Vue Router
我们可以使用router来实现
1.准备页面
去饿了么(element-plus)找到自己喜欢的页面然后按需导入,以下以自己的例子来实现
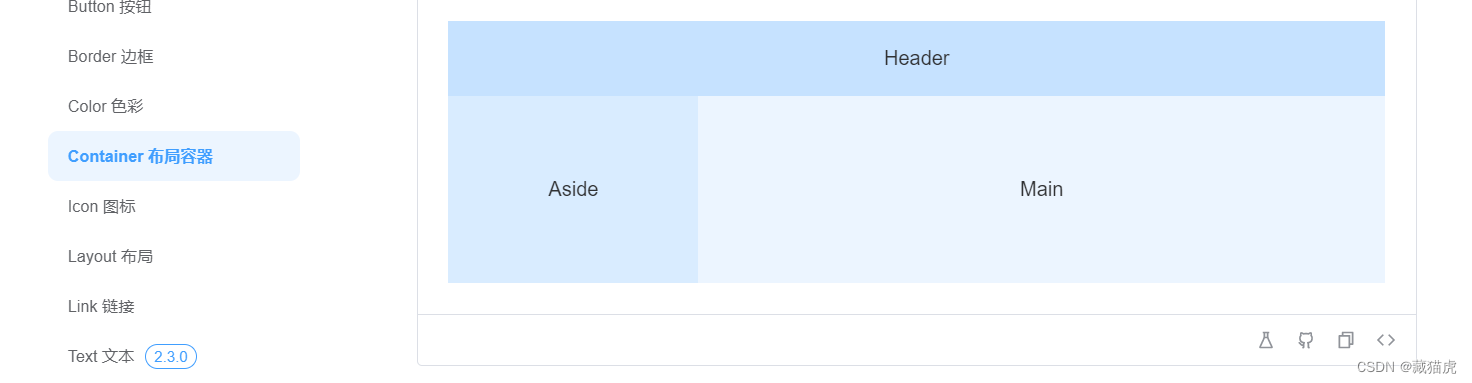
首先引入布局容器
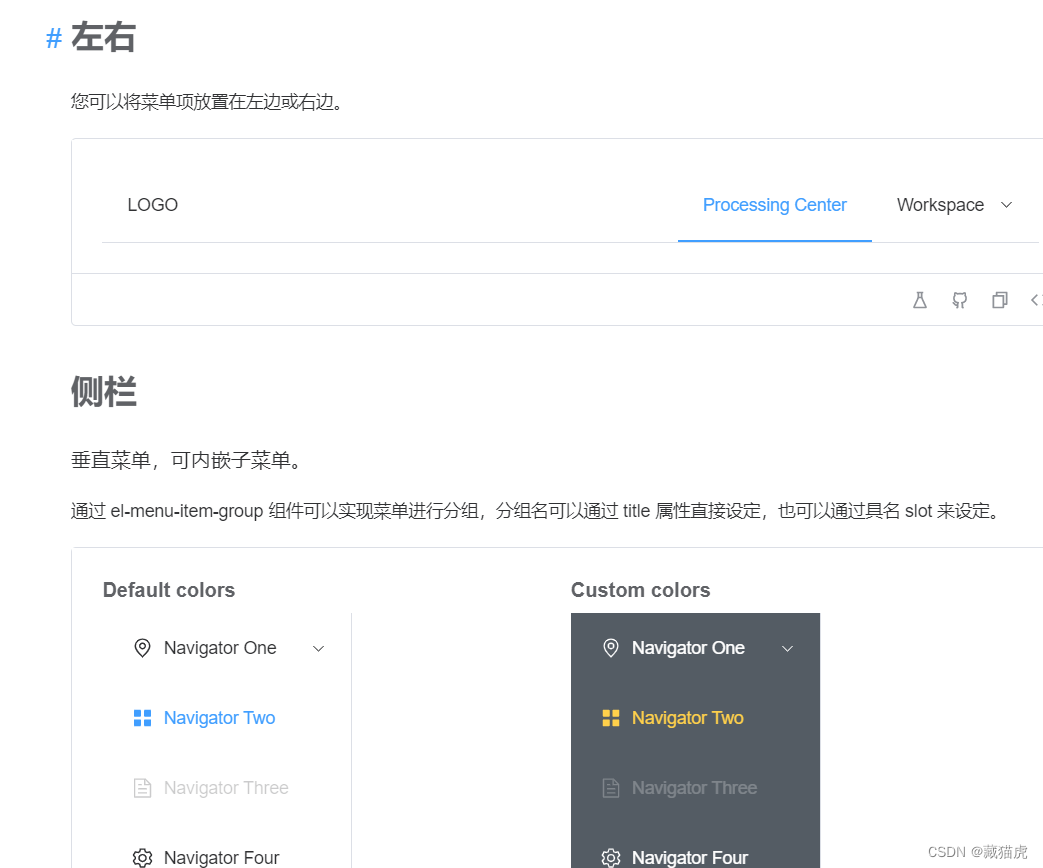
然后引入菜单栏
引入这两个,先看效果
此时基本的页面准备好了
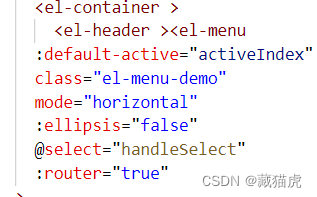
2.在js中引入router并且允许容器使用router

容器是有这个属性的,但默认值为false
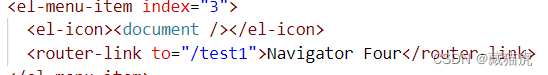
并把菜单栏里对应的文字改为<router-link>

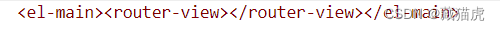
在你想要变换页面的位置放入<router-view></router-view>占位
比如我是想在main块里进行页面切换
然后准备切换的组件页面

为每个组件配置router路径
注意这里一定要配置为此视图的子路径,如果配置和home同级,那么当点击菜单栏后就会将整个页面替换为组件页面
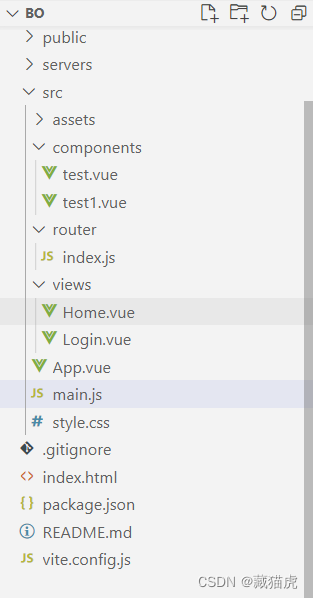
项目目录如图
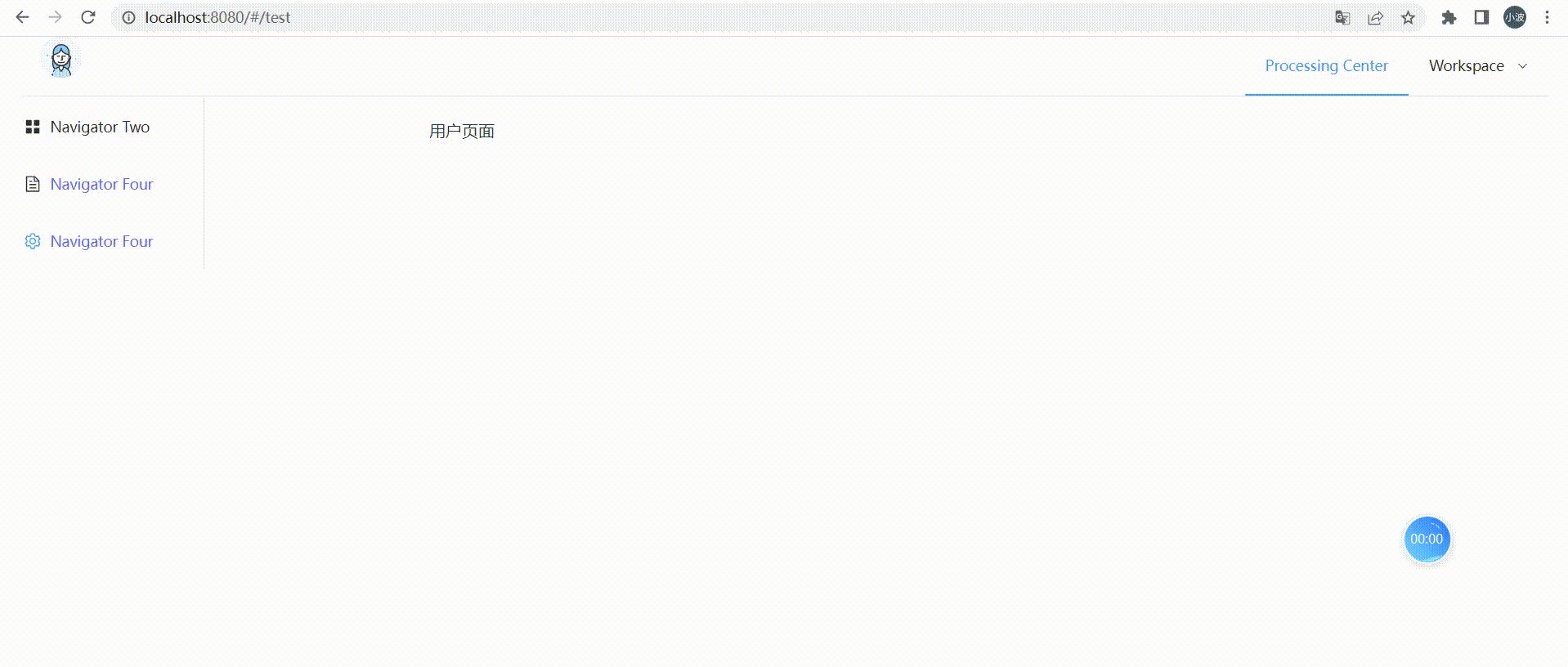
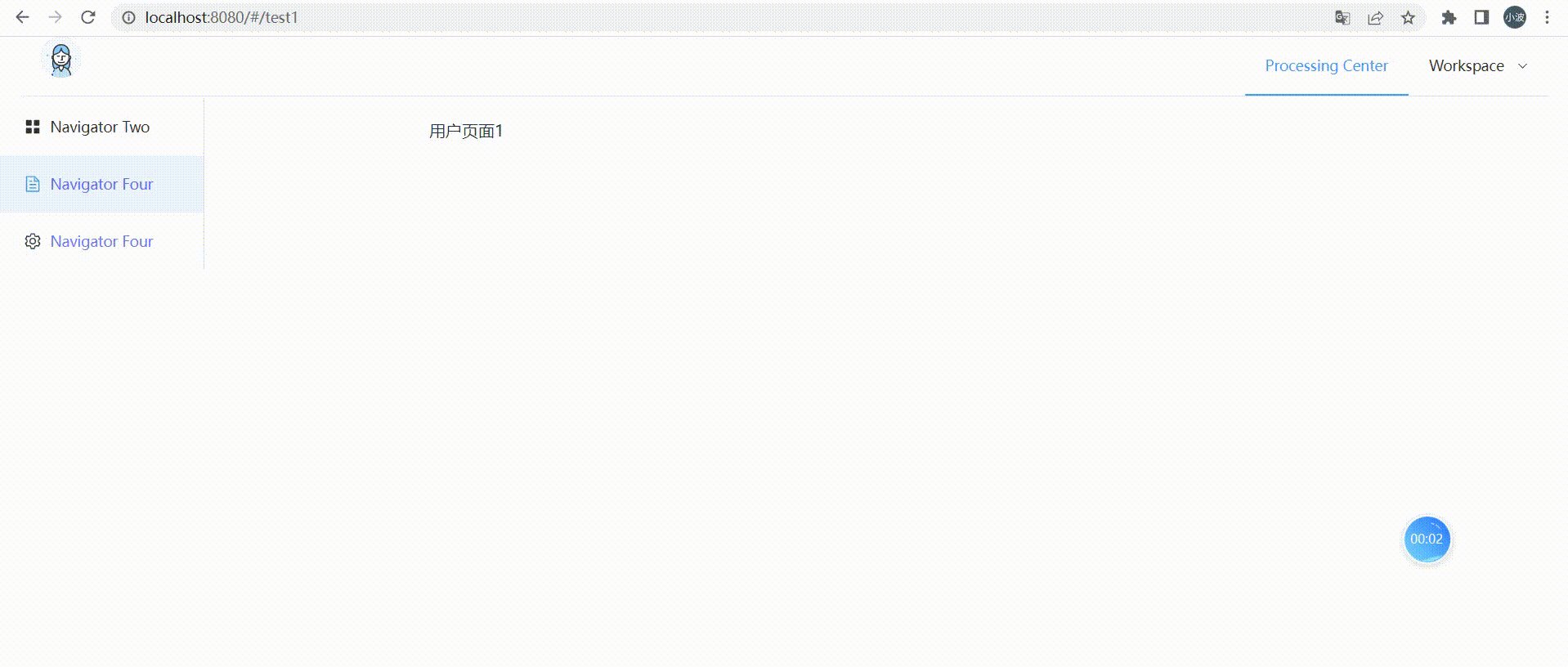
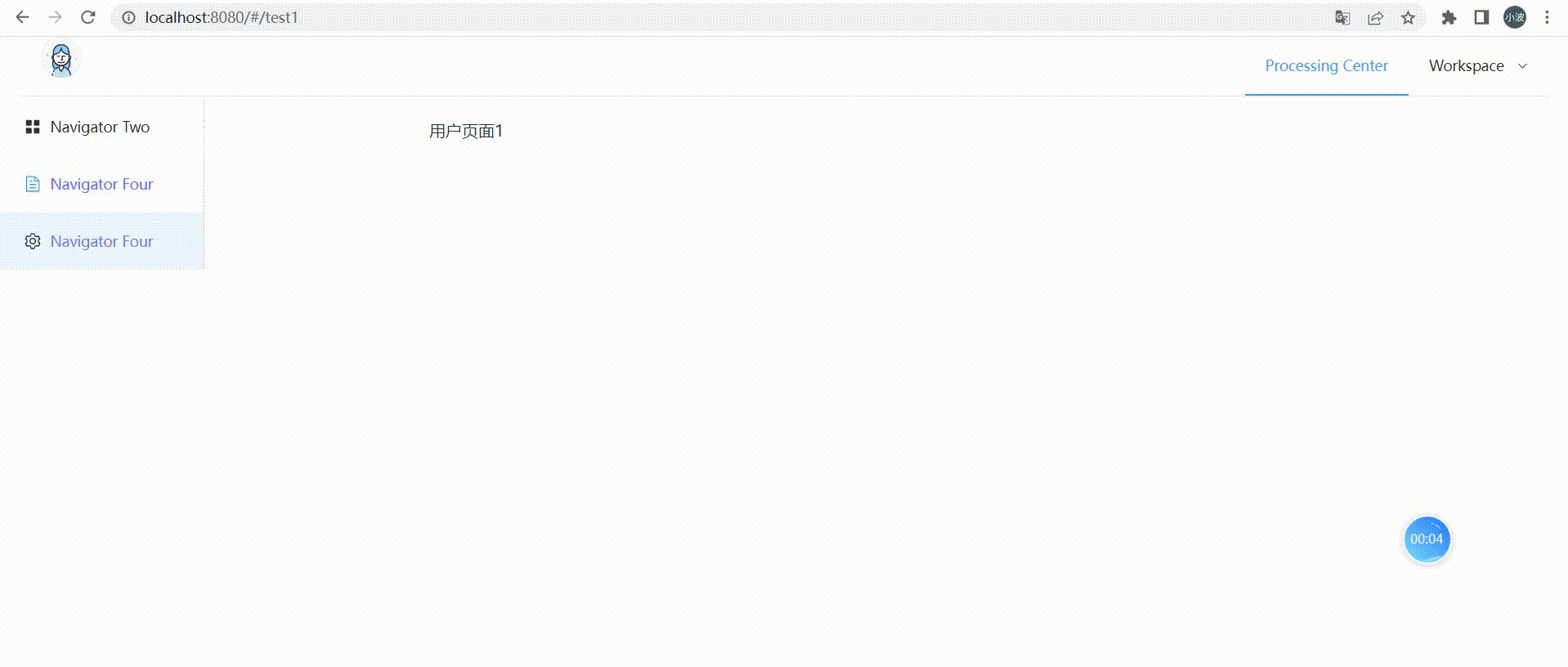
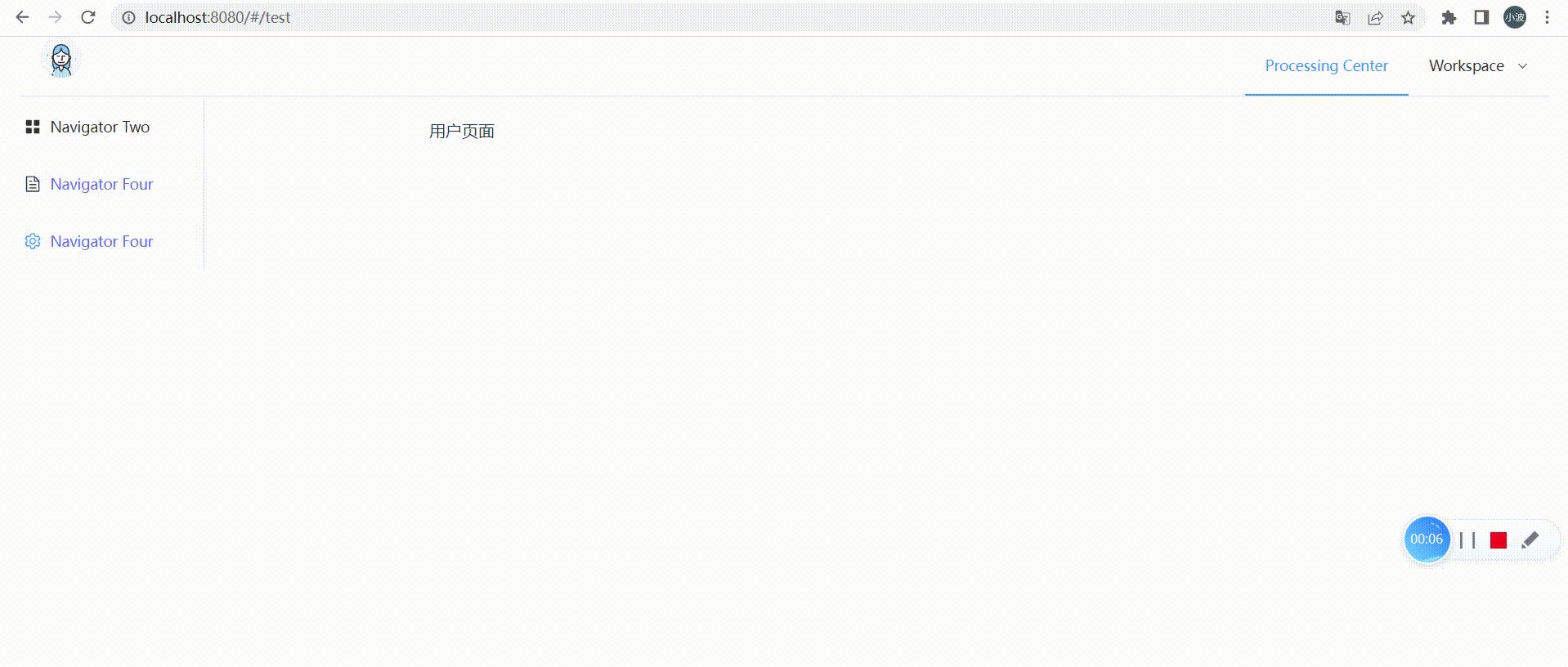
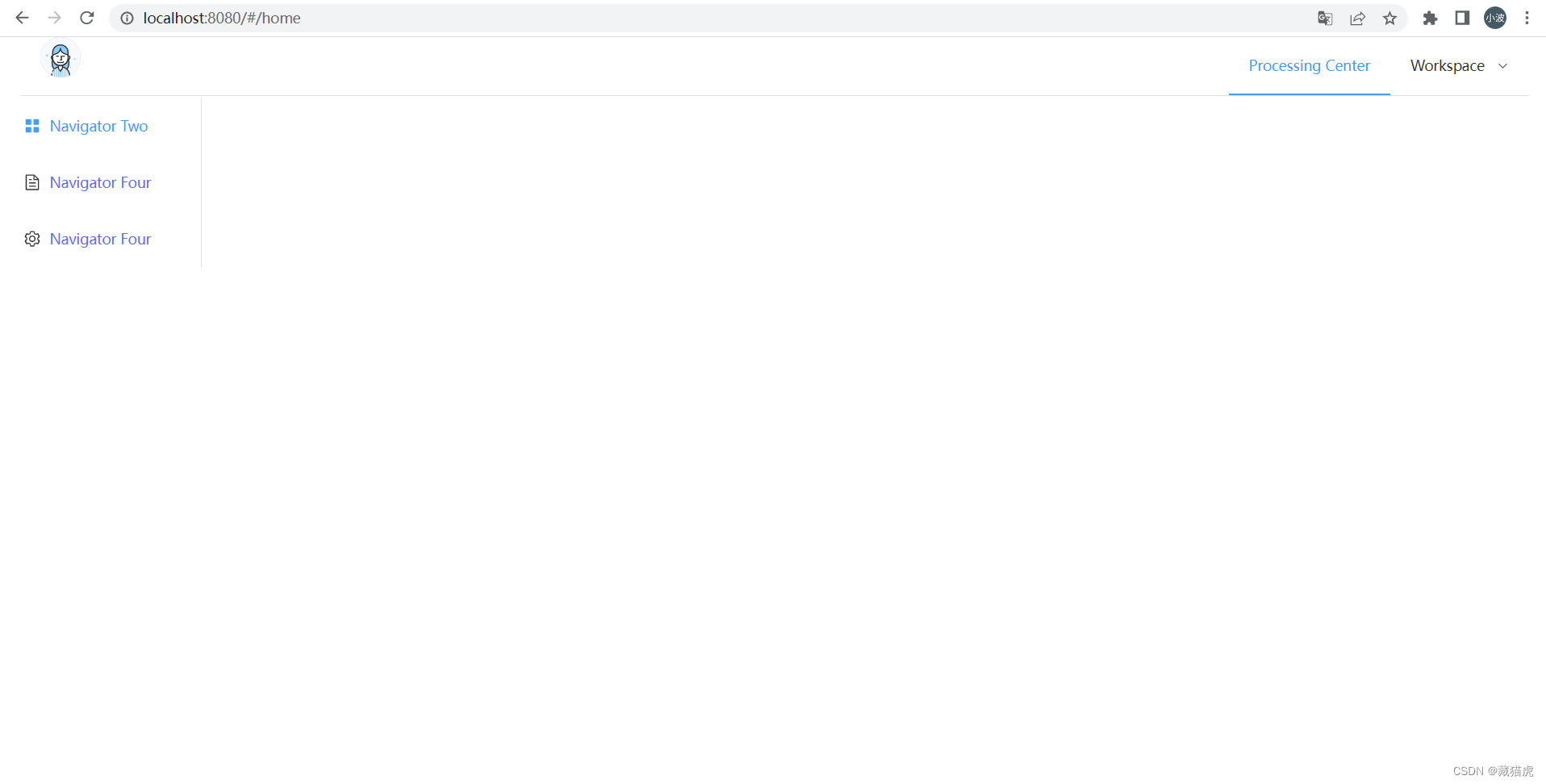
以home为主视图,以test,test1为组件进行切换
运行效果