1.直接使用a标签 ----下载文件(返回的是文件路径)
<a href="/export/文件1.xlsx" download>点击下载</a><a href="/export/文件1.xlsx" download="文件1.xlsx">点击下载</a>如果后端返回的是文件路径,则直接可以用a标签
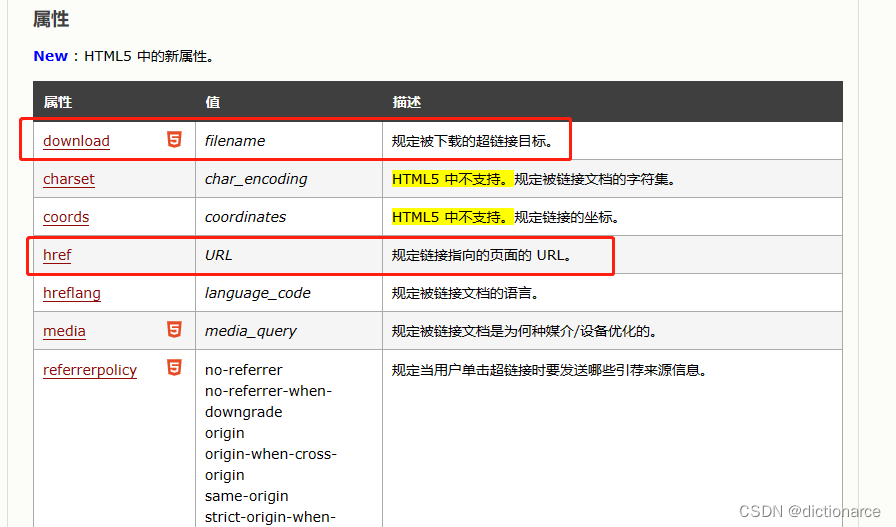
href — 对应的是文件路径
此时a标签 下载文件必须加上download 这一属性
如果需要命名 下载文件的名字 可以自定义download 的属性值 就是下载的文件名
a标签具体属性,查询:w3school
2.利用window.open/window.location 下载—绑定点击事件,代替a标签
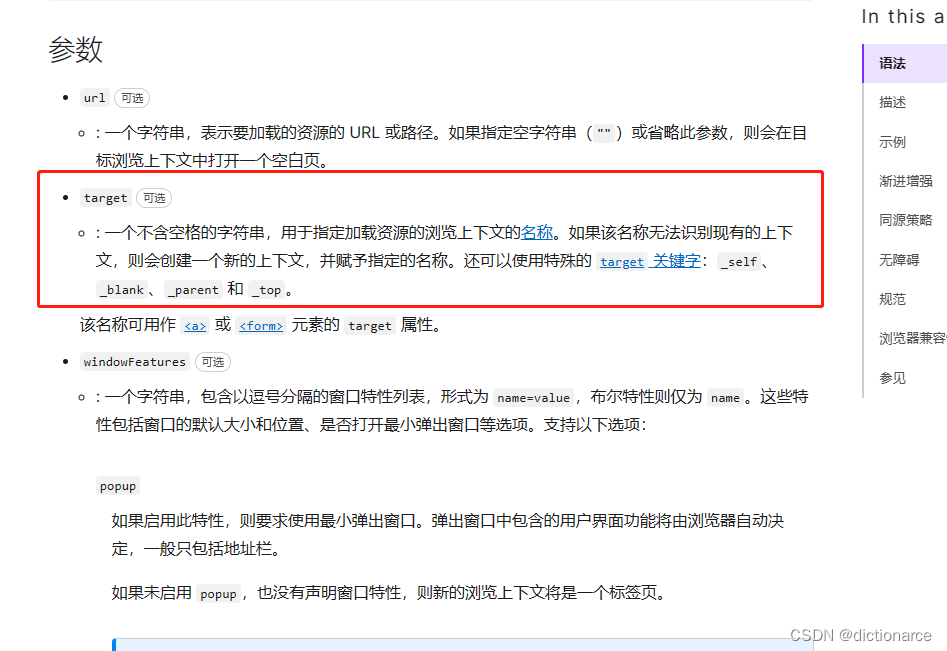
<span class="pointer" @click="handlerDownload(path)">点击下载</span>const handlerDownload = (path) => { //window.open(path) //这里如果不传入第二个参数,会单独打开一个页面,此时可以添加参数‘_self’,与a标签target 参数一致 window.open(path,'_self') window.location.href=path}
3.上面2种方法都是针对文件path打开下载,如果后端返回的blob 文件流对象,此时需要稍微处理下数据
(整个原理同a标签下载一样,只不过需要先利用js将转换blob文件对象转换成url,后js创建a标签,使其href属性值为之前转换过来的url,然后click这个a标签,完成下载后,移除该a标签)
(这里需要注意的是:一般情况后端返回的数据是json 格式,这里返回的是blob格式的,我们首先要确保请求封装请求文件时,要兼容responseType=‘blob’的情况,否则会导致收到的文件格式解析错误,乱码
如图)
3.1 确保请求的responseType=‘blob’,以下为利用axios封装的请求文件最后返回函数
export default (url, method, submitData, responseType = 'json') => { console.log(url, '请求地址') console.log(submitData, '请求参数') // 负责发请求 // retrun Promise return service({ url, method, // []用于动态设置key,[]里可以写js表达式,把js表达式到执行结果当作key // 把请求方法都转为小写 [method.toLowerCase() === 'get' ? 'params' : 'data']: { }, responseType })}3.2 !!!!记住在请求该blob文件时,请求参数最后传入blob
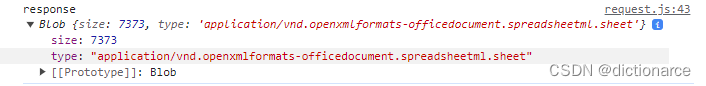
export const getExport = (params) => { return request('/export', 'post', params, 'blob')}3.3 获取到正确格式的blob 文件后如下图 ,就可以按上面思路写下载代码了
这是经过 request 请求转换的文件格式,并不是后端直接返回的源码(后端返回的无法直接看)
以下为下载处理代码,
URL.createObjectURL() :URL.createObjectURL()查询
let blob = new Blob([res]) // res为获取到的blob对象 if ('msSaveOrOpenBlob' in navigator) { //兼容ie浏览器 window.navigator.msSaveOrOpenBlob(blob, '自定义文件名') //ie下手动添加后缀名 } else { let downloadElement = document.createElement('a') // URL.createObjectURL() // URL.createObjectURL(object ) 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的 URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的 URL 对象表示指定的 File 对象或 Blob 对象。 // 参数:object 用于创建 URL 的 File 对象、Blob 对象或者 MediaSource 对象 //返回值:一个DOMString包含了一个对象 URL,该 URL 可用于指定源 object的内容。 let href = window.URL.createObjectURL(blob) //创建下载的链接 downloadElement.href = href console.log('href', href) //格式:blob:http://localhost:8080/9e306bda-cb74-4c05-be6298d3164451bd downloadElement.download = `自定义文件名` //下载后文件名 document.body.appendChild(downloadElement) downloadElement.click() //点击下载 document.body.removeChild(downloadElement) //下载完成移除元素 window.URL.revokeObjectURL(href) //释放掉blob对象 }