初识Grid布局
一、Grid布局的含义二、Grid布局基础概念三、Grid布局容器属性Grid布局项目属性
一、Grid布局的含义
1.Grid布局含义:
Grid布局,也被称为网格布局,在2017年才被广泛支持。网格容器的子元素可以自己定位,以便它们像 CSS 定位的元素一样,真正的有重叠和层次。
2.如何使用Grid布局?
在父元素上设置:display: grid | inline-grid | subgrid
grid:定义一个块级的网格容器inline-grid:定义一个内联的网格容器subgrid:定义一个继承其父级网格容器的行和列的大小的网格容器,它是其父级网格容器的一个子项。
注:column, float, clear和vertical-align对网格容器没有效果。
3.Grid布局和flex布局的差异
flex 布局一次只能处理一个维度上的元素布局,一行或者一列。
Grid 布局是将容器划分成了“行”和“列”,产生了一个个的网格,我们可以将网格元素放在与这些行和列相关的位置上,从而达到我们布局的目的。
flex 布局示例:
Grid 布局示例:
二、Grid布局基础概念
1.网格容器和项目
采用网格布局的区域,称为"容器"(container)
容器内部采用网格定位的子元素,称为"项目"(item)
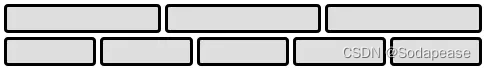
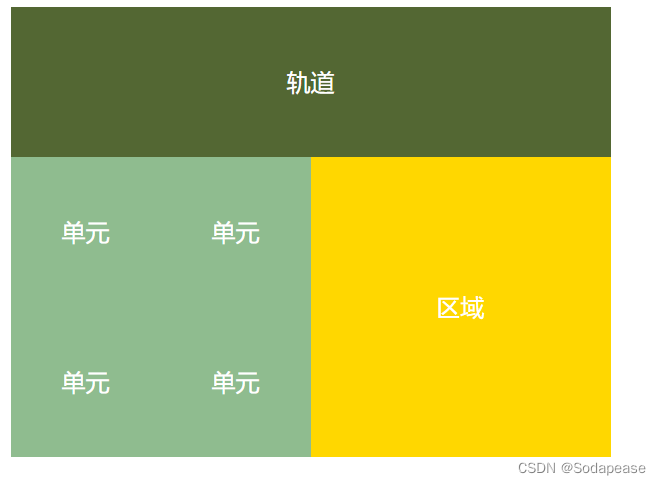
2.网格轨道
一个网格轨道就是网格中任意两条线之间的空间。
3.网格线
Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三列就有四根纵向网格线。
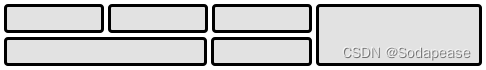
4.网格单元
一个网格单元是在一个网格元素中最小的单位
一旦一个网格元素被定义在一个父级元素当中,那么他的子级元素将会排列在每个事先定义好的网格单元中
5.网格区域
网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。
网格区域的形状应该是一个矩形 ——也就是说你不可能创建出一个类似于“L”形的网格区域。
6.网格间距
两个网格单元之间的 网格横向间距 或 网格纵向间距

三、Grid布局容器属性
1.display属性display: grid | inline-grid | subgrid
2.定义列宽和行高
| 属性 | 说明 |
|---|---|
grid-template-columns | 定义每一列的列宽 |
grid-template-rows | 定义每一行的行高 |
注:可使用以下几种方法
repeat()简化重复的值
例如:
grid-template-columns: repeat(3, 33.33%); auto-fill 关键字表示自动填充
例如:
grid-template-columns: repeat(auto-fill, 100px); fr 关键字fraction 的缩写,意为"片段"
例如:
grid-template-rows: repeat(3,1fr); minmax()表示长度就在这个范围之中
例如:
grid-template-columns: 1fr 1fr minmax(100px, 1fr);表示列宽不小于100px,不大于1fr auto 关键字
表示由浏览器自己决定长度
例如:
grid-template-columns: 100px auto 100px;左右两个单元格固定宽度100px,中间为自动剩下的宽度 网格线的名称
可以使用方括号,指定每一根网格线的名字,方便以后的引用
例如:
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; 3.设置间距
| 属性 | 说明 |
|---|---|
grid-gap | 合并简写形式 grid-gap: < grid-row-gap> < grid-column-gap>; |
grid-row-gap | 用于设置行间距 |
grid-column-gap | 用于设置列间距 |
注:如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值
根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap
4.定义区域
属性:grid-template-areas
grid-template-areas: 'a b c' 'd e f' 'g h i';多个单元格合并成一个区域的写法:
grid-template-areas: 'a a a' 'b b b' 'c c c';5.容器的子元素顺序
| 属性 | 值 | 说明 |
|---|---|---|
| row | 先行后列 | |
grid-auto-flow | column | 先列后行 |
| row dense | 先行后列,并且尽量填满空格 | |
| column dense | 先列后行,并且尽量填满空格 |
6.设置单元格内容
justify-items属性设置单元格内容的水平位置(左中右)
| 属性 | 值 | 说明 |
|---|---|---|
| start | 对齐单元格的起始边缘 | |
justify-items | end | 对齐单元格的结束边缘 |
| center | 单元格内部居中 | |
| stretch | 拉伸,占满单元格的整个宽度(默认值) |
align-items属性设置单元格内容的垂直位置(上中下)
| 属性 | 值 | 说明 |
|---|---|---|
| start | 对齐单元格的上边缘 | |
align-items | end | 对齐单元格的下边缘 |
| center | 单元格内部居中 | |
| stretch | 拉伸,占满单元格的整个高度(默认值) |
注:place-items属性是align-items属性和justify-items属性的合并简写形式
7.内容区域在容器里面的位置
justify-content属性是整个内容区域在容器里面的水平位置(左中右)
| 属性 | 值 | 说明 |
|---|---|---|
| start | 对齐容器的起始边框 | |
| end | 对齐容器的结束边框 | |
| center | 容器内部居中 | |
justify-content | stretch | 项目大小没有指定时,拉伸占据整个网格容器 |
| space-around | 每个项目两侧的间隔相等,项目之间的间隔比项目与容器边框的间隔大一倍 | |
| space-between | 项目与项目的间隔相等,项目与容器边框之间没有间隔 | |
| space-evenly | 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔 |
align-content属性是整个内容区域的垂直位置(上中下)
| 属性 | 值 | 说明 |
|---|---|---|
| start | 对齐容器的上边框 | |
| end | 对齐容器的下边框 | |
| center | 容器内部居中 | |
align-content | stretch | 项目大小没有指定时,拉伸占据整个网格容器 |
| space-around | 每个项目上下的间隔相等,项目之间的间隔比项目与容器边框的间隔大一倍 | |
| space-between | 项目与项目的上下间隔相等,项目与容器边框之间没有间隔 | |
| space-evenly | 项目与项目的上下间隔相等,项目与容器边框之间也是同样长度的间隔 |
注:place-content属性是align-content属性和justify-content属性的合并简写形式
8.多余网格的列宽和行高grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。
它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
Grid布局项目属性
1.指定项目位置
| 属性 | 说明 |
|---|---|
grid-column-start | 左边框所在的垂直网格线 |
grid-column-end | 右边框所在的垂直网格线 |
grid-row-start | 上边框所在的水平网格线 |
grid-row-end | 下边框所在的水平网格线 |
| 属性 | 说明 |
|---|---|
grid-column | grid-column-start和grid-column-end的合并简写形式 |
grid-row | grid-row-start属性和grid-row-end的合并简写形式 |
grid-area指定项目放在哪一个区域,与容器定义区域配合使用
.item-1 { grid-area: e;}也可以用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item-1 { grid-area: 1 / 1 / 3 / 3;}2.设置单元格内容的位置
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
| 属性 | 值 | 说明 |
|---|---|---|
| start | 对齐单元格的起始边缘 | |
justify-self | end | 对齐单元格的结束边缘 |
| center | 单元格内部居中 | |
| stretch | 拉伸,占满单元格的整个宽度(默认值) |
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
| 属性 | 值 | 说明 |
|---|---|---|
| start | 对齐单元格的上边缘 | |
align-self | end | 对齐单元格的下边缘 |
| center | 单元格内部居中 | |
| stretch | 拉伸,占满单元格的整个高度(默认值) |
注:place-self属性是align-self属性和justify-self属性的合并简写形式。