【Vue2.0学习】—Vuex工作原理图(二十五)
一、 Vuex 是什么?

概念: 专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
二、什么时候使用Vuex
(1)多个组件依赖于同一状态
(2)来自不同组件的行为需要变更同一状态
三、搭建坏境
(1) npm install vuex
(2) Vue.use(Vuex)
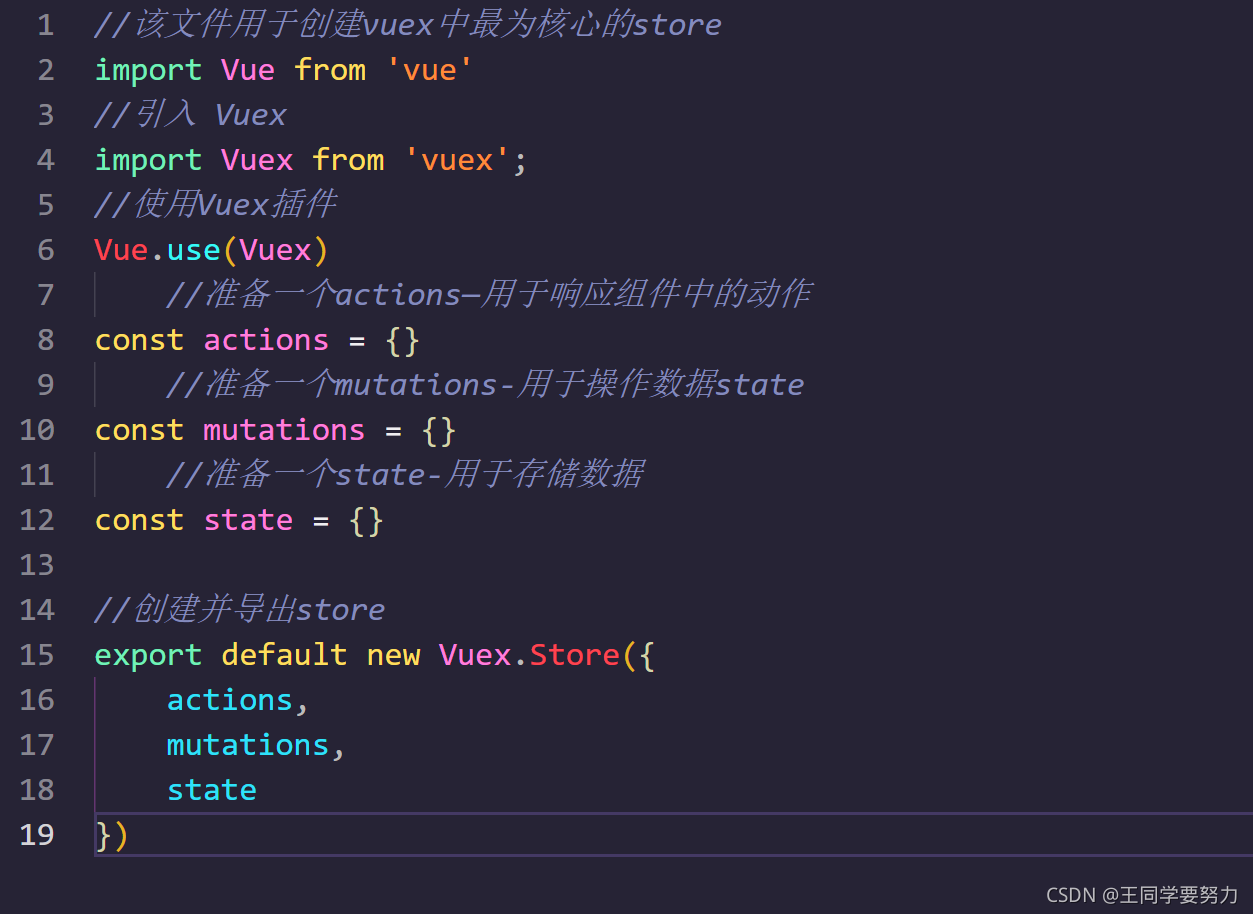
(3) store
(4) vc==>store
创建文件src/store/index.js


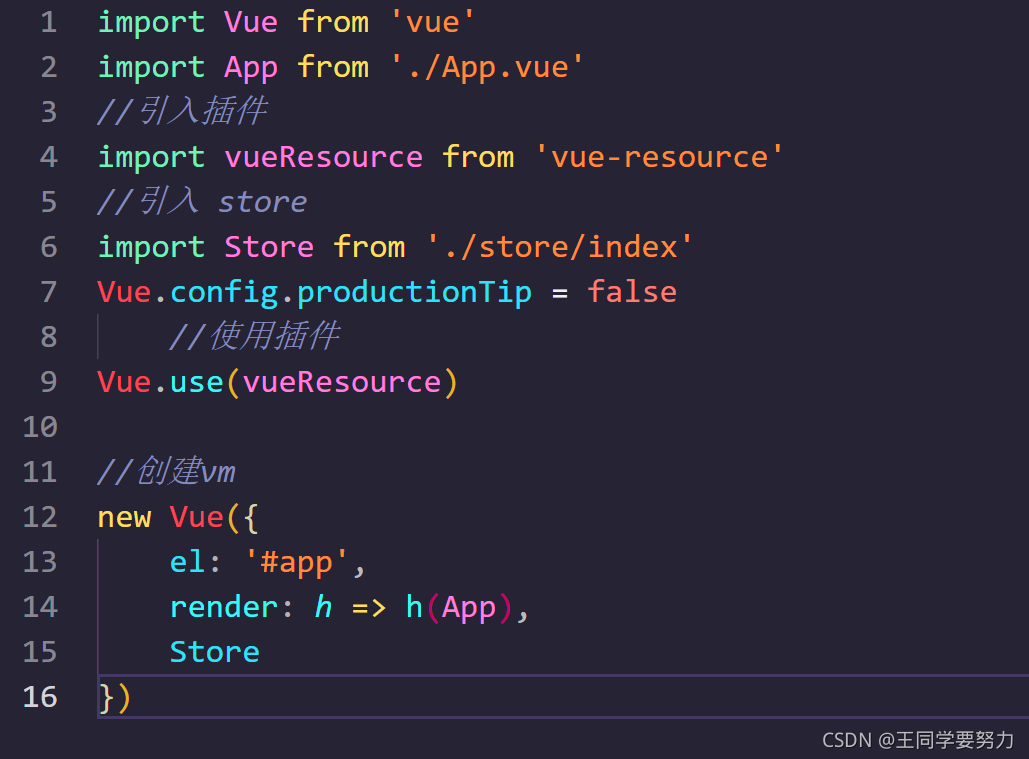
在main.js中创建vm时传入store配置项

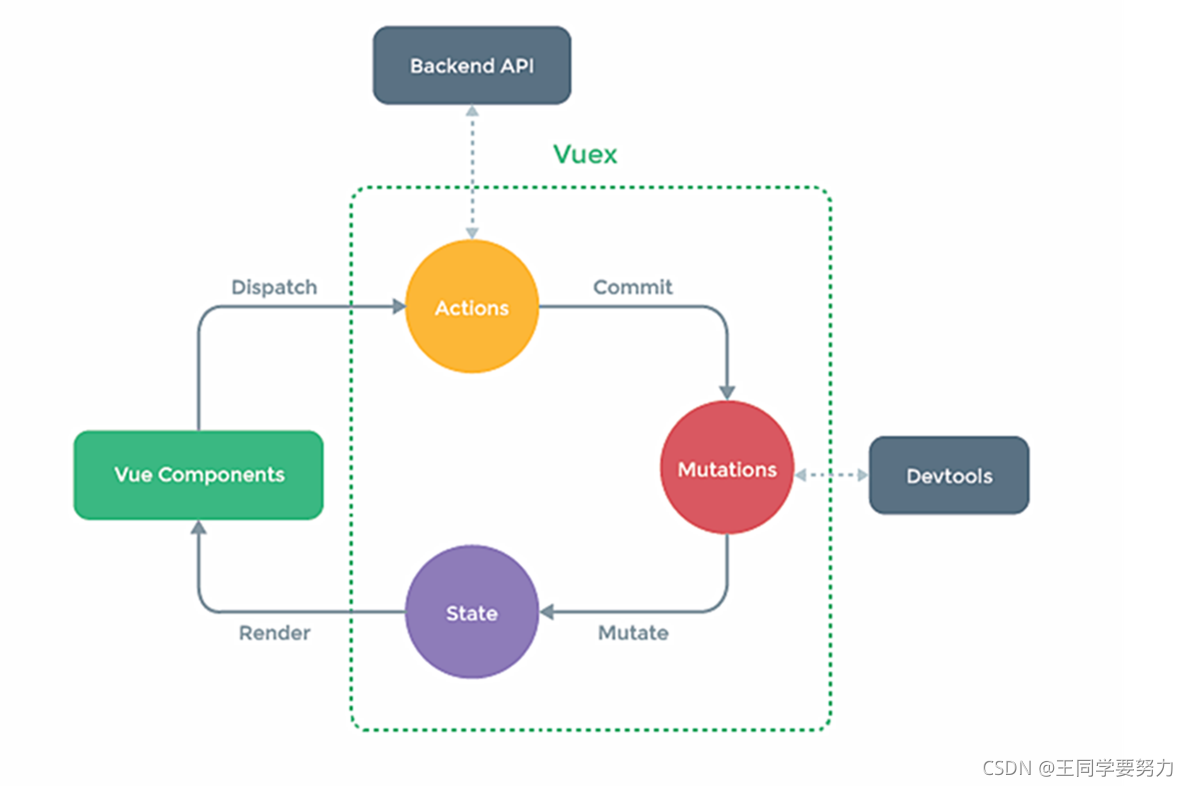
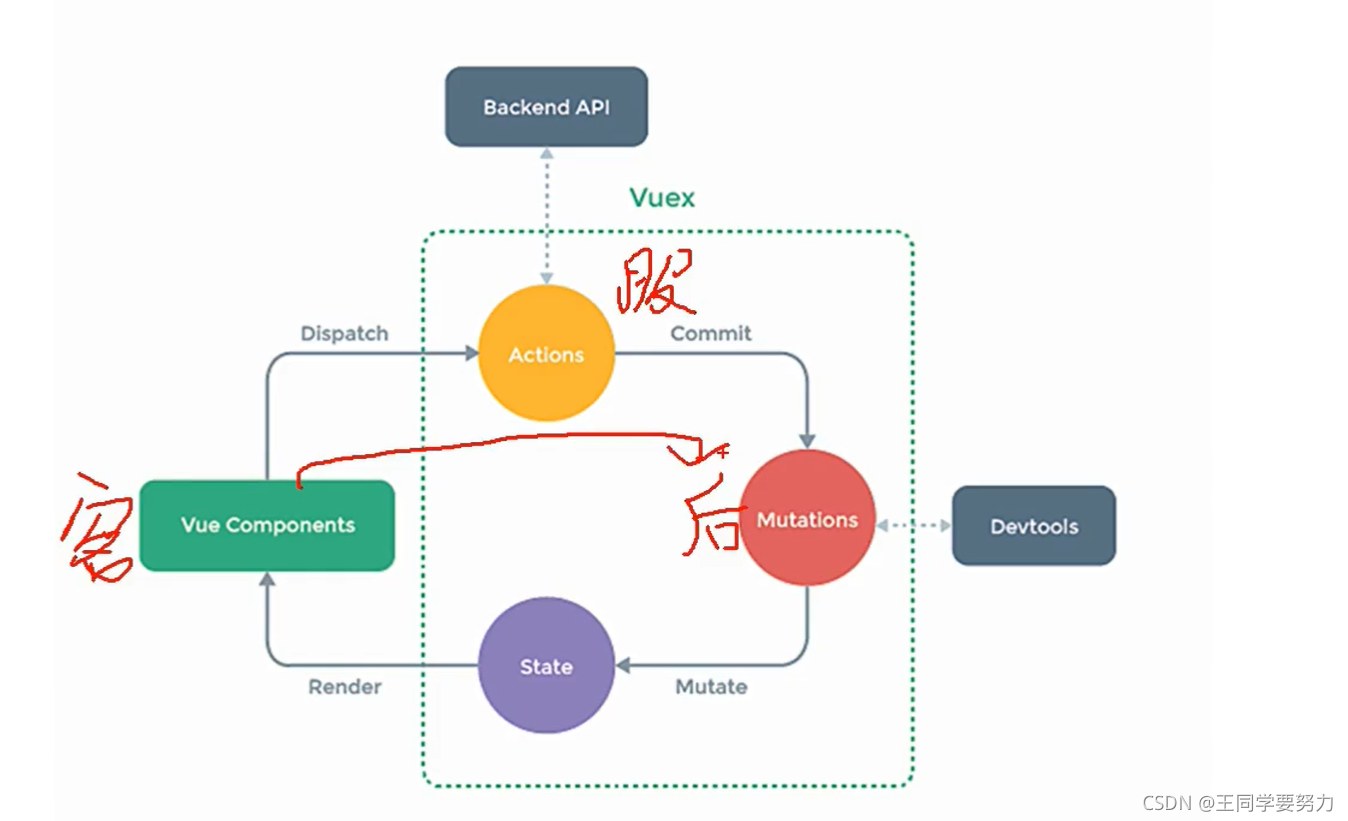
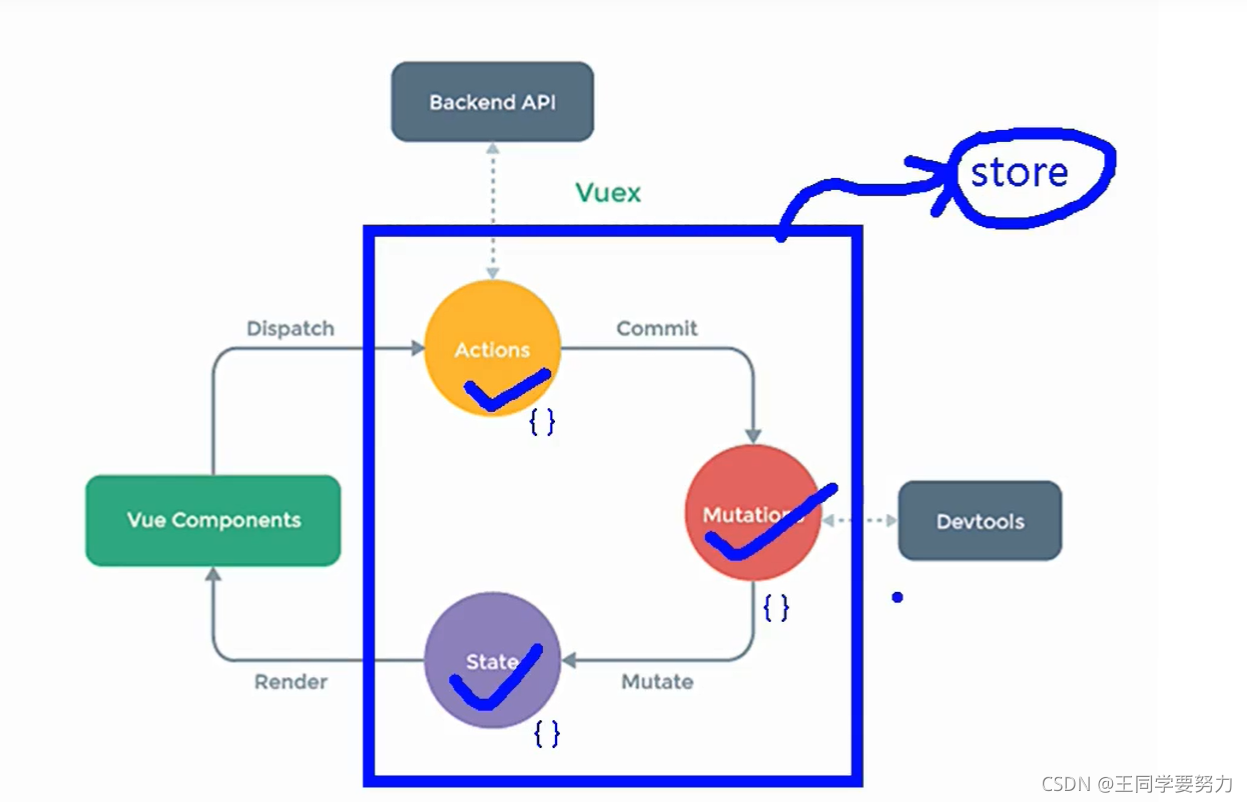
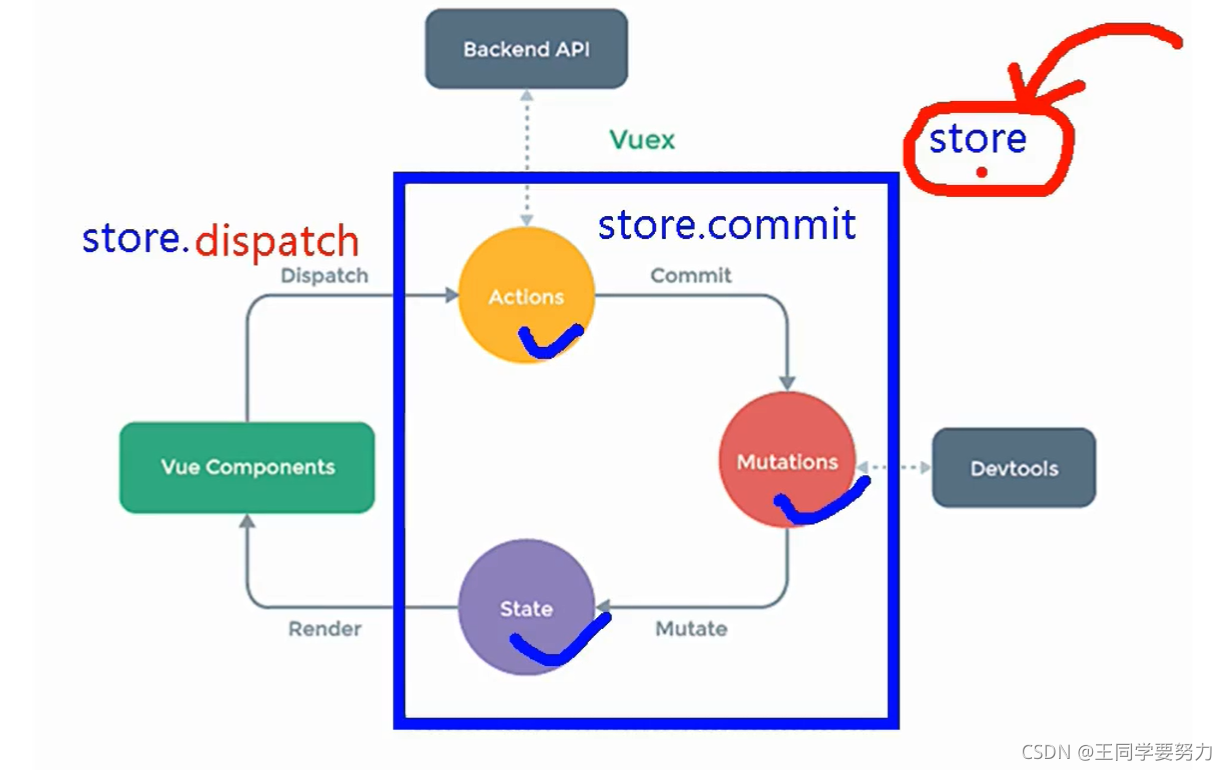
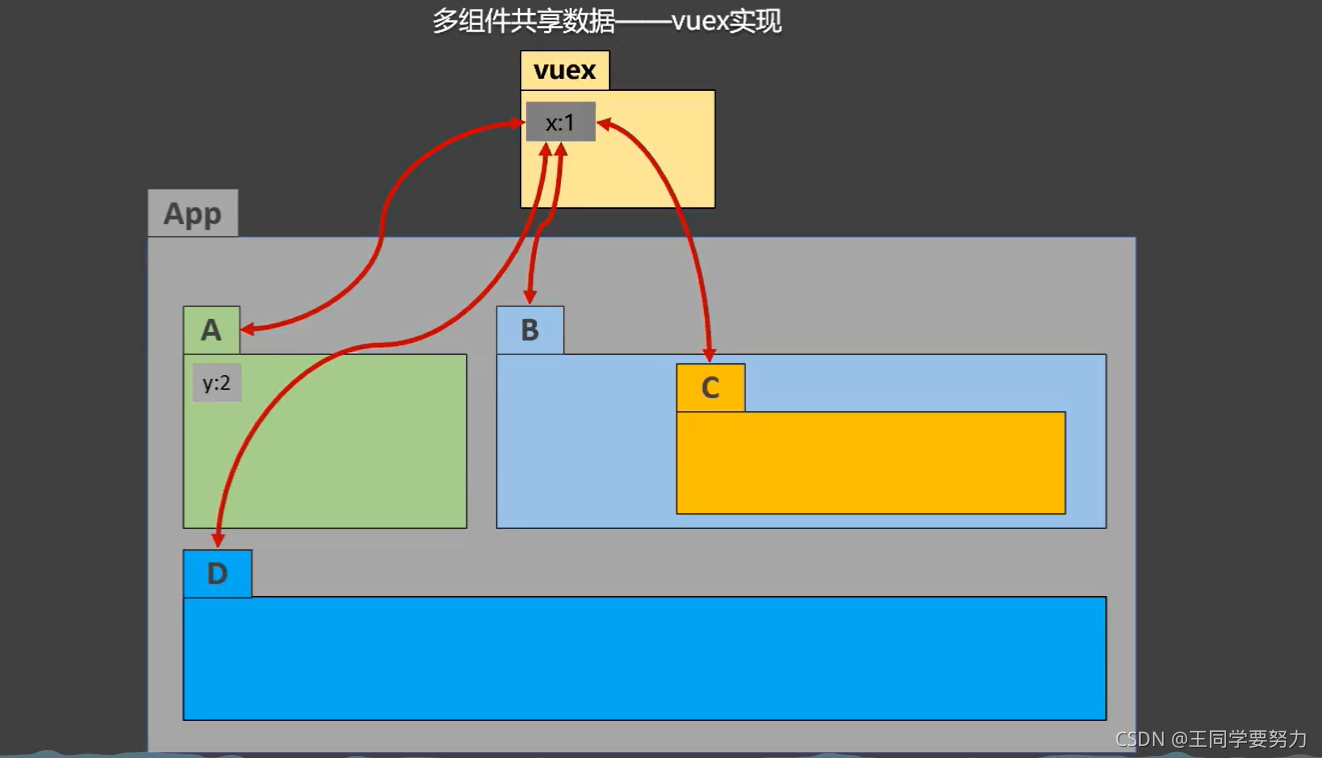
Vuex工作原理图