最近的chatGPT是热火朝天,基本人手一个。工具用的好,工作5分钟,划水一整天。
但是也会有不少烦恼,访问官方网站都有网络的问题,需要FQ解决。这类工具也还是会有网络波动的问题,也有一定的安全风险。今天介绍一个方案,从此告别网络的问题,私人独享属于自己的chatGPT,不再担心想用的时候访问不了的情况。
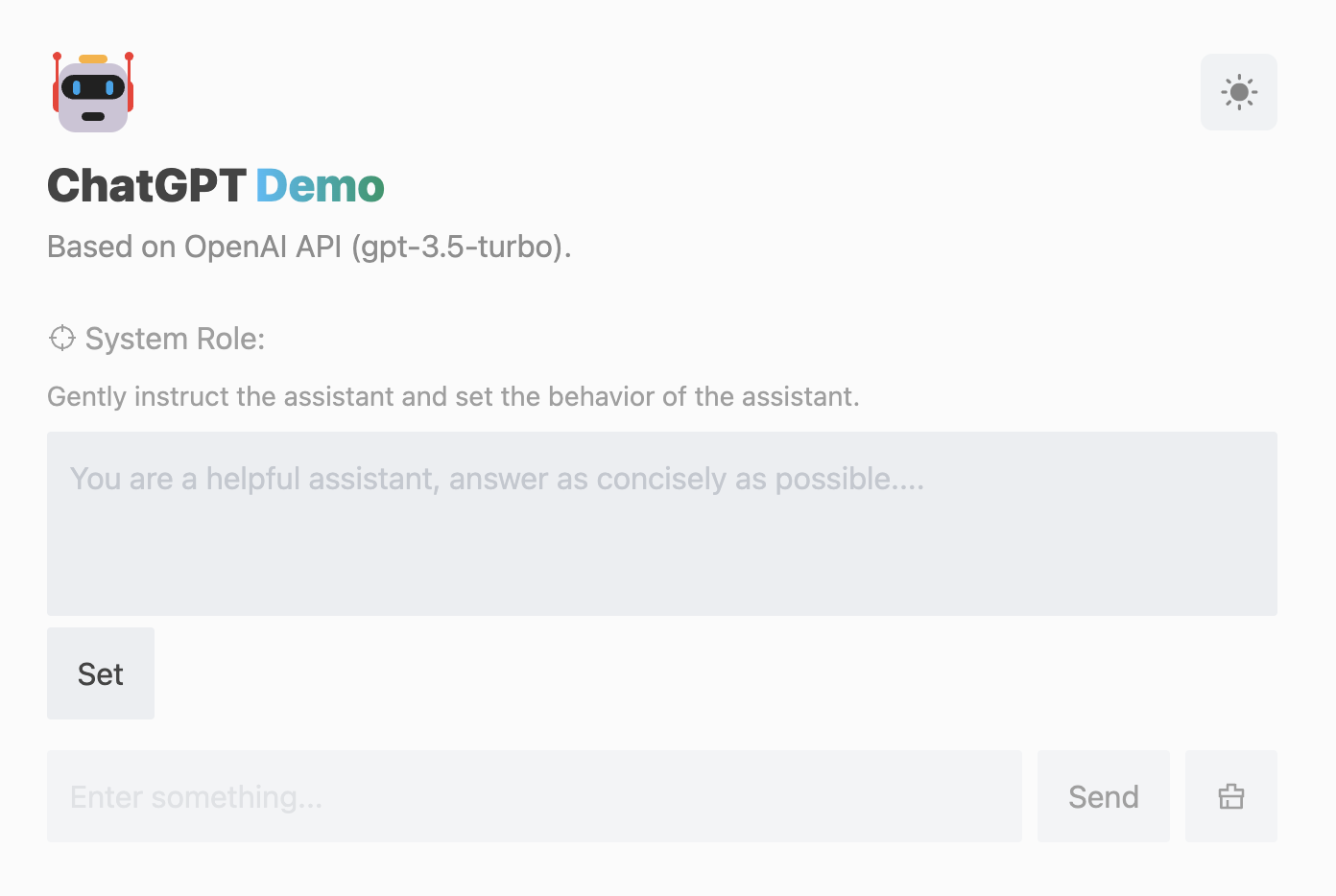
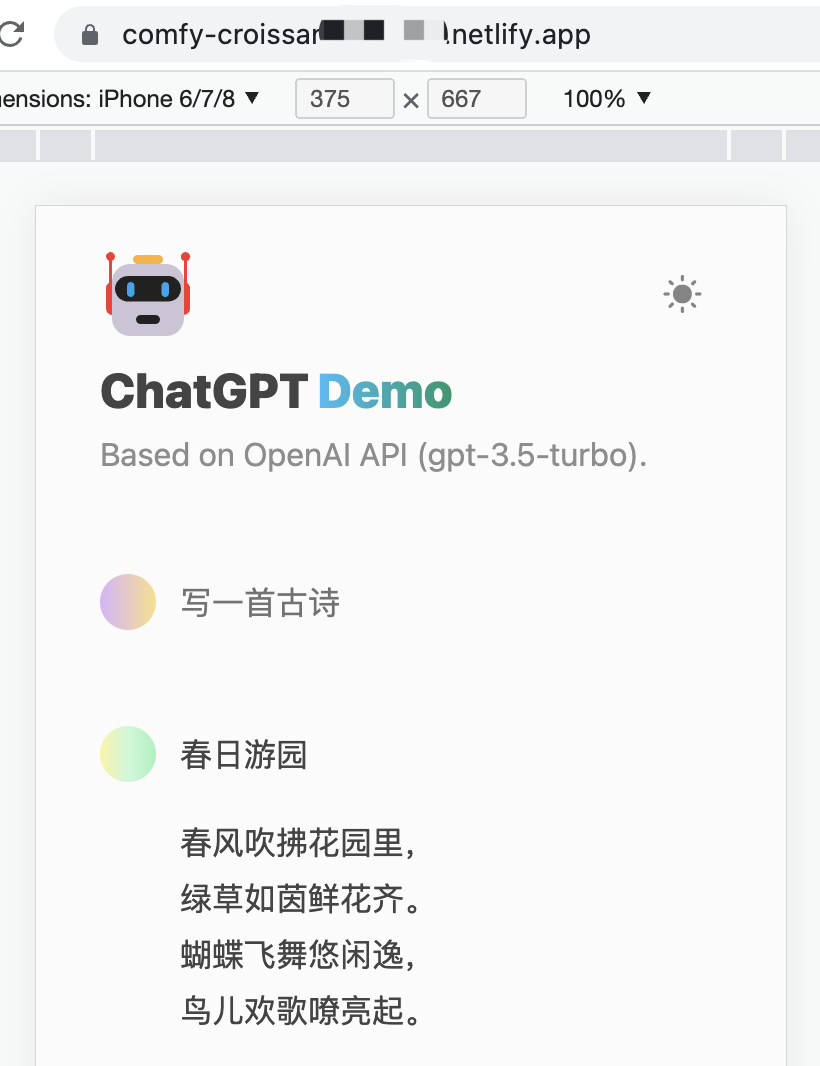
这个项目是一个国内大佬ddiu8081开源的chatGPT项目,基于 OpenAI GPT-3.5 Turbo API 的demo。界面如下所示,非常简洁好看,反应速度流畅,还可以设置场景角色提示词,更好的和chatGPT交流。

本地部署
本地部署需要有一定的前端开发环境,如果没有开发环境可直接跳过看下一种在线部署到云端的方式。
前置环境准备
1 Node:在部署之前要安装node环境。检查您的开发环境和部署环境是否都使用Node v18或更高版本,你可以使用nvm管理本地多个node版本。可以使用下面的命令查看node的版本。
node -v2 PNPM: 推荐使用 pnpm 来管理依赖,如果你要用npm安装依赖也是可以的,如果你从来没有安装过 pnpm,可以使用下面的命令安装:
npm i -g pnpm3 OPENAI_API_KEY: 在运行此应用程序之前,您需要从 OpenAI 获取 API 密钥。您可以在官网 beta.openai.com/signup 注册 API 密钥。
本地运行
1 克隆项目到本地的两种方式,仓库地址如下:
// httpgit clone https://github.com/ddiu8081/chatgpt-demo.git// sshgit clone git@github.com:ddiu8081/chatgpt-demo.git2 克隆下载完成后,进入项目跟目录,在终端输入如下命令安装依赖:
pnpm install3 复制 .env.example 文件,重命名为 .env,并添加你的 OpenAI API key 到 .env 文件中。
OPENAI_API_KEY=sk-xxx...4 运行应用,本地项目运行在 http://localhost:3000/
pnpm run devtips:因为是本地运行,所以还是会有网络的问题,如果你有相关工具,可以进行配置,配置 .env 文件中的 HTTPS_PROXY 即可。
# Provide proxy for OpenAI API. e.g. http://127.0.0.1:7890HTTPS_PROXY=部署到Vercel
Vercel是一个云端部署和服务平台,它提供了一个快速、安全、可扩展的方式来部署和管理现代web应用程序和网站。
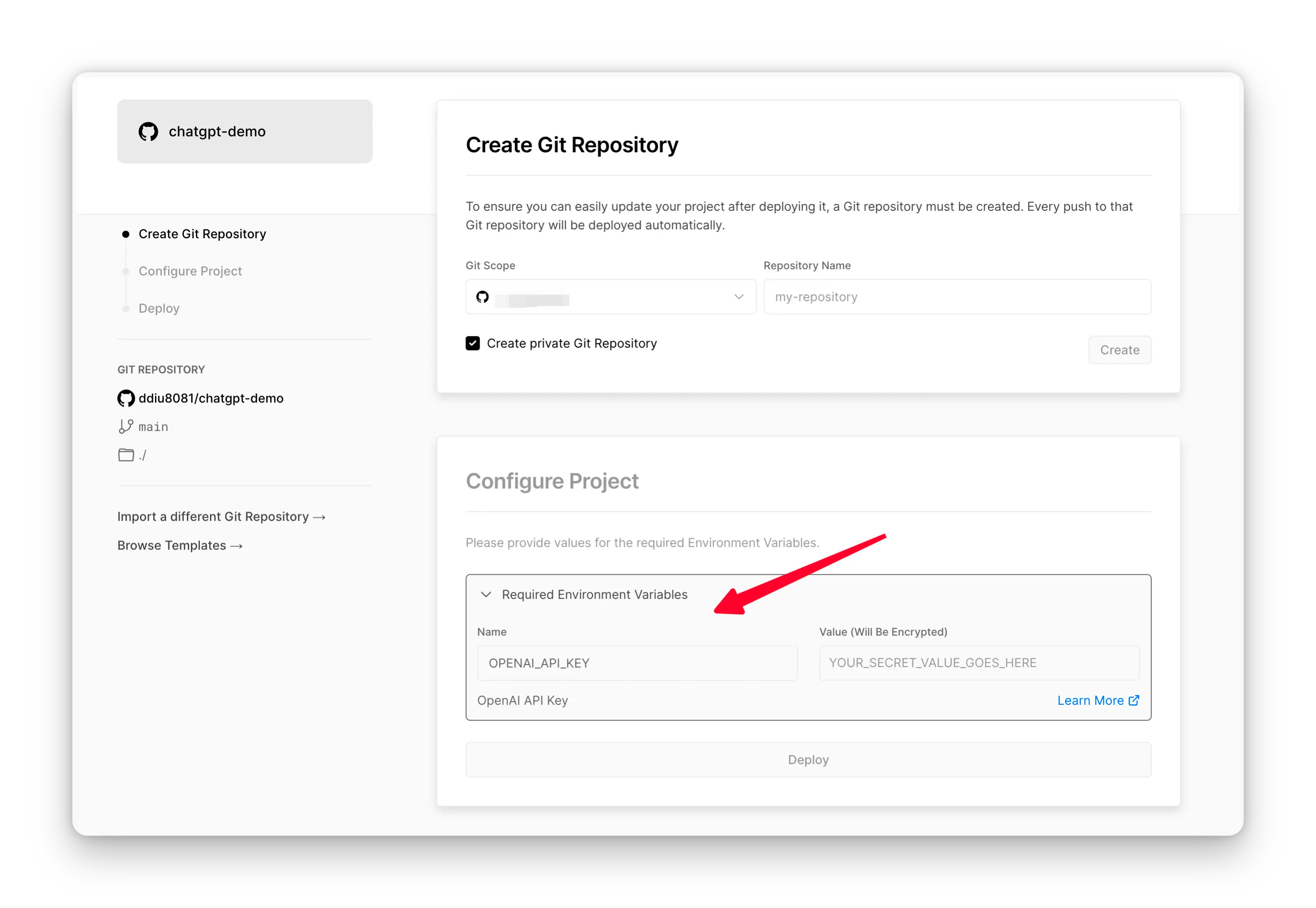
部署到Vercel相对比较简单,点击仓库的README文件的Deploy with Vercel跳转到Vercel中设置相关OPENAI_API_KEY即可。

部署到Netlify
Netlify是一个现代化的Web应用程序部署和托管平台,它提供了一个快速、简单、安全、自动化的方式来构建、部署和管理Web应用程序。
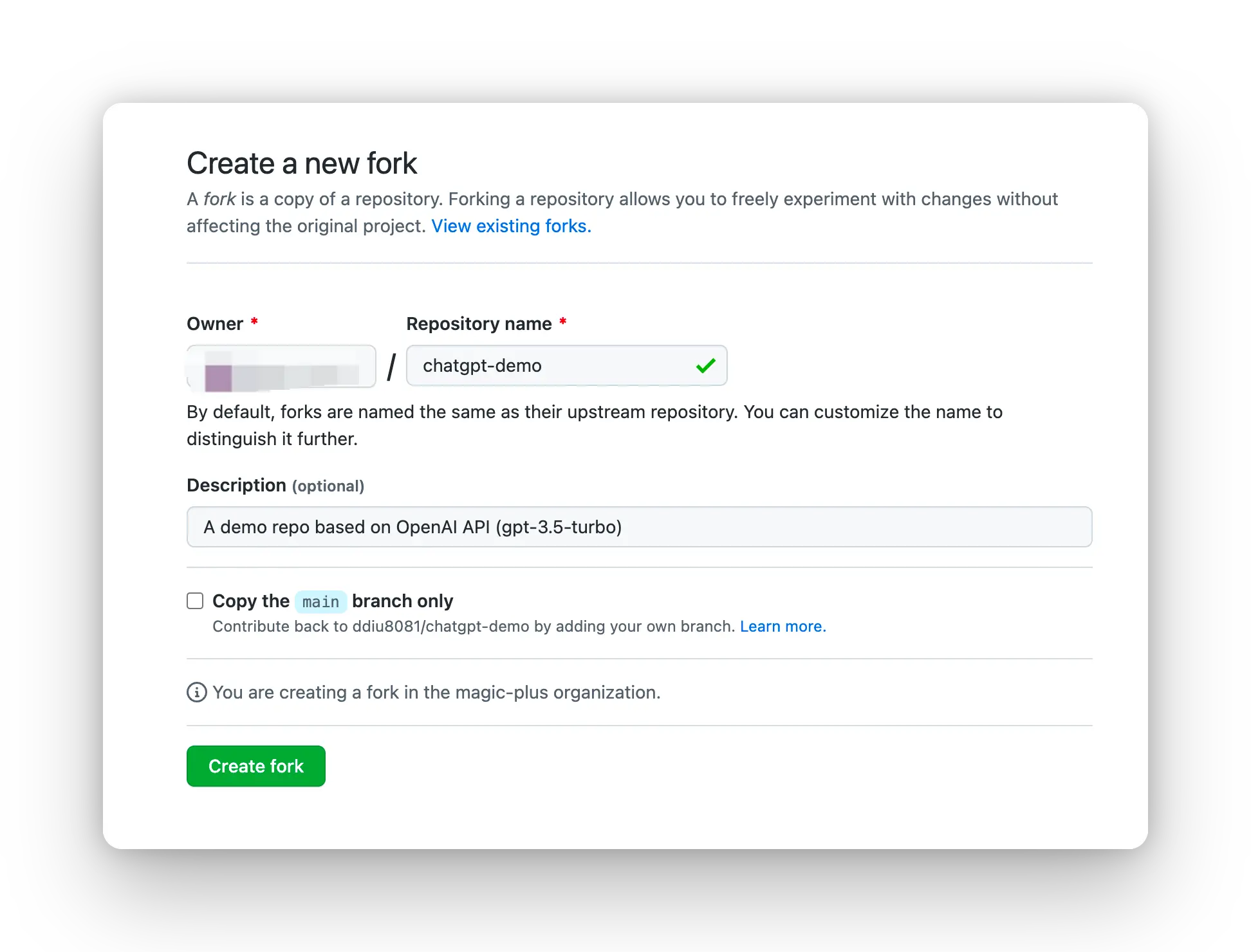
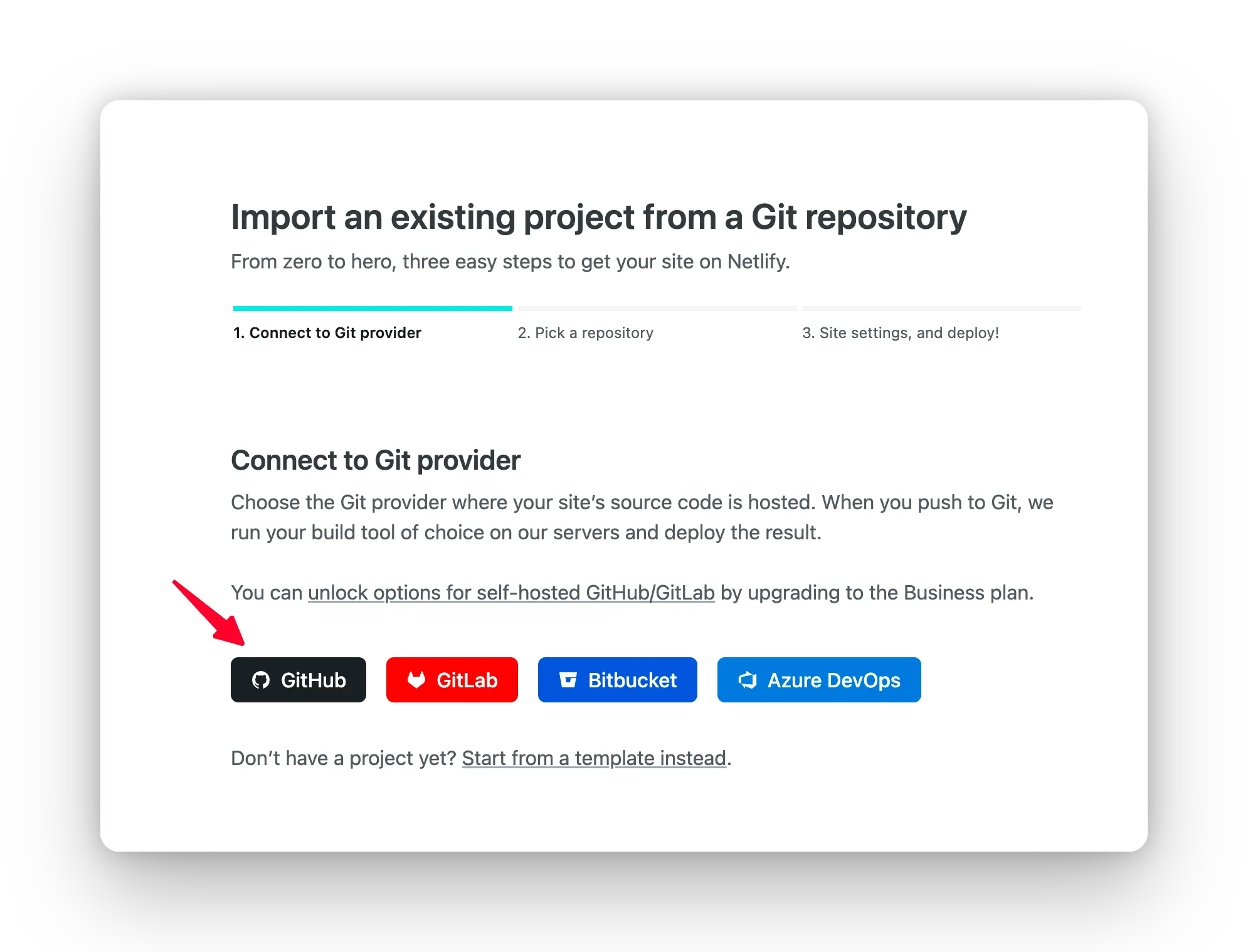
1 Fork 此项目,前往 https://app.netlify.com/start 新建站点,选择刚刚 fork 完成的项目,将其与 GitHub 帐户连接。


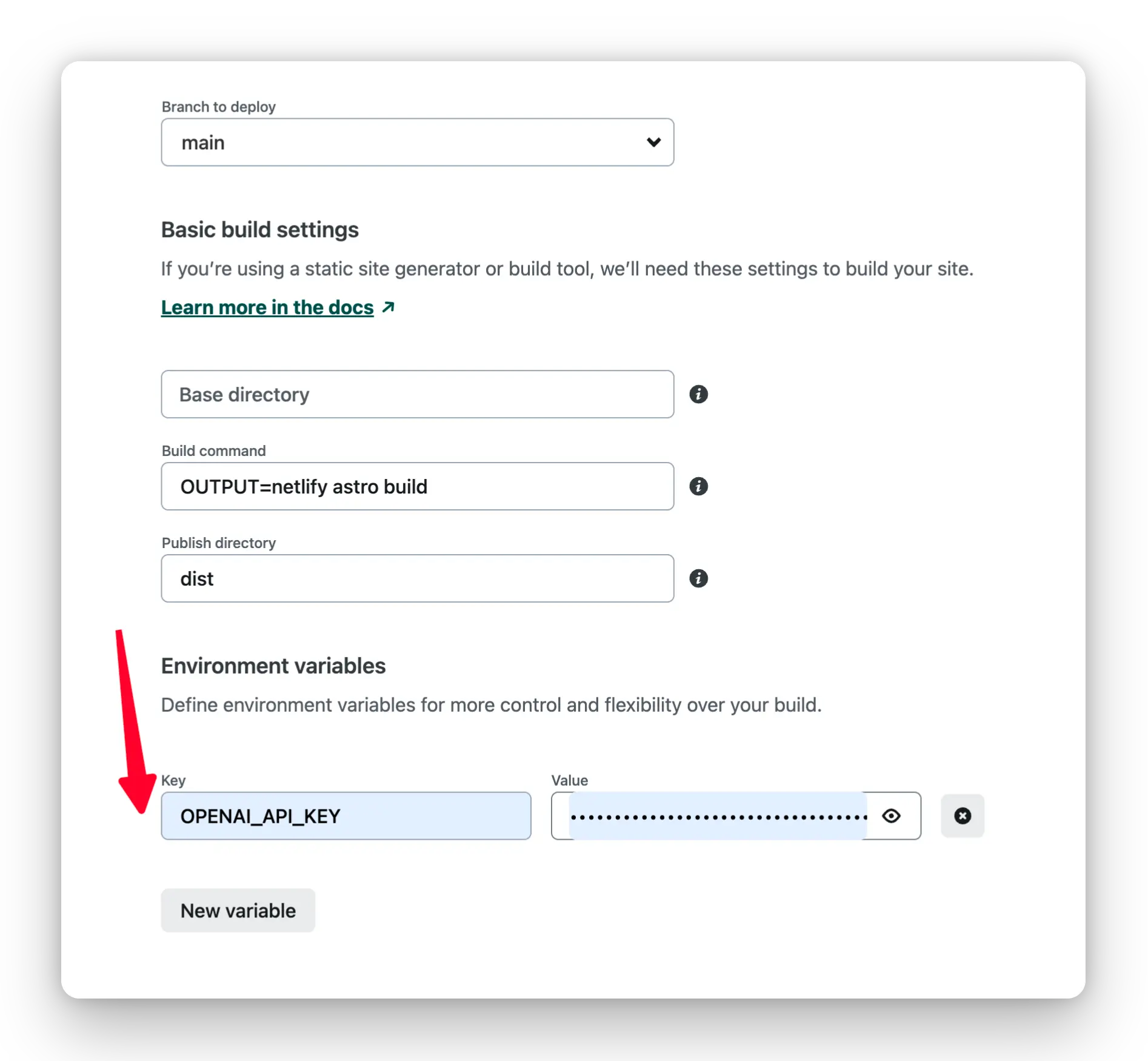
2 选择要部署的分支,选择 main 分支, 在项目设置中配置环境变量,环境变量配置参考下文。

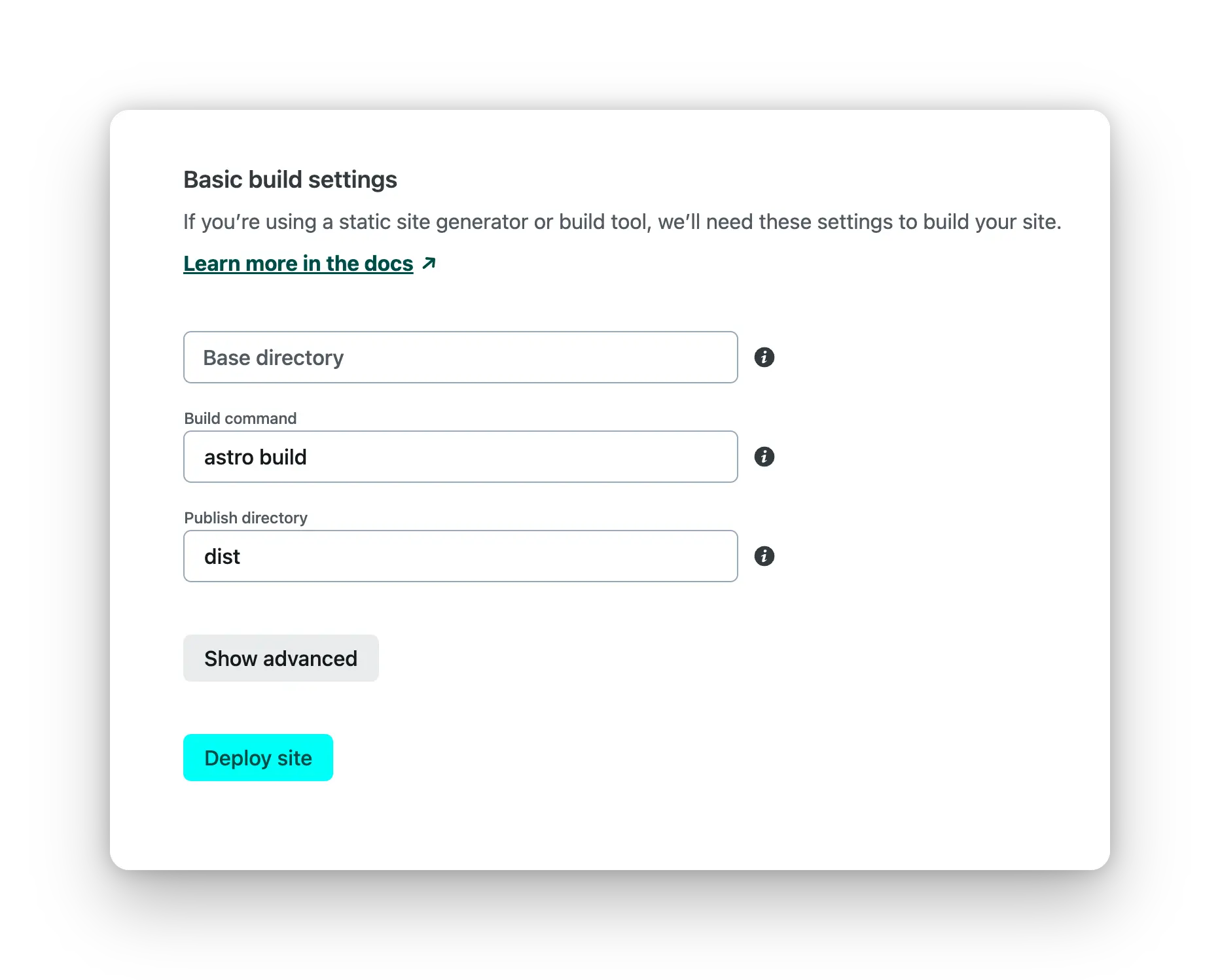
3 选择默认的构建命令和输出目录,单击 Deploy Site 按钮开始部署站点。

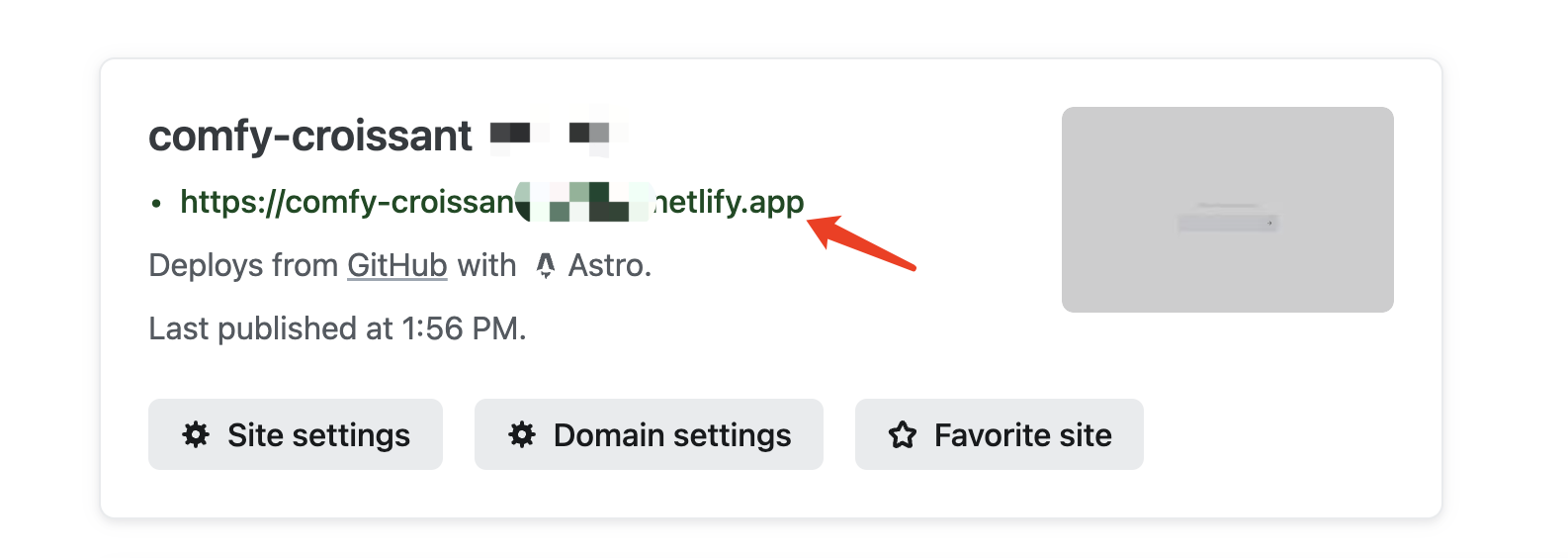
4 部署完成后在个人的站点里面即可看到对应的访问地址,如果个人有域名也可以设置自定义域名。

部署完成后访问地址可以看到运行正常,网络顺畅。

为了防止他人使用可以为网站设置密码,修改 .env 中的 SITE_PASSWORD 配置即可,以下是有设置密码的样式。

环境变量
| Name | Description | Default |
|---|---|---|
OPENAI_API_KEY | 你的 OpenAI API Key | null |
HTTPS_PROXY | 为 OpenAI API 提供代理. e.g. http://127.0.0.1:7890 | null |
OPENAI_API_BASE_URL | 请求 OpenAI API 的自定义 Base URL. | https://api.openai.com |
HEAD_SCRIPTS | 在页面 之前注入分析或其他脚本 | null |
SECRET_KEY | 项目的秘密字符串。用于生成 API 调用的签名 | null |
SITE_PASSWORD | 网站设置密码。如果未设置,则该网站将是公开的 | null |
OPENAI_API_MODEL | 使用的 OpenAI 模型列表. List models | gpt-3.5-turbo |
最后
整个安装部署的教程就到此结束了,相对还是比较简单,从此再也不用担心网络的问题了,电脑手机随时随地都可以使用。有兴趣的朋友可以试试看,有遇到安装或部署问题的欢迎留言交流。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)