今天我将谈论浏览器技巧——你甚至可能没有意识到这些小功能的存在,主要是在浏览器的“开发者工具”部分。这些不是关于代码,而是使测试更容易一些的方法。
响应式模式
这是我之前在做前端开发时候每天必用的工具,因为那时候响应式前端框架刚刚兴起,我们都希望用一套代码实现pc端和移动端的统一体验。这个工具是chrome和firefox上的轻量手机模拟器,可以模拟网页在不同设备上的显示情况。在 Firefox 中,它是 Tools->Web Developer->Responsive Design Mode,而在 Chrome 中是 View->Developer tools,然后单击设备工具栏 - 看起来像全尺寸屏幕旁边的移动设备图片 . 单击后,您将看到 chrome 认为该网站将如何显示在设备上。

自己编辑网页
如果您发现前端错误,你可以直接编辑页面上的html代码,并查看是否修复了错误。以chrome为例,就是这样:
打开开发者工具,选择第一个tab页也就是Elements,选择你想要编辑的html代码, 在左侧会有三个点,单击它们会出现一个包含“Edit as HTML”的菜单;然后您可以编辑元素本身。当您按 ENTER 或 RETURN 时,网页就会发生变化了。
这意味着你可以做的不仅仅是查找错误,而是实际提出修复方案。这样依赖测试是开发团队的一个完全参与的部分了,从辅助变成了输出。

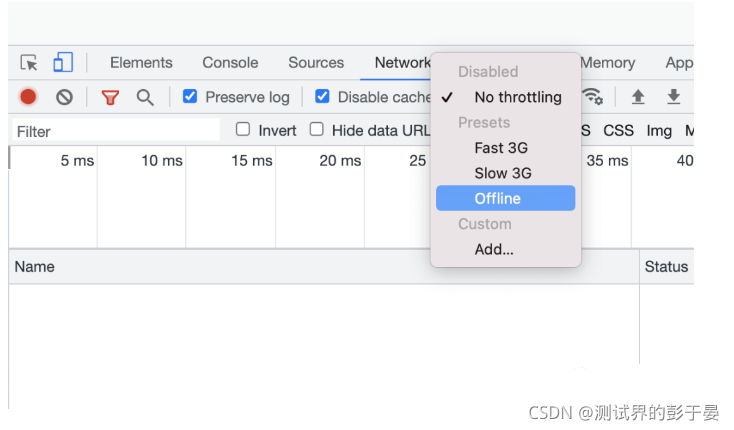
离线模式
有时候我们会希望测试一下网页在弱网甚至是断网时候的表现,直接关wifi或者拔网线的话其实挺麻烦的,这时候离线模式就派上用场了。
以chrome为例,打开开发者工具,选择Network标签,紧挨着的下面一行有个默认是"No throtting"并且旁边带个小三角箭头的东西,这其实就是个下拉列表了,点开可以选择"Offline",如果你想模拟弱网的话,还可以选择"Slow 3G" 等选项。

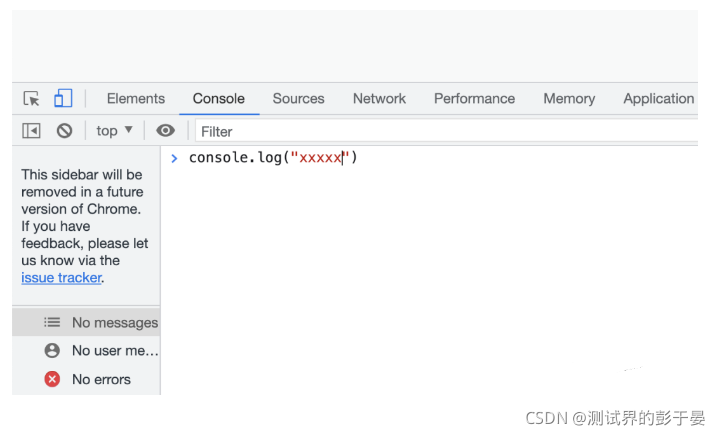
javascript控制台
这个控制台里可以执行任意的js代码,最有利的一点是我们可以在控制台里直接写代码去调用后端接口进行调试,之前阿里内部员工抢月饼的脚本应该就是在控制台里运行代码去实现的。当我们学会操作dom之后,我们还可以直接用控制台写代码去实现一些页面上的简单自动化,提高我们的测试效率。

修改文件的保存路径
在 Firefox 中,在首选项下,你可以看到下载的位置选项。如果您像我一样,每天可能会保存数十个文件,那么将它们直接放在桌面上将为您节省两次点击。这样一天就是五十次点击,也许一周会节约一两分钟。这样你在花时间阅读我这篇文章时候就不会感到内疚了。
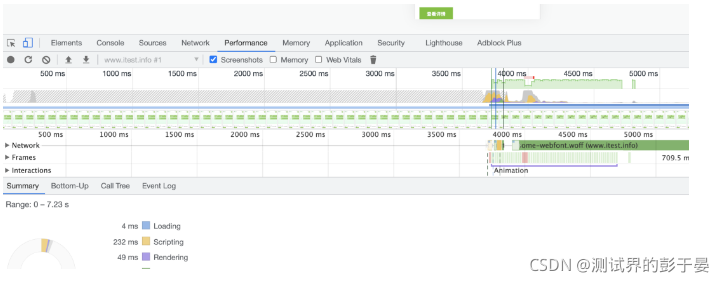
观察页面如何加载
页面是逐步加载完成的,我们可以录制整个页面加载的过程来找到页面的性能瓶颈。
打开开发者工具,选择"performance"标签,记得勾选上"Screenshots" 这个勾,然后点录制按钮,就是那个圆圈,刷新页面就可以了。

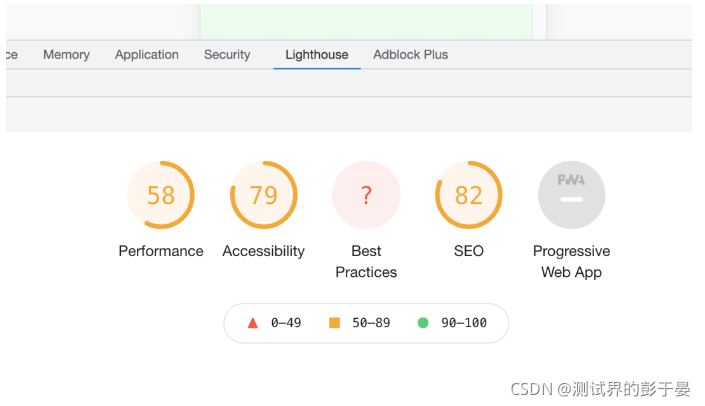
获得免费的前端性能报告
您可以对每个网页的性能、可访问性、最佳实践、搜索引擎优化以及它如何根据屏幕大小添加功能进行评分,所有这些都是免费的,内置于 Google Chrome 中。转到开发人员工具并单击“lighthouse”选项卡, 向下滚动以了解有关您的分数的详细信息 - 以及如何提高分数!

就是这样。只需点击几下鼠标,就可以学会加快测试速度的七个技巧,也许没有人会预料这些技巧可能具有不错的价值。
Chrome 和 Firefox 的问题不在于缺少这些工具,而是工具太多了——工具太多,很难研究并找到一些你会经常使用的真正强大的技巧。
你最喜欢浏览器的什么自带工具呢?请在评论中留下您的想法。
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!喜欢软件测试的小伙伴们,可以加入我们的测试技术交流扣扣群:310357728里面有各种软件测试资源和技术讨论)