张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 引入 - 第1页
05月28日
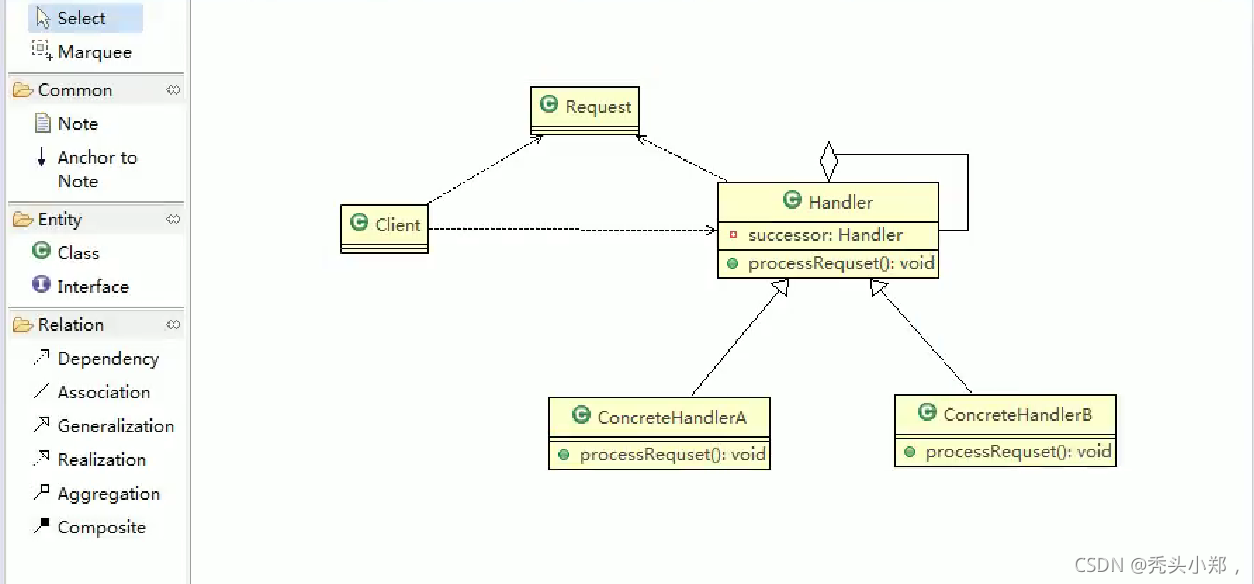
JAVA设计模式大总结(二十三)--- b站尚硅谷设计模式之 职责链模式 图解 + 代码 整理(超详)_XJ200012的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 503次

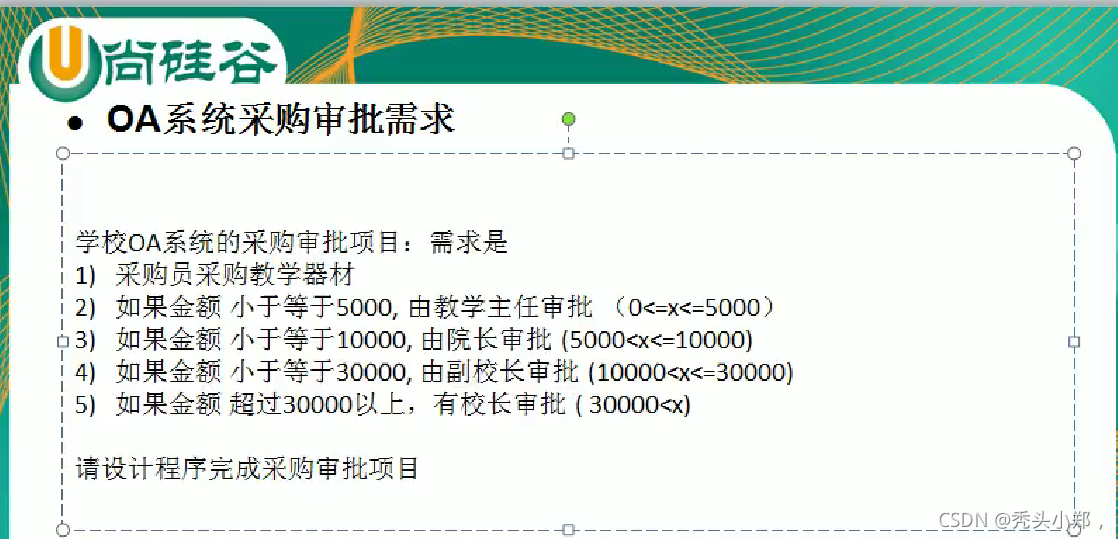
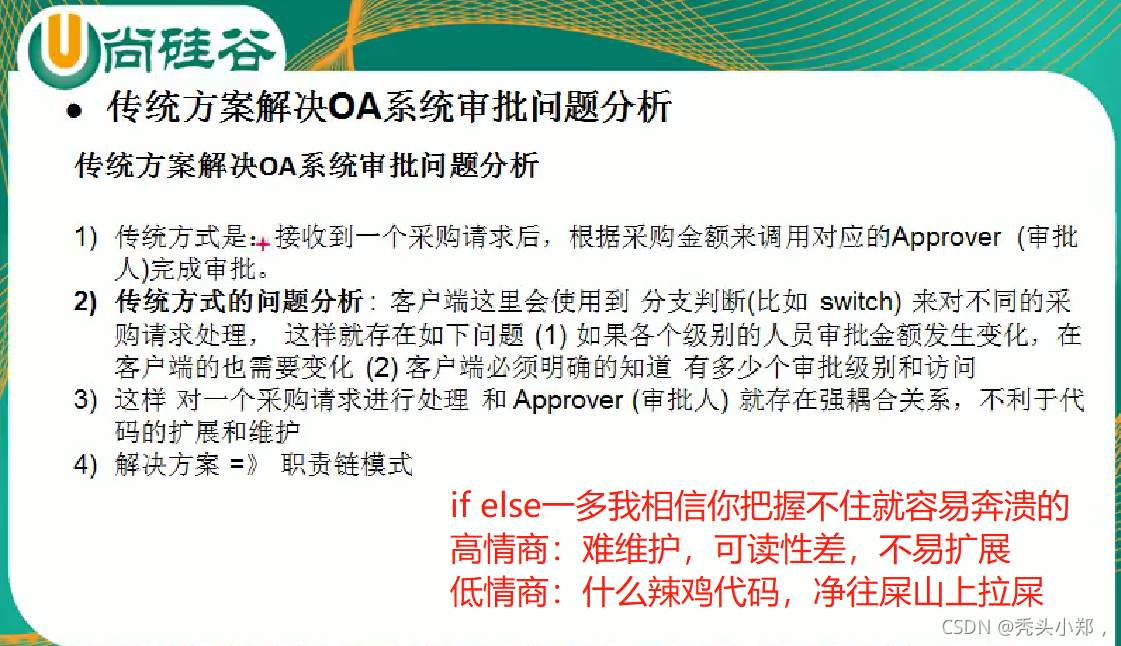
传统解决方案:

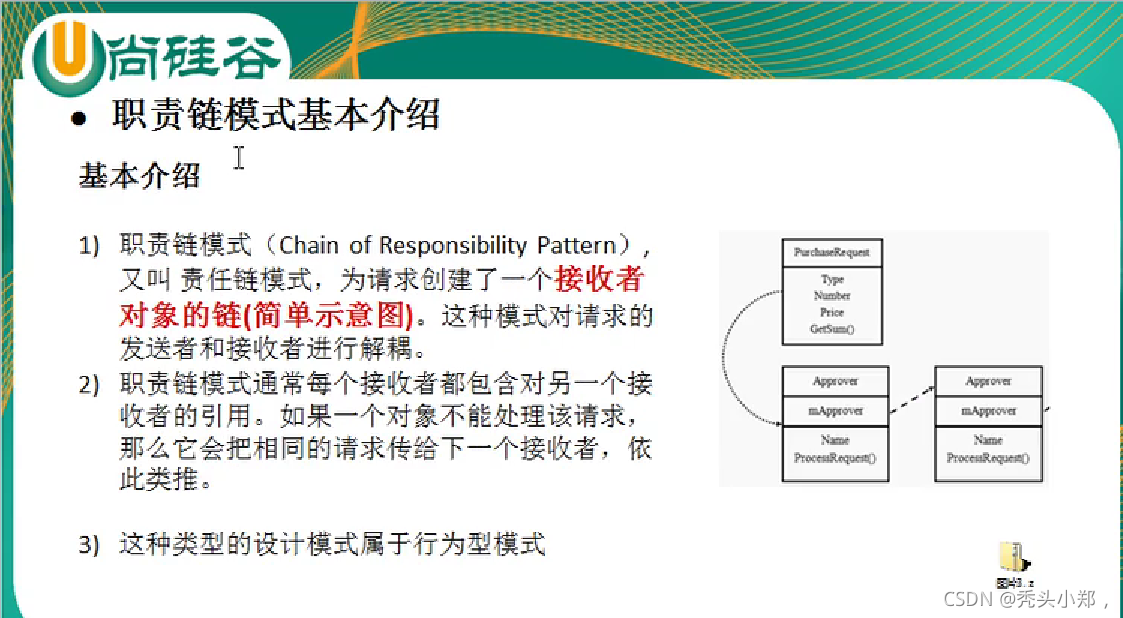
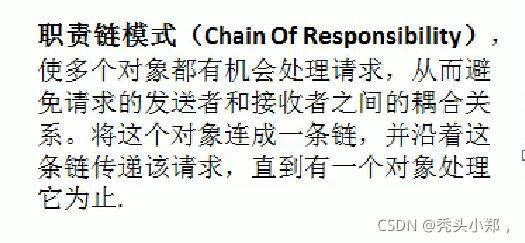
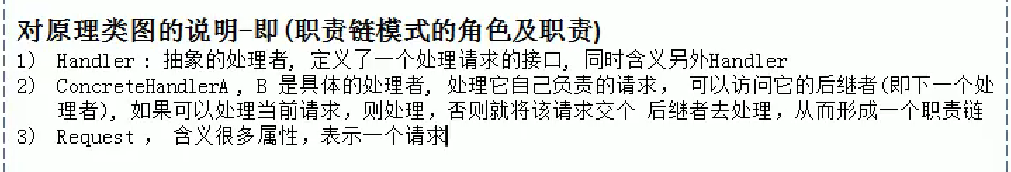
引入职责链模式:




项目引入:传统解决方案:引入职责链模式:职责链模式解决方案:代码:小结:说白了职责链模式就是把很多的ifelse分开以便达到维护简单,扩展性好的目的声明:1.此文章仅为学习笔记,不做其他任何用途,侵权请联系删除。2.需要看其他设计模式则在我的设计模式专栏中查看即可
05月15日
(Python)asyncio使用异常:This event loop is already running解决方式_阿良的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1028次
06月26日
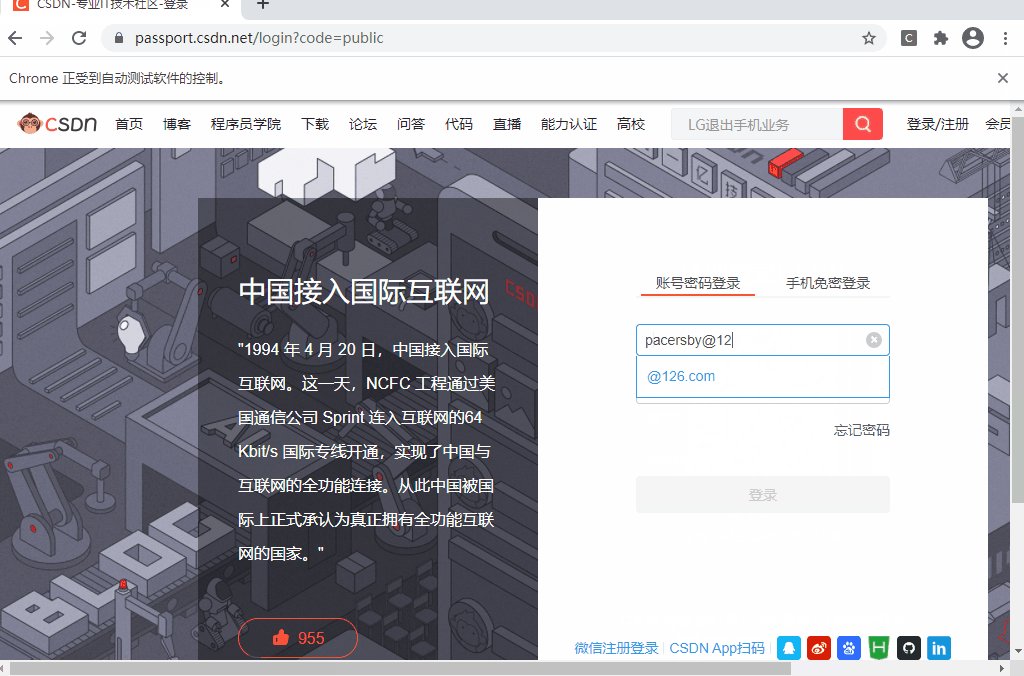
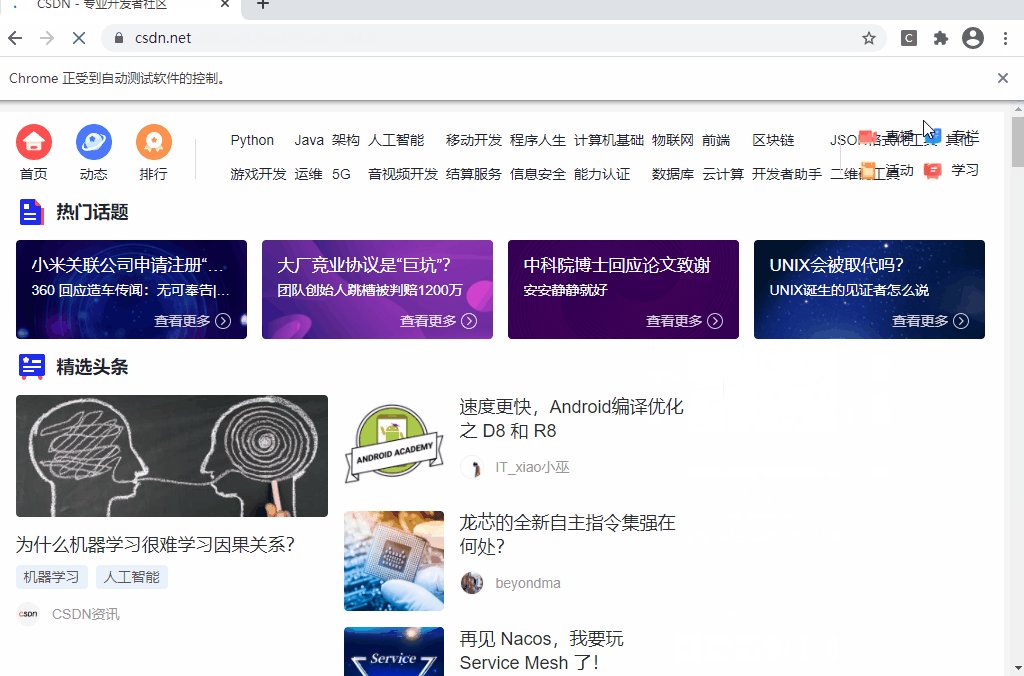
上班时间在CSDN摸鱼被女领导发现了—她问我怎么用python自动登录CSDN【2021.04.20】_lexsaints
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 578次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1