文章目录
一、程序员岗位介绍1.1 概念区分1.2 前端(web前端)1.3 后端1.4 全栈1.5 关系总结图1.6其他 二、互联网技术概念入门2.1 CS/BS模式2.2 互联网三大基石
一、程序员岗位介绍
1.1 概念区分
日常生活中,很多网页呈现出来的简洁布局、精心设计以及各种灵动效果总是让我们赞叹不已,而创造这些酷炫体验的,正是背后的 web 开发者。早在3年前,互联网就囊括了六亿八千多万的页面,这个数字还在持续快速增长。这意味着,web开发的人才需求空前繁盛。据估计,web开发方面的人才需求在接下来十年还会20%的增长,大大超过所有行业的平均水平。
1.2 前端(web前端)
做页面 交互处理
Web前端就是使用HTML、CSS、JavaScript等专业技能和工具将产品的UI设计稿实现成网站产品,涵盖用户PC端、移动端等网页,处理视觉和交互问题。在Web前端这个岗位兴起之前,html+css的工作是被视觉人员所承担的,而js这部分则是由后端完成的。随着智能手机和移动互联网的普及,PC端、手机端等五花八门的应用占领着每个人的手机,随之而来各种定制化的UI风格让兼容问题变得越来越头疼。因此,有企业开始把html+css+js这部分工作独立出来,由一个新的岗位来处理,成为了一个处理视觉和交互的综合岗位,这才有了Web前端这个岗位的出现。因此,Web前端开发行业是伴随Web兴起而细分出来的行业。实际上,Web前端是最接近产品和设计的工程师,起到衔接产品和技术的作用,它存在在互联网的每个角落,我们使用的微信里面的各种功能、小程序等都离不开web前端技术。
一名优秀的Web前端工程师,需要JavaScript语言基础扎实,具有良好的规范开发习惯;熟悉常用的设计模式,熟练使用Vue、Angular技术栈开发;能够熟练使用angular、vue、echarts、jquery、react等框架进行传统开发;要熟悉MVVM、MVC开发模式;熟悉前端工程化、自动化技术,可以根据需求配置Gulp文件及更改Webpack配置文件;熟练使用git版本管理工具。
此外,还要熟悉HTML5、CSS3的新特性,了解不同浏览器之间的差异,制作出的页面能够有很好的兼容性。
目前前端的薪资水平:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BlU7aoQ3-1657503115069)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image2/202207110827317.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220720090540165827914042290.png)
1.3 后端
是什么给网站前端提供支持?数据存放在哪里?这就涉及后端内容了。网站后端包括服务器、应用还有数据库。后端开发者构建并维护这些组件,为网站提供多方面支持。
为了让服务器、应用、数据库能够彼此交互,后端工程师需要具有如下技能:
用于应用构建的服务器端语言: PHP, Ruby,Python, Java, .Net 等;
数据相关工具: MySQL, Oracle, SQLServer,MongoDB,Redis 等;
版本控制工具:SVN, CVS , Git 等;
还要熟练使用 Linux 作为开发和部署环境。
目前java工程师的薪资水平:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-swuKua9r-1657503115070)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image2/202207110827166.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220720090540165827914074415.png)
1.4 全栈
有时前后端之间并没有明确的界限,“前端开发者通常需要额外学习后端技巧,反之亦然,尤其在特定市场条件下“,Matranga 说”开发者需要跨领域知识,有时甚至需要成为全才。“
全栈工程师,最初是6年多以前由 Facebook 带动的概念。全栈的核心,是指这批开发者能够承担包括前端、后端在内的所有功能开发任务,他们拥有一个技能全家桶。
“能够同时承担服务器端和客户端工作会为你带来更多机会,” Grovo 的全栈工程师 Federico Ulfo 说 “当然这也就意味着更多的挑战。以厨艺作类比,掌握烹饪和烘焙都需要时间与经验积累,同时掌握两者要花费更多精力。照着菜谱做谁都可以,我此处所说的是做出真正美味东西的能力。”
具体工具依项目和客户需求而定,全栈开发者需要对 Web 架构的每一个层次都有足够的了解:搭建和配置 Linux 服务器,编写服务器端 API,利用客户端 Javascript 代码驱动应用,将设计层面的东西转化到实际的 CSS 代码。
掌握并使用大量工具的同时,全栈开发者需要敏捷地分配服务器端和客户端任务,提供解决方案并对比不同方案的优劣。
目前全栈工程师的薪资水平:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ID40r6YV-1657503115071)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image2/202207110827622.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220720090540165827914050048.png)
1.5 关系总结图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FQnxXJNA-1657503115071)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image2/202207110827999.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220720090540165827914074866.png)
红色部分:前端
绿色部分:后端
1.6其他
以后我们同学可能做到的职位:java工程师,前端工程师,DBA,测试,产品/项目经理,运维,架构师(架构师职位都具备全栈技能)等。
二、互联网技术概念入门
2.1 CS/BS模式
互联网软件的两种模式:
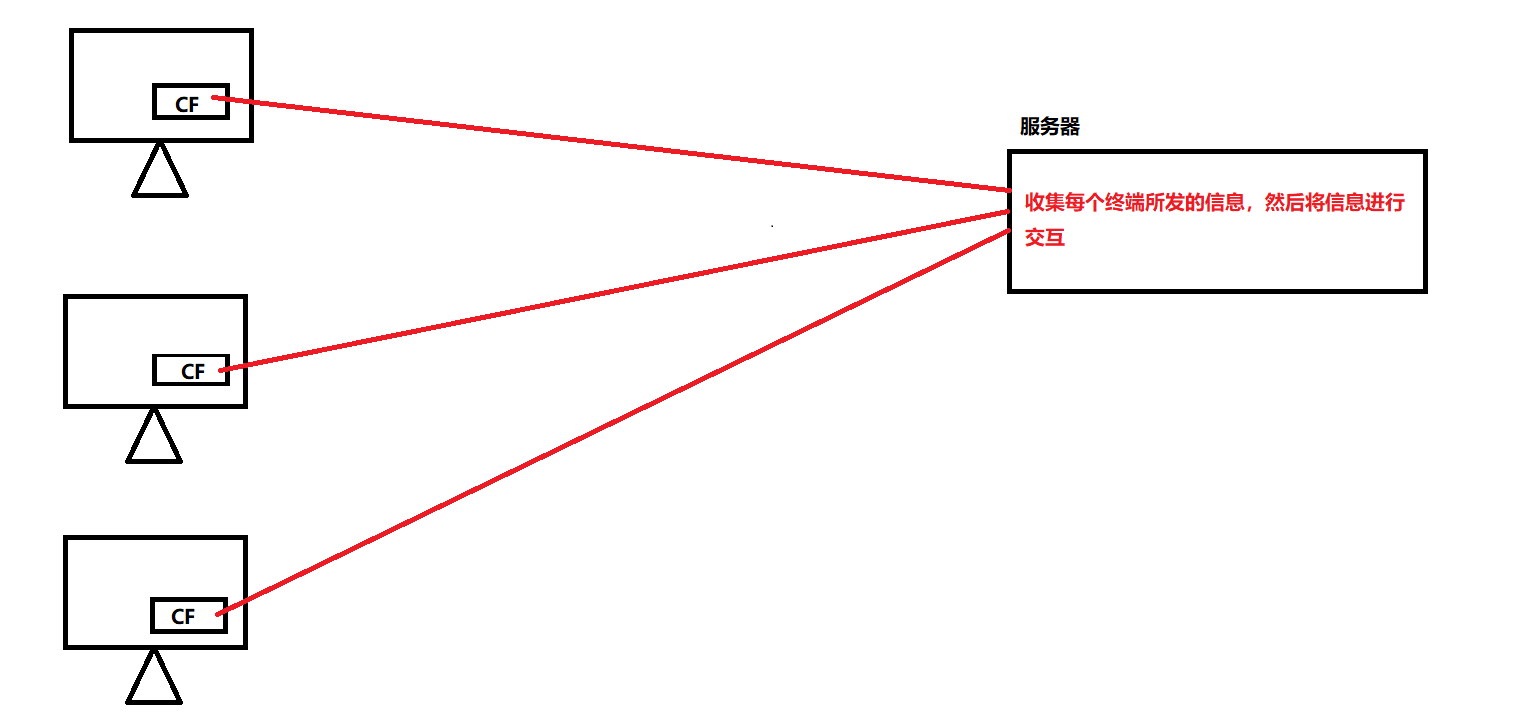
(1)Client/Server -->> 客户端/服务器模式
王者荣耀 手机QQ 手机微信 极品飞车系列 使命召唤系列 CF
1、需要下载安装客户端
2、软件由客户端和服务端两部分组成
3、软件更新比较麻烦 所有的客户端都需要更新
4、运算压力可以分摊给各个终端 服务器承担的运算压力可以大大减轻

(2)Browser/Server -->> 浏览器/服务器模式
各种网站 b站 尚学堂官网 京东 淘宝
1、不需要下载安装客户端 只需要有一个浏览器即可
2、软件全部部署在服务器端
3、软件更新比较简单 只要更新服务器即可
4、运算压力基本在服务端 一般不会用来做大型游戏
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U6Zj1HCG-1657503115073)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image2/202207110846383.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220720090541165827914174891.png)
2.2 互联网三大基石
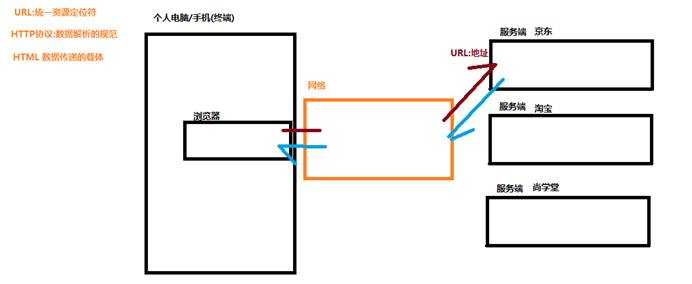
三大基石:URL,HTTP协议,HTML
互联网软件依赖的三种基础技术

①URL:统一资源定位符
浏览器或者个人终端的软件可以通过它找到指定的位置。
在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),它是WWW的统一资源定位标志,就是指网络地址。
②HTTP协议:数据解析的规范
http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
③HTML:数据传递的载体
HTML称为超文本标记语言。
假设 小明给小红 传纸条
URL : 小红的地址 小红的座位
HTTP协议: 以中文发送 “中文”就是一个共同遵守的解析数据的规范
HTML: 纸条上的内容 信息的载体 >>> 晚上去看电影呀