张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第157页
学习typeScript(weakMap,weakSet,set,map)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 258次

在es5的时候常用的Arrayobject,在es6又新增了两个类型,Set和Map,类似于数组和对象。1.set集合是由一组无序且唯一(即不能重复)的项组成的,可以想象成集合是一个既没有重复元素,也没有顺序概念的数组属性size:返回字典所包含的元素个数操作方法add(value):添加某个值,返回Set结构本身。delete(value):删除某个值,返回一个布尔值,表示删除是否成功。has(value):返回一个布尔值,表示该值是否为Set的成员。clear():清除所有成员,无返回值。size:返回set数据结构的数据长度letset:Set<number>=newSet([1,2,3,4])set.add(5
一文总结 Shiro 实战教程
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 342次

✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。?个人主页:JavaFans的博客?个人信条:不迁怒,不贰过。小知识,大智慧。?当前专栏:SpringBoot框架从入门到精通✨特色专栏:国学周更-心性养成之路?本文内容:一文总结Shiro实战教程文章目录1.权限的管理1.1什么是权限管理1.2什么是身份认证1.3什么是授权2.什么是shiro3.shiro的核心架构3.1Subject3.2SecurityManager3.3Authenticator3.4Authorizer3.5Realm3.6SessionManager3.7SessionDAO3.8CacheManager3.9Cr
【vue3】关于ref、toRef、toRefs那些事
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 280次

?博主:初映CY的前说(前端领域)?本文核心:ref、toRef、toRefs的使用方法【前言】我们在上一节的学习当中,使用了reactive()函数将vue3中的数据变成响应式的数据,本文中所讲的三个方法也能实现将数据转化为响应式数据。话不多说,让我们来学习下这三个方法怎么用,以及与reactive的区别。目录⭐一、ref⭐二、toRef⭐三、torefs⭐一、refref函数,可以把简单数据类型包裹为响应式数据(复杂类型也可以),注意JS中操作值的时候,需要加.value属性,模板中正常使用即可。举个例子:ref包装基本类型数据App.vue<template><divclass="container">&
Mybatis(七):分页插件
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 296次

Mybatis(七):分页插件前言一、概述二、安装和配置三、使用分页插件四、总结前言本博主将用CSDN记录软件开发求学之路上亲身所得与所学的心得与知识,有兴趣的小伙伴可以关注博主!也许一个人独行,可以走的很快,但是一群人结伴而行,才能走的更远!一、概述Mybatis是一款非常流行的持久层框架,可以帮助我们轻松地实现数据库操作和数据访问。在Mybatis中,如何对数据进行分页是一个非常常见的问题,现在,我们可以通过使用Mybatis的分页插件来实现对数据的分页。二、安装和配置要使用Mybatis的分页插件,我们需要先安装和配置它。安装过程非常简单,只需要在项目中运行以下命令:npminstallmybatis-paginate-g
eclipse连接MySql数据库(菜鸟入门之详细步骤)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 403次

为了方便,在这里给百度网盘链接地址,可直接下载到jar包。链接:https://pan.baidu.com/s/16khnhQhnA9W3wxfxDUir0Q提取码:n4u41.首先,eclipse连接Mysql数据库,需要下载Mysql的驱动(.jar包)2.下载Mysql驱动去Mysql官网:https://www.mysql.com/3.进入downloads页面:https://www.mysql.com/downloads/4.Downloads页面向下划(由于页面的更新,每次你进入的页面排版有可能不同),找到MySQLConnectors,点击LearnMore5.点击LearnMore进入后,下拉页面,左边框找到Connectors,点击进入6.找到j
模型推理详细步骤以及如何排查模型和参数字典对不上的问题:Missing key(s) in state_dict: xxxx
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 461次

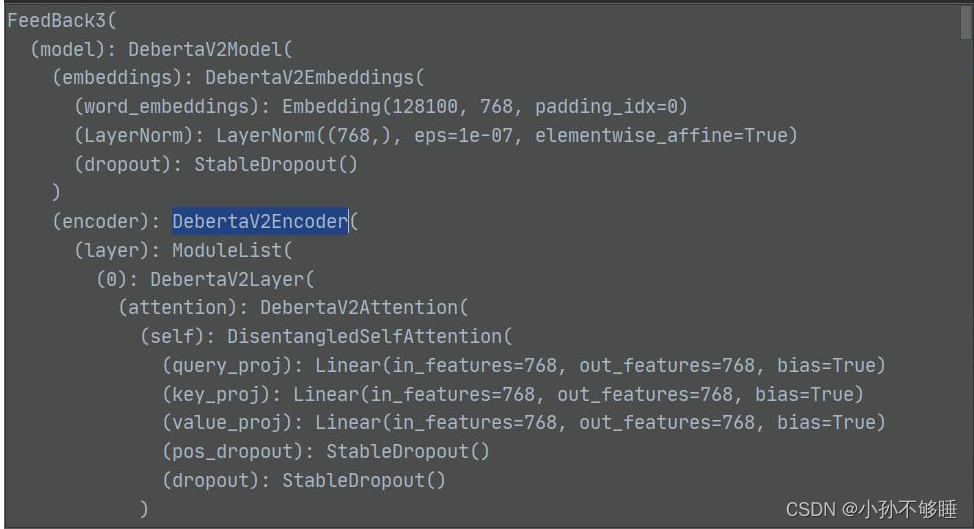
模型推理详细步骤模型加载步骤首先,模型加载总共分为三步,第一步加载网络结构,需要和你训时的network结构一样。model=Model.FeedBack3(cfg,config_path=None,pretrained=True).to(device)第二步,加载训练好的参数,实际上虽然我们一直说训练模型,实际上训练出来的就是一组参数,这个参数是一个字典类型,一般保存的名称为xxx.pt或者pth。里面存放的是模型每一层中的权重等数据。pytorch中对于加载参数使torch.load()pretrained_dict=torch.load('outputmicrosoft-deberta-v3-base_fold3_best.pth')第三步,将参数加载进模型里
「ChatGPT」Python调用API实现令人惊艳的多轮对话(最新版 | 附源码)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 838次

?作者简介:THUNDER王,一名热爱财税和SAPABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAPABAP开发和数据库具有较深入的研究。?文章概要:各位小伙伴们你们好呀。它来啦!它来啦!它带着众望走来啦!在上一期「ChatGPT」十分钟学会如何在本地调用API_KEY(最新版|附源码)中,我们学会了在本地如何使用Python代码调用ChatGPT的API接口。不过上一期的代码只能实现单轮调用,也就是说——不能实现多轮对话,ChatGPT无法理解我们的上下文。这期教程,就让我们一起来实现多轮对话吧!
【C语言】实现动态版通讯录
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 298次

?内容专栏:【C语言】进阶部分?本文概括:结合自定义类型、动态内存管理知识,对静态版本的通讯录进行优化。?本文作者:花碟?发布时间:2023.4.2 目录前言:一、静态版本代码实现:二、动态通讯录 三、代码整理 前言:前面我们学过了结构体、枚举等自定义类型的学习,写了一个静态版本的通讯录【传送门】点击进入静态版通讯录界面,我们知道,我们写的通讯录其实本质用的是一个结构体数组,数组的大小是固定的,这时我们就可以使用动态内存管理相关知识,对内存空间进行一个合理的分配,而不至于一下开辟一个较大的数组空间,用的时候却很少,造成了内存浪费的问题等。如果在内存不够时,也可以进行申请一定的空间来存储数据。一、静态版本代码实现:这里我就直接将完整代码放过来,具
12个开源的后台管理系统
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 308次

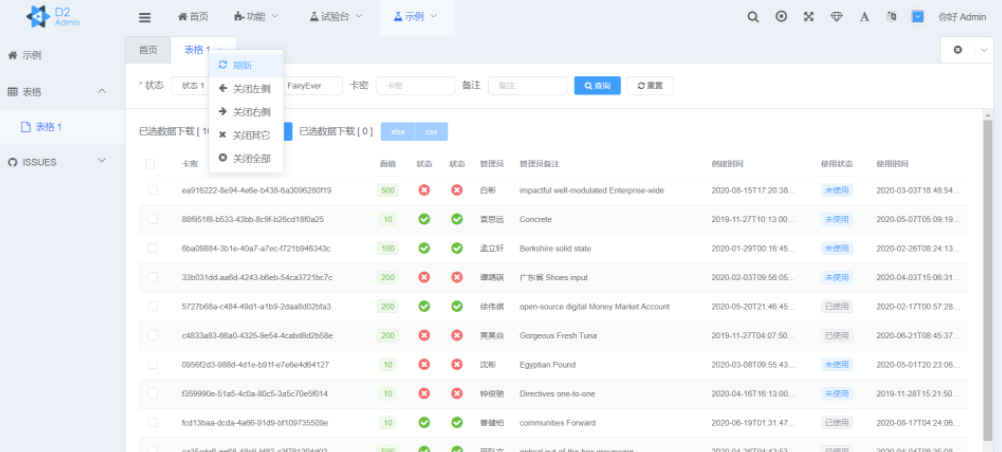
1.D2admin开源地址:https://github.com/d2-projects/d2-admin文档地址:https://d2.pub/zh/doc/d2-admin/效果预览:https://d2.pub/d2-admin/preview/#/index开源协议:MIT2.vue-element-admin开源地址:https://github.com/PanJiaChen/vue-element-admin文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/效果预览:https://d2.pub/d2-admin/preview/#/index开源协议:MIT3.JEECG-BOO
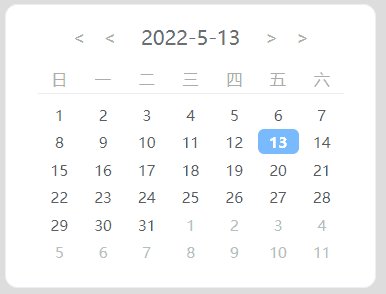
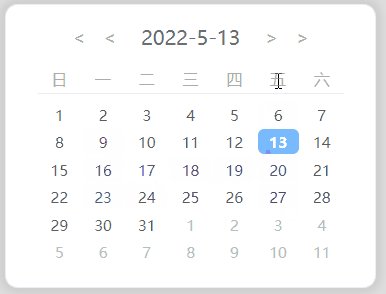
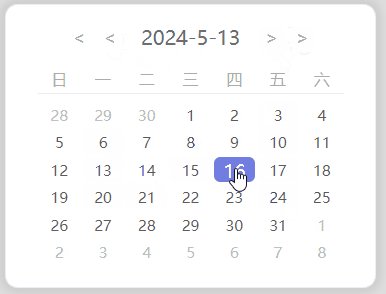
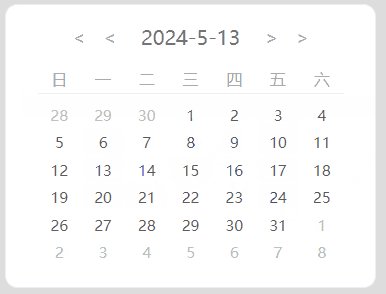
vue自定义日历小组件
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 299次

vue自定义小日历组件一、前言自己开发的项目需要用到类似博客侧边栏小日历组件,觉得自己造一个比较随心所欲,更能满足自己的需求,所以决定自己开发一个。最终效果如图所示。二、日历样式我的这个日历组件主要分为导航栏区和主要内容区,导航栏按钮样式什么的都是自定义的,很简单,源码有就不罗嗦。主要讲一下日历内容的样式设计。日历内容都是用<ul>和<li>标签实现的,星期栏和日期栏分别为独立的<ul>,内容为<li>,两个<ul>均采用网格布局,星期栏1行7列,日期内容为6行7列,在css样式中设置display为grid,再分别设置行列属性,<li>会自动排布为设定的样式,这里前提是每个<li>要设置为inl
search zhannei
最新文章
-
- 独家江柏俊夏清恬无删减(重生之团长俊夫要离婚)(江柏俊夏清恬)TXT免费版阅读
- 全网首发重生下乡嫁糙汉,渣男全家悔哭了彩蛋(师明凯颜惜雪)(重生下乡嫁糙汉,渣男全家悔哭了)全本完整阅读无弹窗
- 我是让他不屑一顾,不愿多看一眼的路人小说(安喻意商晋深)(我是让他不屑一顾,不愿多看一眼的路人)在线畅读阅读连载中
- 丁榆后续(和渣男小叔叔的游戏日常)全文在线下载在线+纯净版结局
- 洛甯陆乘渊::结局+番外评价五颗星-闪婚老公是卧底,消失三年回来了:结局+番外新上热文
- 前传孟流年周丽珍续集(孟流年周丽珍)终章阅读极简(孟流年周丽珍)
- 夏语栀祁墨寒我们各归人海,此生,也不必再见彩蛋小说结尾+附加(我们各归人海,此生,也不必再见)清爽版阅读
- 重生下乡嫁糙汉,渣男全家悔哭了小说完结篇(师明凯颜惜雪)(重生下乡嫁糙汉,渣男全家悔哭了)全书无套路阅读无广告小说大结局
- 他拿我取悦白月光,我离开后他悔哭了在线阅读_江宴苏晴晴方梨高分言情_小说后续在线阅读_无删减免费完结_
- (王爷一晚亲七次,弃妇怂了!)云苏月延伸在线下载无广告章节清单
- 在线阅读(我是让他不屑一顾,不愿多看一眼的路人)安喻意商晋深:结局+番外看点十足全文+后续
- 混沌流年小说(孟流年周丽珍)序章+全章阅读(混沌流年)最新章节
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1