【web网络安全】网络安全基础阶段 一
前言
在学习web网络安全,需要了解web安全前端基础,我将会从HTML,CSS,JavaScript前端技术,以及HTTP协议运作原理进行阐述。
文章目录
【web网络安全】网络安全基础阶段 一前言简要概括 一、HTML介绍二、CSS介绍三、JavaScricpt介绍四、HTTP介绍总结
简要概括
前端技术作用
前端开发是创建Web页面或App等前端界面呈现给用户的过程。
• HTML,CSS及JavaScript
• 网页制作是Web1.0时代的产物,早期网站主要内容都是静态,
以图片和文字为主,用户使用网站的行为也以浏览为主。
• 随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加
美观,交互效果显著,功能更加强大。
使用工具:vs code,idea,vim等集成环境
一、HTML介绍
1.HTML( HyperText Markup Language)即超文本标记语言,是用来构建网页的一种语言。是一整套标记标签构成的标记语言,而非编程语言。用于承载网页的内容(文本、图片、语音、视频)。

代码展示:
<!DOCTYPE html><!--'标签<!DOCTYPE html>'它不是 HTML 标签,而是指示web 浏览器关于页面使用哪个HTML 版本进行编写的指令,这里表示的是HTML5.--><html lang="en"><head> <meta charset="UTF-8"> <title>我的第一个 HTML 页面</title></head><!--'HTML头部部分:' 标签 <head> </head>涉及页面标题、字符集、样式、链接等内容<titile> 页面标题必须存在<base> 为所有链接指定默认地址<link> 定义文档与外部资源之间的关系<style> 定义样式信息<script> 定义客户端脚本,比如 JavaScript<meta> 定义关于 HTML 文档的元数据,用于规定页面的描述、关键词、文档的作者等。搜索引擎引擎会利meta元素的 name 和 content 属性来索引页面'--><body><h1>大家好,我是标题1</h1><h2>大家好,我是标题2</h2><p>大家好,我是段落</p><!--'HTML主体部分:'标签<body></body>浏览器展现给用户的内容,包括标题、文本、段落、链接、图片、媒体等,所有的页面内容都由HTML主体部分标签来实现。<p>hello</p> 标识一个段落<a href=“url”>text</a> 标识一个链接文本<ol><ul><li> 列表项相关<table><tr><td> 表格项相关<img> 标识一个图片信息<b><i> 字体相关标签<form><input> 表单相关标签标签之间可按照规则嵌套'--></body></html>二、CSS介绍
1.层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通
用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算
机语言。
• CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样
式,拥有对网页对象和模型样式编辑的能力
2.效果展示

代码展示
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>我的第一个 HTML 页面</title> <style> h1 { text-align: center; } h2 { background-color:red ; } p { font-family: 华文彩云; } </style> <!--css操作--></head><body><h1>大家好,我是标题1</h1><h2>大家好,我是标题2</h2><p>大家好,我是段落</p></body></html>三、JavaScricpt介绍
1.JavaScript,是可插入 HTML 页面,可以由绝大多数现代浏览器执行的轻量级的编程语言。
JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式
(如函数式编程)风格。
它和Web安全有什么关系?
作为一种脚本语言,由它引申出的 XSS 攻击,文件上传漏洞,常年占据 OWASP Top10。
2.解释器:Node.js
(为什么会用到解释器后面HTTP介绍会讲述)
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎
执行 Javascript 的速度非常快,性能非常好。
3.关于JavaScript这种脚本语言的个人看法
水很深,对于无论开发还是我们web安全方向来说都是非常重要的,都需要大量时间去专研,对于初学者来说,我就不多赘述了,如果时间不是很充裕,直接走py,有兴趣的同学可以去研究研究。
四、HTTP介绍
1.在讲解HTTP之前,我觉得有必要知道整个web流程的了解
Web App是什么?
Web App(或Web应用程序)运行于网络和标准
浏览器上,基于网页技术开发实现特定功能的应用。
前端:HTML,CSS,JavaScript
后端:Java,Python,PHP
数据库:MySQL,Oracle,MongoDB
容器:Windows(IIS),Linux(Nginx, Apache)
协议:TCP,DNS,HTTP,HTTPS
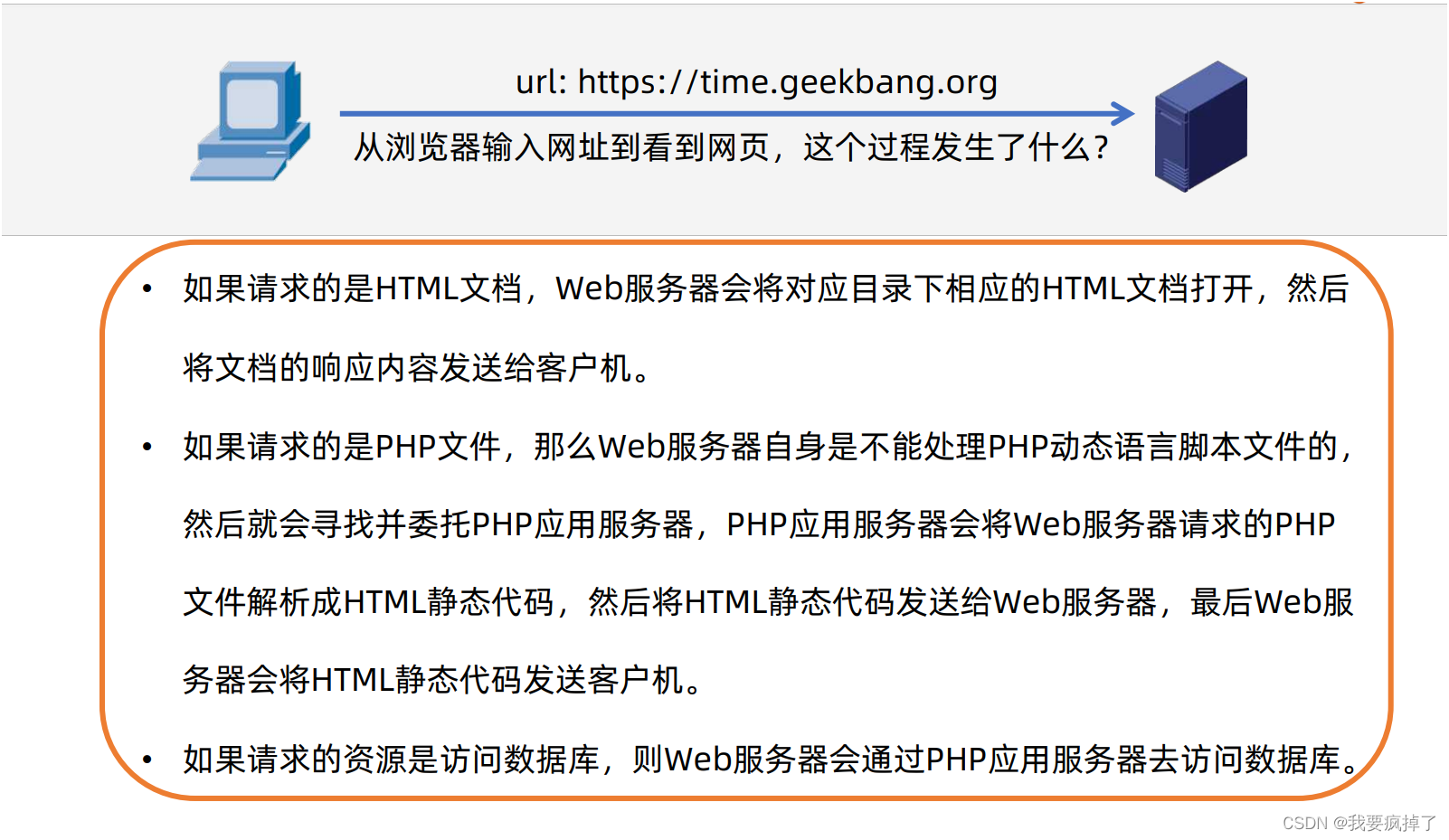
2.工作流程
(1)
我们平时的输出的url地址,都会通过DNS技术转化成ip地址,如果能直接找到对应的ip地址,其输出实际上是一样的
(2)
这里的php文件类似与java web方向的JavaScript和后端Java编程语言,以上都是处理后端的原因呢,其中Js提供前后端的接口,一般处理交互,请求响应,而java则就是后端的编程语言,复制数据库,事件处理等接受响应,需要js进行连接前端。
注意:而我们的web服务器是无法直接处理js这种脚本语言,所以就需要上面提供的node解释器进行转换静态HTML语言。
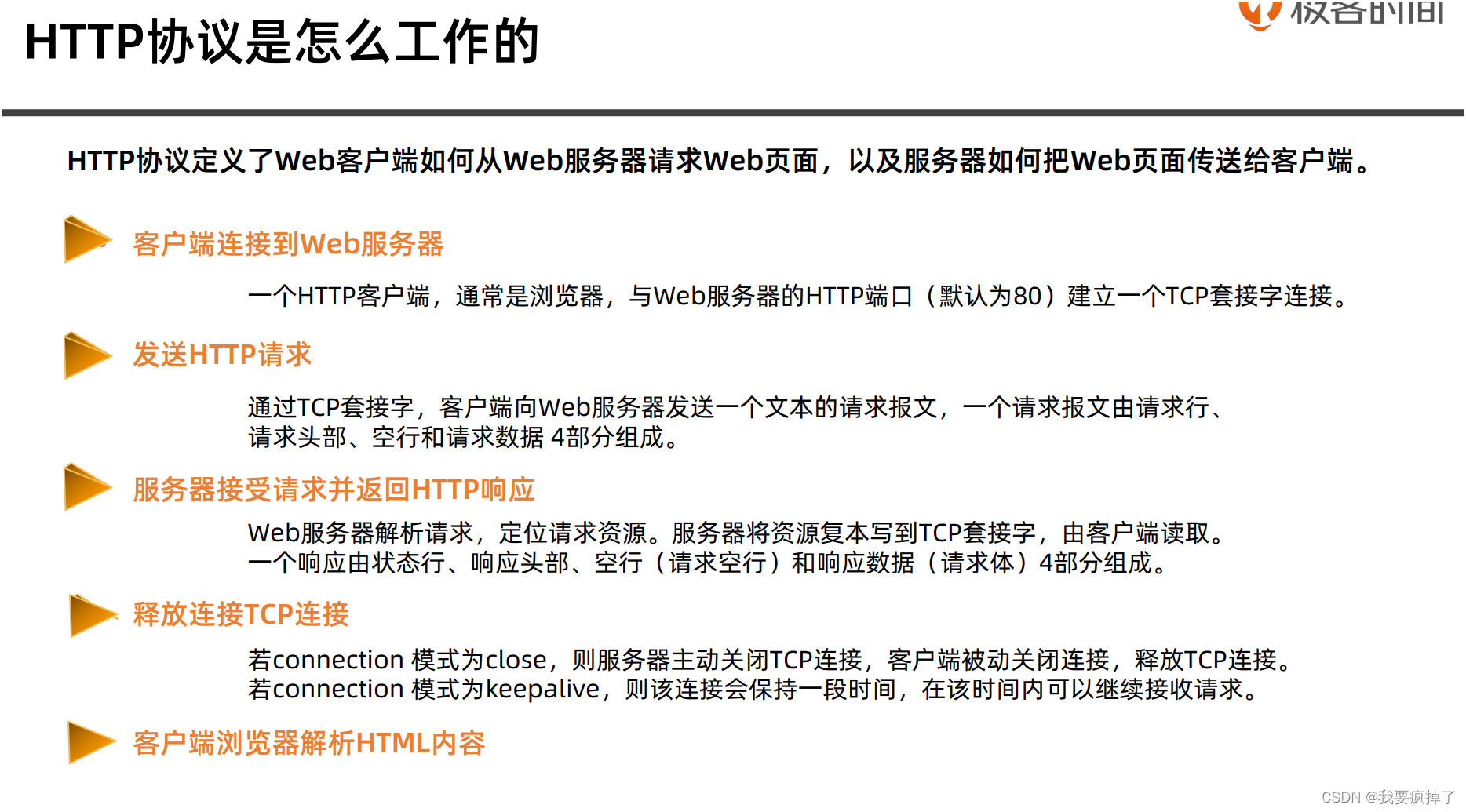
3.HTTP的工作流程

4.HTTP的构成
请求(Request):客户端向服务器发送请求,请求的形式包括方法(如GET、POST等)、URL路径、协议版本、请求头部等信息。
响应(Response):服务器接收到客户端的请求后,返回相应的响应。响应的形式包括协议版本、状态码、状态消息、响应头部以及实际的响应数据(如HTML文档)。
方法(Method):HTTP定义了一些方法来指示请求的动作,常见的方法包括:
GET:请求指定的页面信息,并返回实体主体。
POST:向指定资源提交数据进行处理请求(例如提交表单或上传文件)。
PUT:从客户端向服务器传送的数据取代指定的文档的内容。
DELETE:请求服务器删除指定的页面。
HEAD:类似于GET请求,但服务器只返回头部信息而不返回实体主体。
OPTIONS:用于描述目标资源的通信选项。
状态码(Status Code):用于表示服务器对请求的处理结果,常见的状态码包括:
200 OK:请求成功。
404 Not Found:请求的资源未找到。
500 Internal Server Error:服务器内部错误。
301 Moved Permanently:永久重定向。
302 Found:临时重定向。
头部(Headers):HTTP请求和响应中包含了一系列的头部字段,用于传递关于请求或响应的附加信息,如Content-Type(表示实体主体的MIME类型)、Content-Length(表示实体主体的长度)、User-Agent(客户端标识信息)等。
实体主体(Entity Body):在HTTP请求和响应中,可包含实体主体,即请求的数据或响应的数据。对于GET请求,通常不包含实体主体,而对于POST请求,则通常包含用户提交的表单数据等内容。
其中的请求方法中的get和post的区别:
get的话,数据属性将会直接出现在url地址栏中,且有数据量的限制,不嫩超过1024k,多用于公开信息。
重点:get这种传输方法的话,会一起发送 “发送请求”和“请求头",服务器状态码直接是200k。
post的话,数据属性将会不会出现在url地址栏中,没有有数据量的限制,放入数据库里。从原理上可以根据js接口进入后端数据库,可以爆出数据库中的属性和篡改。有时间的大佬,可以去玩玩。
重点:而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 。
(不明白状态码的,可以评论区讨论一下)
总结
以上就是今天要讲的内容,本文仅仅简单介绍了HTML,CSS,JS和HTTP协议的介绍,后续我将会从我的学习过程中努力不断更新,欢迎大家积极讨论,其中有不足或者错误的地方,欢迎大家进行指正,我会尽力回复到的。
温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。