目录
前言RemoteDebug iOS WebKit 适配器Windows系统:1. 安装scoop主程序(已安装可忽略此步骤)1.1 首次安装(非管理员运行)1.2 更换scoop镜像库地址 2. 为scoop添加新bucket2.1 安装git程序(已安装可忽略)2.2 添加extras库2.3 bucket的语法及如何添加第三方库2.4 代理(可选) 3. 安装软件3.1 安装 ios-webkit-debug-proxy3.2 安装 vs-libimobile3.3 安装 remotedebug-ios-webkit-adapter 4. 调试4.1 运行 remotedebug-ios-webkit-adapter4.2 打开谷歌/Edge开发者工具4.3 配置4.4 调试 注意事项
前言
相信很多小伙伴在开发移动端网页时,都会遇到兼容性问题的修改,尤其是当项目运行在真机上时,一些奇奇怪怪的bug接踵而至,很是头疼。在Android设备上,我们可以轻松的在Chrome DevTools上进行调试,但面对iOS设备,在我们没有Mac电脑的情况下,调试iOS的页面就是困难重重,通常都会选择alert或者是vConsole来调试,但此方法也只是查看控制台,却无法查看Dom元素。
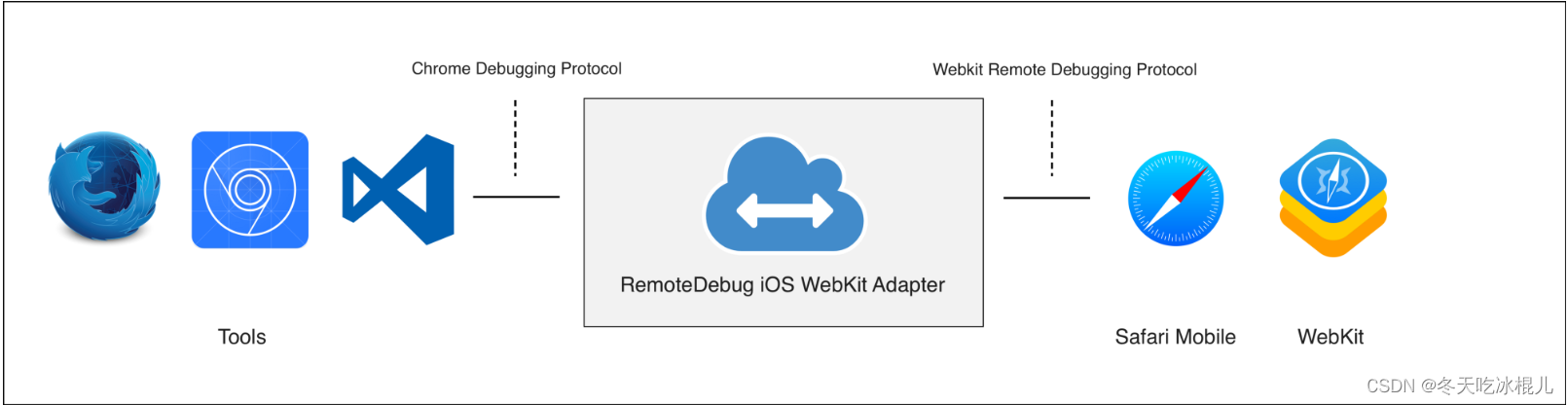
RemoteDebug iOS WebKit 适配器
RemoteDebug iOS WebKit适配器是一个协议适配器,iOS上的Safari和WebView可以从VS Code,Chrome DevTools,Mozilla Debugger.html和其他与Chrome调试协议兼容的工具进行调试。
在Medium的介绍博客文章中阅读更多内容:Hello RemoteDebug iOS WebKit适配器:使用Chrome DevTools,VS Code和Mozilla Debugger.html ??进行iOS网络调试
原文出处:RemoteDebug iOS WebKit
Windows系统:
所需工具:
windows powershell 5.1及以上版本;node.js环境;git环境;iTunes程序(可在Microsoft Store中安装)或爱思助手;windows包管理器Scoop。1. 安装scoop主程序(已安装可忽略此步骤)
1.1 首次安装(非管理员运行)
Win + R 打开运行,输入powershell回车;
# 脚本执行策略更改
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
# 输入 Y 或 A,同意
# 再执行安装命令
iwr -useb scoop.201704.xyz | iex
1.2 更换scoop镜像库地址
# 更换 scoop 的 repo 地址
scoop config SCOOP_REPO “gitee.com/glsnames/sc…” # 更换后更新一下
scoop update
2. 为scoop添加新bucket
2.1 安装git程序(已安装可忽略)
# 必装git,scoop及bucket更新均依赖此软件
scoop install git
2.2 添加extras库
scoop bucket add extras
2.3 bucket的语法及如何添加第三方库
# 查询官方已有的bucket
scoop bucket known
# 基本语法
scoop bucket add <库名(别名)> <git地址(添加第三方库时必填)>
# 例如添加scoopcn库
scoop bucket add scoopcn github.com/scoopcn/sco…
# 删除bucket
scoop bucket rm <库名(别名)>
ps:scoop所在目录下不可有对应库名的文件夹,即便是空的也不行,需要先运行scoop bucket rm <库名> 进行删除。
2.4 代理(可选)
ps:即便上面已经将scoop的镜像库替换成国内的了,但安装时依旧会有超时情况发生,可根据需要添加代理
# 添加代理
scoop config proxy 127.0.0.1:[代理端口]
# 移除代理
scoop config rm proxy
3. 安装软件
3.1 安装 ios-webkit-debug-proxy
scoop install ios-webkit-debug-proxy
3.2 安装 vs-libimobile
npm install -g vs-libimobile
3.3 安装 remotedebug-ios-webkit-adapter
npm install remotedebug-ios-webkit-adapter -g
4. 调试
ps:调试前,需要将iPhone或iPad通过数据线连接到电脑上,打开iTunes或爱思助手,并在手机上信任此电脑。
4.1 运行 remotedebug-ios-webkit-adapter
# 在 命令行/终端 中运行
remotedebug_ios_webkit_adapter # 默认运行的端口是9000,如需指定端口,可在后面添加端口,例:
remotedebug_ios_webkit_adapter --port=9001
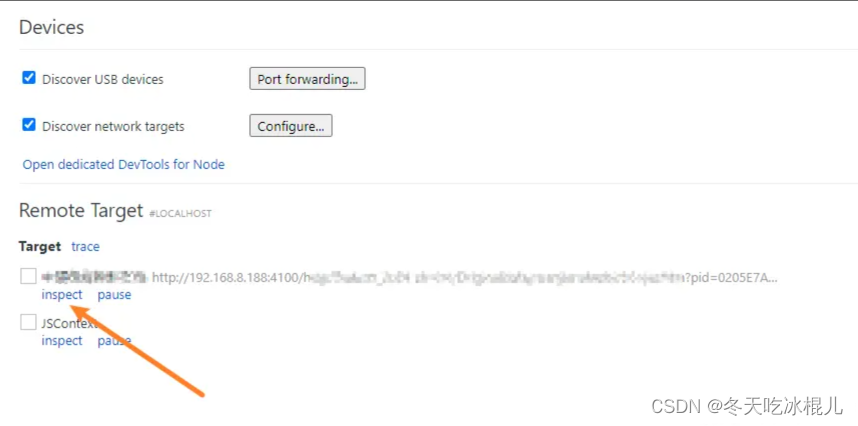
4.2 打开谷歌/Edge开发者工具
在地址栏里输入 chrome://inspect/#devices 或 edge://inspect/#devices
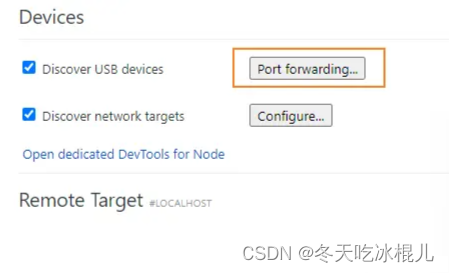
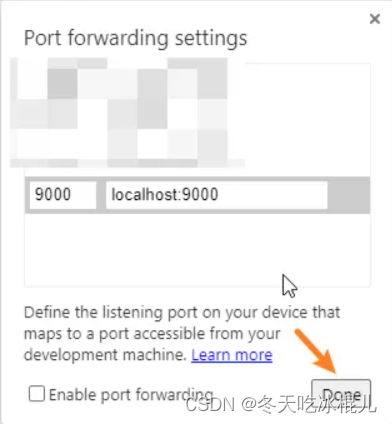
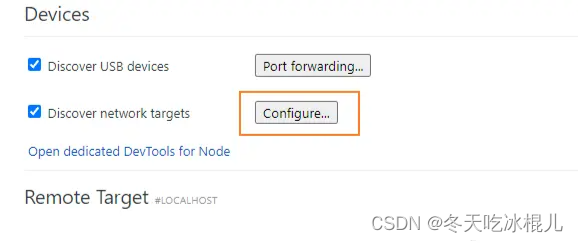
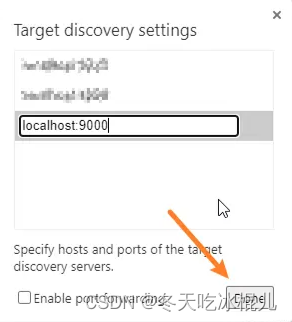
4.3 配置




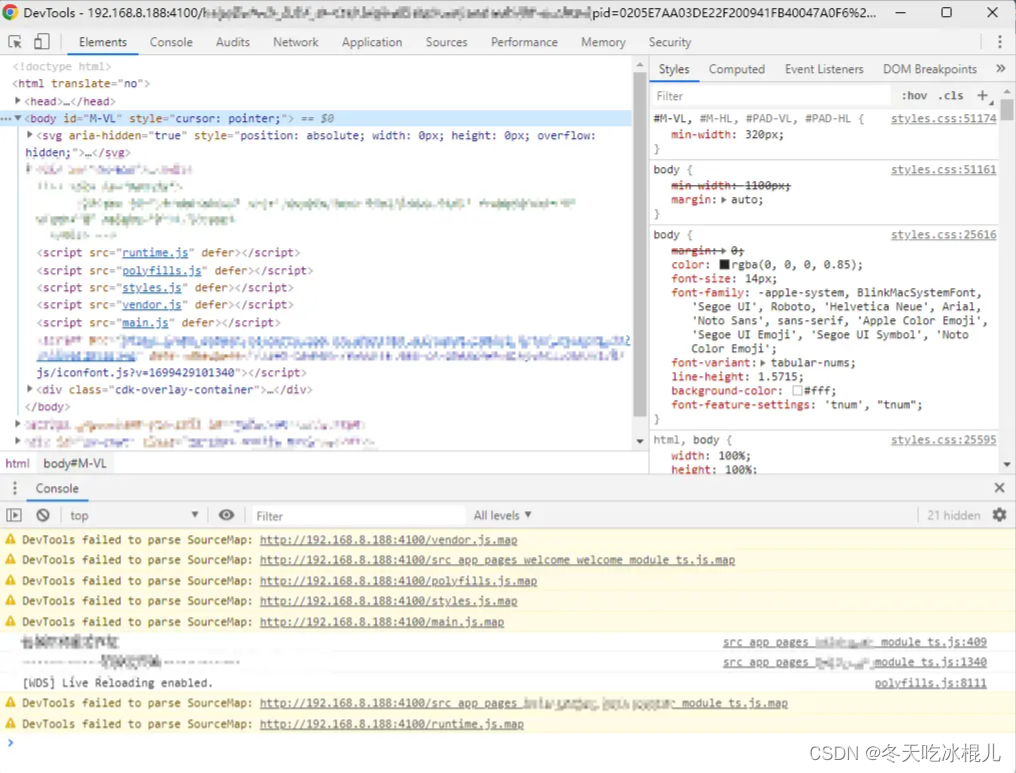
4.4 调试


这界面,非常熟悉的味道,不过也有个弊端,我电脑上无法使用console.log和console.error,但可以使用console.info,且无法输出object对象,需要对其进行序列化后输出,至此,整体步骤已结束。
注意事项
可能会出现抛出错误的地方时:
在安装remotedebug-ios-webkit-adapter时,Windows 11系统会抛出错误,解决方法就是找到电脑全局的npm包管理器安装库的位置,在该位置将remotedebug-ios-webkit-adapter从github上下载下来,编译一次即可(其他的库如果安装有问题,也可以用此方法解决)