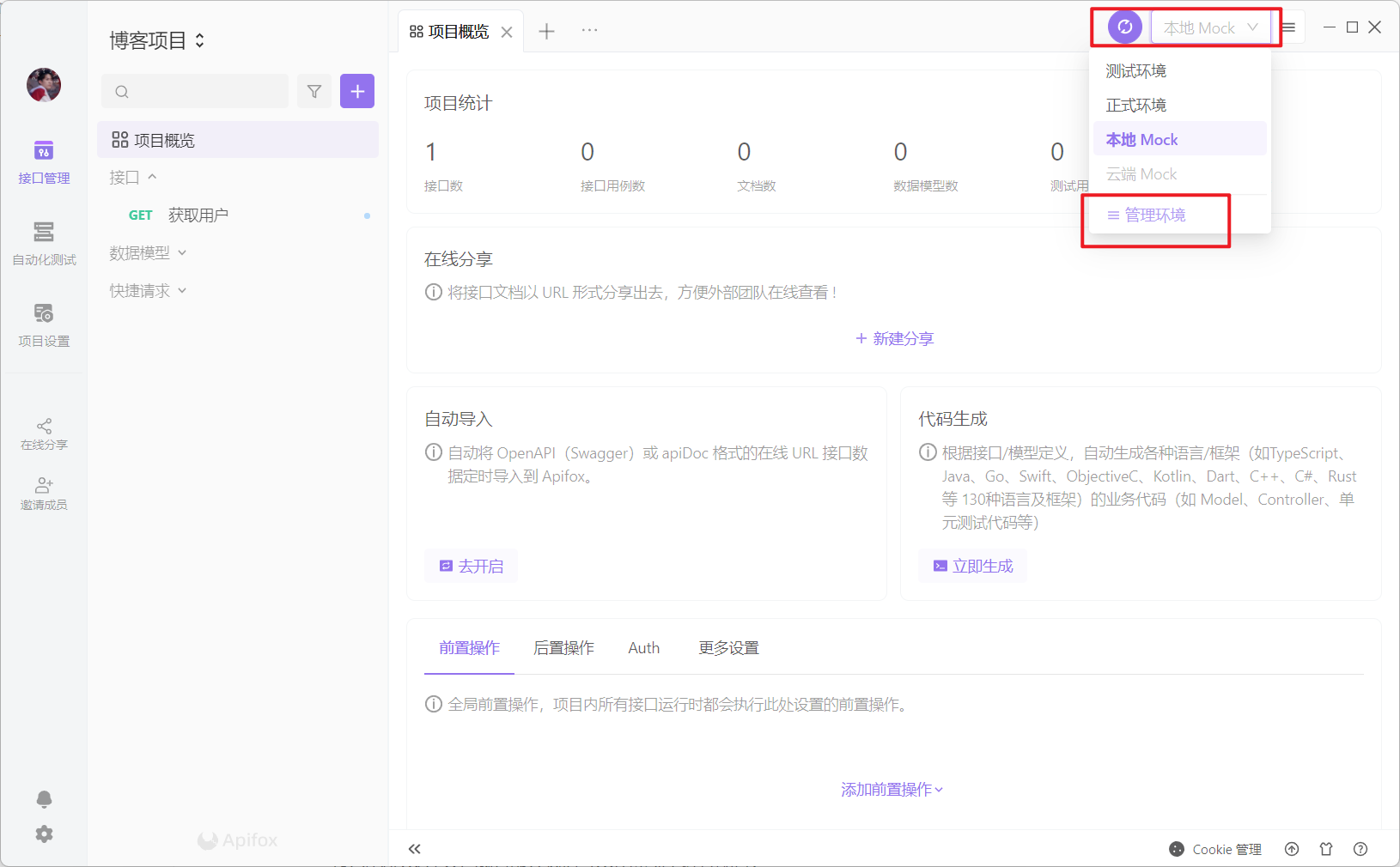
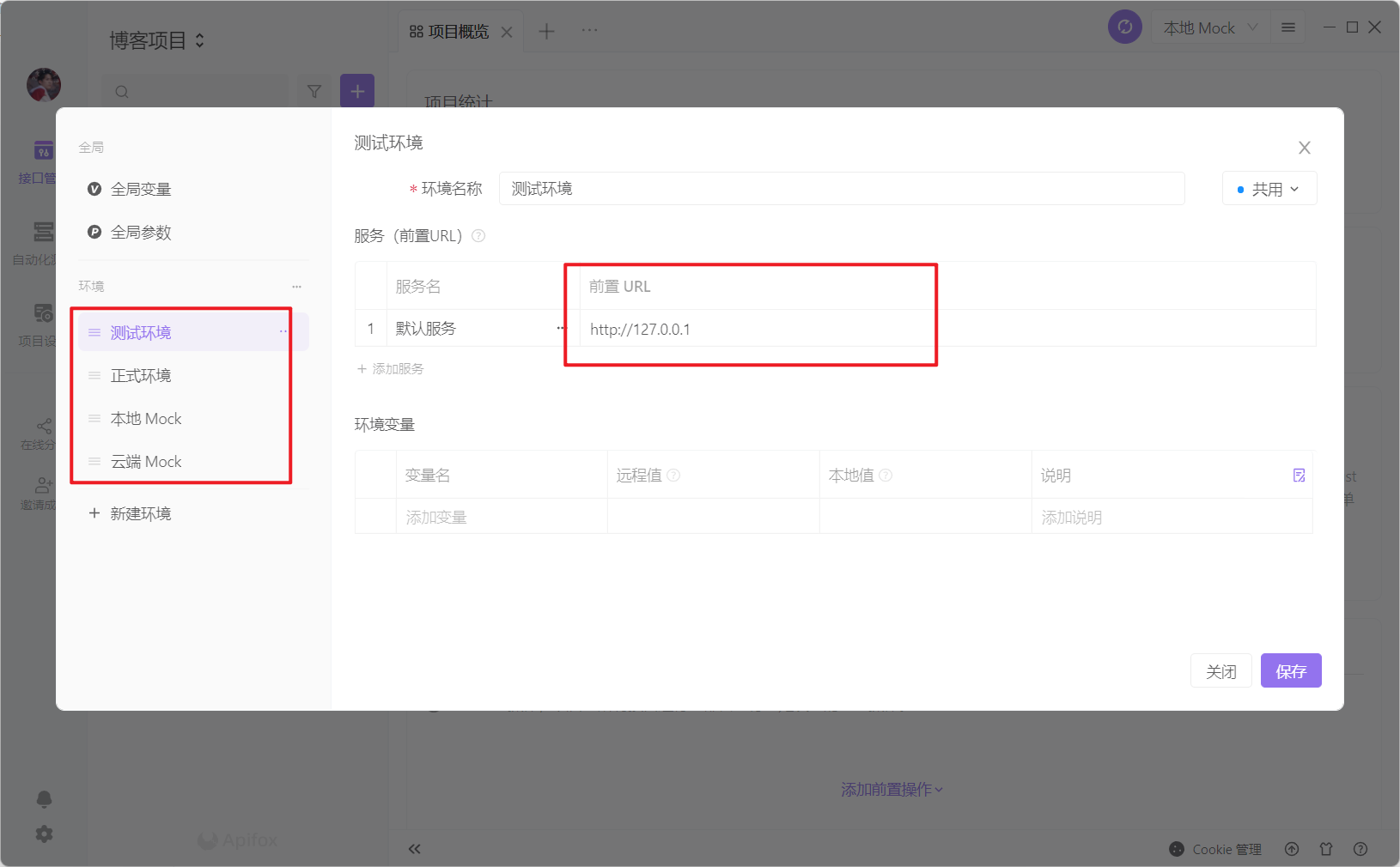
接口地址以/开头,前置域名(baseUrl)部分我们可以在环境中进行配置:


这里可以分别设置各个环境的baseUrl(前置域名)
? 响应数据和响应示例
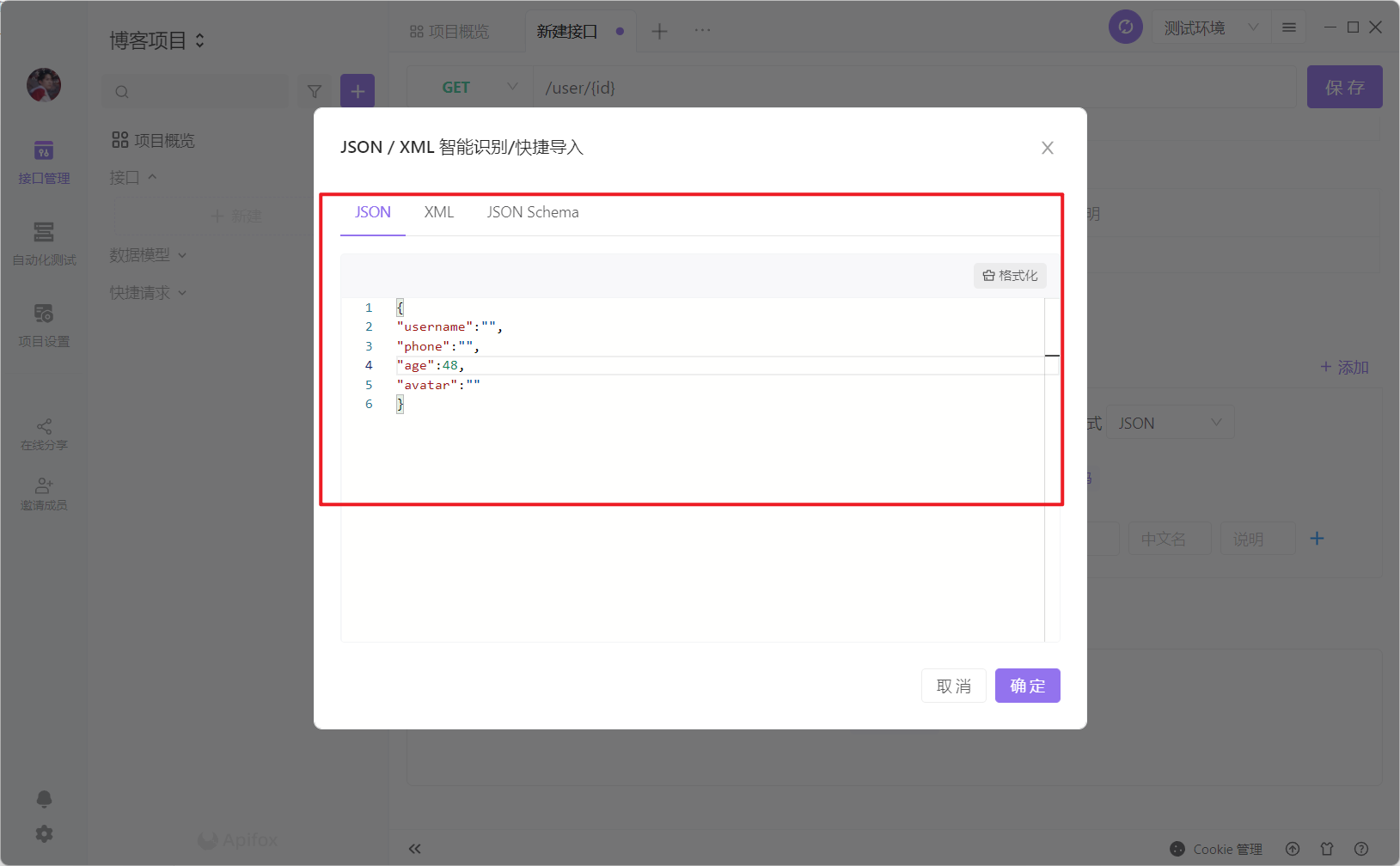
在添加返回响应的数据时能直接使用JSON格式快速导入:


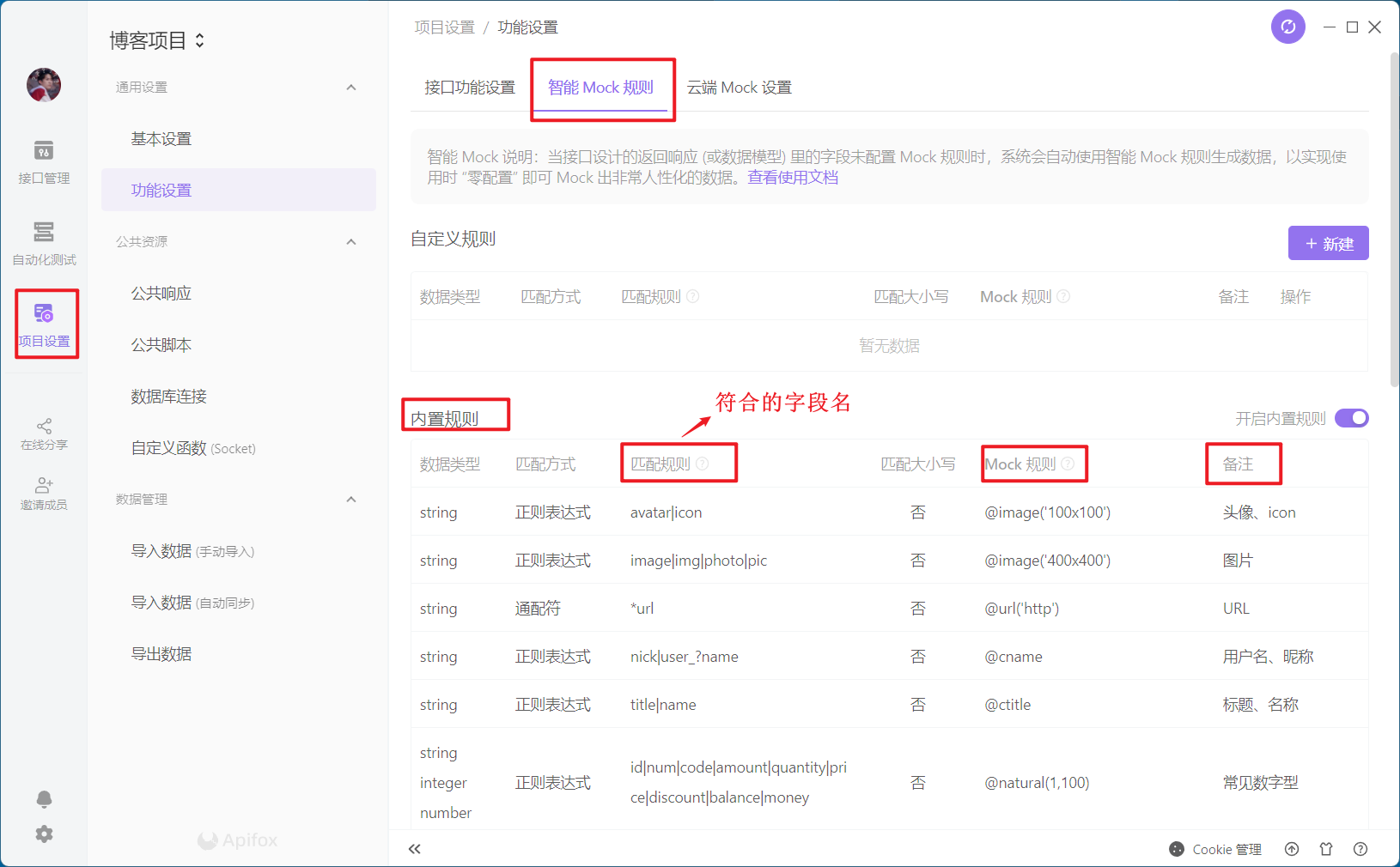
我们添加响应数据时可以不给字段赋值,因为我们在使用Apifox Mock数据时Apifox会根据内置的Mock规则自动生成数据(前提是字段名需要符合Apifox的内置规则),Apifox的Mock规则如下图所示,当然你也可以自定义规则

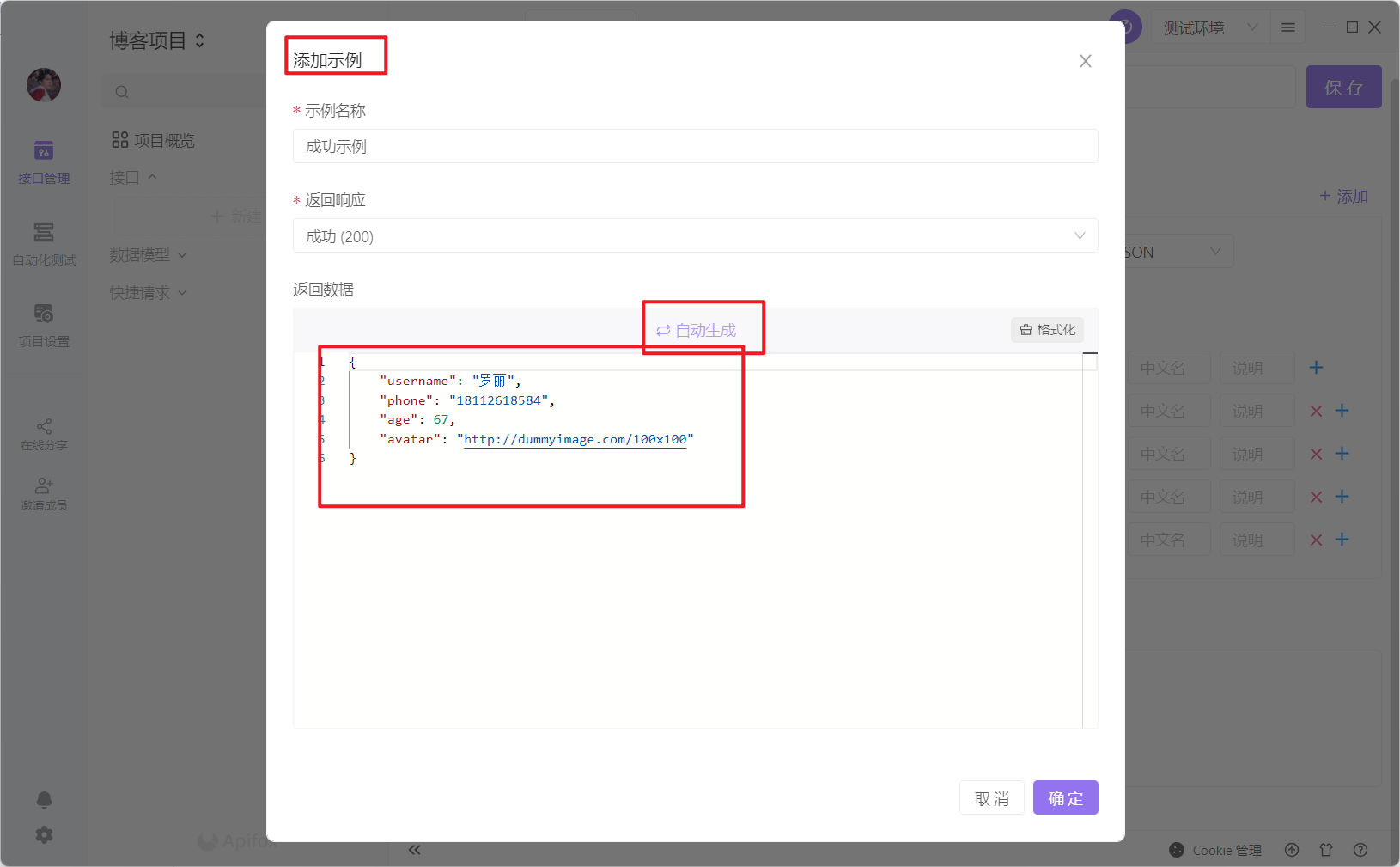
在添加示例时能根据我们设置的响应数据自动生成示例:

可以看到Apifox根据内置的Mock规则自动为我们生成了字段的数据
? 导出文档
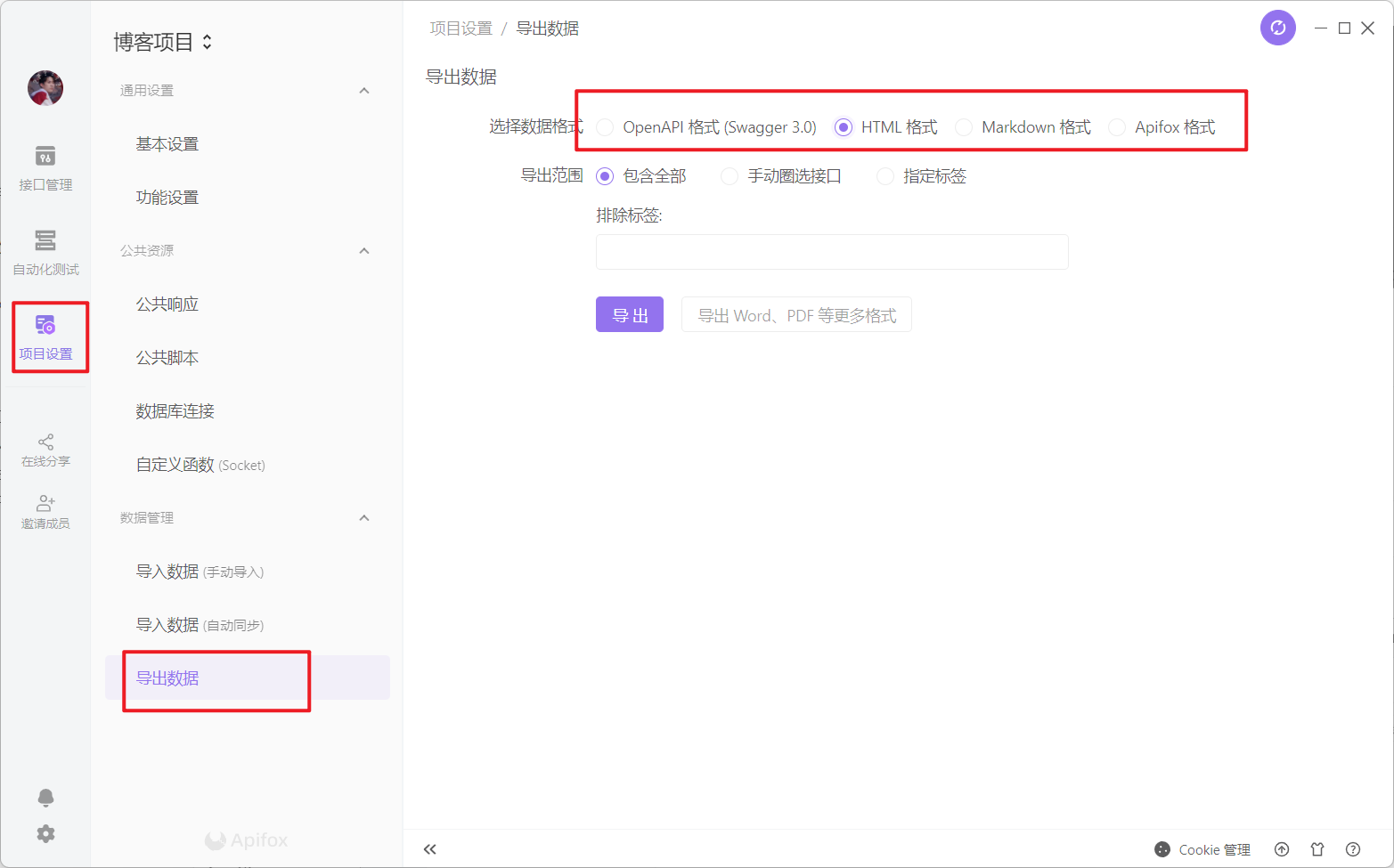
在项目设置=》导出数据中可以选择导出各种格式的文档:

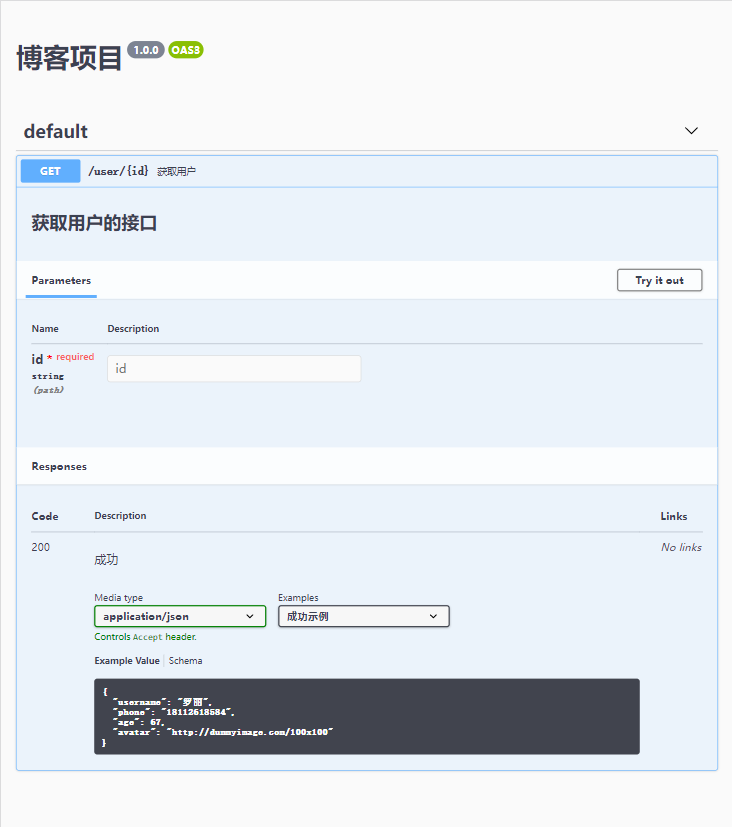
这里演示导出的HTML格式:

打开我们导出的HTML文件,可以看到这与Swagger不能说是有点像,只能说是一摸一样!
Apifox不仅能导出文档,还能将Swagger、apiDoc、Knife4j或其它的Apifox格式的文档导入进来,不得不说这简直是逆天功能!
? 生成代码
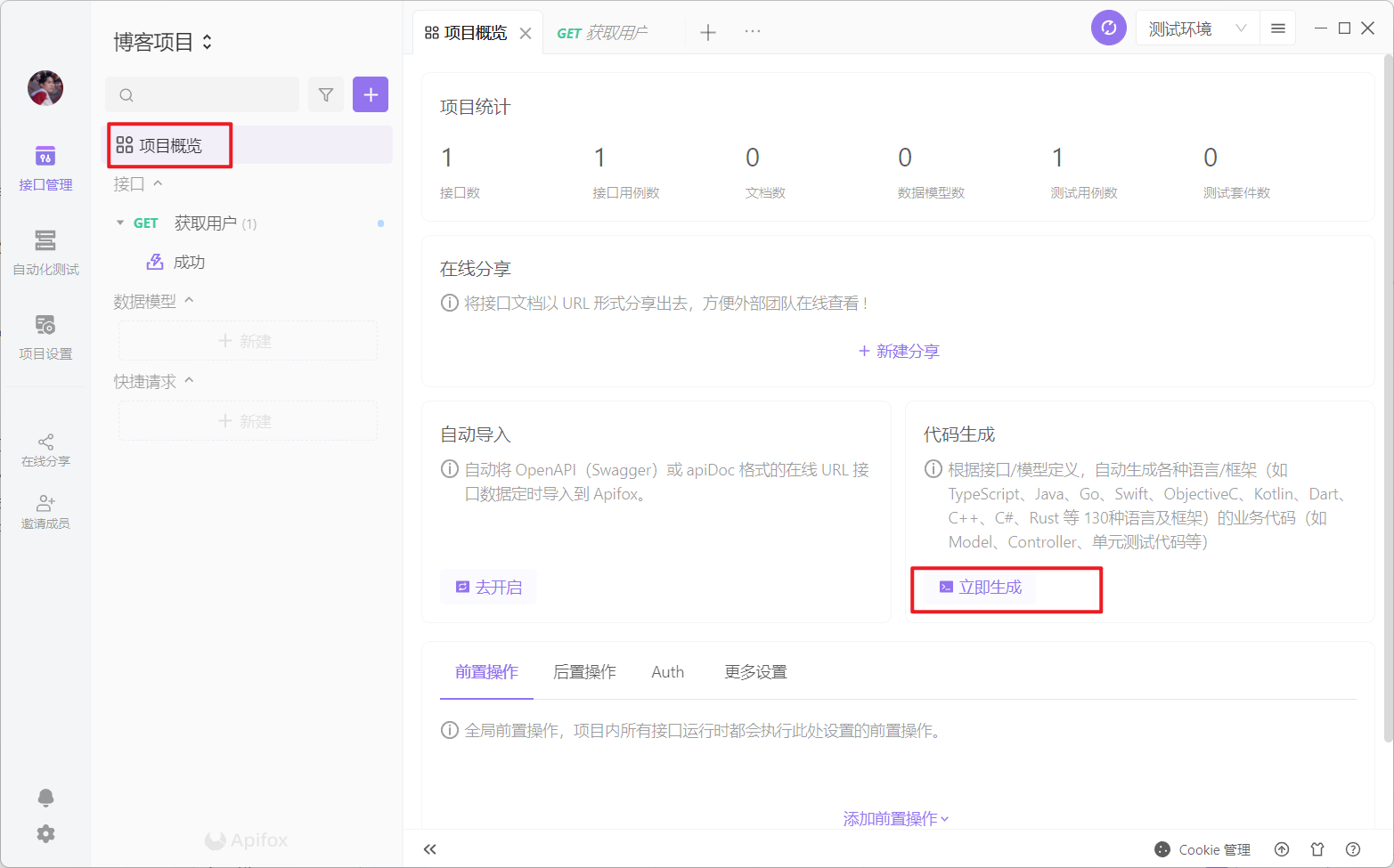
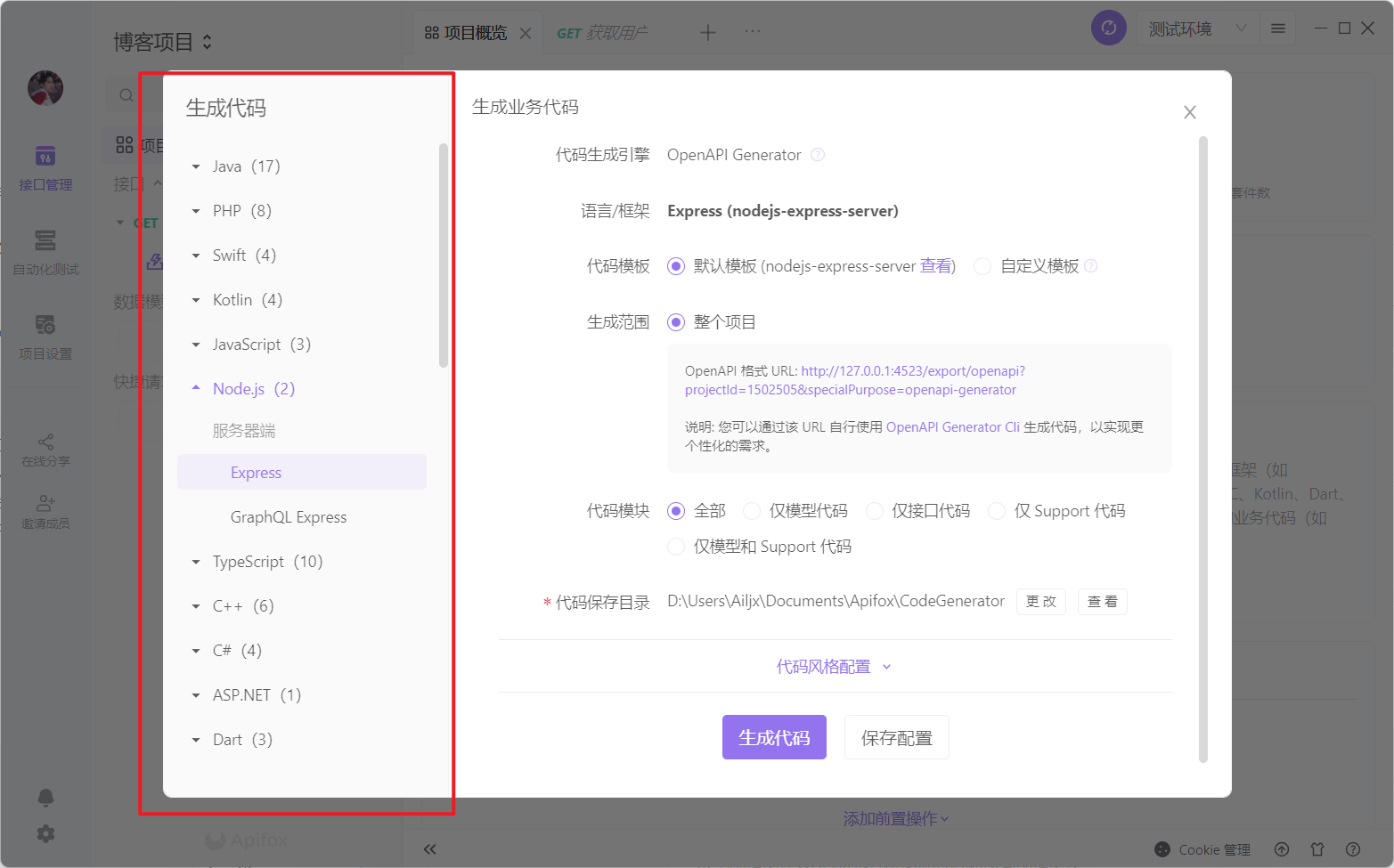
在接口管理=》项目概述中能直接生成项目接口的业务代码,并且支持多达130种语言及框架:


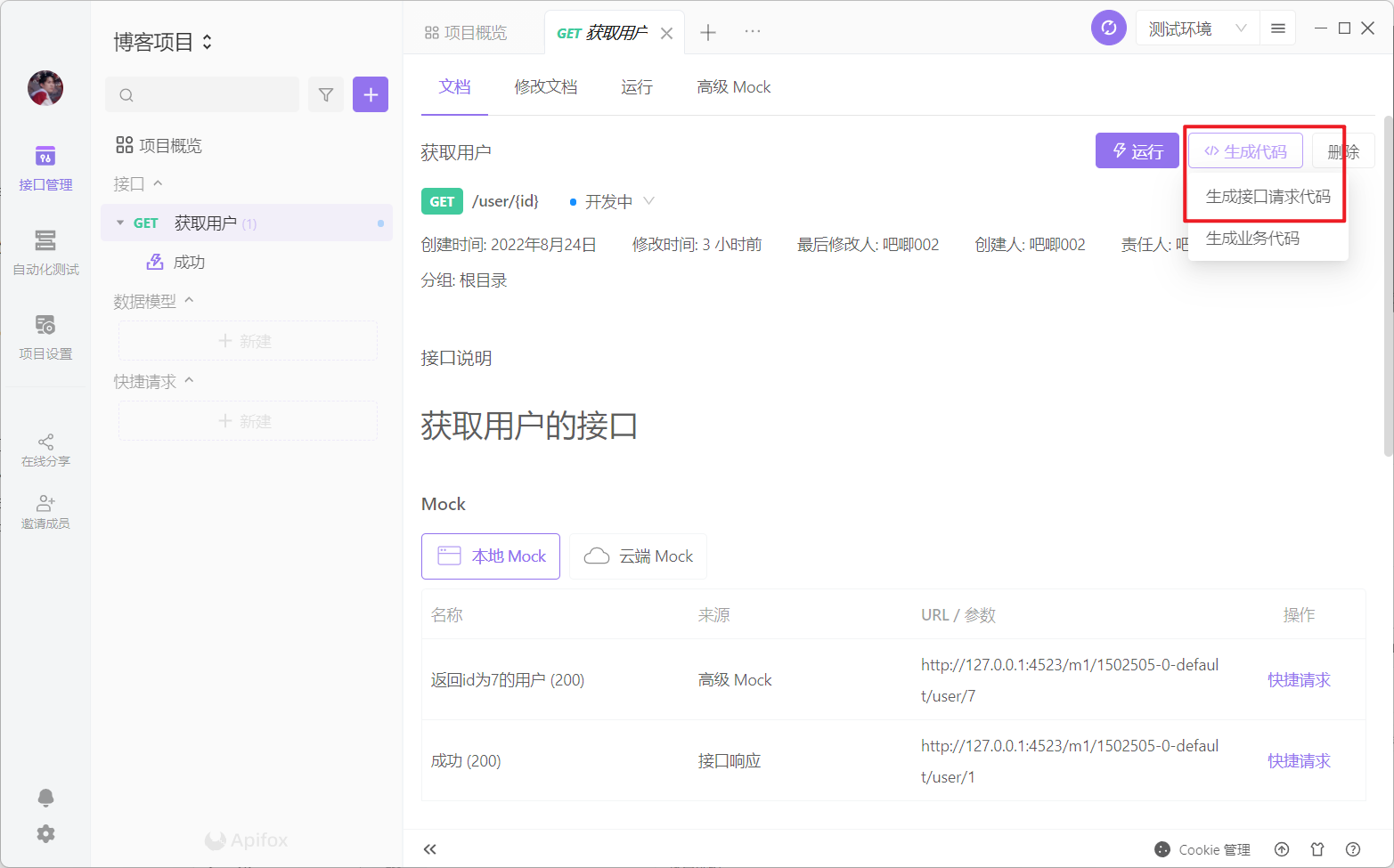
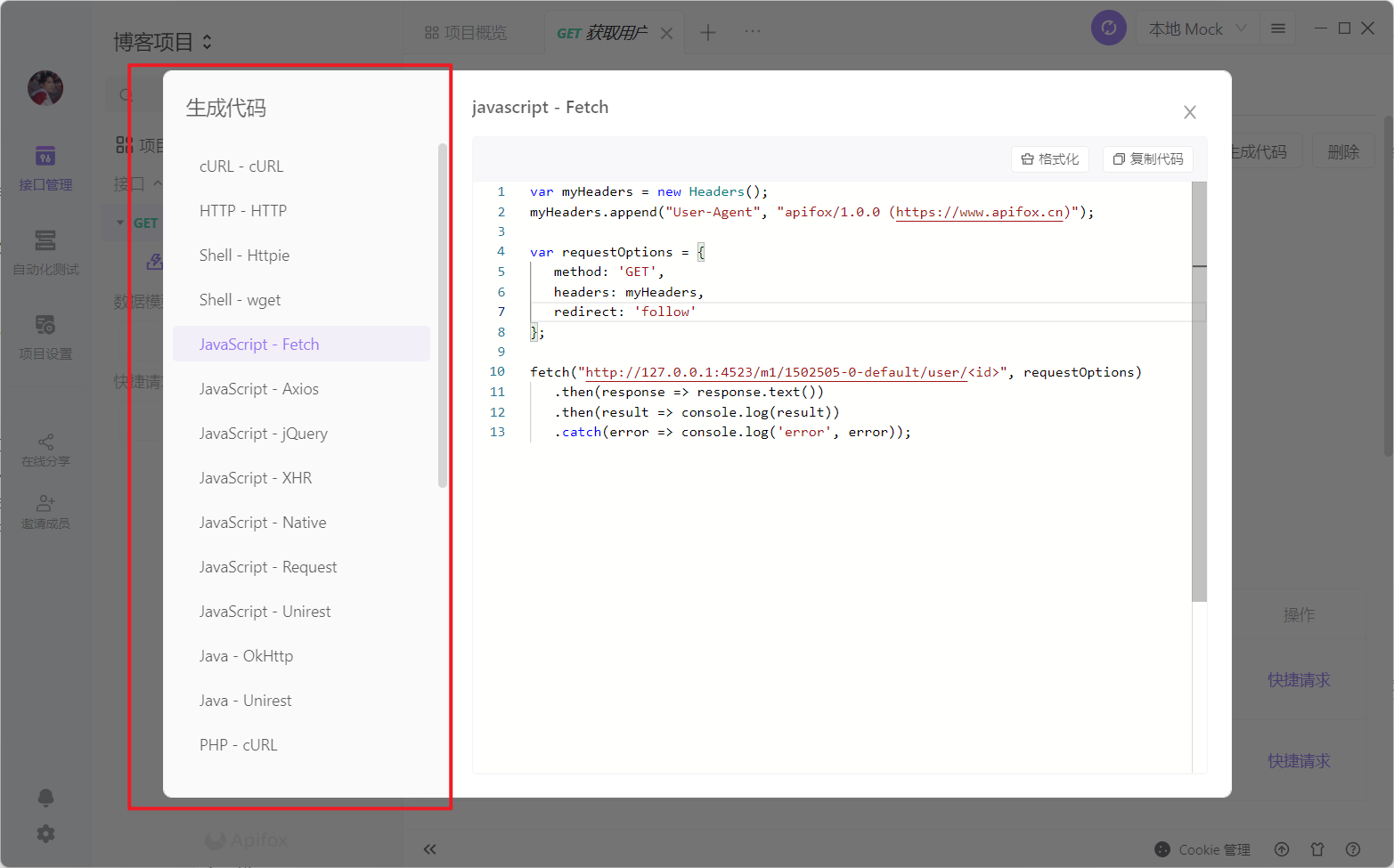
在接口详细页内还能选择生成接口请求的代码:


这功能不能说是强大,只能说是逆天!当然,Apifox自动生成的代码并不一定能完全符合你的要求,但足以应对一些简单场景
四、前端使用Mock
在接口文档创建好后,前端人员就能直接通过Mock来访问接口,Apifox为我们提供了两种Mock方式:本地Mock和云端Mock
? 本地Mock
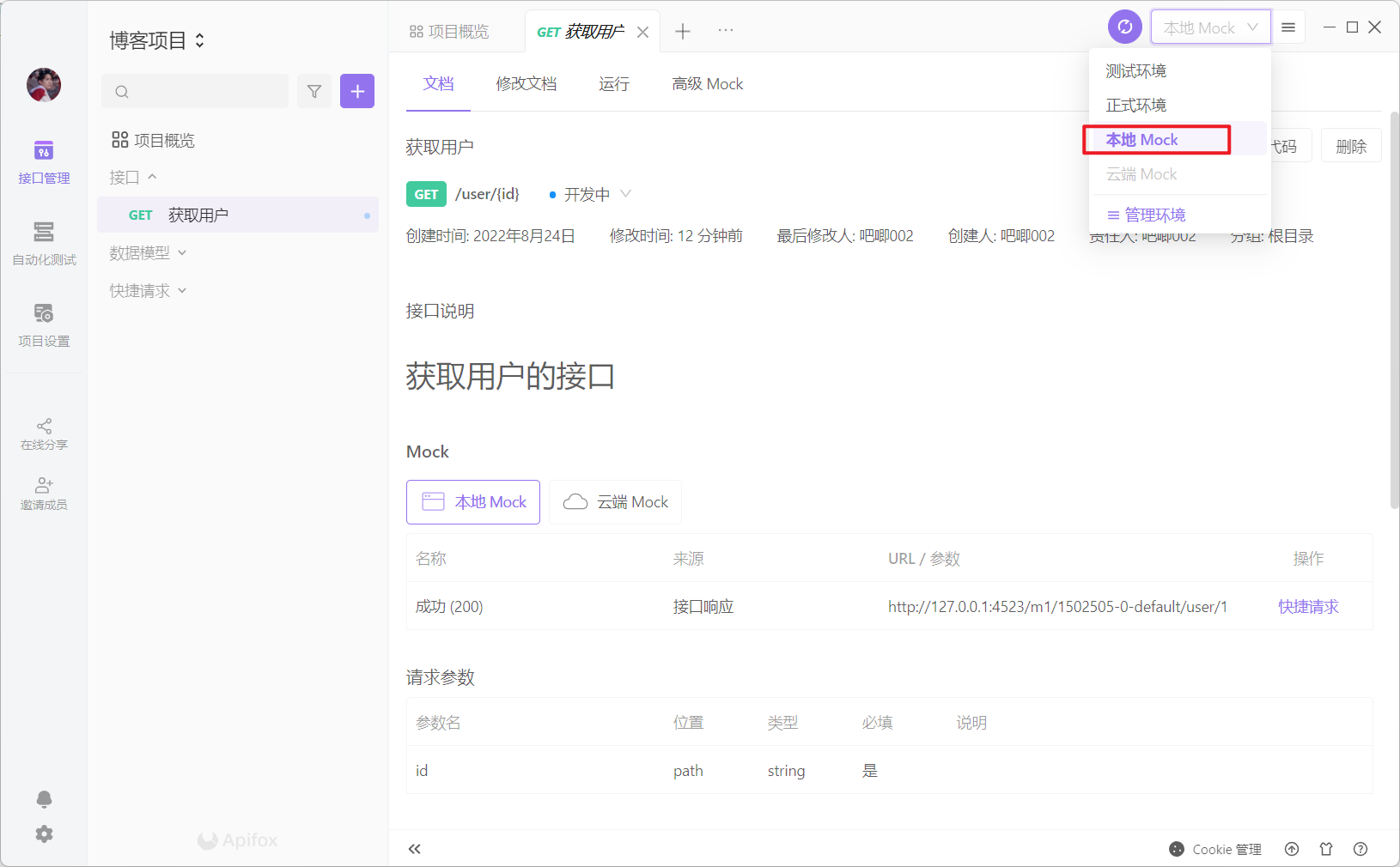
选择环境为本地Mock:

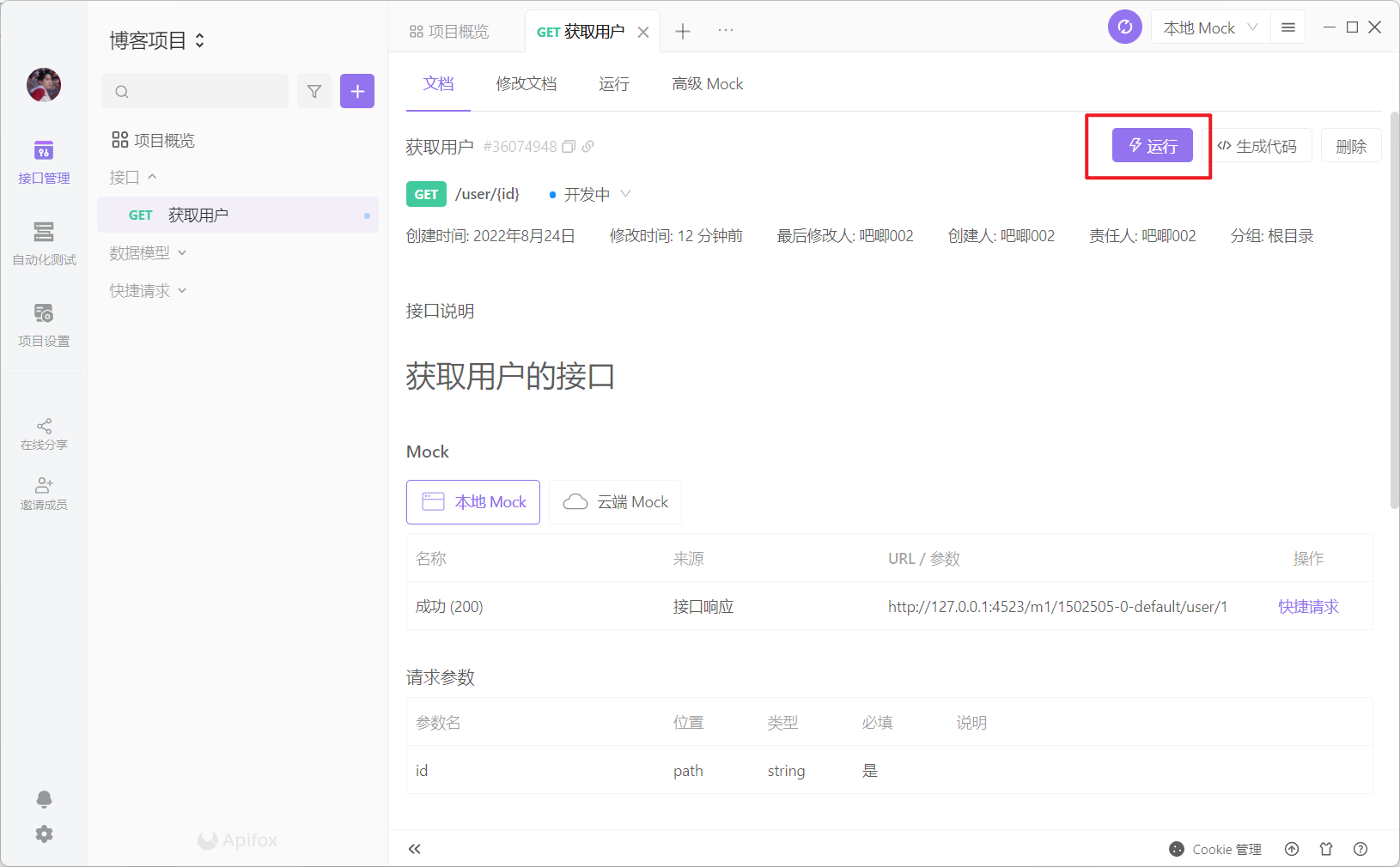
之后点击运行接口:

这样本地Mock就成功启动了:

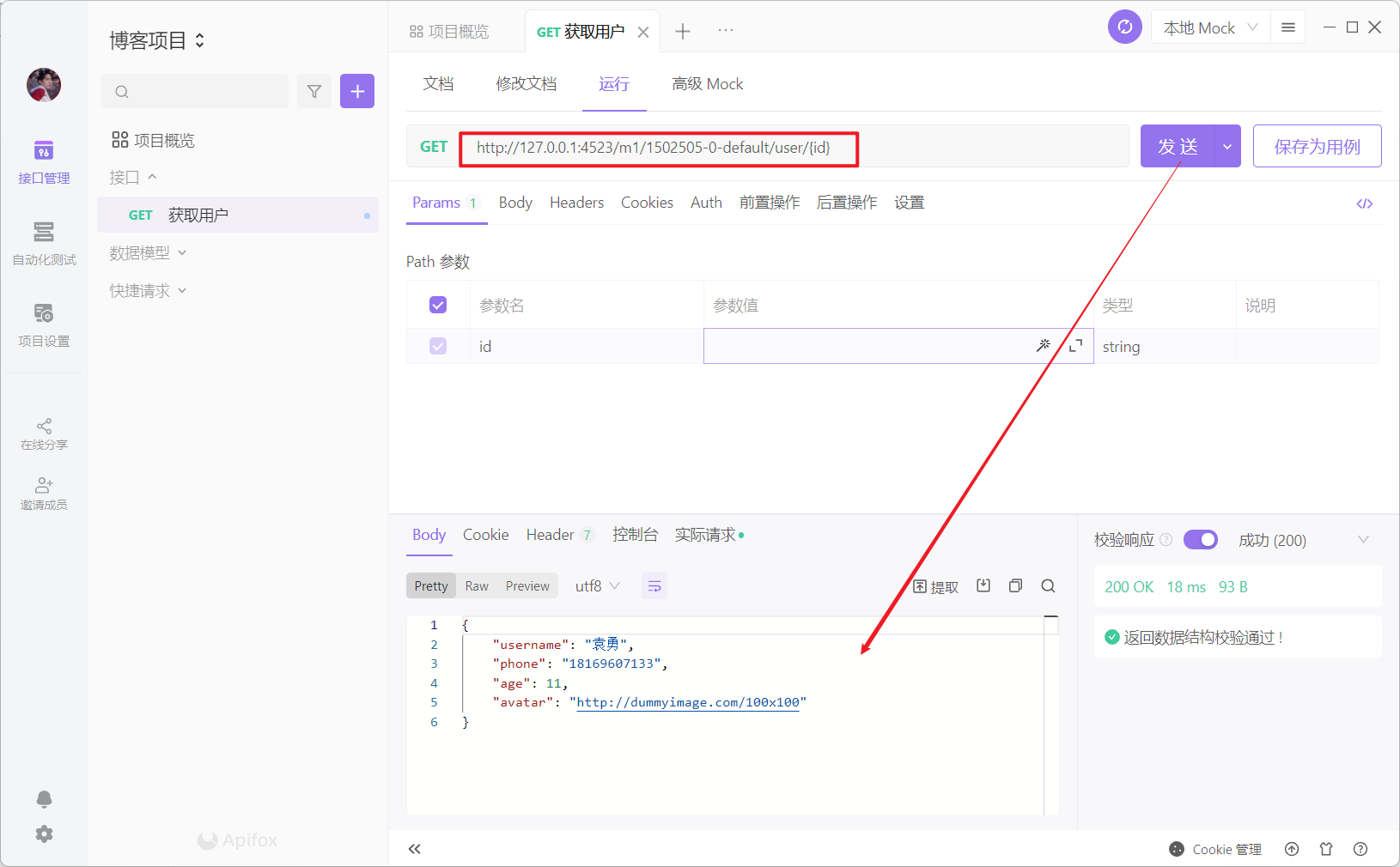
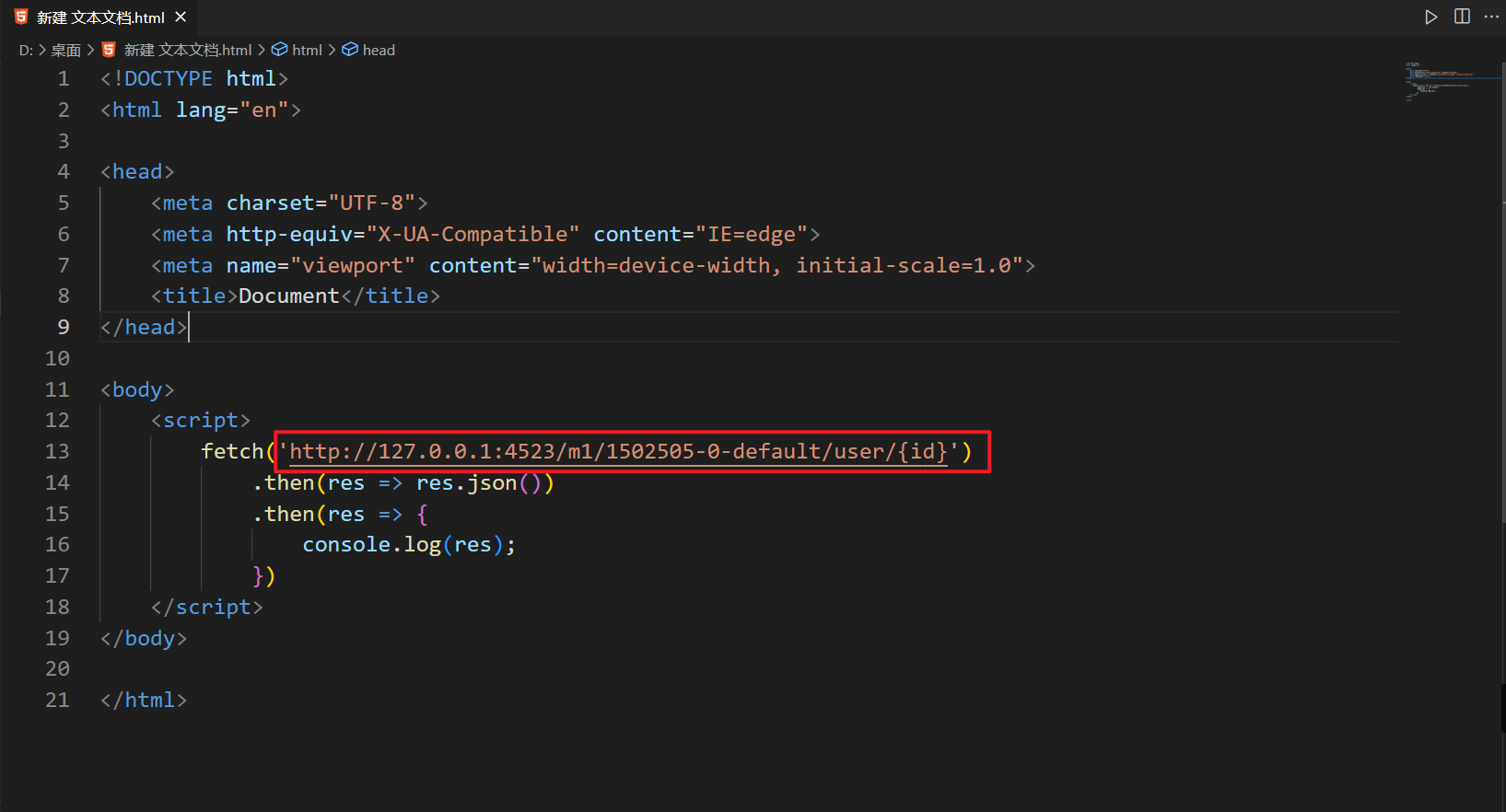
我们可以直接复制生成的本地Mock的地址去其他地方使用:


注意:本地Mock只有在Apifox客户端运行时才有效,Apifox WEB版本只支持云端Mock不具有本地Mock功能
? 云端Mock(强烈推荐)
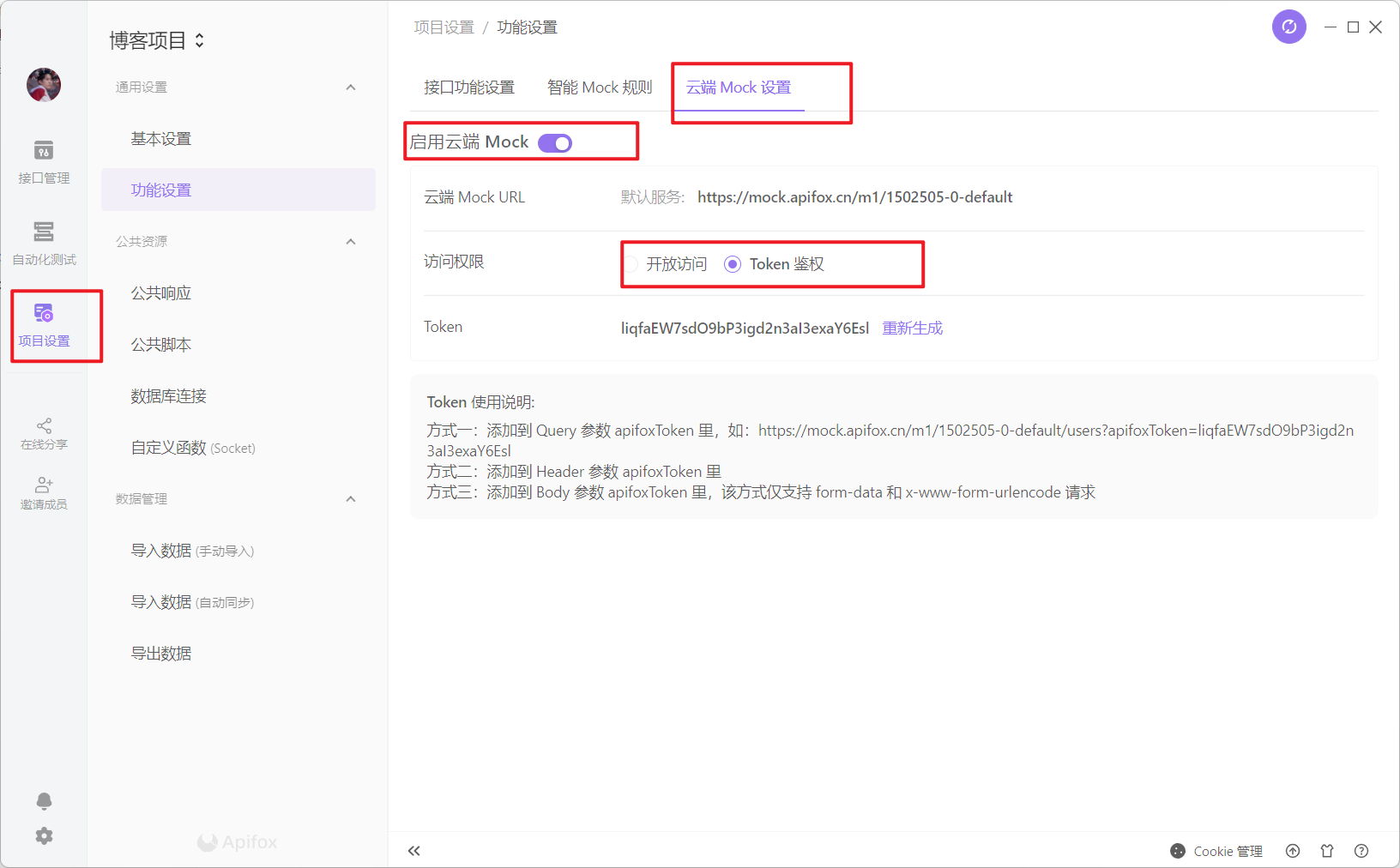
启用云端Mock:

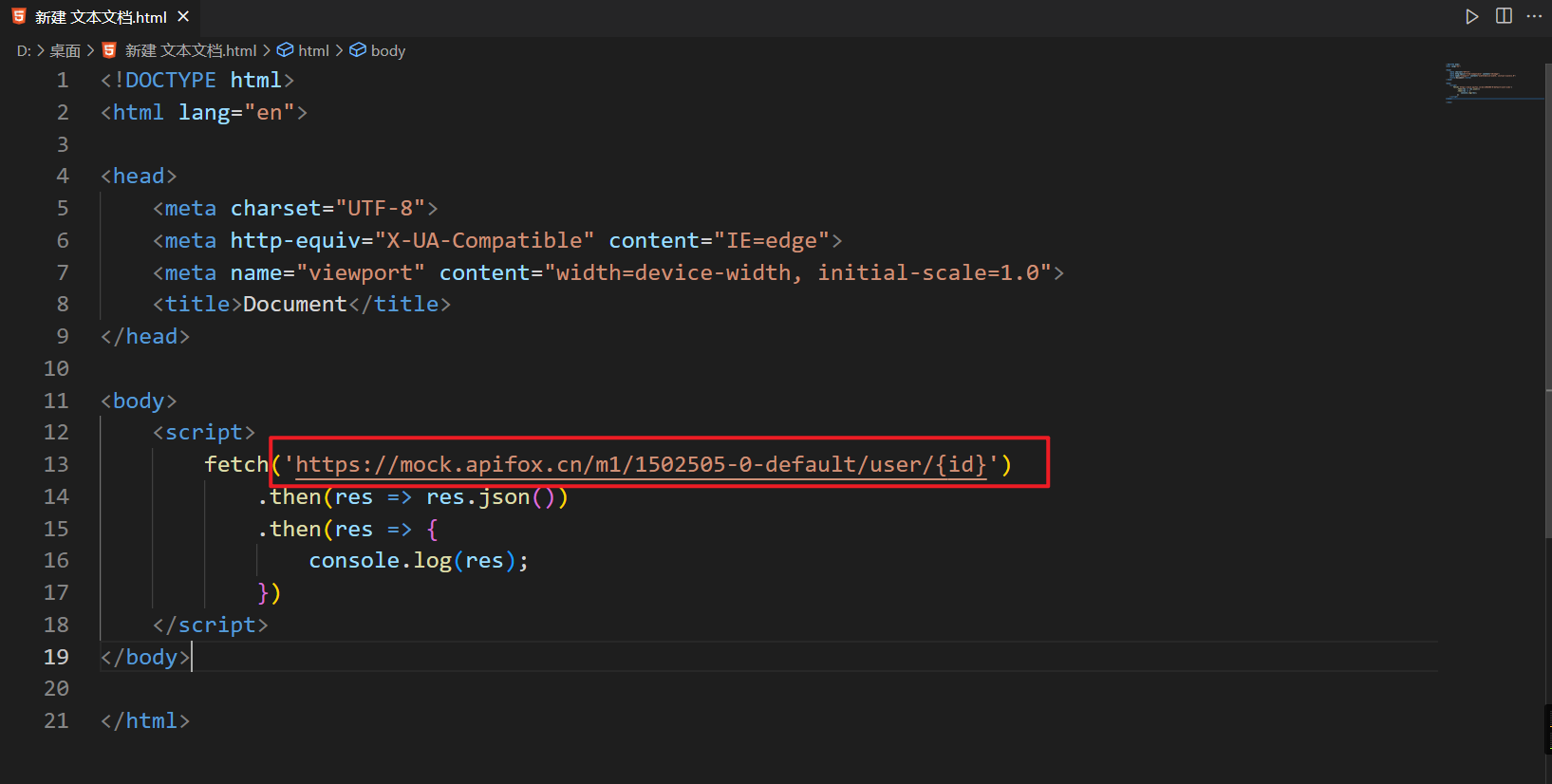
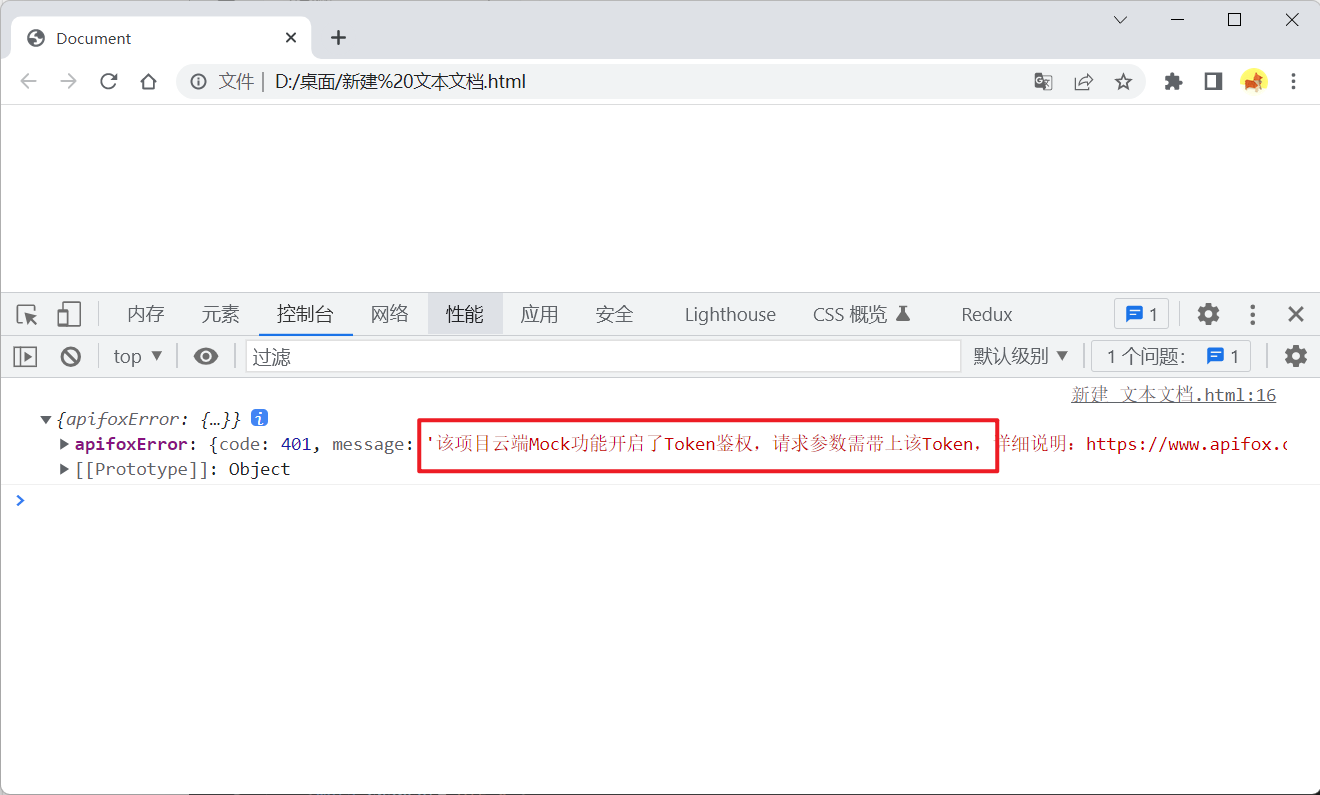
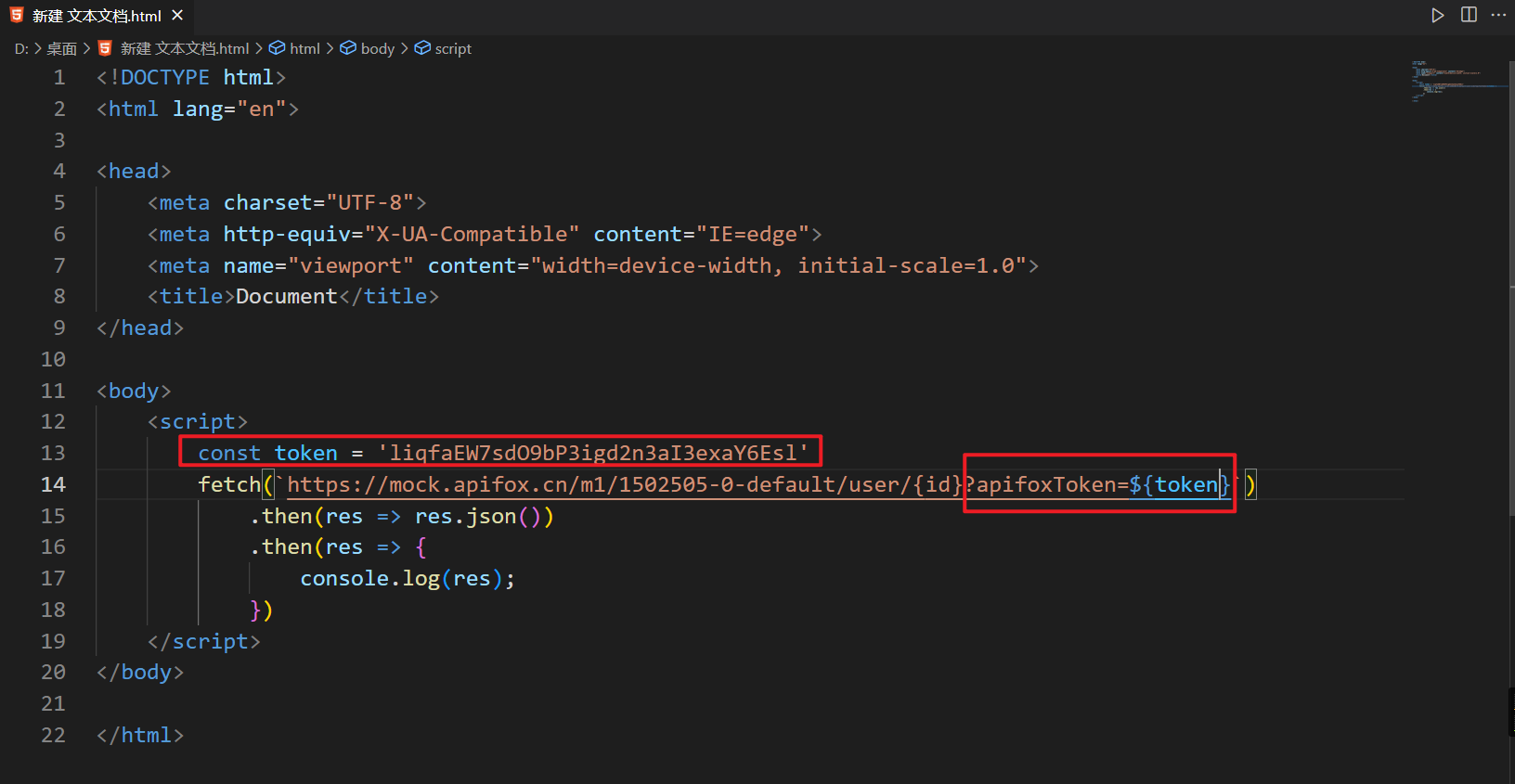
云端Mock可以设置Token鉴权来限制访问权限,这时如果我们直接访问接口(不要忘记在接口前加上云端Mock的URL)会提示我们需要进行token验证:


正确做法:

使用云端Mock时相当于是我们的接口在Apifox的服务器上运行,所以我们关闭Apifox客户端时我们依旧可以使用云端Mock接口,并且任何设备任何平台都能访问,这岂不是很爽!
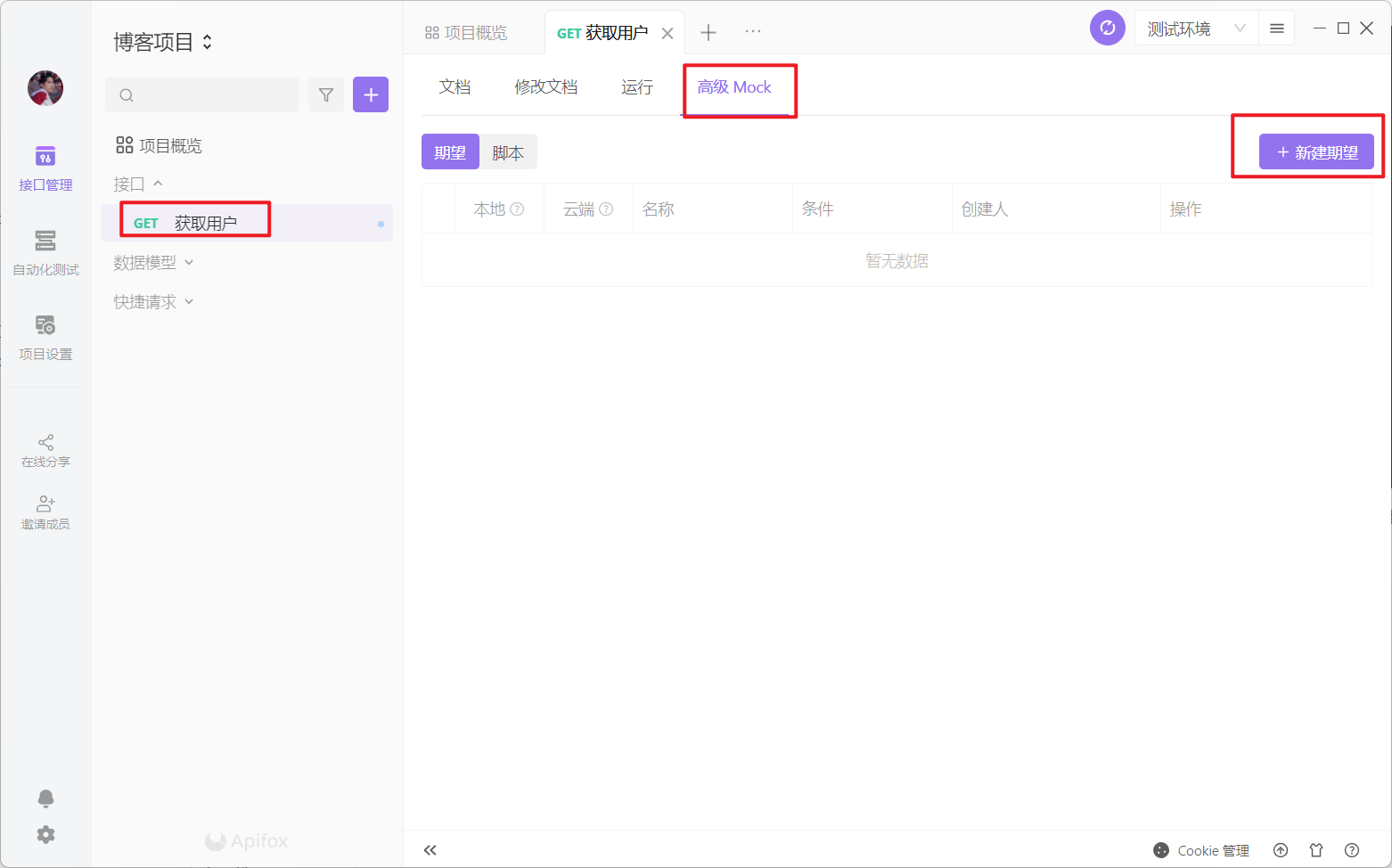
? 高级Mock
上面我们使用Mock接口时,你会发现当我们调用/user/{id}接口时,无论我们是否输入id这个Path参数或者输入任何的值时,Apifox都会自动并且随机的返回给我们数据
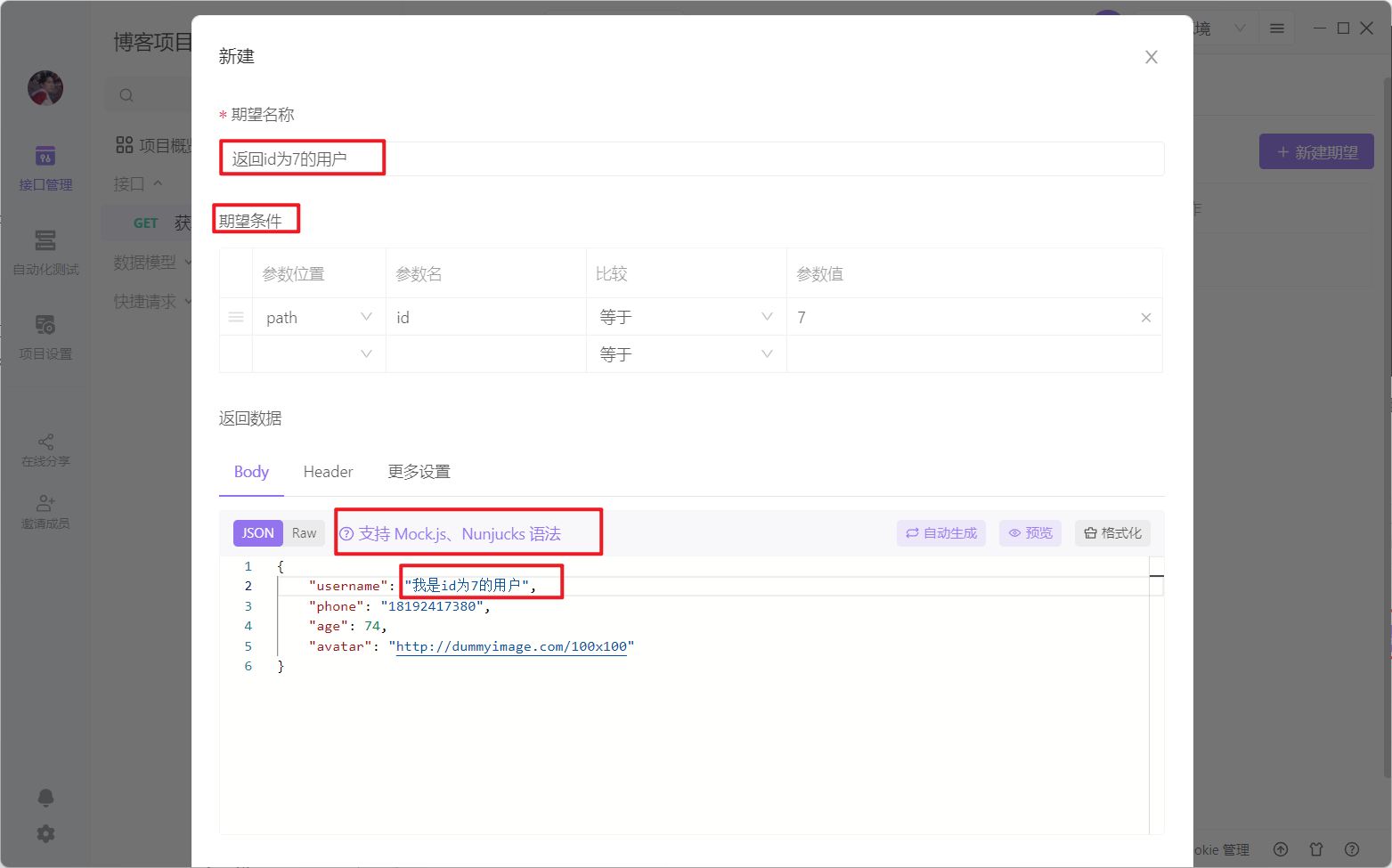
我们可以通过高级Mock来设置一些期望来指定哪些情况需要返回哪些数据从而限制数据的随机:


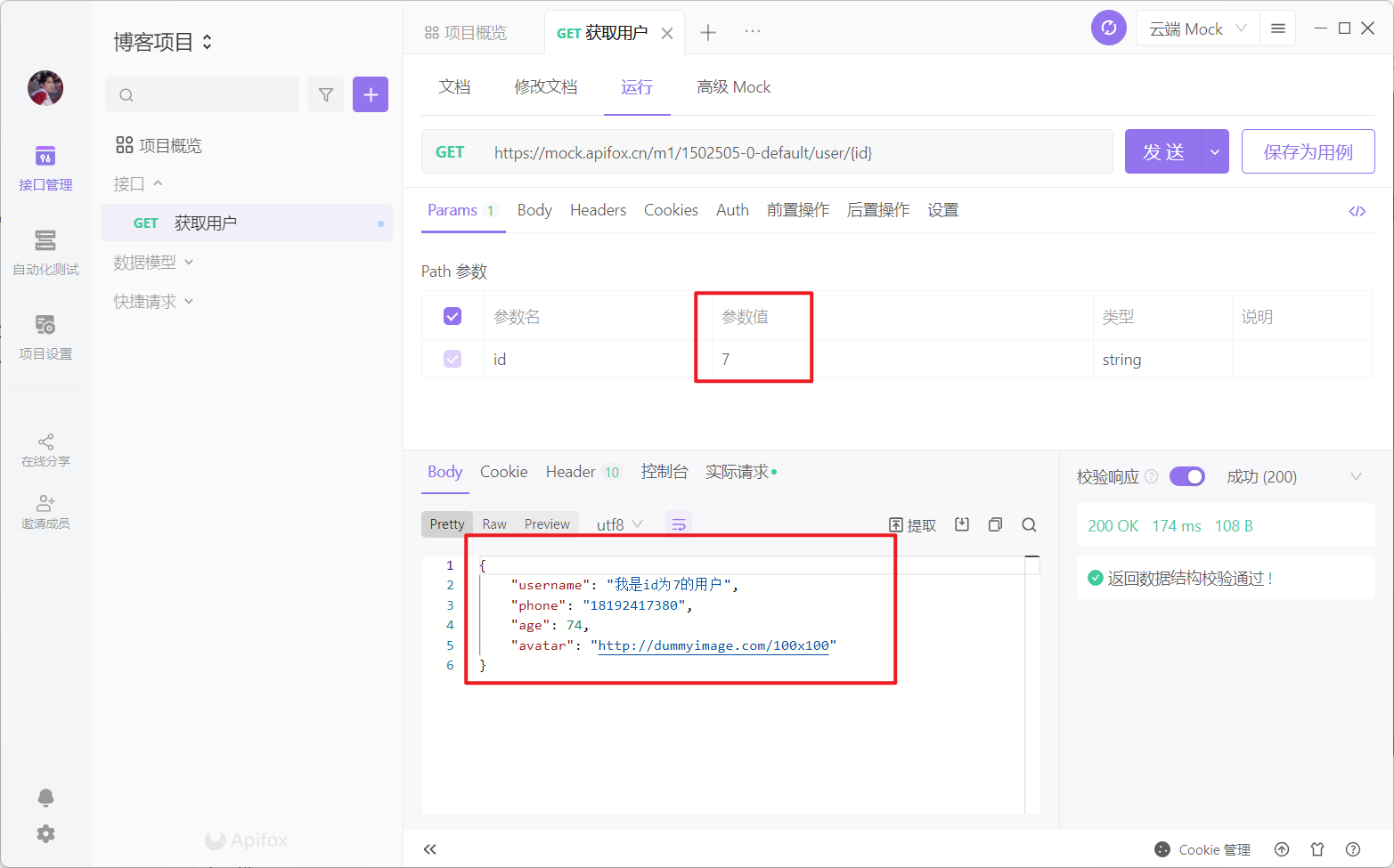
这样当我们输入的id为7时就只会返回我们设置的这条用户名为“ 我是id为7的用户 ”的数据,而不会再随机返回数据:

五、后端开发接口
我们使用NodeJS去开发实现上面我们定义的/user/{id}接口:
server.js
const http = require("http");const server = http.createServer();server.on("request", (req, res) => { res.writeHead(200, { "content-type": "application/json;charset=utf-8", "Access-Control-Allow-Origin": "*", }); switch (req.url) { case "/user/7": res.end( JSON.stringify({ username: "Node接口测试", phone: "18112618584", age: 67, avatar: "http://dummyimage.com/100x100", }) ); break; default: res.end("404"); break; }});server.listen(3000, () => { console.log("服务器启动啦!");});使用node指令(node .\server.js)运行上述代码,此时启动的后端服务器域名地址为:http://localhost:3000(即http://127.0.0.1:3000)
这里只是作为简单的演示所用,所以只定义了/user/7这一种情况
? 接口测试
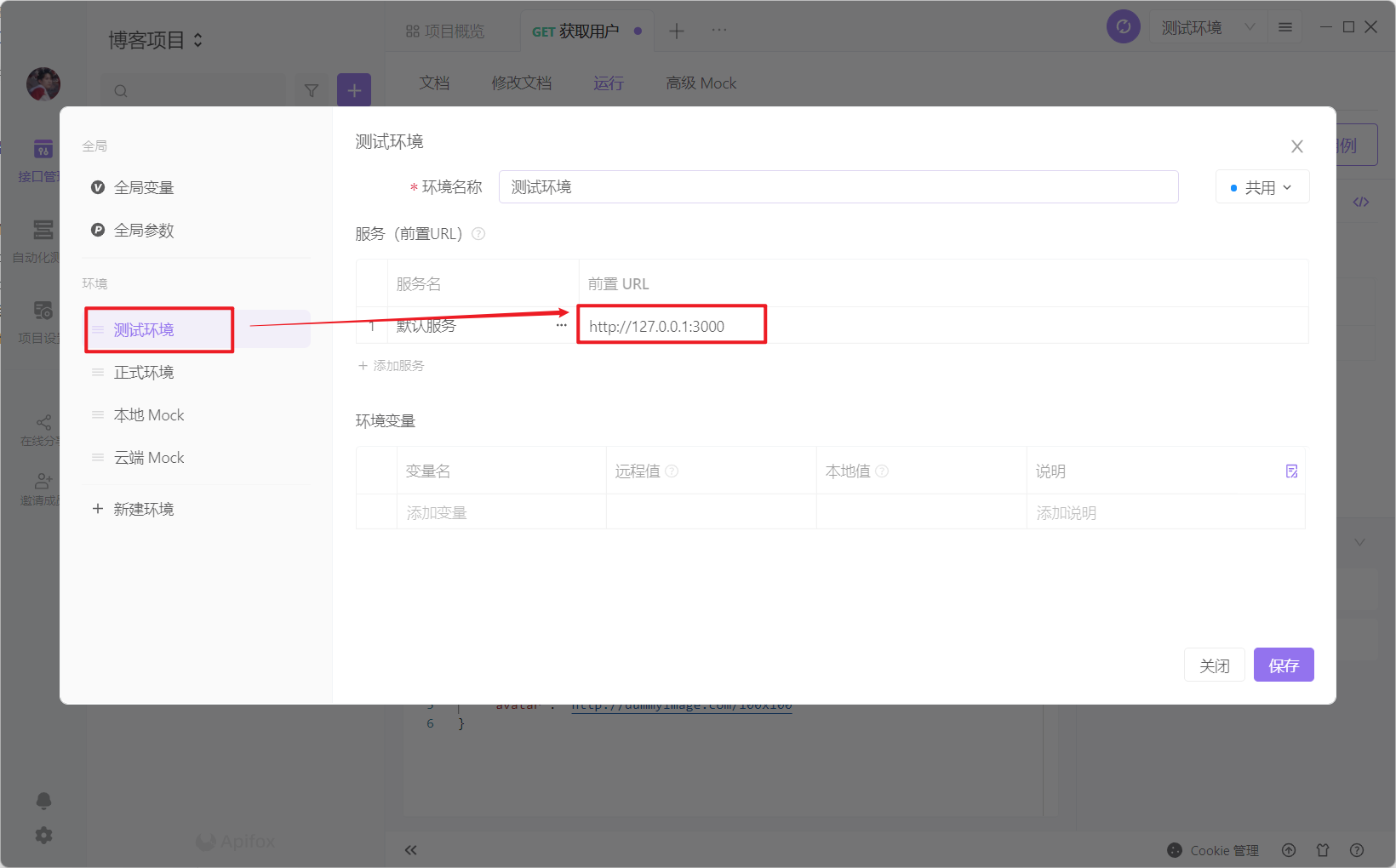
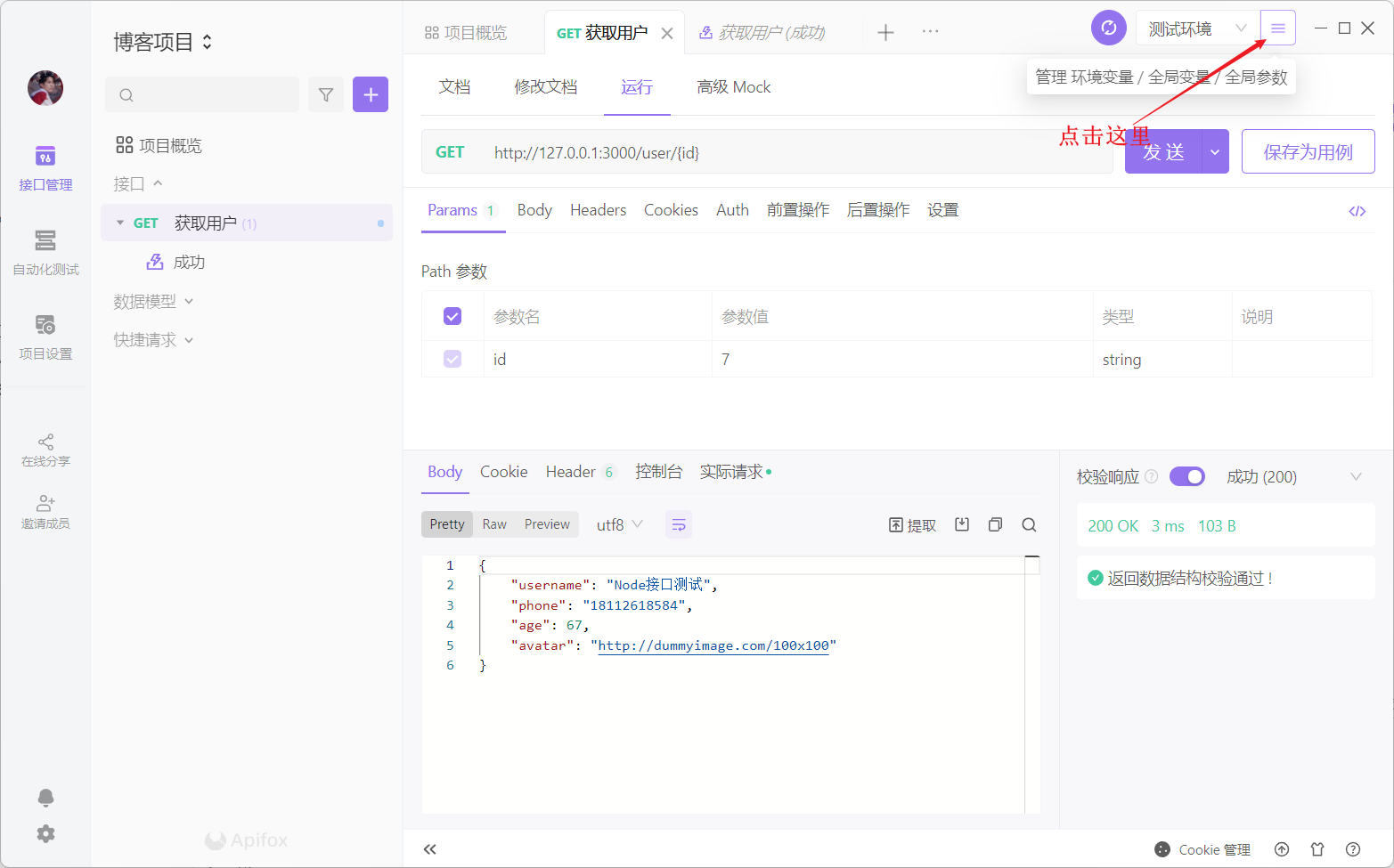
我们先去去环境配置里将测试环境的前置URL修改为后端的域名地址:

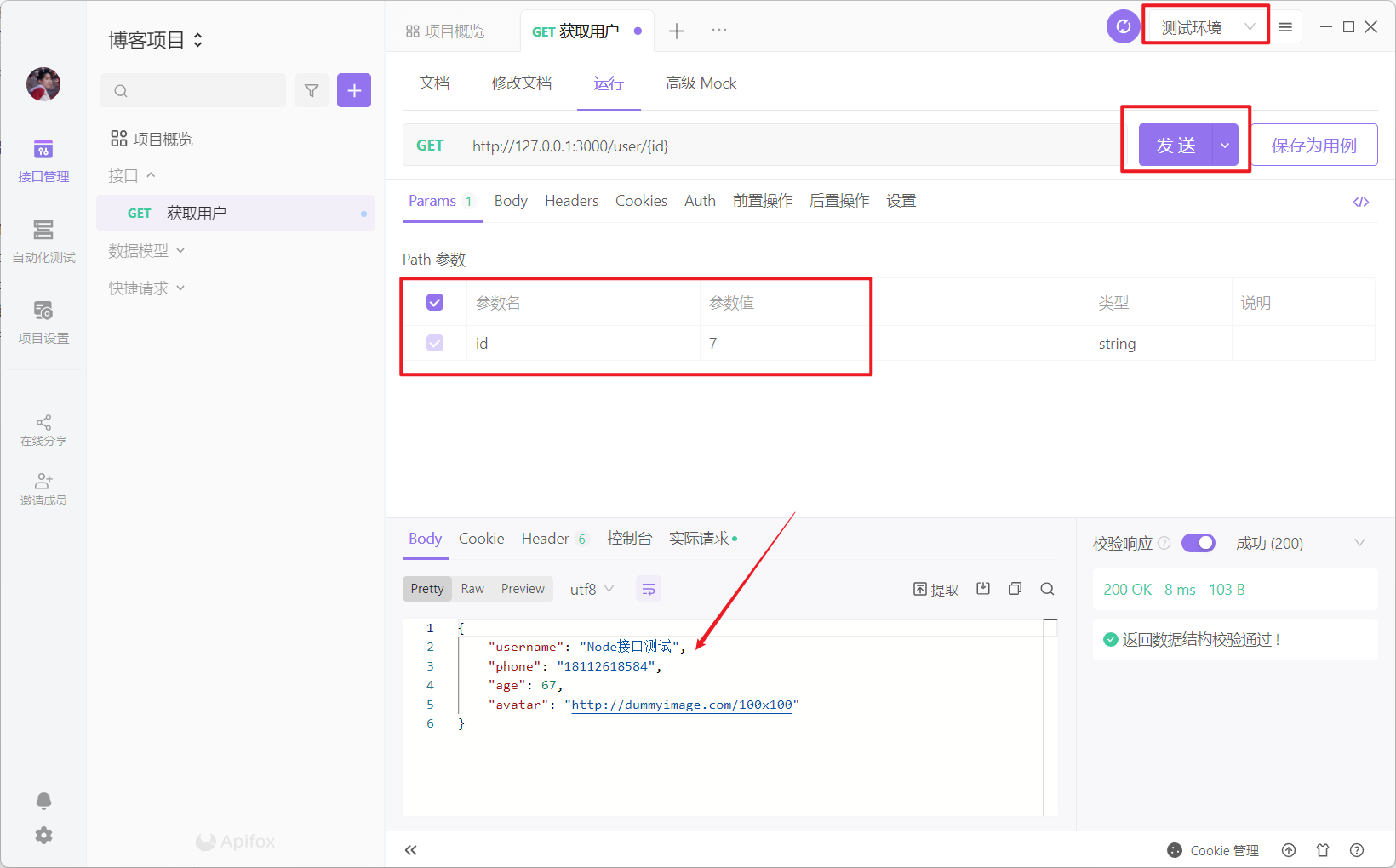
之后选择测试环境,输入Path参数,运行接口进行测试即可:

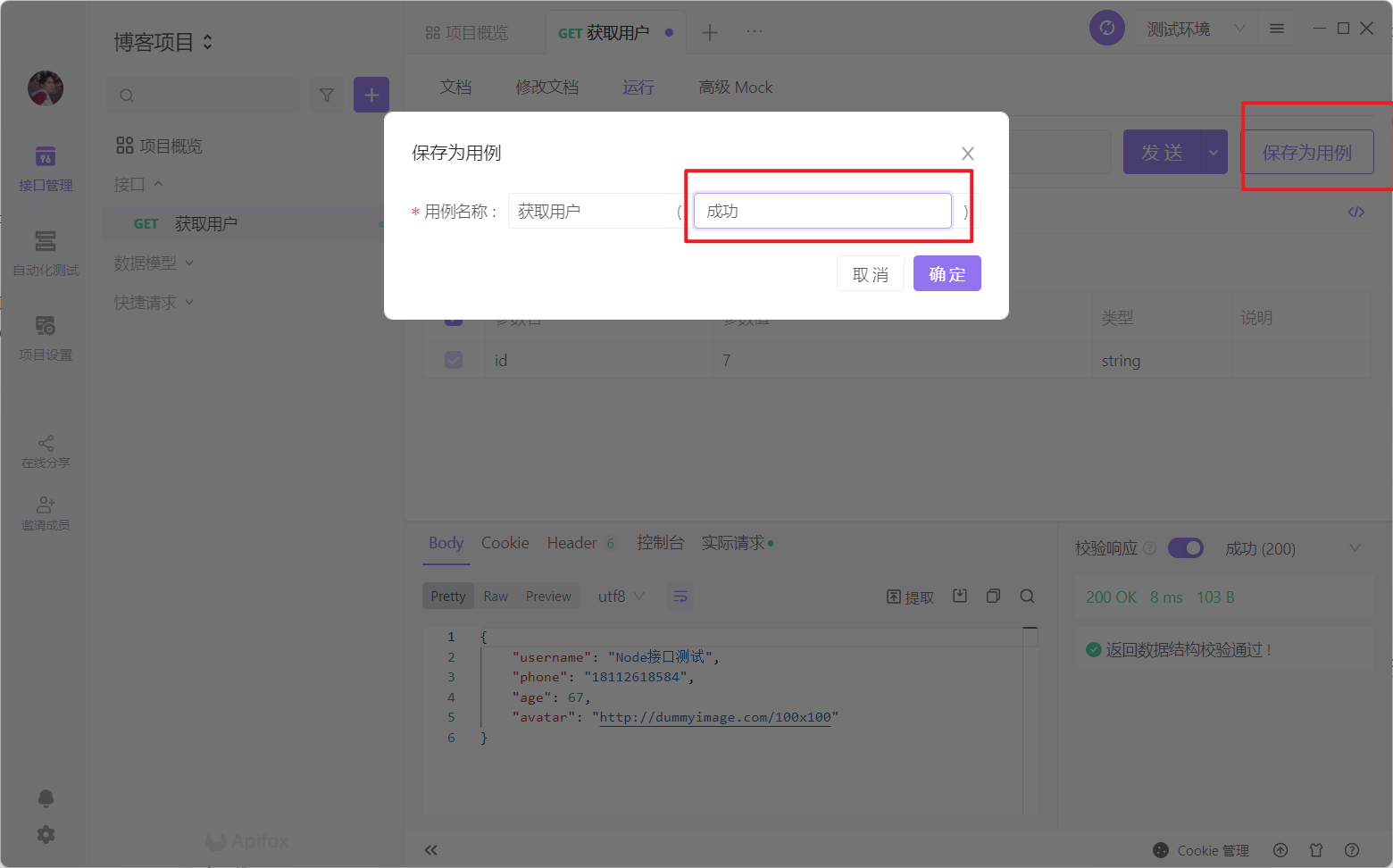
我们的运行测试可以保存为用例,方便下次调用测试:

? 自动化测试
上面我们演示了手动使用Apifox测试我们接口的功能,但这样手动的操作在测试数据量较多时就显得力不从心了,这时我们就可以使用自动化测试
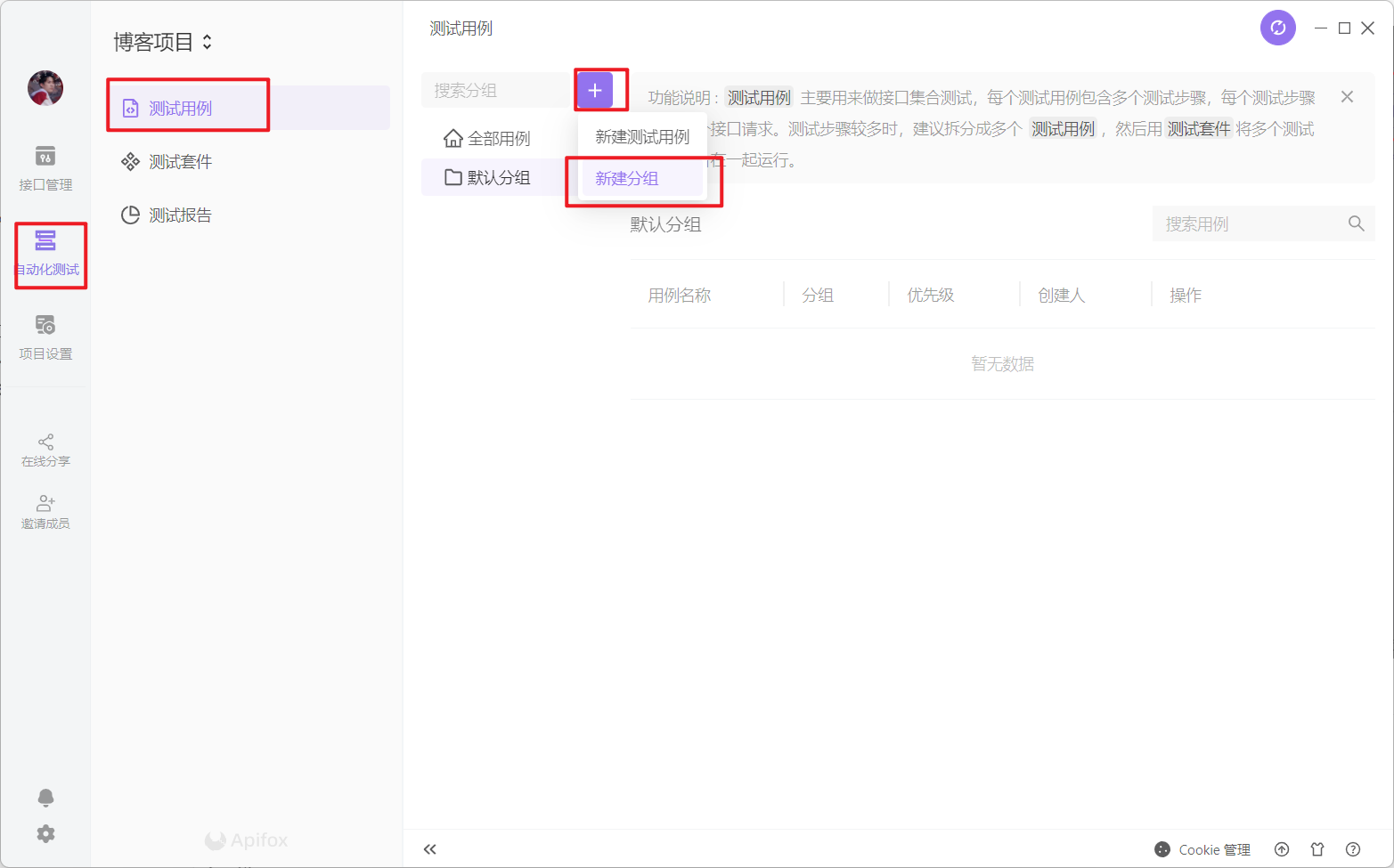
先新建一个分组:

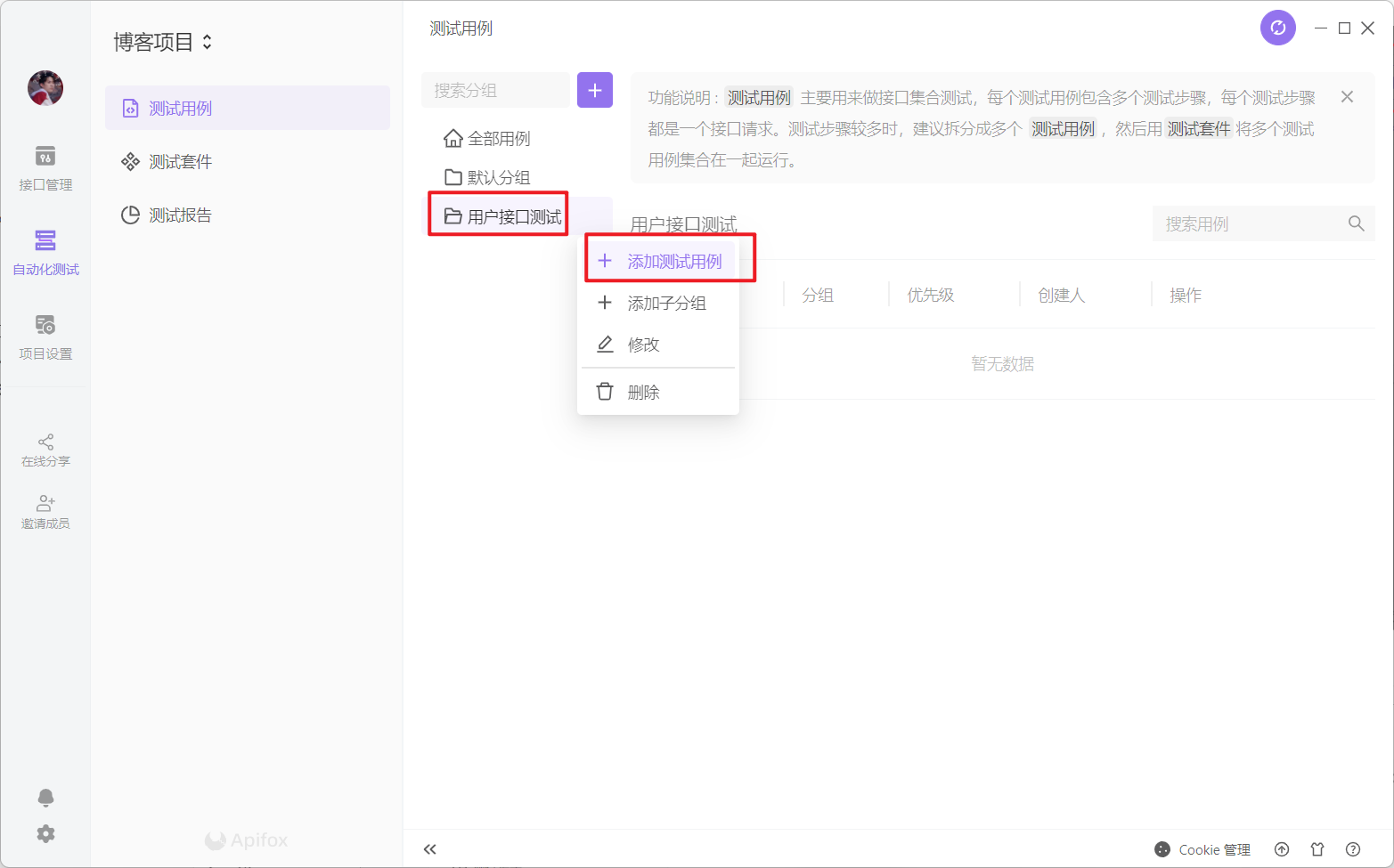
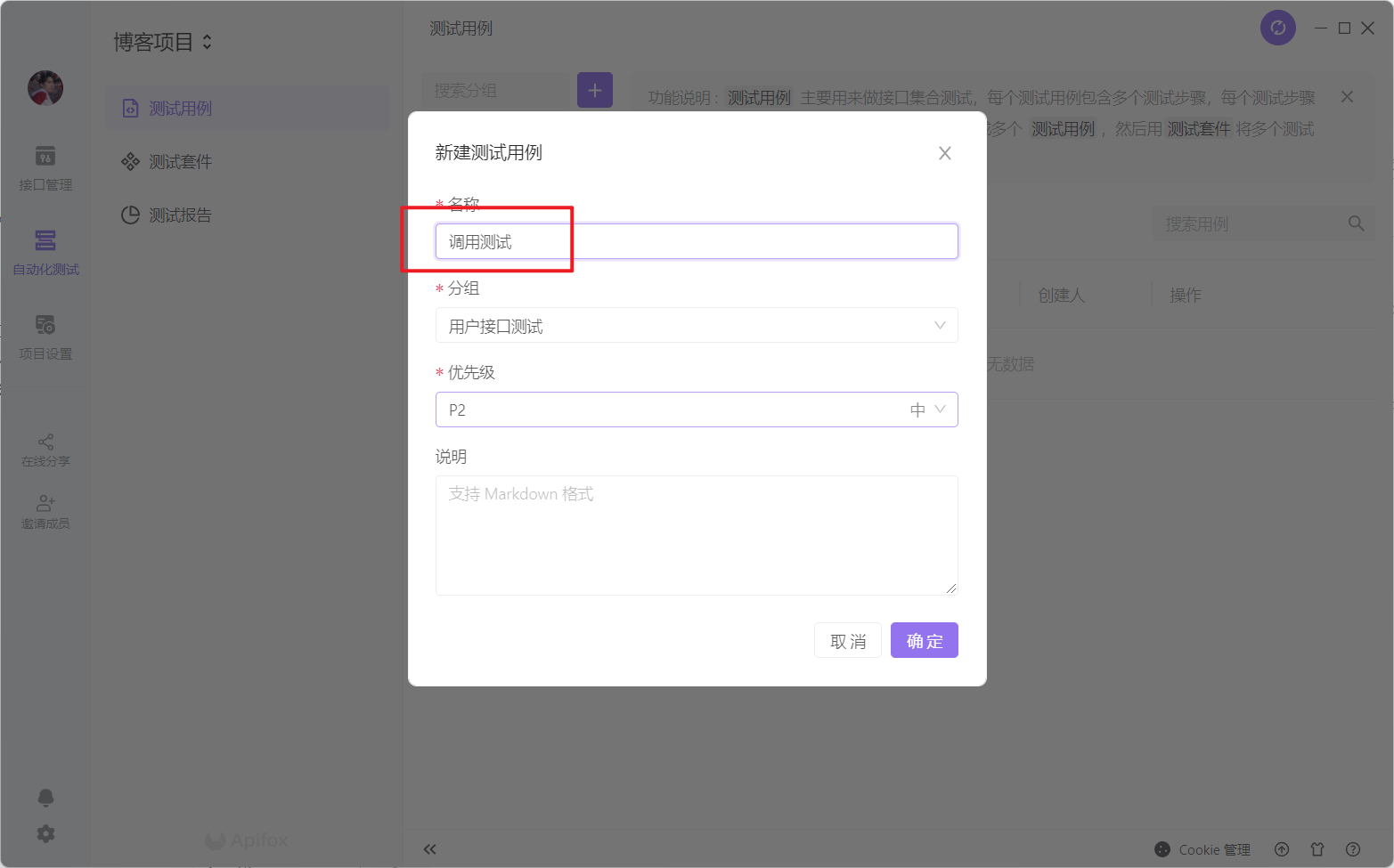
在分组中添加测试用例:



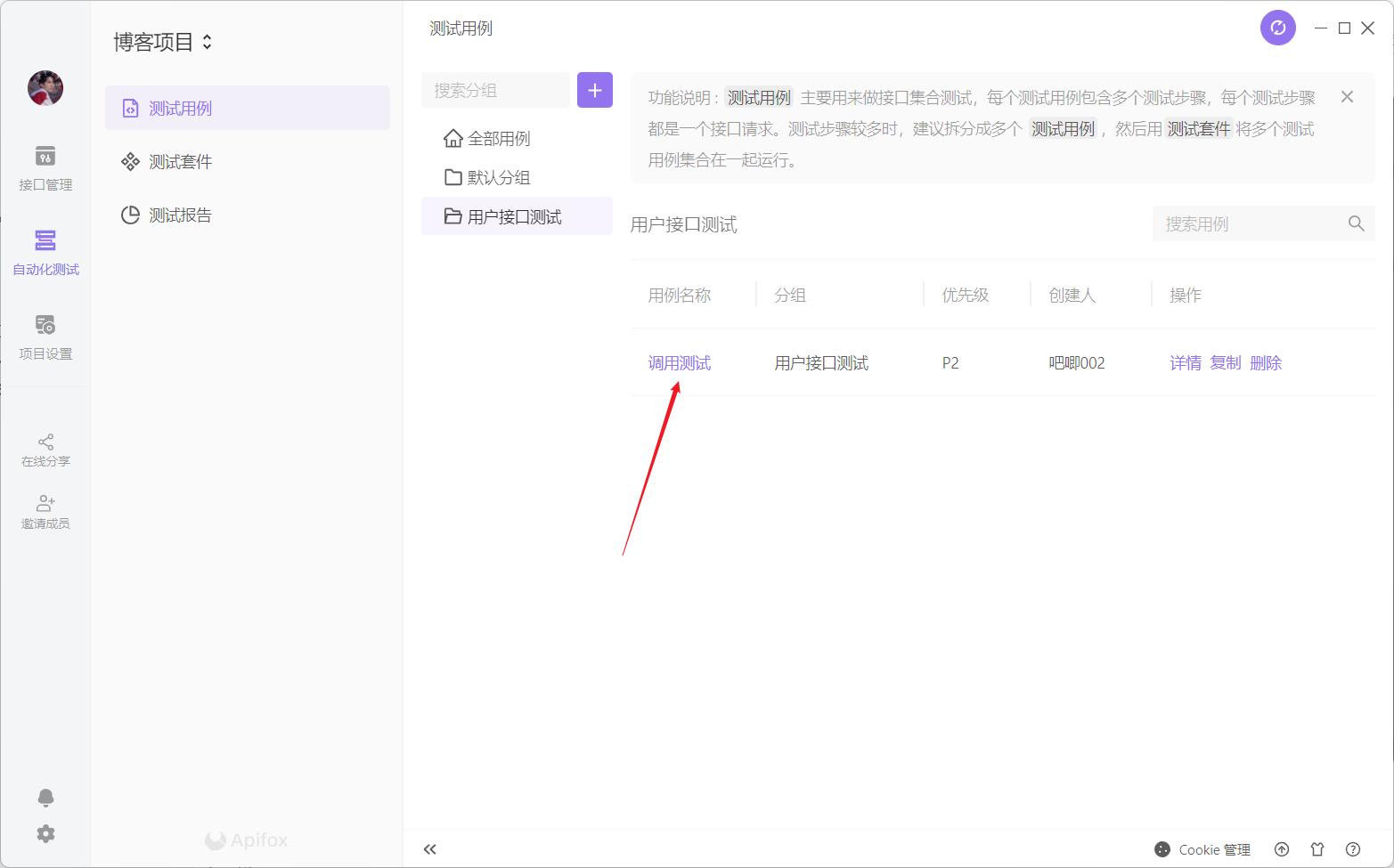
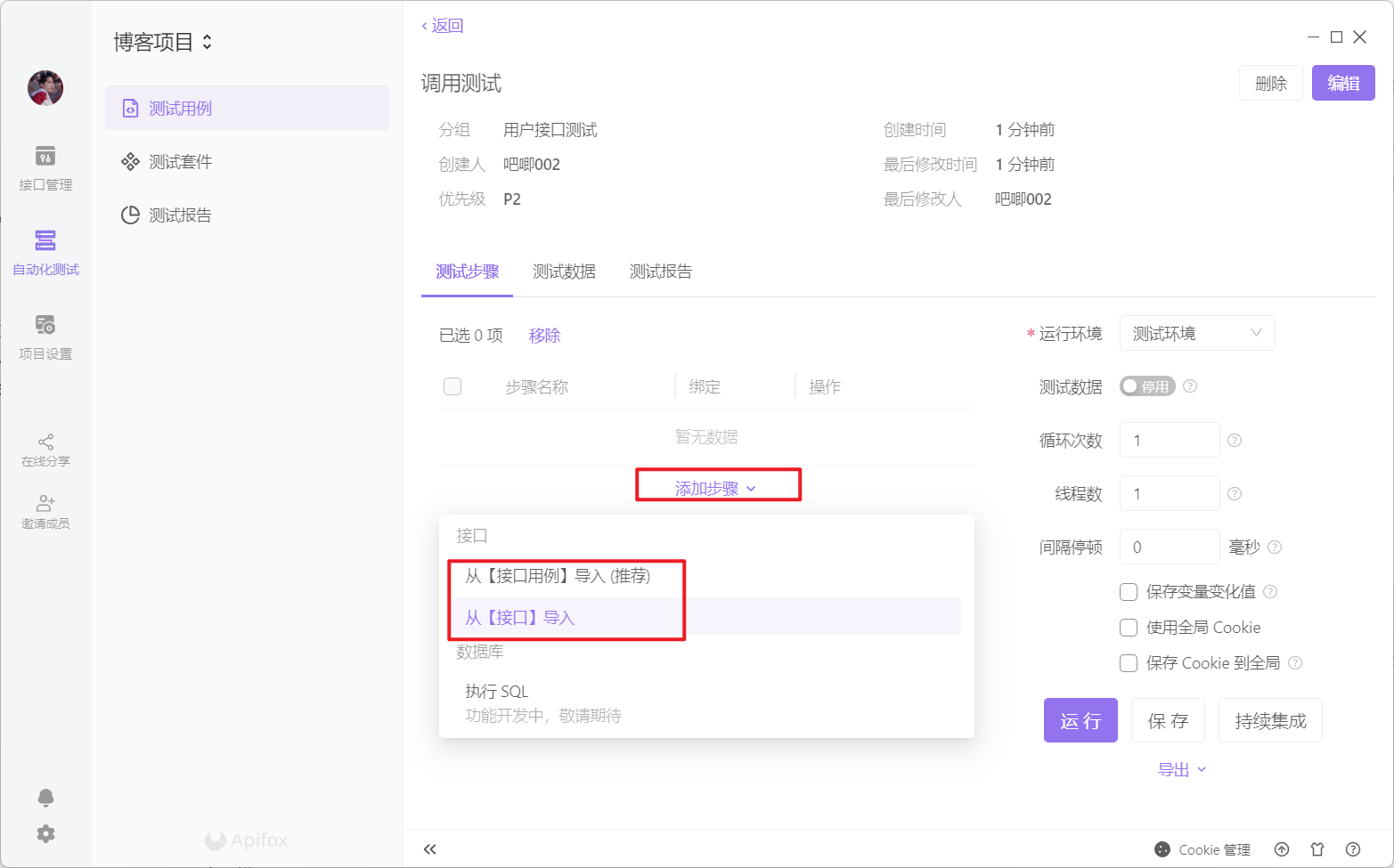
之后点击打开测试用例添加步骤:

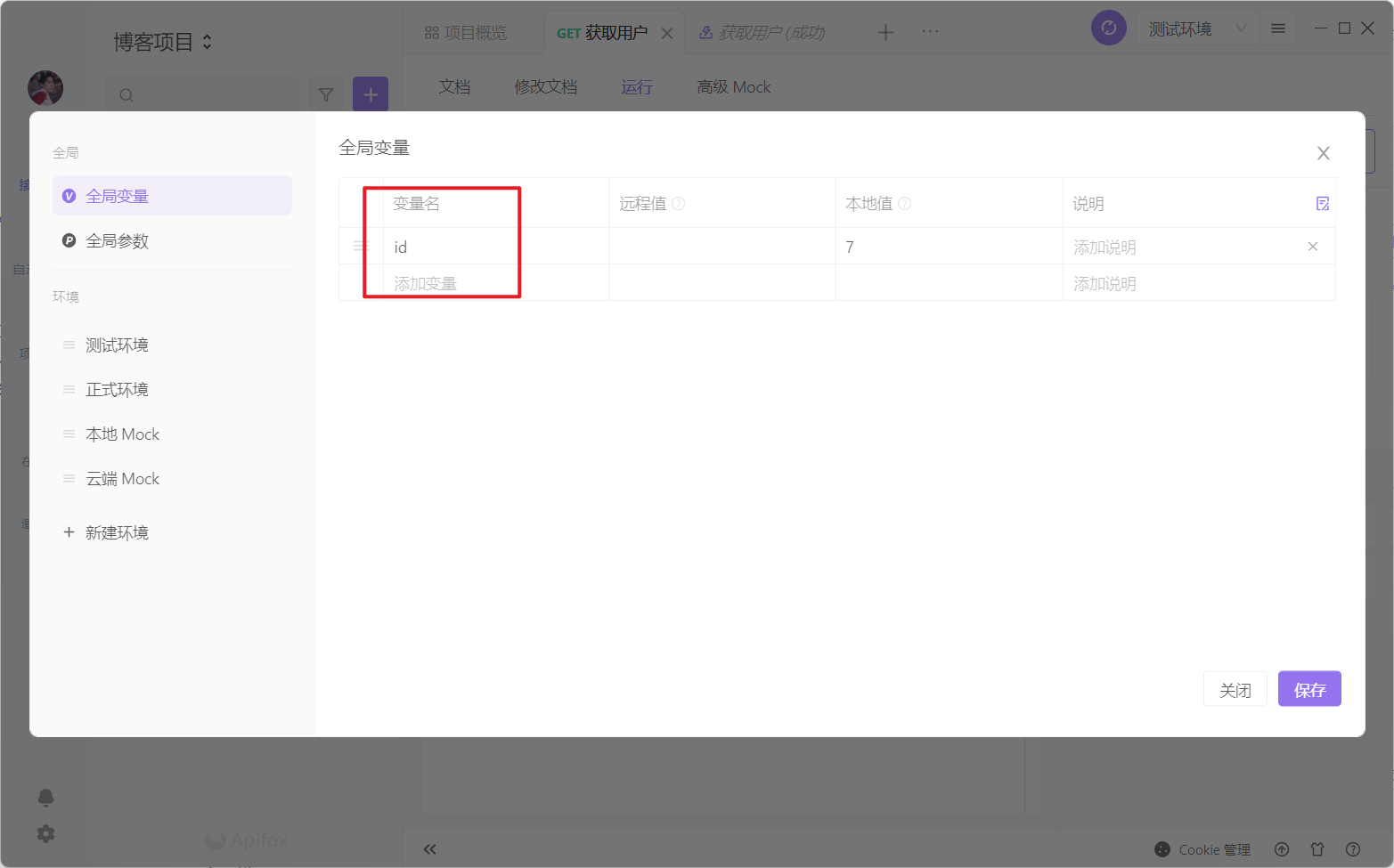
我们先去声明一个全局变量,用于我们测试接口时输入参数:


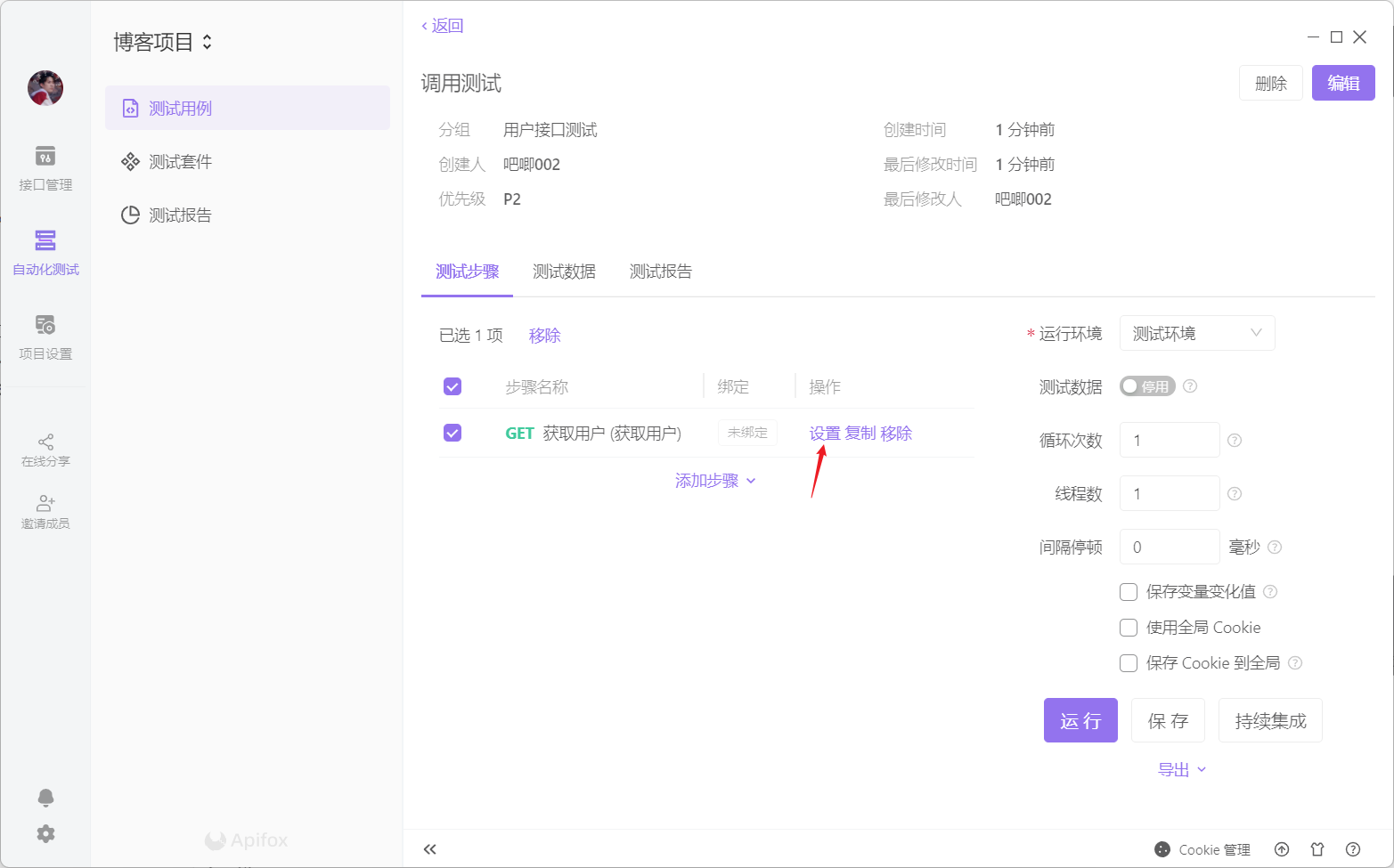
之后回到我们的测试用例,点击步骤的设置:


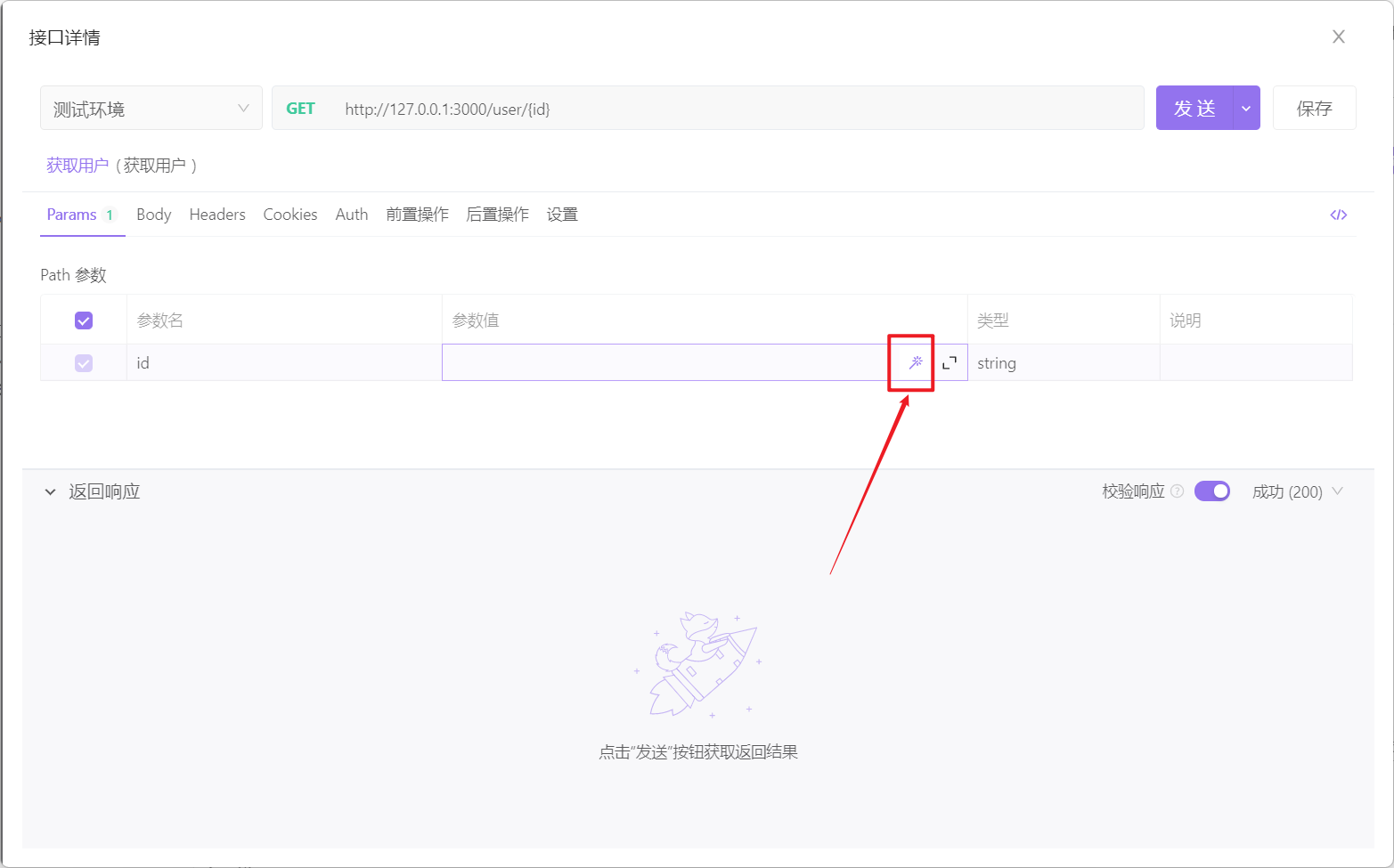
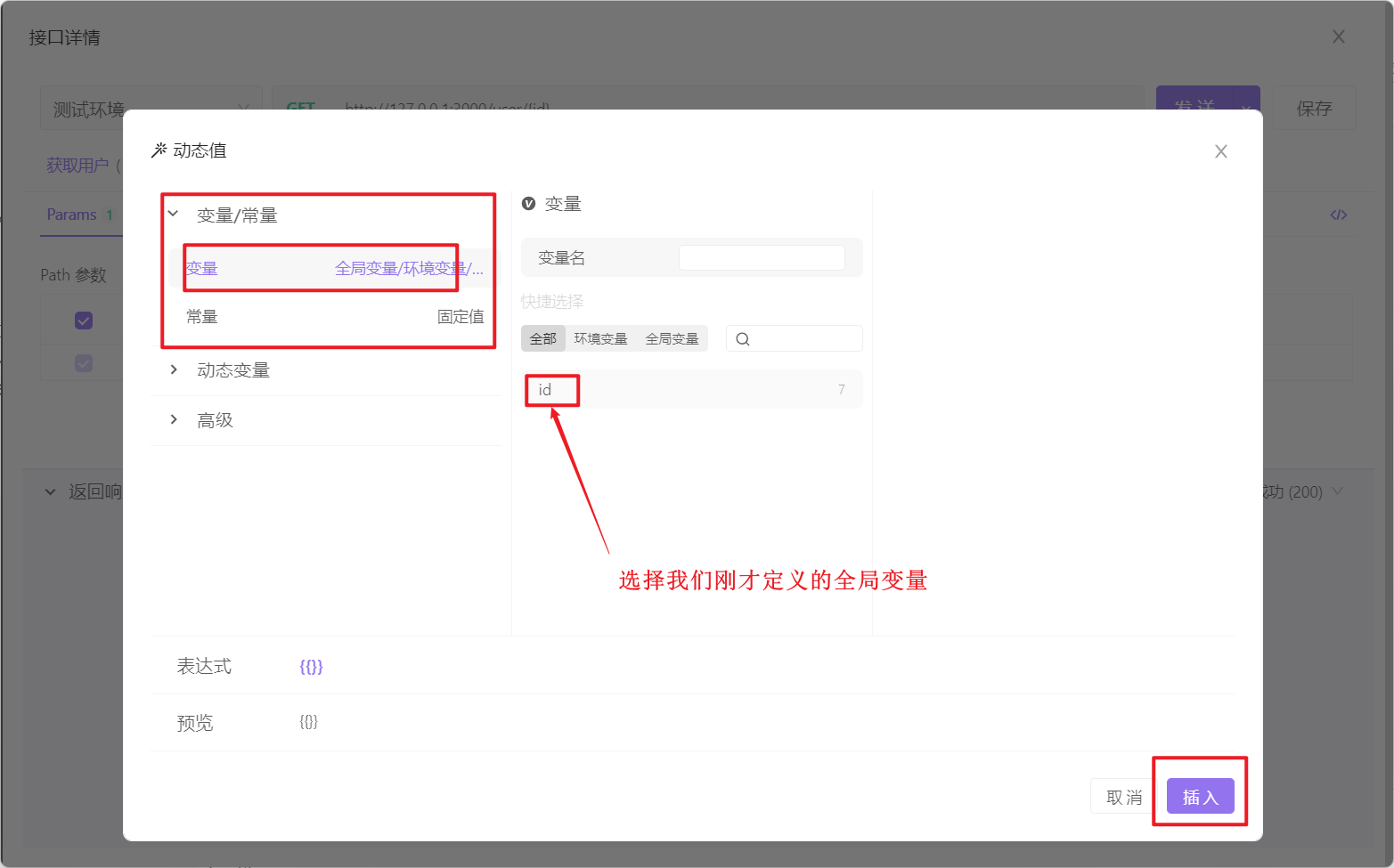
选择我们刚才定义的全局变量id,之后点击插入:

回到接口详情页面后点击保存即可
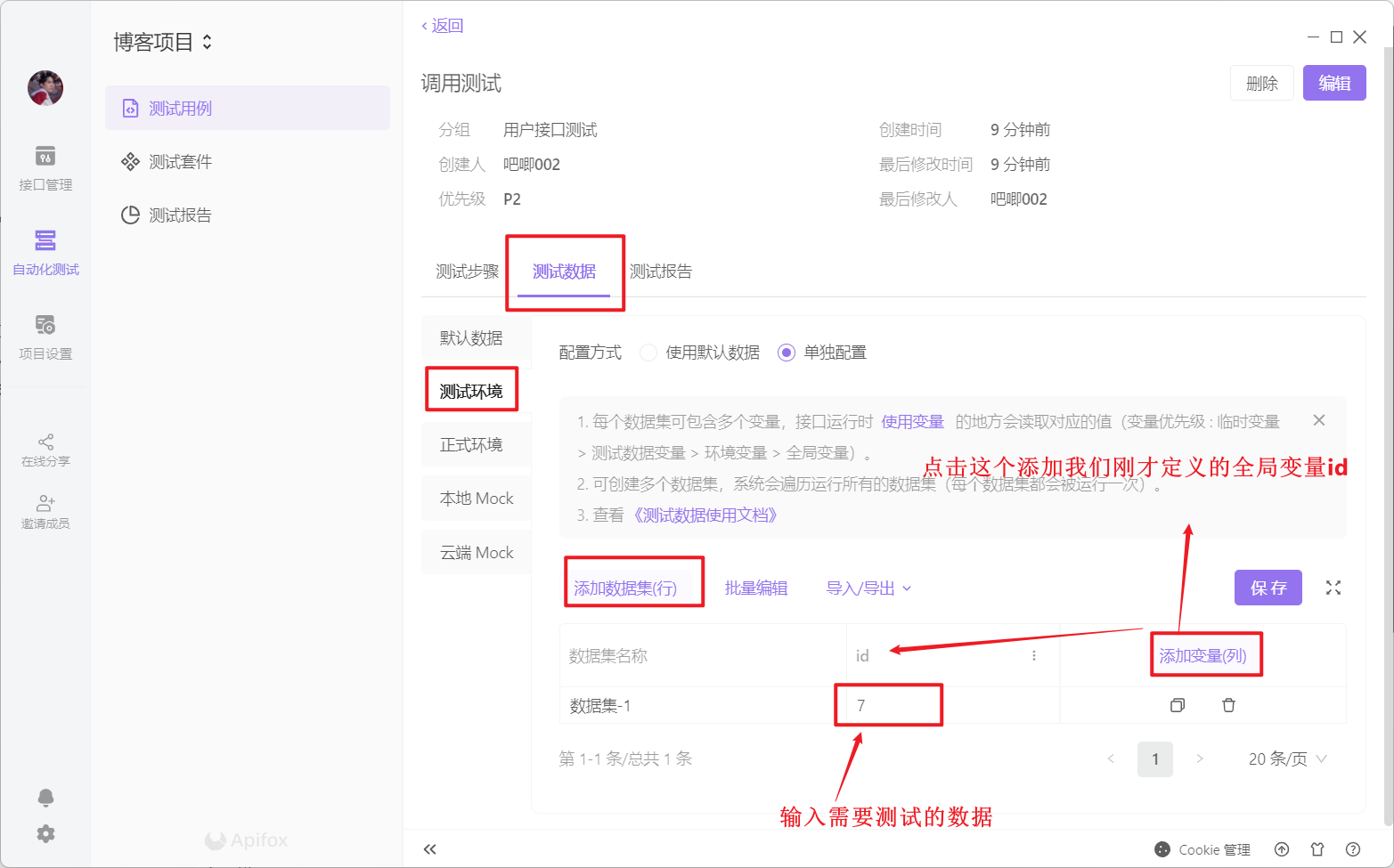
添加测试数据:

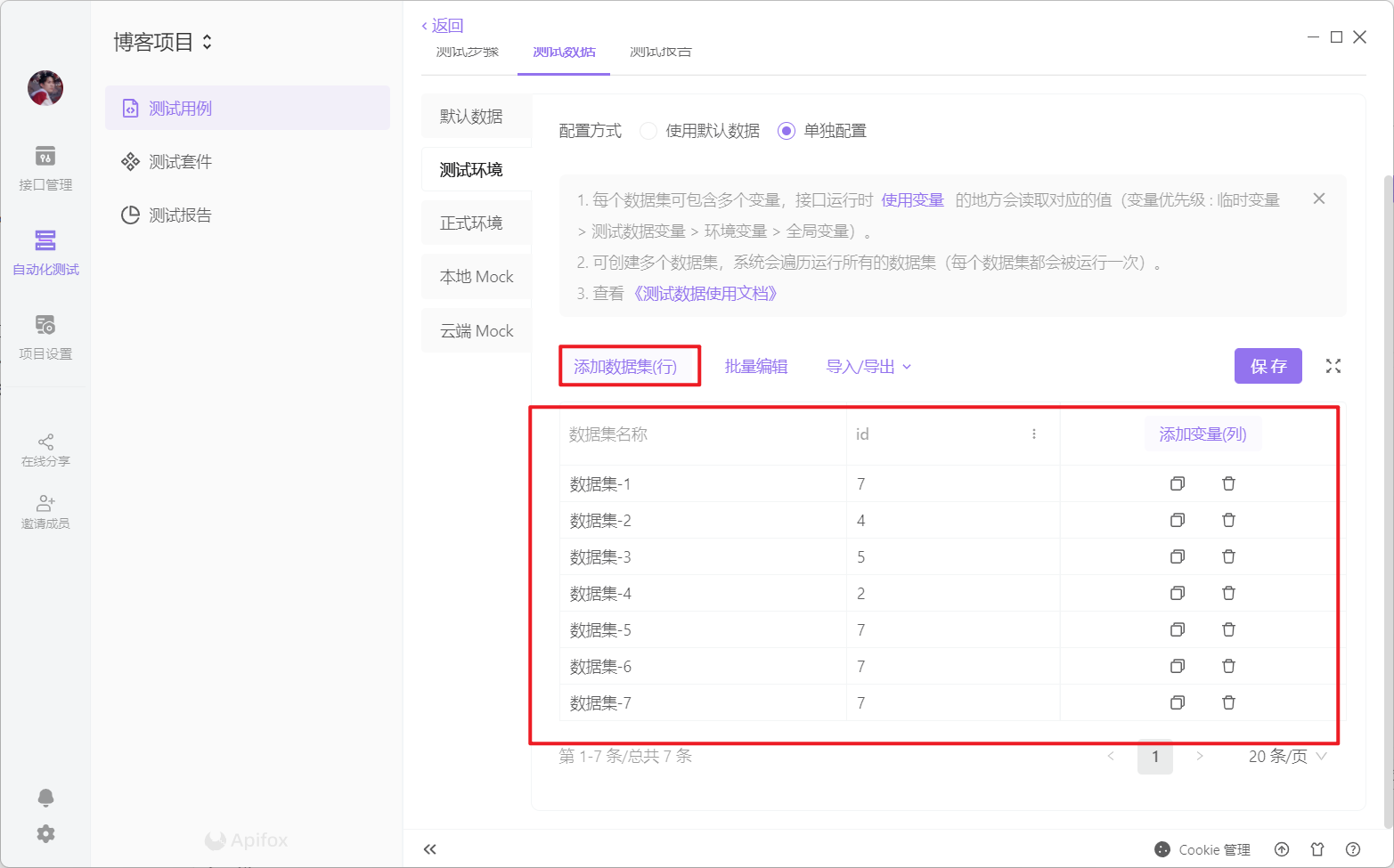
多添加几个:

添加完数据后别忘记点击保存
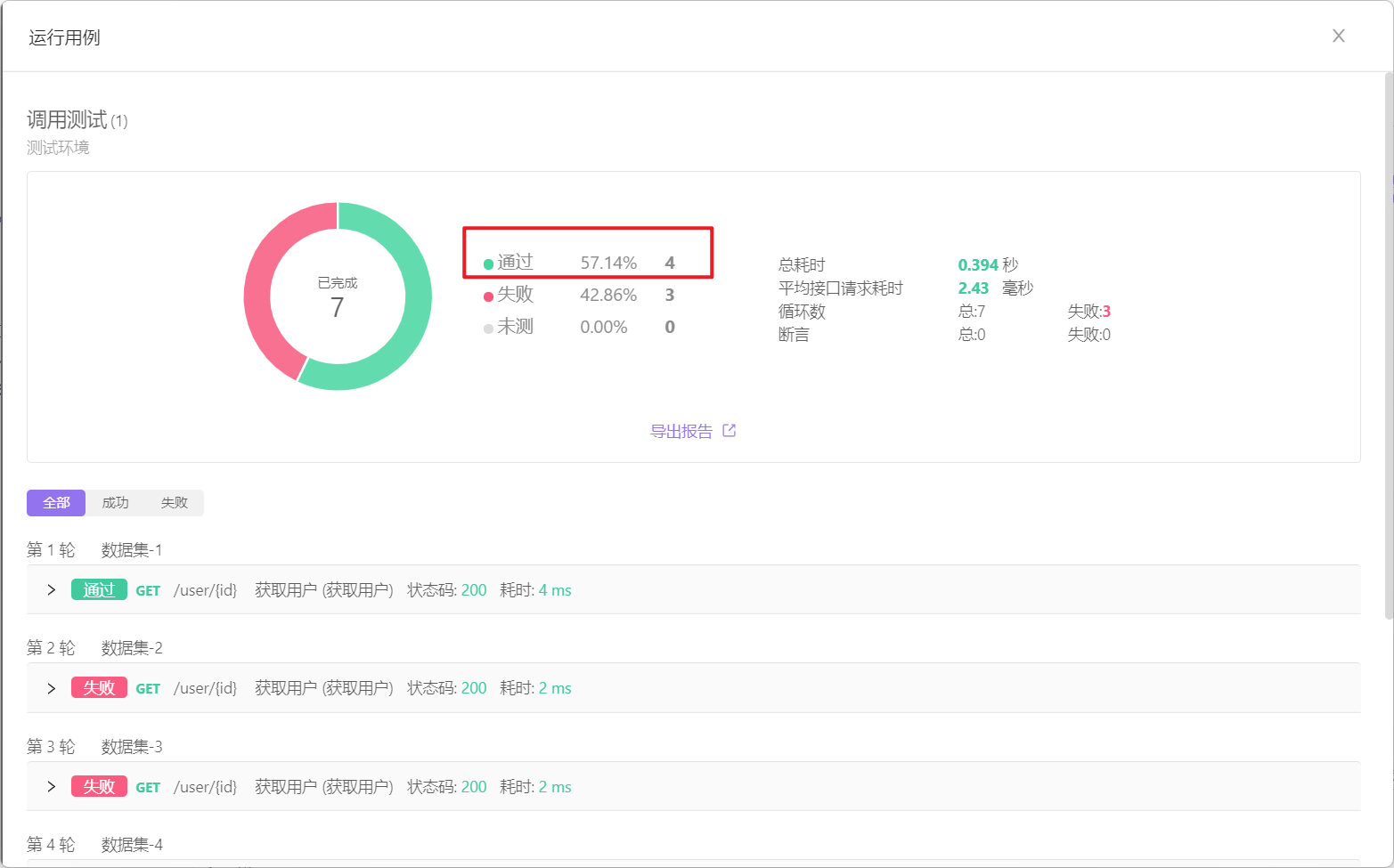
可以看到我们添加的测试数据中只有四个id为7,并且因为我们的接口只能正确响应/user/7,所以我们预计的测试结果应该是只有四个成功
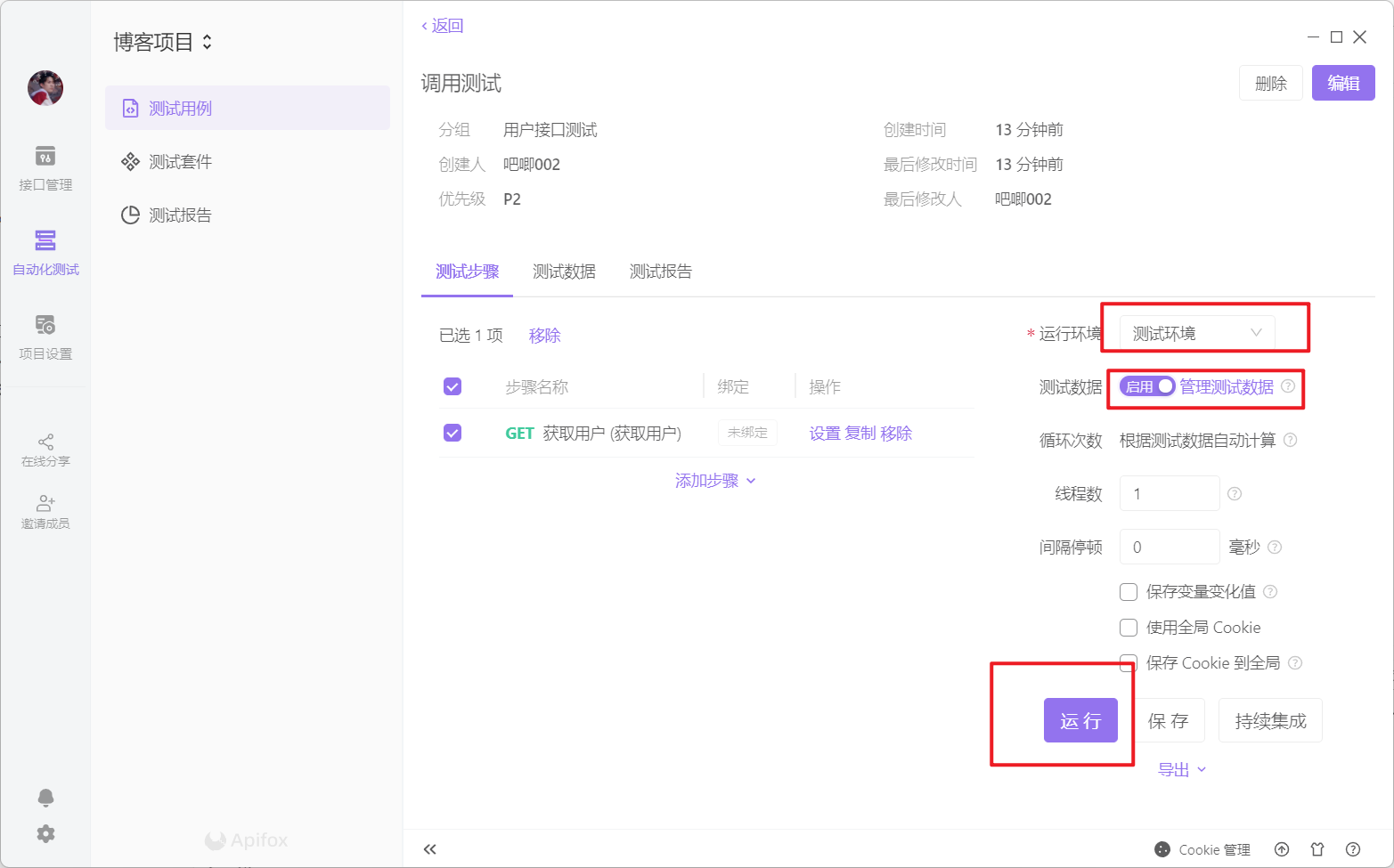
回到测试步骤页面,选择运行环境为测试环境,启用测试数据,点击运行:


可以看到测试结果与我们预期的一样(通过了4个)
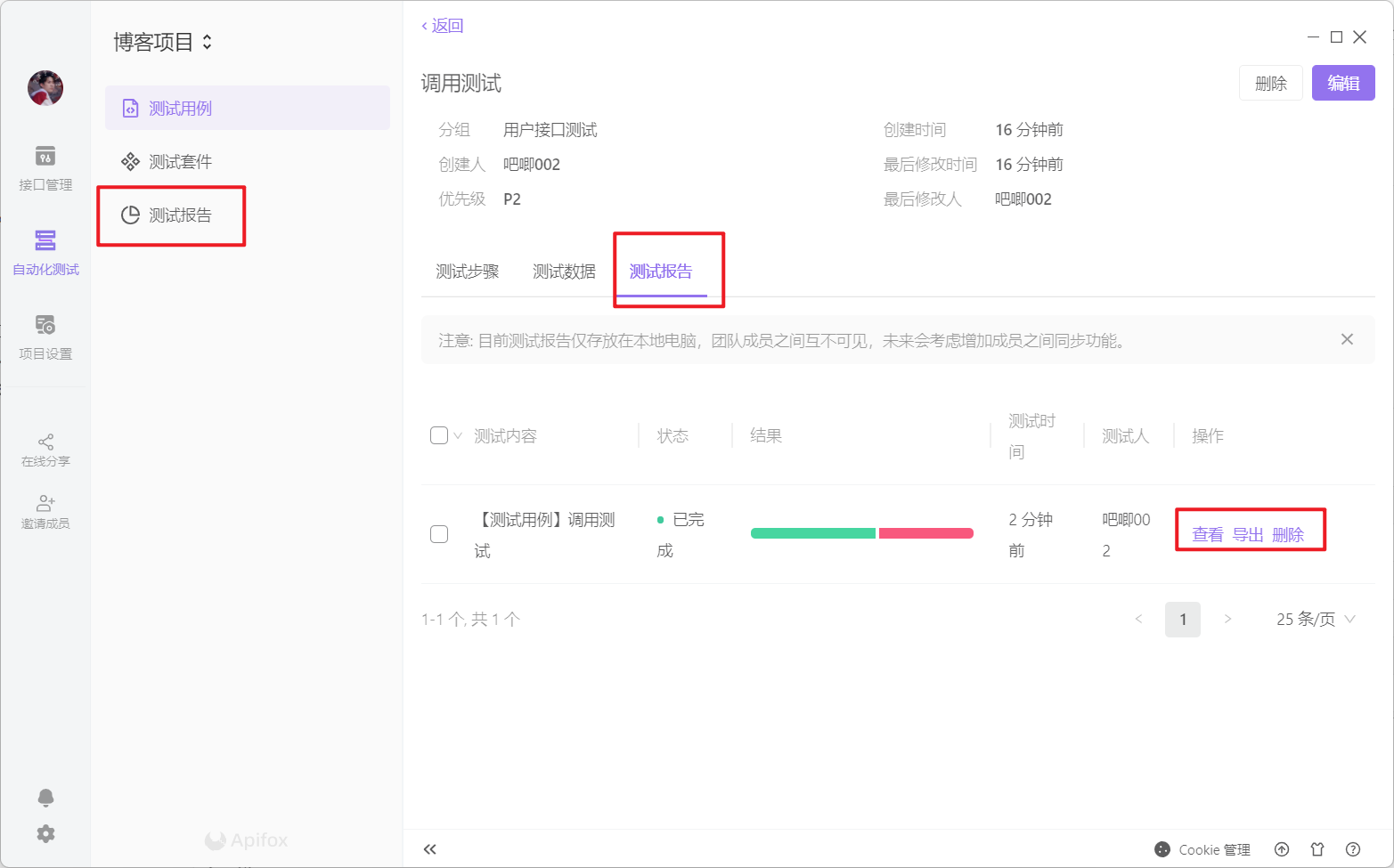
每一次的测试报告都会自动记录下来,你可以在下图所示的地方看到:

六、团队开发完整流程(最佳实践)
在Apifox上创建好团队和团队项目
前后端开发人员共同加入该团队
前端(或后端) 在团队项目里定义好API接口文档初稿
前后端一起评审、共同完善好API接口文档,定好接口用例
前端人员使用Apifox根据接口文档自动生成的Mock数据进入前端开发,无需手写mock规则
后端人员根据定好的接口文档和接口用例进行后端接口的开发和调试,后端每次调试完一个功能就保存为一个新的接口用例
测试(或后端) 人员直接使用接口用例测试接口
所有接口开发完成后,测试人员(或后端人员) 使用集合测试(自动化测试)功能进行多接口的集成测试,完整测试整个接口调用流程
前后端都开发完后,前端从Mock数据切换到正式数据(只需将接口的baseUrl即接口的前置域名更换为后端的域名地址即可),联调通常都会非常顺利,因为前后端双方都完全遵守了接口定义的规范
结语
本篇文章演示了Apifox的常用功能,从此可以看出Apifox在Api管理和开发方面能起到非常大的作用
并且Apifox提倡API First的开发流程(即先制定好API文档再开发),这是前后端合作开发中效率最高的一种流程,通过Apifox我们就能完美的遵循API First来进行合作开发,这无疑使团队开发变得更加流畅和快速
并且Apifox是我们国产的软件,免费版都无任何限制,付费版更是为企业提供了私有化部署的功能,简直是良心软件,支持国产!
点击查看Apifox的更多功能和使用技巧
如果本篇文章对你有所帮助,还请客官一件四连!❤️