一.CSS选择器作用:
选择器(选择符)就是根据不同需求把不同的标签选择出来

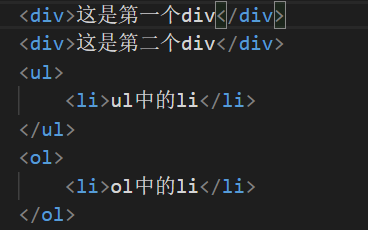
例如上图,如果想用css改变第二个div的样式,或者想改变<ul>中的<li>的样式,就需要使用选择器
二.基础选择器
2.基础选择器分类:选择器分为基础选择器和复合选择器两大类,基础选择器是由单个选择器组成的,其中包括标签选择器,类选择器,id选择器和通配符选择器
1)标签选择器:用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式,但是这一类标签会全部为同一个样式
标签名{ 属性1: 属性值1; 属性2:属性值2; ...}2)类选择器(class):想要差异化选择不同的标签,单独选一个或几个标签,可以理解为给一个标签起了一个名字
.类名 { 属性1: 属性值1; 属性2: 属性值2; ...}上面先定义了一个类(class),在需要使用已经定义的类时,在想要使用的标签中加入class=”类名“即可,就可以实现指定项样式的改变,定义类时一定要加"." , 使用类时不用加"."
类选择器中的多类名:给一个标签多个类名,从而达到更多选择目的,通过这些类名都可以找到这个标签,简单理解就是一个标签有多个名字,使用多类名后,这个标签可以拥有类中的所有样式
多类名使用方式
在标签class属性中写多个类名多个类名间必须要用空格隔开3)id选择器:id选择器可以为标有id的HTML元素指定特定样式。HTML元素以id属性来设置id选择器,CSS中id选择器以”#“来定义。
#id名{ 属性1: 属性值1; 属性2: 属性值2; ...}上方定义了一个id,在调用已经定义的id时,在想要使用的标签中加入id=”id名“即可,一个id只可以被调用一次,是一次性的,例如,当标签A使用id属性a后,其他标签不能使用id属性a
类选择器和id选择器的区别:
类选择器用”.“来定义,id选择器用”#“来定义类选择器可以被多个标签调用,id选择器只能被一个标签调用类选择器中可以使用多类名结合使用,id选择器不能结合使用4)通配符选择器:选取页面中所有的元素(标签),CSS中通配符选择器用“*”来定义
* { 属性1: 属性值1; 属性2: 属性值2; ...}像上方这种格式定义一个通配符选择器,不需要调用,它就会将HTML文件中所有的标签都改成统一的样式
三.复杂选择器
1.父子选择器(派生选择器):根据HTML元素包含关系,为内层元素设置属性
最外层 外层 内层{ 属性:属性值;}假如下面只想修改div中span的背景颜色
<div> <span>123</span></div><span>123</span>

选出下面代码strong中的em
<div class="out"> <strong class="in"> <em>123</em> </strong></div><em>234</em>


2.直接子元选择器:只能选择最近一级选择器,控制的是下一层的某个元素
外层 > 内层{ 属性:属性值;}下面这个示例,控制的就是div下面直接一级的em
<div> <em>123</em> <strong> <em>234</em> </strong></div> 

3.并列选择器:
<div>1</div><div class="demo">2</div><p class="demo">3</p> 

4.分组选择器:如果多个元素具有相同的样式,可以使用分组选择器,集体声明,每个元素用逗号隔开,减少代码耦合度
<div>1</div><span>2</span><p>3</p> 

5.伪类选择器:常用于向某些选择器添加特殊的效果,通过冒号来定义伪类选择器,定义了元素的状态,主要包括链接伪类选择器,结构伪类选择器和否定伪类选择器
1)链接伪类选择器
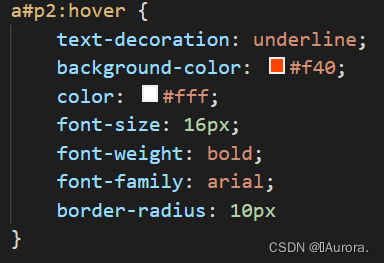
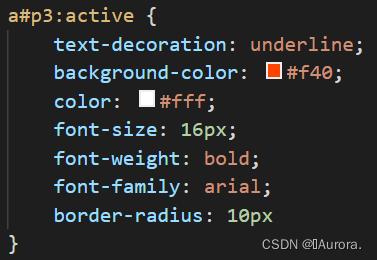
a:link 超链接点击前,选择所有未访问的链接a:visited 访问过的,选择所有已经访问的链接a:hover 悬停时,鼠标指针位于该链接上显示a;active 激活,鼠标点击但是没松手时<a href="123455555" id="p1">111111111</a><a href="123455555" id="p2">222222222</a><a href="123455555" id="p3">333333333</a>





2)结构伪类选择器:
selector:first-child 用来定位一组兄弟元素中的第一个元素selector:last-child 用来定位一组兄弟元素中的最后一个元素selector:nth-child(n) 用来定位一组兄弟元素中的第n个元素selector:nth-last-child(n) 用来定位一组兄弟元素中倒序方式的第n个元素selector:first-of-type 用来定位一组同类型的兄弟元素中的第一个元素selector:last-of-type 用来定位一组同类型的兄弟元素中的最后一个元素selector:nth-of-type(n) 用来定位一组同类型的兄弟元素中的第n个元素selector:nth-last-of-type(n) 用来定位一组同类型的兄弟元素中倒序方式的第n个元素<ul> <li>111111</li> <li>222222</li> <li>333333</li> <li>444444</li></ul>

3)否定伪类选择器:在选择时,除了某一个标签外的其他元素都选择
<div> <p class="p1">丁香一样的颜色</p> <p class="p1">丁香一样的芬芳</p> <p class="p3">丁香一样的忧愁</p></div> 
