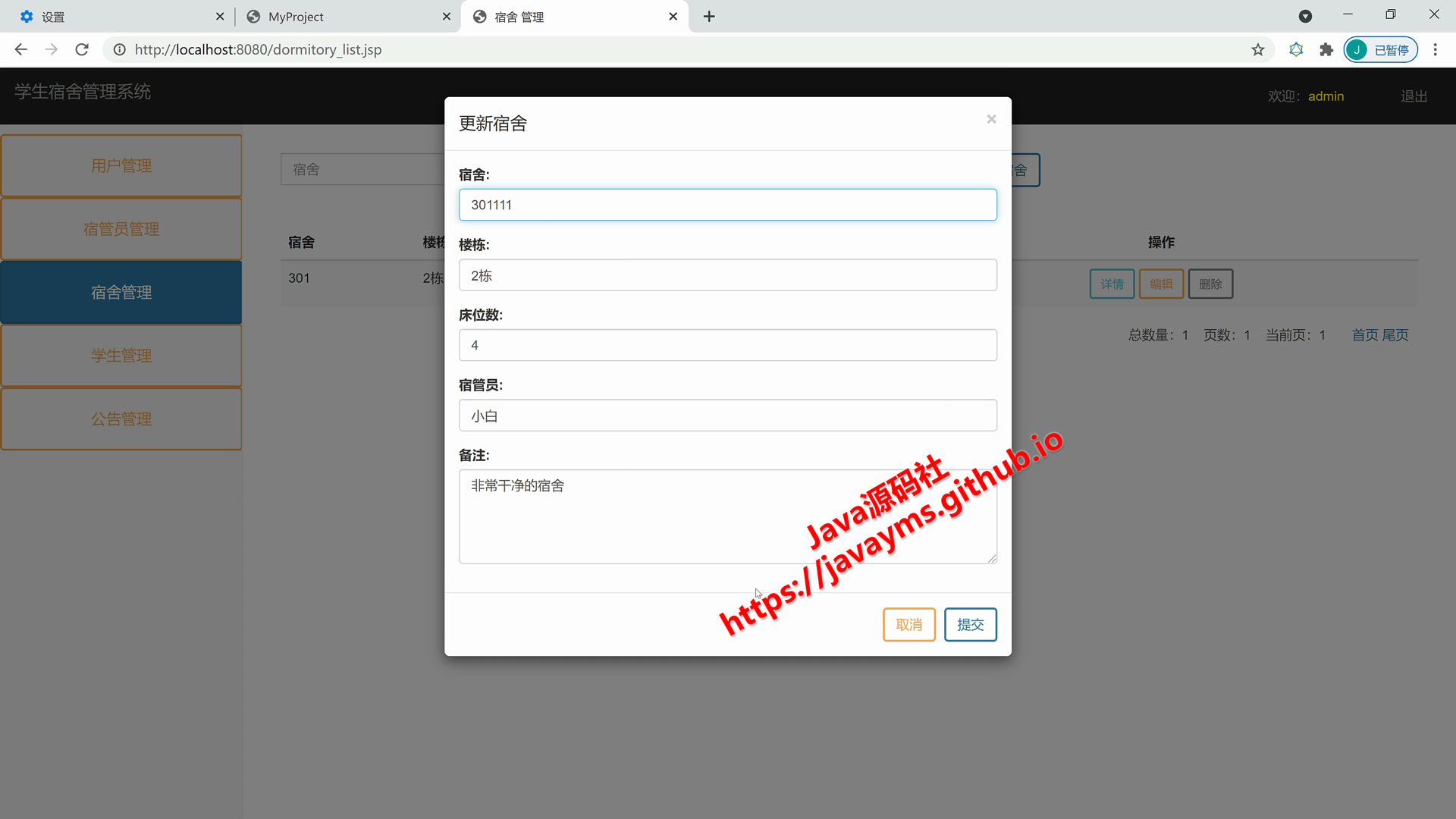
基于javaweb+jsp的学生宿舍管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
return false;
}
if (document.getElementById("add-administratorBuilding").value.trim().length == 0) {
alert("楼栋不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-administratorName").value.trim().length == 0) {
alert("姓名不能为空");
return false;
}
if (document.getElementById("edit-administratorPhone").value.trim().length == 0) {
alert("电话不能为空");
return false;
}
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Administrator_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="administrator_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-line btn-danger" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-primary" data-toggle="modal" data-target="#modal-add">添加宿管员
</button>
</div>
</div>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
<th>楼栋</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.administratorName}</td>
<td>${vo.administratorSex}</td>
<td>${vo.administratorPhone}</td>
<td>${vo.administratorBuilding}</td>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">学生宿舍管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<li><a href="authLogout">退出</a></li>
</ul>
</div>
</div>
</nav>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>宿管员 管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'administratorGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-administratorName').val(vo.administratorName);
for (let val of "男/女".split('/')) {
if (val == vo.administratorSex) {
modal.find('#edit-administratorSex_' + vo.administratorSex).prop("checked", true);
} else {
modal.find('#edit-administratorSex_' + vo.administratorSex).removeAttr("checked");
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">宿管员 </h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">姓名:</td>
<td><b id="info-administratorName"></b></td>
</tr>
<tr>
<td style="width: 15%;">性别:</td>
<td><b id="info-administratorSex"></b></td>
</tr>
<tr>
<td style="width: 15%;">电话:</td>
<label for="add-administratorText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="administratorText" id="add-administratorText"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
modal.find('#info-administratorBuilding').text(vo.administratorBuilding);
modal.find('#info-administratorText').text(vo.administratorText);
}
})
})
function searchList() {
window.location.href = "administratorList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-administratorName").value.trim().length == 0) {
alert("姓名不能为空");
return false;
}
if (document.getElementById("add-administratorPhone").value.trim().length == 0) {
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-default">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
</tr>
<tr>
<td style="width: 15%;">楼栋:</td>
<td><b id="info-administratorBuilding"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-administratorText"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<!-- edit -->
<button class="btn btn-line btn-info btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-line btn-warning btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-line btn-default btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
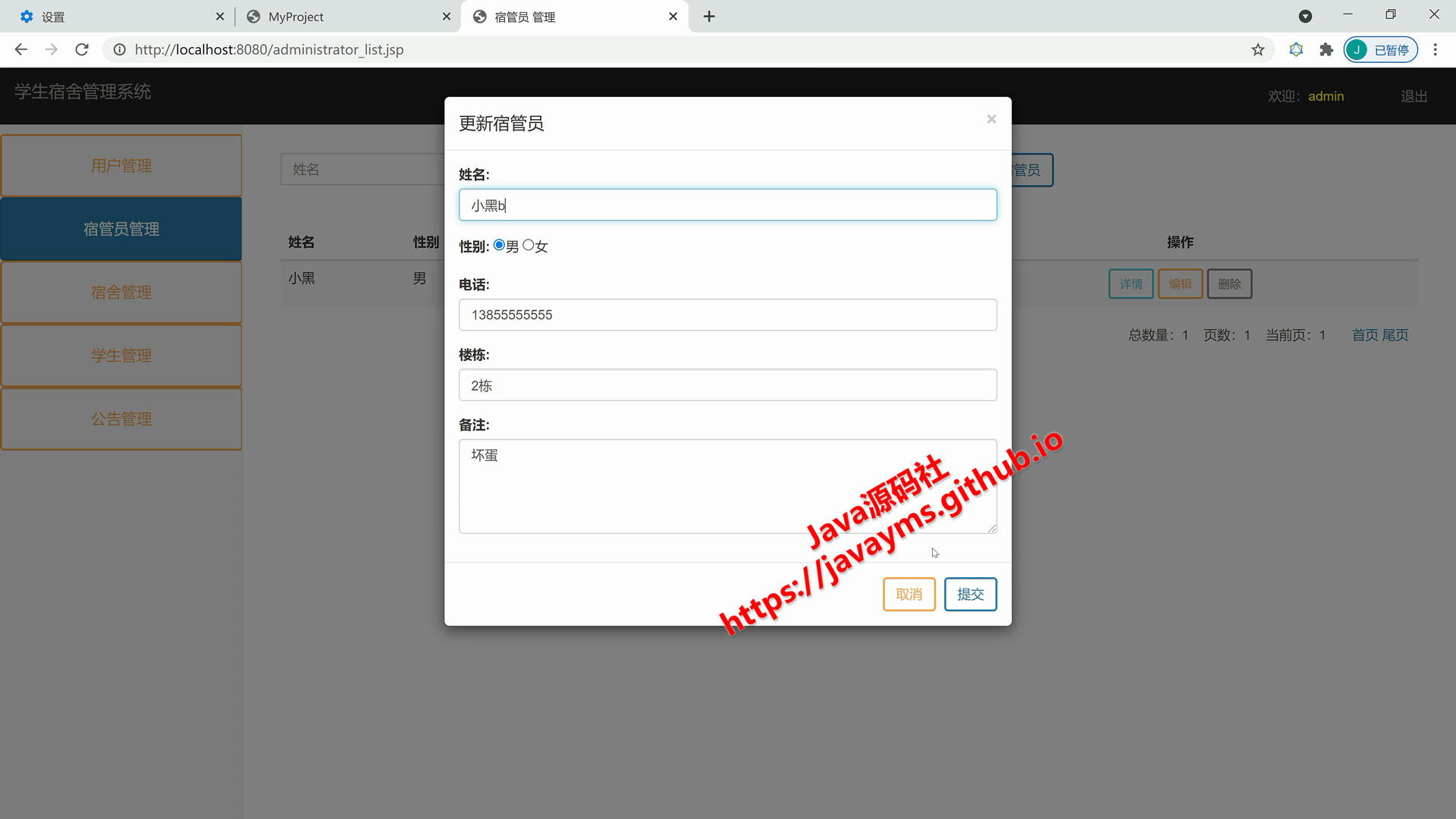
<label for="edit-administratorText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="administratorText" id="edit-administratorText"></textarea>
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="administratorAdd" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加宿管员 </h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="administratorDelete">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除宿管员 </h4>
</div>
<div class="modal-body">
确认要删除该宿管员 记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
<div class="form-group">
<label class="control-label">性别:</label>
<input name="administratorSex" id="edit-administratorSex_男" type="radio" value="男"/>男
<input name="administratorSex" id="edit-administratorSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<label for="edit-administratorPhone" class="control-label">电话:</label>
<input type="text" class="form-control" name="administratorPhone" id="edit-administratorPhone">
</div>
<div class="form-group">
<label for="edit-administratorBuilding" class="control-label">楼栋:</label>
<input type="text" class="form-control" name="administratorBuilding" id="edit-administratorBuilding">
</div>
</div>
<div class="form-group">
<label for="add-administratorName" class="control-label">姓名:</label>
<input type="text" class="form-control" name="administratorName" id="add-administratorName">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="administratorSex" id="add-administratorSex_男" type="radio" value="男" checked="checked"/>男
<input name="administratorSex" id="add-administratorSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<label for="add-administratorPhone" class="control-label">电话:</label>
<input type="text" class="form-control" name="administratorPhone" id="add-administratorPhone">
</div>
<div class="form-group">
<label for="add-administratorBuilding" class="control-label">楼栋:</label>
<input type="text" class="form-control" name="administratorBuilding" id="add-administratorBuilding">
</div>
alert("楼栋不能为空");
return false;
}
return true;
}
</script>
};
modal.find('#edit-administratorPhone').val(vo.administratorPhone);
modal.find('#edit-administratorBuilding').val(vo.administratorBuilding);
modal.find('#edit-administratorText').val(vo.administratorText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'administratorGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-administratorName').text(vo.administratorName);
modal.find('#info-administratorSex').text(vo.administratorSex);
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="administratorEdit" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新宿管员 </h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-administratorName" class="control-label">姓名:</label>
<input type="text" class="form-control" name="administratorName" id="edit-administratorName">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
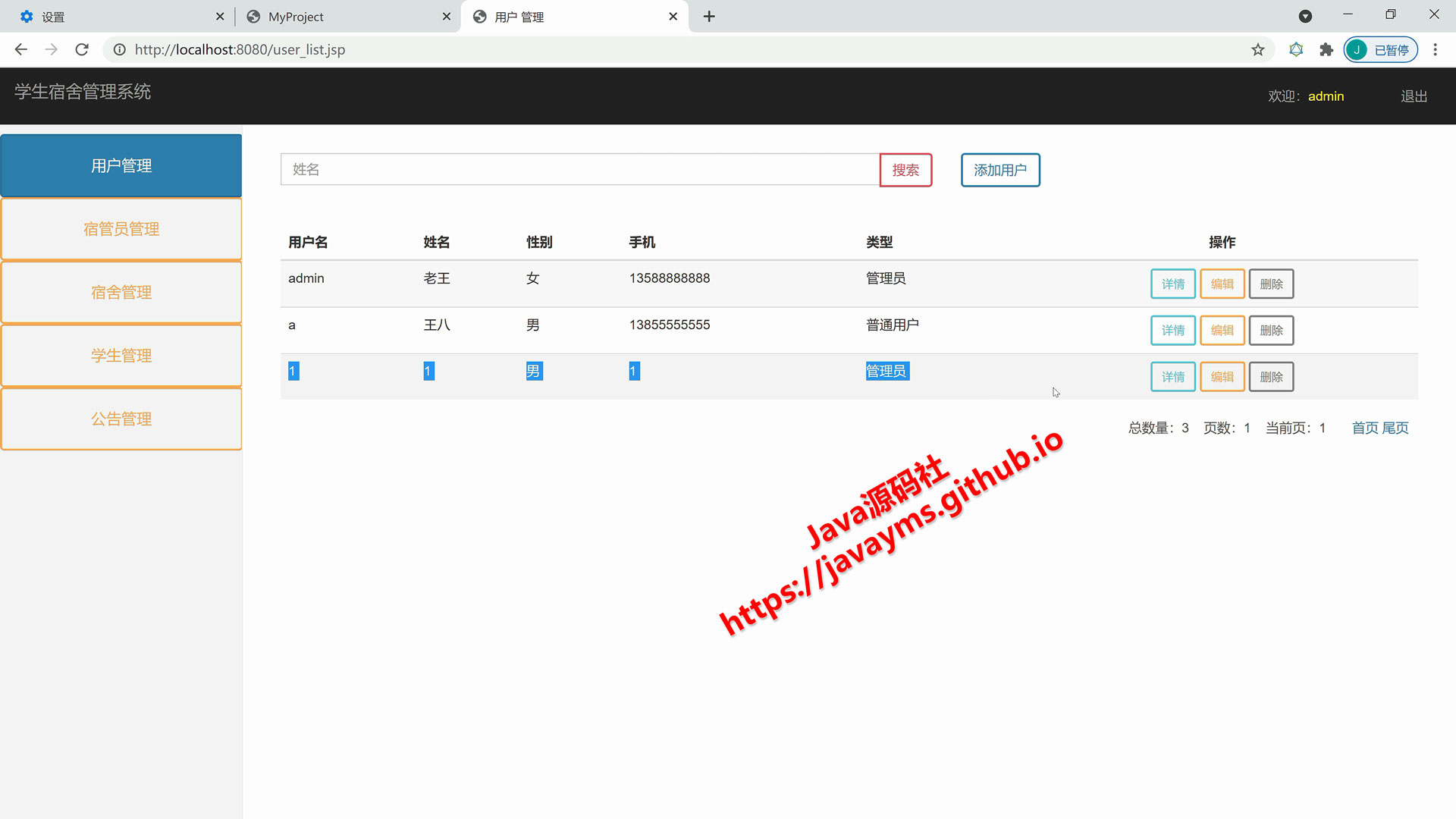
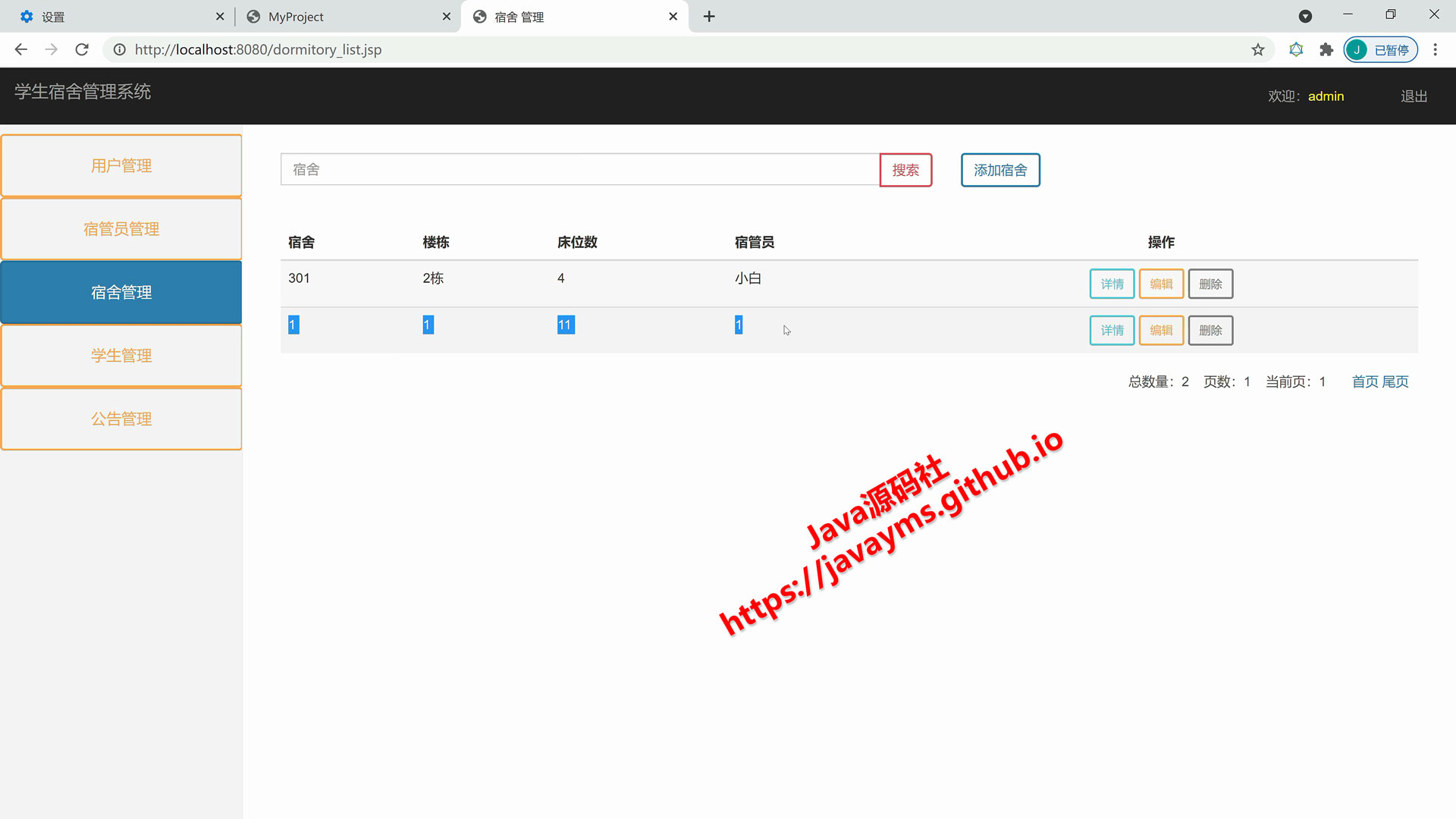
功能说明
登录、注册、退出、用户模块、公告模块、宿管员模块、宿舍模块、学生模块的增删改查管理