layui数据表格的使用(前端和后端)
数据表格(纯前端)
快速使用
首先需要引入layui的css和js
<link rel="stylesheet" href="../static/layui/css/layui.css"><script src="../static/layui/layui.js" charset="utf-8"></script>然后再定义一个table标签,并写入js代码即可快速使用
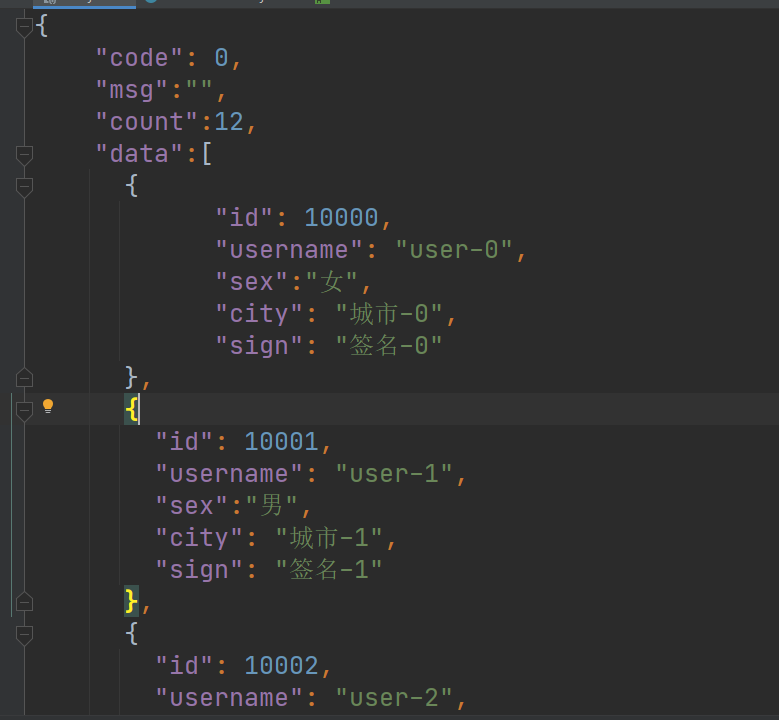
<table id="demo"></table><script> layui.use('table',function () { var table = layui.table; table.render({ elem: "#demo",//绑定table的id url: "../static/layui/user.json",//数据接口 cols: [[ {field: 'aa', type: 'numbers'}, {field: 'bb', type: 'checkbox'}, // 开启复选框 {field: 'id', title: '用户编号', sort: true, width: 120, hide: true},// 隐藏该列 {field: 'username', title: '用户名', width: 100, edit: 'text'}, {field: 'sex', title: '性别', sort: true, width: 80}, {field: 'city', title: '城市', sort: true, width: 80}, {field: 'sign', title: '签名', width: 80, edit: 'text'} ]], page: true //开启分页 }); })</script>数据接口的数据格式为:code必须为0
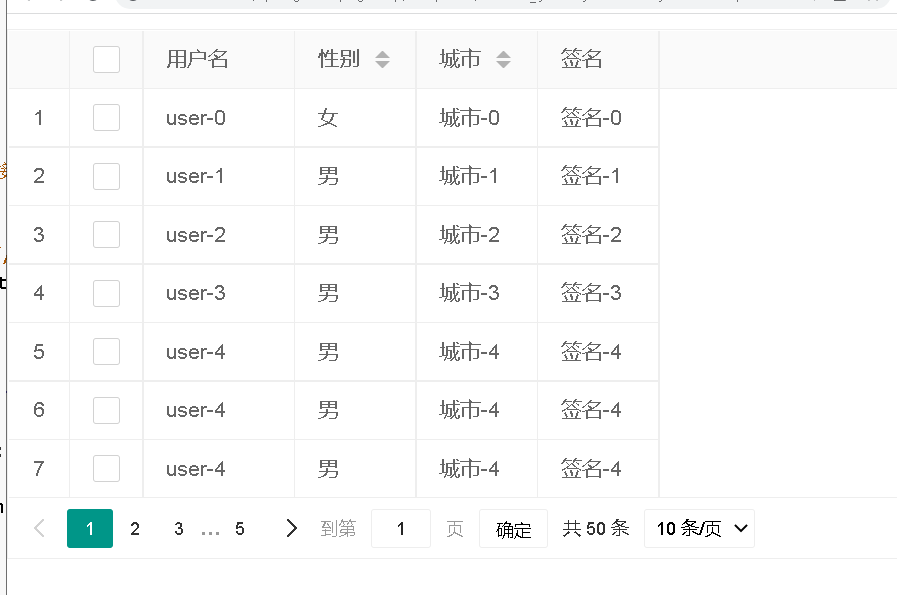
最后的效果

头部工具栏
先定义一个script代码
<script type="text/html" id="toolbar"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="getCheckData"> 获取选中行数据 </button> <button class="layui-btn layui-btn-sm" lay-event="getCheckLength"> 获取选中数目 </button> <button class="layui-btn layui-btn-sm" lay-event="isAll"> 验证是否全选 </button> </div></script>lay-event就是后面绑定事件的id
然后在table.render里设置绑定id
table.render({ elem: "#demo",//绑定table的id url: "../static/layui/user.json",//数据接口 cols: [[ {field: 'aa', type: 'numbers'}, {field: 'bb', type: 'checkbox'}, // 开启复选框 {field: 'id', title: '用户编号', sort: true, width: 120, hide: true}, {field: 'username', title: '用户名', width: 100, edit: 'text'}, {field: 'sex', title: '性别', sort: true, width: 80}, {field: 'city', title: '城市', sort: true, width: 80}, {field: 'sign', title: '签名', width: 80, edit: 'text'} ]], page: true,//开启分页 // 设置表头工具栏 toolbar:"#toolbar" });效果

不过这三个按钮点击了都没反应,这是因为我们还没有绑定事件
这时再在table上指定一个lay-filter用于下面绑定
<table id="demo" lay-filter="test"></table>然后再layui.use中编写事件代码(可以通过console.log(obj)在控制台打印出obj数据查看其中的数据)
//头监听事件 table.on('toolbar(test)',function (obj){ //console.log(obj); // 获取当前表格被选中的记录对象,返回数据 var checkStatus = table.checkStatus(obj.config.id); console.log(checkStatus); // 获取事件名,执行对应的代码 var eventName = obj.event; switch (eventName) { case "getCheckData": // 获取被选中的数组 var arr = checkStatus.data; // 将数组解析成字符串 layer.alert(JSON.stringify(arr)); break; case "getCheckLength": var arr = checkStatus.data; layer.msg("选中了"+arr.length+"条记录"); break; case "isAll": //通过isall属性判断是否全选 var flag = checkStatus.isAll; var str = flag?"全选":"未全选"; layer.msg(str); break; } });最后的效果就是点击后上述三个选项会完成各自的功能
表格工具栏
先定义一个script代码
<!-- 表格工具栏--> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>然后再cols中增加一列来绑定script代码
// 设置表格工具栏{field: '操作',toolbar:'#barDemo'}效果

然后再layui.use中编写事件代码
// 监听行工具栏事件 table.on('tool(test)',function (obj) { //得到当前操作行的相关信息 var tr = obj.data; console.log(tr); // 得到事件名,判断执行 var eventName = obj.event; // 删除 if (eventName == 'del'){ // 确认框 layer.confirm('确认删除吗?',function (index) { // 删除指定tr obj.del(); //关闭弹出层,index是当前弹出层的的下标 layer.close(index); }); }else if (eventName=='edit'){//编辑 //输出框 layer.prompt({ // 表单元素的类型 0=文本框 1=密码框 2=文本域 formType:0, value:tr.username//设置输入框的值 },function (value,index) { //修改指定单元格的值 // value表示输入的值 obj.update({ username:value }); //关闭弹出层 layer.close(index); }); } });分页
在后端把所有的数据取出来,然后再在前端进行分页
通过在table.render({})中的parseData:function (res) {)方法来对取出的数据进行分页
parseData:function (res) { var result; console.log(res); console.log(this.page.curr);//this.page.curr为当前的页码 if(this.page.curr){ //若为第二页 则curr为2 页面显示的数据就是从res.data集合数组里的 (2-1)*limit(10)=10 到 limit(10)*2=20的数据 result = res.data.slice (this.limit*(this.page.curr-1),this.limit*this.page.curr); // string.slice(start, end),表示截取从start下标到end下标的字符串(左闭右开) } else { // 一开始就是第一页 则就是 显示的数据就是从res.data集合数组里的0到limit(10)中 result = res.data.slice(0, this.limit); } // 最后返回规定的数据格式 return { "code": res.code, //解析接口状态 "msg": res.msg, //解析提示文本 "count": res.count, //解析数据长度 "data": result //解析数据列表 }; },limit:5,limits:[3,5,10] 最后的效果


如果选择要在后端进行分页的话,要注意layui会在你给的数据接口后面自动传入一个page(当前是第几页)和limit(每页的限制)参数,在后台接收了这两个参数,根据参数编写对应的后台代码
数据表格(java后端)
采用的是前端分页,通过java在后端取出所有数据(把url的地址改成后端的就行了)然后传给前端进行分页
table.render里的规范数据参数
parseData:function (res) {// 对从后端获得的数据进行规范,最后返回四个键值对 var result; // console.log(res); // console.log(this.limit); if(this.page.curr){ //若为第二页 则curr为2 页面显示的数据就是从res.data集合数组里的 //(2-1)*limit(10)=10 到 limit(10)*2=20的数据 //slice()跟java的substring类似,slice是将键值对的键根据索引 //以左闭右开的形式截取 result = res.data.slice (this.limit*(this.page.curr-1),this.limit*this.page.curr); } else { // 一开始就是第一页 则就是 显示的数据就是从res.data集合数组里的 //0到limit(10)中 result = res.data.slice(0, this.limit); } return { "code": res.code, //解析接口状态 "msg": res.msg, //解析提示文本 "count": res.count, //解析数据长度 "data": result //解析数据列表 };增
1、定义一个表头工具栏
<!-- 表头工具栏(新增)--><script type="text/html" id="addbook"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="add"> 新增 </button> </div></script>2、绑定id
lay-event是后面要绑定事件的id
然后在table.render里设置绑定id
toolbar: "#addbook"//绑定表头工具栏的id
3、编写javascript代码
在layui.use里编写对应的新增事件
// 表头工具栏(新增) table.on('toolbar(bookdata)',function (obj) { console.log(obj) var eventName = obj.event // 新增 if (eventName=='add'){ layer.open({ type:1, title:"新增", content:layui.$('#addone'), btn:['确定','取消'], yes:function(index, layero){ // 取出输入框的内容 var bn = layui.$('#bName').val() var bc = layui.$('#bCount').val() var bd = layui.$('#bDetail').val() console.log(bn) console.log(bc) console.log(bd) // 如果有一项数据未填,则弹出提示框 if (bn==''||bc==''||bd==''){ layer.open({ title: '<div style="color:red">错误</div>' ,content: '请填写每个数据' }); // 如果书籍数量不是整数,则弹出提示框 } else if (bc.length!=String(parseInt(bc)).length||!Number.isInteger(parseInt(bc))){ layer.open({ title: '<div style="color:red">错误</div>' ,content: '请正确填写数量(数量应为整数)' }); } else{ //向服务端发送新增指令 // '/book/addbook' layui.$.ajax({ type: 'post', url: '/book/addbook', data: {'bookName':bn, 'bookCounts':bc, 'detail':bd}, success:function (msg) { } }) layer.open({ title: '<div style="color:#44ff00">完成</div>' ,content: '增加成功' }); layer.close(index) } } }) } });上面layer.open里content绑定的id
<!--新增表格的具体内容,display: none表示隐藏(编辑和新增共用的表格)--><div style="display: none" id="addone"> <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">书籍名称</label> <div class="layui-input-block"> <input id="bName" type="text" name="bookName" lay-verify="title" autocomplete="off" placeholder="请输入书名" class="layui-input" required> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">书籍数量</label> <div class="layui-input-block"> <input id="bCount" type="text" name="bookCounts" lay-verify="title" autocomplete="off" placeholder="请输入数量" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">书籍详情</label> <div class="layui-input-block"> <input id="bDetail" type="text" name="detail" lay-verify="title" autocomplete="off" placeholder="请输入备注" class="layui-input"> </div> </div> </form></div>4、后端java对应的代码
后端新增的java代码
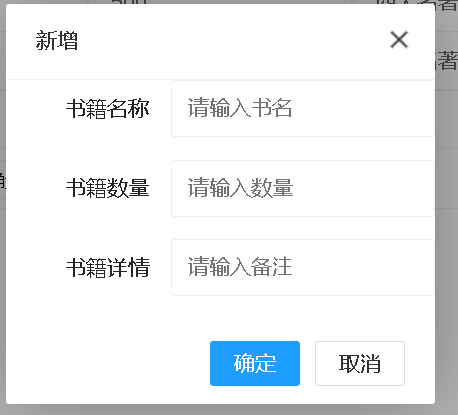
// 新增一本书籍 @RequestMapping("/addbook") @ResponseBody public String addbook(Books books){ System.out.println("进入了addbook方法"+books); mapper.insertBook(books); return "ok"; }5、效果
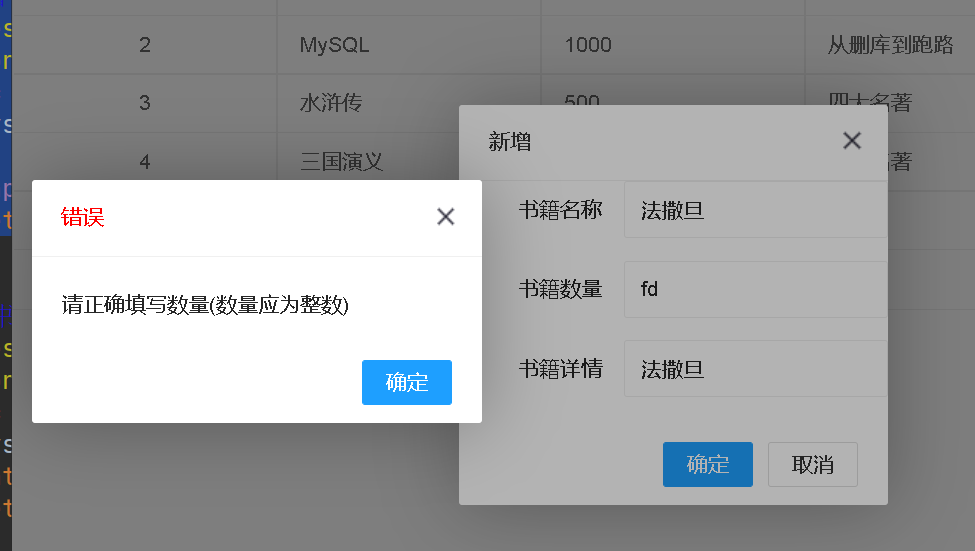
点击新增后,弹出界面,这里对数量和三个数据都不为空作了判断(数据不能为空,数量必须是整数)

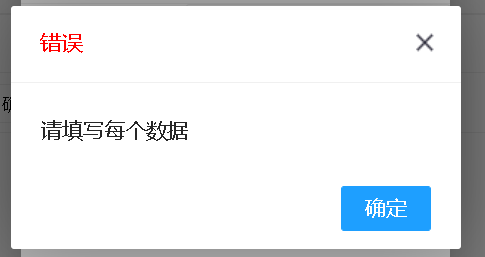
如果数据为空,会弹出提示框

如果数据不为整数,会弹出提示框

删+改
1、先定义一个表格工具栏
<!-- 表格工具栏(编辑和删除)--><script type="text/html" id="bookbar"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a></script>2、绑定
然后在table.render里的cols参数中新增一栏绑定表格工具栏
// 设置表格工具栏{field: '操作',toolbar:'#bookbar'}3、编写javascript代码
在layui.use里编写对应的删除和编辑事件,弹出层与上面新增共用一个界面
//表格工具栏(编辑和删除) table.on('tool(bookdata)',function (obj) { var eventName = obj.event; var bookid = obj.data.bookID; console.log(bookid) //console.log(obj); console.log(eventName) // 删除 if (eventName == 'del'){ // 确认框 layer.confirm('确认删除吗?',function (index) { // 前端删除指定tr obj.del() //关闭弹出层,index是当前弹出层的的下标 layer.close(index); //向服务端发送删除指令 // '/book/delbook' layui.$.ajax({ type: 'get', url: '/book/delbook', data: {'id':bookid}, success:function () { console.log('ok') } }) }); }else if (eventName=='edit'){// 修改 // 将所要编辑的内容先显示出来 layui.$('#bName').val(obj.data.bookName) layui.$('#bCount').val(obj.data.bookCounts) layui.$('#bDetail').val(obj.data.detail) layer.open({ type:1, title:"编辑", content:layui.$('#addone'), btn:['确定','取消'], yes:function(index, layero){ // 取出输入框的内容 var bn = layui.$('#bName').val() var bc = layui.$('#bCount').val() var bd = layui.$('#bDetail').val() console.log(bn) console.log(bc) console.log(bd) // 如果有一项数据未填,则弹出提示框 if (bn==''||bc==''||bd==''){ layer.open({ title: '<div style="color:red">错误</div>' ,content: '请填写每个数据' }); // 如果书籍数量不是整数,则弹出提示框 } else if (bc.length!=String(parseInt(bc)).length||!Number.isInteger(parseInt(bc))){ layer.open({ title: '<div style="color:red">错误</div>' ,content: '请正确填写数量(数量应为整数)' }); } else{ //向服务端发送修改指令 // '/book/updatebook' layui.$.ajax({ type: 'post', url: '/book/updatebook', data: {'bookID':bookid, 'bookName':bn, 'bookCounts':bc, 'detail':bd}, success:function (msg) { console.log(msg) } }) layer.open({ title: '<div style="color:#44ff00">完成</div>' ,content: '修改成功' }); // 前端更新数据 obj.update({ bookID:bookid, bookName:bn, bookCounts:bc, detail:bd }) layer.close(index) } } }) } });4、后端java对应的代码
// 删除书籍 @RequestMapping("/delbook") @ResponseBody public String delbook( int id){ System.out.println("进入了delbook方法"+id); int i = mapper.deleteBookById(id); return " "+i; } //修改书籍 @RequestMapping("/updatebook") @ResponseBody public String updatebook(Books books){ System.out.println("进入了updatebook方法"+books); int i = mapper.updateBook(books); return ""+i; }6、效果
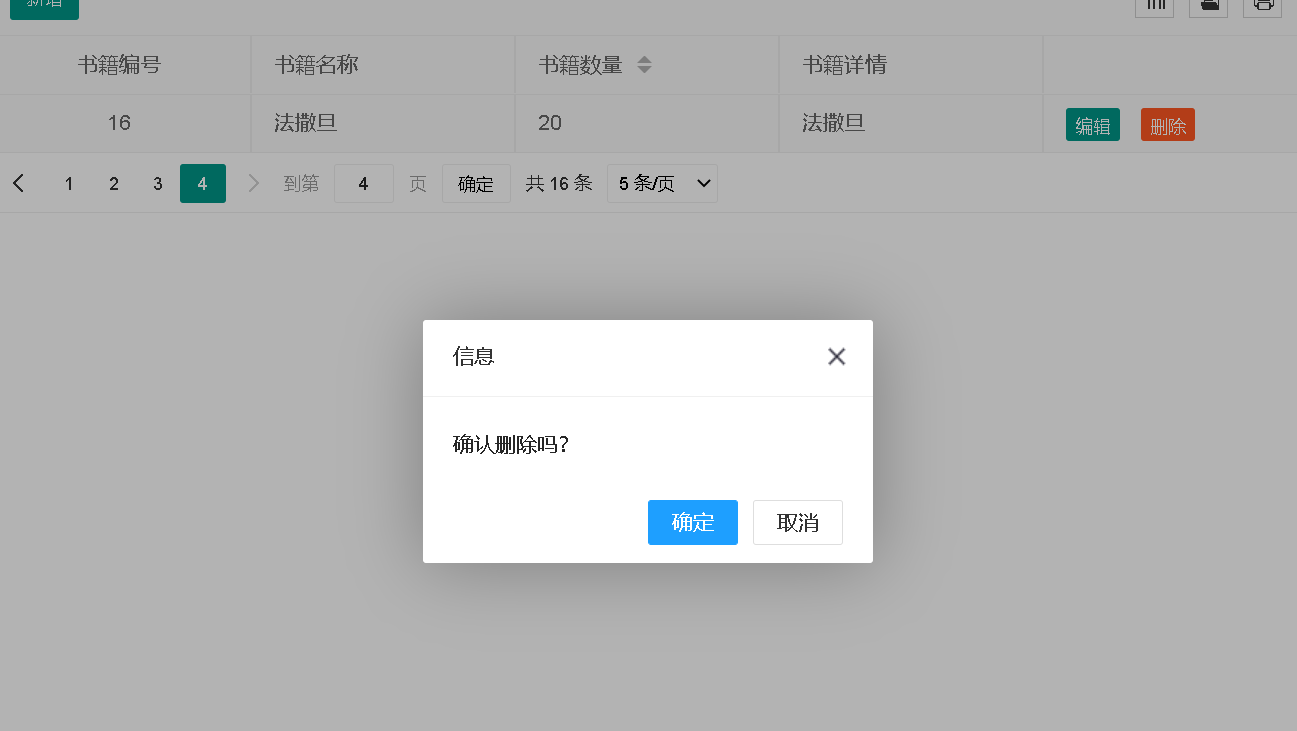
点击删除,出现提示框

点击编辑,会把该行的数据全都显示出来
修改后,点击确定会和上面的新增一样对数据进行判断(都不能为空,数量必须为整数)

登录后可发表评论
点击登录