我们在浏览一个网页中,会遇到很多有趣的小图标,这些小图标与访问者形成了友好的互动,所以我们在开发中都会适当插入一些生动有趣的图标来吸引访问者。插入图标的网站有很多,我这里以阿里巴巴图标库(iconfont-阿里巴巴矢量图标库)为例来讲解无需下载图标源码去使用小图标,大多都是下载源码到本地文件夹里在写入一些CSS样式在通过link去引用很麻烦。
第一步:我们在网上输入阿里巴巴图标库进入首页在搜索栏搜索你想要的图标


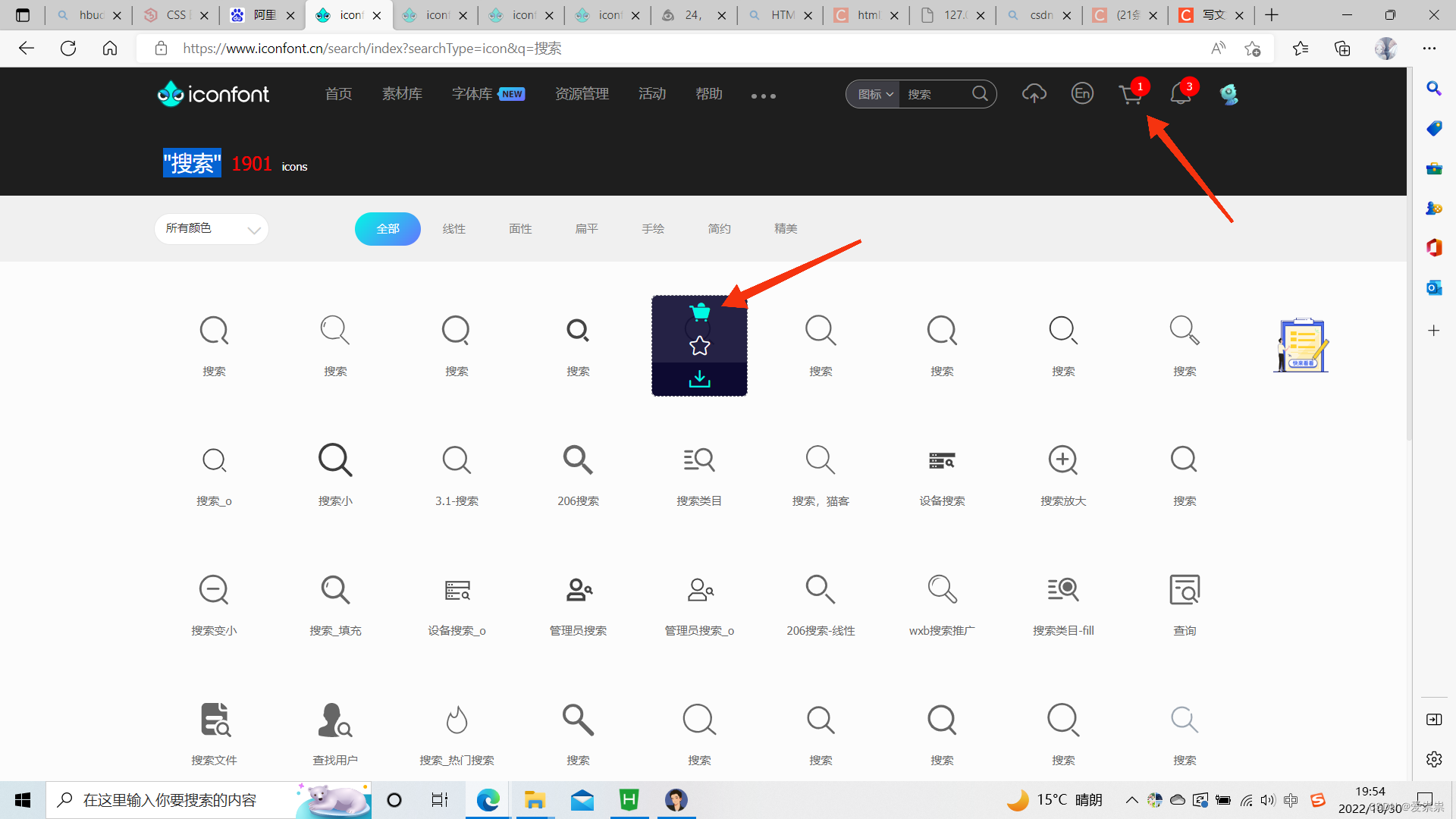
我这里直接输入了搜索就弹出很多样式的搜索小图标。我们再选择一个喜欢的样式点击它把它加入购物车,你会看到右上角的类属于购物车的图标点击去。

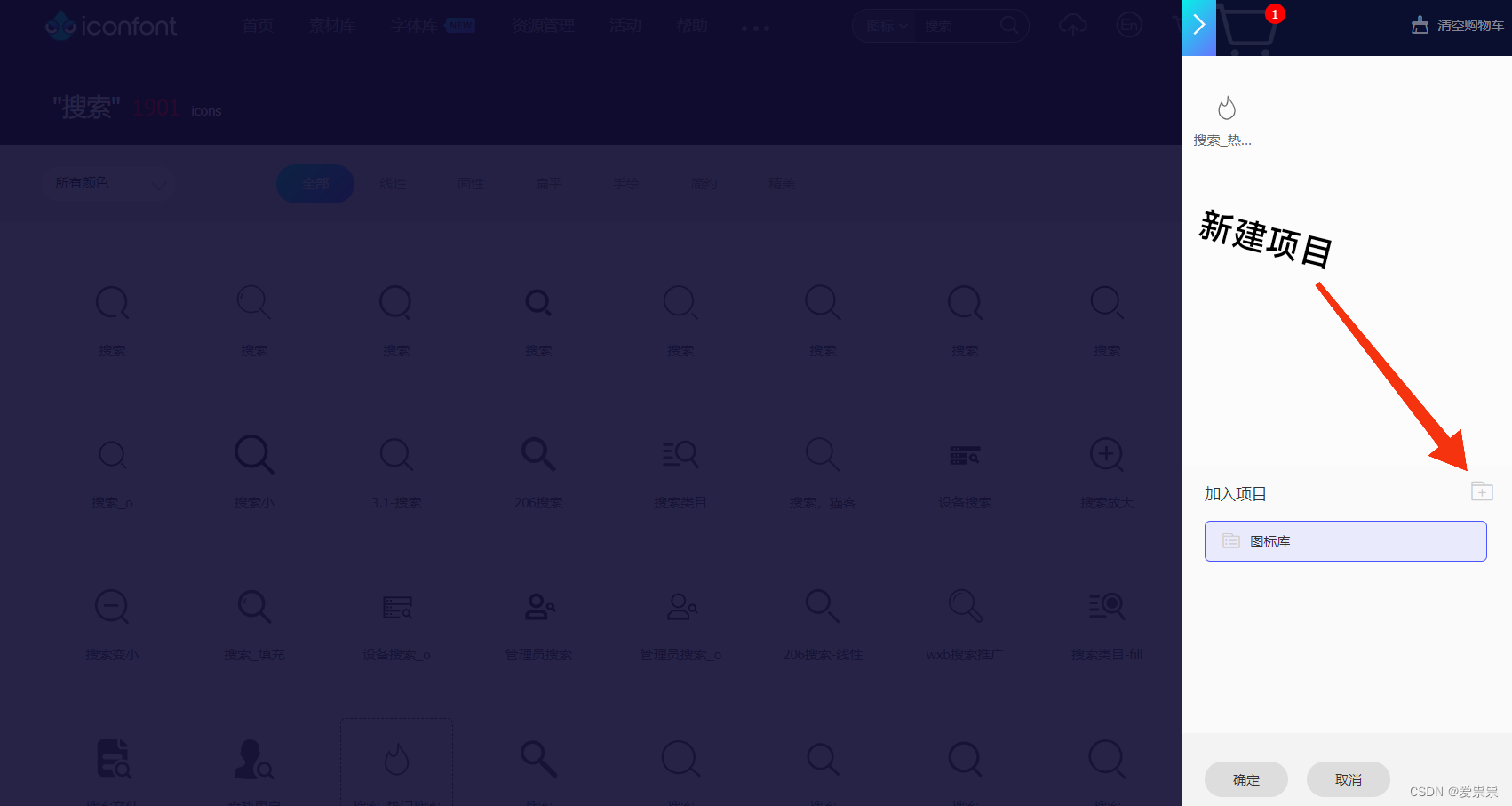
把图标加入到自己创建的项目中,没有创建项目就点击新建项目(在加入项目右边那个按钮),再点击确认。

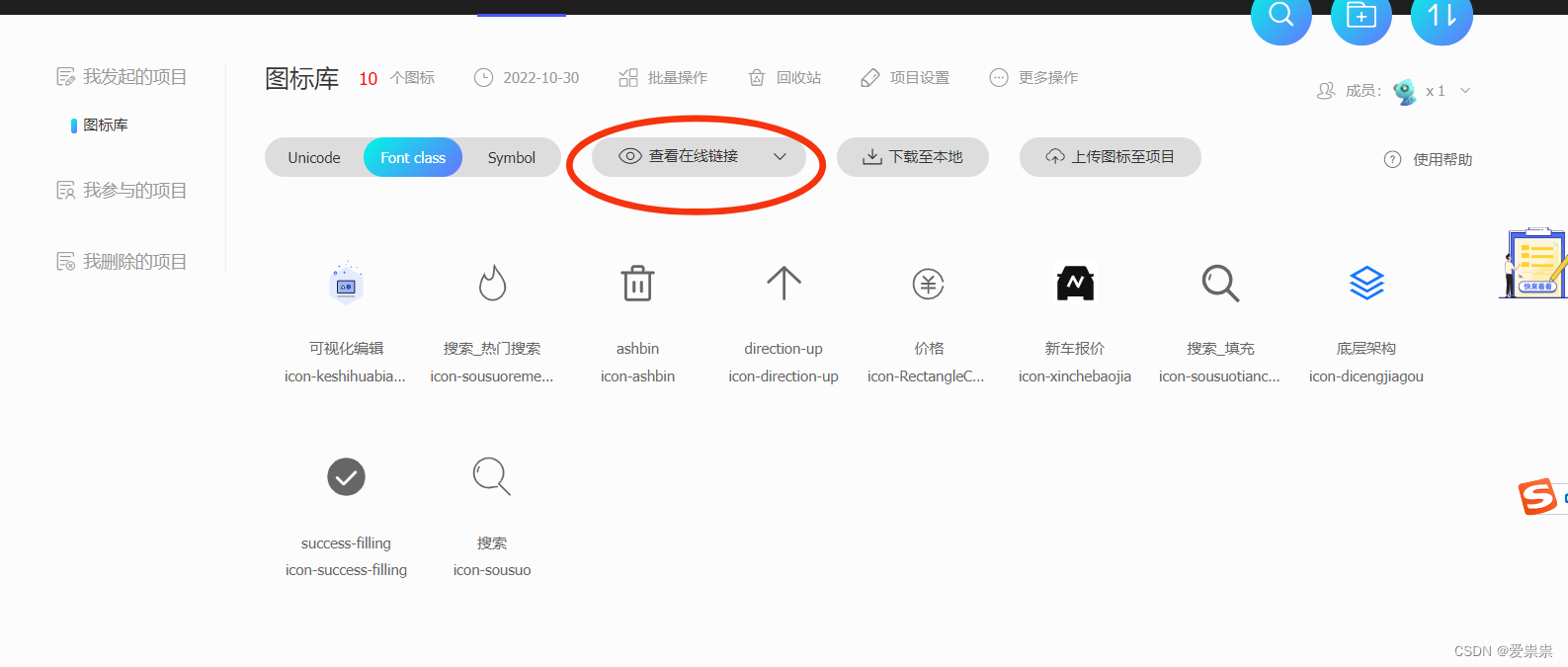
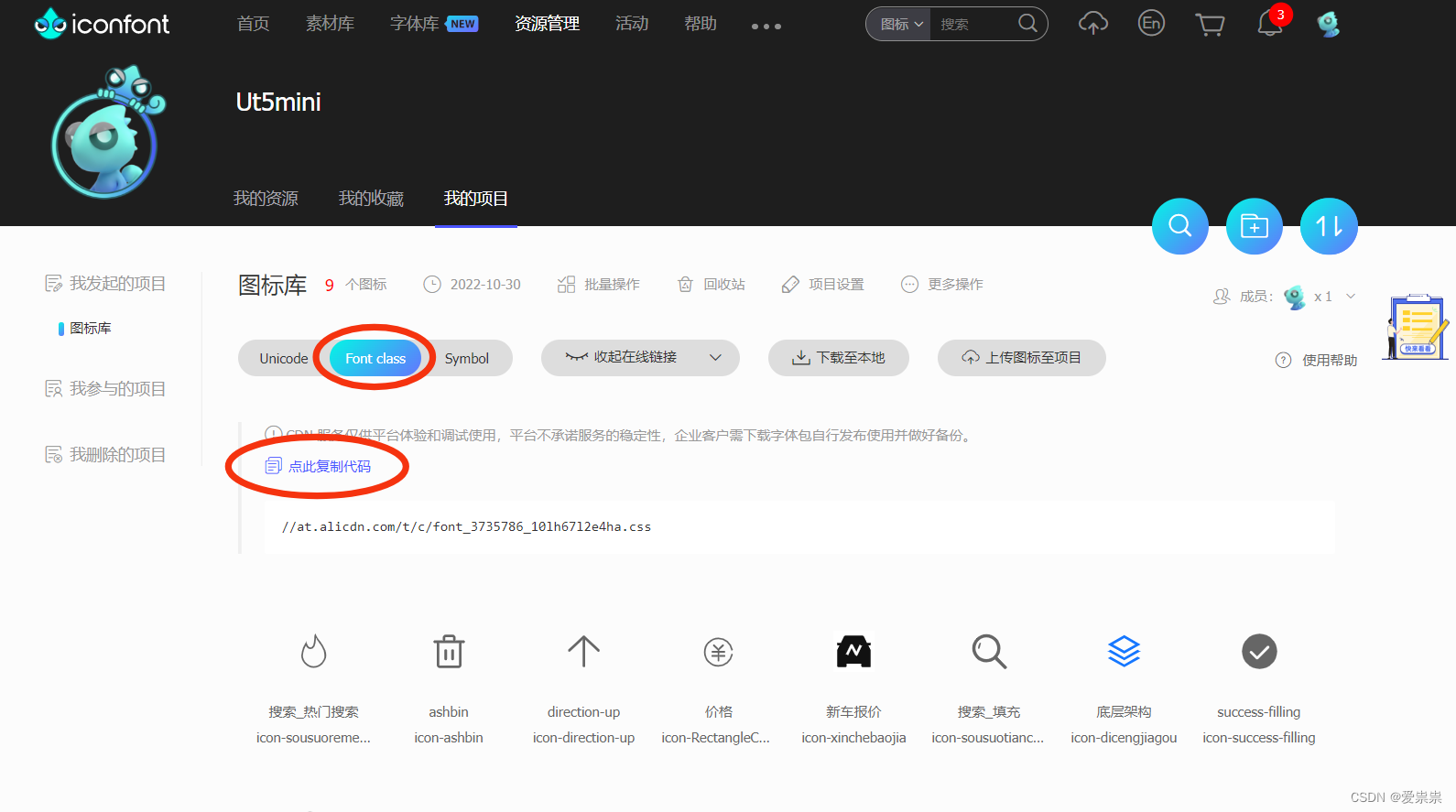
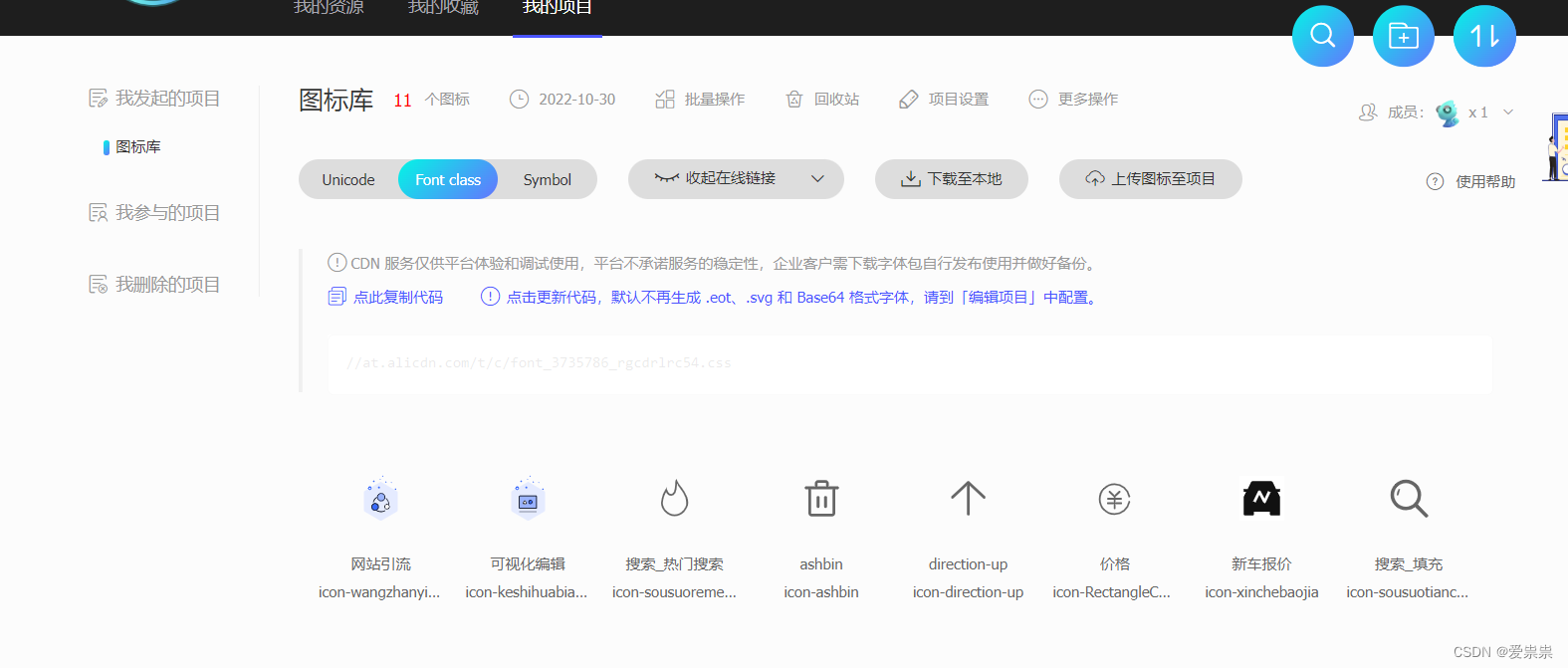
加入后会弹出 Unicode这个界面我们切换到Font class页面,我们再点击查看在线连接。再把Font class下面的代码复制下来。


第二步:我们进入编译器里面(我这里使用的hbuder x编译器编译器小巧轻便,不占很多运行内存),然后在头文件head标签里插入link外部连接 ,在后面 href 后面粘贴你刚刚复制的代码
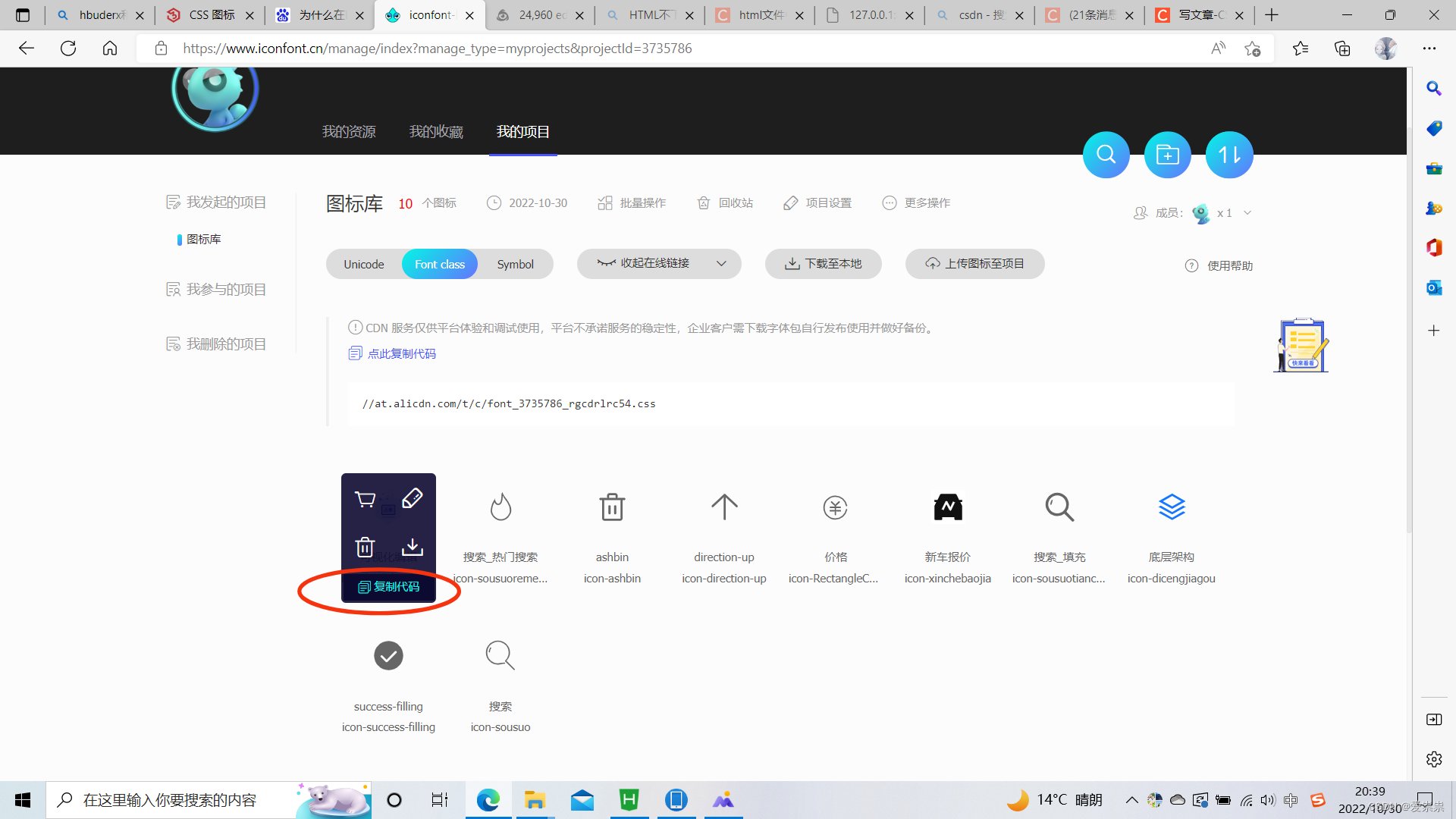
再到阿里巴巴图标库的图标项目里面,随便找个喜欢的图标复制它的代码。

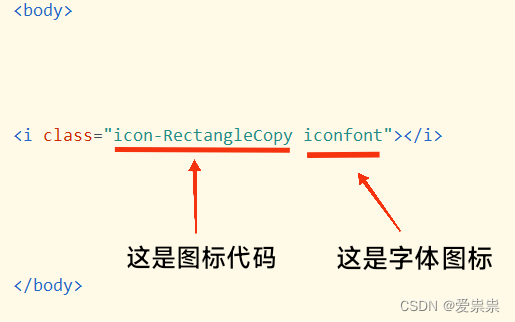
再到body标签插入i标签,class类后面属性是图标代码也就是上面你复制那个图标的代码,空格后面是iconfont是字体图标,也就是说后面你要用图标的格式iconfont是必须加的,

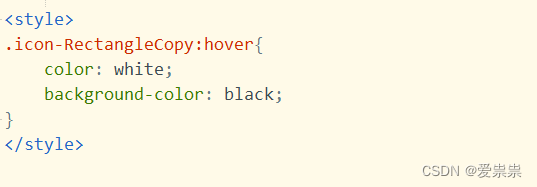
这样我们就能使用图标了,如果要给图标加CSS属性我们就在style里面设置,格式是(一个点加图标代码)我这里设置了个鼠标悬停到图标上给他变白色并加背景黑色(悬停hover)。

 没有悬停
没有悬停  悬停的样子
悬停的样子
注意了!注意了!如果在阿里巴巴图标库的图标项目里面新加了其他图标记住要点击下更新代码并把这个新的代码去替换你最初复制这个的代码(复制到 link 标签href去替换之前的代码)。小本子记住这个很关键,不替换的话你新增的图标无法显示!
作者制作不易,记得多多支持一下,谢谢!