什么是Gzip压缩?
gzip是GNUzip的缩写,是一种文件的压缩格式(也可以说是若干种文件压缩程序),类似的压缩格式还有compress,deflate等。
web上使用gzip编码格式传输有几个要点:
浏览器和服务器都需要支持gzip编码采用 LZ77 算法与 Huffman 编码来压缩文件,是一种无损压缩算法压缩比率在3-10倍左右(纯文本),可以大大节省服务器的网络带宽是否前端所有资源都需要Gzip压缩?
最佳实践类型是html、js、css
图片资源为什么不需要Gzip压缩?
这个和gzip使用的Deflate算法有关系,因为它使用了 LZ77 算法与 Huffman 编码来压缩文件,重复度越高的文件可压缩的空间就越大,但是图片的重复度是很低的,甚至压缩后页面的体积会变大,得不偿失
Gzip的压缩原理是什么?

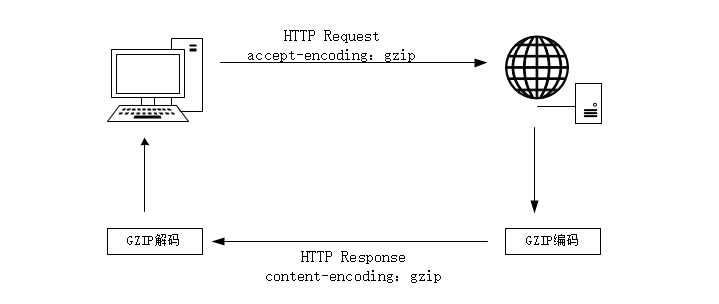
1. 浏览器请求url,并在请求头中设置属性accept-encoding: gzip。这表明该浏览器是支持gzip,该参数浏览器在请求资源时会自动带上。2. 服务器在接收到浏览器发送的请求之后,服务器会返回压缩后的文件,并在响应头重包含content-encoding: gzip。若是没有gzip文件,会返回为压缩的文件。3. 浏览器接收到服务器的响应之后,根据content-encoding: gzip响应头使用gzip策略解压压缩后的资源,通过content-type内容类型决定怎么编码读取该文件内容。
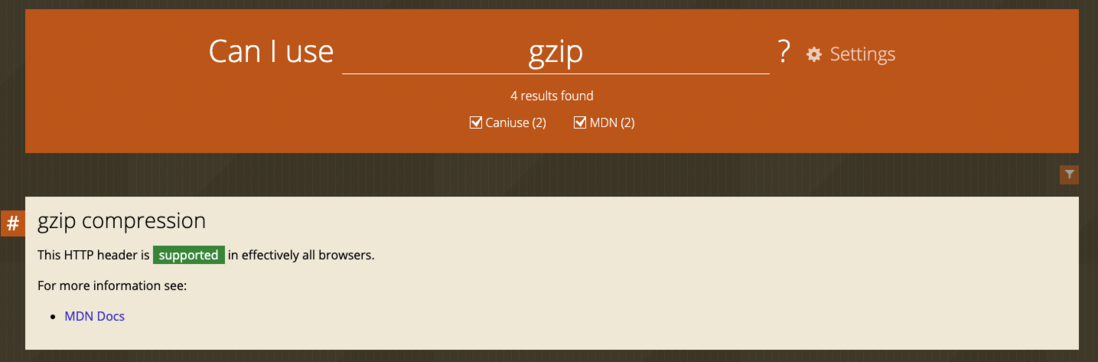
是否所有的浏览器都支持gzip?
是的。所有浏览器都支持。

content-type和content-encoding的区别?
content-type:内容类型,决定文件接收方以什么形式、什么编码读取这个文件,注重是浏览器如何读取文件。content-encoding:设置文件内容的编码格式,传输前什么格式,传输后接收到要以什么格式解析,注重如何传输文件。Gzip压缩的方案有几种?
一、服务器在线Gzip压缩(nginx)
服务在线Gzip压缩,不同服务器会有不同的配置,比如node服务器、nginx服务器、tomcat服务器本次主要围绕nginx配置来阐述流程,以下是nginx的配置属性
| 属性 | 说明 | 建议值 |
|---|---|---|
| compression | on为启用,off为关闭 | on |
| gzip_min_length | 设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大 | 1k |
| gzip_buffers | 获取多少内存用于缓存压缩结果,‘4 16k’表示以16k*4为单位获得 | 4 16k |
| gzip_comp_level | gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值 | 4 |
| gzip_types | 对特定的MIME类型生效,其中'text/html’被系统强制启用 | text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; |
| gzip_http_version | 识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码 | 1.1 |
| gzip_vary | 启用应答头"Vary: Accept-Encoding" | on |
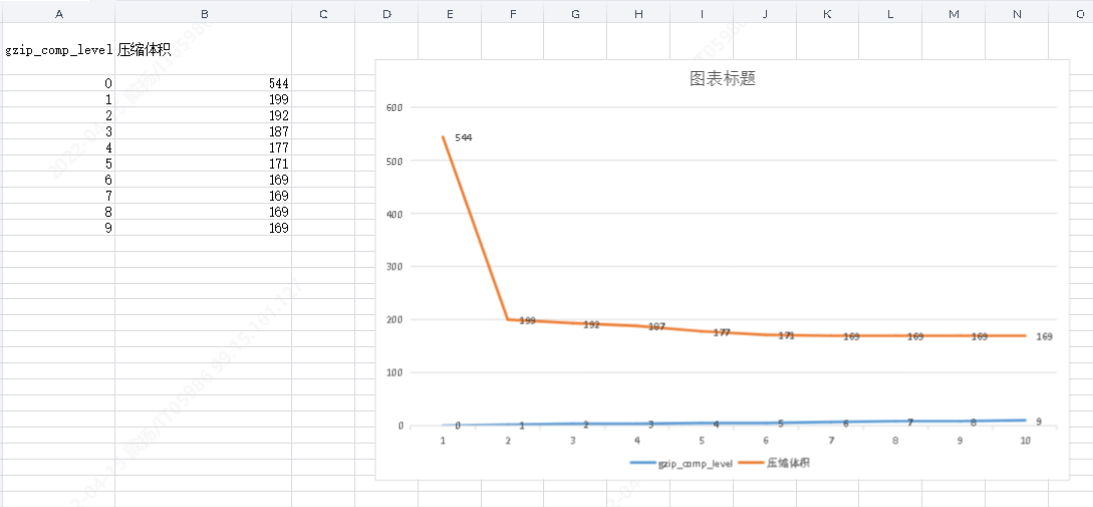
其中的zip_comp_level,是一项重要的性能指标,取值多少最合理?以下是以umi为例,level从1-9,压缩之后的umi.742a046d.js文件分析

以上分析得出结论:随着压缩率的提高,所消耗的CPU也会越来越多。从1-4压缩比较明显,5以后基本变化不大。估建议设置gzip_comp_level 4
二、前端预生成gz文件
前端工程项目可以在打包的时候,前端使用webpack或vite打包工作,生成gz文件。这样的目的是减少在服务器在线生成gzip的步骤。
Nginx服务器只需要配置:
// 静态加载本地的gz文件,需要在nginx上安装http_gzip_static_module模块gzip_static on;
在webpack中可以使用compression-webpack-plugin来实现
const CompressionPlugin = require('compression-webpack-plugin');module.exports = { // ...其他配置 plugins: [ new CompressionPlugin({ // 匹配需要进行Gzip压缩的文件类型 test: /\.(js|css|html|svg)$/, // 只有文件大小大于等于该值时才会生成Gzip文件 threshold: 10240, }), ],}; 在vite中使用vite-plugin-compression来实现
import compressPlugin from 'vite-plugin-compression';export default defineConfig({ plugins: [ compressPlugin({ ext: '.gz', algorithm: 'gzip', deleteOriginFile: false, }), ],}); Gzip两种方式结合
1、两种方式的优缺点
一、前端借助构建工具,预先生成gz文件,缺点是构打包后构建的产物体积会变大,优点是不耗费服务器的性能。
二、使用nginx在线Gzip,缺点是需要实时压缩,会耗费服务器的性能,但是无需前端预先生成gz文件。
2、两种方式结合的配置
有gz文件的时候使用静态资源,不存在gz文件的时候进行在线压缩而不是加载源文件,需要在nginx上把两种配置都写上。
// nginx配置gzip on;gzip_static on;gzip_comp_level 4;gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml
gzip_static的优先级高,会先加载静态gz文件,当同目录下不存在此文件的时候,会执行在线压缩命令。
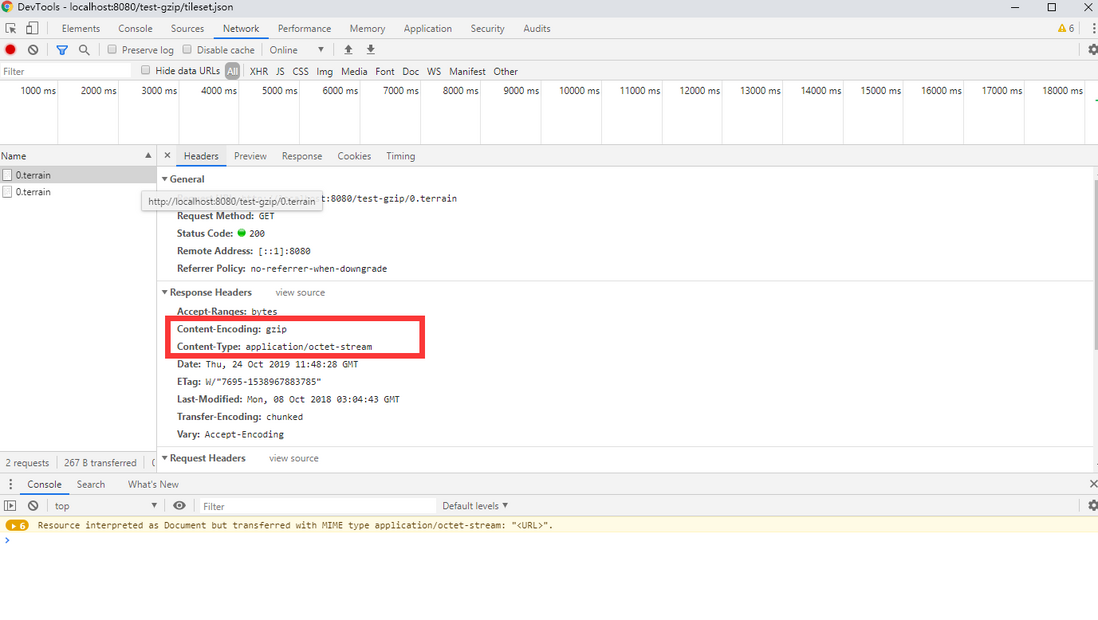
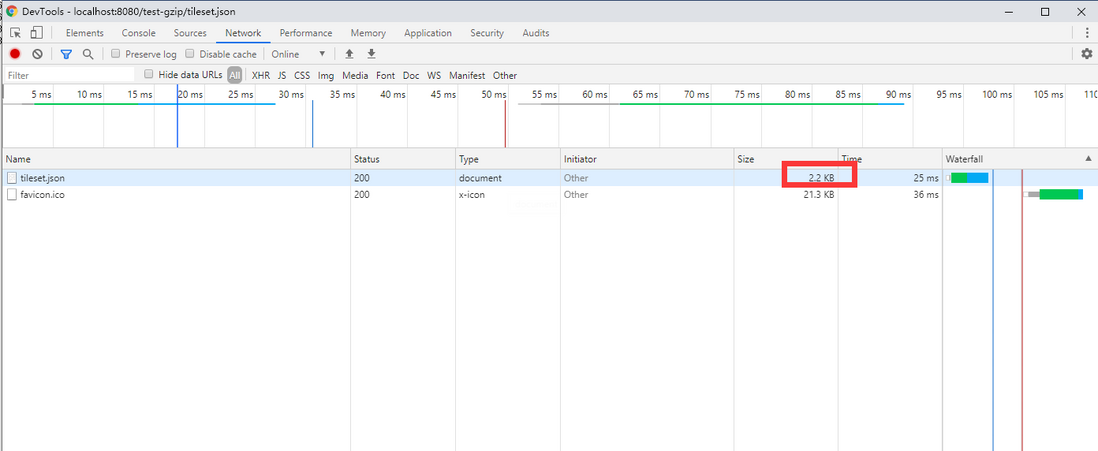
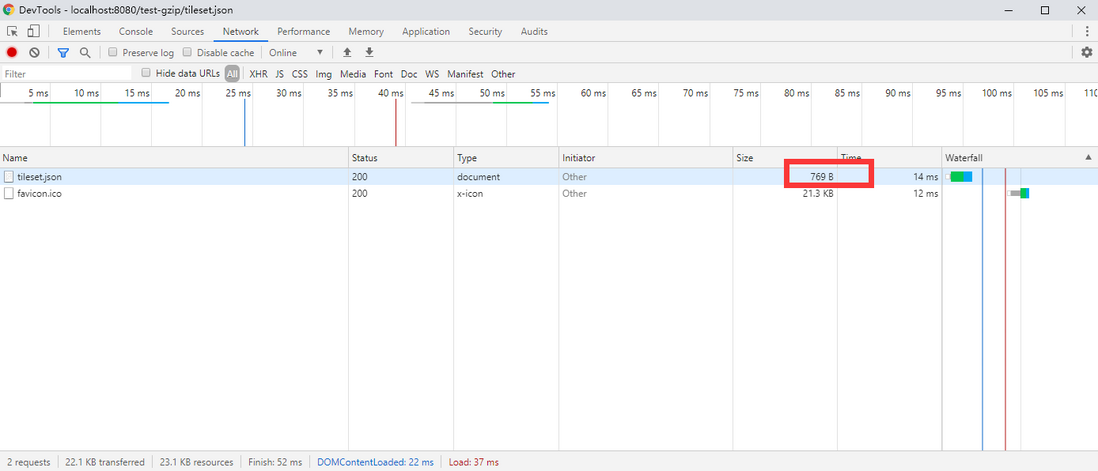
3、确定请求资源是否为gzip压缩?
响应头的Content-Edcoding:gzip表示gzip压缩已经生效


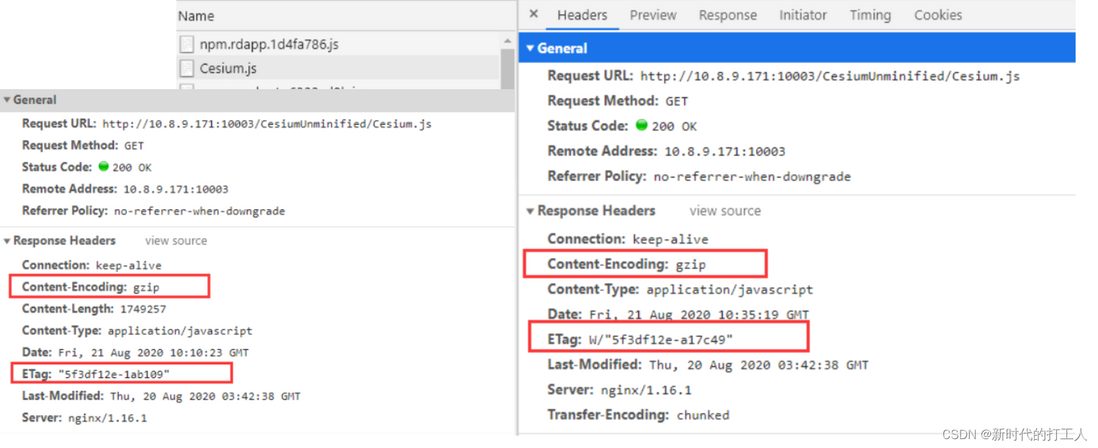
4、确定是否请求的是预打包的gz资源?
Etag中只有简单字符表示静态资源加载,而前面带 W/ 表示启动了在线压缩。

拓展
关于目前低代码在技术领域很活跃!
这边介绍一款好用的低代码平台——JNPF 快速开发平台。近年在市场表现和产品竞争力方面表现较为突出,采用的是最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3)。代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发。
以 JNPF 为代表的企业级低代码平台为了支撑更高技术要求的应用开发,从数据库建模、Web API 构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动,还没有了解过低代码的伙伴可以尝试了解一下。
应用体验地址:https://www.jnpfsoft.com/?csdn
有了它,开发人员在开发过程中就可以轻松上手,充分利用传统开发模式下积累的经验。所以低代码平台对于程序员来说,有着很大帮助。