1.安装mock
npm install mockjs2.src文件夹下创建mock.js文件,并在mock.js文件中引入mockjs
//引入mock
const Mock = require('mockjs');3.在main.js文件中加载mock.js
//引入mock数据,不需要时注释该行即可
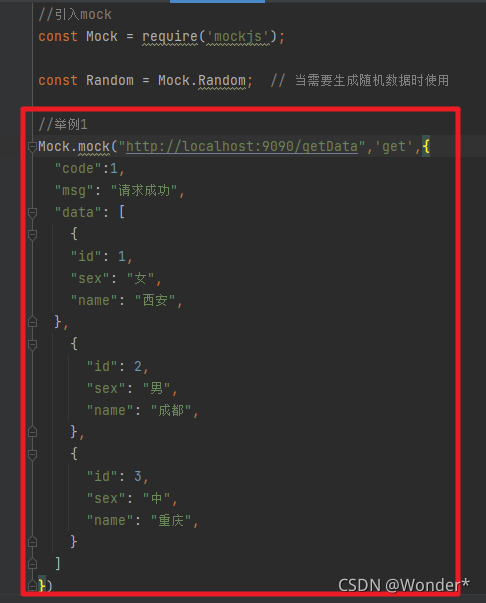
require('./mock');4.在mock.js文件中编写模拟数据并使用
常用格式:Mock.mock( rurl, rtype, template | function(options) )
rurl:请求url;rtype:请求类型;template:数据模板(字符串或对象)

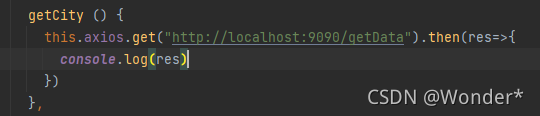
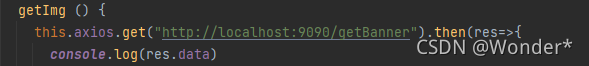
在.vue文件中调用:

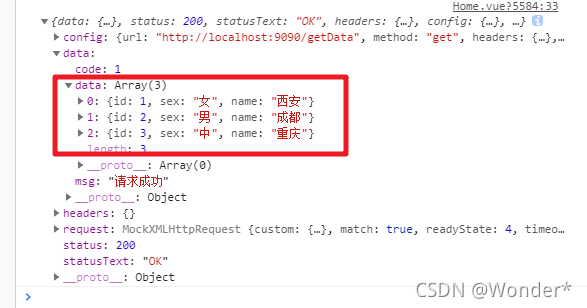
控制台如下:

5.如果需要随机生成数据,可在mock.js中引入随机数

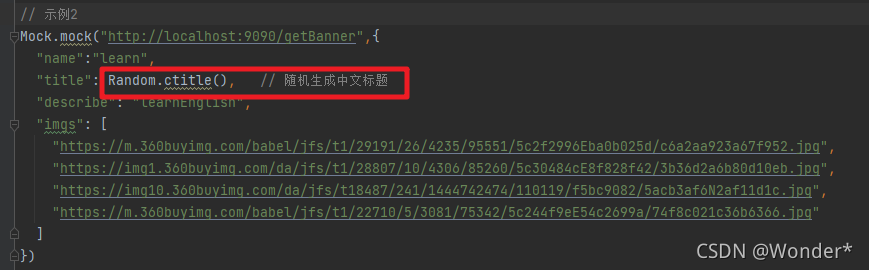
用法如下:

在.vue文件中调用:

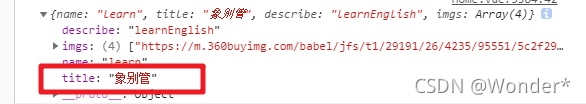
控制台如下:

“象别管” 即为随机生成的一个title。
更多Mock.Random用法可以看官网介绍。