什么是同源策略
同源指的是:协议、端口号、域名必须一致。他是浏览器的一个用于隔离潜在恶意文件的重要安全机制。
限制了从同一个源加载的文档或脚本,与另一个源的资源进行交互。
同源策略主要限制了三个方面:
当前域下的js脚本不能够访问其他域下的cookie、localStorage和indexDB。
当前域下的js脚本不能够访问操作其他域下的DOM。
当前域下的Ajax无法发送跨域请求。
为什么要有同源策略,他的目的是什么
同源策略的目的主要是为了保证用户的信息安全,它只是对js脚本的一种限制,并不是对浏览器的限制,对于一般的img、或者script脚本的请求都不会有跨域的限制,这是因为这些操作都不会通过响应结果来进行可能出现的安全问题的操作。
解决跨域问题的方案
CORS
JSONP
3.nginx代理跨域
4.nodejs中间件代理跨域
5.WebSocket协议跨域
XSS攻击
什么是XSS攻击
XSS攻击是指跨站脚本攻击,是一种代码注入攻击。攻击者通过网站注入恶意脚本,使之在用户的浏览器上运行,从而窃取用户信息如cookie等。
XSS的本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨哪些脚本是可信的,从而导致了恶意代码的执行。
攻击者可以通过这种攻击方式可以进行以下操作:
获取页面的数据,如DOM、cookie、 localStorage;
DOS攻击,发送合理请求,占用服务器资源,从而使用户无法访问服务器;
流量劫持(将链接指向某网站) ;
体验XSS攻击
文件结构如下:

index.js
使用node配置一个服务
const express = require('express')const path = require('path')const app = express()app.set('views', path.join(__dirname, 'views'));app.engine('html', require('ejs').renderFile);app.set('view engine', 'html');app.get('/', function(req, res, next) { res.render('index', { title: 'Express', xss: req.query.xss })})app.listen(3000,() => { console.log('服务已在3000端口启动');})index.html文件内容
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <%-xss%></body></html>
这样配置完成之后,我们通过URL的localhost:3000后追加的方式,模拟向服务器请求数据后,服务器将数据返回并渲染到页面上的操作。
如这样

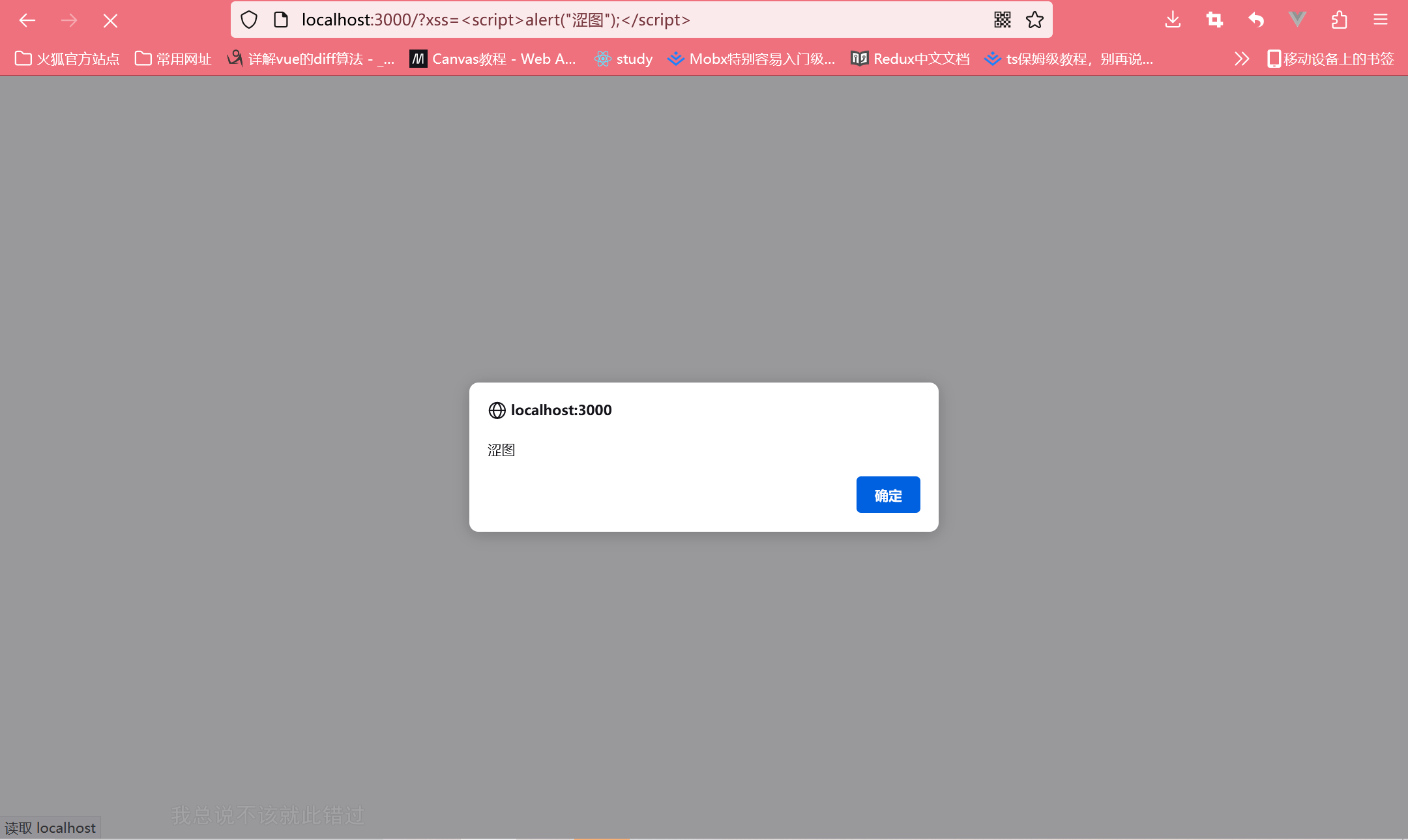
那么当这串代码执行后,就会发生这样的事

由于我这里只是写了一个弹窗,因此并没有造成什么危害,但是一旦<script>标签内,写了一些关于获取cookie的操作,或者是发送恶意请求的操作的话,亦或是操作dom的操作,就会造成很大的危害。
XSS攻击类型
存储型
恶意脚本会存储在目标服务器上,当浏览器请求数据时,脚本从服务器传回并执行。
常见于带有用户保存数据的网站功能:论坛发帖、商品评论、用户私信等。
攻击步骤
攻击者将恶意代码提交到目标网站的数据库中。
用户打开目标网站时,网站服务端将恶意代码从数据库中取出,拼接在HTML中返回给浏览器。
用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行
恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者的指定操作。
反射型
攻击者诱导用户访问一个带有恶意代码的URL后,服务器端接收到数据后处理,然后把带有恶意代码数据发送到浏览器端,浏览器端解析这段带有xss攻击代码后当做脚本执行,最终完成XSS攻击。
常用于网站搜索、跳转等处,由于需要用户主动打开恶意URL链接才能生效,所以常常是一些带有诱导用户点击的形式出现。
攻击步骤
攻击者构造出特殊的URL ,其中包含恶意代码。
用户打开带有恶意代码的URL时,网站服务端将恶意代码从URL中取出,拼接在HTML中返回给浏览器。
用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
恶意代码窃取用户数据并发送到攻击者网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
DOM型
通过修改页面的DOM节点形成的XSS。
攻击步骤
攻击者构造出特殊的URL ,其中包含恶意代码。
用户打开带有恶意代码的URL。
用户浏览器接收到响应后解析执行,前端JavaScript取出URL中的恶意代码并执行。
恶意代码窃取用户数据并发送到攻击者网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
与前两种区别:取出和执行恶意代码由浏览器端完成,属于前端JavaScript自身的安全漏洞,其余两种都是服务器端的安全漏洞。
如何防御XSS攻击
浏览器的执行防御:一种是使用纯前端的方式,不用服务器端拼接后返回(不适用服务端渲染)。
另一种是对需要插入到HTML中的代码做好充分的转义。
使用CSP:CSP本质是建立一个白名单,告诉浏览器哪些外部资源可以加载和执行,从而防止恶意代码的注入攻击。
开启方式:一种设置HTTP首部中的Content-Security-Policy
一种是设置meta标签的方式<meta http-equiv="Content-Security-Policy">
保护敏感信息:cookie使用http-only,使脚本无法获取。
使用验证码,避免脚本伪装成用户执行的一些操作。
CSRF攻击
什么是CSRF攻击
CSRF攻击是指跨站请求伪造攻击,攻击者诱导用户进入一个第三方网站,然后该网站向被攻击网站发送跨站请求。如果用户在被攻击网站中保存了登录状态,那么攻击者可以利用这个登录状态,绕过后台的用户验证冒充用户向服务器执行一些操作。本质是利用cookie会在同源请求中携带发送到服务器的特点,以此来实现用户冒充。
CSRF攻击类型
GET型
比如在网站中的一个img标签里构建一个请求,当用户打开这个网站的时候就会自动发起提交
<img src="https://search.bilibili.com/all?keyword=%E5%89%8D%E7%AB%AF%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8&from_source=webtop_search&spm_id_from=333.1007&search_source=3" />POST型
比如构建一个表单,然后隐藏它,当用户进入页面时,自动提交这个表单。
<body onload="document.csrf.submit()"> <form action="https://search.bilibili.com/all" method="POST" name="csrf"> <input type="hidden" name="keyword" value="test" /> </form></body>链接型
比如在a标签的href属性里构建一个请求,然后诱导用户点击
如何防御CSRF攻击
进行同源检测
服务器根据http请求头中oigin或者referer信息来判断请求是否为允许访问的站点,从而对请求进行过滤。当origin或者referer信息都不存在的时候,直接阻止请求。
使用CSRF Token进行验证
服务器向用户返回一个随机数Token,当网站再次发起请求时,在请求参数中加入服务器返回的token,然后服务器对这个token进行验证。
对cookie进行双重验证
服务器在用户访问网站页面时,向请求域名注入一个cookie,内容为随机字符串,然后当用户再次向服务器发送请求的时候,从cookie中取出这个字符串,添加到URL参数中,然后服务器通过对Cookie中数据和参数中数据进行比较来验证。