张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 状态 - 第1页
05月13日
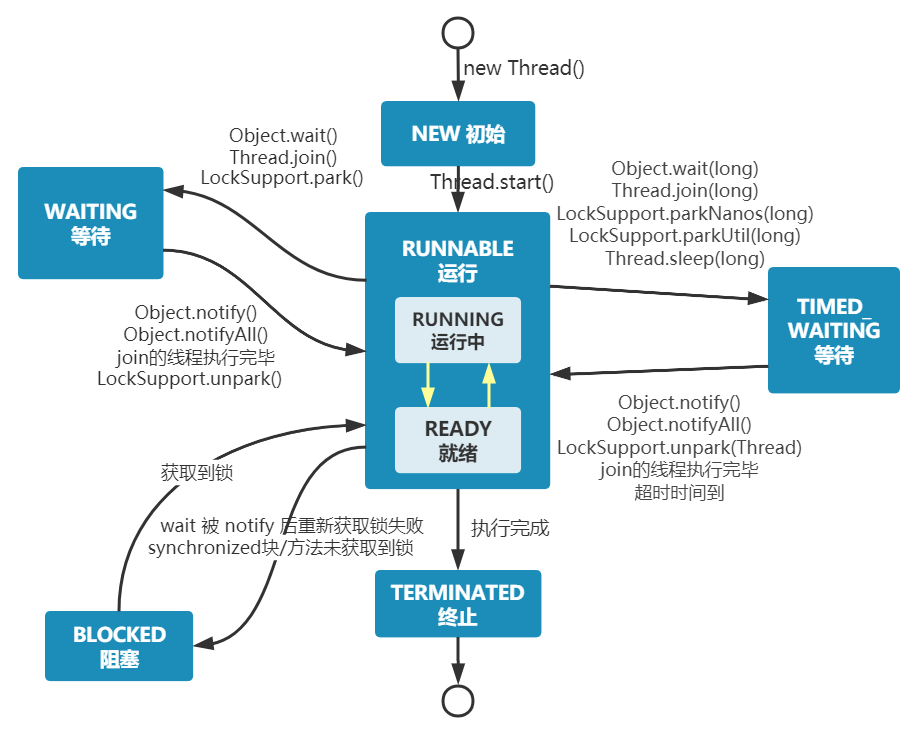
React中的render props,让组件复用(共享)变得简单,你还不赶紧掌握它?_前端不释卷leo的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 458次
05月02日
Spark综合学习笔记(八)SparkStreaming案例2 状态管理_斯特凡今天也很帅的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 806次
04月13日
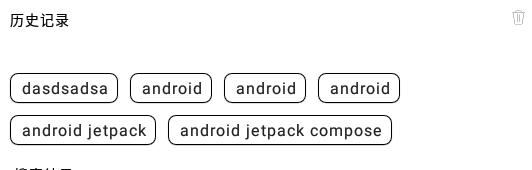
Android compose wanandroid app之搜索页面实现_theyangchoi的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 577次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1