目录
一、JavaScript运算符
1.运算符
2.算数运算符
3.递增和递减运算符
4.比较运算符
5.逻辑运算符
5.1逻辑与
5.2逻辑或
6.赋值运算符
7.运算符优先级
二、JavaScript流程控制
三、JavaScript数组
1.创建数组
1.1利用new创建数组
1.2利用数组字面量创建数组
2.获取数组中的元素
3.数组中新增元素
四、JavaScript函数
函数的返回值
arguments的使用
函数声明方式
五、JavaScript作用域
1.变量的作用域
2.作用域链
六、JavaScript预解析
七、JavaScript对象
创建对象的三种方式
1.利用字面量创建对象
2.利用new Object创建对象
3.利用构造函数创建对象
new关键字
遍历对象属性
一、JavaScript运算符
1.运算符
运算符也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
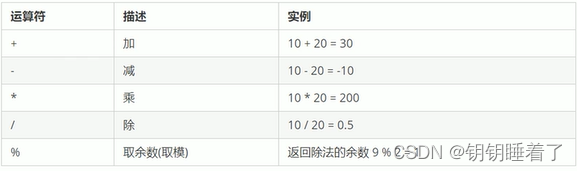
2.算数运算符

不能直接拿着浮点数来比较是否相等。
表达式:由数字、运算符和变量组成的式子。
3.递增和递减运算符
++num:前置递增运算符,先自加后赋值。
num++:后置递增运算符,先赋值后自加。
4.比较运算符
比较运算后,返回一个布尔值。

5.逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,返回值为布尔值。

短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。
5.1逻辑与
表达式1&&表达式2
如果第一个表达式的值为真,则返回表达式2;如果第一个表达式的值为假,则返回表达式1。
5.2逻辑或
表达式1||表达式2
如果第一个表达式的值为真,则返回表达式1;如果第一个表达式的值为假,则返回表达式2。
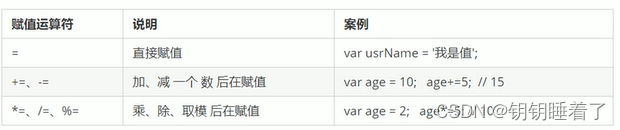
6.赋值运算符

7.运算符优先级

二、JavaScript流程控制
流程控制分为顺序结构、分支结构和循环结构。
三、JavaScript数组
1.创建数组
1.1利用new创建数组
var 数组名 = new Array(); var arr = new Array();//创建一个新的空的数组1.2利用数组字面量创建数组
//1.使用数组字面量方式创建空的数组 var 数组名 = []; //2.使用数组字面量的方式创建带初始值的数组 var 数组名 = [1,'红',true];数组中可以存放任意类型的数据。
2.获取数组中的元素
获取数组中元素方式:数组名 [下标]
遍历数组用for 循环。
数组长度:数组名.length
3.数组中新增元素
修改数组长度:数组名.length=想要的数组长度
修改索引号:数组名[添加的索引号]=添加的元素
不要直接给数组名赋值,否则会覆盖掉以前的数据。
四、JavaScript函数
函数:封装了一段可以被重复调用执行的代码块。
声明函数:
function 函数名(形参){ //函数体 } 调用函数:
函数名(实参);函数的返回值
如果有return则返回return后面的值如果没有return则返回undefinedarguments的使用
当我们不确定有多少个参数传递的时候,可以用arguments来获取。再JavaScript中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参。
function fn() { console.log(arguments);//里面存储了所有传递过来的实参 } fn(1, 2, 3)arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
具有length属性按索引方式存储数据不具有数组的push(),pop()等方法函数声明方式
1、利用函数关键字自定义函数(命名函数)
function 函数名(形参){ //函数体 } 2、函数表达式(匿名函数)
var 变量名 = function () { //函数体 };五、JavaScript作用域
全局作用域:整个script标签 或者是一个单独的js文件
局部作用域:在函数内部就是局部作用域,这个代码的名字只在函数内部起效果和作用
1.变量的作用域
全局变量:在全局作用域下的变量。在函数内部没有声明直接赋值的变量也叫做全局变量。
局部变量:在局部作用域下的变量。函数的形参也可以看作局部变量。
全局变量只有浏览器关闭的时候才会销毁,比较占内存资源。
局部变量当我们程序执行完毕就会销毁。
2.作用域链
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称为作用域链。(就近原则)
六、JavaScript预解析
1、js引擎运行js分为两步:先进行预解析再代码执行。
预解析js引擎会把js里面所有的var和function提升到当前作用域的最前面。
2、预解析分为变量预解析(变量提升)和函数预解析(函数提升)
(1)变量提升:把所有的变量声明提升到当前作用域最前面,不提升赋值操作。
(2)函数提升:把所有的函数声明提升到当前作用域的最前面,不调用函数。
七、JavaScript对象
对象:在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象。
创建对象的三种方式
1.利用字面量创建对象
var obj1 = {};//创建了一个空的对象 var obj2 = { uname: '张三', age: 18, sex: '男', sayHi: function () { console.log('hi'); } }使用对象:
1.调用对象的属性采用 对象名.属性名 或者 对象名['属性名']
2.调用对象的方法 对象名.方法名()
2.利用new Object创建对象
var obj=new Object();//创建了一个空的对象 obj.uname='张三'; obj.age=18; obj.sex='男'; obj.sayHi=function(){ console.log('hi'); }3.利用构造函数创建对象
把相同属性和方法抽象出来封装到函数中就是构造函数。
function 构造函数名(形参) { this.属性 = 值; this.方法 = function () { } } new 构造函数名(实参);new关键字
new关键字执行过程:
1.new构造函数可以在内存中创建一个空的对象
2.this就会指向刚才创建的空对象
3.执行构造函数里面的代码,给这个空对象添加属性和方法
4.返回这个对象
遍历对象属性
for...in语句用于对数组或者对象的属性进行循环操作。
for (变量 in 对象) { //变量输出得到的是属性名 //对象[变量]得到的是属性值 }变量习惯用k或者key