微信小程序开发学习1(小程序的入门知识)
1、制定学习目标:
能够知道如何创建小程序项目能够清楚小程序项目的基本组成结构能够知道小程序页面的几个组成部分能够知道小程序中常见的组件如何使用能够知道小程序如何进行协同开发和发布项目2、小程序的简介
2.1、小程序与网页开发的区别
运行环境不同 网页:运行在浏览器环境中小程序:运行在微信环境中 API不同 由于运行环境的不同,所以小程序中无法调用DOM和BOM的API小程序可以使用微信提供的各种API:微信支付、扫码、地址定位等 开发模式不同 页面开发:浏览器+编辑器微信开发: 需要申请小程序开发账号安装小程序的开发工具创建和配置小程序项目2.2、体验官方给出的微信小程序组件
可以使用手机微信扫描下小程序码
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AeD65dUB-1657675143905)(images/1、体验小程序.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133716165769063687655.png)
3、第一个小程序快速入门
3.1、注册小程序的开发者账号
使用浏览器打开:微信小程序 (qq.com)网站,点击立即注册即可进入到小程序开发账号的注册流程中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1aSG4gbJ-1657675143906)(images/2、注册小程序账号.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133716165769063684423.png)
3.1.1、小程序注册流程
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S5I3BtA5-1657675143906)(images/3、小程序注册流程.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133716165769063668054.png)
输入完成的注册信息后点击注册
打开注册的邮箱查看注册小程序的邮箱,点击专属连接就会跳转到下图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lPxTqQ3n-1657675143907)(images/4、点击连接完成注册.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133716165769063645539.png)
完善注册信息
个人注册不支持微信支付和微信认证等高级接口
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GPfTqR6w-1657675143907)(images/5、完善登记信息.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133717165769063711163.png)
3.1.2、注册成功后进入的小程序首页如下图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kIZmAPOv-1657675143908)(images/6、小程序开发首页.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133717165769063780072.png)
3.1.3、获取小程序的AppID
在创建小程序项目的时候,需要使用到此AppID,不要外露
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PptdSbFA-1657675143908)(images/7、AppID.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133717165769063715852.png)
3.2、安装开发小程序工具和设置
微信开发者工具是微信官方推荐使用的小程序开发工具,主要提供如下几个功能:
官方下载地址:微信小程序 开发工具包下载 (ionic.wang)
根据电脑的系统版本来进行下载,安装步骤点击下一步(可以修改安装目录)完成安装
3.2.1、开发者工具的使用
双击运行开发者工具
手机微信扫码登录
扫描成功进入开发者工具界面
左下脚的是登录信息
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5KMS8x61-1657675143909)(images/8、开发者创建界面.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133717165769063724325.png)
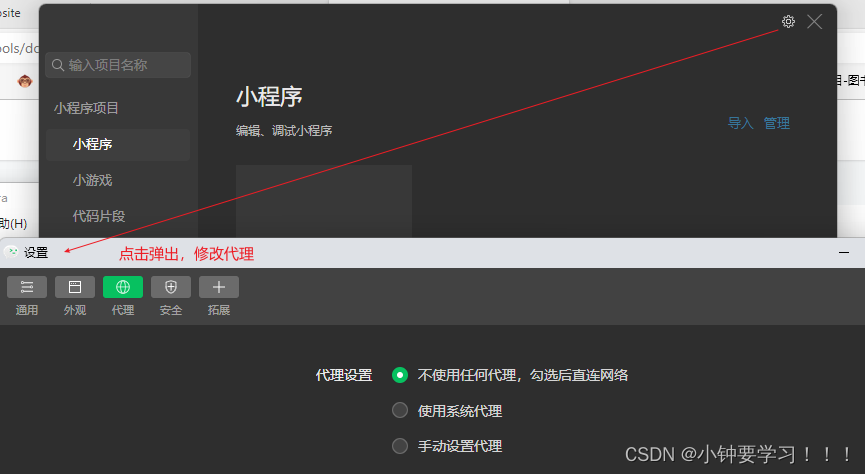
修改代理模式
3.3、创建小程序项目
3.3.1、点击新建小程序
在上面的界面中有一个+号就是添加项目的意思
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-niHUo48v-1657675143909)(images/9、修改代理模式.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133717165769063798272.png)
3.3.2、进入小程序项目的界面
想要看到预览的方式有两种:
点击编译,在左边就是显示的小程序编译后的效果点击预览,出现二维码手机微信扫描即可 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aNcBBZ5S-1657675143910)(images/10、创建小程序.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133718165769063823487.png)
4、小程序项目的基本组成结构
4.1、项目结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jQG4CU48-1657675143911)(images/12、文件结构】.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133718165769063898580.png)
pages:用来存放所有小程序的页面utils:用来存放工具性质的模块(例如:格式化时间的自定义模块)app.js:小程序项目的入口文件app.json:小程序项目的全局配置文件app.wxss:小程序项目的全局样式文件project.config.json:项目的配置文件sitemap.json:用来配置小程序及其页面是否允许被微信索引 4.2、小程序页面组成部分
小程序官网建议把所有的小程序页面,都存放在pages目录中,以单独的文件夹存在,如下index文件所示(每个页面由4个基本文件组成)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-97GboYh7-1657675143911)(images/13、页面组成部分.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133718165769063897494.png)
5、小程序的JSON配置文件
json是一种数据格式,在实际的开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置
小程序中由4种json配置文件:分别是:
5.1、项目根目录中的app.json配置文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等,如下是创建第一个小程序的app.json文件
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json"}配置的作用:
pages:用来记录当前小程序所有页面的路径window:全局定义小程序所有页面的背景色、文字颜色等style:全局定义小程序组件所使用的样式版本,默认是最新版本sitemapLocation:用来指明sitemap.json的位置(与app.json平级关系)5.1.1、新建小程序页面
新建小程序页面,只需要在app.json -> pages中添加新增页面的存放路径,小程序开发根绝即可帮我们自动创建对应的页面文件,如下所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Oc0si2EV-1657675143912)(images/16、新建页面.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133718165769063879359.png)
5.1.2、修改小程序的首页
只需要调整app.json -> pages数组中的页面路径的前后顺序,即可完成修改项目的首页。小程序会把排在第一位的也买你当作项目的首页进行渲染
5.2、项目根目录中的project.config.json配置文件
用来记录我们对小程序来发工具所做的个性化配置(初略介绍)
setting:中保存了编译项目的配置projectname:中保存的是项目的名称appid:中保存的是小程序账号ID5.3、项目根目录中的sitemap.json配置文件
微信现已开放小程序内搜索,效果类型与PC网页的SEO关键字,sitemap.json文件用来配置小程序页面是否允许微信索引
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在微信的搜索结果中。
将allow改为disallow将不被微信索引
{ "desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html", "rules": [{ "action": "allow", "page": "*" }]}注意:sitemap的索引提示是默认开启的,如果需要guanbisitemap的索引提示,可以在小程序的项目配置文件project.config.json的setting中配置的字段checkSiteMap修改为false,设置为false就不会由下面的黄色提示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-epKy8JuK-1657675143913)(images/14、索引提示.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133718165769063876068.png)
5.4、每个页面文件夹中的.json配置文件
小程序的每一个页面,可以使用.json文件夹对本页面的窗口外观进行配置,页面中配置的项会覆盖app.json的window中相同的配置项
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LncDBpUE-1657675143913)(images/15、覆盖.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133718165769063854158.png)
6、WXML模板
6.1、什么是WXML
是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于页面开发中的HTML
6.2、WXML和HTML的区别
标签不同(如下标签对比)
HTML标签(div、span、img、a)WXML标签(view、text、image、navigator)属性节点不同
HTML标签:
<a href="#">a标签</a>WXML标签
<navigator url="/pages/home/home"></navigator>提供了类似Vue中的模板语法
数据绑定列表渲染条件渲染7、WXSS样式
7.1、什么是WXSS
WXSS是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS
7.2、WXSS和CSS的区别
新增了rpx尺寸单位 CSS中需要手动的进行像素单位换算,例如remWXSS在底层支持新的尺寸单位rpx,在不同的大小屏幕上小程序会自动进行换算 提供了全局的样式和局部样式 项目根目录中的app.wxss会作用于所有小程序页面局部页面的.wxss样式仅对当前页面生效 WXSS仅支持部分CSS选择器 .class和#id选择器元素选择器(element)并集选择器、后代选择器::after和::before等伪类选择器8、JS逻辑交互
8.1、小程序中的.js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。
例如:响应用户的点击、获取用户的地理位置等
8.2、小程序中的.js文件分类
app.js
是整个小程序项目的入口函数,通过调用App()函数来启动整个小程序
页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并运行页面
普通的.js文件
是普通的功能模块文件,用来封装公共的行数或属性供页面使用
9、宿主环境(手机微信)
9.1、什么是宿主环境
宿主环境指的是程序运行所必须依赖的环境,例如:安卓和IOS手机系统
Android系统和ISO系统是两个不同的宿主环境,安装版的微信APP不可以运行在ISO环境中
脱离了宿主环境的软件是没有任何意义的
9.2、小程序的宿主环境
手机微信是小程序的宿主环境
小程序借助宿主环境提供的能力,可以完成许多普通页面无法完成的功能,例如:
微信扫码、微信支付……
小程序的宿主环境包含的内容:
9.2.1、通信主体
小程序中通信的主体是渲染层和逻辑层,其中:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uqS5iM9m-1657675143914)(images/17、通信主题.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133719165769063996504.png)
9.2.2、小程序的通信模型
小程序的通信模型分为两部分:
渲染层和逻辑层之间的通信
由微信客户端进行转发
逻辑层和第三方服务器之间的通信
由微信客户端进行转发
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1IVDLUVl-1657675143914)(images/18、通信模型.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133719165769063996299.png)
9.2.2、运行机制
9.2.2.1、小程序启动的过程
把小程序的代码包下载到本地解析app.json全局配置文件执行app.js小程序入口文件,调用App()创建小程序实例渲染小程序首页小程序启动完成9.2.2.2、小程序页面渲染过程
加载解析页面的.json配置文件夹加载页面的.wxml模板和.wxss样式文件执行页面的.js文件,调用Page()创建页面的实例页面渲染完成9.2.3、组件
9.2.3.1、组件分类:
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序分为了9大类,分别是:
视图容器
view
普通视图区域类似于HTML中的div,是一个块级元素常用来实现页面的布局效果基本使用方法
实现如图的flex横向布局效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FBwFxwkS-1657675143915)(images/19、基础布局.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133719165769063964075.png)
list.wxml文件
<!--pages/list/list.wxml--><view class="container1"> <view>A</view> <view>B</view> <view>c</view></view>list.wxss样式文件
/* pages/list/list.wxss */.container1 view{ width: 100px; height: 100px; text-align: center; line-height: 100PX;}.container1 view:nth-child(1){ background-color: lightgreen;}.container1 view:nth-child(2){ background-color: red;}.container1 view:nth-child(3){ background-color: lightskyblue;}.container1{ display: flex; justify-content: space-around;}scroll-view
可以滚动视图区域常用来实现滚动列表效果基本使用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tbGjGKTo-1657675143915)(images/20、scroll滚动布局.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133719165769063944009.png)
list.wxml代码(需要使用专属标签包裹)
<!--pages/list/list.wxml--><!--scroll-y属性:允许纵向滚动--><!--scroll-x属性:允许横向滚动--><!--注意:使用竖向滚动时,必须给scroll-view一个固定的高度--><scroll-view class="container1" scroll-y> <view>A</view> <view>B</view> <view>c</view></scroll-view>list.wxss样式文件(使用上面的对外围进行修改接口)
.container1{ border: 1px solid red; width: 100px; height: 200px;}swiper和swiper-item
轮播图容器组件和轮播图item组件轮播图的基本使用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vf3p7HXM-1657675143915)(images/21、轮播组件使用.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133719165769063985197.png)
list.wxml文件
<!--轮播图的基本使用方法--><swiper class="swiper-container"> <!--第一个轮播图--> <swiper-item> <view class="item">A</view> </swiper-item> <!--第二个轮播图--> <swiper-item> <view class="item">B</view> </swiper-item> <!--第三个轮播图--> <swiper-item> <view class="item">C</view> </swiper-item></swiper>list.wxss样式文件
.swiper-container{ height: 150px;}.item{ height: 100%; line-height: 150px; text-align: center;}swiper-item:nth-child(1) .item{ background-color: lightgreen;}swiper-item:nth-child(2) .item{ background-color: red;}swiper-item:nth-child(3) .item{ background-color: lightseagreen;}swiper组件的常用元素
都是在swiper标签上设置
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示轮播的指示点 |
| indicator-color | color | rgba(0,0,0,.3) | 指示点的颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
基础内容
text组件的基本使用
通过text组件的selectable属性,实现长按选中文本内容的效果(拷贝)
<view> 手机号支持长按选中效果: <text selectable>13850124545</text></view>通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构
<rich-text nodes="<h1 style='color:red;'>标题1</h1>"></rich-text>button
按钮组件功能比HTML中的要丰富通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、用户信息等) 基本使用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LKmiIMPO-1657675143916)(images/22、按钮组件的使用.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133719165769063961260.png)
<!--按钮组件的基本使用--><view>-----------通过type属性指定按钮颜色类型----------</view><button>普通按钮</button><button type="primary">主调按钮</button><button type="warn">警告按钮</button><view>--------------size="mini"小尺寸按钮---------------</view><button size="mini">默认按钮</button><button type="primary" size="mini">主调按钮</button><button type="warn" size="mini">警告按钮</button><!--plain镂空按钮--><view>-------------------plain镂空按钮--------------------</view><button size="mini" plain>默认按钮</button><button type="primary" size="mini" plain>主调按钮</button><button type="warn" size="mini" plain>警告按钮</button>image
图片组件image组件默认宽度约为300px,高为240px基本使用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sVr8qEhl-1657675143916)(images/23、图片组件使用.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133720165769064025378.png)
<!--image图片组件的使用--><image></image><image src="https://www.keaidian.com/uploads/allimg/190424/24110307_8.jpg"></image>list.wxss样式文件
image{ border: 1px solid lime;}image组件的mode属性用来指定图片的裁剪和缩放模式,常见的属性有如下:
| mode值 | 说明 |
|---|---|
| scaleToFill | (默认)缩放模式,不保持纵横比例缩放图片,使用图片的宽高完全拉伸至填充满image元素 |
| aspectFit | 缩放模式,保存纵横比例缩放图片,使图片的长边能完全显示出来,也就是说,可以完整的将图片显示出来 |
| aspectFill | 缩放模式,保存纵横比例缩放图片,只保证图片的短边能完全显示出来。也就是:图片通常只在水平或垂直向是完整的,另一个方向将会放生截取 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保存原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保存原图宽高比不变 |
navigator
页面导航组件类似于HTML中的a链接表单内容
导航内容
媒体组件
map地图组件
canvas画布组件
开放能力
无障碍访问
9.2.4、API
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力
例如:获取用户信息,本地存储等
9.2.4.1、小程序API的3大分类
事件监听API 特点:以on开头,用来监听某事件的触发举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件 同步API 特点1:以Sync结尾的API都是同步API特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常举例:wx.setStorageSync(‘Key’,’Value’)向本地存储中写入内容 异步API 特点:类似于jQuery中的$.ajax(options)函数,需要通过success、fail、complete接受调用的结果举例:wx.request()发起网络数据请求,通过success回调函数接收数据 10、协同工作和发布
10.1、了解权限管理需求
同一个小程序项目,一般会有不同的岗位,不同角色的员工同时参与设计与开发
我们需要对不同需求岗位的员工角色进行权限边界的划分,使他们能够高效的进行协同工作
10.2、小程序的开发流程
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RwqDdmq9-1657675143918)(images/24、开发流程.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133720165769064023859.png)
10.3、小程序成员管理
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-efgYPUNf-1657675143918)(images/25、小程序成员管理’.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133720165769064072707.png)
小程序成员管理提现在管理员对小程序项目成员级体验成员的管理
10.4、添加项目成员与体验成员
需要登录小程序的管理后台
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KncpdF3T-1657675143919)(images/26、添加项目成员.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133720165769064048061.png)
搜索添加成员
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e0tswv6H-1657675143919)(images/27、添加成员.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133721165769064111982.png)
10.5、小程序的版本
| 版本阶段 | 说明 |
|---|---|
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中。开发版本只保留每人最新的一份上传的代码。点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。 |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版。 |
| 审核中的版本 | 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。 |
| 线上版本 | 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。 |
10.6、发布上线
10.6.1、小程序发布上线的整体步骤
上传代码 ——》 提交审核 ——》发布
10.6.2、上传代码
点击开发者工具的右上角的上传按钮,完成上传代码的版本号和项目备注即可
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e0uOzEfk-1657675143920)(images/28、上传代码.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133721165769064147046.png)
10.6.3、小程序后台查看上传版本
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-F3ZLv3KK-1657675143920)(images/29、上传版本.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133721165769064123395.png)
10.6.4、提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要结果腾讯官方审核的点击上图的提交审核完成相关的信息填写,就可以提交到腾讯官方进行审核了 10.6.7、发布
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lDedfWZy-1657675143920)(images/30、审核通过.png)]](http://zhangshiyu.com/zb_users/upload/2022/07/20220713133721165769064116881.png)
审核通过后,管理员的微信会接受到小程序通过审核的通知,此时在审核版本的列表中,点击发布按钮之后,即可把审核通过的版本发布为线上版本,供所有小程序用户访问和使用