什么是网页开发?
Web 开发是指在互联网上创建网站或 Web 应用程序。它涉及一系列任务,从开发网站的整体结构和设计到编写使网站栩栩如生的代码。Web 开发可能是一个复杂的过程,它通常涉及使用各种不同的技术,包括 HTML、CSS 和 JavaScript,以及服务器端语言,如 PHP、Ruby、Nodejs 和 Python。Web 开发人员可能在前端工作网站的一部分,这是用户与之交互的部分,或者在后端,这是处理网站幕后功能的部分。Web 开发是一个快速发展的领域,Web 开发人员需要跟上最新的技术和最佳实践,才能创建有效且引人入胜的网站和 Web 应用程序。

Web 开发领域的未来是什么样的?
可以肯定地说,Web 开发将继续是一个重要且充满活力的领域。随着 Internet 的不断发展和演变,对 Web 开发人员的需求也可能会增加。Web 开发中使用的技术和工具也将继续发展和改进,这将使 Web 开发人员能够创建更先进、更复杂的网站和应用程序。此外,人工智能、虚拟现实和增强现实以及物联网等新技术的兴起可能会为网络开发人员带来新的机遇和挑战。Web 开发的未来看起来一片光明,对于那些对技术充满热情的人来说,它将继续是一个令人兴奋和有益的领域。
现在是成为 Web 开发人员的好时机吗?
Web 开发是一个快速发展和动态的领域,由于 Web 应用程序开发的复杂性和多样性不断增加,因此对 Web 开发人员的需求量很大。
Web 开发人员有什么好的工作机会吗?答案是肯定的。互联网改变了我们的生活方式。如果您想加入一个令人兴奋的新行业来开发新技术,我们建议您这样做并成为一名网络开发人员。该技术不仅“防 covid”,而且相对抗衰退。
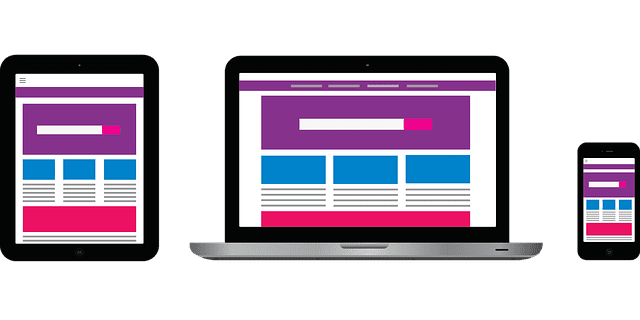
人们每天都越来越多地参与网络,并使用他们的智能手机和平板电脑访问互联网,因此对于网络开发人员来说,创建针对这些智能设备优化的网站和网络应用程序非常重要。
对于网站和应用程序而言,提供用户会喜欢的令人难忘的用户体验将变得更加重要。具有提供引人入胜的用户体验天赋的开发人员应该研究这些趋势带来的机会。
总之,每项 Web 技术的背后都有一支经验丰富、才华横溢的开发人员团队,他们负责更新、开发和维护它。技术每天都在发展,因此有才华的 Web 开发人员始终可用并存在非常重要。

网页设计和网页开发有何不同?
网页开发和网页设计是两个经常混淆的独立领域。虽然它们是相关的,但它们是具有不同重点和目标的不同学科。
网页设计侧重于网站的美学和功能方面,涉及用户界面和用户体验的规划和创建。网页设计师负责网站的布局、配色方案和整体外观,以及网站的导航和用户流程。
另一方面,Web 开发侧重于构建网站的技术方面。这包括编写代码来创建网站的各种组件,例如前端和后端,并将它们集成以创建功能强大且可用的网站。Web 开发人员负责网站的实施和维护,并且可能会使用各种编程技能和框架来实现。
Web 开发人员是专门开发可通过 Web 浏览器访问 Internet 的应用程序和服务的程序员。Web 开发人员使用各种技术和语言(例如 HTML、CSS 和 JavaScript)来创建网站或 Web 应用程序的结构、布局和设计。
Web 开发人员负责构建和维护 Web 应用程序的各种组件,包括用户界面、服务器端逻辑和数据库。他们还可能负责将 Web 应用程序与其他系统和 API 集成,并负责实现增强用户体验的特性和功能。
总之,网页设计关注网站的视觉和面向用户的方面,而网页开发则关注网站的技术实现和功能。

网络开发人员做什么的?
前端网页开发
前端开发人员是专门从事 Web 开发客户端的 Web 开发人员。他们负责构建和维护 Web 应用程序的用户界面和用户体验,包括布局、设计和交互性。
前端开发人员通常精通前端技术和语言,例如 HTML、CSS 和 JavaScript。他们负责实施 Web 应用程序的视觉设计,包括布局、排版和配色方案。他们还可能负责实现交互元素,例如按钮、表单和菜单,以及将 Web 应用程序与后端系统和 API 集成。
除了技术技能,前端开发人员还需要对用户体验和设计原则有深刻的理解。他们应该能够创建直观、用户友好且美观的 Web 应用程序。
前端开发是 Web 开发的重要组成部分,前端开发人员在创建 Web 应用程序的外观方面发挥着关键作用。
后端网页开发
后端开发人员是专门从事 Web 开发服务器端的 Web 开发人员。他们负责构建和维护 Web 应用程序的底层逻辑和基础设施,包括服务器端逻辑、数据库和 API。
后端开发人员通常具有服务器端语言和技术方面的专业知识,例如 PHP、Python、Ruby 和 Node.js。他们负责实现 Web 应用程序的服务器端逻辑,包括业务规则、数据验证和用户身份验证。他们还可能负责设计和实施数据库模式,以及将 Web 应用程序与其他系统和 API 集成。
除了技术技能,后端开发人员还需要具备强大的问题解决、沟通和协作能力。他们应该能够批判性和逻辑性地思考,并能够设计和实施可扩展、可维护且高效的解决方案。
后端开发是 Web 开发的重要组成部分,后端开发人员在构建和维护 Web 应用程序的功能和性能方面发挥着关键作用。
全栈网页开发
全栈开发人员是在前端和后端开发方面都具有专业知识的 Web 开发人员。他们负责构建和维护整个 Web 应用程序,从用户界面和用户体验到底层服务器端逻辑和数据库。
全栈开发人员通常对用于构建 Web 应用程序的技术和语言有深入的了解,包括 HTML、CSS、JavaScript 和服务器端语言(如 PHP、Python 和 Ruby)。他们能够处理 Web 应用程序的所有层,从用户界面和用户体验到数据库和服务器端逻辑。
除了技术技能,全栈开发人员还需要具备强大的问题解决、沟通和协作能力。他们应该能够创造性和批判性地思考,并能够适应不断变化的技术和要求。
全栈开发是一个充满挑战和回报的领域,由于 Web 应用程序的复杂性和多样性不断增加,对全栈开发人员的需求量很大。
站长
网站管理员负责构建、维护和更新网站。他们还可能负责将网站与其他系统或云服务集成,例如数据库和内容管理系统 (CMS),以及实施增强用户体验的特性和功能。
网站管理员通常与开发团队的其他成员(包括图形设计师、内容创建者和项目经理)密切合作,以创建和维护满足企业或组织需求的网站。他们还可以与客户合作以了解他们的要求并提供满足他们需求的解决方案。
从哪里开始,第一步是什么?
如果你是 Web 开发的新手并且想知道从哪里开始以及第一步是什么,这里有一些建议:
学习 HTML 和 CSS 等 Web 开发基础知识——这些是 Web 的核心技术,良好的这些语言基础对于任何 Web 开发人员来说都是必不可少的。您可以从学习 HTML 和 CSS 的基础知识开始,例如网页的结构、如何添加内容和样式以及如何创建简单的静态网页。
选择开发环境——开发环境是一组用于构建和测试 Web 应用程序的工具和资源。这通常包括用于编写代码的文本编辑器或集成开发环境 (IDE)、用于测试网页的 Web 浏览器以及用于运行 Web 应用程序的本地 Web 服务器。带有大量插件的 vscode 编辑器肯定需要引起您的注意。
构建一个简单的网页——学习了 HTML 和 CSS 的基础知识后,尝试构建一个包含一些文本、图像和基本样式的简单网页。这将使您有机会练习所学的技能,并了解不同技术如何协同工作。然后更进一步,开始复制一些最流行的网络应用程序,然后 memic 尝试重新创建它,我指的只是这里的设计。
探索 Web 开发框架和库– 有许多可用的 Web 开发框架和库可以更轻松地构建 Web 应用程序。一些流行的选项包括 React、Angular、Vue.js 和 Django。一旦你确定了一个框架,立即开始学习它并坚持下去直到你掌握它。

学习基础知识
HTML或超文本标记语言是一种用于创建和构建网页内容的编程语言。HTML使用一系列元素或标签来定义网页的结构和布局,包括标题、段落、列表和链接。HTML 还允许开发人员向网页添加图像、视频和其他多媒体内容,使其成为构建 Web 应用程序的强大且通用的语言。
定义带有标题、段落和图像的简单网页的 HTML 代码:
<!DOCTYPE html><html><head> <title>我的 Web 页面</title></head><body> <h1>Hello, World!</h1> <p>这是我的第一个 Web 页面</p> <img src="https://www.example.com/image.jpg" alt="A beautiful landscape"></body></html>在此示例中,<html>和<body>标签定义了网页的结构,而<h1>、<p>和<img>标签定义了页面的内容。<img>标签的src属性指定要显示的图像的 URL,而alt属性为无法看到图像的用户提供图像的文本描述。所以你需要了解 HTML 标签和它们的属性。
CSS或层叠样式表是一种样式表语言,用于描述以标记语言编写的文档的外观和格式。在 Web 开发环境中,CSS 用于控制以 HTML 或其他标记语言编写的网页的外观和布局。CSS 允许开发人员为网页上的内容定义颜色、字体、大小和其他样式,使其成为构建现代响应式 Web 应用程序的重要组成部分。
可用于设置上述网页内容样式的 CSS 代码:
body { font-family: Arial, sans-serif; background-color: #f1f1f1;}h1 { color: #333; text-align: center; margin: 30px 0;}p { color: #777; font-size: 18px; line-height: 1.5; padding: 0 20px;}img { width: 100%; height: auto;}在此示例中,body选择器将样式应用于网页的<body>元素, h1选择器将样式应用于所有<h1>元素,p和img选择器将样式应用于所有<p>和<img>元素, 分别。此 CSS 代码中定义的样式指定页面及其元素的字体系列、背景颜色、文本对齐方式和其他属性。显示此示例演示了选择 HTML 元素的重要性以及需要使用哪些属性来设置它的样式。因此,了解所有类型的选择器以及它们需要的属性。
你可以使用 CSS 框架让您的生活更轻松。最受欢迎的是Bootstrap和Tailwind CSS,它们都是用于构建响应式、移动优先的 Web 应用程序的前端框架。这两个框架都提供了一组预定义的 CSS 类和组件,可以轻松地将它们合并到网页中,以创建一致的、具有专业外观的设计。Bootstrap 和 Tailwind CSS 是构建现代响应式 Web 应用程序的强大工具。这两个框架之间的选择将取决于您的个人喜好和项目的具体需求。
最流行的框架
有许多不同的框架可用于 Web 开发,每个框架的流行程度取决于项目的具体需求以及开发人员、团队或公司的偏好。一些最流行的 Web 开发框架包括:
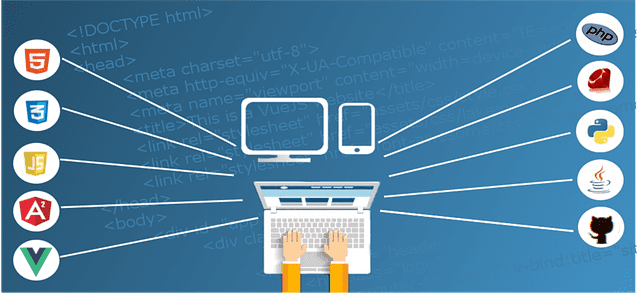
React: React 是用于构建用户界面的最多的javascript 框架之一。 许多公司都在使用它,并且拥有庞大的开发人员社区。
Angular: Angular 是一个基于 TypeScript 的开源 Web 应用程序框架,由 Google 的 Angular 团队以及个人和公司社区领导。
Vue.js: Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它旨在逐步采用并可以集成到现有项目中。
Ember.js: Ember.js 是一个用于构建大型 Web 应用程序的开源 JavaScript Web 框架。它以其约定优于配置方法和强调开发人员生产力而闻名。
10 种最流行的 Web 开发编程语言
以下编程语言列表可帮助您了解在成为 Web 开发人员的过程中您想要学习和追求的语言。大多数时候,选择将取决于您选择的框架或其他方式:
JavaScript——让我们从显而易见的最流行的 Web 开发编程语言开始,它是 JavaScript,它是一种用于构建前端 Web 应用程序的通用语言。它是一种客户端语言,这意味着它在用户的网络浏览器中运行,并允许开发人员创建交互式和动态网页。JavaScript 还通过 Node.js 等技术用于服务器端开发,它允许开发人员构建可扩展的高性能 Web 应用程序。
Python – Python 是一种高级解释型编程语言,广泛用于 Web 开发。它具有简单易学的语法,是初学者的绝佳选择。Python 还以其强大的库和框架而闻名,例如 Flask 和 Django,这使得快速构建复杂的 Web 应用程序变得容易。
Java – Java 是一种流行的面向对象的编程语言,广泛用于构建可扩展的高性能 Web 应用程序。它是一种通用语言,可用于为各种平台(包括桌面、移动和 Web)构建 Web 应用程序。
Ruby – Ruby 是一种高级解释型编程语言,通常用于 Web 开发。它以简单和优雅着称,使其成为想要快速轻松地构建 Web 应用程序的开发人员的热门选择。
PHP – PHP 是一种流行的脚本语言,广泛用于构建动态网站和 Web 应用程序。它是一种服务器端语言,这意味着它在网络服务器上运行并生成发送到用户网络浏览器的 HTML 页面。
C# – C# 是一种流行的面向对象的编程语言,通常用于构建 Web 应用程序。它是一种通用语言,可用于为各种平台(包括桌面、移动和 Web)构建 Web 应用程序。
Swift – Swift 是一种现代的编译型编程语言,通常用于构建 Web 应用程序。它是一种功能强大的语言,以其安全性和性能着称,使其成为构建需要处理大量数据或执行复杂计算的 Web 应用程序的绝佳选择。
Go – Go 是一种现代的编译型编程语言,通常用于构建 Web 应用程序。它是一种快速、高效的语言,以并发性和可扩展性着称,使其成为构建需要处理大量流量或数据的 Web 应用程序的绝佳选择。
TypeScript – TypeScript 是一种流行的类型化编程语言,通常用于构建大型、复杂的 Web 应用程序。它是 JavaScript 的超集,这意味着它包含 JavaScript 的所有功能,以及可以更轻松地构建大型、可维护的 Web 应用程序的附加功能。
Kotlin – Kotlin 是一种现代的编译型编程语言,通常用于构建 Web 应用程序。它是一种简洁、强大的语言,以其安全性和与 Java 的互操作性而著称,使其成为构建需要与现有 Java 代码集成的 Web 应用程序的绝佳选择。
Web开发是一个好职业吗?
追求网络开发职业道路可能是一个不错的选择,原因有很多。Web 开发职业的一些好处包括:
对 Web 开发人员的高需求:对 Web 开发人员的需求一直很高,并且预计在未来几年将继续增长。这意味着那些拥有技能和经验的人将有很多机会在这个领域取得成功。
高薪: Web 开发人员的薪水很高,薪水因经验、地点和其他因素而异。总的来说,Web 开发人员可以期望获得丰厚的薪水,并且成长和进步的潜力很大。
灵活性: Web 开发可以在工作地点和日程安排方面提供很大的灵活性。许多 Web 开发人员远程工作,并且能够设置自己的时间并按照灵活的时间表工作。
学习和成长的机会: Web 开发是一个不断变化的领域,新技术和工具不断涌现。这意味着作为 Web 开发人员,始终有学习和成长的机会,并保持在行业的前沿。
创造有形事物的满足感:作为一名 Web 开发人员,您将有机会创造有形且有用的事物。这可以令人难以置信地满足,并且可以为您的工作提供成就感和自豪感。
Web开发的未来范围
Web 开发的未来看起来一片光明,许多激动人心的发展和趋势即将出现。一些可能影响 Web 开发未来的最新 Web 开发趋势包括:
人工智能和机器学习的兴起:人工智能和机器学习在网络开发中变得越来越重要,出现了许多新的工具和框架来帮助开发人员构建人工智能驱动的应用程序。
物联网的发展:物联网 (IoT) 是一个由可以收集和共享数据的连接设备组成的网络,预计在未来几年将显着增长。这将为网络开发人员创造新的机会来构建可以连接这些设备并与之交互的应用程序。
移动设备的重要性日益增加:随着越来越多的人使用智能手机和其他移动设备访问网络,网络开发人员创建适合移动设备的应用程序和网站将变得越来越重要。
渐进式 Web 应用程序的兴起:渐进式 Web 应用程序 (PWA) 是外观和感觉都像本机移动应用程序的 Web 应用程序,并且有望在未来变得更加流行。这将为 Web 开发人员创造新的机会来构建可跨不同设备和平台提供无缝用户体验的 PWA。
云计算的发展:云计算在网络开发中变得越来越重要,许多公司将他们的应用程序和数据转移到云中。这将为 Web 开发人员创造新的机会来构建云原生应用程序并将它们与现有的云服务集成。
结论:
Web 开发仍然值得学习,因为它是构建和维护作为现代 Internet 支柱的网站和 Web 应用程序的基本技能。随着世界变得越来越紧密,对 Web 开发人员的需求不断增长,对于那些拥有构建和维护未来 Web 应用程序的技能和专业知识的人来说,有许多激动人心的机会。
Web 开发也是一个回报丰厚且具有挑战性的领域,它允许开发人员利用他们的创造力和解决问题的技能来构建供全球数百万人使用的应用程序。有了合适的工具和资源,任何人都可以学习 Web 开发并开始构建自己的 Web 应用程序,从而打开一个充满可能性和机遇的世界。
⭐️ 好书推荐
《ZooKeeper+Dubbo 3分布式高性能RPC通信》

【内容简介】
本教程详细介绍了ZooKeeper + Dubbo 3联合开发时的高频实战技能,包含ZooKeeper的数据模型、Watch观察者机制、服务器角色、领导选举、ZAB协议、ZooKeeper架构、节点类型、ZooKeeper运用场景、搭建单机和主从环境、常用的Command命令、ACL授权、配额等高频使用技术点。在Dubbo 3章节中详细介绍了单体/水平集群/垂直集群/SOA架构的发展历程、CAP理论、Dubbo特性、RPC原理、Dubbo中的五大核心组件、直连提供者、隐式参数、服务分组、多版本、启动时检查、令牌验证、超时和线程池大小、Nacos注册中心、服务提供者集群、集群容错、负载均衡等实用技能。
? 京东自营购买链接:《ZooKeeper+Dubbo 3分布式高性能RPC通信》