张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《资源分享》 - 第323页
npm warn config global `--global`, `--local` are deprecated. use `--location=global` instead.
发布 : jia | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 1116次
给大家推荐一个nodejs版本管理工具!强烈推荐!花10秒钟一定要看看哦!一定不会后悔!nvm介绍、nvm下载、nvm安装、配置及nvm使用(NodeVersionManager)node版本切换工具_南北极之间的博客-CSDN博客在工作中,我们可能同时在进行2个或者多个不同的项目开发,每个项目的需求不同,进而不同项目必须依赖不同版本的NodeJS运行环境,这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,nvm就是为解决这个问题而产生的,他可以方便的在同一台设备上进行多个node版本之间切换。NodeVersionManager(NVM)是一种用于管理多个主动节点.js版本的工具。Node.js平台,Node.js工具社区和Node.js库是快速移动的目标-在
个人博客系统(附源码)
发布 : admin08 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 809次

前面学习了那么多的理论知识,一直比较枯燥,今天就做个小项目,来检验一下前面的学习成果吧!有需要源代码的小伙伴可以来看看:个人博客系统;这个小项目主要是模仿CSDN做的,但是功能还是比较少的,只是写出了一些主要的功能,下面就一起来看看吧!???目录?一.准备工作?1.创建maven项目?2.引入各种依赖?3.创建必要的目录?4.编写代码?5.打包部署(基于smartTomcat)?6.验证?二.编写前端代码?三.数据库相关代码?四.具体的功能?1.查询博客列表页功能?2.查询博客详情页功能?3.登录功能?4.检验当前页面登录状态功能?5.显示用户信息到页面功能?6.注销功能?7.发布博客功能?8.删除博客功能?五.总结与思考?一.准备工作这里的准备工作主要就
后端适用,Apifox接口文档设计和调试教程【工具篇】
发布 : jing | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 662次

文章目录一.Apifox的工具优势二.Apifox做的改进1.Apifox的整体功能定位2.相对比于Swagger的优势3.相对比于Postman的优势4.安装三.Apifox功能介绍1.项目导入导出功能2.文档功能3.调试功能4.自动生成代码5.CI持续集成6.协作功能7.Apifox的其他功能四.免费下载1.免费2.下载地址一.Apifox的工具优势对后端研发人员来说,Swagger+Postman是接口设计和调试的必备工具,这两个工具都非常出色,但不同系统间项目数据不互通,在变更、维护和协同上比较低效,另外是封装程度较低,使用上流程较为繁琐。因此今天介绍一个API管理工具,一方面具备Swagger和po
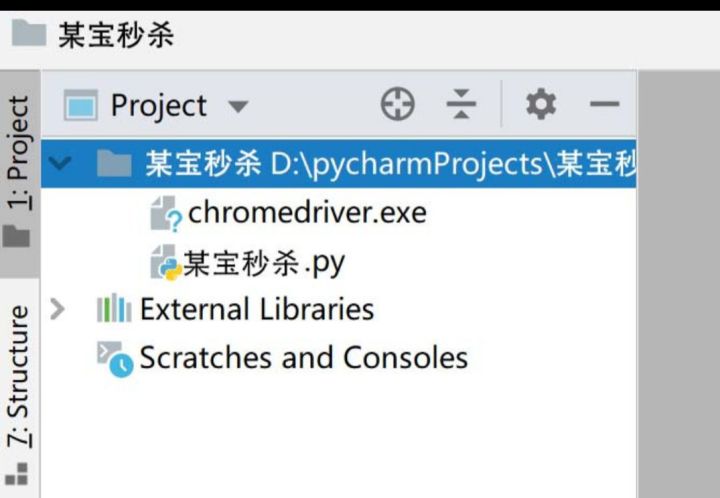
Python爬虫抢购某宝秒杀商品
发布 : jie | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 534次

某宝秒杀,用毫秒级的精准度来抢购!你还在为各种活动秒杀抢不过别人而烦恼吗?应粉丝要求今天出一期利用Python爬虫抢购秒杀商品的文章目录1,项目环境2,某宝抢购流程分析3,程序实现思路4,代码实践与梳理项目环境操作系统:Windows10开发环境:python3.7IDE:Pycharm自动化模块:Selenium安装命令:pipinstallselenium浏览器版本:GoogleChrome99.0.4844.51浏览器驱动版本:ChromeDriver99.0.4844.51 注意:浏览器驱动版本与浏览器版本要一致!某宝抢购流程分析1,登录网站2,购物车选中抢购商品
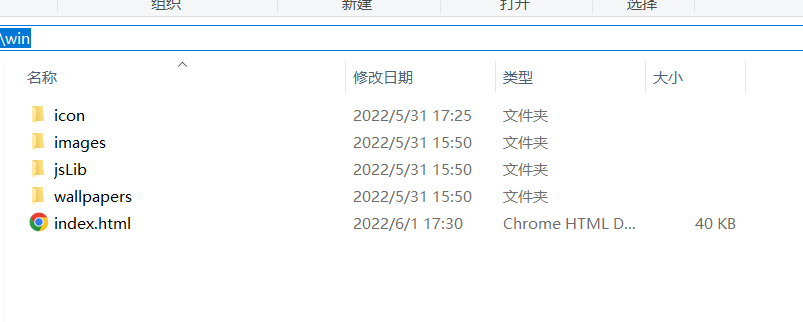
HTML 实现仿 Windows 桌面主题特效
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 542次

?个人网站:【海拥】【摸鱼小游戏】【开发文档导航】?风趣幽默的人工智能学习网站:?人工智能?想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】?免费且实用的计算机相关知识题库:?进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,?点击跳转到网站。本文章为系列文章,共100个摸鱼小游戏。初学者可以尝试实现这些项目,并在HTML、CSS、JS编译环境中动手操作。所有项目都已收集在专栏:?【100个摸鱼小游戏】(源码永久免费开源)直接跳到末尾参与评论送书直接跳到末尾领取完整源码快速跳转如何高效学习目前已上线的小游戏有50+个游戏入口地址有多个:摸鱼入口:https://haiyong.site/moyu/海拥开发文档:https://haiyong.sit
直面JavaScript数据处理的5个常见疑难杂症
发布 : xiaowang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 446次

目录编辑前言一、数据的增删改查1、数组的新增2、数组的删除3、数组的修改4、数组的查找5、数组与字符串互转二、数据的排序1、js的自带函数arr.sort()2、插入排序3、二分插入排序4、选择排序5、冒泡排序6、快速排序7、堆排序三、数据的去重编辑 1、简单的去重方法2、对象键值法去重3、排序后相邻去除法4、数组下标法5、优化遍历数组法四、平级列表变成树形结构 1、这里特意将方法奉上:编辑五、数组对象相同项合并处理1、博主特意将珍藏多年的祖传代码,在这里奉献给各位大佬:总结前言 随着前端技术的不断发展,前端工作需要展示的界面越来越复杂,因此数据处理的场景越来越多,例如:后台管理系统中常常需要展示一
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1