目录
前言
一、环境要求
1、node安装(前端开发环境)
2、vue-cli脚手架安装(脚手架一键搭建项目)
二、创建一个项目
1.vue create
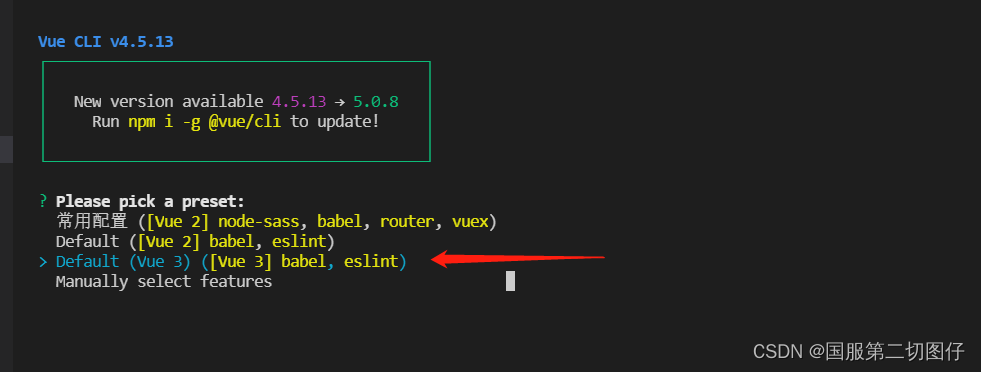
2、选择Vue3模板并确定
3、等待项目创建和依赖下载
4、创建完成 ,进入目录,启动项目 :cd portal ;npm run serve
5、浏览器查看项目 :ctrl+单击网址 编辑 编辑
6、这是项目目录,到这里我们就创建了一个vue3的demo项目了,但是这还远远不够,接下来我们还需要集成elementui-plus,vue-router,vuex和less 就算齐活了
三、安装element-plus,vue-router,vuex,axios和less,less-loader依赖
1、使用命令行安装上述依赖
2、这里我们可以通过 vue ui 命令以图形化界面来管理项目依赖,当然我们前一步也可以用这来创建
四、在项目代码中引入依赖
main.js文件
store/index.js文件
router/index.js
项目总览
总结
前言
时代在发展,技术也在进步,这不咱们前端的主流框架vue也慢慢从vue2.0让尤雨溪大佬更新到vue3.0了,正好公司最近有个新的小项目让我负责,技术选型我来决定,经过团队讨论后一致决定使用vue3.0来作为开发技术栈,据说vue3.0有这些优点:性能比2.x快1.2~2倍;按需编译,体积比Vue2.x更小 ;数据监听方式变成了Proxy,消除Object.defineProperty现有的限制(例如无法检测新的属性添加),并提供更好的性能。话不多说,先快速搭建一个vue3.0版本的工程吧(这里先使用vue-cli脚手架来搭建,博主也还在学习中,后续再出一期vite开发构建工具对比)
一、环境要求
1、node安装(前端开发环境)
1.1、打开node官网:https://nodejs.org/zh-cn/
1.2、下载node并安装(安装vue3建议node在10.0版本以上)。
1.3、 输入node -v可显示node版本

2、vue-cli脚手架安装(脚手架一键搭建项目)
2.1全局安装npm install -g @vue/cli
npm install -g @vue/cli 2.2 出现版本号表示安装完成了, 如下显示安装成功
2.3 输入Vue -V可显示脚手架版本

二、创建一个项目
1.vue create
运行以下命令来创建一个新项目
vue create portal2、选择Vue3模板并确定

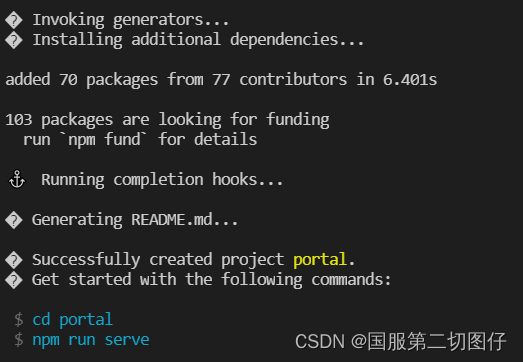
3、等待项目创建和依赖下载

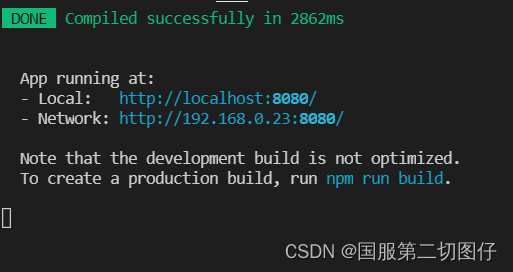
4、创建完成 ,进入目录,启动项目 :cd portal ;npm run serve

5、浏览器查看项目 :ctrl+单击网址


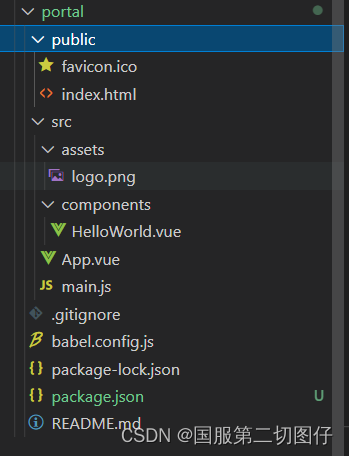
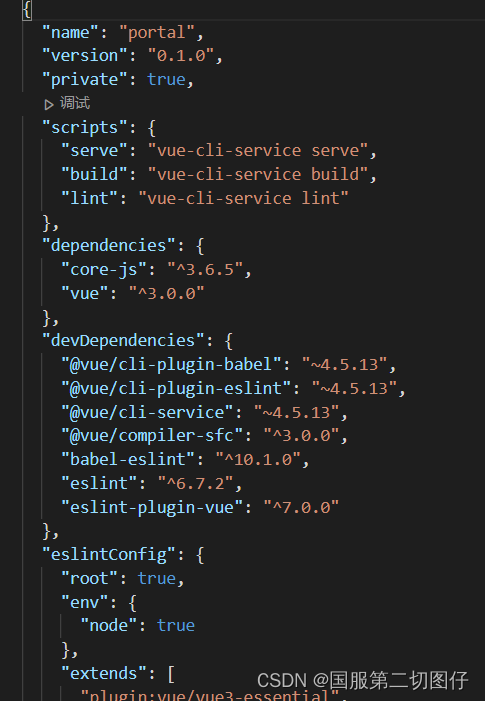
6、这是项目目录,到这里我们就创建了一个vue3的demo项目了,但是这还远远不够,接下来我们还需要集成elementui-plus,vue-router,vuex和less 就算齐活了


三、安装element-plus,vue-router,vuex,axios和less,less-loader依赖
1、使用命令行安装上述依赖
npm install vuex vue-router element-plus axios -S
npm install less less-loader@5.0.0 -D
npm install vuex vue-router element-plus axios -Snpm install less less-loader@5.0.0 -D2、这里我们可以通过 vue ui 命令以图形化界面来管理项目依赖,当然我们前一步也可以用这来创建
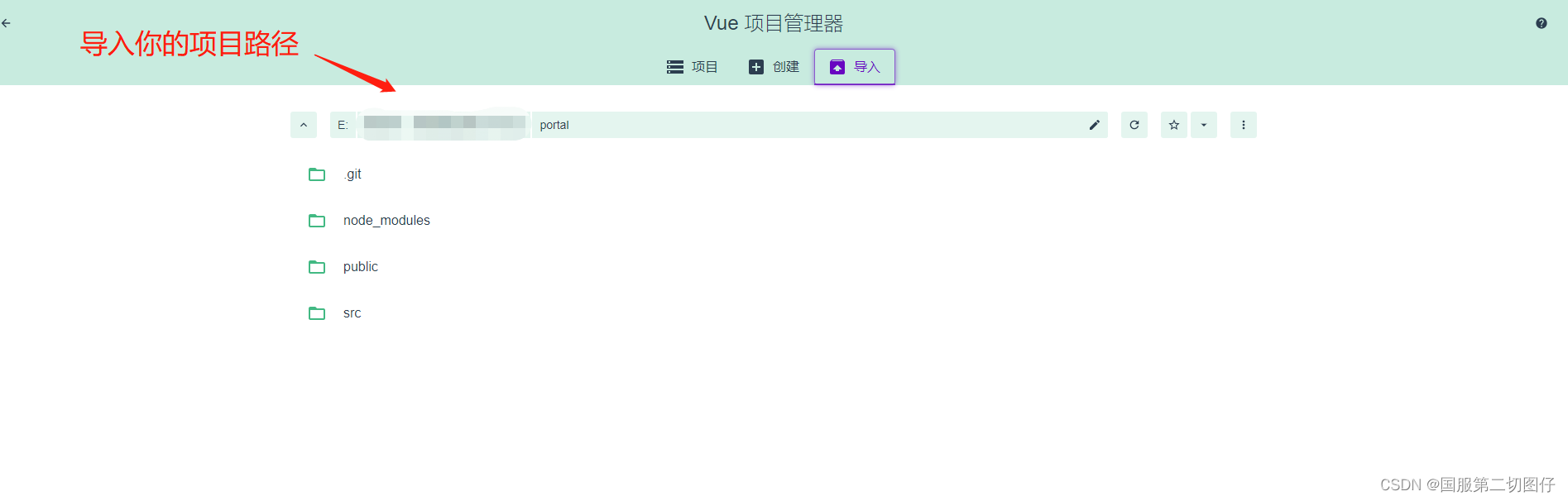
vue ui 2.1上述命令会打开一个浏览器窗口http://localhost:8000/project/select,并以图形化界面将你引导至项目创建的流程,这里我们跳过直接导入你刚刚项目的地址
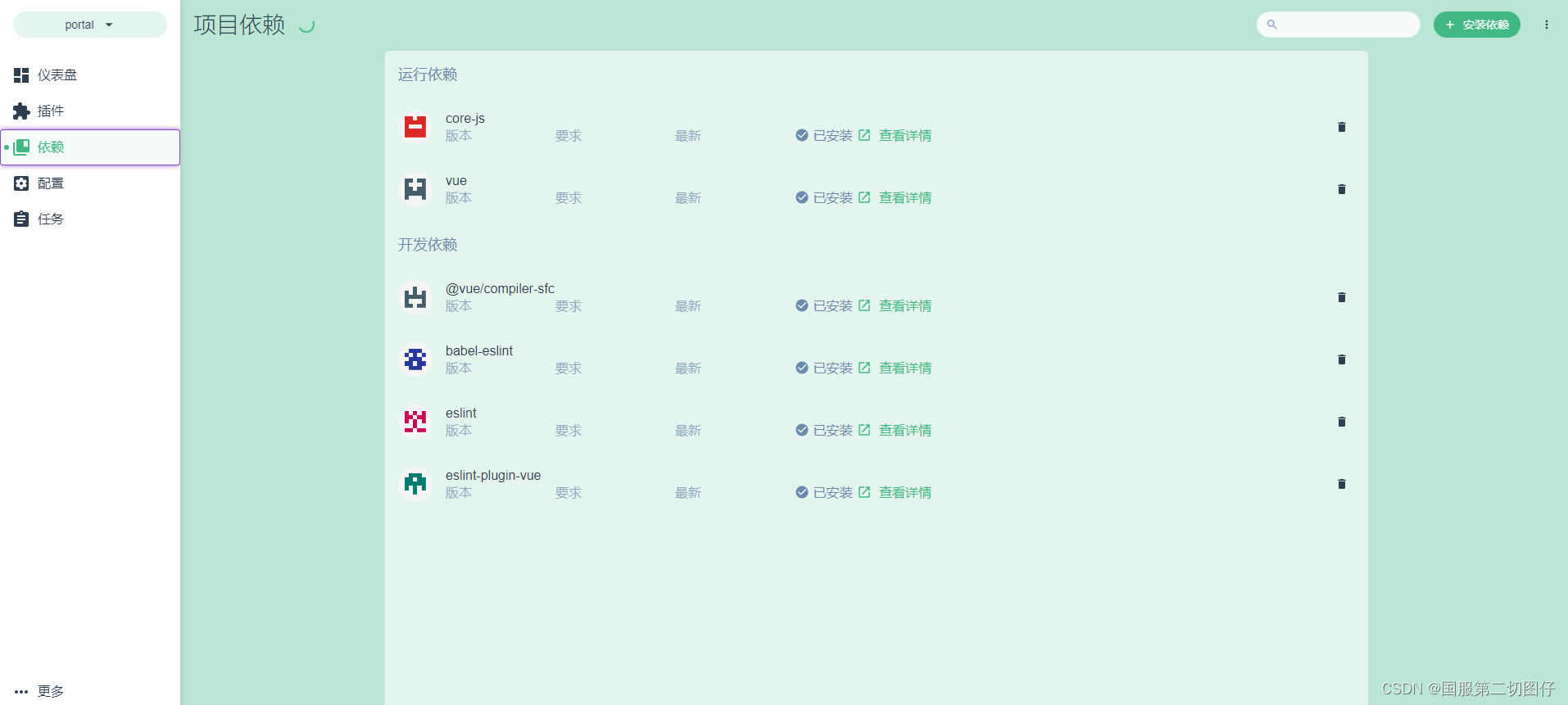
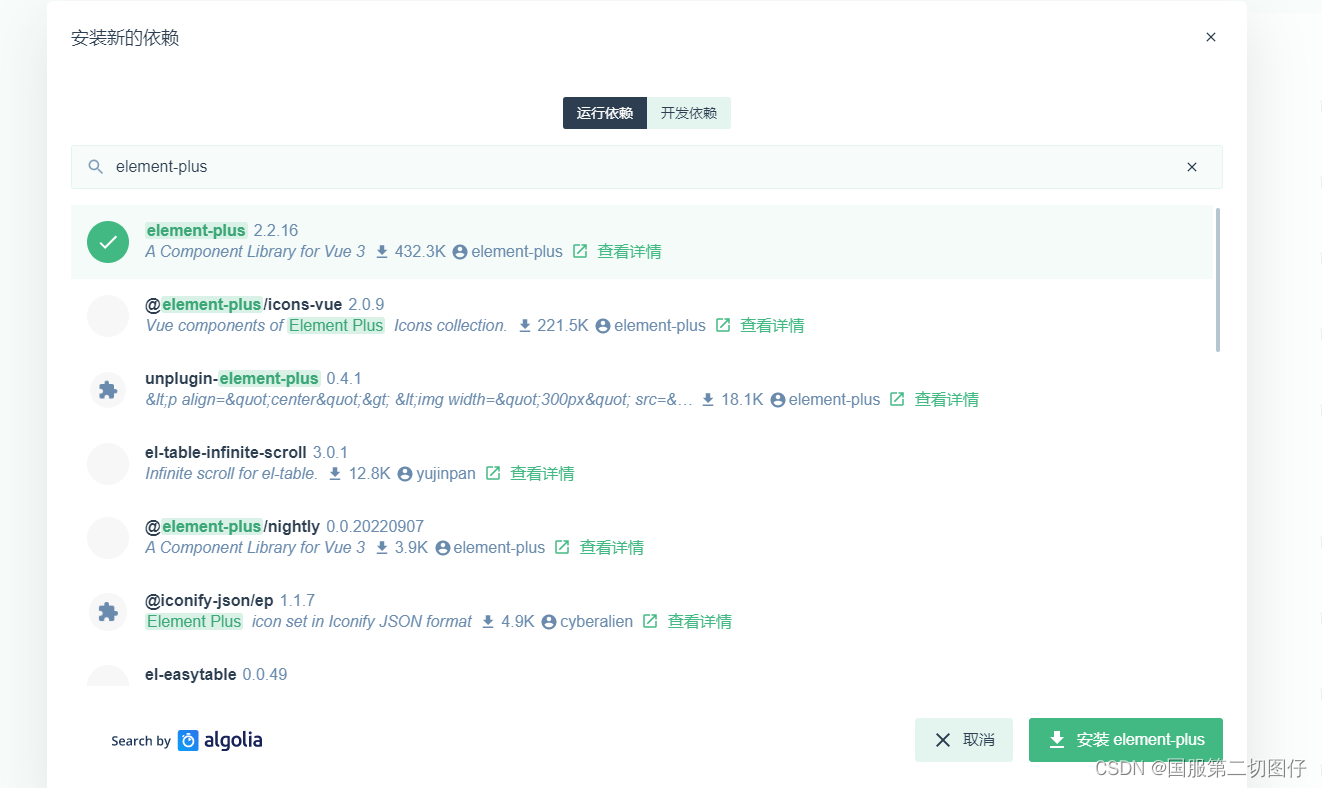
2.2、导入后,选择依赖,我们就可以使用图形化的界面来管理依赖了
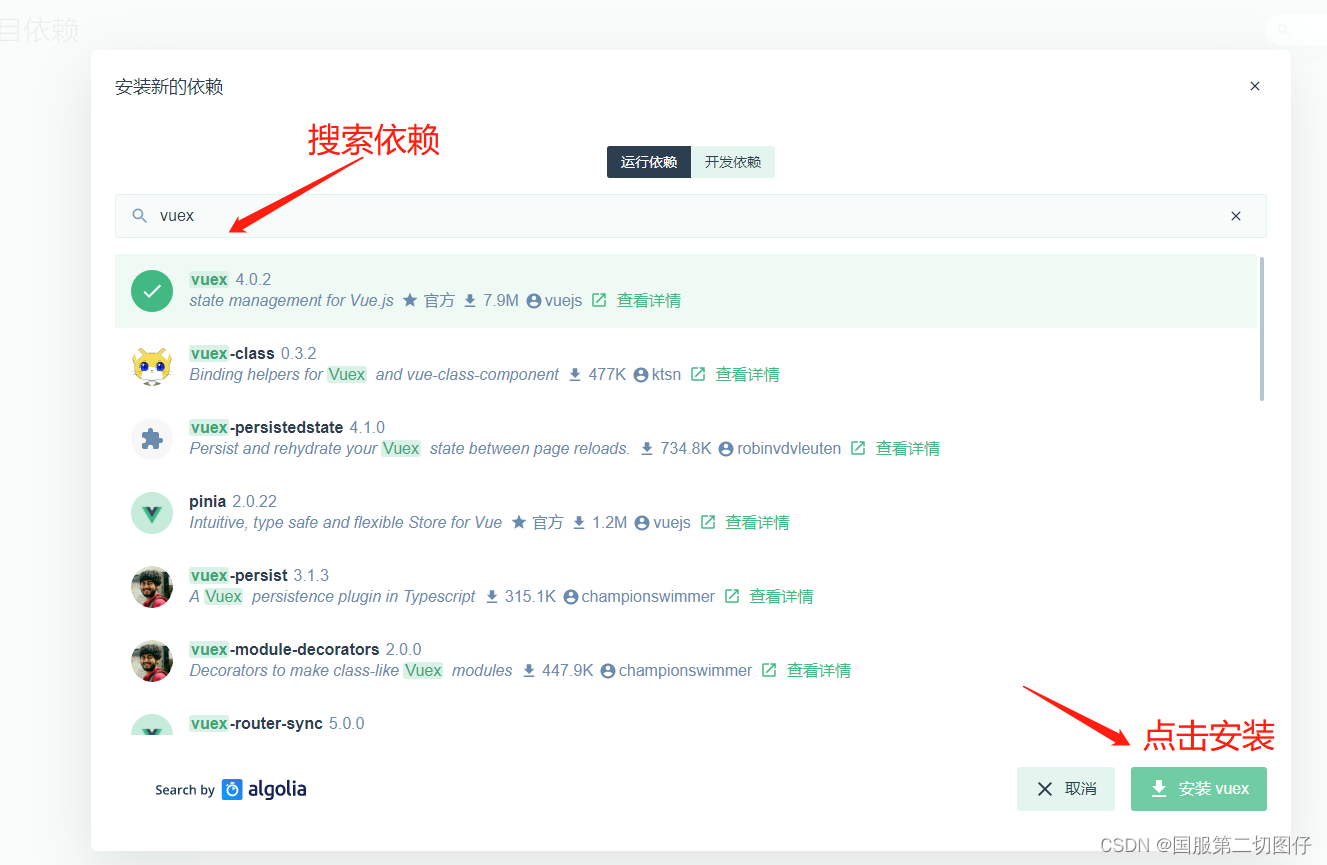
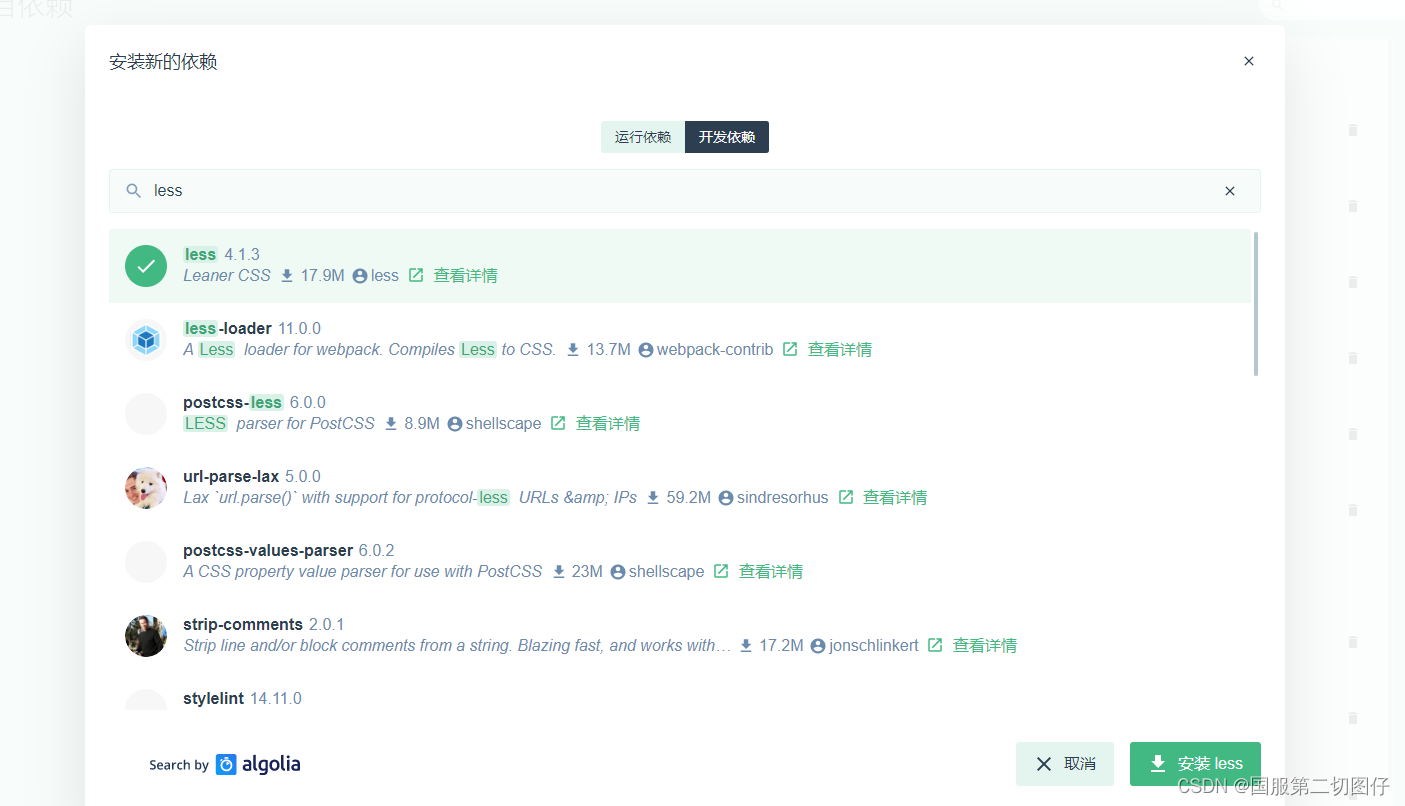
2.3、安装依赖(注意区分运行和开发依赖区别)




2.4 注意less-loader版本的问题(要是太高了,下载"less-loader": "^5.0.0" 左右版本)四、全部依赖下载完成后,引入到项目,并且编写demo
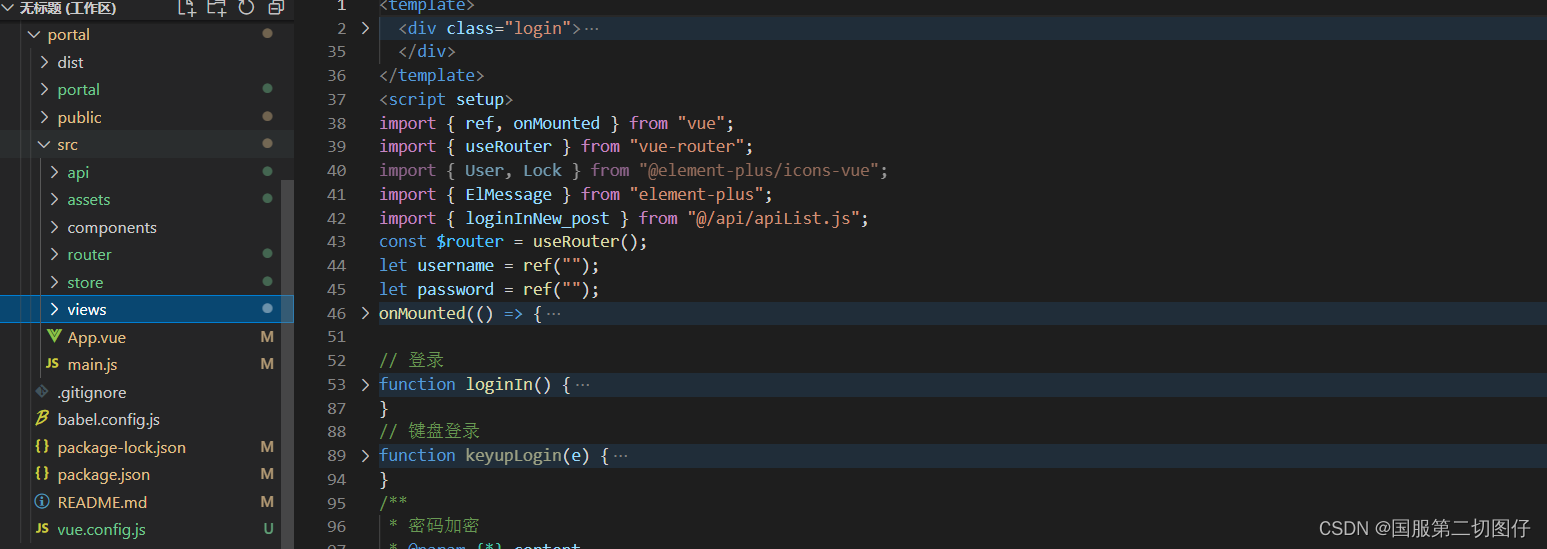
四、在项目代码中引入依赖
代码如下(示例):
main.js文件
import { createApp } from 'vue'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'import App from './App.vue'import router from './router'import store from './store'import less from 'less'createApp(App).use(store).use(router).use(ElementPlus).use(less).mount('#app')store/index.js文件
import { createStore } from 'vuex'export default createStore({ state: { }, mutations: { }, actions: { }, modules: { }})router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'import guide from '../views/guide.vue'const routes = [ { path: '/', redirect: '/guide' }, { path: '/guide', name: 'guide', component: guide }, { path: '/login', name: 'login', component: () => import(/* webpackChunkName: "about" */ '../views/login.vue') }]const router = createRouter({ history: createWebHashHistory(), routes})export default router项目总览

到这里,一个简单的vue3.0项目就搭建完成了
总结
以上就是今天要讲的内容,本文仅仅简单介绍了怎么快速搭建一个vue3.0的项目,后续博主会持续更新vue3.0项目开发相关文章,带大家一起把技术栈更新到vue3.0 ,对你有帮助的,可以给博主一键三连鼓励一下