张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第325页
ChatGPT 的工作原理:机器人背后的模型
发布 : zhumeng | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 432次

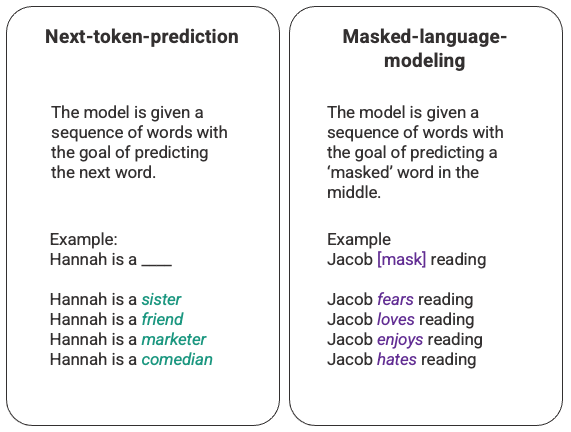
这篇对支持ChatGPT的机器学习模型的温和介绍,将从大型语言模型的介绍开始,深入探讨使GPT-3得到训练的革命性自我注意机制,然后深入研究人类反馈的强化学习,使ChatGPT与众不同的新技术。 大型语言模型ChatGPT是一类被称为大型语言模型(LLM)的机器学习自然语言处理模型的外推。LLM消化大量文本数据并推断文本中单词之间的关系。随着我们看到计算能力的进步,这些模型在过去几年中得到了发展。随着输入数据集和参数空间大小的增加,LLM的能力也会增加。语言模型最基本的训练涉及预测单词序列中的单词。最常见的是,这被观察为下一个标记预测和屏蔽语言建模。下一个标记预测和屏蔽语言建模的任意示例。在这种通常通过长短期记忆(LSTM)模型部署的基本排序技术中
Elasticsearch总结笔记
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 395次

文章目录简介类型增删改查操作索引原理简介底层使用的lucene引擎,lucene引擎直接使用相对复杂,有一定的学习成本,同样是使用Java编写,Elasticsearch使用的rest风格的进行交互,而数据呢则是以JSON的方式进行传输。学习Elasticsearch要求使用的JDK版本在8以上。Elasticsearch主要用于检索,尤其是其全文检索的能力,以及自带乐观锁以及友好的集群,让它越来越受欢迎。使用Elasticsearch首先要指定是如何定位数据。即三要素进行定位,index索引,type类型,id主键(_index,_type,_id)PUT,DELETE,POST,GET(使用的方法都是大写,大括号在请求下一行)4种REST请求方式即完成增删改查,当然在ES中改其
SPSS连接mysql数据库详细操作教程
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 400次

?♂️个人主页:@艾派森的个人主页✍?作者简介:Python学习者?希望大家多多支持,我们一起进步!?如果文章对你有帮助的话,欢迎评论?点赞??收藏?加关注+ 安装MySQLODBC驱动官方说法:MySQLODBC驱动程序负责在开放式数据库连接API(ODBCAPI)的帮助下访问MySQL数据库通俗说法:MySQLODBC负责连接MySQL数据库 注意:要根据本机安装的MySQL版本下载对应的ODBC驱动程序。 MySQL数据库创建表插入数据createdatabasespss_dbcharset=utf8;usespss_db;createtableemp(empnoint(4)primaryk
Qt软件开发: 编写MQTT客户端连接各大物联网平台(主题订阅、发布)
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 390次

一、前言最近几年物联网发展的比较迅速,国内各大厂商都推出物联网服务器,面向设备厂商、个人开发者、提供云端一体的设备智能化服务,利用现成的物联网服务器可以快速实现IoT设备智能化的需求。方便企业、个人接入设备,低成本完成物联网开发。比如:阿里云、百度云、华为云、腾讯云、电信云、中国移动OneNet、原子云、机智云。不仅仅能支持设备接入、数据处理、数据分析、价值转换、还支持网页设计、公版APP设计、公版微信小程序设计,对企业、个人开发都非常方便。这些物联网云平台都支持标准的MQTT协议接入,对个人开发者而言,在学习阶段手上没有合适的硬件,或者说使用硬件的门槛较高,又想要快速体验一遍设备通过MQTT协议接入服务器完成通信的过程,那么这篇文章就介绍一款MQTT客户端软件的设计过程。使用Qt
图解Nginx,系统架构演变 + Nginx反向代理与负载均衡
发布 : zhumeng | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 406次

目录专栏导读一、系统架构演变二、什么是Nginx?三、servername匹配规则四、正向代理与反向代理1、正向代理2、反向代理3、LVS五、负载均衡策略1、轮询2、权重3、ip_hash4、least_conn5、url_hash6、fair7、小结六、动静分离七、URLRewrite专栏导读?作者简介:哪吒,CSDN2022博客之星Top1、CSDN2021博客之星Top2、多届新星计划导师✌、博客专家?,专注Java硬核干货分享,立志做到Java赛道全网TopN。?本文收录于Java基础教程系列(进阶篇),本专栏是针对大学生、初级Java工程师精心打造,针对Java生态,逐个击破,不断学习,打通Java技术栈。?订阅后,可以阅读Java基础教程系列(进
【Node.js实战】一文带你开发博客项目之Koa2重构(实现session、开发路由、联调、日志)
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 432次

个人简介?个人主页:前端杂货铺?♂️学习方向:主攻前端方向,也会涉及到服务端?个人状态:在校大学生一枚,已拿多个前端offer(秋招)?未来打算:为中国的工业软件事业效力n年?推荐学习:?前端面试宝典?Vue2?Vue3?Vue2&Vue3项目实战?Node.js?Three.js?个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧Node.js系列文章目录内容参考链接Node.js(一)初识Node.jsNode.js(二)Node.js——开发博客项目之接口Node.js(三)Node.js——一文带你开发博客项目(使用假数据处理)Node.js(四)Node.js——开发博客项目之MySQL基础Node
【Three.js基础】创建场景、渲染场景、创建轨道控制器(一)
发布 : jia | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 411次

?个人主页:不叫猫先生?♂️作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!?系列专栏:vue3从入门到精通、TypeScript从入门到实践?资料领取:前端进阶资料以及文中源码可以找我免费领取?前端学习交流:博主建立了一个前端交流群,汇集了各路大神,一起交流学习,期待你的加入!(文末有我wx或者私信)目录一、WebGL与Three.js的关系二、打包工具[parcel](https://zh.parceljs.org/getting_started.html)1.安装2.配置package.json三、搭建three.js环境1.项目目录2.安装`three`3.新建`main.js`并在`index.ht
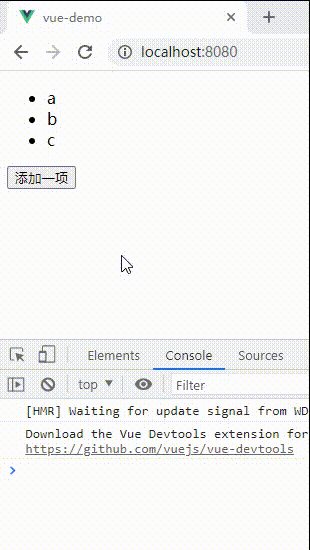
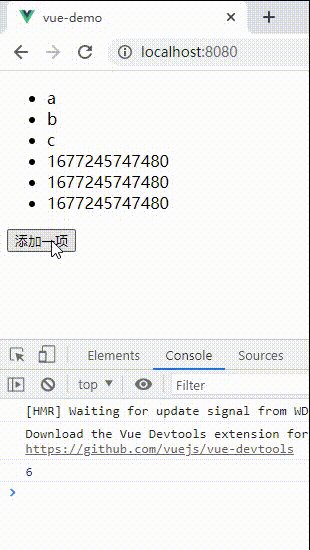
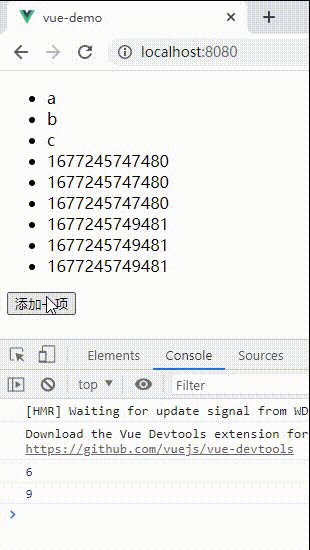
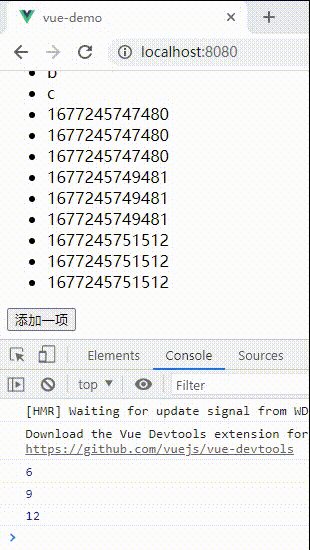
【Vue学习】Vue高级特性
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 466次

1.自定义v-modelVue中的自定义v-model指的是在自定义组件中使用v-model语法糖来实现双向绑定。在Vue中,通过v-model指令可以将表单元素的值与组件实例的数据进行双向绑定。但是对于自定义组件,如果要实现v-model的双向绑定,就需要自定义v-model的实现方式。自定义v-model需要在自定义组件中提供一个value属性和一个input事件,并在组件模板中使用v-bind将value属性(text1)绑定到input元素的value属性上,并通过v-on监听input事件,当input事件触发时将输入框的值通过$emit方法发送出去。这样就可以在父组件中使用v-model语法糖来实现自定义组件的双向绑定了。下面是一个自定义组件v-model的实例代码:&
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1