张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 文件夹 - 第2页
02月02日
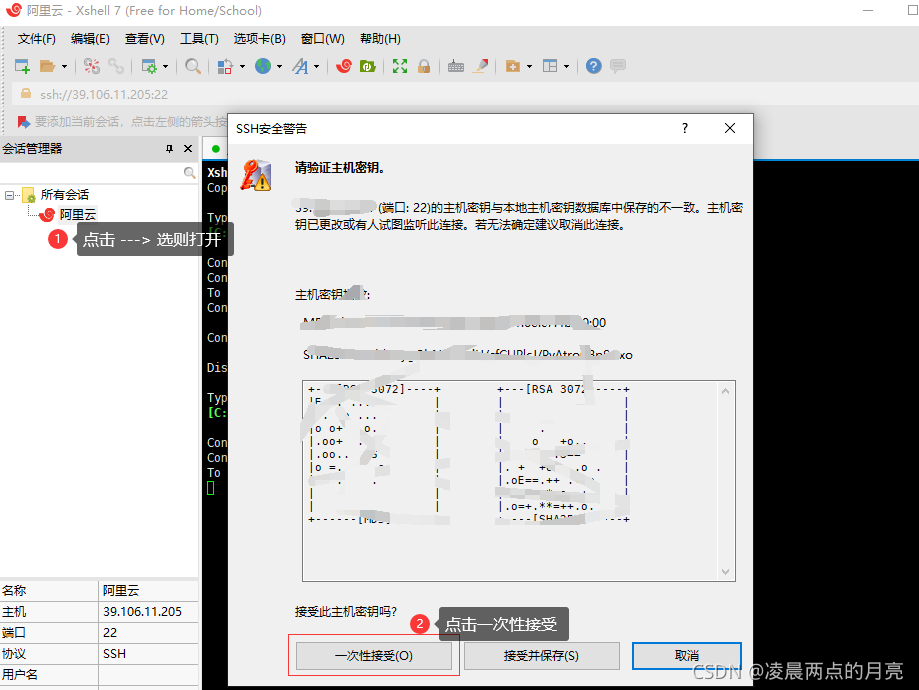
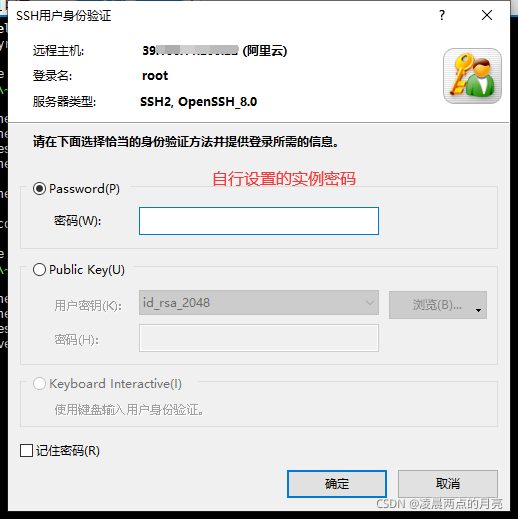
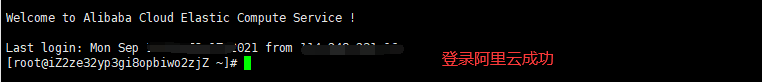
Spring Boot项目部署到Linux服务器(详细步骤)_wjie8023的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 823次

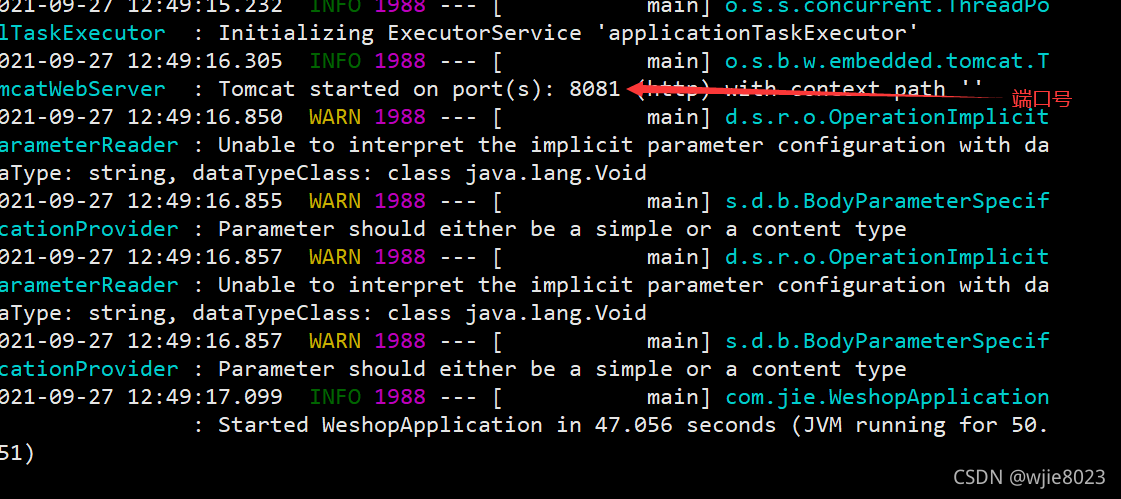
6.2 端口号

在浏览器中输入ip地址:端口号

SpringBoot项目部署到Linux服务器(详细步骤)一、安装Linux虚拟机自行安装、此处省略二、配置环境(jdk和maven)1、配置jdk进入到usr目录下cd/usr在/usr目录下新建java文件夹[root@localhostusr]#mkdirjava将下载好的jdk压缩包上传到/usr/java文件下jdk官网下载地址[root@localhostjava]#lsjdk1.8.0_181jdk-8u181-linux-x64.tar.gz
01月17日
JAVA环境与ECLIPSE的安装+代码上传至GITHUB(超详细!!!)_m0_52317537的博客
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 607次
11月24日
Unity WebView 插件⭐️(三)3D WebView Demo实例场景 介绍_努力前行,总会成为自己心中的那道光
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 584次
11月17日
阿里云前端[Vue.js / nuxt.js]➕后端【node.js + mySql + PM2 +GIt】上线部署流程_渣渣旭的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 634次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1


![阿里云前端[Vue.js / nuxt.js]➕后端【node.js + mySql + PM2 +GIt】上线部署流程_渣渣旭的博客](https://img-blog.csdnimg.cn/06df39c022b14e4fb7f5bb58d07edaaf.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5YeM5pmo5Lik54K555qE5pyI5Lqu,size_20,color_FFFFFF,t_70,g_se,x_16)