阿里云前端[Vue.js / nuxt.js]➕后端【node.js + mySql + PM2 + Git】上线流程
简介:
个人理解上线部署其实就是将我们运行在本机的项目,上传到阿里云服务器上。同时让阿里云服务器具有和本地相同的运行环境就OK了。唯一的不同之处就是服务器通常采用Linux命令,需要对Linux命令稍有了解,但是常用的也就那几个。
前期准备:
1、拥有一台阿里云服务器【Linux系统】
2、使用到的linux命令:
cd xx 进入某个文件夹 【cd etc (进入etc文件夹)】
cd .. 回退到上一级文件夹
cd / 进入系统根目录
ls xx 查看某个文件夹下的文件【ls etc(展示etc文件夹中的文件)】
vim xx 编辑某个文件内容【vim index.js(编辑index.js文件)】
rm -rf xx 删除某个文件夹【rm-rf myTest(删除myTest文件夹)】
mkdir xx 创建某个文件【mkdir myTest(创建myTest文件夹)】
3、可以在本地运行的前端项目和一个node.js服务
4、下载xshll并安装【xshll下载地址】
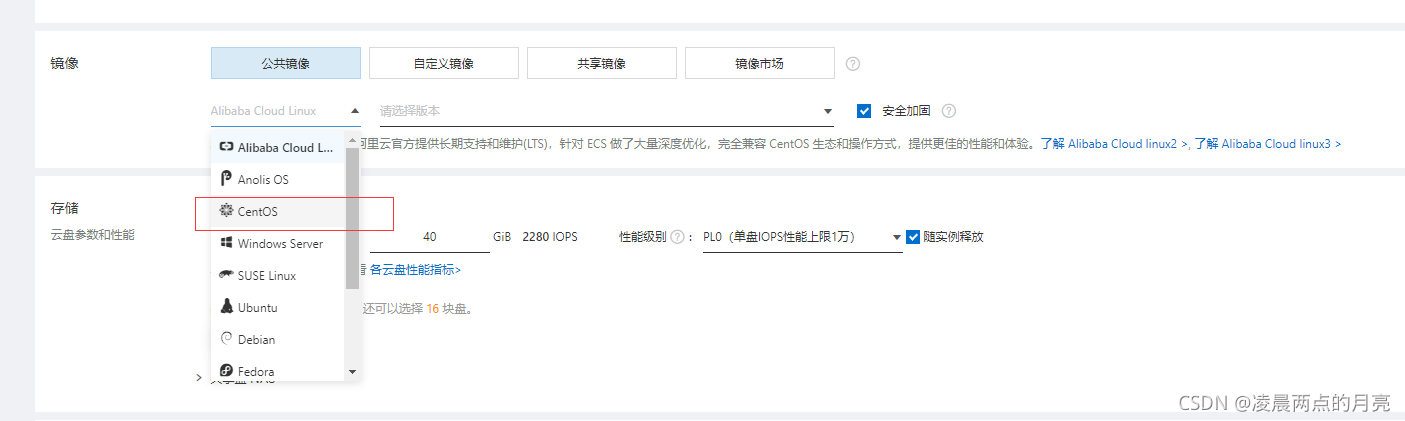
阿里云服务器系统选择【一般除了windows都可使用】
推荐: CentOS 【不要选最新版!!!】
原因: 可以挂阿里云镜像,yum很快!!!!
阿里云CentOS镜像

B站引路不迷路
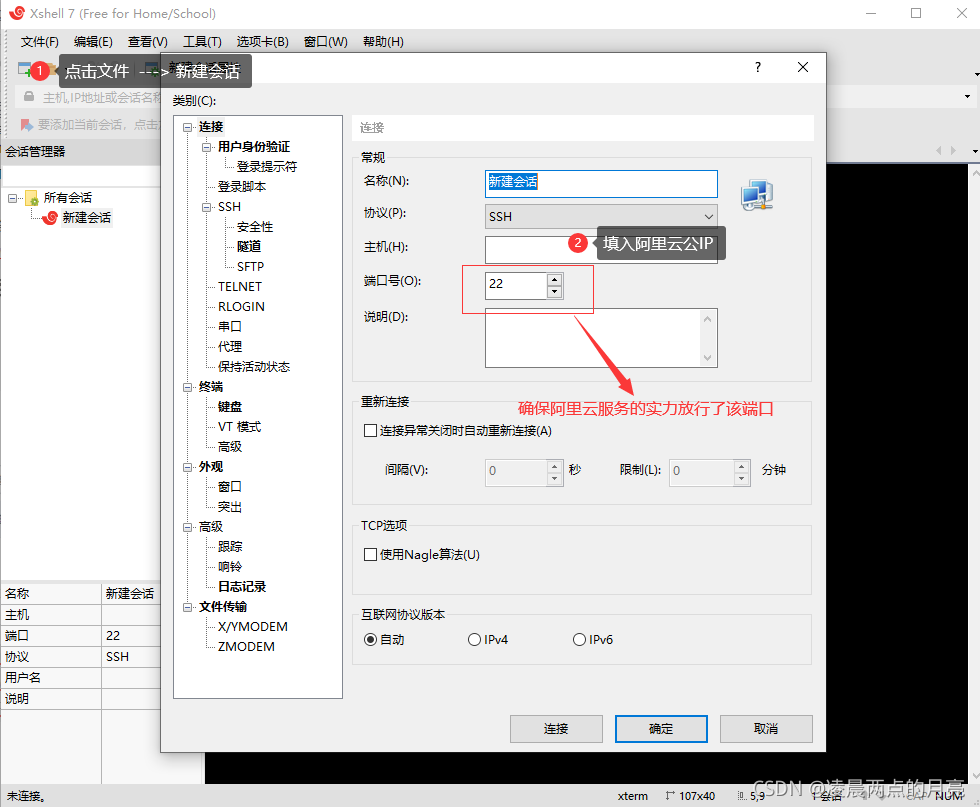
步骤一:通过xshll链接阿里云服务器
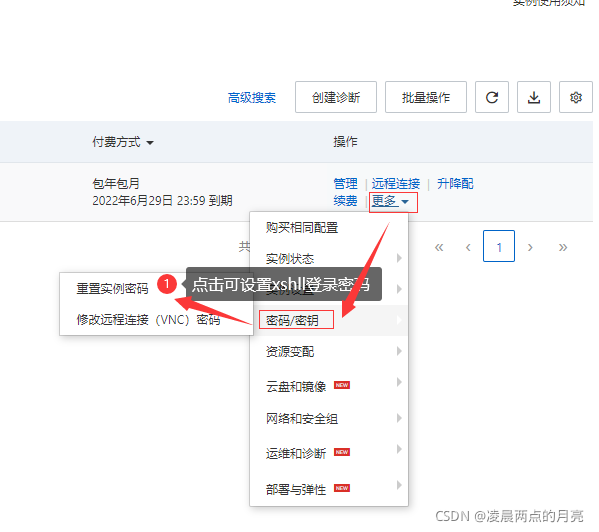
1、 复制阿里云服务器的公IP地址,并重置阿里云密码【第一次登录】


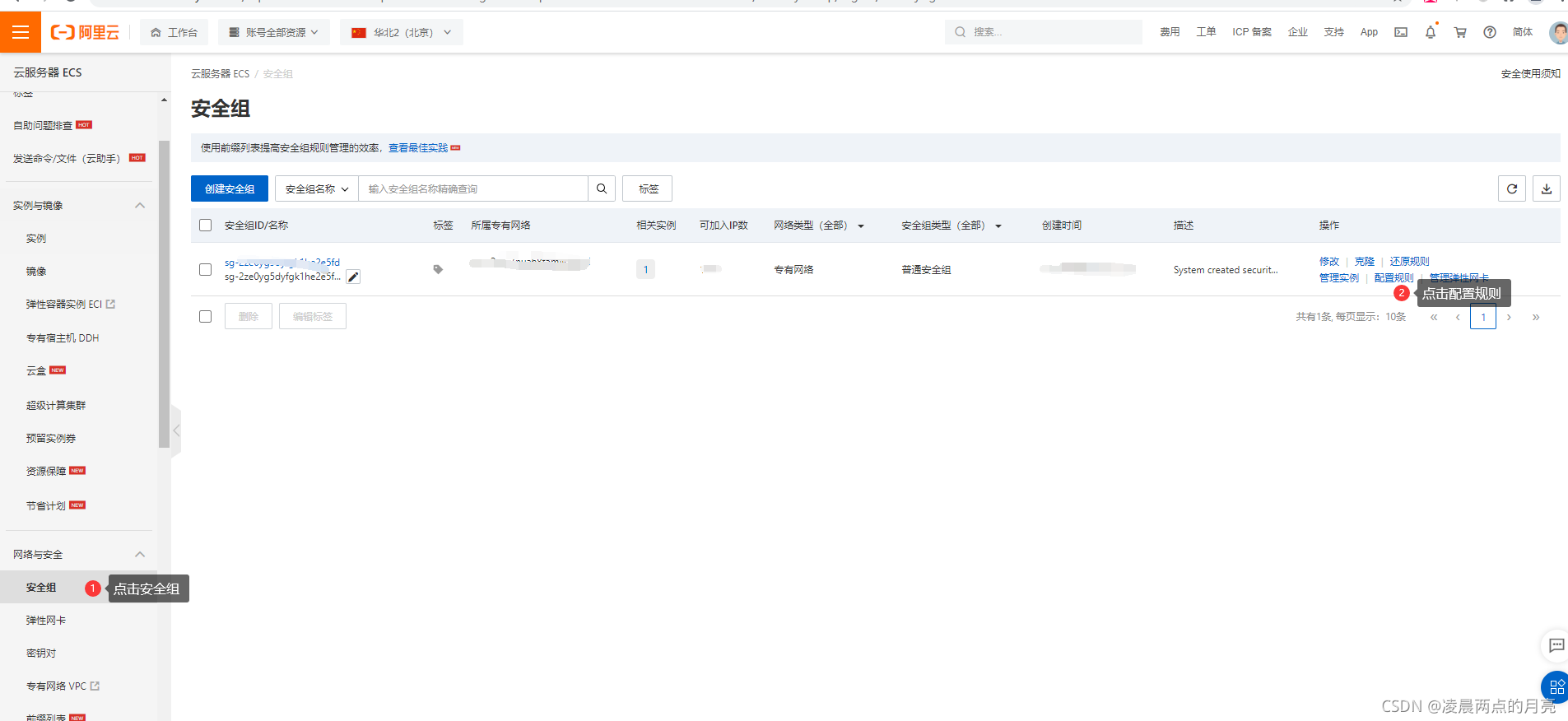
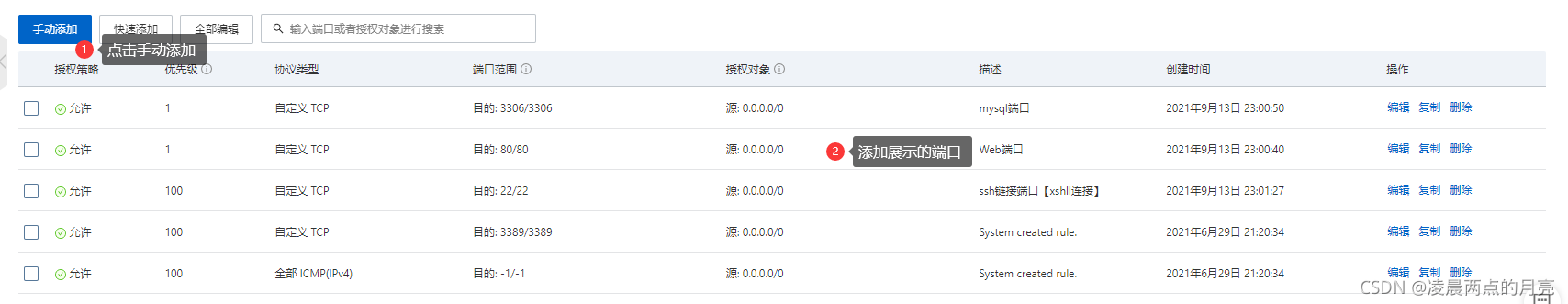
2、放开阿里云实例常用端口


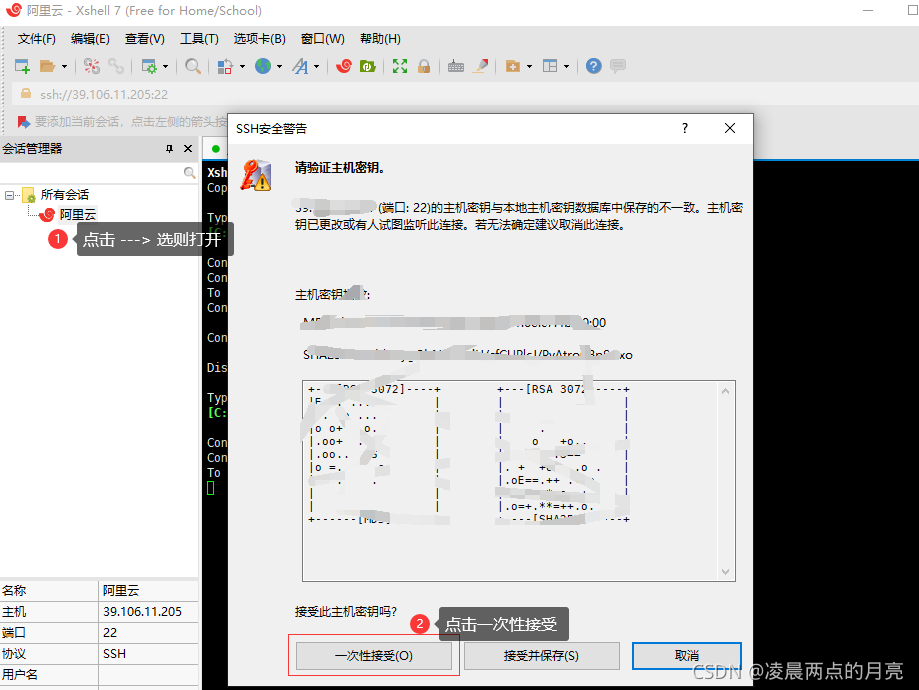
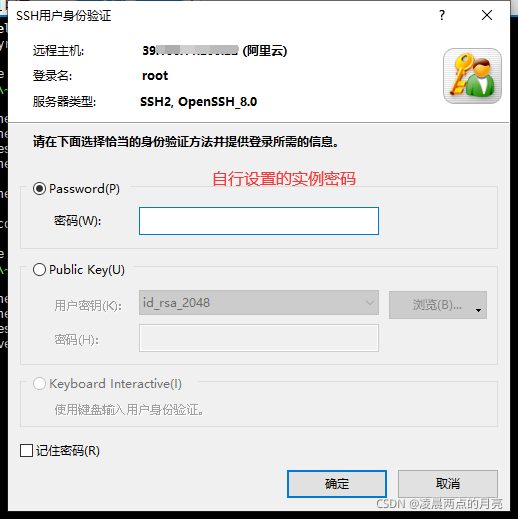
3、通过xshll进行链接




步骤二:部署node环境[复制粘贴命令回车运行即可]
1、进入安装node目录
输入以下命令:
cd / [进入文件根目录]
ls [查看根目录所有文件]
cd usr [进入usr文件夹]
ls
cd local [进入local安装目录]
2、安装node.js
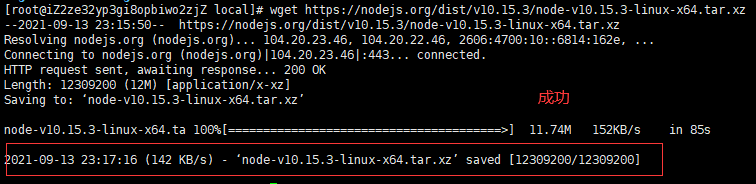
wget https://nodejs.org/dist/v10.15.3/node-v10.15.3-linux-x64.tar.xz

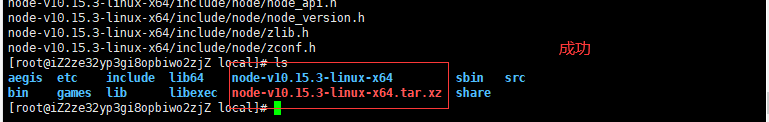
tar -xvf node-v10.15.3-linux-x64.tar.xz

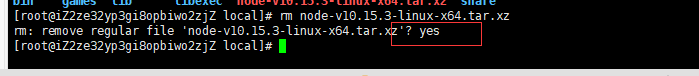
rm node-v10.15.3-linux-x64.tar.xz

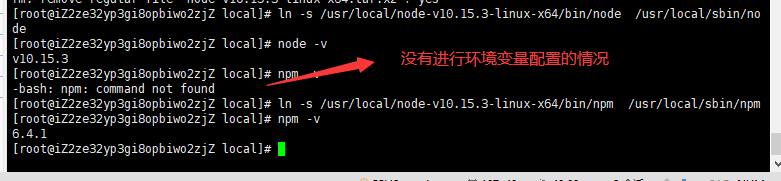
ln -s /usr/local/node-v10.15.3-linux-x64/bin/node /usr/local/sbin/node
ln -s /usr/local/node-v10.15.3-linux-x64/bin/npm /usr/local/sbin/npm
以上两句命令分别是配置linux的环境变量使其在任何文件夹都可使用node.js 和 npm 命令
测试是否成功安装:
node -v
npm -v

步骤三:部署mySql环境(8.0版本)【复制粘贴命令回车运行即可,使用阿里云镜像飞快!】
1、下载并安装mySql
同样将其安装在 /usr/local 目录下 【进入目录方式同上】
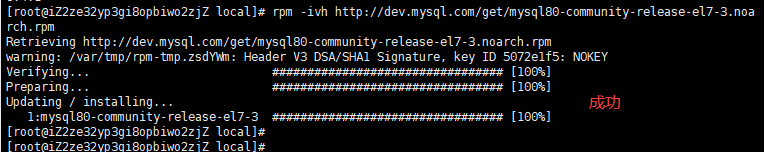
rpm -ivh http://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm

yum install -y mysql-server
systemctl start mysqld.service [设置mysql自动启用]
2、登录验证mysql
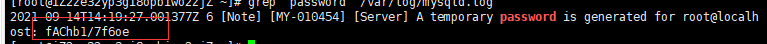
grep “password” /var/log/mysqld.log [获取mysql初始密码]

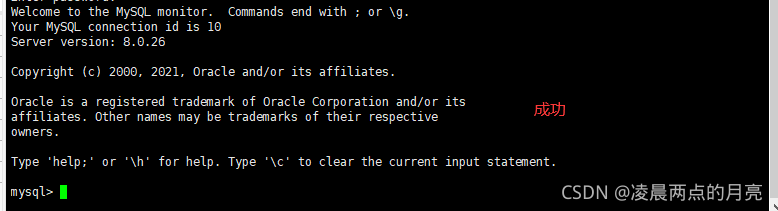
mysql -uroot -p [回车,输入密码不显示位数(复制粘贴密码),登录MySQL]

3、修改密码
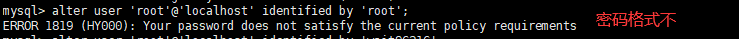
alter user ‘root’@‘localhost’ identified by ‘新密码’;
MySQL8.0修改密码需要有大小写字母、数字、特殊字符组合。


4、设置MySQL链接权限
use mysql
update user set host = ‘%’ where user=‘root’;
flush privileges;//刷新权限

步骤四:部署nginx环境
1、安装nginx服务[复制粘贴命令回车运行即可]
进入 /usr/local 目录下[按顺序复制粘贴运行命令即可]
yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
wget -c https://nginx.org/download/nginx-1.10.1.tar.gz
tar -zxvf nginx-1.10.1.tar.gz
cd nginx-1.10.1
./configure
make
make install
cd /
cd usr
cd local
ls

cd nginx
cd sbin
./nginx 【启动nginx】
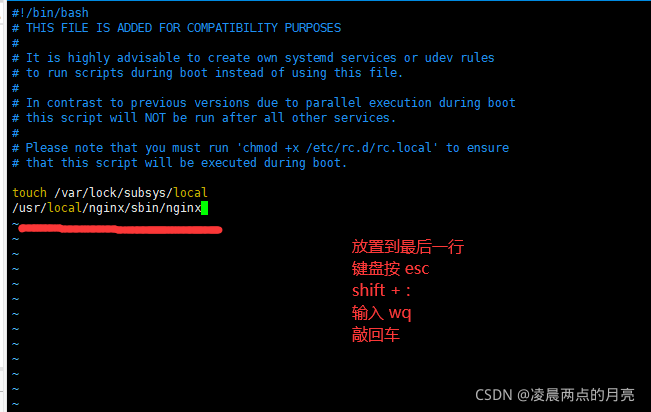
vim /etc/rc.local 【设置开机自动运行】
i [键盘按 i 键]

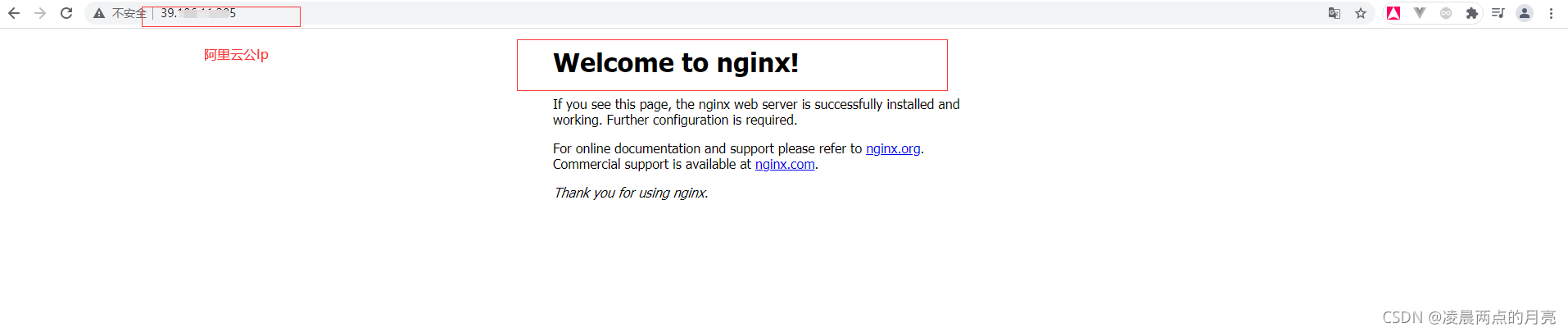
2、验证nginx是否成功

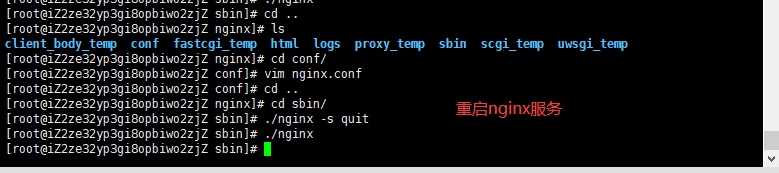
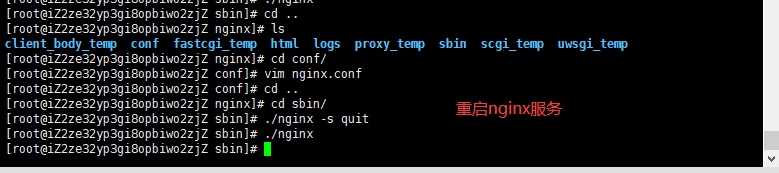
3、nginx常用命令【必须在 /usr/local/nginx/sbin/ 目录下】
./nginx -s quit 【停止NGINX】
./nginx 【启动NGINX】
4、配置nginx[安装顺序输入命令]
cd /
cd usr
cd local
cd nginx
cd conf
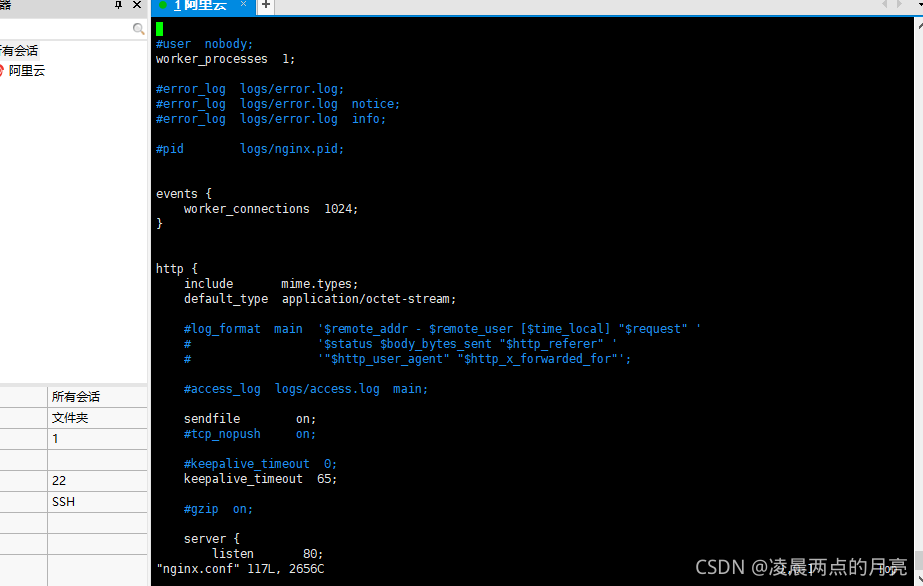
vim nginx.conf

5、nginx服务代理配置
键盘按 i
前提条件:
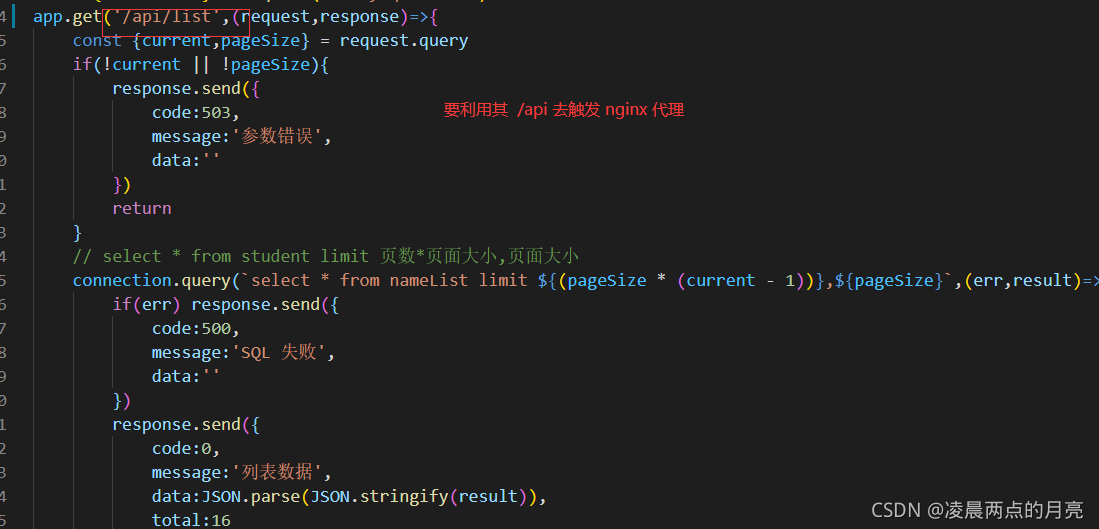
node.js 的url必须都为 /api 开头!!!

修改nginx配置:


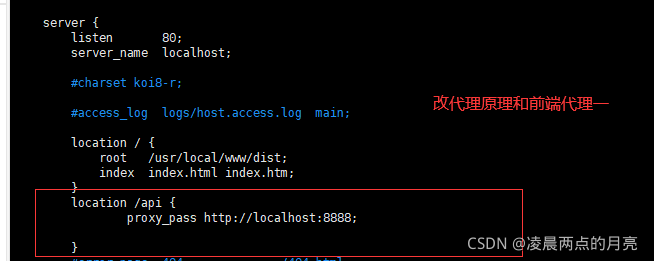
nginx代理常用配置
location /api {
rewrite ^.+api/?(.*)$ /$1 break; // 将 /api 重写为空
proxy_pass http://localhost:8888; // 开启代理
}
步骤五:安装PM2【一个让项目后台运行的工具】
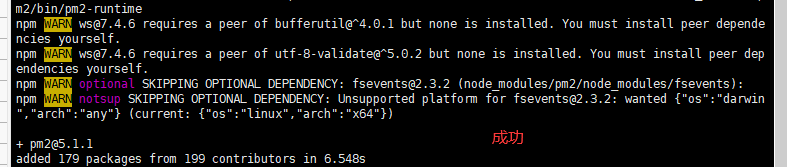
1、下载安装PM2
npm config set registry https://registry.npm.taobao.org [安装阿里云npm镜像]
npm install pm2 -g
ln -s /usr/local/node-v10.15.3-linux-x64/bin/pm2 /usr/local/sbin/pm2

2、 PM2 常用命令
$ pm2 logs 显示所有进程日志
$ pm2 stop all 停止所有进程
$ pm2 restart all 重启所有进程
$ pm2 reload all 0秒停机重载进程 (用于 NETWORKED 进程)
$ pm2 stop 0 停止指定的进程
$ pm2 restart 0 重启指定的进程
$ pm2 startup 产生 init 脚本 保持进程活着
$ pm2 web 运行健壮的 computer API endpoint (http://localhost:9615)
$ pm2 delete 0 杀死指定的进程
$ pm2 delete all 杀死全部进程
运行进程的不同方式:
$ pm2 start app.js -i max 根据有效CPU数目启动最大进程数目
$ pm2 start app.js -i 3 启动3个进程
$ pm2 start app.js -x 用fork模式启动 app.js 而不是使用 cluster
$ pm2 start app.js -x -- -a 23 用fork模式启动 app.js 并且传递参数 (-a 23)
$ pm2 start app.js --name serverone 启动一个进程并把它命名为 serverone
$ pm2 stop serverone 停止 serverone 进程
$ pm2 start app.json 启动进程, 在 app.json里设置选项
$ pm2 start app.js -i max -- -a 23 在--之后给 app.js 传递参数
$ pm2 start app.js -i max -e err.log -o out.log 启动 并 生成一个配置文件
步骤六:部署git环境
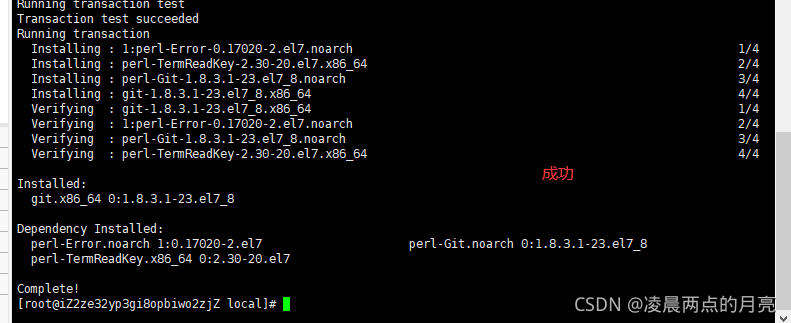
1、安装git
yum -y install git

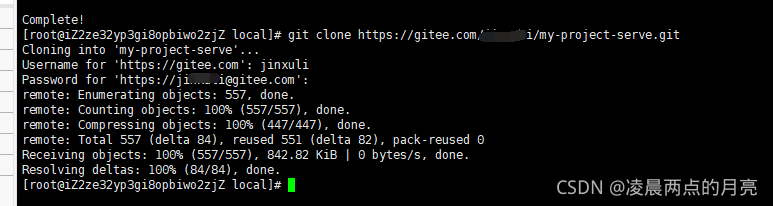
步骤七、使用git将仓库中的后端项目发布到服务器


3、进入项目启用项目启动项目
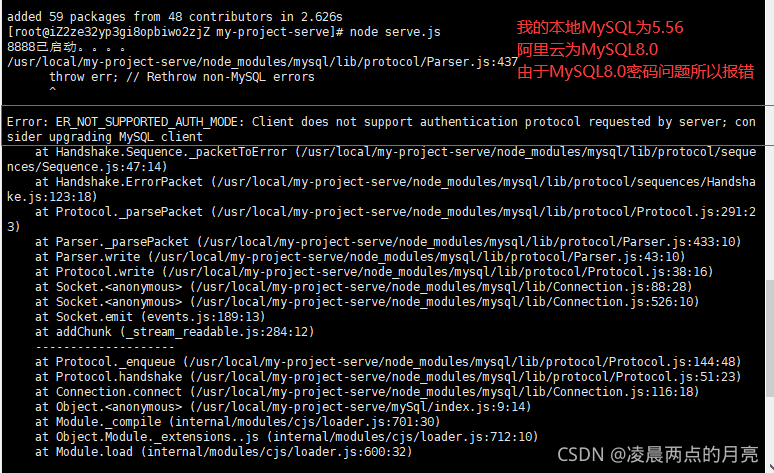
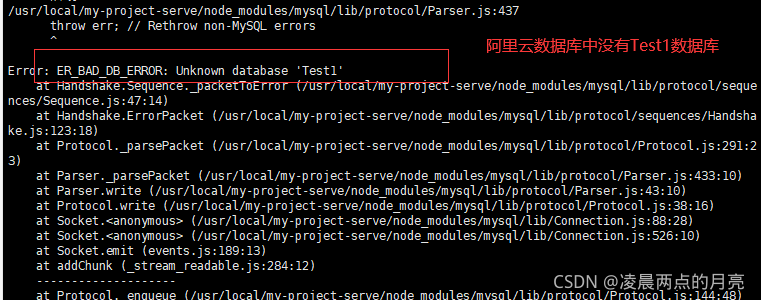
可能的错误:

解决错误:
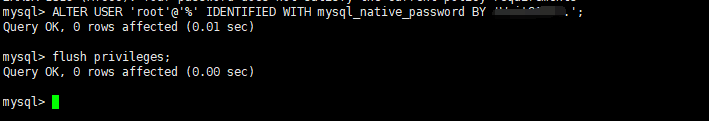
mysql -uroot -p 【登录MySQL】
ALTER USER ‘root’@’%’ IDENTIFIED WITH mysql_native_password BY ‘你的数据库密码’;
flush privileges; 【刷新权限】

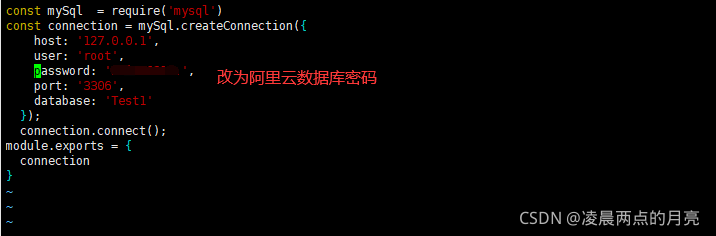
4、修改原来项目中的MySQL配置

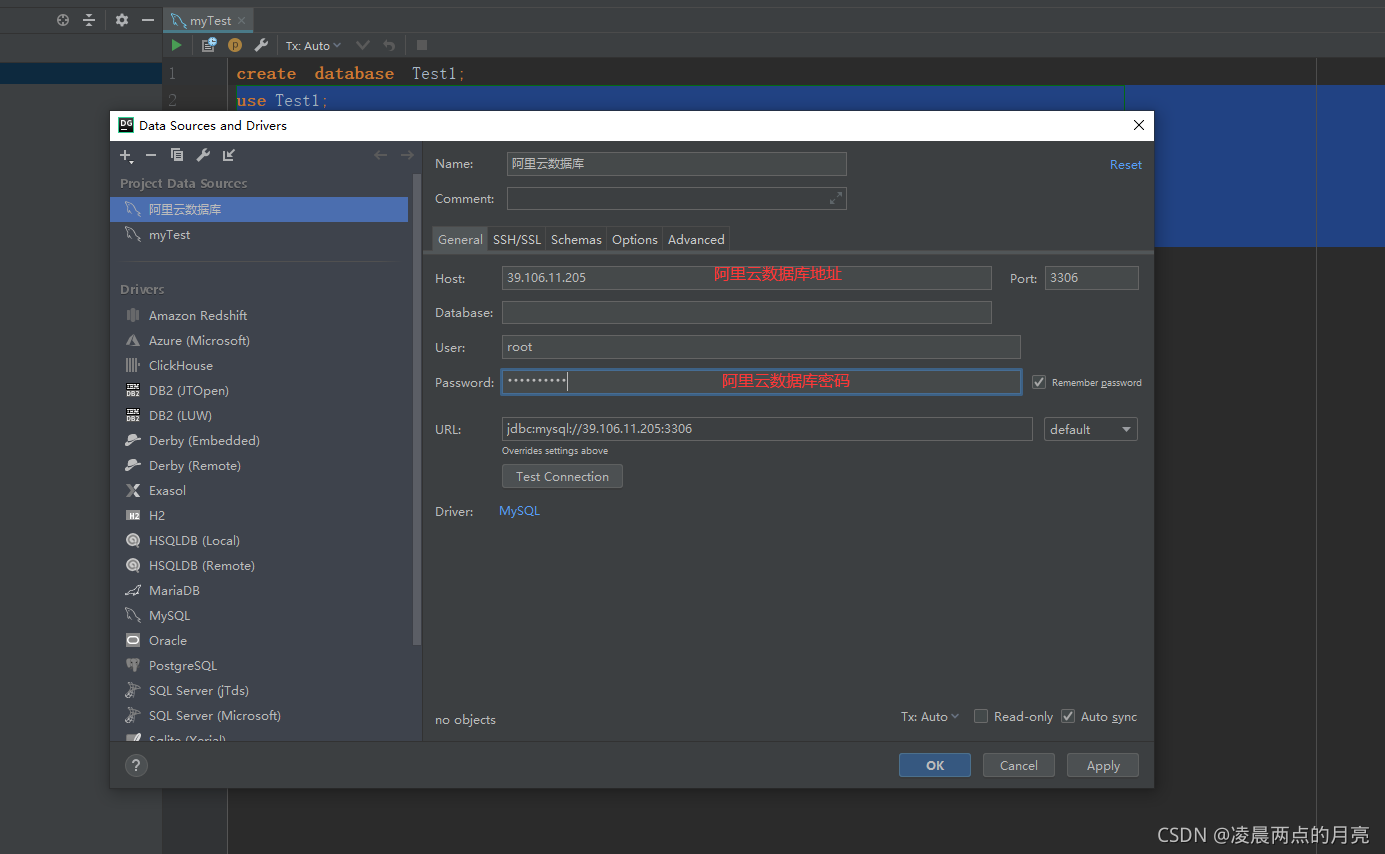
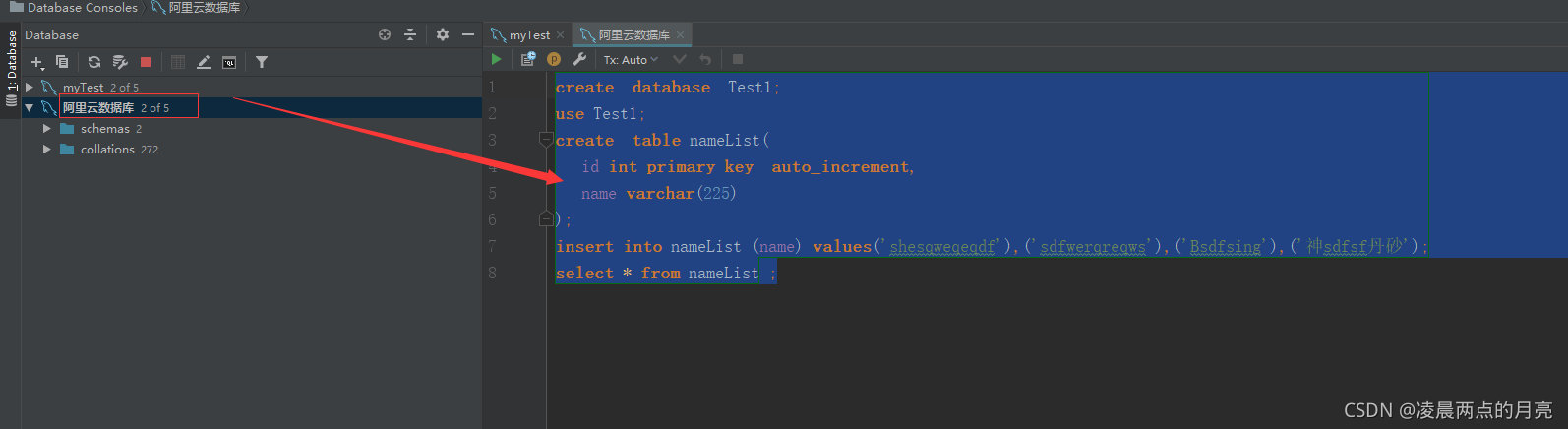
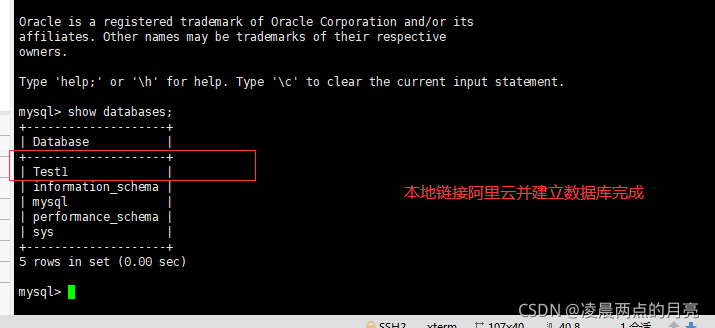
5、用第三方数据库工具远程链接阿里云数据库建立和serve一样的数据库

链接阿里云数据库



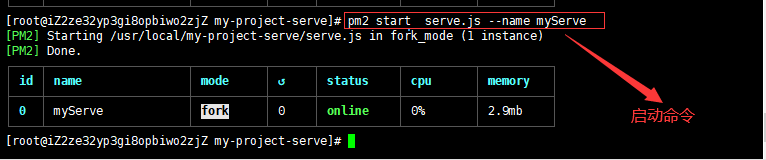
6、再次启动项目并使用pm2管理

使用pm2 启动:


步骤八:将前端项目部署服务器
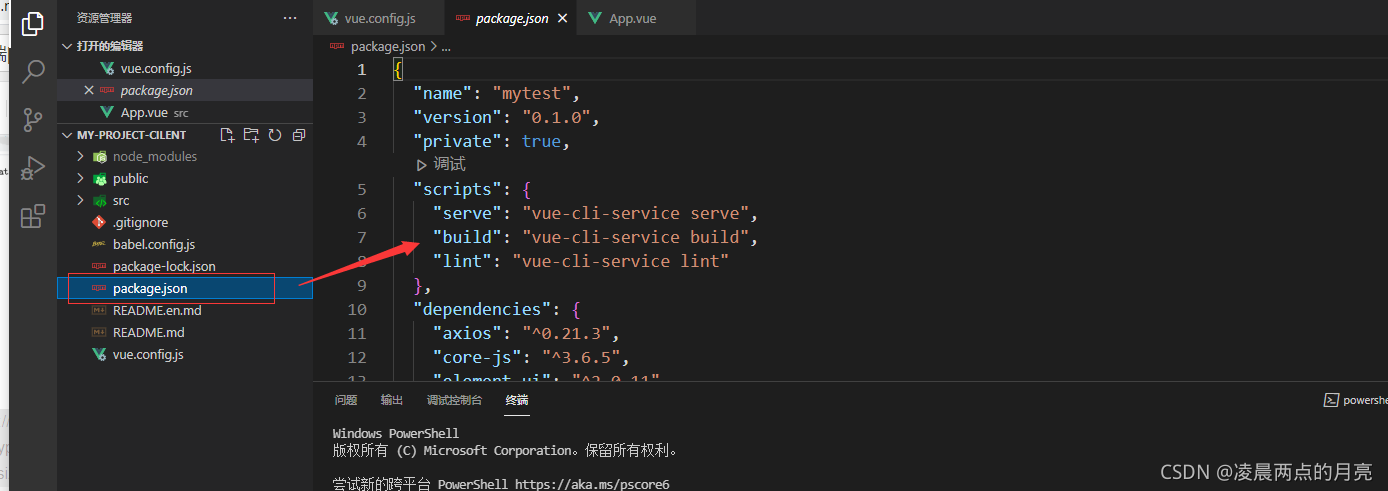
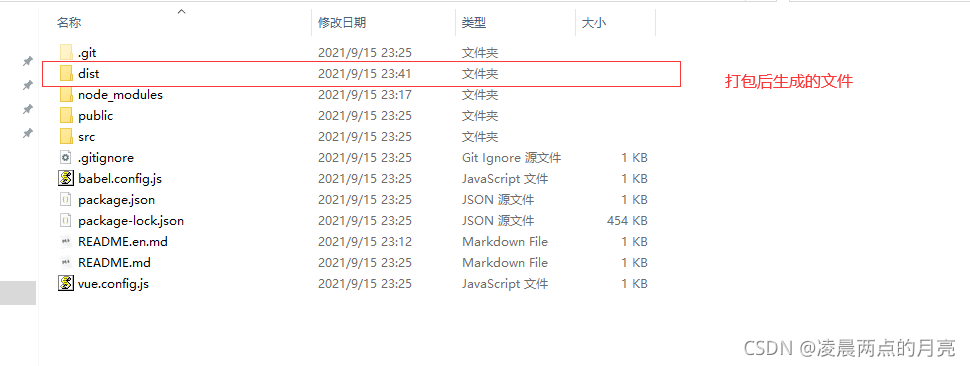
1、本地打包项目

npm run bulid

2、阿里云服务器安装rz插件,并将本地项目文件上传至阿里云
yum install lrzsz
使用:
- 在阿里云服务的 /usr/local/ 目录下建立一个 www文件夹 【mkdir www】
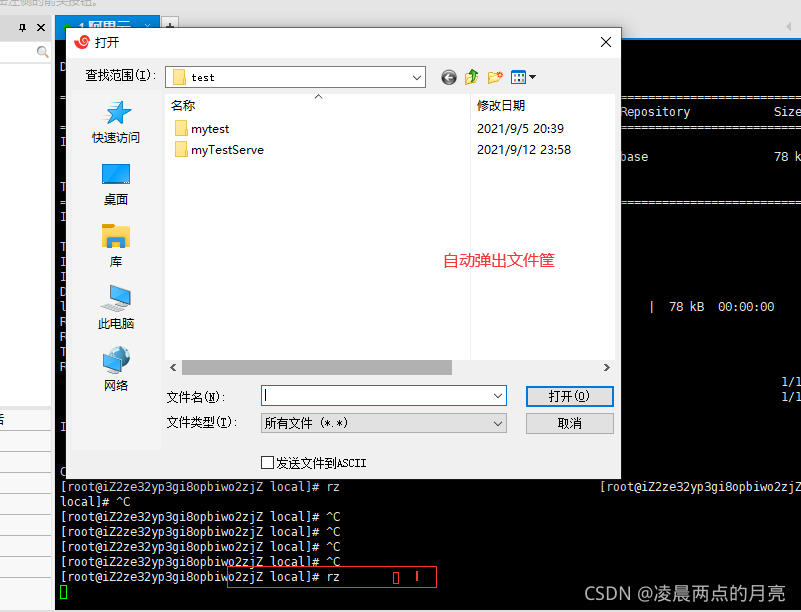
- 使用rz命令进行文件上传

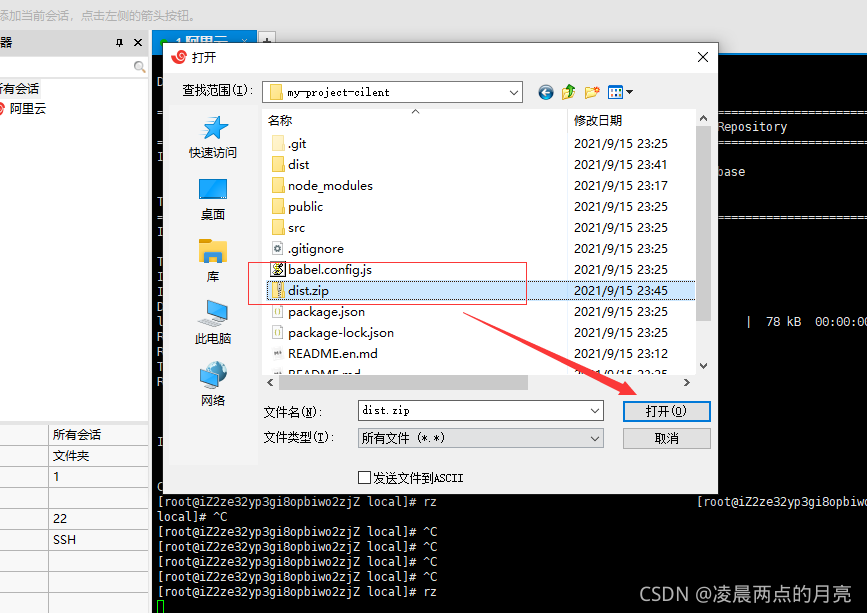
(1)将dist文件夹压缩【rz只能上传压缩文件】
选择dist压缩文件,上传即可


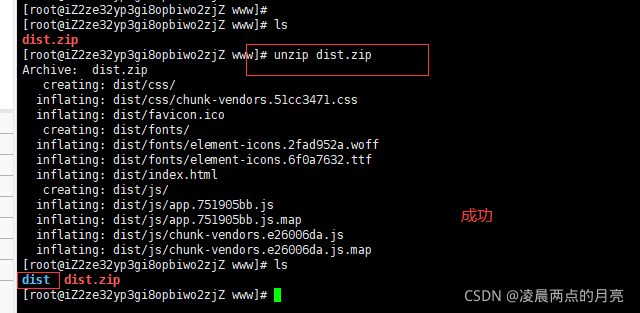
(2)阿里云安装 unzip插件【解压zip文件夹】
yum install unzip
unzip dist.zip

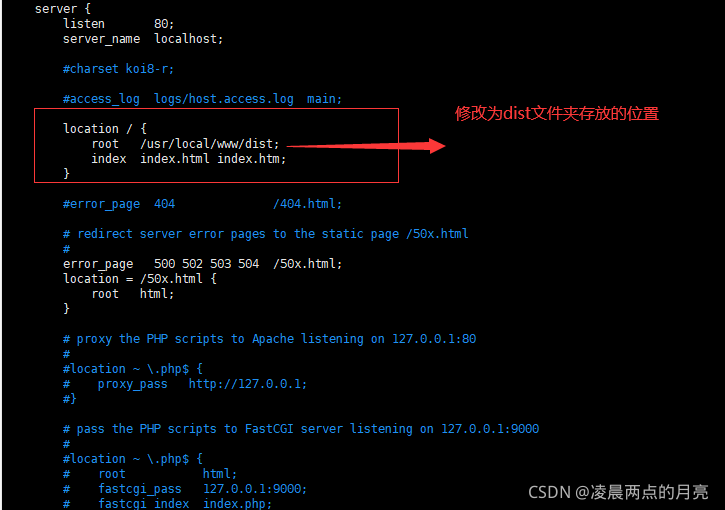
(3)修改nginx配置文件

:wq

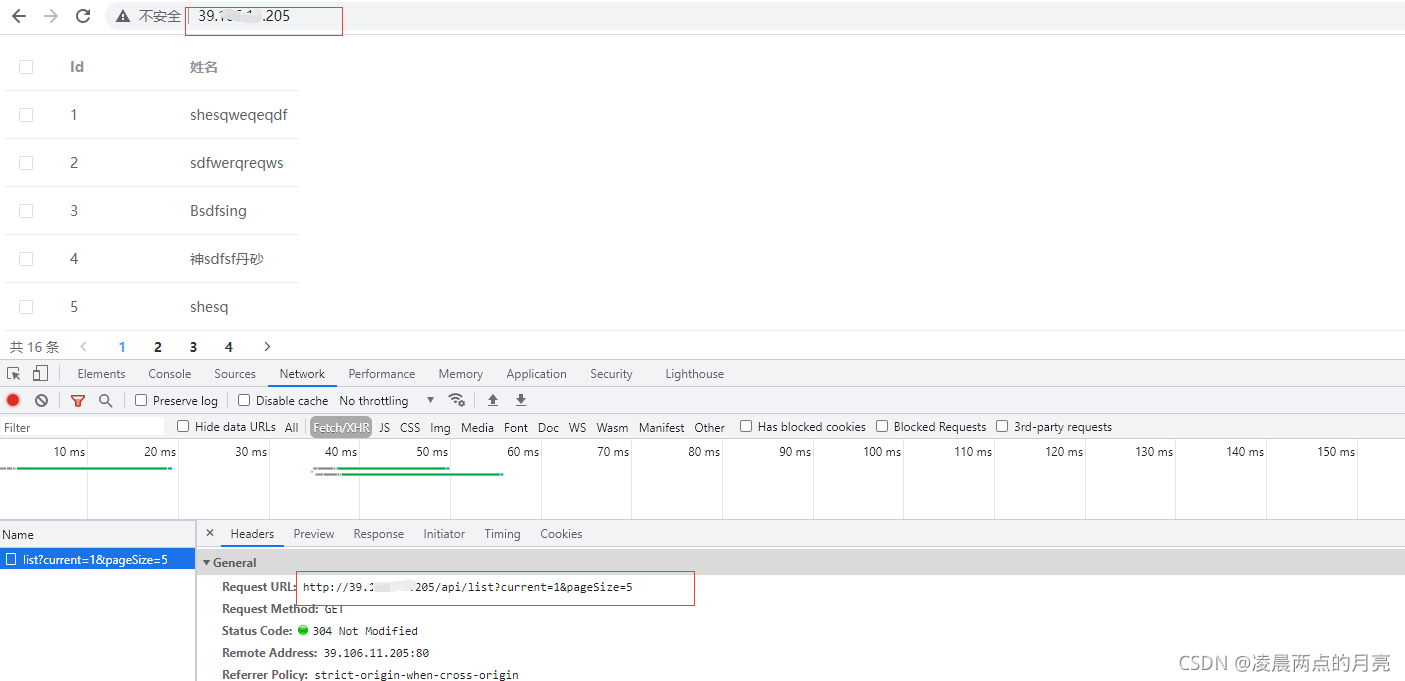
步骤七:测试

参考博客链接:
node.js 部署
mysql部署(一)
MySQL部署二
PM2
Nginx部署
Nginx服务代理
哔哩哔哩视频教学
B站视频讲解